Egal ob Konzern, Kommune, Dienstleister oder Privatperson – mit einer eigenen Website im Internet vertreten zu sein, scheint irgendwie dazu zu gehören. Doch Hauptsache Homepage reicht nicht.

Gründe für schlecht gemachte Webseiten
Einerseits haben Unternehmen oft eigene Fachleute oder engagieren professionelle Web-Entwickler, so dass die Websites meistens in Ordnung sind. Trotzdem gibt es auch da schlecht gemachte Webseiten. Andererseits vermittelt die Werbung, dass das Erstellen einer Homepage für jeden ein Kinderspiel sei:
„Erstelle deine eigene Webseite in 10 Minuten oder
Professionelle Webseite in nur wenigen Klicks erstellen. Einfach und kostenlos!“
Quelle: WIX.com
Klingt verlockend? Oder ist es eher wie „Ganz einfach die Haare selbst schneiden“ – spart Kosten und die Haare sind ab. Wie auch immer, unter anderem deshalb fühlen sich wohl viele berufen, auf Webdesigner zu verzichten und ihre Website selbst zu bauen. Allerdings scheint das Erstellen von Webseiten doch nicht ganz so einfach zu sein. Sonst gäbe es nicht so viele schlecht gemachte Webseiten. Professionell sieht jedenfalls meistens anders aus.
Woran sind sie zu erkennen?
Soviel vorweg: In diesem Beitrag geht es nicht nur um reine Design-Fragen wie rosa Schrift auf hellblauem Grund, die Form der Buttons oder die Aufteilung der Inhalte. Denn das ist zum Teil auch Geschmacksache. Sondern als schlecht gemachte Webseiten bezeichne ich solche, die vor allem rechtliche und im weitesten Sinne technische Mängel aufweisen.
Denn mit den sogenannten Page-Buildern, das heißt vorgefertigten Baukasten-Systemen, kannst du zweifellos optisch ansprechende Ergebnisse erzielen. So ist eine Website schnell zusammengesetzt. Dass dabei die Individualität etwas auf der Strecke bleibt, ist vielleicht auch noch zu verschmerzen. Jedoch liegt das Problem ganz woanders.
Zunächst ist eine Website mehr als nur ein buntes Bild im Internet. Dahinter steckt eine ganze Menge Technik, auf die du bei den Fertigbau-Seiten wenig Einfluss hast.
Oft auch vergessen – die Pflege der Website
Einmal erstellt und hält für immer – nein. Es sollte dir von Anfang an bewusst sein, dass eine Website auch nachdem sie einmal erstellt wurde, kontinuierlich gepflegt werden muss. Du müsstest dir somit schon ein bisschen Wissen aneignen und regelmäßig Zeit investieren, damit dein Internetauftritt auf Dauer ein positives Aushängeschild bleibt.
Webseiten auf mobilen Geräten
Mehr als 50 Prozent der Internetnutzer besuchen Webseiten regelmäßig über mobile Geräte. Infolgedessen legt nicht nur Google gesteigerten Wert auf für Mobilgeräte optimierte Webseiten:
„Mobilgeräte verändern die Welt. Heute hat jeder ein Smartphone dabei und kann damit ununterbrochen kommunizieren, recherchieren und fotografieren. In vielen Ländern gibt es mehr Smartphones als PCs. Deshalb ist es mittlerweile ein Muss, seine Webseite auch für Mobilgeräte zu optimieren.“
Quelle: › Google
Das Stichwort hieß zunächst AMP – Accelerated Mobile Pages, beschleunigte mobile Seiten, die bis Mai 2021 von Google beim Ranking bevorzugt wurden oder Responsive Design, das sich inzwischen gegenüber den AMPs durchgesetzt hat. Beides bedeutet, dass sich eine Seite automatisch an den kleineren Bildschirm eines mobilen Geräts anpasst. Und zwar nicht, indem der gesamte Inhalt einfach zusammenschrumpft, sondern indem sich der Aufbau der Seite verändert.
Gerade bei vielen älteren Seiten verändern sich die Inhalte auf mobilen Geräten nur dahingehend, dass die gesamte Seite so verkleinert wird, dass sie auf den Bildschirm passt. Das hat zur Folge, dass häufig selbst auf dem Desktop aufgrund zu kleiner Schrift schon schlecht lesbare Texte auf dem Smartphone gar nicht mehr zu entziffern sind. Außerdem sind meistens Buttons, Links und andere Schaltflächen nicht mehr nutzbar.
Wenn du die Darstellung per Zoom vergrößerst, musst du alles ständig hin und her schieben, um Anfang und Ende der Sätze lesen zu können. Außerdem gibt es schlecht gemachte Webseiten, die in ihrer Programmierung Zoom ausschließen. Darüber hinaus stimmt der Klickpunkt von Schaltflächen dann nicht mehr, so dass du mehrere Versuche brauchst, um ans Ziel zu kommen.
Wenn deine Website mobilfreundlich ist, ordnen sich die einzelnen Elemente untereinander an, Buttons und Bilder sind etwas verkleinert, aber immer noch erkennbar und der Klickpunkt bleibt dort, wo er sein soll. Vor allem verändert sich auch die Schriftgröße nicht bis zur Unleserlichkeit.
Nicht responsiv
Schlecht gemachte Webseiten sind solche, deren einzelne Elemente sich nicht auf kleineren Bildschirmen automatisch anpassen, sondern die einfach als Ganzes verkleinert werden. Sie sind eine Qual für Nutzer mobiler Geräte.
Schlecht gemachte Webseiten und die Ladezeit
Ähnlich unangenehm sind schlecht gemachte Webseiten, die unendlich lange Ladezeiten haben. Nicht nur ist die Welt schnelllebiger geworden, auch die Internetnutzer sind ungeduldiger. Einerseits können lange Ladezeiten in einem schlechten Webhosting, bei dem der Server zu langsam auf Anfragen reagiert oder häufig überlastet ist, begründet sein. Dies ist vor allem beim Shared Hosting nicht selten. Da bliebe dann nur der Wechsel des Hosting-Anbieters oder -Tarifs.
Andererseits kann die Ursache aber auch auf der Website selbst liegen. Entweder ist sie schlecht programmiert oder es müssen zu viele Einzelkomponenten wie beispielsweise Werbeanzeigen, Schriften von externen Servern, Animationen oder eingebettete Videos geladen werden. Außerdem enthalten schlecht gemachte Webseiten häufig nicht oder unzureichend angepasste und komprimierte Bilder, deren Datenmengen die Ladezeit enorm verlängern. Die Verringerung der Breite und Höhe beziehungsweise der Einsatz von kleinen Bilder, was auf älteren Webseiten immer noch häufig zu sehen ist, löst das Problem nicht. Die Datenmenge wird dadurch kaum geringer, Besucher können jedoch auf zu kleinen Bildern kaum Details erkennen.
Ob diese Problematik für deine Website zutrifft, kannst du auf unterschiedlichen Wegen überprüfen. Zunächst natürlich indem du dir deine Website als Besucher auf unterschiedlich großen Bildschirmen ansiehst. Eine objektivere Beurteilung erhältst du, wenn du einen der folgenden Online-Test-Tools nutzt:
Zwar liegt dem Test von experte auch Google Page Speed Insights beziehungsweise Lighthouse zugrunde, jedoch ermöglicht er nicht nur die Messung einer Seite. Sondern er bezieht Unterseiten mit ein, sowohl hinsichtlich der Desktop- als auch der mobilen Version. Darüber hinaus ist eine Messung mehrerer URLs im Bündel sowie nach einem Keyword möglich. Anschließend kannst du schlecht gemachte Webseiten anhand der Optimierungsvorschläge verbessern.
Lange Ladezeiten
Wenn du nicht möchtest, dass Nutzer den Besuch deiner Webseite vorzeitig abbrechen und zu schnelleren Konkurrenzseiten wechseln, solltest du die Ladezeit testen und versuchen, die dort angezeigten Mängel zu beseitigen. Bedenke, dass 43 Prozent der Internetnutzer angeben, maximal 3 Sekunden Wartezeit zu tolerieren. Dauert es länger, sind sie verschwunden und kehren auch nicht wieder, was wiederum auch Einfluss auf das Ranking deiner Website hat.
Tote Links
Ein weiterer Punkt, der Besucher deiner Webseite frustrieren kann, sind tote Links. Einerseits handelt es sich um Links, die auf externe Inhalte verweisen. So können die entsprechenden Zielseiten inzwischen gelöscht sein, so dass nach dem Klick eine Fehlermeldung erscheint. Daran kannst du nur in sofern etwas ändern, als dass du zwar die Link-Quelle stehen lässt, aber die Verlinkung entfernst.
Jedoch ist es recht aufwendig, alle externen Links zu überwachen. Deshalb hast du die Möglichkeit, alle Links auf deiner Website beispielsweise mit dem Free Broken Link Checker über den Browser zu kontrollieren. Anschließend entfernst du die beanstandeten Links oder korrigierst sie.
› BrokenLinkCheckAndererseits sind fehlerhafte interne Verlinkungen wesentlich peinlicher als Fehler bei ausgehenden Links sind. Denn diese wurden allein von dir verursacht und könnten mit wenig Aufwand korrigiert werden. Sie laufen ins Leere, weil entweder die URL nicht korrekt eingegeben ist oder die Zielseiten auf deiner eigenen Website nicht mehr existieren. Deshalb ist es sinnvoll, die Website regelmäßig daraufhin zu kontrollieren und fehlerhafte Links zu ersetzen.
Zerbrochene Links
Schlecht gemachte Webseiten erkennst du also auch an nicht funktionierenden Links oder Buttons. Wenn es sich dabei um eine größere Anzahl handelt, solltest du entweder die alten durch funktionierende neue Links austauschen oder die betroffenen Verlinkungen aufheben.
Schlecht gemachte Webseiten sind unübersichtlich
Kommt jetzt doch wieder das Design ins Spiel? Nicht so ganz. Denn in diesem Zusammenhang ist unübersichtlich mit fehlender Anwenderfreundlichkeit gleichzusetzen. Infolgedessen handelt es sich weniger um ein optisches als um ein Nutzungsproblem.
Offensichtlich orientieren sich viele schlecht gemachte Webseiten immer noch am Layout von Zeitungen oder Zeitschriften, bei denen möglichst viele Informationen auf einer Seite untergebracht werden. So sind auf solchen Webseiten folgende Fehler häufig zu finden:
- sehr oder zu kleine Schrift
- zu viele Menüs
- überfüllte Seitenleisten
Aber eine Webseite ist kein Magazin. Im Gegenteil. Ziel sollte es sein, Informationen übersichtlich darzustellen und dem Nutzer eine klare Orientierung zu ermöglichen. So ist eine Schriftgröße von 10 Pixel für eine Zeitung ausreichend, für eine Webseite aber viel zu klein. Je nach Schriftart sollten es schon 16 bis 18 Pixel sein.
Des weiteren reicht normalerweise ein Menü als Überblick über die Inhalte am Kopf der Seite und ein zweites im Footer für die rechtlich vorgeschriebenen Sonderseiten aus. Denn weder im Haupt-Menü noch in der Seitenleiste müssen alle Themen einzeln neben- oder untereinander aufgeführt sein. Auf modernen Webseiten zeigt das Hauptmenü nur die Haupt-Themenbereiche, die du dann gegebenenfalls aufklappst, um Zugriff auf die Unterpunkten zu haben.
Überladene Menüs
Wenn du auf Webseiten drei, vier oder mehr Menüs siehst, die jeweils aus einer langen Liste an Links bestehen, handelt es sich mit Sicherheit um schlecht gemachte Webseiten. Auch wichtige Menüpunkte in der Seitenleiste unterzubringen, ist vor allem für Nutzer von Geräten mit kleinen Bildschirmen keine gute Idee. Die Seitenleisten werden dort an das Ende der Seite verschoben, sind folglich erst nach längerem Scrollen sichtbar.
Unzureichende Pflichtangaben
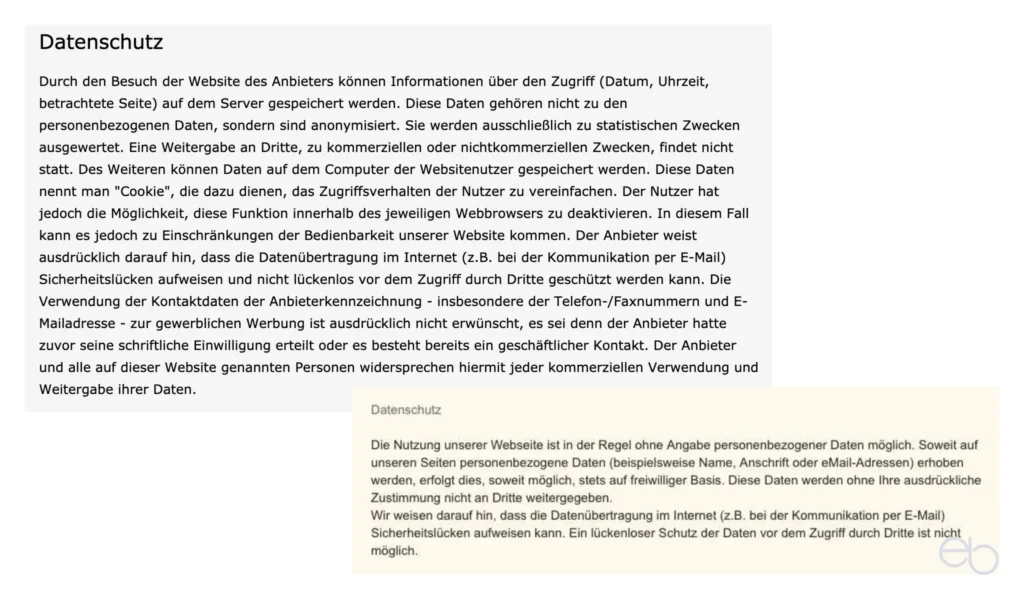
Obwohl die EU-DSGVO schon seit Mai 2018 endgültig in Kraft ist, hapert es immer noch an der Umsetzung. So gibt es immer noch Website-Betreiber und schlecht gemachte Webseiten, denen so etwas wie eine Datenschutzerklärung offensichtlich völlig unbekannt ist. Wesentlich häufiger, aber deshalb nicht besser, sind schlecht gemachte Webseiten mit kurzen Angaben zum Datenschutz als Unterpunkt im Impressum.

Des Weiteren fehlt auf manchen schlecht gemachten Webseiten der Cookie-Hinweis und, sofern Drittanbieter-Cookies gesetzt werden, die Möglichkeit, Cookies zu akzeptieren oder abzulehen. Manchmal ist auch kein Impressum vorhanden, welches jedoch schon seit vielen Jahren in Deutschland Pflicht ist.
Fehlende Pflichtseiten oder fehlerhafte Pflichtinformationen
Das Impressum und eine ausführliche Datenschutzerklärung sind zwei eigenständige Seiten und müssen gut erreichbar sein. Deshalb ist es üblich, die entsprechenden Links im Footer-Bereich am Ende jeder Webseite anzuzeigen. Falls du danach vergeblich suchen musst oder im Impressum kaum mehr als die Bemerkung „Wir nehmen den Datenschutz sehr ernst“ findest, ist das ebenfalls ein Indiz für schlecht gemachte Webseiten.
Pflege der Website
Da „man ja heutzutage eine Website braucht“, gibt es unendlich viele davon. Meistens beginnt es mit viel Enthusiasmus. Vielleicht wird sogar ein professioneller Web-Entwickler oder Webdesigner engagiert.
Dieser erstellt dann einen Internetauftritt nach deinen Vorgaben und deinem Geschmack – und verabschiedet sich. Jedenfalls ist das häufig so. Oder er kommt alle Jubeljahre mal ins Spiel, wenn größere inhaltliche Umbaumaßnahmen erforderlich sind. In der Zwischenzeit – tut sich nichts.
Bestenfalls überarbeitest du den einen oder anderen Text oder fügst neue Bilder hinzu. Aber das Drumherum bleibt unverändert. Falls du auch in Zukunft eine gute, moderne und keine schlecht gemachten Webseiten besitzen möchtest, musst du sie regelmäßig pflegen oder pflegen lassen. Dazu gehören eben nicht nur neue Beiträge, sondern auch das Aktualisieren oder Entfernen alter oder veralteter Inhalte und vor allem regelmäßige Updates der Software.
Den meisten Betreibern von Websites fehlt dafür aber oft nicht nur die Zeit, sondern auch das notwendige Know-how. Da das Betreiben einer Website nicht zu ihren Kernaufgaben gehört, wäre es auch zu viel verlangt, von jedem Website-Betreiber zu erwarten, dass er sich entsprechend einarbeitet. So werden unter Umständen auch aus ehemals guten Webseiten irgendwann schlecht gemachte Webseiten.
Regelmäßige Kontrollen und Anpassungen
Eine Website muss oder sollte zumindest regelmäßig an neue gesetzliche oder technische Anforderungen angepasst werden. Darüber hinaus sind natürlich auch regelmäßige Updates der Technik dahinter unverzichtbar. Im Zweifelsfall ist es besser in einen Support-Vertrag mit einem Webdesigner zu investieren, als im schlimmsten Fall insbesondere für Datenschutz-Mängel heftig zur Kasse gebeten zu werden.
Selbstverständlich sind auch veraltete Inhalte wie beispielsweise Hinweise auf Termine, deren neuester bereits Jahre zurückliegt, einfach nur ein No-Go.
CMS – Das Herz der Website
Spätestens wenn es an die Pflege der Website geht, lohnt es sich, von Anfang an auf ein benutzerfreundliches Redaktionssystem – CMS – gesetzt zu haben. Diesbezüglich hat sich nicht ohne Grund das System von › WordPress.org durchgesetzt.

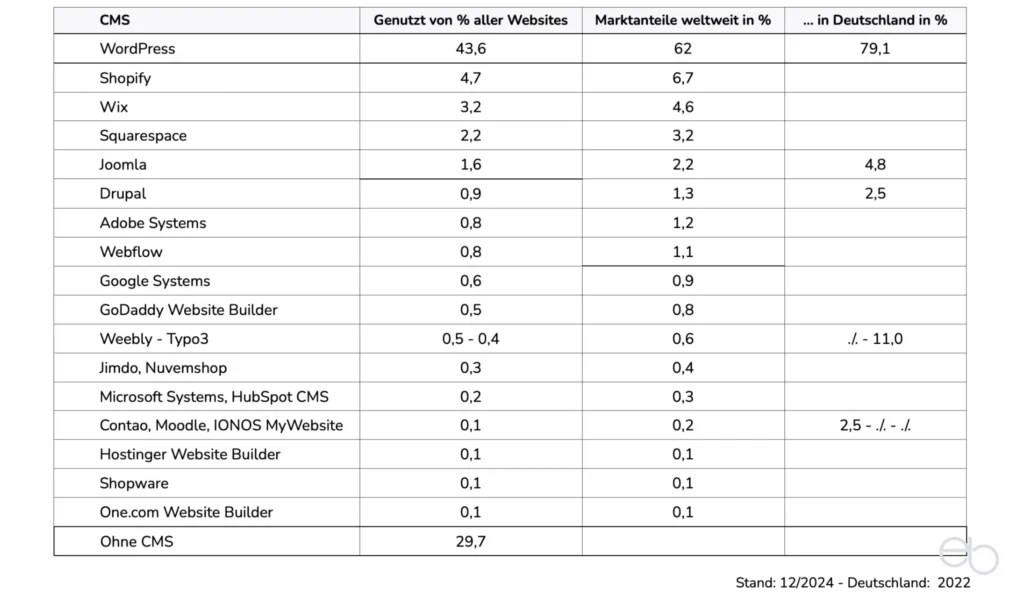
Quellen: › W3Techs Web Technology Surveys sowie › André Morre für Deutschland.
Wie aus der Übersicht der weltweiten Marktanteile hervorgeht, liegen alle anderen Systeme weit hinter WordPress und lediglich Shopify für Online-Shops, Squarespace und Wix, in Deutschland für selbstgebaute Websites recht beliebt, konnten ihre Marktanteile leicht ausbauen. Websites, die ohne Redaktionssystem erstellt wurden und nur aus einzelnen eigenständigen HTML-Dokumenten bestehen, werden glücklicherweise immer seltener.
Nicht wenige, meistens ältere Websites sind in Deutschland mit TYPO3 erstellt, das jedoch in den letzten 10 Jahren weltweit stark an Bedeutung verloren hat und nur in Deutschland noch knapp über die 10 Prozent-Marke kommt. Auch wenn noch einige Webdesigner TYPO3 als das „non plus ultra“ der Programmierung verkaufen, hat das mehr mit der eigenen Profilierung zu tun als mit Kundenorientierung. Da viele Kunden das mit Kosten verbundene erneute Engagieren eines Webdesigners für Aktualisierungen scheuen, finden sich hier inzwischen vergleichsweise viele schlecht gemachte Webseiten. Ähnlich verhält es sich bei Websites, die mit Joomla erstellt wurden.
Was den Umfang der Programmierungs-Optionen betrifft, ist WordPress inzwischen mindestens ebenbürtig und von Haus aus kein System mit vorgefertigtem Layout, wie das viele, die sich selbst als Programmier-Profis bezeichnen, noch annehmen. Der große Unterschied zwischen beispielsweise TYPO3 und WordPress zeigt sich nach der Erstellung der Website, wenn sie dem Kunden zur Betreuung überlassen wird. Da die eigentliche Programmierung und der Redaktionsteil bei WordPress klar voneinander getrennt sind, ist es nach kurzer Einarbeitungszeit jedem möglich, Texte und Bilder zu ergänzen, auszutauschen oder zu entfernen, ohne in die zugrunde liegende Programmierung einzugreifen und vielleicht das Gesamtkonzept der Website zu zerstören.

Schlecht gemachte Webseiten – Zusammenfassung
Eine eigene Website oder Homepage, wie fälschlicherweise oft gesagt wird, ist heute schon fast so selbstverständlich wie die eigene Telefonnummer. Leider handelt es sich bei vielen, auch neuere Internetauftritten um schlecht gemachte Webseiten. Doch es geht auch anders …
Stellen dir zunächst folgende Fragen
- Funktioniert die Website als Ganzes sowie die Verlinkungen, die Menüs und Buttons noch?
- Sind die Informationen, die du vermitteln willst und die ein Besucher sucht, schnell und unkompliziert zu finden?
- Werden Abbildungen korrekt angezeigt?
- Sind alle Informationen, sowohl auf den Inhaltsseiten als auch die Kontaktmöglichkeit noch aktuell?
Wenn du nur eine einfache Info-Website besitzt, solltest du zumindest bereit sein, die notwendigsten Pflegearbeiten regelmäßig durchzuführen oder einen zuverlässigen Mitarbeiter damit zu beauftragen.
Allerdings scheitert es auf längere Sicht leider meistens an den technischen und rechtlichen Kenntnissen, was auch ein Grund für schlecht gemachte Webseiten ist. Denn du müsstest dich auch in Zukunft über Neuerungen in diesen Bereichen informieren und diese zeitnah umsetzen oder umsetzen lassen.
In den allermeisten Fällen solltest du zumindest einen Webdesigner und eventuell einen Fachanwalt im Hintergrund haben, der dich fachlich beraten kann. Falls es sich um einen umfangreicheren Internetauftritt handelt, geht es meiner Meinung nach gar nicht ohne die dauerhafte Unterstützung durch einen Webdesigner, um schlecht gemachte Webseiten zu vermeiden.
Es ist einer Webseite anzusehen, ob sie professionell erstellt und gewartet ist oder nicht. Durch grobe Fehler, wie die oben beschriebenen, verfehlt die Webseite ihren Zweck. Schließlich soll dein Internetauftritt doch einen positiven Eindruck von deinem Unternehmen oder dir selbst vermitteln und Vertrauen wecken.
Fazit
Nicht selten drängt sich der Eindruck auf, das Website-Betreiber ihre Website zwar einmal, vielleicht auch mit viel Liebe erstellt haben, aber sie dann vergessen. Sie rufen sie monate- oder jahrelang nicht wieder auf und bemerken so etwaige, über die Zeit entstandene Defizite gar nicht.
Werfe deshalb regelmäßig auch einen Blick auf deine eigene Website und versuche, sie mit den Augen eines externen Besuchers, der dort eine bestimmte Information sucht, zu betrachten. Des weiteren solltest du auch hinter die Kulissen schauen, ob vielleicht technische Aktualisierungen durchzuführen sind. Denn wenn du eine schlecht gemachte und wenig nutzerfreundliche Website mit veralteten Inhalten anbietest, welchen Eindruck sollen die Besucher dann von dir und deinem Unternehmen gewinnen?
Deshalb gilt aus meiner Sicht: Besser gar keinen Internetauftritt als ungepflegte und schlecht gemachte Webseiten!
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Veraltete Website | 8 gravierende Fehler beheben 404 Fehlermeldung | 6 Tipps zur Vermeidung toter Links Eine rechtssichere Website | 6 grundlegende Tipps WordPress Tutorial Teil 1 | Login und erste Einstellungen Gutenberg Editor | Tutorial Teil 1 – Einführung Hosting von Websites | 8 Tipps für die Wahl des richtigen Anbieters