
GenerateBlocks Tutorial – Teil 2
In diesem Teil des Beitrags über GenerateBlocks wird beschrieben, wie du die Blöcke gestalten kannst. Abhängig von der Art des Blocks hast du die Möglichkeit, die Typografie, die Innen- und Außenabstände, die Hintergrund- und die Schrift und Button-Farben und anderes mehr anzupassen. Darüber hinaus kannst du spezielle Hintergründe und Icons einfügen.
Layout und Sizing
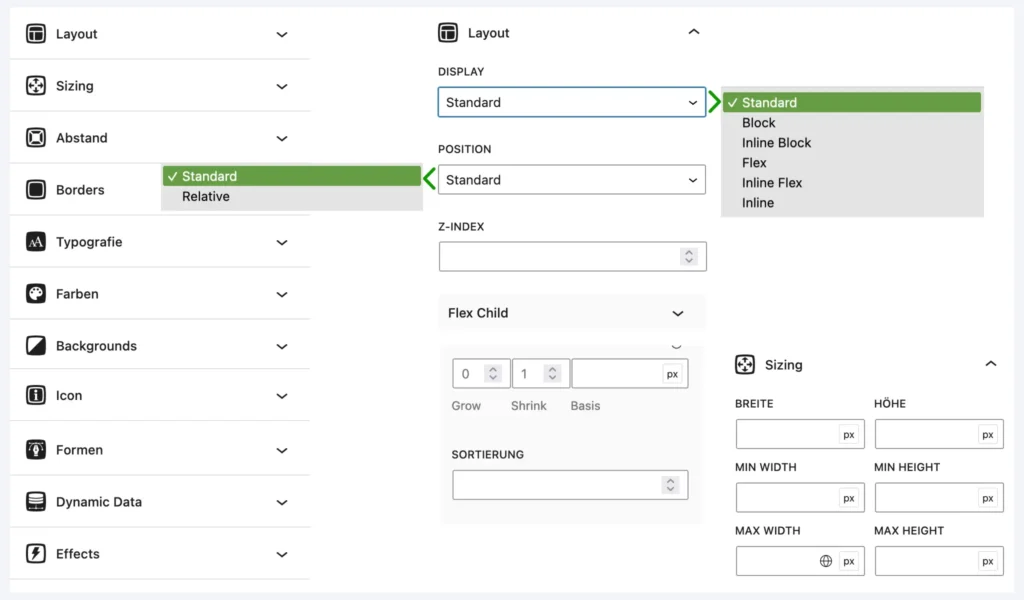
Neue Optionen bei GenerateBlocks sind Anpassung des Layouts und der Größe mancher Blocks. Sobald du auf einen Block, auf den diese Optionen anwendbar sind, klickst, erscheint oben in der rechten Seitenleiste zunächst das Layout. Dort kannst du die Einstellungen für Display, Position, Overflow-x und -y sowie den z-Index verändern.
Sollten diese Felder bei dir nicht angezeigt werden, verwendest du noch eine alte Version von GenerateBlocks und eine Aktualisierung ist zu empfehlen. Wenn die neue Version bereits installiert ist, du jedoch einen Block bearbeitest, der mit der alten Version erstellt wurde. kannst du dies umstellen. Unter Layout siehst du einen Schalter: Use legacy layout system (altes Layout System verwenden). Klicke auf den Schalter und entscheide dich in dem sich anschließend öffnenden Popup, ob du
- nur auf das neue System (Enable new system only) anwenden oder
- auf das neue System mit einem inneren Container Block (Enable new system with inner Container block)
umstellen willst. Außerdem erscheint eine Empfehlung der, für den ausgewählten Block besseren Methode. Normalerweise hat die Umstellung keinen negativen Einfluss auf das Design des ursprünglichen Blocks. in Einzelfällen musst du eventuell etwas „nachbessern“.

Unter Sizing (Größeneinstellung) kannst du für einzelne Blöcke folgende Parameter individuell festlegen:
- Breite und Höhe
- Minimum Breite (Width) und Minimum Höhe (Height)
- Maximale Breite und Höhe
Diese Einstellungen kannst du in px (absolut) oder relativ in em, %, rem, vw, vh und ch vornehmen. In der Regel bieten sich Prozent-Werte an. Insbesondere bei Bilder kann es, falls du absolute Werte verwendest, zu Problemen mit der automatischen Anpassung an kleinere Bildschirme kommen.
Abstand
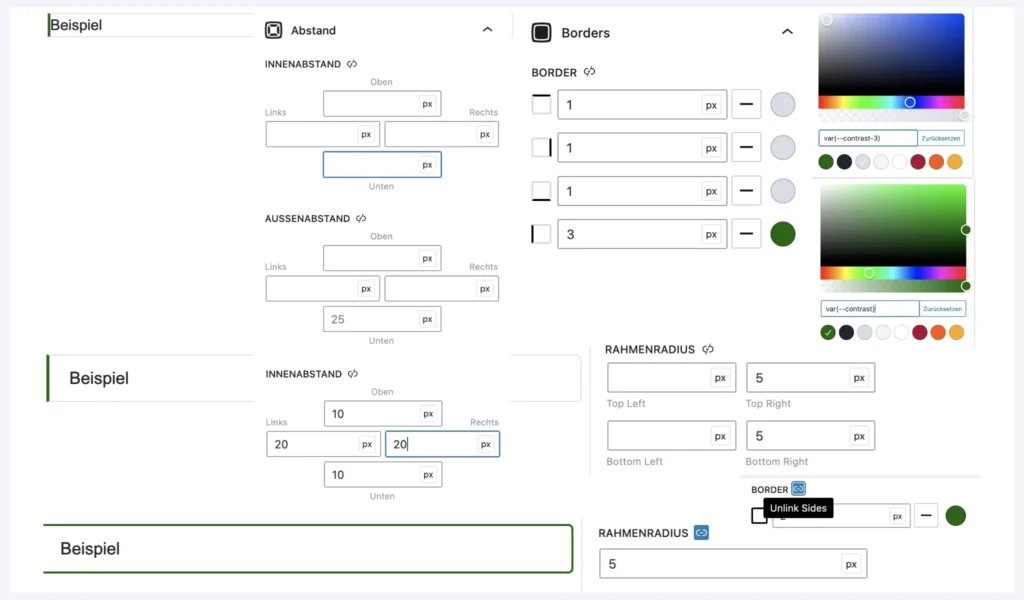
Auf der Abbildung unten siehst du in der mittleren Spalte die Einstellungen für die Abstände bei GenerateBlocks. Der Innenabstand bestimmt, wie groß die Lücke zwischen Inhalt und äußerer „Begrenzung“ eines Blocks ist, der Außenabstand die Größe der Lücke zwischen einzelnen Blöcken bzw. zum Bildschirmrand (jeweils in px, em oder Prozent). Falls alle vier Abstände gleich groß sein sollen, gibst du deinen Wert in ein Kästchen ein und klicken dann auf das Symbol rechts neben der Optionsbezeichnung. Ein erneuter Klick darauf lässt dich alle Werte wieder einzeln ändern. Wenn du die Felder leer lässt, richten sich die Abstände nach den für dein Theme vorprogrammierten, während der Wert „0“ für gar keinen Abstand steht.

Die unter dem Punkt Border (Rahmen) in px, em oder Prozent einstellbare Rahmengröße und den Radius passt du nur an, wenn du einen Block mit einer Umrandung versehen oder die Ecken abrunden möchtest. Je größer der px-Wert bei der Rahmengröße ist, desto breiter wird die Linie. Die Werte in den Radius-Feldern bestimmen den Grad der Abrundung. Bei leeren Feldern sind alle Ecken spitz und je höher der eingetragene Wert ist, desto „runder“ werden die Ecken. Für beide Einstellungen gilt, dass du nicht alle vier Seiten bzw. vier Ecken gleichmäßig anpassen musst. So kannst du bei GenerateBlocks beispielsweise auch nur eine Rahmenlinie unten erstellen, unterschiedliche Linienstärken oder Farben pro Seite des Rahmens festlegen oder nur eine, zwei oder drei Ecken, sogar jeweils mit unterschiedlichem Radius, abrunden.
Des weiteren lassen sich für manche GenerateBlocks Blöcke eine (minimale =) Mindesthöhe und/oder der innere bzw. äußere z-Index festlegen. Dieser bestimmt die Position eines Elements in einem Stapel sich überlappender Bereiche. Je höher der Wert in px, vh oder vm (letztere orientieren sich an der Größe des Browserfensters) ist, desto weiter oben/vorne erscheint das Element.
Typografie
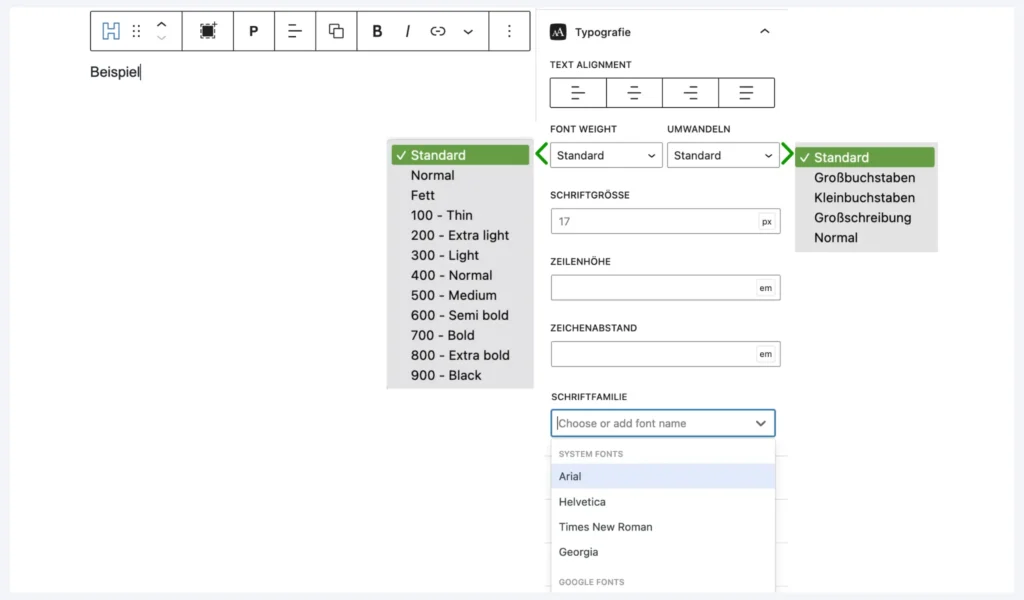
Hier passt du die Schrift bei dem Block von GenerateBlocks an, den du gerade bearbeitest (s. Abbildung unten, linke Spalte). Zuerst kannst du die Schriftstärke für den gesamten Text des Blocks verändern. Ob sich die Wahl eines Werts zwischen 100 und 900 auf deiner Website auswirkt, hängt davon ab, welche Stärken deine Schrift mitbringt bzw. welche Stärken du bei einer selbst gehosteten Schrift installiert hast.
- Standard: Voreingestellt (wie du es im Customizer für eine Überschrift / den Text festgelegt hast),
- Normal: Entspricht dem Wert 400
- Fett: Entspricht dem Wert 700
- 100 bis 900: Von ultraleicht/sehr dünn bis ultrafett/sehr kräftig
Darüber hinaus hast du unter Umwandeln die Möglichkeit, zwischen nur Groß-, nur Kleinbuchstaben, Großschreibung der Anfangsbuchstaben aller Wörter bzw. Normal zu wählen oder du belässt es bei der Standard-Einstellung, die du im Customizer für den Text / die Überschrift angegeben hast.

Bei der Schriftgröße ist die für den Text / die Überschrift im Customizer festgelegte Größe in px voreingestellt. Wenn du auf das Symbol rechts neben dem Feld klicken, erscheinen einige Schriftgrößen in px, die du mit einem Klick auswählst. Jedoch kannst du auch jede beliebige Schriftgröße festlegen, indem du in das Eingabefeld dann die gewünschte Größe in px (durch Klicken auf eines der Symbole rechts über dem Feld in em oder Prozent) einträgst. Um die Eingabe rückgängig zu machen oder zu ändern, klickst du wieder auf das Symbol und löschst den Wert bzw. gibst einen neuen ein.
Außerdem bieten manche Blöcke noch eine Veränderung der Zeilenhöhe und/oder des Zeichenabstands (beides in em) an. Entweder du nutzt die Standards Small (klein), Medium (mittel) oder Large (Groß) oder du legst, wie bei der Schriftgröße beschrieben, einen eigenen Wert fest.
Zuletzt hast du noch die Möglichkeit unter Schriftfamilie diese für den aktiven Block zu ändern. Mit einem Klick auf den Pfeil rechts öffnet sich ein Menü mit allen theoretisch zur Verfügung stehenden Schriften bzw. du gibst in das untere Feld direkt deine gewünschte Schriftfamilie ein.
Wechsle nur zu einer Standard-Schriftart
… wie Arial, Times New Roman oder zu einer, die du selbst gehostet hast. Alle anderen würden direkt von Google-Servern geladen, was zu Problemen mit dem Datenschutz führt (s. Schriften auf Websites). Hast du das Laden von Schriften von Google Servern im Customizer oder über ein Plug-in untersagt, sollte die Wahl einer solchen Schrift eigentlich gar keine Veränderung der bisherigen Schrift auslösen.
Auch solltest du die Schriftgröße nicht zu groß einstellen, da sonst auf kleinen Bildschirmen ein oder mehrere Buchstaben am Ende eines Worts in die Folgezeile verschoben werden, was nicht sehr schön aussieht.
Farben
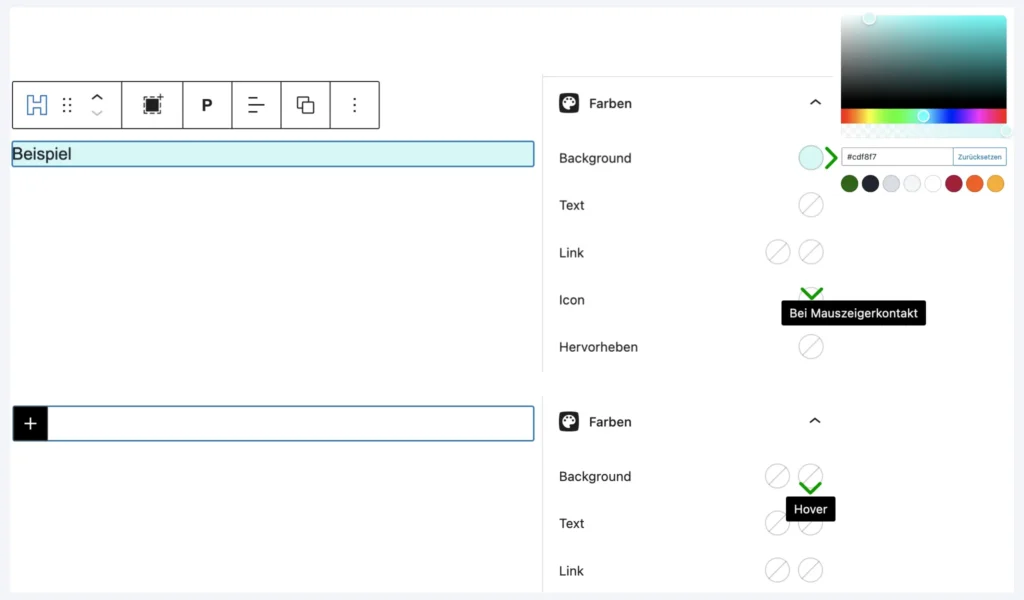
Für welche Details du eine Farbe festlegen kannst, richtet sich ebenfalls wieder nach der Art des Blocks, den du gerade bearbeitest. Bei den meisten handelt es sich um die Farbe
- des Hintergrunds (füllt den gesamten Block aus),
- des Textes (für alle Textzeilen eines Blocks einheitlich),
- der Links,
- des Rahmens sowie
- des Icons (sofern dessen Verwendung angeboten wird).
Um eine (neue) Farbe festzulegen, klickst du in den grauen Kreis neben dem gewünschten Bereich und das Farbauswahl-Fenster öffnet sich. Dort wählst du deine gewünschte Farbe, indem du
- den Kreis im Farbauswahl-Feld und/oder auf der Farbleiste verschiebst und
- auf der Leiste darunter die Transparenz einstellst,
- direkt den Hex-Code der gewünschten Farbe in das Feld eingibst oder
- auf einen der Farbpunkte, die du zuvor im Customizer als deine Standardfarben festgelegt hast, klickst.

Unter anderem für Links und Buttons werden dir im Menü von GenerateBlocks zwei Kreise nebeneinander angeboten. Über den ersten bestimmst du die Ausgangsfarbe für den Link und über den den zweiten die Hover-Farbe (beim Darüberschweben). Falls du eine Farbe ändern oder löschen möchtest, klickst du auf den entsprechenden Farbpunkt, verfährst wie oben beschrieben bzw. klickst auf Zurücksetzen. Abhängig vom Bereich, für den die Farbe gelten sollte, verschwindet sie ganz oder die Standardfarbe kehrt zurück (z. B. bei Texten).
Hervorhebung einer Textzeile oder eines Worts
Benutze dafür die Highlight-Option in der Bearbeitungsleiste über dem Block, obwohl GenerateBlocks dies hier ebenfalls anbietet. Im Gegensatz zu den übrigen Farbeinstellungen bei GenerateBlocks funktioniert das Hervorheben über die dortige Schaltfläche leider nicht immer.
Backgrounds
Während du unter „Farben“ nur eine einheitliche Hintergrundfarbe für einen GenerateBlocks Block festlegst, hast du im Menü Backgrounds noch wesentlich mehr Optionen. Einerseits kannst du ein Hintergrundbild verwenden oder den Hintergrund mit einem Farbverlauf gestalten. Andererseits ist es auch möglich, mehrere Hintergründe zu erstellen.
Farbverlauf
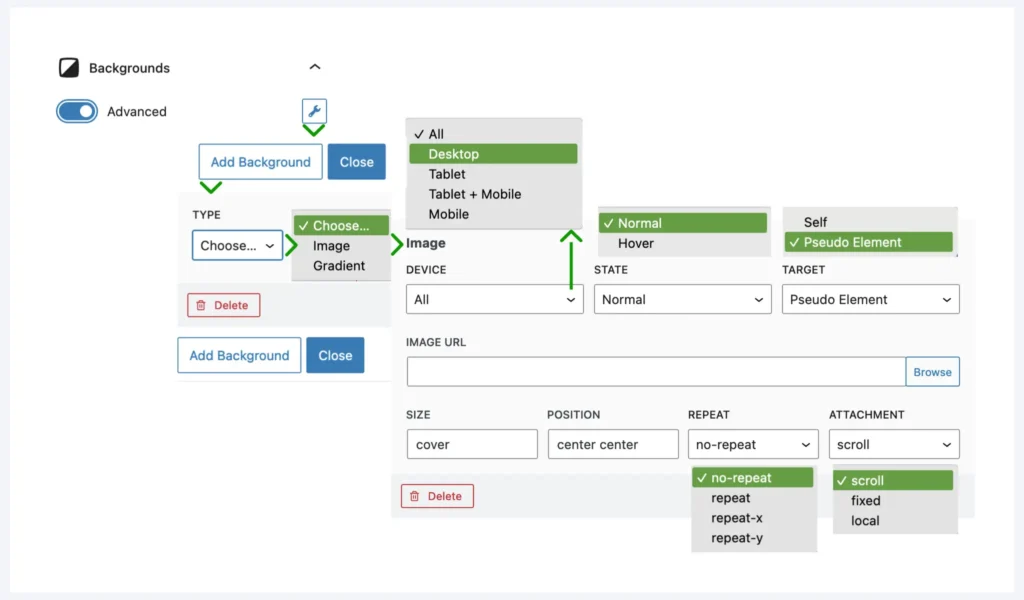
Um einen Farbverlauf als Hintergrund zu gestalten, aktivierst du Verlauf benutzen (s. Abbildung oben, linke Spalte). Dasselbe kannst du auch tun, wenn du bei einem Hintergrundbild einen zusätzlichen Verlaufs-Hintergrund oder ein Overlay verwenden möchtest. Im ersten Fall wechselst du in den Bildeinstellungen von Element zu Pseudo Element. Für ein Overlay benutzt du den Selektor hier und wählst dort „Pseudo Element“. Ohne Bild belässt du es bei der Voreinstellung „Element“.
Mittels des Schiebers veränderst du die Richtung des Verlaufs. Ganz links (0) bedeutet, dass sich Farbe 2 oben und Farbe 1 unten befindet. Je weiter du den den Punkt nach rechts bewegst, desto mehr verschiebt sich die Position der Farben. Farbe 2 rückt nach rechts > unten > links. Ein Klick auf den Farbpunkt unter Farbe 1 bzw. Farbe 2 öffnet jeweils das Fenster für die Farbwahl (s. Farben).
Auch die Breite des Übergangs von einer zur anderen Farbe kannst du verändern, indem du die Stopp-Postion der Farbe/n in Prozent angibst. Lässt du die Felder leer, ist der Übergang gleichmäßig. Gleiche Werten bei beiden Farben erzeugen eine harte Grenze zwischen den Farben. Gibst du nur bei einer Farbe eine Prozentzahl ein, bestimmt diese, wie viel Prozent des Containers diese Farbe ausfüllt. Würdest du bei diesem Beispiel für Farbe 2 zusätzlich 20 Prozent eintragen, wäre Farbe 1 bei 80 Prozent der Breite wiederum durch eine harte Grenze von Farbe 2 getrennt.

Hintergrundbild
Zunächst wählst du ein Bild aus, indem du entweder direkt die URL des Bilds eingibst oder mittels „Durchsuchen“ deine WP-Mediathek öffnest, auf das gewünschte Bild und anschließend auf „Auswählen“ klickst. Danach erscheinen die Einstellungen für das Bild (s. Abbildung unten, rechte Spalte). Wenn du Use inline style aktivierst, wird das Bild als HTML eingefügt, was i. d. R. aber nicht unbedingt notwendig ist.
Anschließend bestimmst du die Bildgröße: Thumbnail (klein und quadratisch), medium, medium_large (mittelgroß), large (groß) und full (volle Größe). Falls du z. B. eine Grafik mit transparentem Hintergrund eingesetzt hast und diese mit einem farbigen Hintergrund versehen möchtest, wechselst du im Selektor von Element zu Pseudo Element, aktivierst Verlauf und passt diesen an (s. unter Farbverlauf). Soll dein Bild ein Overlay erhalten, belasse es bei „Element“ und wechsle in den Verlauf-Einstellungen zu „Pseudo Element“.
Mittels des Schiebers legst du die Deckkraft des Bilds fest: 0 = vollkommen transparent bis 1 = deckend fest. Während sich die „Bildgröße“ auf die zuvor eingestellte Größe des Bilds selbst bezieht, ist unter diesem Menüpunkt Größe das Verhältnis des Bilds zur Größe des Blocks zu verstehen.
- cover: das Bild wird unabhängig von seiner tatsächlichen Größe so gestreckt, dass es den Block komplett ausfüllt,
- contain: es behält seine zuvor eingestellte Größe
- Prozentwert / px: legt fest, wie viel Prozent der Blockfläche das Bild bedecken soll bzw. wie groß das Bild (… px …px = Breite Höhe) dargestellt werden soll.
Hinsichtlich der Position (Ausrichtung des Bilds) hast du die Wahl zwischen
- center center (zentriert) oder
- top, right, bottom, left (am oberen, rechten, unteren, linken Rand).
Außerdem kannst du die Entfernung vom Rand durch Hinzufügen eines Prozent- oder Pixelwerts variieren. Wenn ein kleines Bild nicht nur einmal, sondern mehrfach im Container enthalten sein soll, legst du dies unter Wiederholen fest:
- no-repeat: keine Wiederholung,
- repeat: sowohl waagerechte wie senkrechte Wiederholung oder
- repeat-x/repeat-y: mehrfach nebeneinander bzw. untereinander.
Die letzte Einstellung betrifft den Anhang, d. h. den Inhalt des GenerateBlocks Hintergrund-Bild-Blocks. Soll er sich beim Scrollen über das Bild/den Ausschnitt der Bildes bewegen, belässt du es bei der Einstellung scroll. Falls sich das Bild hinter dem Inhalt bewegen soll (Parallax-Effekt), benutzt du fixed. Dieser Effekt wird auf vielen mobilen Geräten jedoch nicht übernommen und du siehst nur einen, oft unscharfen Ausschnitt des Hintergrundbildes. Local bedeutet, dass sich Bild und Text miteinander bewegen.
Ausreichend großes Bild verwenden
Insbesondere wenn dein Bild die gesamte Breite der Website ausfüllen soll (cover) und/oder du „fixed“ eingestellt hast, sollte das Bild mindestens 2048 x 1200 px groß sein. Kleinere Bilder werden sonst auf größeren Bildschirmen nur unscharf oder verzerrt dargestellt.
Mehrere Hintergründe
Falls du bei deinem GenerateBlocks Block mehrere Hintergründe verwenden möchtest, aktivierst du Advanced (s. Abbildung „Hintergründe“ oben, linke Spalte) und klickst rechts auf das Werkzeug-Symbol. Nachdem du auf Add Background (Hintergrund hinzufügen) geklickt hast, kannst du zwischen Bild und Verlauf (Gradient) wählen. In beiden Fällen öffnet sich ein neues Bearbeitungsfenster (s. Abbildung oben, rechts). Dort bestimmst du jeweils, auf welchem Device (Gerät) der Hintergrund verwendet werden soll.
- All (auf allen),
- nur Desktop,
- nur Tablet,
- Tablet + Mobil(e) oder
- nur Mobil(e).
Als nächstes legst du den State (Status), wann der Hintergrund angezeigt wird – Normal oder Hover – fest. Zuletzt stellst du das Target (Ziel) ein: Self (Selbst) = Standard und bezieht sich auf z. B. auf den Container selbst, erlaubt aber keine Effekte; Bei der Voreinstellung „Pseudo Element“ sind Effekte oder ein zusätzliches Bild möglich.
Wenn du dich für „Bild“ entschieden hast, gibst du die URL ein oder suchst dir eines aus deiner WP-Mediathek aus und passt dies wie unter „Hintergrund“ oben beschrieben an. Die Anpassungsmöglichkeiten für den „Verlauf“ entsprechen den unter „Farbverlauf“ erläuterten. Nachdem du alle Einstellungen vorgenommen hast, klickst du auf Close (Schließen). Um einen Hintergrund zu ändern oder zu entfernen, klickst du wieder auf das Werkzeug-Symbol und bearbeitest die Einstellungen bzw. klickst oben rechts auf den Mülleimer / das „X“ und bestätigst den Löschvorgang. Dein Hintergrund verschwindet. Wenn du keine weiteren Hintergründe angelegt hast, deaktivierst du den Advanced-Schalter wieder.
Mehrere Hintergründe für einen Block
Achte beim Erstellen mehrerer Hintergründen darauf, dass du für jeden Hintergrund entweder ein anderes Gerät und/oder einen anderen Status wählst: Beispielsweise Bild 1 Desktop-Normal, Bild 2 Desktop-Hover und Verlauf für Tablets sowie Mobile.
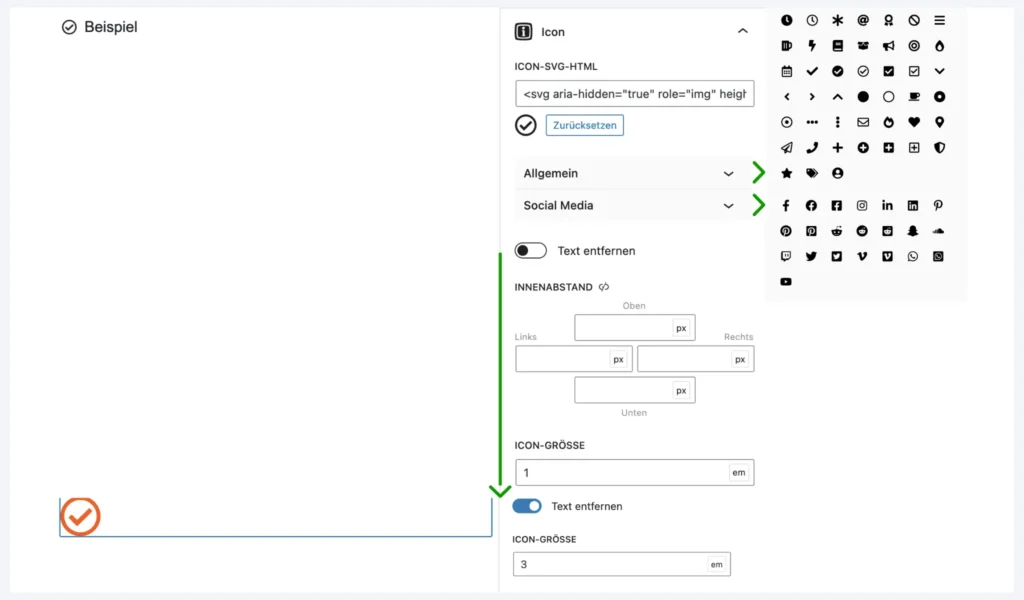
GenerateBlocks Icons
Sowohl beim Überschriften- als auch beim Buttons-Block von GenerateBlocks findest du in der Seitenleiste den Menüpunkt Icon. Einerseits hast du die Möglichkeit, eigene Icons zu verwenden. Dazu trägst du in das Feld den Icon-SVG-HTML Code ein (s. hierzu auch GenerateBlocks Tutorial Teil 1). Beachte diesbezüglich jedoch insbesondere die Erläuterungen unter Asset Library. Andererseits bietet dir GenerateBlocks auch einige allgemeine und Social Media Icons an, die du sehr unkompliziert einbinden kannst.

Nachdem du das Menü geöffnet hast, wählst du ein Icon aus, das zunächst links vor dem Text angezeigt wird. Falls du den Text nicht anzeigen willst, aktivierst du den Schalter Text entfernen, was jedoch Suchmaschinen im Falle einer Nutzung für einen Link / Button u. U. als „Link nicht lesbar“ negativ bewertet. Anschließend bestimmst du die Position und richtest das Icon bezogen auf die Textzeile/n aus. Dazu gibst du die gewünschten Abstände als px-Wert unter Innenabstand ein. Lässt du alles wie es ist, so erscheint das Icon in einer Zeile und auf gleicher Höhe wie die Textzeile.
Während im Textblock das Icon immer links neben dem Text dargestellt wird, kannst du es bei Buttons auch rechts anzeigen lassen.Darüber hinaus hast du die Möglichkeit auch die Icon-Größe anzupassen.

Weiterlesen – Anpassung, Blöcke, Patterns, Documentation
GenerateBlocks Tutorial | Teil 1
GenerateBlocks Tutorial | Teil 3
GenerateBlocks Tutorial | Teil 4
GenerateBlocks Tutorial | Teil 5
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.