Ein Internetauftritt ohne Website-Inhalte wäre eine leere Hülle. Denn die Besucher rufen deine Website nicht auf, weil sie das Rahmen-Design bewundern wollen oder weil der Name so toll ist. In erster Linie möchten die neusten Nachrichten lesen, Antworten auf Fragen erhalten, sich über ein bestimmtes Thema, Produkte oder über Online-Dienstleistungen informieren.
Lesezeit: ca. 23 Minuten

Texte für Websites im Allgemeinen
Zunächst ist es uninteressant, um welche Art von Website es sich handelt. Inhalte haben alle, dennoch gibt es natürlich Unterschiede. Da sich dieser Beitrag mit längeren deutschen Texten beschäftigt, wird im Weiteren nicht näher auf reine Shopping-, Foto-, Video- oder Spiele-Websites mit kurzen, beschreibenden Texten eingegangen. Auch die sozialen Netzwerke bleiben außen vor, da deren Inhalte naturgemäß von den Nutzern und nicht von den Betreibern der Plattformen erstellt und veröffentlicht werden.
Aber auch bei den Informations-Websites gibt es Unterschiede. So setzen manche vorrangig auf Texte, andere auf Bilder und Videos. Um Website-Inhalte zu erstellen, bedienen sich einige Website-Betreiber der Dienste von professionellen Textern oder Marketing-Agenturen. Doch viele schreiben ihre Texte auch selbst. Prinzipiell spielt es keine Rolle, wer die Website-Inhalte erstellt hat, sondern es kommt auf das Ergebnis an. Von Profis geschriebene Texte müssen nicht automatisch besser als selbst verfasste sein.
- Schreiben kann jeder
- Sprache
- Lesbarkeit
- Inhaltliche Einschränkungen
- Texte erstellen – Vorbemerkung
- Texte auf dem PC entwerfen
- Korrekturlesen nicht vergessen!
- Texte für Websites – Zusammenfassung
Schreiben kann jeder
Im Prinzip ja, sofern zumindest Grundkenntnisse der Rechtschreibung, Grammatik und Zeichensetzung vorhanden sind. Da dies in der Regel zutrifft, wäre dieser Beitrag ja eigentlich überflüssig – oder? Ganz so einfach ist es eben doch nicht. Als erstes solltest du dir bewusst machen, dass du keine Kurznachricht, E-Mail, keinen Brief oder eine Geschichte für Freunde und Bekannte schreibst, sondern dass sich der Text überwiegend an vollkommen fremde Personen richtet. Dementsprechend sollte der Schreibstil an die Art deiner Website oderdeines Angebots sowie an deine Zielgruppe angepasst sein. Erklärende Texte werden sich naturgemäß einer anderen Ausdrucksweise bedienen als reine Nachrichtentexte.
(Der) Inhalt ist König!
Dieser einst von Bill Gates geprägte Satz Content is King ist heute mehr denn je von Bedeutung. In Anbetracht der fast unendlich vielen Websites gibt es kaum noch ein Thema, zu dem sich nicht irgendwo irgendwer schon geäußert hat. Um diese Flut an Informationen sinnvoll zu sortieren, stellt die Qualität der Website-Inhalte heute bei den Suchmaschinen einen nicht unwichtigen Ranking-Faktor dar.
Relativ einfach ist es, wenn deine Website nur Basis-Informationen wie dein Angebot, Öffnungs- oder Dienstleistungszeiten sowie eine kurze Vorstellung deines Unternehmens oder deiner Person enthält. Zwar sind diese Inhalte auch wichtig, in erster Linie wird deine Website jedoch wegen der Qualität deiner Dienstleistung oder deiner Produkte, der Bekanntheit deines Unternehmens oder eines eventuellen Alleinstellungsmerkmals deines Angebots besucht werden.
Beabsichtigst du zusätzliche Informationen oder längere Beiträge zu veröffentlichen, mache dir vorher Gedanken, über was du schreiben möchtest. Hast du genügend Themen, Zeit für eventuelle Recherchen und reicht dein Material für mehrere Seiten mit längeren Texten von mindestens 1000 Wörter pro Seite? Sind die geplanten Texte relevant, das heißt, bieten sie neue oder detailliertere Informationen oder eine andere Betrachtungsweise eines Themas? Kurz gesagt – werden deine Texte qualitativ so hochwertig sein, dass sie Besucher auf deine Website locken?
Außerdem solltest du natürlich nur über Themen oder Produkte schreiben, bei denen du dich wirklich auskennst und auch bei Rückfragen nicht ins Stottern gerätst. Leere Floskeln und ständige Wiederholungen von Standard-Informationen werden schnell als solche erkannt und der Besucher wird deine Website kaum ein zweites Mal aufrufen.
Authentisch bleiben
Veröffentliche nicht wahllos Texte, nur damit etwas auf der Website steht. Konzentriere dich auf den Themenbereich, in dem du Experte oder Expertin bist beziehungsweise der zu deinem Unternehmen und deinem Angebot passt. Eine bunte Themenmischung ist nur auf reinen Nachrichten-Websites wirklich sinnvoll.
Werbetexte
Da du deine Produkte, deine Dienstleistung oder dein Wissen mittels deiner Website verkaufen möchtest, ist gegen die eine oder andere Werbeaussage natürlich nichts einzuwenden. Ein bisschen Trommeln, um die Vorzüge hervorzuheben, darf sein. Die Betonung liegt dabei auf ein bisschen – übertreibe es also nicht und erstelle nicht ausschließlich Inhalte, bei denen sich eine Werbeaussage an die andere reiht.
Vermeide es vor allem, dich in deinen Aussagen zu weit von der Realität zu entfernen. Verspreche nichts, von dem du von vorne herein weißt, dass du es nicht halten kannst. Das erspart dir hinterher das Aufklären von Missverständnissen und letztlich den Ärger mit unzufriedenen Kunden. Darüber hinaus bauen Website-Inhalte, die ausschließlich aus Werbebotschaften bestehen, nur wenig Vertrauen in deine Kompetenz auf oder wirken sogar eher unseriös.
Kompetenz vermitteln
Schreibe Texte, die für deine potenziellen Kunden oder deinen Leserkreis einen echten Mehrwert bieten und das Gefühl vermitteln, bei dir gut aufgehoben zu sein.
Sprache
Selbstverständlich solltest du dich sprachlich nicht verbiegen. Jeder Mensch hat seinen eigenen Erzählstil und das ist auch gut so. Schreibe deine Texte jedoch nicht durchgehend in Umgangssprache oder in einem Dialekt. Zur Auflockerung kannst du natürlich einzelne solcher Ausdrücke einstreuen.
Ähnliches gilt für weniger bekannte Fremdwörter und Fachausdrücke. Wenn diese themenabhängig nicht zu vermeiden sind, übersetze und erkläre sie direkt im Anschluss an den betreffenden Ausdruck oder verlinke auf eine Erläuterung an anderer Stelle auf deiner oder einer externen Website. Falls es sich nicht gerade um wissenschaftliche Fachartikel handelt, versuche zwar fachlich korrekte, aber dennoch für die Allgemeinheit verständliche Formulierungen zu finden.
Ausdrucksweise
Orientiere dich an deiner Zielgruppe, denn sowohl eine sehr abgehobene als auch eine zu lockere Ausdrucksweise kommt nicht bei allen gut an. Grundsätzlich sollten deine Texte für jeden leicht verständlich – barrierefrei – sein.
Texte in mehreren Sprachen
Schreibe vorzugsweise in deiner Muttersprache, in unserem Fall deutsch. Falls du deine Website-Inhalte in mehreren Sprachen anbieten möchtest, schreibe oder übersetze vor allem längere Texte nur dann selbst, wenn du die zusätzlichen Sprachen auch tatsächlich nahezu auf Muttersprachen-Niveau beherrschst. Wenn dem nicht so ist, beauftrage einen professionellen Übersetzer damit oder zumindest eine Person, deren Muttersprache die gewünschte Sprache ist und die deine Sprache ausreichend gut versteht.
Aufgrund der Komplexität insbesondere der deutschen Sprache rate ich dringend von Übersetzungsprogrammen ab. So gut wie sich die künstliche Intelligenz inzwischen auch entwickelt haben mag, mitdenken kann sie nach wie vor nicht. Gewisse persönliche sprachliche Eigenheiten, Variationen in der Wortwahl oder humorvolle Anmerkungen versteht das Programm nicht und kann diese dementsprechend auch nicht korrekt von einer in die andere Sprache übertragen.
Wenn du die Kosten für eine professionelle Übersetzung sparen möchtest, bleibe bei einer – deiner Sprache. Falls deine Website von Interessenten aufgerufen wird, die der deutschen Sprache nicht mächtig sind, haben diese die Möglichkeit, deine Texte im Browser übersetzen zu lassen. Eventuelle Übersetzungs- und Grammatikfehler gehen dann nicht zu deinen Lasten, sondern der Besucher weiß, dass es eine Schwäche des Übersetzungsprogramms ist.
Mehrsprachigkeit nicht um jeden Preis
Schreibe in der Sprache, in der du dich zu Hause fühlst. In andere Sprachen übersetzte Texte mit zahlreichen Rechtschreib-, Grammatik- und Übersetzungsfehlern sind nicht nur wenig professionell, sondern von Muttersprachlern oft auch schwer zu verstehen.
Sie – du – man
Eine persönliche Ansprache deiner Website-Besucher oder Kunden ist immer der unpersönlichen Form man – wer ist man? Irgendjemand oder Niemand – vorzuziehen. Genauso verhält es sich mit der durchgehenden Verwendung des Passivs. Verwende dieses nur dann, wenn es sich tatsächlich um passive Abläufe handelt, aber nicht als Ersatz für eine direkte Anrede von Personen.
Zur Auswahl stehen in Deutschland somit das etwas distanziertere, oft als respektvoller verstandene Sie oder das familiärere, modern wirkende Du. Wofür du dich entscheidest, hängt maßgeblich von deiner Zielgruppe wie zum Beispiel junge oder eher ältere Menschen, sowie der Art deiner Website, Rechtsanwaltskanzlei oder Do-It-Yourself-Blog, ab. Überlege auch, wie du selbst von Besuchern und Kunden angesprochen werden möchtest. Darüber hinaus kann es bei Seiten mit einem offiziellen Charakter wie der Datenschutzerklärung oder den AGB sinnvoll sein, das förmlichere Sie zu verwenden, während du deine Leser in Blog-Beiträgen duzt.
Immer Du – immer Sie
Abgesehen von der zuletzt genannten Kompromisslösung für offizielle Seiten, bleibe bei der Anrede, für die du dich einmal entschieden hast. Wechsle sie nicht von Seite zu Seite und erst recht nicht innerhalb eines Textes.
Gendern
Zunehmend mehr Menschen legen Wert auf eine gendergerechte Sprache, andere fühlen sich davon jedoch eher genervt. Viele Verfasser von Texten meinen, sie müssten unbedingt gendern, auch wenn dies zu Lasten der Lesbarkeit und des Textflusses bei vorgelesenen Texten geht. Nach wie vor besteht jedoch keine Gender-Pflicht › lbp-bw. Darüber hinaus gibt es diesbezüglich auch bisher keine offiziellen Rechtschreibregeln.
Die recht verbreitete Verwendung von Sonderzeichen ist umstritten. So befürwortet die Gesellschaft für deutsche Sprache zwar einen geschlechtergerechten Sprachgebrauch, dieser sollte jedoch verständlich, lesbar und regelkonform sein. Die Verwendung von Sonderzeichen wird deshalb eher abgelehnt.
Inzwischen bedienen sich auch zunehmend mehr Menschen Wortschöpfungen wie Lesende anstelle von Leser und Leserinnen. Aber auch diese Lösung ist nicht perfekt, da sie bei Pluralformen wiederum Gender-Probleme verursachen kann. So würde die Lesenden intuitiv wieder eher als mehrere männliche Personen verstanden.
Es bleibt letzten Endes dir überlassen, welchen Stellenwert eine geschlechtergerechte Sprache für dich hat und ob deine Zielgruppe diese erwartet.
Gendern – ja oder nein?
Wenn du dich dafür entscheidest, wähle selbst, wie du dies umsetzt und bleibe anschließend bei der einmal gewählten Schreibweise. Eine verbindliche Regelung gibt es noch nicht.
Lesbarkeit
Neben der Sprache als solcher und der Ausdrucksweise im Allgemeinen sind für die Lesbarkeit der Texte noch einige weitere Faktoren von Bedeutung. Einerseits kann, wie oben bereits angedeutet, der Sprachstil die Besucher deiner Website davon abhalten, Texte zu Ende zu lesen. Vor allem verabschiede dich von der Meinung, je wissenschaftlicher ein Text klingt, desto intelligenter wirken die Verfasser/innen auf die Leser. Das Gegenteil ist eher der Fall.
Wahres Können zeigt sich darin, komplexe Zusammenhänge korrekt, aber leicht verständlich zu erläutern und sie nicht noch komplizierter zu machen. Darüber hinaus erwecken sehr kryptisch formulierte Texte nicht selten den Anschein, dass sie etwas verschleiern – sei es die Schwächen eines Produkts oder Angebots, sei es eine gewisse Unsicherheit der Verfasser.
Doch auch die Satzlängen können Leser abschrecken. Vermeide möglichst sehr lange, verschachtelte Sätze. Selbst wenn in deutschen Texten gerne mit vielen Nebensätzen gearbeitet wird, versuche, ein mehrere Zeilen langes Konstrukt in einige kürzere Sätze aufzuteilen. Sonst verlieren die Leser nach dem zweiten oder dritten Nebensatz schnell den Faden und wissen nicht mehr, was am Anfang stand oder um was eigentlich wirklich geht.
Sinnvolle Überleitungen
Vermeide einen aufzählenden Erzählstil wie dann …, dann …, dann…, sondern variiere die einleitenden Wörter und verwende passende Überleitungen, damit deine Texte nicht abgehackt wirken.
Aufbau und Layout der Texte
Des Weiteren trägt der Aufbau der Seite und die Gliederung der Texte nicht unwesentlich zur Lesbarkeit und auch zum Ranking bei den Suchmaschinen bei. Da viele der heutigen Website-Betreiber und Online-Redakteure noch mit gedruckten Medien und Büchern aufgewachsen sind, neigen sie dazu, Website-Inhalte wie gedruckte Texte zu erstellen. Das Leseverhalten im Internet ist jedoch deutlich anders als das bei Büchern.
Schreibe deine Texte deshalb nicht einfach an einem Stück runter, sondern unterteile sie sinnvoll. Wichtig für Website-Inhalte ist
- ein aussagekräftiger Titel,
- eine Einleitung, ein Hauptteil, eine Zusammenfassung,
- passende Haupt- und Zwischenüberschriften
- darunter jeweils nicht zu lange Abschnitte mit etwa drei bis fünf Sätzen – abhängig der Satzlänge,
- eine logische Reihenfolge der Abschnitte = roter Faden,
- eine oder mehrere Abbildungen [1] sowie
- zumindest bei längeren Texten ein Inhaltsverzeichnis.
[1] Abbildungen sollten einen Bezug zum Text haben. Wenn du beispielsweise über die Pflege von Kakteen schreibst, wäre ein Bild vom Mailänder Dom eher unpassend, selbst wenn das Foto noch so schön ist.

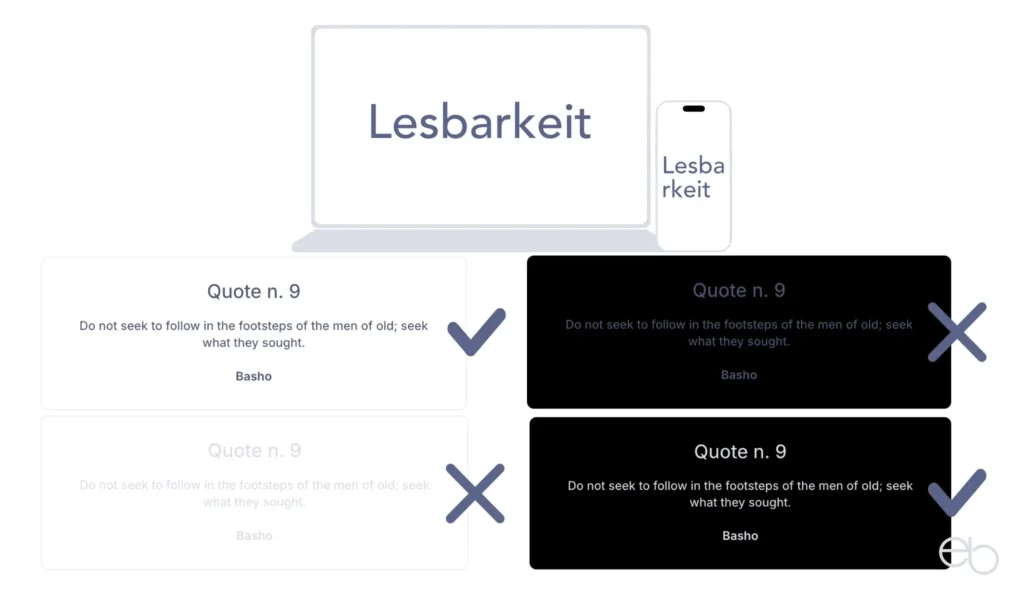
Nicht zuletzt spielt auch das Layout eine Rolle. Schriften für den Fließtext sollten etwa 16 bis 18 px groß und für Überschriften wiederum nicht zu groß sein. Einerseits sollen letztere die Leser nicht erschlagen. Andererseits werden Wörter bei zu großer Schrift auf kleineren Bildschirmen unter Umständen wahllos getrennt, indem sich deren letzte Buchstaben in die Folgezeile verschieben. Achte außerdem auf einen ausreichenden Kontrast zwischen Schrift- und Hintergrundfarbe, selbst dann, wenn dein Corporate Design nur helle Farben vorgibt.
Unterschiedliche Bildschirme
Schreibe deine Texte so, dass sie sowohl auf unterschiedlich großen Bildschirmen als auch bei nicht optimalen Lichtverhältnissen gut lesbar sind. Teste die Lesbarkeit deshalb zumindest auf einem PC oder Laptop und auf einem Smartphone.
Inhaltliche Einschränkungen
Grundsätzlich kannst du schreiben, was du willst. So gibt es keine generellen Vorschriften dahingehend, dass Texte besonders anspruchsvoll oder gar künstlerisch wertvoll sein müssen. Es sollte sich jedoch von selbst verstehen, dass deine Inhalte nicht gegen bestehende Gesetze verstoßen. Dies wäre beispielweise ein Aufruf zu kriminellen Handlungen, Hassrede oder Verleumdung. Dass du nicht bewusst und absichtlich Fake-News verbreitest, sollte ebenfalls selbstverständlich sein. Auch offensichtliche Falschaussagen zum Beispiel bei Produktbeschreibungen, die dir unter Umständen ein Verfahren wegen Betrugs einbringen, solltest du unterlassen.
Kopieren, Zitieren, KI
Ein absolutes No-Go ist das Kopieren und unter dem eigenen Namen Veröffentlichen von Inhalten anderer Websites. Einerseits sind alle Texte urheberrechtlich geschützt. Dabei spielt es keine Rolle, wer die Texte verfasst hat. Du machst dich in jedem Fall strafbar, wenn du sie eins zu eins übernimmst. Darüber hinaus weckst du auch kaum das Interesse der Leser, wenn du ihnen nur dieselben Informationen anbietest, die bereits auf anderen Websites genau so zu lesen waren. Sie hätten folglich keinen echten Nutzen davon.
Andererseits bedeutet das natürlich nicht, dass du niemals Texte aus anderen Quellen verwenden darfst. Das Kopieren einzelner Textabschnitte und das Einbauen in deinen eigenen Text, ist erlaubt, sofern du sie deutlich als Zitat kennzeichnest. Dazu gehört auch, dass du die Quelle und den Autor oder die Autorin angibst sowie gegebenenfalls einen Link zur Ursprungsseite hinzufügst. Aber übertreibe es auch hierbei nicht, sondern setze nur Zitate ein, die Zusatzinformationen liefern, eine These unterstreichen oder die persönliche Meinung einer bestimmten Person, wie beispielsweise im Rahmen eines Interviews, wiedergeben. Eine Ausnahme bilden Websites, deren Zweck die Veröffentlichung von Zitaten bekannter Persönlichkeiten oder von Spruchweisheiten ist.
In einer rechtlichen Grauzone bewegst du dich, wenn du deine Texte ausschließlich von Künstlicher Intelligenz (AI/KI) wie ChatGPT erstellen lässt, da die Urheberrechtsfrage noch immer umstritten ist. Inwiefern es überhaupt sinnvoll ist, ausschließlich mit KI erstellte Texte auf einer Website zu veröffentlichen, ist ebenfalls fraglich. Zum einen hapert es noch immer oft an der Richtigkeit und Überprüfbarkeit der Fakten. Vor allem halluzinieren die Tools gerne einmal. Laut einem Check der › Zuverlässigkeit der KI-Modelle 2025 lag die Halluzinationsrate bei Gemini am niedrigsten, die unterschiedlichen Versionen von ChatGPT lagen im Mittelfeld und Microsoft schnitt am schlechtesten ab. Zum anderen sind die Inhalte ja aus irgendwelchen bereits veröffentlichten Texten, deren Urheber nicht immer genannt wird, zusammengestellt und es fehlt ihnen deine persönliche Note.
Nicht zuletzt hast auch du kein Urheberrecht an den KI-Texten und jeder kann sie ohne deine Einwilligung kopieren und anderweitig veröffentlichen. Urheber eines KI-generierten Textes kannst du nur dann werden, wenn du den generierten Text entscheidend veränderst – nur eine neue Überschrift reicht nicht aus.
Texte erstellen – Vorbemerkung
Nach der Erläuterung der allgemeinen sprachlichen und inhaltlichen Grundlagen, geht es nun an das eigentliche Schreiben von Texten. Einerseits kannst du dies direkt im Editor des CMS deiner Website tun. Andererseits bietet sich vor allem bei längeren Texten das Vorschreiben auf deinem PC an. Beide Varianten haben ihre Vor- und Nachteile, auf die ich später noch eingehe.
Format
Für die korrekte Darstellung im Internet müssen Website-Inhalte in einem speziellen Dokumentenformat erstellt sein. So wird nicht nur für Texte HTML, eine Hypertext-Auszeichnungssprache verwendet. Deren Markierungen, Tags genannt, unterscheiden sich nicht nur von denen anderer Auszeichnungssprachen wie XML/YAML, sondern in noch stärkerem Maße von den Standard-Formaten für Dokumente wie .docs, .pages oder .pdf.
Das bedeutet nicht, dass du unbedingt umfangreiche HTML-Kenntnisse haben musst, um Website-Inhalte zu erstellen und zu veröffentlichen. Ein paar Grundkenntnisse schaden jedoch auch nicht. Mehr dazu erfährst du unter dem Punkt » Texte auf dem PC entwerfen.
Dokumentenformat beachten
Das Internet spricht eine andere Sprache als die üblichen Schreib-Programme auf dem PC. Deshalb ist es wichtig, dass die Gestaltung der Texte spätestens bei deren Veröffentlichung ausschließlich mittels HTML-Tags erfolgt.
Online-Editor benutzen
Hosting-Unternehmen stellen dir meistens auch ein Redaktionssystem für deine Website zur Verfügung. Dabei kann es sich um eine Plattform des jeweiligen Unternehmens handeln, überwiegend wird es jedoch ein spezielles CMS mit einem eigenen Editor sein. Bei WordPress arbeitest du mit dem Gutenberg-Editor. Zwar nutzen einige immer noch den Classic Editor, jedoch ist Gutenberg inzwischen so ausgereift, dass die klassische Methode so gut wie keine Vorteile mehr bietet. Im Gegenteil, die Eingabe und Gestaltung ist unnötig umständlich und setzt eigentlich HTML-Kenntnisse voraus, um ein optisch ansprechendes Ergebnis zu erzielen.
Die Arbeitsweise im Gutenberg Editor ähnelt im Wesentlichen der, die du von den Textprogrammen auf deinem PC kennst. Eine genauere Beschreibung wie du Website-Inhalte im Editor von WordPress erstellst und veröffentlichst, kannst du in meinem Gutenberg Tutorial – Textblock und Textgestaltung nachlesen. Ein Vorteil dieser Methode ist, dass die Texte automatisch im richtigen Format – HTML – gestaltet werden. Außerdem kannst du aufgrund des You-get-what-you-see-Prinzips direkt sehen, wie der Text auf deiner Website aussehen wird.
Allerdings gibt es auch einen kleinen Nachteil. Du musst den Editor im Browser aufrufen und kannst ihn deshalb nur online nutzen. Deine Internetverbindung sollte somit stabil und die Datenübertragung nicht zu langsam sein. Falls dem nicht so ist, kann sich das Schreiben relativ lange hinziehen. Da deine Eingaben regelmäßig zwischengespeichert werden, kann selbst ein kurzer Verbindungsabbruch während des Speichervorgangs dazu führen, dass bereits geschriebene Text-Teile oder Korrekturen wieder verschwinden.
Wenn die Texte umfangreicher sind, empfehle ich, den Entwurf zunächst lokal auf dem PC zu erstellen. Dies gilt besonders für größere Projekte, die du nicht unbedingt an einem Tag fertigstellst. So ist es lokal wesentlich einfacher, während des Schreibens weitere Recherchen durchzuführen, neue Teilaspekte nach und nach hinzufügen, Denkpausen einzulegen und den Text mehrfach zu überarbeiten.
Website-Inhalte online erstellen
Online zu arbeiten eignet sich in erster Linie für Korrekturen und Ergänzungen bereits veröffentlichter Seiten / Beiträge. Auch bei kürzeren Texten, deren Formulierung schon feststeht und die lediglich noch final gestaltet und strukturiert werden sollen, erspart die direkte Eingabe etwas Zeit.
Texte auf dem PC entwerfen
Vieles könnte einfacher sein, wenn alle dieselbe Sprache sprächen. So verhält es sich auch bei den Programmiersprachen von PC-Programmen und Websites. Wie schon im Abschnitt Format erwähnt, verwenden die Standard-Schreibprogramme auf dem PC ihre eigene Auszeichnungssprache, die das Internet nicht versteht. Beim Übertragen der auf dem PC erstellten Entwürfe in den Editor der Website wird leider die ursprüngliche Formatierung nicht automatisch in HTML-Tags übersetzt.
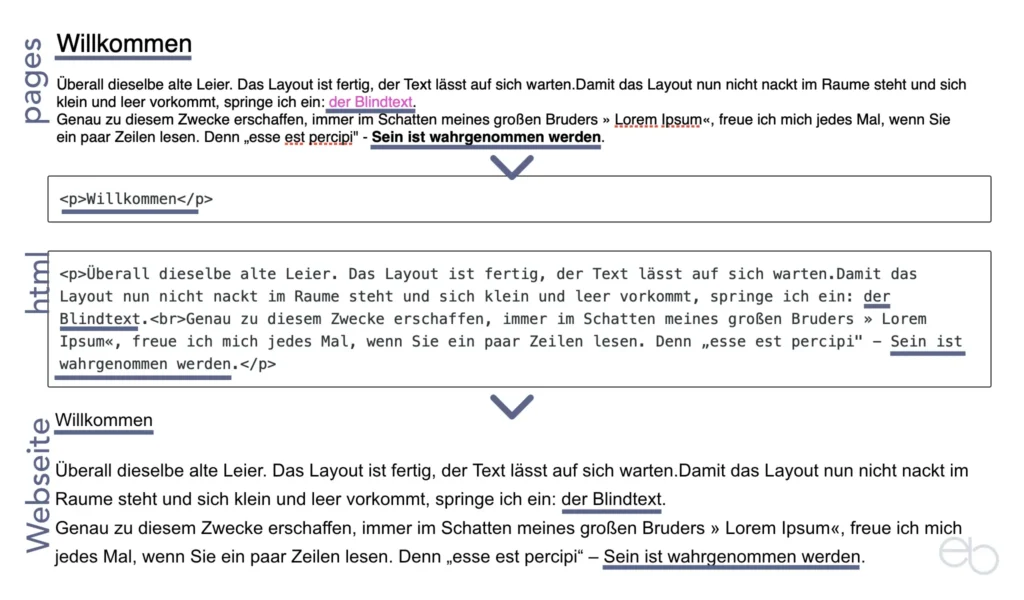
Die folgende Abbildung zeigt die Problematik am Beispiel eines mit Pages erstellten Absatzes recht deutlich. Das dort dargestellte Verhalten ist jedoch nicht Pages-spezifisch, sondern gilt für Word und ähnliche Programme, mit denen du formatierte Dokumente erstellst, gleichermaßen.

Word, Pages und Co.
Im oberen Teil der Abbildung siehst du den formatierten Originaltext. Anschließend wurde dieser kopiert und in den Gutenberg Editor eingefügt. Ein Blick auf die HTML-Codierung im mittleren Teil der Abbildung zeigt, welche Formatierungen nicht übernommen werden. Zwar wurden am Anfang und am Ende jedes Abschnitts automatisch die entsprechenden HTML-Tags eingefügt und auch die Absatzmarke umgewandelt, aber alle übrigen Markierungen, hier unterstrichen, wurden ignoriert.
Im unteren Teil der Abbildung ist klar erkennbar, dass das, was die Leser auf deiner Website sehen, deutlich vom Original abweicht. Die Überschrift wird wie der übrige Text dargestellt und sowohl die farbliche Hervorhebung als auch die fette Schrift fehlen.
Darüber hinaus kann es passieren, dass nicht nur HTML-Tags fehlen und die ursprünglichen aus dem Schreibprogramm wie in meinem Fall einfach wegfallen. Nicht allzu selten erscheinen die Markierungen des Schreib-Programms auch im Code der Website. Sie werden zwar nicht verstanden und dementsprechend auch nicht angewendet, verlängern jedoch unnötig den Code und somit die beim Aufrufen der Seite zu ladende Anzahl an Zeichen.
Verzichte auf vorformatierte Texte
Zum Entwerfen der Website-Inhalte sind Schreibprogramme wie Word, Pages oder Ähnliche nicht geeignet. Die dort vorgenommene Formatierung wird auf der Website nicht umgesetzt. Sollten auch noch überflüssige Tags mit übertragen worden sein, kann das zu Fehlermeldungen nach dem Speichern und Anzeigefehlern führen sowie negative Auswirkungen auf die Ladezeit haben.
Alternative Nur-Text
Vielleicht kennst du den Begriff Nur-Text, Reintext oder Plain Text (als .txt oder .rtf Dateien bereits von deinem Mail Client. Bei vielen modernen Mail-Programmen hast du die Wahl zwischen dem Standard-E-Mail-Format HTML und Nur-Text. Bei ersterem besteht die Möglichkeit fette oder kursive Schrift, Listen, Farben etc. zu verwenden, wogegen die zweite Variante all dies nicht unterstützt. Auch Bilder kannst du bei dieser Variante nicht direkt in eine E-Mail einfügen, sondern nur als Anhang versenden.
Einige PCs wie Macs bringen von Haus aus bereits ein Programm mit, mit dem du Dokumente unformatiert erstellen kannst. Bei Apple heißt dieses Programm TextEdit. Damit kannst du deinen Text schreiben, in Abschnitte oder Absätze unterteilen, hast aber keine der sonstigen Markierungsoptionen. Microsoft ist da etwas umständlicher. Über den Store kannst du jedoch einen entsprechenden Editor installieren, wobei das Windows Notepad relativ einfach daher kommt, während Notepad++ schon nahe an die darauf spezialisierten Code-Editoren heranreicht.
Die Nur-Text-Methode hat zwei Vorteile. Einerseits kannst du dich beim Schreiben voll auf den Inhalt konzentrieren, ohne zunächst über Verschönerungen nachdenken zu müssen. Andererseits überträgst du beim Kopieren später auch keine unnötigen Markierungen.

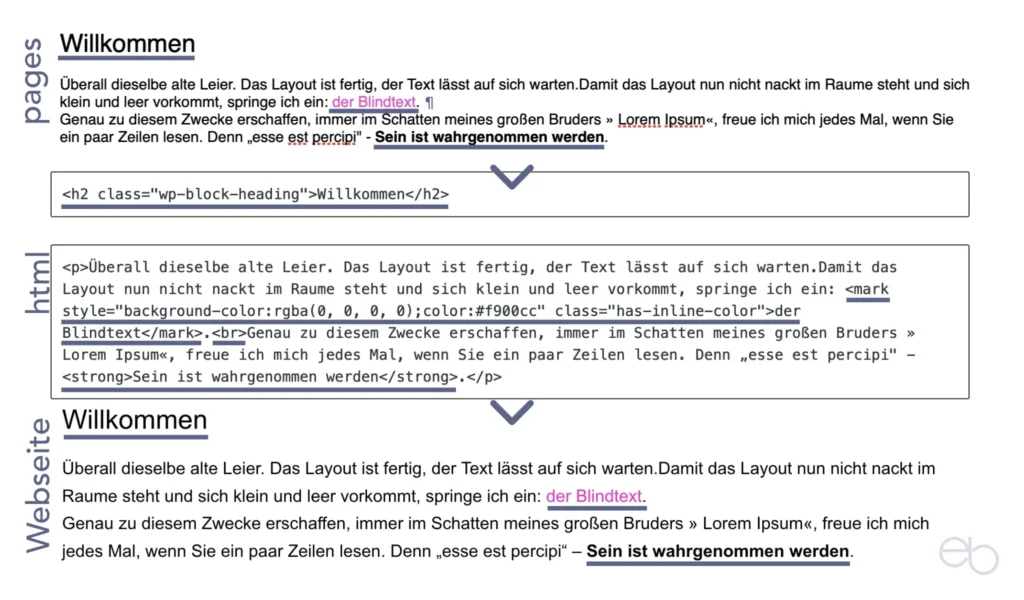
Allerdings musst du die Formatierung für Überschriften, Farben und so weiter – in der Abbildung unterstrichen – sowie das Einfügen von Bildern anschließend im Editor deines CMS vornehmen, was als Nachteil angesehen werden könnte. Jedoch siehst du beim nachträglichen Formatieren auch sofort, wie dein Text auf der Website aussehen wird und kannst die Details schnell und einfach korrigieren.
Text-Entwürfe ohne HTML-Kenntnisse
Website-Inhalte als Nur-Text zu entwerfen ist die Methode der Wahl, wenn du dich noch nie mit HTML-Codes beschäftigt hast und dies, weil sich der Zeit- oder Lern-Aufwand für die einmalige Erstellung einer kleinen Website nicht lohnt, auch nicht tun möchtest.
Code-Editor für Texte
Als letztes soll die professionellste Möglichkeit, Website-Inhalte zu entwerfen, vorgestellt werden – ein Code-Editor. Einerseits kannst du mittels diesem ebenfalls deine Texte als Nur-Text erstellen. Andererseits hast du hier auch die Option, deinen Entwurf direkt während des Schreibens mit den wichtigsten HTML-Markierungen zu versehen. Wenn du HTML-Kenntnisse besitzt, dürfte das die schnellste Methode sein.
Darüber hinaus ist mittels dieser Editoren bei entsprechenden Kenntnissen natürlich auch das Programmieren von Codes für die CSS– oder php-Datei, etc. möglich. Bei den hier genannten beliebtesten Editoren handelt es sich um Beispiele und keine klare Empfehlung. Es gibt noch eine Reihe unbekannterer, die nicht unbedingt schlechter sein müssen. Am besten siehst du dir die jeweiligen Websites an und testest, welcher dir am ehesten zusagt.
Kosten und Verfügbarkeit – vom links nach rechts:
Kostenpflichtig, für macOS, Windows und Linux – Kostenlos, für macOS, Windows und Linux – Kostenlos, für macOS und Windows (HTML + CSS) plus kostenpflichtige Adobe Creative Cloud – Kostenlos, nur für macOS.
Codes auswendig lernen oder kopieren
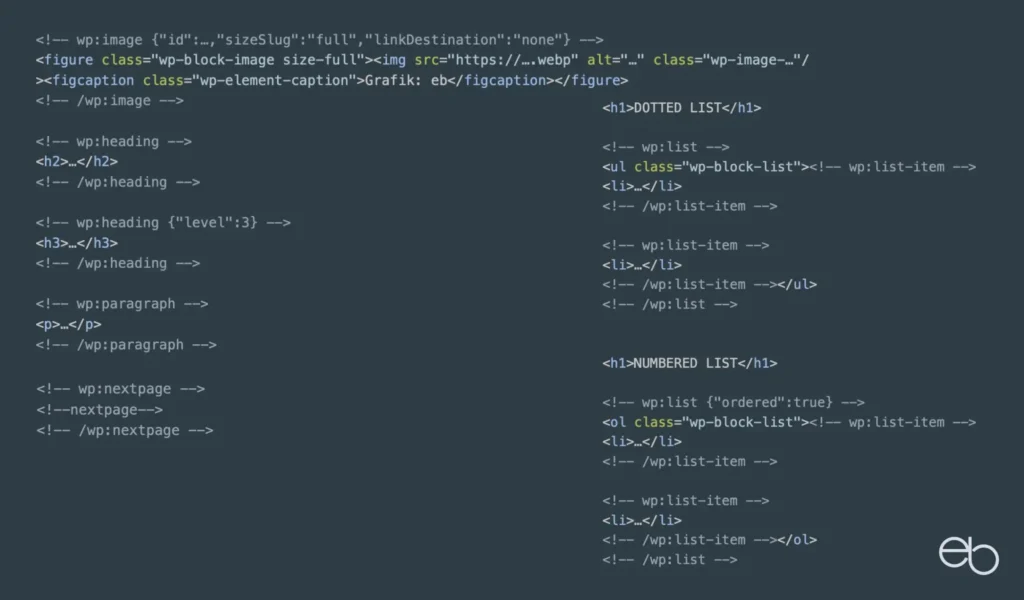
Da sich die Standard-Blöcke und viele Markierungen bei jedem Text wiederholen, kannst du die Codes natürlich auswendig lernen. Die folgende Abbildung zeigt einige Codes für den Editor von WordPress. Allerdings gibt es noch eine zweite Möglichkeit. Nachdem der Entwurf fertiggestellt und in den Gutenberg-Editor übertragen wurde, hast du bei WordPress die Möglichkeit, alle Blöcke der betreffenden Seite mit einem Klick kopieren.

Anschließend setzt du sie in deinen Code-Editor ein, woraufhin der Seiteninhalt mit allen Markierungen erscheint – siehe dazu auch den mittleren Teil der Abbildung im Abschnitt « Alternative Nur-Text. Daraus kannst du danach deinen eigenen Spickzettel, ein sogenanntes Cheatsheet erstellen. In Zukunft nutzt du diese Codes immer wieder, indem du sie kopierst, in den neuen Entwurf einfügst und den eigentlichen Inhalt durch einen neuen ersetzt.
Vorteile von Editoren auf dem PC
Sie sind für Projekte jeglicher Größe geeignet. Besonders erleichtern sie die Arbeit jedoch dann, wenn du zumindest HTML-Grundkenntnisse besitzt. Nach dem Kopieren und Einfügen deines Entwurfs in den Editor deines CMS musst du nur noch die Abbildungen hochladen und einfügen sowie bei Bedarf kleinere optische Anpassungen vornehmen.
Korrekturlesen nicht vergessen!
Nachdem dein Text im Editor des CMS fertiggestellt und nach deinen Wünschen gestaltet ist, könntest du ihn eigentlich veröffentlichen. Vielleicht hast du ihn auch im Entwurfstadium schon mehrfach Korrektur gelesen. Dennoch ist es sinnvoll, sich die Seite mittels Vorschau noch einmal so anzusehen, wie sie deinen Besuchern angezeigt wird. Achte dabei besonders auf
- Buchstabendreher, Rechtschreib- und Autokorrektur-Fehler
- doppelte Wörter, Satzteile oder Sätze
- Wiederholungen ganzer Textabschnitte
- beim Kopieren verschwundene oder versehentlich gelöschte Textteile
- einen logischen Aufbau
- flüssige Lesbarkeit
Vermutlich wird es trotz mehrfachem Korrekturlesen wohl kaum je einen längeren Text geben, in dem du nicht später noch den einen oder anderen Tippfehler findest. Solange es nur einige wenige sind, ist das kein Problem. Wenn sich die Fehler jedoch häufen – in jedem Abschnitt, in Überschriften – lässt das an deiner Sorgfalt zweifeln.
Ein letzter Tipp
So blöd es auch klingen mag, lies dir selbst oder einer anderen Person deine Texte ein Mal laut vor. Da du beim Lautlesen genauer auf jedes einzelne Wort achtest, fallen nicht nur Fehler, sondern auch eventuelle Brüche im Textfluss oder unverständliche Formulierungen eher auf.

Texte für Websites – Zusammenfassung
Bevor du mit dem Schreiben beginnst, mache dir bewusst, dass du für das Internet schreibest. Dort herrschen zum Teil etwas andere Regeln, als dies bei gedruckten Texten der Fall ist. Einerseits hat das mit den besonderen technischen Gegebenheiten des Internets zu tun, andererseits aber auch mit dem Leseverhalten der Website-Besucher.
Das Internet versteht nur HTML. Schreibe deshalb deine Texte nicht in Word oder ähnlichen Programmen, sondern nutze einen Nur-Text- oder Code-Editor. Kürzere Inhalte fügst du einfach direkt im Editor deines CMS ein.
Verwende eine Sprache, die du auch beherrschst, eine angemessene Ausdrucksweise und einen authentischen Schreibstil. Im Internet ist zwar alles etwas lockerer als auf Papier, aber falsches Deutsch, unverständliche Formulierungen und übermäßig viele Fehler kommen auch dort nicht gut an. Ähnlich verhält es sich mit nichtssagenden Floskeln, übertriebenen Werbeaussagen oder ständigen Wiederholungen.
Und zum Abschluss: Serviere deinen Lesern deine Texte nicht als ganzes Brot, sondern schneide den Inhalt in Scheiben und lockere ihn mit Zwischenüberschriften, Abbildungen, Zitaten oder Info-Boxen auf. Zwar ziehen Suchmaschinen heute längere Texte kurzen vor, aber strecke deine Inhalte nicht um jeden Preis. Schreibe, was dir zu einem Thema einfällt, nicht mehr und nicht weniger. Manchmal liegt auch in der Kürze die Würze.
Nicht jeder ist ein begnadeter Schriftsteller und das ist für die Inhalte vieler Websites auch gar nicht notwendig. Wichtig ist, dass deine Texte interessant sind, zum Angebot oder Zweck deiner Website passen, von deinen Website-Besuchern verstanden werden, deren Wissensdurst befriedigen und / oder es Spaß macht, sie zu lesen.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

