Veraltete Website – Teil 2

- PHP ist nicht mehr aktuell
- WordPress-Installationen
- Veraltete Website mit Programmierfehlern
- SEO
- Barrierefreiheit
- Rechtliche Mängel
- Veraltete Website – Zusammenfassung
PHP ist nicht mehr aktuell
Zunächst eine kurze Klarstellung: Wenn du deine WordPress Installation auf dem Server betrachtest, wirst du eine Reihe von Dateien mit der Endung .php finden. Diese sind hier jedoch nicht gemeint. In diesem Fall bezeichnet › PHP – Hypertext Preprocessor – eine Script-Sprache, die heute eine Standardinstallation ist. Sie wird direkt auf dem Server ausgeführt und von 77 Prozent aller Websites verwendet. Wie die ursprüngliche Bezeichnung Personal Home Page Tools andeutet, wäre beispielsweise der Betrieb einer WordPress Website ohne PHP nicht möglich.
Im Gegensatz zu den beiden zuvor genannten Punkten, bei denen nicht allzu häufig Updates fällig sind oder deren Aktualisierung idealerweise vom Hoster vorgenommen wird, musst du dich um die PHP meistens selbst kümmern. Obwohl etwa im Jahresrhythmus eine neue Version erscheint, ist ein sofortiges Update nicht unbedingt notwendig. Jede Version wird über mehrere Jahre unterstützt. Doch irgendwann ist es dann soweit und du musst deine veraltete Website entsprechend aktualisieren.
Neue PHP-Version installieren
Ob du die aktuelle oder eine noch gültige PHP-Version verwendest, kannst du wiederum auf deinem WordPress-Dashboard überprüfen. Rufe dazu wieder den Zustandsbericht auf – siehe Abbildung unter « Website-Zustand. In deinem Status-Bericht solltest du folgenden Hinweis lesen: Auf deiner Website läuft die aktuelle Version von PHP mit Versionsnummer. Falls du jedoch direkt oben die Mitteilung findest, dass deine veraltete Website mit einer älteren Version läuft, solltest du möglichst umgehend etwas unternehmen.
Hierzu loggst du dich wieder bei deinem Hoster ein und suchst die Übersicht über die technischen Daten für deinen Webspace. Leider sieht der Verwaltungsbereich bei jedem Hoster etwas anders aus, so dass du dich eventuell durch das Menü klicken musst. Wenn du den Punkt PHP gefunden hast, kannst du dort ein Untermenü öffnen, in dem eine Reihe von PHP-Versionen aufgelistet und deine aktuell verwendete hervorgehoben ist. Je nach Alter des Hosting-Pakets und den eingeräumten Zugriffsrechten kann es auch sein, dass du den Punkt gar nicht findest. Dann müsstest du dich wiederum direkt an deinen Hoster wenden.
Generell ist zu empfehlen, nicht die allerneuste, sondern die vorletzte Version auszuwählen. Einerseits ist die neuste Version oft noch nicht sehr stabil, das heißt es treten noch Fehler auf, die erst nach und nach beseitigt werden. Andererseits dauert es auch immer einige Zeit, bis Themes und Plug-ins an die neuste Version angepasst und damit getestet wurden.
- Klick im Menü auf die gewünschte Version,
- dann auf Übernehmen beziehungsweise Speichern.
Anschließend kann es einige Minuten dauern, bis dein Server die Umstellung verarbeitet hat. Nachdem der Vorgang abgeschlossen ist, musst du dich in dein WordPress-CMS neu einloggen. Abhängig davon, wie lange deine veraltete Website nicht gewartet wurde, können unter deiner Version inzwischen drei oder mehr neuere Versionen stehen.
Falls dies der Fall ist, überspringe nur eine oder maximal zwei Versionen, übernimm zunächst diese und prüfe, ob deine Website damit noch funktioniert. So kannst du sicherstellen, dass nicht andere Elemente, die mit einer höheren Version nicht kompatibel sind, deine veraltete Website abstürzen lassen. Wenn alles in Ordnung ist, wiederhole den Update-Vorgang mit der am Ende gewünschten Version.
Reihenfolge der Aktualisierungen beachten!
PHP wird bereits an dieser Stelle beschrieben, weil die Aktualisierung ebenfalls auf dem Server vorzunehmen ist. Jedoch solltest du eine neue Version für deine veraltete Website unbedingt erst installieren, nachdem WordPress, dein Theme und die dazugehörigen Plug-ins auf dem neusten Stand sind.
WordPress-Installationen
Die folgenden Aktualisierungen nimmst du über dein WordPress Redaktionssystem vor. Als erstes überprüfst du deine WordPress-Version. Klicke in der linken Seitenleiste deines Dashboards auf Aktualisierungen. Auf der sich daraufhin öffnenden Seite siehst du oben deine zu diesem Zeitpunkt verwendete WordPress-Version und wann sie zuletzt überprüft wurde. Mittels des dahinterstehenden Links kannst du sie auch erneut überprüfen.
Sofern deine WordPress-Installation auf den neusten Stand ist, befindet sich darunter der Hinweis: Du benutzt die aktuelle Version von WordPress mit der Option, diese erneut zu installieren. Falls deine veraltete Website nicht die aktuelle Version verwendet, installierst du hier die angezeigte neue Version. Außerdem informiert dich WordPress auf dieser Seite auch über eventuell anstehende Aktualisierungen von Themes, Plug-ins und Übersetzungen.
Kontrolle nach Aktualisierungen
Rufe nach jeder Aktualisierung deine Website im Browser auf und überprüfe deine Seiten zumindest stichprobenartig, ob Fehler vorhanden sind. So können beispielsweise ein plötzlich fehlendes Formular, ein nicht mehr funktionierender Shortcode oder ein zerstörtes Layout auf einen Programmierfehler beim Update, fehlende Kompatibilität oder den kompletten Ausfall von Plug-ins oder des Themes zurückzuführen sein.
Themes
Normalerweise sollten zwei Themes installiert sein, eines, dass du aktuell nutzt sowie ein Fall-back-Theme, falls dein Theme plötzlich ausfallen sollte. Mehr sind nicht notwendig und sollten auch nicht vorhanden sein. Ob für deine Themes ein Update zur Verfügung steht, siehst du ebenfalls auf der bereits unter dem Punkt WordPress-Installation erwähnten Aktualisierungsseite. Wird ein Update für deine Themes dort angezeigt, setzt du einen Haken in das Kästchen vor dem betreffenden Theme und klickst auf Aktualisieren.
Wenn es sich in deinem Fall um eine sehr veraltete Website handelt, könnte entweder gar kein Update mehr angeboten werden oder die angezeigte Version auch schon überholt sein. Möglicherweise hat der Herausgeber oder Programmierer zwischenzeitlich die Weiter-Entwicklung des Themes ganz eingestellt. Dies hätte zur Folge, dass es beispielsweise mit der aktuellen PHP-Version nicht mehr kompatibel wäre und deine Website nicht mehr korrekt dargestellt würde. Mehr zum Thema Themes findest du in einem speziellen Beitrag, der am Ende dieses Beitrags verlinkt ist.
Informationen über dein Theme
Insbesondere bei sehr alten Themes wäre es sinnvoll, zunächst die Website des jeweiligen Entwicklers oder Anbieters zu besuchen, um zu erfahren, ob das Theme überhaupt noch unterstützt wird. Sollte das letzte Update schon lange zurückliegen oder das Theme gar nicht mehr verfügbar sein, ist der Wechsel zu einem neuen Theme unbedingt notwendig.
Plug-ins
Zwar siehst du auf der WordPress-Aktualisierungsseite auch einen Hinweis für anstehende Updates von Plug-ins, jedoch empfehle ich, hierfür die Plug-in-Übersicht aufzurufen. Dazu klickst du in der linken Seitenleiste des Dashboards auf
- Plugins
- Installierte Plug-ins.
Der Vorteil ist, dass du hier nicht nur notwendige Updates siehst, sondern dich auch über Details zu jedem Plug-in informieren kannst. Dazu klickst du unterhalb der jeweiligen Kurzbeschreibung auf
- Details ansehen
- Änderungsprotokoll
Dort erfährst du das Datum der letzten Aktualisierung und bis zu welcher WordPress-Version das Plug-in kompatibel und getestet ist. Sofern es sich um den Vorgänger der aktuellen WordPress-Version handelt, ist das in den meisten Fällen noch unproblematisch. Falls dort aber eine noch ältere Version angegeben ist, funktioniert das Plug-in wahrscheinlich über kurz oder lang nicht mehr richtig.
Unter Umständen siehst du aber auch schon in deiner Plug-in-Liste einen Hinweis, dass das eine oder andere Plug-in Probleme verursacht oder seine Aufgabe nicht mehr erfüllt. Dann solltest du es löschen und, falls du die Funktion weiterhin benötigst, durch ein aktuelles mit derselben oder einer ähnlichen Funktion ersetzen. Alle anderen Plug-ins aktualisierst du, indem du bei jedem auf den entsprechenden Update-Link klickst. Denke wiederum daran, anschließend von einem Plug-in eingefügte Funktionen auf deiner Website zu kontrollieren, gegebenenfalls zu korrigieren oder die entsprechenden Verknüpfungen zu löschen.
Automatische Aktualisierung
Falls du für Plug-ins eine automatische Aktualisierung aktiviert hast und dein Hosting diese unterstützt, dürfte alles aktuell sein. Selbst wenn es sich um eine veraltete Website handelt, sollte dies zumindest auf die noch regelmäßig vom Entwickler mit Updates versorgten zutreffen. Jedoch können Updates manchmal aber auch Fehler enthalten. Deshalb empfehle ich nur solche, die bei einer Fehlfunktion keine gravierenden Störungen verursachen würden, auf Automatik umzustellen. Denn bei einer manuellen Aktualisierung und anschließender Überprüfung deiner Website siehst du eventuelle Veränderungen sofort und kannst entsprechende Maßnahmen ergreifen, bevor es den Besuchern negativ auffällt.
Eine automatische Aktualisierung
… erspart dir nicht den regelmäßigen Besuch deines WP-Dashboards und insbesondere deiner Website – lediglich die Abstände zwischen den Kontrollen können etwas größer sein. Grundsätzlich ist nichts peinlicher, als ein über Wochen, Monate oder gar Jahre zerstörtes Layout, nicht mehr korrekt angezeigte Bilder, Formulare, oder Ähnliches.
Veraltete Website mit Programmierfehlern
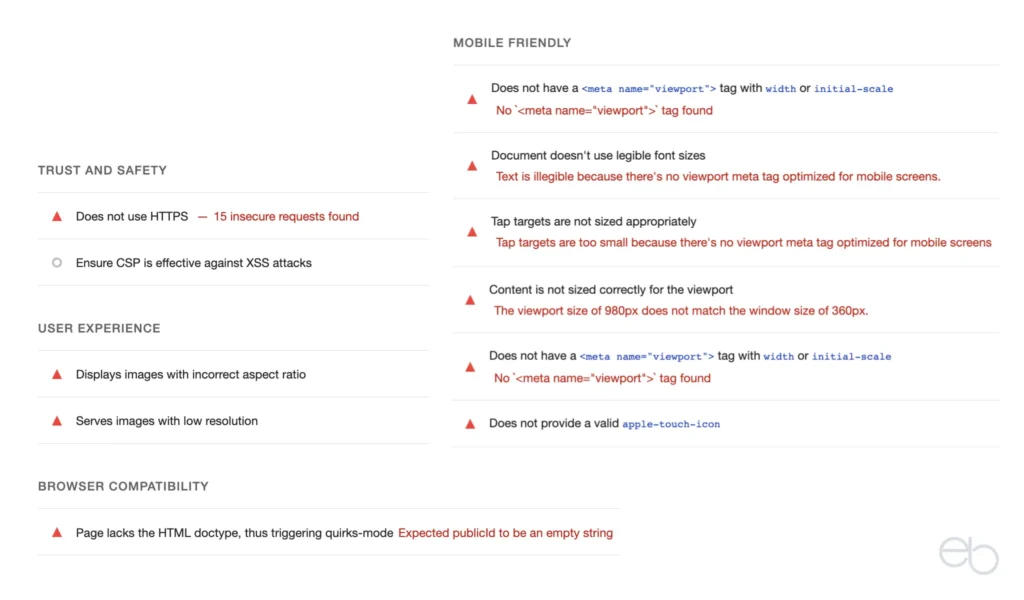
Wenn du deine veraltete Website im Chrome Browser aufgerufst und einen Blick auf die Fehlermeldungen von Lighthouse im Entwickler-Tool geworfen hast, wurden eventuell weitere Warnmeldungen angezeigt. Die häufigsten sind
- Angreifbare oder unsichere JavaScript-Dateien
- Sonstige Browser-Fehlermeldungen
- Unzureichende Mobilfreundlichkeit
Vor allem Sicherheitslücken im dafür recht anfälligen JavaScript sind kritisch, da sie Unbefugten einen relativ einfachen Zugriff auf die Programmierung deiner Website erlauben und somit Manipulationen von außen Tür und Tor öffnen. Nicht nur deshalb ist es sehr wichtig, alle Installationen immer auf dem neusten Stand zu halten, indem du Updates zeitnah durchführst. Nachdem du die zuvor beschriebenen Aktualisierungen vorgenommen hast, müssten diese Warnungen jedoch verschwunden sein.
Dasselbe sollte auch, zumindest für gravierende, mit einer roten Warnung versehene Browser-Fehlermeldungen gelten.
Mobilfreundlichkeit
Eine mobilfreundliche Website ist heute kein nice to have mehr, sondern Standard. Inzwischen entspricht die Anzahl der Besucher, die Websites über Smartphones aufrufen in etwa der der Desktop-Benutzer. Das bedeutet, dass du deine veraltete Website so einrichten solltest, dass sie responsive ist, sich also automatisch an unterschiedliche Bildschirmgrößen anpasst. Die Texte sollten auch auf Smartphones lesbar und Schaltflächen bedienbar bleiben.
Wenn deine veraltete Website nicht responsive ist, liegt das oft an einem ebenfalls noch nicht dafür programmierten Theme. Oder im head des HTML-Dokuments steht ein fehlerhafter Code, so dass du bei Lighthouse folgenden Hinweis siehst:
[user-scalable=“no“] is used in the element or the [maximum-scale] attribute is less than 5.
Das bedeutet, dass sich deine veraltete Website nicht an einen kleineren Bildschirm anpasst, sondern als Ganzes zusammenschrumpft, wodurch zum Beispiel die Schrift kaum noch lesbar ist. Sofern im Code zusätzlich noch der Befehl user-scalable=no steht, können Benutzer deine veraltete Website noch nicht einmal durch zoomen lesbarer machen.
Ein korrekter, mit dem Kleiner-Zeichen beginnender und mit dem Größer-Zeichen endender Befehl würde zum Beispiel wie folgt lauten: meta name=“viewport“ content=“width=device-width, initial-scale=1″. Falls du dein Theme bereits aktualisiert oder durch ein moderneres, responsives ersetzt und alle notwendigen Einstellungen vorgenommen hast, dürfte jedoch auch dieser Fehler dadurch beseitigt worden sein.
SEO
Hiermit verlassen wir das Feld der kritischen Sicherheitslücken und schlechter Leistung. Dennoch sind die folgenden Punkte nicht ganz unwichtig. Die meisten Betreiber oder Redakteure haben sich zu dem Zeitpunkt, als ihre veraltete Website erstellt wurde, keine Gedanken um Schlüsselwörter, Meta-Beschreibungen und anderes mehr gemacht. Suchmaschinenoptimierung – SEO – war höchstens bei Marketing-Fachleuten ein Thema.
Nicht zuletzt aufgrund der enormen Anzahl an Internetauftritten ist auch die SEO inzwischen ein entscheidender Faktor bei der Bewertung von Websites geworden. Denn wenn du eine Website im Internet veröffentlichst, willst du wahrscheinlich auch, dass sie von Interessenten gefunden wird und dass sie ein möglichst gutes Ranking hat. Deshalb sind auch die diesbezüglichen Hinweise in den Entwickler-Tools ernst zu nehmen.
Fehlende Title-Tags und Meta-Descriptions
Es ist davon auszugehen, dass die Seiten und Beiträge, aus denen deine veraltete Website besteht, natürlich einen Titel haben. Die Frage ist nur, ob Suchmaschinen damit auch etwas anfangen können und ob die Titel das Interesse potentieller Besucher und Kunden wecken. Für eine sinnvolle Anzeige in den Suchergebnissen sollte der Titel einer Seite oder eines Beitrags
- eine als Titel klar erkennbare H1-Überschrift haben und
- mit 55 bis 65 Zeichen nicht zu kurz oder zu lang sein,
- den Inhalt oder Zweck der Seite treffend beschreiben,
- das Schlüsselwort als roten Faden für den Inhalt möglichst am Anfang enthalten,
- in gegebenenfalls gekürzter Form einschließlich Schlüsselwort als URL verwendet werden
- sowie nur ein Mal auf deiner Website erscheinen.
Bei den Meta-Descriptions, kurzen Inhaltsbeschreibungen, handelt es sich um die kleinen Text-Snippets, die du in den Suchergebnissen unterhalb des Titels siehst. Diese sollten die gleichen Anforderungen erfüllen wie der Titel, dürfen jedoch 150 bis 160 Zeichen lang sein. Am besten erstellst du diese, indem du › ein SEO-Plug-in wie Rank Math, dass auch eine über diese Minimalanforderungen hinausgehende Optimierung der Inhalte erleichtert, verwendest.
Titel und Überschriften
Überprüfe Titel und Überschriften jeder Seite und jedes Beitrags daraufhin, ob der Titel die oben genannten Kriterien erfüllt und ob die übrigen Überschriften hierarchisch von H2 nach H3, H4, … aufgebaut sind. Passe die Titel falls notwendig an, achte jedoch darauf, dass du die URL beibehältst und beides trotzdem noch zusammenpasst.
ALT-Texte
Das Problem fehlender ALT-Texte bezieht sich leider nicht nur auf eine veraltete Website, sondern auch viele neue Internetauftritte verzichten darauf. Der ALTernativ-Text ist eine Beschreibung des Inhalts von Abbildungen, den der Besucher im Gegensatz zur Bild-Beschriftung nicht sieht. Er ist jedoch für Suchmaschinen sowie Screenreader von Bedeutung, da diese die Bilder nicht ansehen können. Sie sind auf einen Text angewiesen, um die Abbildungen richtig zu verstehen und einordnen zu können.
Auch wenn deine veraltete Website viele Bildern enthält, bleibt dir nichts anderes übrig, als jede Seite mit einem Bild oder mehreren Bildern im Editor aufzurufen. Klick auf jedes Bild und füge in das entsprechende Feld in der rechten Seitenleiste das Schlüsselwort für die Seite sowie eine kurze Beschreibung des Bilds ein.
Das Hinzufügen von ALT-Text
… bei neuen Bildern oder wenn du alte durch neue ersetzen möchtest, gestaltet sich etwas einfacher. Sobald du eine Abbildung hoch lädst oder spätestens wenn du sie auf einer Seite einfügst, gibst du den passenden ALT-Text direkt in das dafür vorgesehene Feld in der Seitenleiste der Mediathek oder des Editors ein.
Barrierefreiheit
Vereinfacht gesagt ist eine barrierefreie Website ein Internetauftritt, der so gestaltet ist, dass alle Menschen mit und ohne Behinderung sie einfach und ohne fremde Hilfe erreichen und nutzen können. Eigentlich sollte das selbstverständlich sein, jedoch muss es sich nicht um eine veraltete Website handeln, wenn das bei dir nicht der Fall ist. Auch neuere Website haben hier oft deutliche Defizite, da eine entsprechende Gestaltung bisher freiwillig war. Das ändert sich mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) zum 28. Juni 2025.
Spätestens nach diesem Zeitpunkt müssen fast alle Websites barrierfrei sein. Ausgenommen sind eigentlich nur rein private Websites. Folgende Kriterien soll eine › barrierefreie Website nach BITV erfüllen:
- Wahrnehmbarkeit: Informationen der Benutzeroberfläche sollten so präsentiert werden, dass Benutzer sie wahrnehmen können. Inhalte sollten für seheingeschränkte Menschen mit ausreichendem Kontrast unterscheidbar sein. Die Schriftgröße und die Seite selbst sollten vom Benutzer anpassbar sein, damit sie auf jedem Gerät verwendet werden kann. Informationen müssen über zwei verschiedene Sinneskanäle bereitgestellt werden. Beispielsweise benötigen Blinde Menschen textliche Alternativen für Grafiken und anderen Medien.
- Bedienbarkeit: Alle Inhalte und Funktionen der Website sollten beispielsweise für Menschen mit motorischen Einschränkungen sowohl mit der Tastatur als auch mit der Maus bedienbar sein. Außerdem sollten User durch eindeutige und aussagekräftige Seitentitel und Linktexte in der Navigation unterstützt werden und ausreichend Zeit für die Bedienung eingeplant werden.
- Verständlichkeit: Alle Informationen sollten in einfacher Sprache oder Gebärdensprache leicht lesbar und verständlich sein. Der Benutzer muss in der Lage sein, sowohl die Informationen als auch die Bedienung der Benutzeroberfläche zu verstehen. Ein einfacher Aufbau der Seiten, eine verständliche Navigation und gut beschriftete Formularfelder tragen zur Verständlichkeit einer Website bei.
- Robustheit: Der Webauftritt muss robust genug sein, um von einer Vielzahl von Technologien zuverlässig interpretiert zu werden kann. Die Benutzer müssen in der Lage sein, jederzeit auf Inhalte zugreifen zu können, auch während der Weiterentwicklung einzelner Technologien wie zum Beispiel unterschiedliche Browser oder Screenreader.
Gestaltung
Überprüfe nicht nur deine veraltete Website, ob diese Punkte möglichst vollständig umgesetzt sind:
- Strikte Trennung von Inhalt, Struktur und Design: Diese ermöglicht im Nachhinein eine problemarme Aktualisierung der Inhalte ohne Eingriffe in das Design und umgekehrt.
- Skalierbarkeit: Geben Sie Maßeinheiten für Schriften, Bereiche und Abstände usw. relativ an – em- oder Prozent-Angaben. Da manche Nutzer und Nutzerinnen die Funktion der Browser zur Vergrößerung von Schriften etc. nutzen, sollte selbst bei einer 200 Prozent Vergrößerung der Inhalt noch gut lesbar und erkennbar sein.
- Responsivität: Eine Website sollte auf allen Endgeräten gut lesbar sein.
- Einhalten einer aussagekräftigen Struktur: Setze die Überschriften h1-h6 korrekt ein. Es darf nur eine h1-Hauptüberschrift existieren, auf die eine h2 und im weiteren Verlauf des Inhalts wiederum entweder eine weitere h2- oder eine h3-Überschrift folgt.
- HTML-Grundbegriffe: Diese sollten stets verwendet werden beispielsweise für das Einbinden individueller Styles per style-Angaben.
- Navigation: Das Bewegen durch die Website sollte leicht und einfach zu verstehen sein. Für Menschen, die keine Maus bedienen können, ist daher auch die Navigation per Tastatur bedeutend.
- Kontrastverhältnis: Setze auf kontrastreiche Farben. Achte vor allem auf einen ausreichenden Kontrast zwischen Vorder- und Hintergrundfarben, was gerade für Texte mit kleiner Schriftgröße wichtig ist.
- Kurze und verständliche Sätze: Verwende einen einfachen Satzbau und verzichte weitgehend auf Fremdwörter.
- Hochdeutsch: Mit leicht verständlicher Sprache in Hochdeutsch erreichst du alle Nutzer und Nutzerinnen besser. Hochdeutsch wird eher von Vorleseprogrammen erkannt als Jugendsprache oder ähnliches – sollte diese Sprache aber beabsichtigt oder gar Fremdwörter für den Kontext relevant sein, empfiehlt sich ein zusätzliches Lexikon mit Erklärungen.
- Akronyme und Abkürzungen: Diese zeichnest du am besten mit dem vorgesehenen HTML-Element <abbr> aus.
- Aussagekräftige Metadaten: Befülle Title-Tags und Meta-Description – siehe oben unter « SEO.
- Textalternativen/Bildbeschreibungen (Alternativtexte): alt-Attribute sollten für Bilder und Formulare immer ausgefüllt sein, da Vorleseanwendungen diese für die Sprachausgabe des Inhaltes benötigen. Das title-Attribut ist ebenso wichtig, gerade für Links.
Quelle: › mindshape – Berrierefreie Websites
Rechtliche Mängel
Einerseits betreffen diese die unvollständige Umsetzung des › Digitale-Dienste-Gesetzes (DDG). Andererseits hatte das › Inkrafttreten der EU-DSGVO 2018 bedeutende Auswirkungen auf die Anforderungen hinsichtlich des Datenschutzes und des Umgangs mit Daten auf Websites.
Auch › das Urheberrecht wurde mehrfach überarbeitet und an die moderne Medienlandschaft angepasst. Verstöße gegen die genannten Vorschriften werden regelmäßig mit zum Teil hohen Bußgeldern geahndet.
Leider sind Defizite wie ein unvollständiges Impressum, eine falsch erstellte Datenschutzerklärung und › ein nicht korrekter Cookie-Banner nicht nur ein Zeichen für eine veraltete Website, sondern auch auf neueren Websites zu finden. Verlass dich nicht auf die Vorlagen des Themes oder eine Kopie von einer anderen Website, da diese aufgrund der Unterschiedlichkeit der einzelnen Websites, niemals zu 100 Prozent zu deiner Website passen. Nicht selten fehlen auch die Angaben zum Urheber bei Abbildungen und Fotos.
Selbst wenn deine veraltete Website lange vor Inkrafttreten der Richtlinien erstellt wurde, ist das, genauso wie Unwissenheit, keine Entschuldigung und du musst sie umgehend nachrüsten. Mehr zu diesen Thema kannst du in weiteren Beiträgen auf meiner Website nachlesen. Die entsprechenden Links findest du am Ende dieses Beitrags.

Veraltete Website – Zusammenfassung
Zuerst solltest du dir deine Website einmal im Browser aus der Sicht eines Besuchers ansehen. Außerdem ist ein Blick von hinten mittels Google-Lighthouse und dem Zustandsbericht in deinem CMS zu empfehlen. Anschließend geht es an die Beseitigung der Mängel, wobei natürlich nicht jede veraltete Website alle aufgeführten Fehler aufweist. Grundsätzlich wäre eine Korrektur in dieser Reihenfolge sinnvoll:
- SSL-Verschlüsselung und Weiterleitung der alten auf die neue URL einrichten
- SQL-Server und HTML Protokoll updaten lassen
- WordPress sowie Themes und Plug-ins aktualisieren
- PHP updaten
- einen Cookie-Test zum Beispiel › bei Cookiebox.pro durchführen, falls erforderlich ein DSGVO-konformes Cookie-Consent-Tool installieren und konfigurieren oder die betroffenen Dienste entfernen
- Eigene Datenschutzerklärung entsprechend den rechtlichen Vorgaben erstellen sowie für alle tatsächlich auf deiner Website erfassten Daten anpassen
- Impressum kontrollieren und falls nötig aktualisieren
- Urheberrechtsangaben einfügen
- Website im Browser überprüfen und fehlerhafte oder veraltete Inhalte korrigieren
Um deine veraltete Website wieder auf Vordermann zu bringen, bedarf es folglich einiger Arbeit. Natürlich solltest du bei dieser Gelegenheit unter Umständen auch das Design beispielsweise hinsichtlich der Barrierefreiheit modernisieren sowie die Codes optimieren. In der Kategorie Webdesign auf meiner Website findest du einige weiterführende Beiträge, die sich speziell mit Design und Optimierung beschäftigen.
Wenn du dich aus Zeit- oder sonstigen Gründen nicht dazu in der Lage siehst, die notwendigen Maßnahmen durchzuführen, solltest du einen guten Webdesigner damit beauftragen. Für eine veraltete Website mit sehr vielen Mängeln, wäre eventuell ein komplettes Redesign, eine Anpassung der Gestaltung, oder ein Relaunch, die Wiederveröffentlichung einer komplett überarbeiteten Website, die beste Lösung. Möglicherweise ist es auch angebracht, die veraltete Website, zumindest solange bis die Fehler korrigiert sind, ganz aus dem Netz zu nehmen.
Eine Website ist nicht für die Ewigkeit gemacht. Ohne regelmäßige Pflege verwandelt sich auch der anfangs noch so toll erstellte Internetauftritt nach einigen Jahren in eine veraltete Website. Dabei spielt es zunächst keine Rolle, ob dein Aushängeschild im Internet aufgrund technischer, rechtlicher oder gestalterischer Mängel Rost angesetzt hat. Eine ungepflegte Website wirkt einfach wenig vertrauenerweckend, lässt unter Umständen an der Qualität deines gesamten Angebots zweifeln und die Besucherzahlen gehen zurück. Weniger Besucher oder Interessenten bedeuten über kurz oder lang auch weniger potentielle Neukunden.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.