Schriften sind notwendig, um Texte überhaupt darstellen zu können. Auf jedem PC, Tablet oder Smartphone ist mindestens eine Schriftart vorinstalliert, die sogenannte Systemschrift. Darüber hinaus stehen dir weitere Schriftarten, Fonts genannt, zur Verfügung, die zum Teil ebenfalls systemtypisch sind. Am größten ist die Auswahl auf PCs mit den Betriebssystemen macOS von Apple und Windows von Microsoft, während auf iOS- oder Android-Smartphones nur sehr wenige Schriften angeboten werden. Außerdem ist es auf diesen Geräten nur sehr begrenzt möglich, die automatisch verwendete Schriftart durch eine andere zu ersetzen.
Lesezeit: ca. 31 Minuten

Schriften – Vorbemerkungen
Da die systemspezifischen Schriften auf Geräten mit einem anderen Betriebssystem nicht darstellbar sind, werden sie in der Regel beim Aufrufen von externen Dokumenten durch eine systemeigene ersetzt. Das hat zur Folge, dass sich die ursprüngliche Gestaltung eines Dokuments verändert. Dasselbe gilt für Webseiten. Um eine systemübergreifend gleiche Darstellung zu erreichen, kannst du eine der fast überall darstellbaren Schriften – siehe unter » Standard-Schriften – nutzen oder externe Fonts installieren.
Keine Systemschrift deines PCs verwenden
Für deine eigenen Dokumente kannst du jede beliebige Schrift benutzen. Denke aber daran, dass systemspezifische Schriften wie Segoe UI bei Windows oder Helvetica bei Apple auf anderen Systemen ersetzt werden und das Dokument unter Umständen anders aussieht. So kann sich aufgrund einer unterschiedlichen Breite und der Abstände der einzelnen Zeichen die Anzahl der Wörter pro Zeile in Dokumenten oder Tabellen verändern.
- Schrifttypen
- Schriften auf Websites
- Schriften selbst hosten
- Schritt 1 – Suche
- » Schriften selbst hosten – Teil 2
Schrifttypen
Einerseits unterscheiden sich Schriften nicht nur in der Höhe, Breite und Stärke der einzelnen Zeichen sowie deren Abstand zueinander, sondern auch in deren Gestaltung. Dementsprechend werden sie in Schrifttypen oder Schriftfamilien unterteilt:
- Serif: Schriften mit kleinen Querstrichen oder Schnörkeln an den Enden der Zeichen.
- Sans Serif: Schriften ohne Serifen.
- Display Fonts: Große, meist fett gestaltete Zeichen.
- Handwriting: Einer Handschrift nachempfundene, geschwungene Schriften.
- Monospace: Nichtproportionale Schriften mit einer festen Zeichenbreite.
Nicht jede Schriftart ist für jeden Zweck gleich gut geeignet. So werden Serifen-Fonts auf Papier, wie in Büchern oder Zeitungen, als besser lesbar empfunden, wogegen sich im Internet Fonts ohne Serifen bewährt haben. Allerdings ist das kein Muss, sondern auch eine Frage der persönlichen Vorliebe.
Anders sieht das bei Display- und Handschriften aus. Diese solltest du nicht für längere Texte – Fließtext – verwenden, sondern nur sparsam und gezielt einsetzen. So eignet sich der Typ Display für auffällige Titel und Überschriften, Handschriften hingegen nur als Schmuckschrift für Titelblätter, besonders hervorgehobene Textzeilen, Zitate oder Ähnliches. Aufgrund ihres gleichmäßigen und eindeutigen Schriftbilds finden Monospace-Schriften vor allem im Programmierbereich und im Text-Editor Verwendung.
Gut lesbare Schriften einsetzen
Wähle Schriften nicht ausschließlich nach deiner Vorliebe aus, sondern berücksichtige auch den Verwendungszweck sowie die Lesbarkeit. Die Buchstaben sollten nicht zu verschnörkelt oder verfremdet und Wörter oder Zeilen sollten den Leser weder permanent anspringen noch nur mit einer Lupe zu entziffern sein.
Schriftstile
Der Begriff Schriftstil schließt sowohl die Neigung der Zeichen als auch die Schriftstärke ein. So gibt es Schriften, für die nur ein Stil zur Verfügung steht und andere, die als Paket mit normalen und kursiven, italic genannten, Varianten angeboten werden. Außerdem sind in vielen Paketen auch unterschiedlich Schriftstärken enthalten. Diese sind in folgende CSS-Klassen unterteilt:
- 100: Thin: fein
- 200: ExtraLight: extraleicht
- 300: Light: leicht
- 400: Regular: normal
- 500: Medium: mittel, leichthalbfett
- 600: SemiBold: halbfett
- 700: Bold, strong: fett
- 800: ExtraBold: kräftig, extrafett
- 900: Black: schwarz, ultrafett
Zwar kannst du die Neigung beziehungsweise die Stärke der Zeichen auch in deinem Schreibprogramm ändern, indem du Wörter als kursiv oder fett markierst. Allerdings ist das Ergebnis nicht unbedingt befriedigend oder die Anpassung wird manchmal nicht wirksam, sofern im Schrift-Paket keine kursiven oder fetten Varianten vorgesehen waren.
Schriften auf Websites
Natürlich wird die Wahl der Schriftarten auf Websites ebenfalls vom persönlichen Geschmack bestimmt. Allerdings trägt die Schrift in diesem Fall noch mehr zum Gesamteindruck bei als bei anderen Dokumenten. Schriften werden somit nicht nur zur reinen Darstellung von Text eingesetzt, sondern sind auch ein Gestaltungselement – Stichwort: Corporate Design. Aus diesem Grund ist bei Websites der Faktor der geräte-, system- und browser-übergreifend einheitlichen Darstellung noch wichtiger.
Außerdem soll bei einer Website sowohl der visuellen Gesamteindruck als auch der Aufbau immer gleich bleiben. Würden beispielsweise die bei der Erstellung verwendeten Schriften auf anderen Geräten durch kleinere, schmalere oder breitere, höhere ersetzt, könnten sich die darüber, daneben oder darunter befindlichen Elemente verschieben. Systemspezifische Schriften sind deshalb für Websites nicht geeignet, es sei denn, du würdest sie auf dem Server deiner Website installieren.
Standard-Schriften als Fallback
Wenn du dich für eine besondere Schrift entschieden hast, kann es sinnvoll sein, eine Standard-Schrift wie Arial oder Times als Fallback festzulegen. Falls deine Schrift nicht geladen oder angezeigt werden kann, fällt die Schriftart auf diese Fallback-Schrift zurück und die Texte bleiben lesbar. Darüber hinaus kannst du in diesem Fall in der CSS-Programmierung zusätzlich auch jeweils eine Systemschrift für Apple- und Microsoft-Geräte angeben.
Typografie – Font-Auswahl
Wahrscheinlich werden die meisten Websites heute auf der Grundlage von Themes oder vorgefertigten Vorlagen erstellt. Hierfür lädst du die zugehörigen Dateien auf den Server, auf dem deine Website gespeichert ist hoch. Unter anderem ist in dem Paket auch eine Datei mit Icons und Fonts enthalten. Jedoch gibt es dabei einen Haken.
Diese Fonts werden nur für die Texte deines CMS und die Beschreibungen der Theme-Optionen verwendet. Dementsprechend sind es auch Schriften, die dir später im Customizer oder in den Text-Modulen für das Design deiner Website nicht angeboten werden. Jedoch findest du dort die Standard-Schriften oder zumindest einige davon.
Solange du dich für eine dieser Schriften entscheidest, bist du auf der sicheren Seite, da sie nicht von einem bestimmten, externen Server geladen werden müssen. Andererseits sind sie für die Gestaltung einer Website weniger beliebt, da sie nicht besonders zur Individualität einer Website beitragen und irgendwie langweilig sind.
Um einiges größer und für die individuelle Gestaltung interessanter ist das Angebot sonstiger Schriften der unterschiedlichsten Typen und Stile. Normalerweise handelt es sich um Google Fonts, die eben nicht auf deinem Server installiert sind, sondern jeweils beim Aufrufen der Website direkt von Google Servern geladen werden. Genau das führt auf in der EU betriebenen und in der EU aufrufbaren Websites zu Problemen – siehe dazu » Schriften und die DSGVO.
Die meisten, von den Themes angebotenen Schriften werden von externen Servern geladen
Beachte, dass die vom CMS angebotenen oder in Vorlagen verwendeten Schriften nur den Anschein erwecken, vorinstalliert zu sein. Sie werden normalerweise nicht von deinem, sondern von einem externen Server abgerufen, was unter anderem auch die Ladezeit deiner Website negativ beeinflussen kann.
Standard-Schriften
Um auf Nummer sicher zu gehen, kannst du dich für eine sogenannte websichere Standard-Schrift entscheiden, die zumindest auf vielen Geräten und in den neueren Browsern korrekt dargestellt wird. Die Auswahl ist jedoch recht begrenzt und hängt auch vom verwendeten Theme ab:
- Mit Serifen: Georgia und Times New Roman [1]
- Ohne Serifen: Arial, Trebuchet MS, Verdana sowie
- mit Einschränkungen: Lucida Sans Unicode nur für Windows oder Lucida Grande nur für macOS und Tahoma, aber nicht für iOS.
Besitzer von Android-Geräten bleiben jedoch auch bei den Standard-Schriften außen vor.
[1] Im Zuge der Vorgaben des Barrierefreiheitsgesetzes sollten Schriften mit Serifen auf Websites nicht verwendet werden, da sie dort schlechter lesbar sind als solche ohne Serifen.
Websichere Standard-Schriften
Trotz der Einschränkung bei Android machst du mit einer Standard-Schrift wie Arial auf Webseiten nichts falsch – außer, dass es eben nicht besonders individuell aussieht. Andere, zum Teil immer noch als Standard bezeichnete Schriften, sind heute leider nicht mehr mit allen Systemen kompatibel oder werden in den Themes nicht mehr angeboten.
Externe Fonts
Als Alternative zu den bereits erwähnten Standard-Schriften kannst du entweder Schriften von Anbietern im Internet verwenden oder dir deine eigene Schrift gestalten lassen. Letzteres dürfte wohl nur für größere Unternehmen in Frage kommen. Im Internet findest du eine Reihe von Anbieter, auf deren Websites du Fonts auswählen und herunterladen kannst. Manche kannst du kostenlos verwenden, andere bieten nur kostenpflichtige oder beide Varianten an. Die wohl bekanntesten Portale sind
Alle Fonts sind auf den Servern der jeweiligen Anbieter gespeichert. Deshalb musst du externe Schriften immer herunterladen, selbst oder mittels des » Plug-ins OMGF auf deinem Server installieren und in das CMS einbinden. Am bekanntesten und beliebtesten sind Google Fonts, deren Einbindung in deine Website auch am einfachsten ist. Zwar besteht die Möglichkeit, diese Schriften direkt vom Google Server abzurufen und nicht selbst zu installieren, aber das ist aktuell keine Option.
Fonts sind nicht mehr verfügbar
Unabhängig davon, für welchen Anbieter du dich entscheidest, besteht immer das Risiko, dass die Fonts plötzlich aus dem Programm genommen werden oder das Unternehmen verschwindet. Wenn du sie jedoch bereits heruntergeladen und selbst gehostet hast, entsteht dadurch iin der Regel kein wirklicher Schaden. Du kannst sie eben nur vom Anbieter nicht mehr herunterladen.
Schriften und die DSGVO
Beim Aufrufen einer Website, auf der beispielsweise Google Fonts direkt von Google Servern geladen werden, wird die IP-Adresse der Website-Besucher an Google auch in die USA übermittelt. Die IP-Adresse gehört jedoch zu den personenbezogenen Daten, deren Verarbeitung besonderen Vorschriften unterliegt. So muss der Betreiber sein berechtigtes Interesse an der Datenübertragung darlegen und die Besucher müssen aktiv dazu einwilligen. Jedoch gestaltet sich beides bei Schriften schwierig.
Zwar ist die Datenübertragung momentan unter bestimmten Voraussetzungen wieder gestattet, aber das kann sich kurzfristig ändern und gilt nicht für nicht notwendige Bestandteile einer Website. Nach der aktuellen Rechtssprechung betrifft das auch die Verwendung von Google Fonts. Obwohl es in einem diesbezüglichen Verfahren vor dem EuGH nur um diese ging, ist das Ergebnis auch auf andere Schriften-Anbieter außerhalb der EU übertragbar, da das Grundproblem dasselbe ist.
Einerseits ist die Verwendung einer externe Schrift für die Funktion deiner Website und die Darstellung der Inhalte nicht zwingend notwendig – eine Standard-Schrift erfüllt denselben Zweck. Andererseits werden Schriften bereits geladen, bevor eine wirksame Zustimmung zur Datenübertragung überhaupt möglich ist.
Keine Google-Fonts über das Theme auswählen!
Häufig nutzen Themes oder Vorlagen automatisch Google Fonts oder du kannst diese für die Gestaltung deiner Texte mit einem Klick auswählen. Kontrolliere deshalb die Voreinstellungen deines Themes oder wechsle zu einer Standard-Schrift. Wenn du die Schrift deiner Wahl selbst hostest, verhindere, dass sie trotzdem noch von einem externen Server geladen wird.
Schriften selbst hosten
Nicht nur aufgrund der Problematik des Datentransfers solltest du, abgesehen von den Standard-Schriften, alle externen Fonts selbst hosten. Das bedeutet, dass du die Schriften auf dem Server installierst, auf dem deine Website liegt. Nur so kannst du sie sicher und rechtskonform auf deiner Website einsetzen.
Bevor du eine Schrift bei einem externen Anbieter auswählst und herunterlädst, lies in jedem Fall die Lizenzbedingungen. So gibt es sowohl kostenlose als auch kostenpflichtige Fonts, die du frei verwenden darfst. Andere darfst du zwar für private Zwecke auf deinem PC nutzen, aber nicht kommerziell, also auch nicht auf einer öffentlichen Website.
Bei den folgenden Ausführungen dienen Google Fonts aufgrund ihrer Popularität als Beispiel. Das beschriebene Verfahren ist jedoch auch auf das Hosten von Schriften aus anderen Quellen übertragbar.
Selbst-Hosten leider nicht immer möglich
Bevor du den nächsten Schritten folgst, stelle sicher, dass es dein Hosting-Paket beziehungsweise Hosting-Anbieter erlaubt, direkt auf die installierten Dateien zuzugreifen, neue hinzuzufügen sowie diese zu bearbeiten. Falls das nicht der Fall ist, kannst du es noch mit einem » Plug-in wie OMGF versuchen. Leider funktioniert das auch nicht immer und du musst dich am Ende doch mit den Standard-Schriften begnügen.
Google Fonts
Der Vorteil von Google Fonts ist, das die Schriften kostenlos sind und auf öffentlichen Websites verwendet werden dürfen. Außerdem sind einige beliebte Schriften in den Themes oder Vorlagen bereits vorhanden – siehe unter « Typografie – Font-Auswahl. Deshalb erscheinen zumindest einige von ihnen auf vielen Websites und die Internetnutzer haben sich inzwischen an die Schriftbilder gewöhnt.
Allerdings gibt es auch Nachteile. Einerseits ist das Angebot so groß, dass die Entscheidung, welches nun die passende Schrift für einen bestimmten Zweck ist, schwer fällt. Andererseits sind nicht alle Fonts durchgehend sauber gestaltet, so dass zumindest einige nicht unbedingt als qualitativ hochwertig zu bezeichnen sind. Deshalb kommt es immer wieder vor, dass bei einem oder wenigen Zeichen Teile fehlen oder anders gestaltet sind als die übrigen. Leider fallen die Schönheitsfehler nicht selten erst dann auf, wenn du sie bereits installiert hast und verwendest.
Am Angebot des Themes orientieren
Beziehe auch die Typografie-Auswahlliste deines Themes in deine Überlegungen ein. Wenn eine Schrift dort bereits zur Auswahl steht, erleichtert das unter Umständen später die Verknüpfung der Schrift mit deiner Website.
Wie viele Schriften sind notwendig?
Zunächst solltest du dir überlegen, für welchen Zweck du sie einsetzen möchtest. So kannst du die meisten, für Fließtext geeigneten Fonts auch für Überschriften verwenden. Andere, die als Überschrift gut aussehen würden, sind für den Fließtext zu fett oder breit. Auch sehr verspielte Fonts eignen sich höchstens für den Titel, aber nicht als Zwischenüberschriften oder gar als Fließtext.
Falls du für Überschriften eine andere Schrift als für den Text in Erwägung ziehst, stellt sich die Frage, ob beide derselben Gruppe – siehe unter « Schrifttypen – angehören sollen oder nicht. Mehr als zwei Fonts oder Font-Arten sind normalerweise weder notwendig noch empfehlenswert und nicht alle Fonts harmonieren miteinander. Einerseits sollten sie sich nicht zu sehr ähneln, andererseits sollte aber der Stil der Zweitschrift, wenn sie häufig oder regelmäßig auf deiner Website Verwendung findet, auch nicht zu sehr von der Gestaltung der Basis-Schrift abweichen.
Schritt 1 – Suche
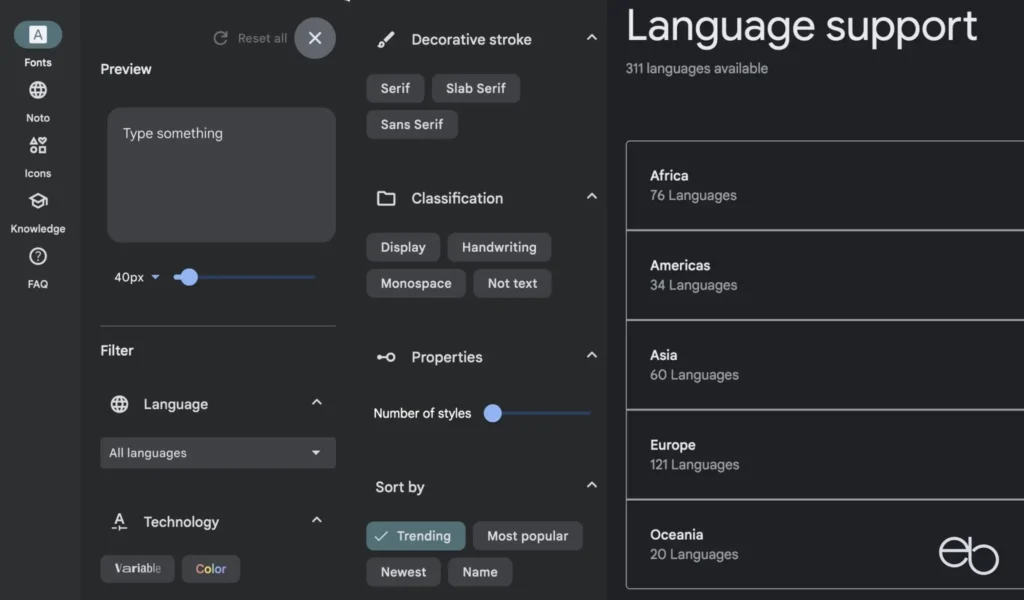
Nachdem du die Google Fonts Website aufgerufen hast, kannst du im oberen Bereich über den Filter nach einem bestimmten Font suchen sowie über das Menü links unter Language den englischen Text durch einen in deiner Sprache ersetzen. Darüber hinaus besteht noch die Möglichkeit, die Schriftgröße festzulegen, in der der Text für die unterschiedlichen Fonts angezeigt wird.

Ebenfalls über das Filtermenü links hast du die Option, dich unter Dekorative Stroke, der Dekoration, nur für Serif oder nur für Sans Serif zu entscheiden. Unter Classification hast du noch die Wahl zwischen Display, Handwriting (Handschrift), Monospace und Not text (kein Text). Dadurch wird das angezeigte Angebot etwas eingeschränkt und somit übersichtlicher. Falls du keine Auswahl triffst, zeigt Google immer die Fonts aller Kategorien in ungeordneter Reihenfolge an.
Anschließend lässt sich noch die Auswahl durch die Anzahl der Stile (Number of Styles) weiter eingrenzen. Zuletzt bestimmst du die Sortierung (Sort by), indem du die Reihenfolge absteigend nach im Trend liegenden (Trending), Populärsten (Most popular), Neuesten (Newest) oder nach Namen einstellst.

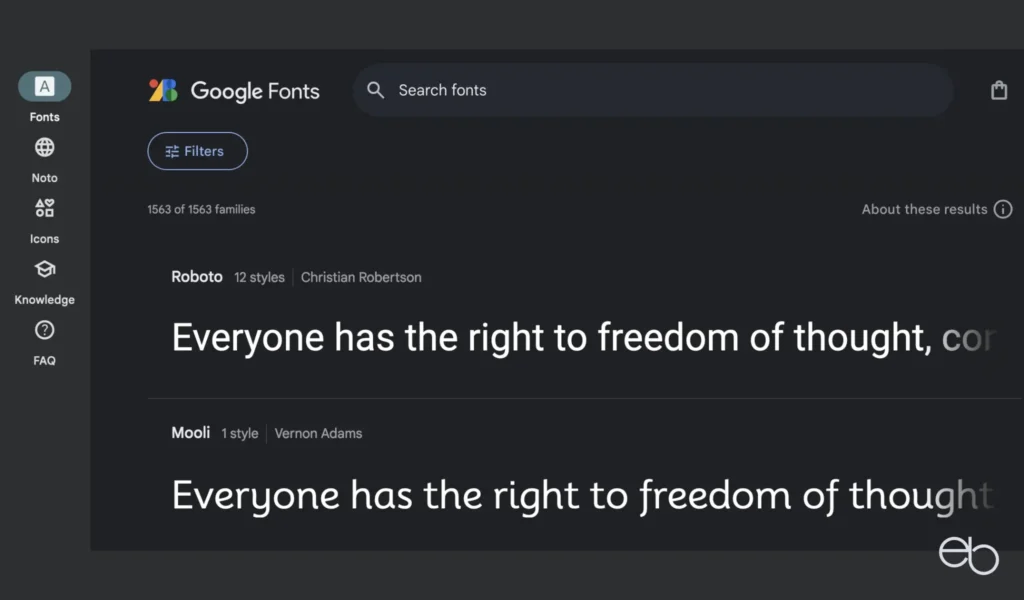
Einzelauswahl
Unabhängig davon, welche grobe Vorauswahl du getroffen hast, hast du nun die Qual der Wahl. Während du durch das Angebot scrollst, werden trotz eventueller Eingrenzungen noch immer viele Schriften angezeigt, die deiner Vorstellung von vorne herein nicht entsprechen. Sobald du auf eine Schrift stößt, die deinen Wünschen zumindest nahe kommt, siehst du über dem Beispieltext den Namen der Schrift, die Anzahl der verfügbaren Styles sowie den Namen des Entwicklers.
Falls bei einer fett-gedruckt und kursiv angezeigten Schrift nur ein Stil angegeben ist, kannst du zwar später in deinem CMS die Schriftgröße verändern, nicht aber die Neigung oder die Strichstärke.
Achte auf die angebotenen Stile
Insbesondere wenn du auf deiner Website dieselbe Schrift für Überschriften und Text sowie fallweise auch fett oder kursiv verwenden willst, wähle Schriften aus, deren Paket diese Stile enthält.
Details einzelner Schriften
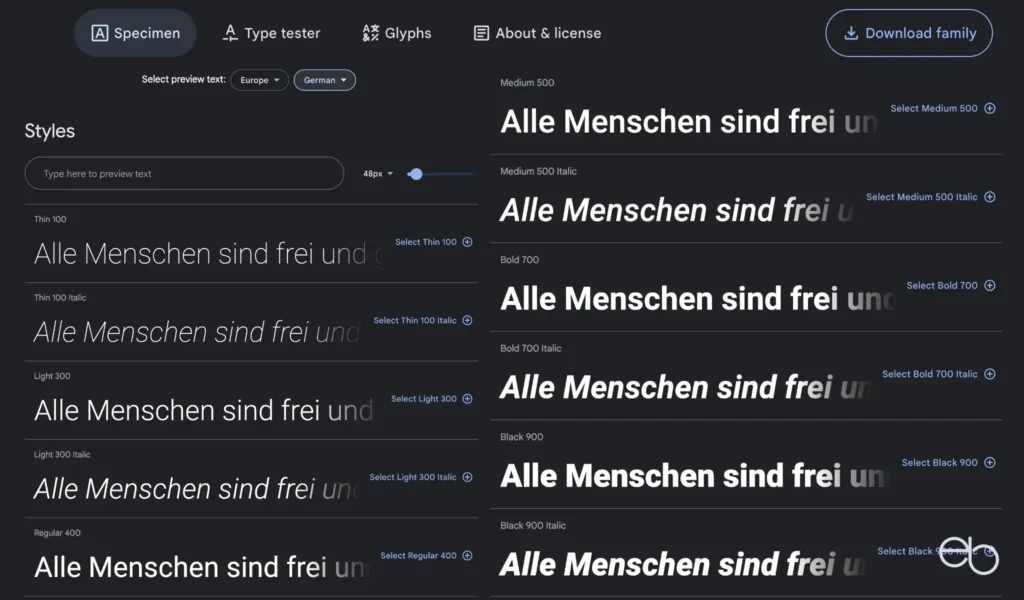
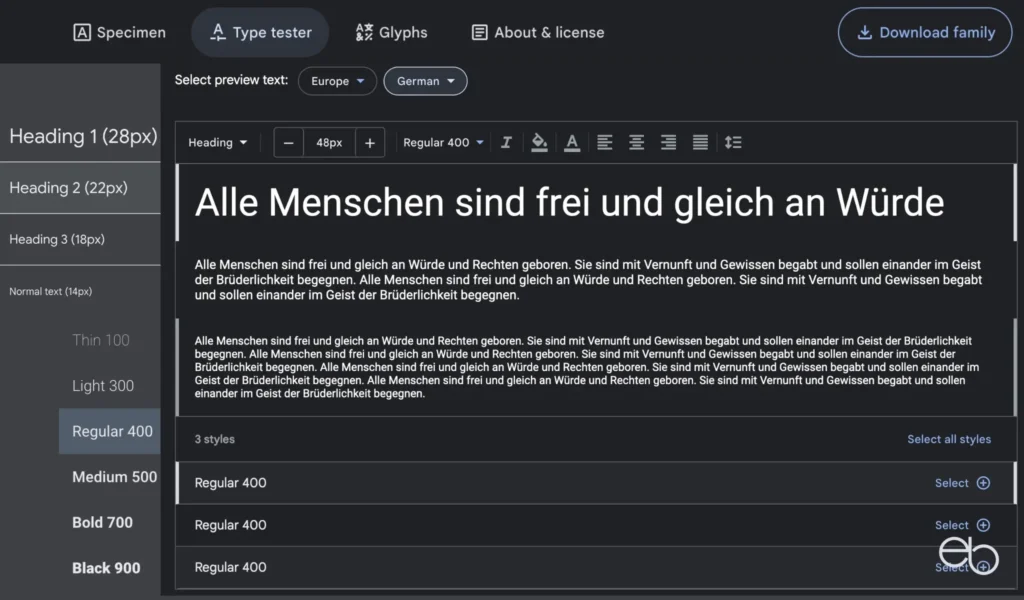
Sobald eine Schrift in die engere Wahl kommt, klickst du auf die entsprechende Karte wie zum Beispiel Roboto. In dem neuen Fenster Specimen erscheint wiederum der Beispielsatz als Muster. Du kannst die Sprache anpassen sowie den Satz und die angezeigte Schriftgröße verändern. Darunter findest du eine Liste, in der der Satz in allen für diese Schrift verfügbaren Stilen angezeigt wird. So hast du einen Eindruck davon, wie der Text später auf deiner Website aussehen würde.

Nicht weniger interessant ist der Bereich unterhalb der Liste. Einerseits erhältst du einen Eindruck über die Wirkung von Überschrift und Text. Anderseits kannst du die Darstellung auf kursiv umstellen oder zwischen den Schriftstärken dünn, leicht, normal, medium oder fett wählen.

Neben Specimen findest du in der Kopfleiste den Button Type Tester. Auf dieser Seite erscheint eine Art Editor mit einer Überschrift und zwei Textblöcken. Diese ermöglichen es dir, ein bisschen mit der gewählten Schrift zu spielen, indem du die Einstellungen wie in einem normalen Textprogramm veränderst.

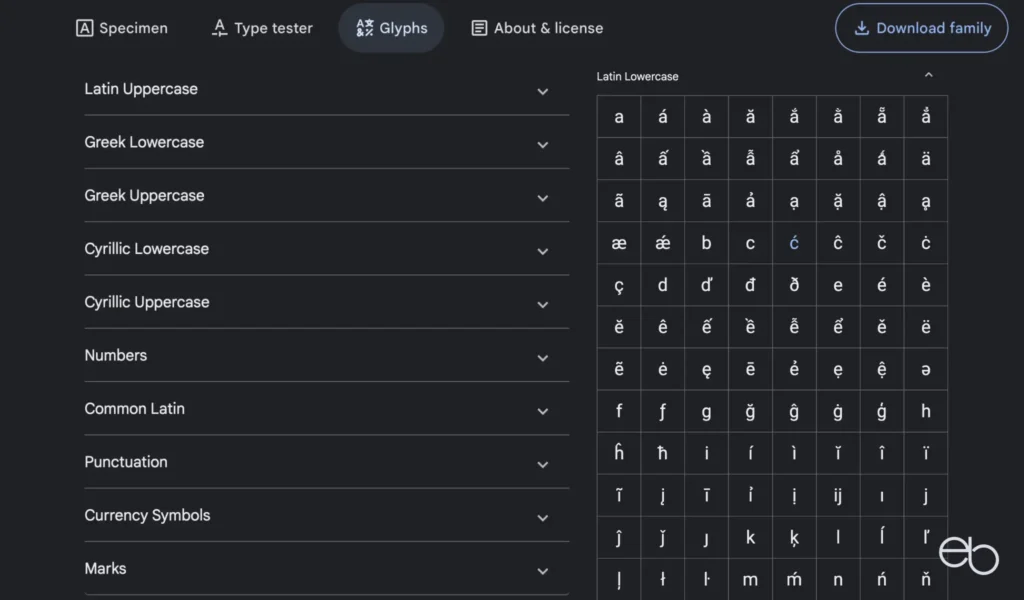
Über den Glyphs-Button in der Kopfleiste öffnest du die Übersicht über alle verfügbaren Buchstaben der Schrift und deren Gestaltung. Darunter befindet sich ein Menü, über das du dir beispielsweise die Ziffern oder Sonderzeichen anzeigen lassen kannst. Am Ende der Seite gibt es eine Liste mit der Art und Anzahl der unterstützten Sprachen – nach Kontinenten unterteilt.

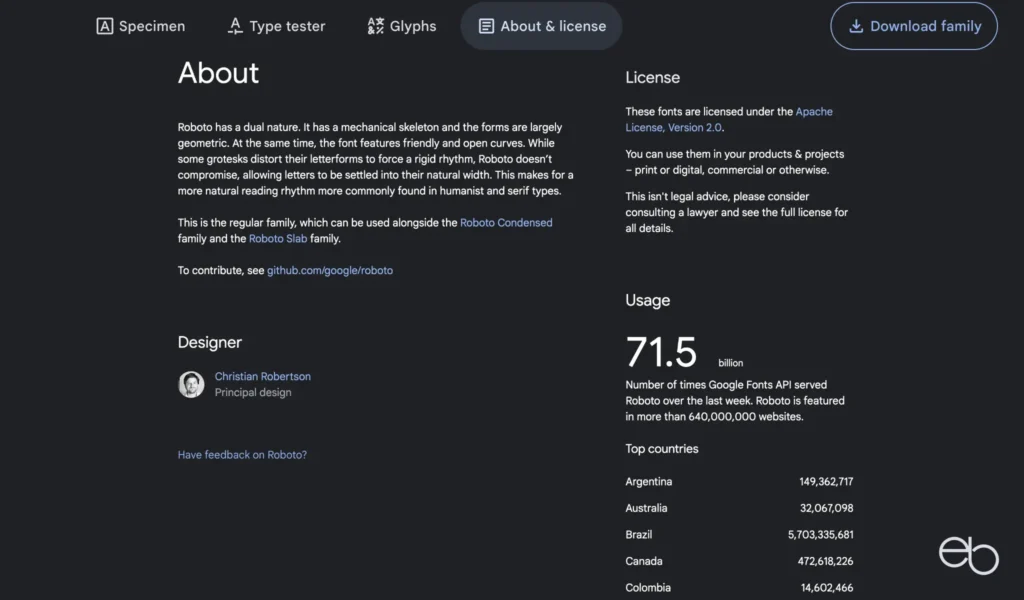
Zuletzt solltest du dir noch die Seite About & license ansehen, da du dort wichtige Hinweise zur Lizenz sowie Informationen über die Verbreitung der Schrift findest.

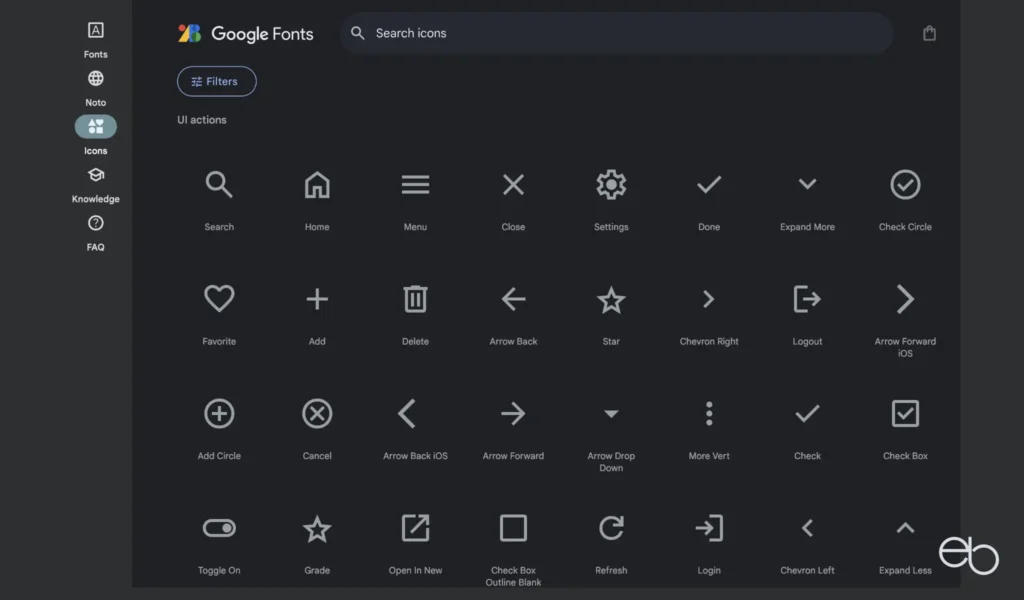
Außer den Schriften hast du bei Google auch die Möglichkeit, Icons herunterzuladen. Dazu klickst du in der linken Seitenleiste auf Icons.
Namen der Schrift merken
Zwar bietet dir Google rechts in der Kopfleiste einen Download-Button an, den du aber nicht nutzt! Stattdessen notierst du dir den genauen Namen deiner Schriften. Manche gibt es in mehreren Varianten wie beispielsweise Roboto, Roboto Condensed, Mono, Slab oder Serif. Falls du eine dieser Unterarten nutzen möchtest, merke dir auch den Zusatz.
Weiterlesen – Schriften selbst hosten
Schriften auf Websites | Teil 2

