Natürlich kann auch eine veraltete Website von Anfang an schlecht gemacht gewesen sein. Jedoch sind es in erster Linie im Laufe der Jahre entstandene Defizite im technischen und rechtlichen Bereich sowie bei der Basisprogrammierung, die ein Handeln notwendig machen. Die reine Gestaltung und die Inhalte sind zwar nicht unwichtig, spielen jedoch in diesem Beitrag eher eine untergeordnete Rolle.

Veraltete Website – Schlecht gemachte Website?
Nicht unbedingt. Diese beiden Begriffe sind insofern nicht gleichzusetzen, als dass ein Großteil der jeweiligen Mängel auf unterschiedliche Ursachen zurückzuführen ist. Dementsprechend können auch technisch aktuelle, neu erstellte Websites schlecht gemacht sein. Und selbst wenn das Design vielleicht altmodisch daher kommt, muss es sich nicht zwangsläufig um eine veraltete Website handeln.
Bei der Beurteilung einer gut oder schlecht gemachten Website sind die Kriterien im Wesentlichen das Layout sowie › die Funktionalität im Allgemeinen wie beispielsweise die Benutzerfreundlichkeit. Beides wäre vor allem auf eine nachlässige Erstellung aufgrund von Unwissenheit oder Unprofessionalität zurückzuführen.
Ursachen
Grundsätzlich entsteht eine veraltete Website dadurch, dass sie über einen längeren Zeitraum nicht gepflegt und aktualisiert wurde und nicht mit der Weiterentwicklung des Internets Schritt gehalten hat. Viele Website-Betreiber machen sich beim Erstellen nicht klar, dass es sich bei einer Website nicht um ein statisches Produkt handelt – einmal online und bis in alle Ewigkeit unverändert nutzbar.
Eine veraltete Website
… bedeutet nicht nur, dass sie nicht in den aktuell angesagten Farben gestaltet ist oder ihr irgendwelche modernen Spielereien fehlen. Vor allem ist sie dann veraltet, wenn sie gravierende technische Defizite und rechtliche Mängel aufweist.
Das Internet ist schuld
Strenggenommen kann das Internet natürlich nichts für die Qualität und Aktualität seiner Inhalte. Jedoch trifft der oft gehörte Spruch von der immer schnelllebigeren Zeit im Vergleich zu anderen Innovationen der Neuzeit auf das Internet verstärkt zu. Um dies zu verdeutlichen, soll an dieser Stelle kurz auf › die Geschichte des Internets eingegangen werden.
Auch wenn viele Menschen sich heute kaum noch ein Leben ohne Internet vorstellen können, ist es doch eine relative junge Erfindung. Zwar fand die erste Datenübertragung dieser Art schon am 29. Oktober 1969 statt, doch erfunden wurde das World Wide Web, das weltweite Netz, erst etwa 1990 von › Tim Berners-Lee. Dabei ist dieses Netzwerk nur einer von mehreren Diensten im Internet. Ein anderer ist beispielsweise der E-Mail Service, den es bereits seit den 1970er Jahren gibt. Doch erst das World Wide Web machte es möglich, Websites zu erstellen und zu besuchen.
Seit dem 30. April 1993 ist das World Wide Web, zunächst nur über einen Internetbrowser mit dem Namen Mosaic, für jeden nutzbar, vorausgesetzt die dafür notwendigen Einrichtungen und Geräte waren verfügbar. 1994 kamen die ersten Suchmaschinen dazu: Lycos und Yahoo. Die heute kaum noch aus dem Alltag wegzudenkende und fast alles bestimmende Suchmaschine von Google folgte erst 1997. Die davon abgeleitete Wortschöpfung googeln für etwas im Internet suchen ist inzwischen sogar im Duden verzeichnet.
Das World Wide Web nimmt rasch Fahrt auf
Einerseits gibt es den für Websites entwickelten Teil des Internets schon 30 Jahre – andererseits aber auch erst 30 Jahre. Beispielsweise fuhr 1886 das erste Auto, doch die Massenproduktion am Fließband begann erst 27 Jahre später. Die gesamte Entwicklung bis hin zur Serienreife unserer heutigen E-Autos vollzog sich somit über etwa 120 Jahre.
Anders beim World Wide Web, wo nahezu im Jahresrhythmus bedeutende › Website Entwicklungsschritte aufeinander folgten. Die ersten Jahre:
- 1991: Veröffentlichung einfacher, in HTML geschriebener Texte
- 1992: Inline-Verlinkungen kommen hinzu
- 1993: Durch Websites in Tabellenform ist es möglich, den Inhalt zu gestalten, zu scrollen sowie eine Navigation und GIFs einzufügen
- 1994: Gründung des W3C-Konsortiums zur Festlegung und Vereinheitlichung der technischen Standards im WWW
- 1995: Einführung von PHP sowie von JavaScript für die Entwicklung dynamischer Webseiten
- 1996: CSS vereinfacht die Gestaltung der Inhalte einer Website und Flash erlaubt aufwendigere Animationen
- 1997-1999: Weiterentwicklung von HTML, CSS, PHP und Flash
Das WWW wird mobil
Ab 2000 liegt der Schwerpunkt auf dem Ausbau der Erstellungs- und Gestaltungsmöglichkeiten sowie der Anpassung an mobile Geräte mit kleineren Bildschirmen.
- 2000: Erster Editor für Webseiten und erstes Content Management System – CMS
- 2001: Die Navigationsleiste am Kopf der Webseiten wird Standard und die Gestaltung mittels reinem HTML verliert zu Gunsten von CSS seine Vorrangstellung
- 2002: JavaScript ersetzt zunehmend Flash und die Navigation wird durch Drop down Menüs erweitert
- 2003: Einführung des heute meist genutzten Redaktionssystems von WordPress und Separierung von Inhalt und Webdesign mittels CSS
- 2004: Verwendung von Formularen auf Webseiten
- 2005: Auslieferung einer, für die mobile Nutzung angepassten, zweiten Version einer Website – optional
- 2006: jQuery ermöglicht das Erstellen von responsiven Websites und Apps
- 2007: Nicht zuletzt durch das iPhone wird die mobile Nutzung des Internets immer populärer
- 2008: Der Zugriff auf das Internet über mobile Geräte und das mobile Netz übersteigt die Nutzung auf Desktops
- 2009: Node.js erlaubt eine große Anzahl gleichzeitig bestehender Netzwerkverbindungen
Design und Funktionalität rücken in den Vordergrund
Zwar standen nun die notwendigen technischen Voraussetzungen und Programmiersprachen für Websites zur Verfügung, deren Erstellung blieb jedoch mehr oder weniger gut ausgebildeten Programmierern vorbehalten. Das sollte sich in den folgenden Jahren ändern:
- 2010: HTML5 wird Standard und mittels Templates und Themes sowie Plug-ins können auch komplexere Websites schneller erstellt werden. Dennoch sind Programmierkenntnisse nach wie vor erforderlich.
- 2011: Die Entwicklung des Grundgerüsts – Frameworks Bootstrap mit HTML, CSS und JavaScript vereinfacht das Erstellen anpassungsfähiger Websites.
- 2012: Mobile First wird zum Standard für gut gestaltete, responsive Websites, die sich automatisch und verlustfrei an unterschiedliche Browser und Geräte anpassen.
- 2013: Animationen und Parallax-Effekt werden immer populärer.
- 2014: Flat Design löst den bisher üblichen › Skeuomorphismus, die digitale Nachbildung der Realität, fast vollkommen ab.
- 2015-heute: Online Website Builder oder Page Builder, Baukastensysteme mit vorgefertigten Vorlagen und vorinstallierten Erweiterungen, kommen auf den Markt und werden weiter ausgebaut. Damit sind kaum bis gar keine Programmierkenntnisse mehr notwendig sind, um zumindest eine einfache Website zu erstellen.
Was ist in Zukunft zu erwarten? Mit relativer Sicherheit geht der Trend in Richtung Barrierefreiheit und Vereinfachung der Bedienung, auch unter Einbeziehung künstlicher Intelligenz. Darüber hinaus werden die Sicherheit und Minimierung von Fehlern, die Performance sowie der Datenschutz – Stichwort: Tracking-Cookies – wichtige Aufgabenbereiche sein und bleiben .
Websites weltweit
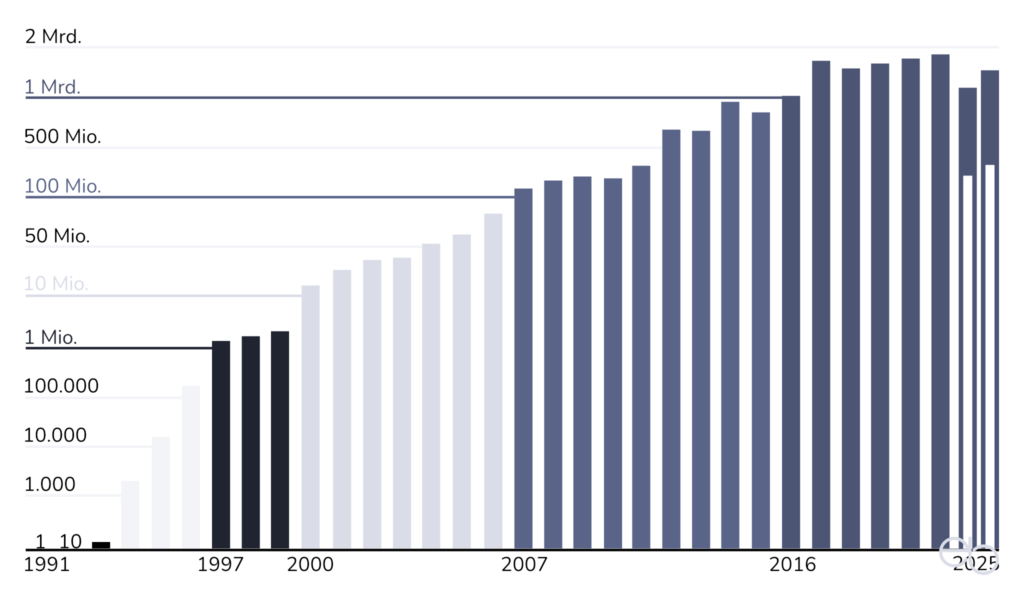
Nach diesem Blick auf den rein technischen Fortschritt, stellt sich die Frage, wie schnell das World Wide Web mit Inhalten gefüllt wurde. Zunächst waren es naturgemäß recht wenige Websites, zumal erst wenige Menschen überhaupt Zugang zum Internet hatten. Ab 1994 ging es jedoch relativ schnell bergauf und nach der Einführung von Flash 1996 waren schon 257.601 Websites online. 1997 überstieg die Anzahl mit 1.117.255 die 1 Millionen Marke und bis 1999 kamen jedes Jahr ca. 1 Millionen Websites dazu.
Der nächste größere Sprung nach vorne kam 2000 mit der Entwicklung eines Editors und Content Management Systems. Von 17.087.182 Websites stieg die Anzahl jährlich um ca. 10 Millionen auf 85.507.314 im Jahr 2006. 2007 waren es 121.892.559 und nach der Einführung der ersten Templates und Themes lag die Anzahl 2011 bei 346.004.403.
Die Entwicklung mobilfreundlicher Websites 2012 hatte einen weiteren Aufschwung zur Folge – die Internetauftritte verdoppelten sich innerhalb eines Jahres auf 697.089.489. Nicht zuletzt auch durch die Vereinfachung des Webdesigns mittels Baukastensystemen wurde 2016 die Marke von 1 Milliarde geknackt. 2017 kamen fast 800 Millionen hinzu und die Anzahl blieb bis 2022 in etwa auf diesem Niveau. Seitdem hat sich die Anzahl etwas verringert, so dass es Anfang 2025 weltweit nur noch 1,5 Milliarden Websites gab, von denen ca. 18 Prozent oder rund 200 Millionen tatsächlich aktiv sind – siehe Abbildung unten, weiße Innensäulen bei den Jahren 2024 und 2025.

Websites aus Deutschland
Als erste Website ging 1991 die des CERN-Projekts aus der Schweiz mit der URL: http://info.cern.ch/hypertext/WWW/TheProject.html im neuen World Wide Web online. In der Mitte der 1990er Jahre folgten dann zunächst vor allem Technologie-Unternehmen aus den USA. 1999 gab es jedoch schon › 1.384.361 Websites mit der Domain-Endung .de, deren Anzahl stetig anstieg und im November 2024 17,66 Millionen betrug. Inzwischen verlangsamt sich auch hier die Zunahme.
Die meisten Websites der ersten Stunde dürften inzwischen mehrfach aktualisiert, komplett neu erstellt oder wieder gelöscht worden sein. Anders sieht es bei solchen aus, die um die Mitte der 2010er Jahre erstellten wurden, als der Besitz einer eigenen Website begann, ein Massenphänomen zu werden. Die meisten heute als veraltete Website zu bezeichnenden Internetauftritte wurden in diesem Zeitraum erstellt – oft ohne dass sich die Betreiber Gedanken um den anschließend notwendigen, regelmäßigen Betreuungsaufwand machten.
Erkennen Besucher eine veraltete Website?
Seiten mit altmodischem Design oder Mängeln bei der Funktionalität zum Beispiel auf Smartphones werden wohl selbst von Laien als veraltete Website wahrgenommen. Auch das Fehlen eines Impressums oder einer vorschriftsmäßig erstellten Datenschutzerklärung sind Indizien für eine veraltete Website, die bemerkt werden. Bei Cookies wird es schon schwieriger. Einerseits gibt es durchaus Websites, die außer den technisch notwendigen keine Cookies setzen und demzufolge auch keinen Hinweis mit Opt-in- oder Opt-out-Schaltflächen benötigen. Andererseits kann nicht jeder erkennen, welche Cookies gesetzt werden, ob ein vorhandener Hinweis korrekt eingerichtet ist und die Einstellungen ordnungsgemäß funktionieren. Deshalb ist eine Website ohne Cookie-Consent-Einblendung nicht zwangsläufig auch eine veraltete Website.
Die häufigsten technischen Probleme
Insbesondere wenn eine veraltete Website technische Defizite, die sich auf den Server und die Installationen beziehen, aufweist, sind diese nicht immer sofort erkennbar. Am kritischsten sind eine fehlende Verschlüsselung sowie ausgebliebene, regelmäßige serverseitige Aktualisierungen der Datenbank, von HTTP/2 oder PHP. Aber auch nicht durchgeführte Updates der System-Installation sowie von Themes und Plugins stellen ein erhöhtes Sicherheitsrisiko für eine veraltete Website dar.
Da eine aktuelle und funktionierende Technik für jede Website von großer Bedeutung ist, beschäftigt sich dieser Beitrag vorrangig mit eben diesen Faktoren. Zwar ist Technik für viele Website-Betreiber ein schwieriges, gerne verdrängtes Thema, aber ohne diese läuft eine Website nicht. Leider lassen dich die Hoster und zum Teil auch die Entwickler, die die veraltete Website erstellt haben, damit nicht selten alleine.
Deshalb versuche ich in diesem Beitrag, die wichtigsten Aspekte möglichst für jeden verständlich zu erläutern. Lass dich also nicht schon von vornherein von den, zum Teil auf den ersten Blick fachchinesisch klingenden, Begriffen abschrecken.
Design und Technik
Zwar fallen ein in die Jahre gekommenes Design und lange nicht mehr aktualisierte Inhalte als erstes in Auge. Doch tragen die nicht immer sofort sichtbaren, technischen Mängel genauso dazu bei, dass potentielle Interessenten und Kunden deine veraltete Website nicht mehr besuchen. Insbesondere Sicherheitsmängel sind als wirklich kritisch zu betrachten.
Website-Zustand
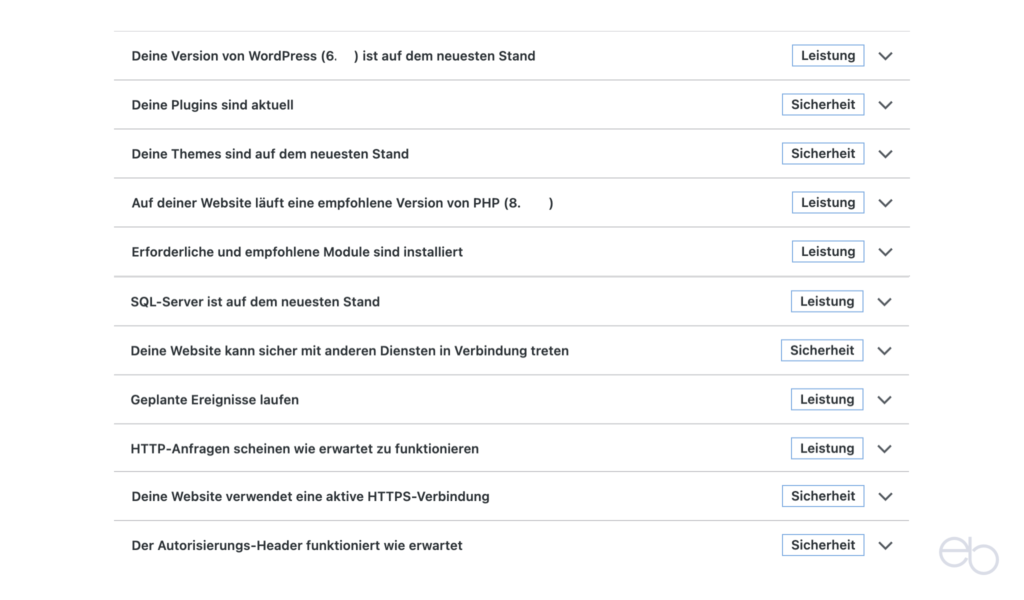
Auskunft über den aktuellen Zustand, unabhängig davon, ob es sich um eine neue oder veraltete Website handelt, kannst du, sofern du WordPress verwendest, direkt auf deinem WP-Dashboard erhalten. Dazu klickst du in der Seitenleiste des Dashboards auf
- Werkzeuge
- Website-Zustand
- die Informationsseite öffnet sich
Alternativ kannst du auch ein Widget auf deinem Dashboard anzeigen lassen:
- Ansicht anpassen
- Haken bei Zustand der Website setzen
Dort siehst du jederzeit, ob es Einträge gibt und gelangst mit einem Klick auf die Info-Seite. Nachdem du diese geöffnet hast, dauert es einige Sekunden, bis der Test abgeschlossen ist.

Sollte deine Website gravierende Mängel oder kritische Probleme aufweisen, was bei dem abgebildeten Beispiel nicht der Fall ist, erscheinen diese zuoberst und eine Beseitigung ist dringend angeraten. Darüber hinaus weist deine veraltete Website unter Umständen weitere Defizite auf, deren Beseitigung zwar empfohlen wird, die aber nicht von essenzieller Bedeutung sind. Wenn du auf den Button darunter klickst, siehst du den Status aller getesteten Elemente. Über einen Klick auf den Pfeil rechts neben jedem Element gelangst du zu einer kurzen Beschreibung, gegebenenfalls mit Tipps zur Behebung des Problems.
Achte auf den Website-Zustand,
… indem du dein Dashboard in regelmäßigen Abständen aufsuchst und eventuell angezeigte Probleme zeitnah beseitigst. So kannst du von vorne herein vermeiden, dass aus deinem Internetauftritt zumindest technisch eine veraltete Website wird.
Verschlüsselung
Ob deine veraltete Website verschlüsselt ist, lässt sich in deinem CMS einfach herausfinden – siehe Abbildung WordPress CMS – oder du besuchst deine Website im Browser. Beginnt deine URL mit http://…, ist das Schloss in der Suchleiste links von der URL durchgestrichen oder durch ein ein Warndreieck ersetzt, ist deine veraltete Website ist unsicher. Bei modernen, abgesicherten Browsern, die auf nur HTTPS-Modus eingestellt sind, öffnet sich nach dem Klick auf die URL zunächst ein Fenster mit einem Warnhinweis und du musst dem Browser explizit erlauben, dass er die unsichere veraltete Website anzeigt.
Dieser Mangel lässt sich beheben, indem du bei deinem Hoster für deine veraltete Website ein SSL Zertifikat erwirbst und aktivierst. Es gibt mehrere Anbieter dieser SSL Zertifikate, wobei Let’s Encrypt einer der bekanntesten und zuverlässigsten ist. Jedoch hat jeder Hoster seine Vorlieben. Manche bieten optional eine einfache kostenlose Grundverschlüsselung sowie bessere, kostenpflichtige SSL Zertifikate an. Andere arbeiten nur mit kostenpflichtigen Lösungen.
Allen gemeinsam ist, dass ein Zertifikat nur über einen begrenzten Zeitraum gültig ist. Richte deshalb am besten direkt eine automatische Aktualisierung dafür ein und kontrolliere von Zeit zu Zeit, ob dein Zertifikat noch aktiv ist, indem du deine Website wie oben beschrieben aufrufst und auf das Schloss klickst.
SSL-Zertifikat einrichten
Normalerweise findest du auf der Website deines Hosters die entsprechenden Informationen oder kannst auf deiner dortigen Verwaltungsseite mit einem Klick eine Verschlüsselung einrichten. Weitere Details kannst du in meinem speziellen Beitrag über SSL Zertifikate nachlesen. Den Link findest du am Ende dieses Beitrags.
Denke auch daran, dass sich anschließend alle URLs deiner Website ändern und für die Suchmaschinen neu sind. Lege deshalb direkt auf dem Server eine Weiterleitung deiner Domain von http://… nach https://… an. Außerdem solltest du alle internen Verlinkungen auf deiner Website kontrollieren und das kleine s in die jeweiligen URLs einfügen.
Eine Verschlüsselung ist heute Standard
Eigentlich sollte es gar keine unverschlüsselten Websites mehr geben. Die Suchmaschinen strafen solche Websites inzwischen auch durch schlechteres Ranking ab. Aber nicht nur deshalb, sondern vor allem aus Gründen der Sicherheit deiner Inhalte und der Verantwortung gegenüber den Besuchern oder deinen Kunden, solltest du selbst deine veraltete Website unbedingt verschlüsseln.
Veraltete Datenbank
Eine wichtige Voraussetzung für die Funktion deiner Website ist eine › Datenbank, die der elektronischen Verwaltung und dauerhaften, effizienten und fehlerfreien Speicherung der Daten dient. Sie muss die benötigten/angeforderten Informationen jederzeit zuverlässig, richtig und vollständig bereitstellen. Beim Webhosting handelt es sich normalerweise um ein tabellenbasiertes relationales Datenbankmodell, das die Datenbanksprache SQL – Structure Query Language, strukturierte Abfragesprache – nutzt. Die am häufigsten hierfür verwendeten Datenbanken sind MySQL und MariaDB. Beide haben den Vorteil, dass sie eine einfache und flexible Erstellung, Bearbeitung und Erweiterung ermöglichen.
Zu den Anforderungen an eine Datenbank gehört, dass sie die Speicherung, Bearbeitung und das Löschen von Daten sowie die Verwaltung von Metadaten, strukturierten Informationen über die Inhalte und Schlüsselwörter einer Website, ermöglicht. Außerdem muss der Zugriff von unterschiedlichen Geräten erlaubt sein und jede Abfrage sollte möglichst optimal verarbeitet werden. Die beiden wichtigsten Punkte sind jedoch
- Datenintegrität: Die Datenbank muss konstant und konsistent funktionieren, damit die Richtigkeit der Daten sichergestellt ist.
- Datensicherheit: Eine leistungsstarke Verschlüsselung sowie eine sorgfältige Verwaltung durch den Administrator sind zwingend notwendig, damit Unbefugte keinen Zugriff darauf erhalten und Manipulationen oder Datenverlust verhindert werden.
Wie alle Systeme und Programme benötigen auch deine veraltete Website sowie deren Datenbank eine regelmäßige Pflege. Neben einer möglicherweise notwendigen Modifizierung oder Optimierung der Programmierung treten auch bei Datenbanken immer wieder Sicherheitslücken auf, die möglichst umgehend geschlossen werden sollten.
Aktualisierung der Datenbank
In gewissen Abständen werden Updates bereitgestellt, die natürlich auch installiert werden sollten. Diesbezüglich siehst du dich als Website-Betreiber jedoch nicht selten mit einem oder mehreren der folgenden Probleme konfrontiert:
- Du hast keine Ahnung, dass die Datenbank veraltet sein könnte oder
- kennst gar nicht die aktuelle Versions-Nummer,
- weißt nicht, wo du deine Datenbank findest und
- wie du sie aktualisierst.
Normalerweise erreichst du deine Datenbank bei deinem Hoster über eine Unterseite der Verwaltungsseite für deinen Webspace. Ausgehend davon, dass du deine Website über ein CMS wie WordPress verwaltest, wirst du dich nur selten bei deinem Hoster einloggen und dort wohl kaum den Zustand deiner Datenbank kontrollieren. Deshalb rufst du bei WordPress über dein CMS den Zustandsbericht für deine veraltete Website auf. Falls deine Datenbank veraltet ist, siehst du eine Warnung: Veralteter SQL-Server.
Leider kannst du ein Update für deine Datenbank weder direkt über dein Redaktionssystem noch über dein Dashboard beim Hoster aufspielen. Da du wahrscheinlich nicht selbst der Betreiber des Servers, auf dem deine Website gehostet ist, bist, musst du dich mit dem Support deines Hosters in Verbindung setzen. Bitte ihn, seinen SQL-Server beziehungsweise deine Datenbank auf die neuste Version zu aktualisieren.
Möglicherweise wird dein Hoster zunächst wenig kooperativ sein und versuchen, das Problem herunterzuspielen. Oder er erklärt dir, dass ein solches Update nicht möglich ist, da es nicht in deinem Hosting-Tarif enthalten ist. In einigen Fällen hat er damit sogar recht. Je nach dem wann du den Vertag abgeschlossen hast, hast du nicht nur eine veraltete Website, sondern auch dein Hosting-Paket ist in die Jahre gekommen. Dann bleibt dir nichts anderes übrig, als zu einem aktuellen Paket zu wechseln, dass diesen Service einschließt oder für die Updates jedesmal zusätzlich zu bezahlen. Das sollte dir die Sicherheit jedoch wert sein.
Wechsle notfallszu einem anderen Hoster
… mit einem guten Hosting-Paket und Support. Kundenfreundliche Hoster sorgen oft schon allein im Interesse der Sicherheit ihrer eigenen Server und der darauf liegenden Daten von selbst für regelmäßige Aktualisierungen. Aus finanziellen oder Treue-Gründen bei einem Hoster zu bleiben, für den die Sicherheit seiner Systeme und der Installationen seiner Kunden nebensächlich ist, ist definitv keine gute Idee.
Kein HTTP/2
Ein weiterer serverseitiger Mangel, den eine veraltete Website unter Umständen aufweist, ist die ausgebliebene Aktualisierung des HTTProtokolls. HTTP – Hypertext Transfer Protocol – dient seit Anfang der 1990er Jahre der Datenübertragung im Internet. Ab 1999 wurde die Version HTTP/1.1 verwendet, ist › seit 2015 ist HTTP/2 Standard und erste Websites laufen aktuell auch schon mit HTTP/3. Die Vorteile der neueren Protokolle sind eine bessere Performance durch
- eine Übertragung mehrerer Website-Daten über eine persistente – dauerhafte, beständige – Verbindung,
- die Möglichkeit, auch Header-Daten zu komprimieren sowie
- eine Verringerung der Latenz – Server-Antwortzeit.
Um herauszufinden, mit welchem HTTP Protokoll dein Server arbeitet, hast du zwei Möglichkeiten. Einerseits kannst du deine veraltete Website online überprüfen, indem du › im Browser die Website HTTP2.Pro besuchst, deine Domain inkl. http://… beziehungsweise https://… in das Testfeld eingibst und überprüfen lässt. Andererseits kannst du deine Website im Chrome Browser aufrufen und ganz rechts neben der Suchleiste das Drei-Punkte-Menü öffnen. Wähle …
- Weitere Tools
- Entwickler Tools aus.
Daraufhin erscheint rechts neben oder unterhalb deiner Website ein neuer Bereich. Dort klickst du in der oberen Menüzeile auf
- Lighthouse,
- den Punkt Desktop und dann auf
- Analyze Page Load
Falls deine veraltete Website noch ein altes HTTP Protokoll nutzt, wird es als Fehler direkt unter DIAGNOSTICS angezeigt. Ansonsten findest du die idealerweise mit einem grünen Punkt markierte Angabe Use HTTP/2 unter PASSED AUDITS.
Umstellung auf HTTP/2
Ebenso wie bei der Datenbank muss auch diese Aktualisierung serverseitig geschehen. Dabei unterscheiden sich die Verfahren abhängig davon, ob deine veraltete Website auf einem Apache oder NGINX Webserver gehostet ist. Auf jeden Fall solltest du vorher ein komplettes Backup anlegen und wissen, dass diese Änderung einen Neustart des Systems erfordert. Spätestens nach der Umstellung muss deine Website zudem eine « SSL-Verschlüsselung aufweisen.
Aktiviere HTTP/2 oder HTTP/3 nicht selbst,
… es sei denn, du kennst dich wirklich mit Server-Programmierung aus und dein Hoster erlaubt den Zugriff. Da du sehr tief in das System eingreifst, kann selbst ein kleiner Fehler einen Absturz zur Folge haben. Sprich also diesbezüglich mit deinem Hoster.
Weiterlesen – PHP, WP-Installationen, Programmierfehler, SEO, rechtliche Mängel

