Generate Press ist ein WordPress-Theme, bei dem Geschwindigkeit und Nutzerfreundlichkeit im Vordergrund stehen. Ersteres wird durch die Art der Programmierung erreicht. Nach der Installation sind zunächst nur die notwendigen Basis-Elemente enthalten, wodurch das Design auf den ersten Blick wenig spektakulär wirkt. Jedoch hast du alle Möglichkeiten, das Theme für deine Website anzupassen sowie um alle gewünschten Funktionen zu erweitern. Näheres dazu kannst du in meiner Einführung in das GeneratePress Theme nachlesen.

GeneratePress – GP Customizer
Bei der Beurteilung der Nutzerfreundlichkeit spielt u. a. der GP Customizer eine wesentliche Rolle. Doch was ist ein Customizer?
„Der WordPress Theme Customizer ist im Wesentlichen ein Menü mit Einstellungen, welche die Darstellung der Website bzw. auf sonst eine Art und Weise das aktive WordPress Theme betreffen.“
Quelle: › WebsiteBerater
Zwar findest du bei allen WP-Themes ein Menü für die website-übergreifenden Basis-Einstellungen, aber die Anzahl der Optionen und deren Anpassbarkeit hängt immer vom jeweiligen Theme ab. Einerseits sind die Möglichkeiten bei allen kostenlosen Themes sehr eingeschränkt. Andererseits weichen sie aber auch bei den Premium-Versionen zum Teil deutlich voneinander ab.
GeneratePress gehört dabei zu den Themes, die sehr umfangreiche Anpassungen ermöglichen, wodurch du deine Website auch ohne oder mit nur geringen Programmierkenntnissen sehr individuell gestalten kannst. Meine folgenden Erläuterungen beziehen sich auf den GP Customizer des Premium-Themes.
GP Customizer im Überblick
Nachdem du GeneratePress installiert, aktiviert und, wenn gewünscht, die Module des GeneratePress Premium Themes deinen Wünschen entsprechend eingerichtet hast, geht es nun an die Anpassung des Grund-Designs. Diese Einstellungen wirken sich später auf die jeweiligen Bereiche und Elemente der gesamten Website aus. Zunächst klickst du in deinem WP-Dashboard in der linken Seitenleiste auf
- Design
- Customizer.
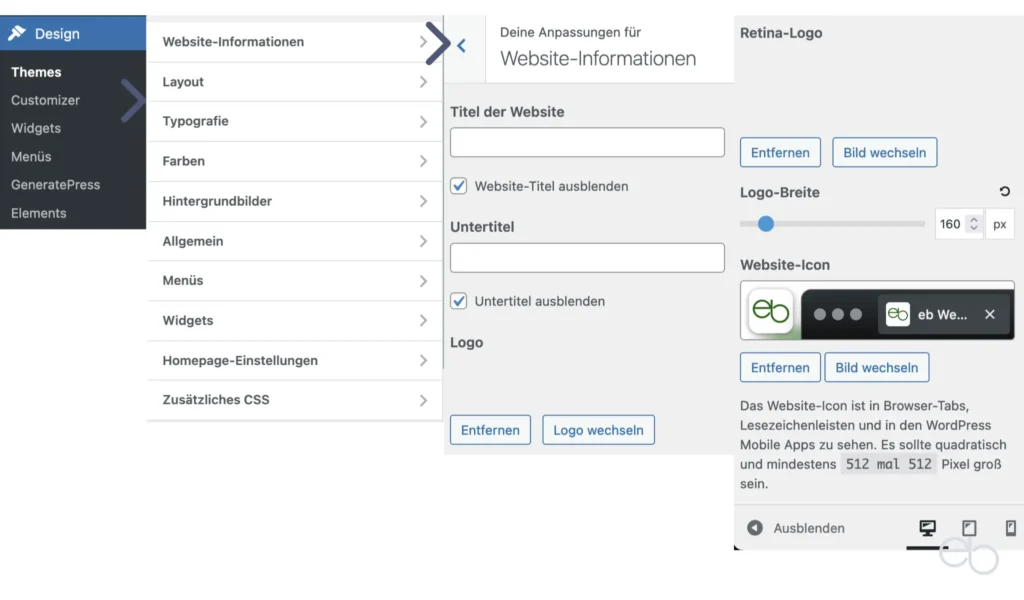
Anschließend siehst du rechts deine Startseite als Vorschau sowie links unterhalb des Namens deiner Website und der Bezeichnung des aktiven Themes ein Menü. Am besten gehst du alle Menüpunkte der Reihe nach durch, klappst sie auf und passt gegebenenfalls die dort angebotenen Optionen an. Die Reihenfolge im GP Customizer kann je nach Theme-Version von der in meiner Liste abweichen:
- Website-Informationen
- Layout
- Farben
- Typographie
- Hintergrundbilder
- Allgemein
- Menüs
- Widgets
- Homepage-Einstellungen
- Zusätzliches CSS
Die Umsetzung der meisten Änderungen siehst du sofort rechts in der Vorschau, sofern das entsprechende Element auf der dort angezeigten Seite verwendet wird. Falls nicht, kannst du über dein eigenes Menü in der Vorschau rechts zu jeder anderen Seite deiner Website wechseln. Natürlich besteht die Möglichkeit, deine Änderungen mit einem Klick wieder auf den Standardwert zurücksetzen, deine Eingaben erneut anzupassen oder es direkt bei den Voreinstellungen zu belassen. Einige der angebotenen Anpassungs-Optionen verstehen sich von selbst. Die anderen werden in den folgenden Abschnitten dieses Beitrags näher erläutert.
Jede Änderung speichern
Dies tust du mittels des Buttons oberhalb des GP Customizer Menüs. Über die Schaltflächen am unteren Rand des Menüs kannst du außerdem zwischen der Desktop-, Tablet- und Smartphone-Ansicht wechseln oder die Seitenleiste ausblenden, um einen besseren Eindruck von der Seite in voller Breite zu erhalten.
Website-Informationen
Hinter dem ersten Punkt verbergen sich die Einstellungen, die den Inhalt des Headers – Kopfbereichs – für deine gesamte Website betreffen. Zuerst sind das der Titel und der Untertitel. Normalerweise trägst du hier die Informationen ein, die du auch in den WP-Einstellungen unter Allgemein angegeben hast. Meistens sind diese beiden Felder auch bereits ausgefüllt.
Falls du auf deiner Website einen Kopfbereich und eine zusätzliche Menüleiste nutzt, erscheinen Titel und Untertitel automatisch im Kopfbereich. Mittels eines Hakens in die Kästchen jeweils unter den Textzeilen, kannst du nur den Titel, nur den Untertitel oder beide ausblenden. Vor allem wenn deine Website keinen eigenen Kopfbereich, sondern nur die Hauptmenü-Leiste als Header anzeigen soll, ist letzteres sinnvoll.

Logos
Auch deine Logo fügst du direkt im GP Customizer ein. Zuerst solltest du dir überlegen, wo das Logo angezeigt werden soll. Wenn du es in die Hauptmenü-Leiste integrieren möchtest, wäre eine Höhe von maximal 60 px ideal. Für einen separaten Kopfbereich kann das Logo etwas größer sein. Darüber hinaus benötigst du dein Logo in zwei Größen: Der gewünschten Breite und Höhe sowie der doppelten Breite und Höhe für Retina-Displays. Zusätzlich erstellst du noch ein Webicon oder Favicon mit deinem Logo im Zentrum. Halte dich dabei an die Vorgaben im GP Customizer, um nach dem Einsetzen ein möglichst optimales Ergebnis zu erzielen.
Nachdem du die beiden Logos und das Favicon komprimiert hast, lädst du sie in deine WP-Mediathek hoch. Anschließend wechselst du in den GP Customizer und fügst unter Logo das kleinere und unter Retina-Logo das größere ein. Des Weiteren kannst du noch die Breite des Logos einstellen. Orientiere dich dabei an der Breite des kleineren Logos. Darunter fügst du das Favicon ein.
Dieses erfüllt mehrere Zwecke. Einerseits wird es neben dem Titel der Seite im Browser-Tab, bei manchen Browsern als Schnellwahl-Bild und vor dem Eintrag der Suchergebnisse sowie, bei einer direkten Verlinkung der Website, als Icon auf deinem Bildschirm angezeigt. Andererseits wirkt es sich positiv bei der Beurteilung der SEO-Qualität deiner Website, wenn ein solches Favicon vorhanden ist.
Natürlich kannst du auch auf das Einsetzen eines Logos verzichten, was jedoch nur sinnvoll wäre, wenn du stattdessen den Titel deiner Website als Logo-Ersatz anzeigen möchtest.
Nutze für Logos und Favicons nicht das jpeg-Format
Speichere es als png-Datei. Gestalte dein Logo auch nicht zu kleinteilig, da es zumindest im Browser-Tab und in den Suchergebnissen extrem verkleinert dargestellt wird. Feine Linien oder kleine Buchstaben wären dort nicht mehr erkennbar.
Sofern ein farbiger Hintergrund nicht fester Bestandteil deines Logos ist, wähle einen transparenten Hintergrund, um es eventuell harmonisch in den Header oder die Menü-Leiste mit farbigem Hintergrund einzubetten. Abhängig von der Farbgestaltung deines Logos eignet sich für den Hintergrund des Favicons dann ein neutraler Ton wie weiß oder schwarz.
Layout-Einstellungen im GP Customizer
Über diesen Menüpunkt im GP Customizer steuerst du das Erscheinungsbild unterschiedlicher Bereiche für die gesamte Website. Du legst beispielsweise die Maße, Abstände sowie einige Funktionen des Kopf-, Inhalts- oder Fußbereichs fest.
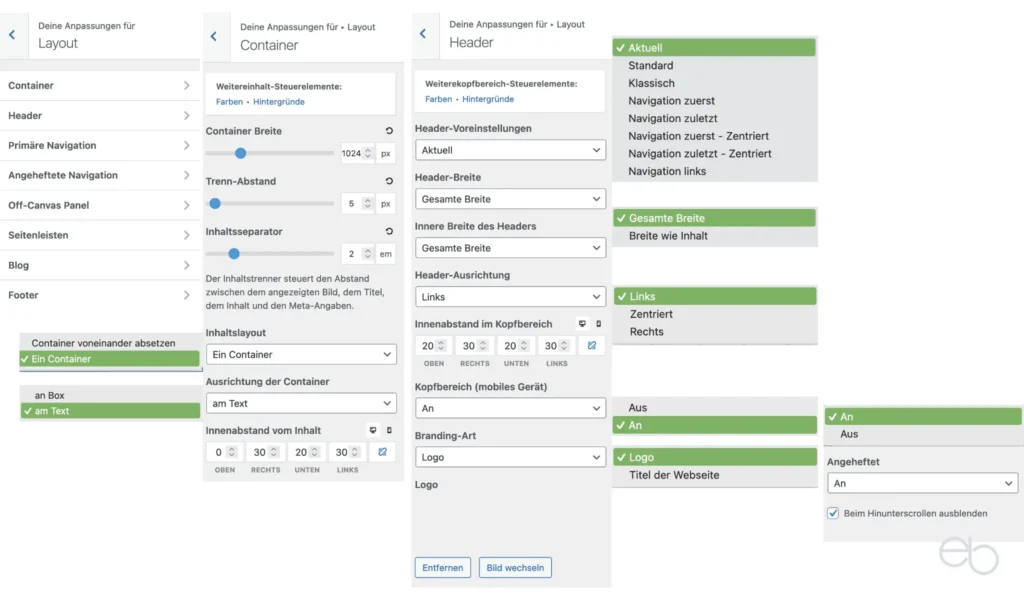
Container
Der Container ist der Bereich zwischen Header und Footer einer Seite, in den du deine Inhalte einfügst. Welche Breite du für den Container einstellst, hängt vom Design deiner Website ab. Eine Einstellung von 1024 px bis maximal 1200 px wäre optimal. Da die Standardgröße von Beitrags- und aauch anderen Bildern im Web 1024 px Breite betragen sollte, fallen bei der erstgenannten Einstellung beispielsweise die seitlichen Ränder weg und das Bild füllt die gesamte Container-Breite aus. Falls du eine oder mehrere Seitenleisten verwenden möchtest, würde der Container entsprechend schmaler, so dass die zuvor angegebene Gesamtbreite, die 100 Prozent entspricht, nicht überschritten wird.
Die Breite der inhaltslosen Flächen links und rechts des Containers hängt von der Größe des Fensters oder Bildschirms ab, in dem du die Website öffnest. Diesen Leerraum könntest du mit einem Hintergrundbild füllen oder farblich gestalten. Auf kleineren Geräten füllt der Haupt-Container normalerweise den gesamten Bildschirm aus. Aufgrund des responsiven Designs werden die Seitenleisten dort automatisch unterhalb des Containers angeordnet.
Der Trennabstand bezieht sich einerseits auf die Abstände zu anderen Bereichen der Seite wie beispielsweise zur Menüleiste. Andererseits gilt er auch für den Abstand der Container untereinander, sofern du unter Inhaltslayout nicht ein Container, sondern Container voneinander absetzen wählst. Den Abstand zwischen den Inhaltselementen Titel, Bild und Textblock bestimmst du mittels des Inhaltsseparators.
Für die Platzierung des Containers im Verhältnis zum Kopfbereich wählst du entweder Ausrichtung an der Box oder am Text. Im ersten Fall befindet sich der linke Rand des Containers auf einer senkrechten Linie mit dem Logo oder dem Textanfang in der Menüleiste, sofern du für die Navigation links eingestellt hast. Im anderen Fall beginnen die Textzeilen jeweils etwas nach rechts versetzt von dieser gedachten Linie. Der Innenabstand bestimmt die Breite des Rands um den eigentlichen Inhalt des Containers.

Header / Kopfbereich
Auch für den Kopfbereich deiner Website kannst du im GP Customizer einige Voreinstellungen vornehmen und unterschiedliche Varianten ausprobieren. So hast du die Wahl zwischen
- Standard oder Klassisch,
- Navigation zuerst, zuletzt oder jeweils zentriert
- oder Navigation links.
Außerdem bestimmst du, ob der Header so breit wie der gesamte Bildschirm oder nur so breit wie der Inhalts-Container sein soll. Abhängig von der hier getroffenen Einstellung legst du die innere Breite fest. Beispielsweise wählst du für den Header als solches Gesamte Breite, lässt den Inhalt jedoch nur in der Breite des Containers anzeigen. Zusätzlich stellst du noch ein, ob der Inhalt zentriert, links- oder rechtsbündig dargestellt wird und wie breit die Ränder sein sollen.
Auf mobilen Geräten ändert sich aufgrund der geringeren Bildschirmbreite die Darstellung des Kopfbereiches, den du auch ausblenden könntest. Wenn du einen mobilen Header verwendest, entscheidest du dich unter Branding entweder für den Titel deiner Website oder für dein Logo, dass du hier dann wiederum einfügst. Zuletzt hast du die Möglichkeit, den Header anzuheften, so dass er beim Scrollen immer sichtbar bleibt oder während des Hinunter-Scrollens zwar ausgeblendet wird, aber beim Hoch-Scrollen wieder erscheint.
Vorteil der globalen Festlegung
Hierdurch entsteht ein einheitliches Gesamtbild, ohne dass du jede einzelne Seite gesondert an dein Konzept anpassen musst. Dennoch bleibt dir die Möglichkeit, manche Einstellungen seitenspezifisch zu ändern – siehe auch unter GeneratePress WP Theme – Module-Elements.
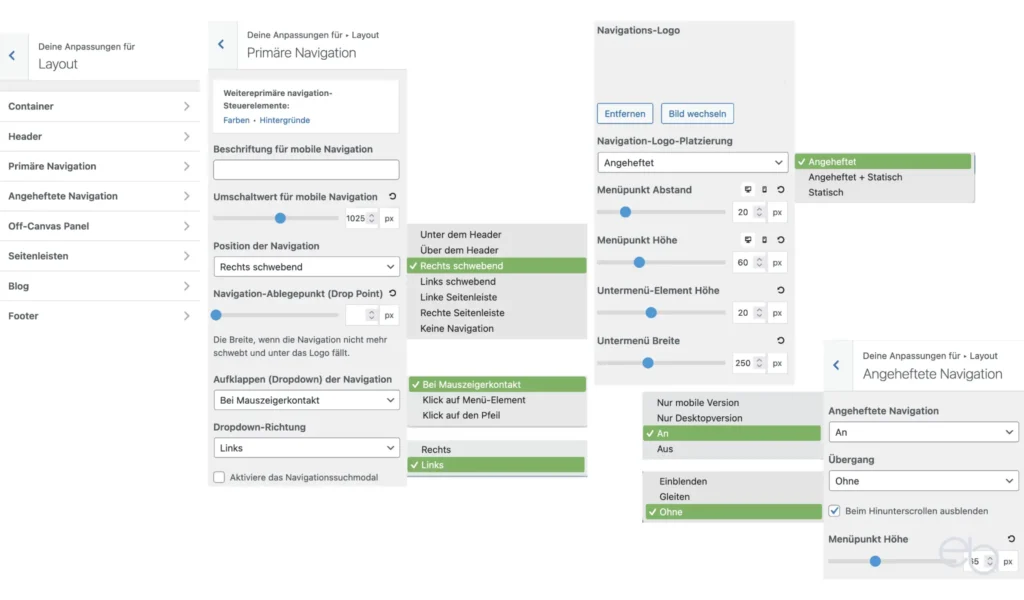
Primäre Navigation
Im GP Customizer kann das Layout für vier Navigationsbereiche angepasst werden, wobei ich nicht näher auf die Sekundäre Navigation eingehe. Sie wird als eigene Leiste unterhalb der primären angezeigt und deren Einstellungen sind vergleichbar mit denen der unten beschriebenen Navigationsarten. Unter der Primären Navigation ist das Hauptmenü mit den Links zu wichtigen Seiten, Kategorien, dem Blog oder Ähnliches zu verstehen. Normalerweise befindet sie sich am oberen Rand aller Seiten und Beiträge deiner Website.
Sofern du in das oberste Feld eine Beschriftung wie Menü eingibst, erscheint diese auf mobilen Geräten links neben dem Hamburger Menü Symbol. Da es sich bei der Voreinstellung um den allgemein gebräuchlichen Standardwert handelt, würde ich den Umschaltwert für die mobile Navigation nicht verändern. Er bestimmt, ab welcher Bildschirmbreite das normale Menü zum Hamburger Menü wird oder die Seitenleisten sich unterhalb des Haupt-Containers einordnen. Wenn du jedoch zahlreiche Menüpunkte verwendest und sich die letzten Punkte auf Tablets in eine neue Zeile verschieben, kannst du den Wert entsprechend erhöhen. Dann erscheint das Hamburger Menü nicht nur auf Smartphones, sondern auch auf Tablets.
Anders sieht es bei der Position der Navigation aus. Hier hast du die Wahl zwischen
- unter oder über dem Header,
- links oder rechts schwebend,
- in der linken oder rechten Seitenleiste
- oder gar keine Navigation.
Falls du dich für die schwebende Navigation entscheidest, kannst du bestimmen, ab welcher Bildschirmbreite deine Menüpunkte nicht mehr in einer Zeile mit deinem Logo dargestellt werden, sondern in eine zweite Zeile darunter rutschen. Auch dieses Feld kannst du frei lassen und der automatischen Anpassung der Designs vertrauen, was im Allgemeinen gut funktioniert.
Wenn du jedoch sehr viele Menüpunkte verwendest, kann es sinnvoll sein, einen Wert festzulegen, damit das Menü auf Tablets nicht wahllos getrennt wird. Alternativ wäre es möglich, den oben genannten Umschaltwert zu erhöhen, um auf Tablets wie auf Smartphones das Hamburger-Symbol zu verwenden.

Sobald du dein Menü mit Unterpunkten versiehst, solltest du festlegen, wann und in welche Richtung das jeweilige Untermenü aufklappt. Zur Auswahl stehen:
- Sobald der Mauszeiger darüber fährt,
- nach einem Klick auf den Menüpunkt,
- auf den Pfeil daneben.
Bei der Ausklapprichtung sind die Optionen: Nach links oder nach rechts. Außerdem ermöglicht es der GP Customizer, ein Symbol für die Suche rechts neben deinen Menüpunkten einzufügen.
Zuletzt lädst du wieder dein Logo in das entsprechende Feld hoch und bestimmst sein Verhalten:
- Angeheftet: Es erscheint nur in der angehefteten Navigationsleiste,
- Statisch: verschwindet in der angehefteten Leiste oder
- Angeheftet + Statisch: bleibt immer sichtbar.
Extra-Menü für kleinere Bildschirme
Für den Zugang zum Hauptmenü auf kleinen Bildschirmen ist das Hamburger-Menü plus Off-Canvas Panel inzwischen Standard. Anders sieht es bei der Desktops aus. Dort erwarten die Besucher eher eine vollständige Menüzeile am Kopf der Website. Ein Off-Canvas Panel wäre dort eventuell als zusätzliches Menü denkbar, sofern dieses aufgrund des Umfangs der Website notwendig sein sollte.
Navigation angeheftet und Off-Canvas Panel
Einige Anpassungen für die angeheftete Navigation im GP Customizer wurden bereits oben beschrieben. Unter diesem Menüpunkt schaltest du nur diese Art der Navigation an oder aus. Falls du sie benutzen möchtest, kannst du bezüglich ihres Übergangs zwischen ohne, gleitend oder einblenden wählen und entscheiden, ob sie beim Herunter-Scrollen ausgeblendet wird. Zwar ist die angeheftete Navigation kein Muss, aber gerade bei längeren Seiten hat sie ihre Vorteile. Die Besucher müssen nicht immer wieder zum Seitenanfang zurückkehren, wenn sie zu einem anderen Menüpunkt wechseln möchten.
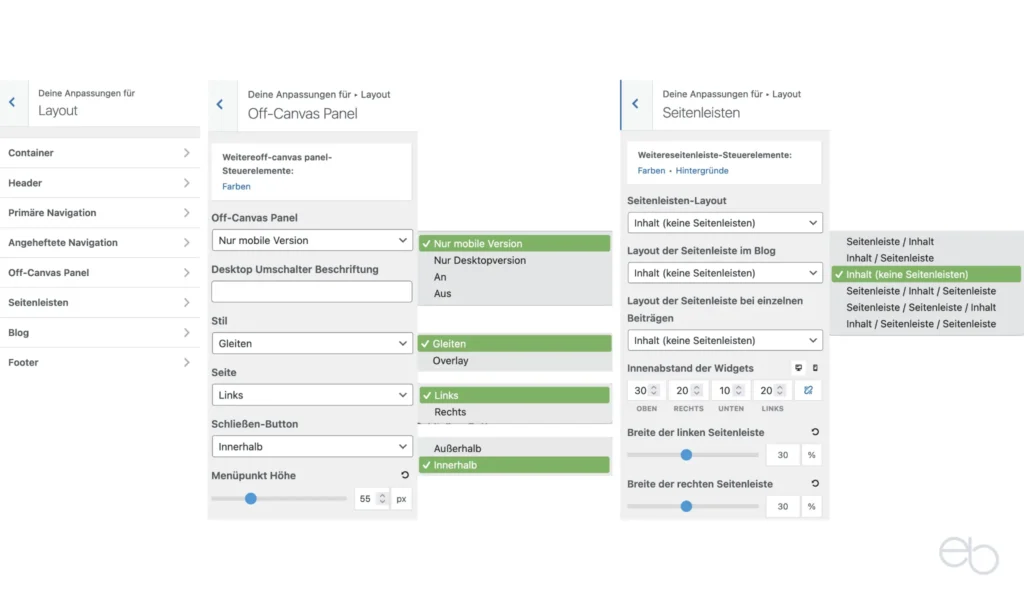
Beim Off-Canvas Panel handelt es sich um ein Menü, dass sich sozusagen als eigene Seite vor den Inhalt der geöffneten Seite schiebt und über eine kleine Schaltfläche, das Hamburger-Symbol mit drei Linien untereinander dargestellt, gesteuert wird. Zuerst entscheidest du, ob du es nur mobil, nur auf dem Desktop, in beiden Fällen – An – oder gar nicht – Aus – verwenden möchtest. Falls du das Panel nur oder auch auf Desktops einsetzt, kannst du eine von der mobilen Version unabhängige Beschriftung einfügen.
Neben der Position des Schließen-Buttons – X – innerhalb oder außerhalb der Menü-Seite und der Menüpunkt-Höhe, passt du noch das Verhalten des Off-Canvass Panels an. Diese kann vom linken oder rechten Rand hineingleiten oder als Overlay erscheinen.
Breite der Bildschirme berücksichtigen
Wenn du die primäre Navigation in eine der Seitenleisten verlegst, wie das auf alten Website noch oft zu sehen ist, bedenke, dass Seitenleisten auf kleineren Bildschirmen nach unten verschoben werden. Sie erscheinen somit erst am Ende der Seite oder des Beitrags. Dies erschwert ebenso wie das Ausschalten der Navigation die Orientierung der Besucher auf deiner Website.

Seitenleisten
Aufgrund der zunehmenden Anzahl an Nutzern, die Websites über mobile Geräte aufrufen, kommen Seitenleisten mehr und mehr aus der Mode – zu Recht. Zumindest sollten sie nicht wie früher üblich für das Hauptmenü oder andere wichtige Inhalte verwendet werden, sondern höchstens für Werbung oder weniger wichtige, allgemeine Zusatzinformationen. Theoretisch stehen dir im GP Customizer bis zu zwei Seitenleisten zur Verfügung, wobei du die folgenden Optionen für das globale Layout, den Blog und die Beiträge jeweils getrennt einstellen kannst:
- Seitenleiste / Inhalt bzw. Inhalt / Seitenleiste
- Inhalt (keine Seitenleiste)
- Seitenleiste / Inhalt / Seitenleiste
- Zwei Seitenleisten / Inhalt
- Inhalt / zwei Seitenleisten
Die Breiten-Einstellungen nimmst du in diesen Fall nicht in Pixel, sondern in Prozent vor, damit die Seitenleisten plus Container die Gesamt-Breite, die bei 100 Prozent liegt, nicht überschreiten.
Beispiel: Container 70 Prozent plus Seitenleiste links und rechts mit jeweils 20 Prozent wäre zuviel. Entweder müsstest du die Containerbreite verringern oder die Seitenleisten schmaler machen.
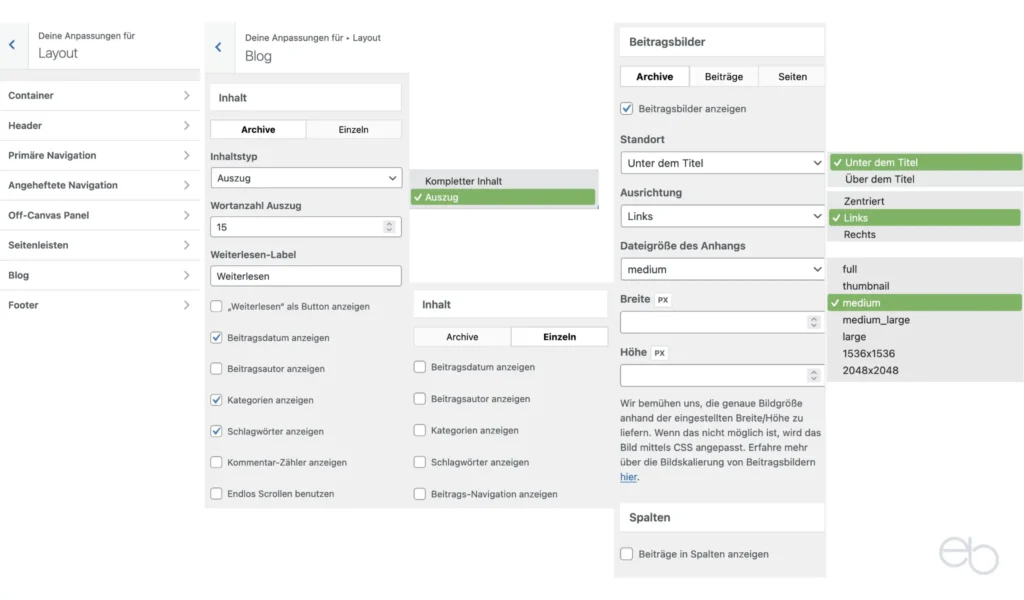
Layout für den Blog
Einstellungen für den Blog sind nur möglich, wenn du das entsprechende Modul aktiviert hast, also auf deiner Website einen Blog mit Beiträgen anlegen möchtest. Die meisten Optionen sind bereits im GP Customizer verständlich beschriftet. Deshalb hier nur einige Begriffserklärungen.
Das Layout-Untermenü für den Blog im GP Customizer ist in drei Hauptbereiche untergliedert. Als erstes das Layout für den Inhalt, welches sich wiederum in Archive und Einzeln aufteilt. Die Anpassung des Archivs oder der Archive dient der Gestaltung der Übersichtsseiten, auf denen deine Blog-Beiträge mit komplettem Inhalt oder als Auszug chronologisch untereinander angeordnet sind. Unter Einzeln legst du fest, wie die einzelnen Beiträge oder Beitragsauszüge auf den Archivseiten dargestellt werden. Bezüglich der Beitragsbilder bietet dir der GP Customizer voneinander unabhängige Optionen für die Archivseiten, die Beiträge und die Seiten an.

Am Ende dieses Menüs findest du noch den Punkt Spalten. Wenn du das Kästchen leer lässt, erscheinen deine Beiträge auf den Archivseiten untereinander über die volle Breite des Containers. Sobald du den Haken setzt, erhältst du die Möglichkeit, die Anzahl der Spalten zu bestimmen und, wenn gewünscht, den neusten Beitrag hervorzuheben. Außerdem kannst du die Art des Spalten-Layouts einstellen.
Grid: Die einzelnen Elemente einer Reihe haben immer die gleiche Höhe, die von dem längsten Element in der betreffenden Reihe bestimmt wird.
Masonry: Die Höhen der einzelnen Elemente richtet sich nach deren Inhalt und können somit unterschiedlich hoch sein. Dadurch befinden sich die Elemente der nachfolgenden Reihen nicht immer auf gleicher Höhe, sondern orientieren sich am darüber liegenden Element. Das führt dazu, dass manche höher oder tiefer angeordnet sind, obwohl sie sich in derselben Reihe befinden.
Grid oder Masonry?
Das Grid-Layout ergibt ein harmonischeres Bild, während das Masonry-Layout als moderner gilt, jedoch unruhiger wirkt. Letztendlich ist es eine Frage des Inhalts der Elemente und deines persönlichen Geschmacks, welches Layout du bevorzugst.
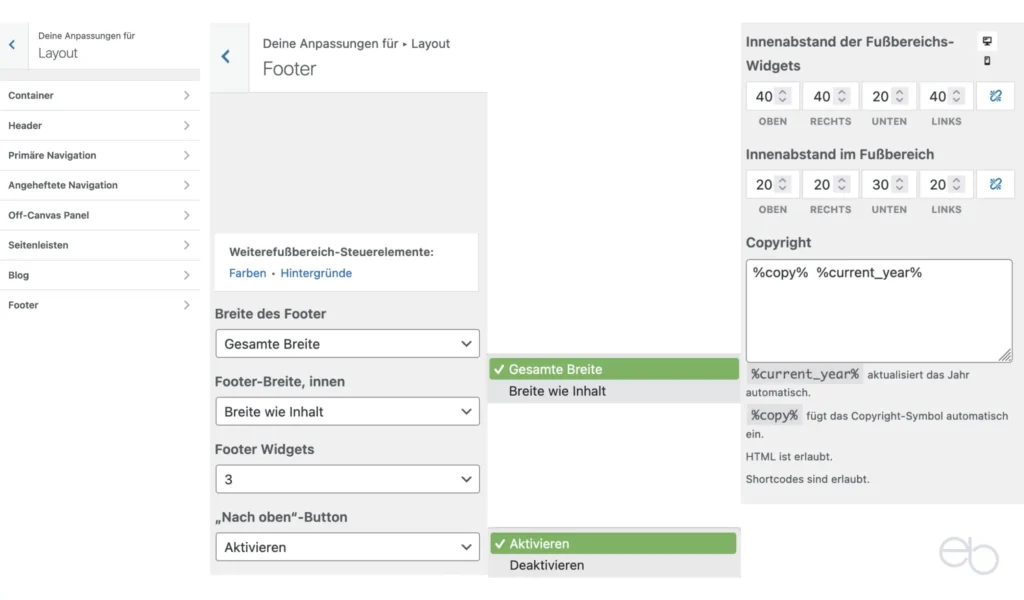
Footer
Für das Layout des Footers bietet der GP Customizer zum Teil die gleichen Einstellungen an, die bereits für den Header beschrieben wurden. Jedoch bestimmst du hier außerdem die Anzahl der Spalten und Widgets, die du im Fußbereich deiner Website nutzen möchtest. Darüber hinaus kannst du einen Button aktivieren, der es den Besuchern ermöglicht, von jedem Bereich eines Beitrags oder einer Seite direkt zurück zum jeweiligen Anfang zu gelangen.

Wie schon in meinem Beitrag über die kostenlose Version des GeneratePress Themes erwähnt, wird in der untersten Fußzeile automatisch ein Hinweis auf GeneratePress als Copyright angezeigt, was sich mit Bordmitteln nicht löschen lässt. Wenn du jedoch die Premium Version erworben hast, hast du im GP Customizer die Möglichkeit, diesen Hinweis durch dein eigenes Copyright zu ersetzen. Dazu löschst du den vorhandenen Text aus dem Kasten, kopierst die beiden darunter angegebenen Codes, fügst sie in den Kasten ein und schreibst dahinter deinen gewünschten Text.
Individuelles Design für den Footer
Falls du für deinen Footer unter GeneratePress Elements ein eigenes Design kreiert hast, überschreiben dessen Eigenschaften die des Themes. Deshalb kannst du Änderungen dann nicht mehr im GP Customizer, sondern nur noch über deinen Elements-Editor vornehmen.
WEITERLESEN – FARBEN, SCHRIFTEN UND MEHR

