Generate Press ist zunächst nur einer von vielen Entwicklern, die insgesamt 9665 (Stand: September 2023), in der Grundversion kostenlose WordPress-Themes anbieten. Jedoch ist seine Programmierung im Vergleich zu der der meisten anderen Themes fast als minimalistisch zu bezeichnen, ohne das es Einbußen bei den Funktionen und Anpassungsoptionen gibt.

GeneratePress – ein WordPress-Theme
Während GeneratePress 2024 in den, bezogen auf die Top 1 Millionen Website, › WordPress Statistiken der meistgenutzten Themes nur Platz 4 belegte,
- Hello Elementor – 1,56 Prozent
- Astra Theme – 1,1 Prozent
- Divi – 0,95 Prozent
- GeneratePress – 0,84 Prozent
- Newspaper – 0,52 Prozent
- Avada – 0,45 Prozent
- Genesis Framework – 0,39 Prozent
- Twenty Seventeen – 0,29 Prozent
- Flatsome – 0,28 Prozent
- Kadence Theme – 0,27 Prozent
sagt das wenig über dessen tatsächliche Qualität aus. Bei den davor liegenden Themes handelt es sich um sogenannte Page-Builder oder Baukasten-Systeme und das Astra-Theme, das ebenfalls die Nutzung von Page-Buildern empfiehlt. Deren Spitzenstellung lässt sich wohl eher darauf zurückführen, dass zunehmend mehr Laien ihre Website selbst bauen möchten und mangels Know-How Baukästen wählen, die in der Werbung mit „Website erstellen in wenigen Minuten“ angepriesen werden. Bezogen auf die Beliebtheit und die Empfehlungen von Webdesignern fehlen zwar auch hier die üblichen Verdächtigen wie Divi, Astra und Avada nicht, GeneratePress ist dort jedoch zunehmend häufiger unter den 10 beliebtesten oder sogar unter den ersten 5 bei den Empfehlungen anzutreffen.
Lass dich von Statistiken nicht in die Irre führen
Die Ergebnisse beziehen sich auf alle Arten von Websites jeglichen Alters und auch auf solche, die nicht unbedingt von Profis erstellt wurden. Viele Nutzer lassen sich eher vom äußeren Erscheinungsbild und der Auswahl an vorgefertigten Layouts als von der Qualität der Programmierung, der Individualität und dem Support beeindrucken. Wäre das der Fall, sähe das Ergebnis mit Sicherheit anders aus.
Was ist ein Theme?
Grundsätzlich handelt es sich bei einem Theme um
„… eine Zusammenstellung von grafischen Elementen, die das Aussehen von […] Webseiten bestimmen. Innerhalb eines Systems bildet ein Theme eine in sich geschlossene Einheit, die ausgelagert ist und einzeln geladen wird. Dieser Ansatz erlaubt es, das Theme mit geringem Aufwand auszutauschen, ohne dabei andere Funktionseinheiten des Systems zu beeinflussen. – Die meisten Themes werden in PHP geschrieben. Sie enthalten HTML und Stylesheets (CSS) und bilden damit die programmierte Fassung vom einfachen Webdesign. Daneben bieten einige Themes aber auch die Möglichkeit an, ein Custom-Stylesheet zu verwenden, in welchem z. B. Farben oder Schriften angepasst werden können.“
Quelle: › arocom
Das Theme legt also die Basisfunktionen und das Gerüst für das Erscheinungsbild und die Funktion fest und besteht somit aus einzelnen Design-Elementen wie das Layout für den Header und Footer, Farben, Schriften, Icons, Buttons und anderes mehr. Dies erleichtert die Arbeit beim Erstellen einer Website insofern, dass die seitenübergreifenden Einstellungen nicht einzeln immer wieder neu programmiert, sondern nur noch angepasst oder bei Bedarf ergänzt werden müssen.
Dennoch ist Theme nicht gleich Theme. Viele der beliebtesten Themes bringen neben den Grundelementen mehrere fertige Vorlagen sowie die Vorgaben für Sonderelemente mit, wodurch die volle Funktionsfähigkeit häufig erst durch die Installation zusätzlicher Plug-ins erreicht wird. Andere sind zwar weniger aufwendig konzipiert, lassen sich aber auch nur begrenzt individualisieren oder erweitern.
Ziele von GeneratePress
Häufig nutzen Theme-Entwickler Aktualisierungen unter anderem für das Integrieren immer neuer Funktionen und Vorlagen. Einerseits wollen sie damit vor allem den Laien- oder Hobby-Designern entgegenkommen, die eine Website nur per Drag & Drop schnell gestalten und möglichst wenig selbst programmieren wollen. Andererseits führt das dazu, dass der Code immer mehr aufgebläht wird. Normalerweise wird dieser beim Aufrufen jeder Website zunächst komplett geladen, unabhängig davon, ob die betreffende Website tatsächlich auch alle darin enthaltenen Elemente verwendet.
GeneratePress geht da seit vielen Jahren einen anderen Weg. Im Vordergrund stehen für Tom Usborne, den Entwickler des GeneratePress Themes, Geschwindigkeit und Nutzerfreundlichkeit.
„Von Beginn an beabsichtigte GeneratePress, eine leichtgewichtige Grundlage zu sein, die jedes Website-Projekt bewältigen kann. Das Ziel ist es, genau die richtige Menge an Anpassungsmöglichkeiten anzubieten, gleichzeitig aber unglaublich leicht und stabil zu bleiben.“
Quelle: › About GeneratePress (aus dem Englischen übersetzt)
Zwar wird auch dieses Theme kontinuierlich aktualisiert und weiterentwickelt, jedoch handelt es sich neben Fehlerbehebungen und Code-Optimierungen nur um neue Optionen. Wenn du diese nicht aktivierst und nutzt, bleibt die Programmierung weiterhin auf die Programmzeilen beschränkt, die für die jeweilige Website tatsächlich benötigt werden. Falls du nur wenige Elemente oder Funktionen einsetzt, ist der Code entsprechend kurz. Aktivierst du eine zusätzliche Funktion, erweitert sich der Code nur um genau die dafür notwendigen Zeilen. Das sorgt nicht nur für kurze Ladezeiten, sondern es treten auch weniger Programmierfehler auf. Außerdem behältst du immer die Kontrolle über alles, woraus sich deine Website zusammensetzt.
GeneratePress – Kostenloses Theme
Wie bei vielen anderen Themes bietet GeneratePress – kurz GP – eine freie Basis- und eine kostenpflichtige Premium- beziehungsweise Pro-Version an. Um das kostenlose Theme zu installieren, loggst du dich in dein WordPress-CMS ein. Anschließend klickest du in der Menüleiste des Dashboards auf
- Design
- Themes
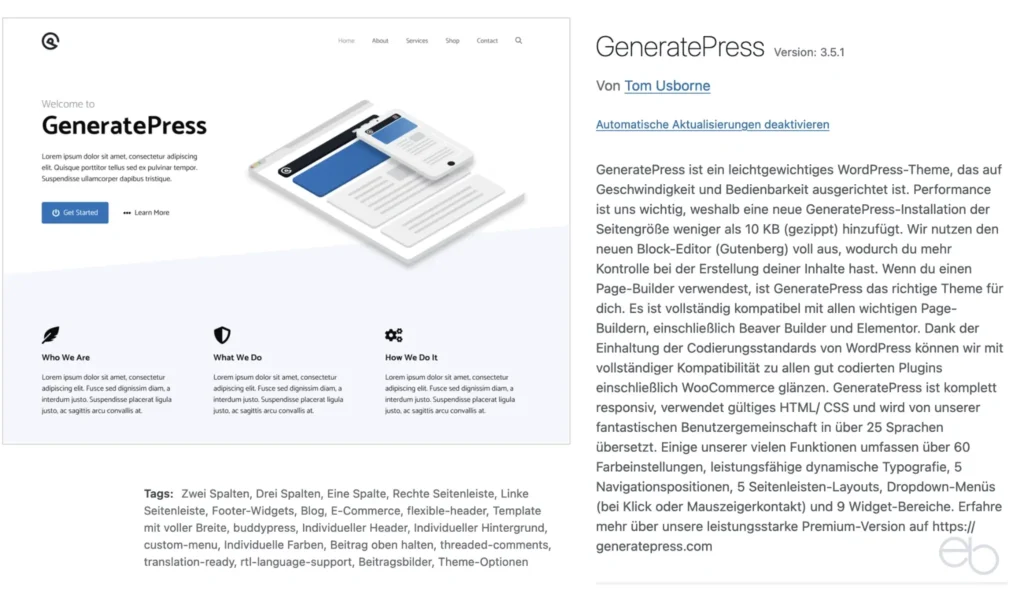
Auf der sich nun öffnenden Seite nutzt du oben links den Button Theme hinzufügen und gibst in das Suchfeld GeneratePress ein, dass daraufhin unterhalb angezeigt wird. Wenn du mit dem Cursor über das Vorschaubild des Themes fährst, erscheinen mehrere Schaltflächen. Einerseits kannst du dir die Details oder eine Live-Vorschau ansehen, andererseits aber auch direkt auf Installieren klicken.

Nachdem die Installation abgeschlossen ist, hast du die Möglichkeit, GeneratePress sofort zu aktivieren oder du wechselst auf deine WordPress Theme-Seite und aktivierst es dort. Wenn du nun deine Website im Browser aufrufst, siehst du, dass sich das Erscheinungsbild verändert hat.
Bei einer neuen Website wurde das WordPress-Standard-Theme mit Header-Bild und verschiedenen Platzhaltern durch eine sehr minimalistische, in den Farben von GeneratePress gestaltete Startseite mit einer Menü-Leiste oben, einem Platzhalter im Inhaltsbereich, einer Beispiel-Seitenleiste sowie einer einfachen Leiste am Ende der Seite ersetzt.
Auch bei einer bereits erstellten Website wechselt das Layout, deine Inhalte bleiben jedoch erhalten. Abhängig davon, welches Theme du für deine alte Website benutzt hattest, musst du unter Umständen einige Elemente wie Bildgrößen, Spalten oder Theme-spezifische Bestandteile anpassen. Etwas aufwendiger ist die Anpassung bei Websites, die ursprünglich mit einem Page Builder oder vorgefertigten Designs erstellt wurden.
Kostenlos oder Premium?
Dank der inzwischen recht umfangreichen Gestaltungsmöglichkeiten, die der Gutenberg-Editor von WordPress bietet, reicht für eine einfache Website das kostenlose Theme eventuell aus. Natürlich sind die Anpassungsoptionen wie bei allen kostenlosen Themes eingeschränkt und in der Fußleiste erscheint ein Hinweis auf den Entwickler – GeneratePress. Diesen kannst du auch nicht so einfach entfernen. Darüber hinaus gibt es nur eine begrenzte Auswahl an Farben, Schriften sowie einige Grundelemente.

Premium-Theme
Sobald es sich um eine umfangreichere oder Unternehmens-Website handelt, solltest du auf jeden Fall in die Premium-Version von GeneratePress investieren. Damit stehen dir dann alle Werkzeuge für das Erstellen einer wirklich individuellen Website zur Verfügung. Auch kannst du dann natürlich den Hinweis auf GeneratePress im Footer entfernen, was ebenfalls zum professionellen Eindruck der Website beiträgt. Um GeneratePress Premium zu installieren, besuchst du zunächst die Website des Anbieters.
› GeneratePress WebsiteDort klickst du im Hauptmenü auf Premium und erhältst zunächst Informationen über alle Premium-Features. Wenn du weiter scrollst oder den Button Pricing am Seitenanfang nutzt, gelangst du zur Preisliste. Dort hast du die Wahl zwischen zwei Varianten. Beide beinhalten alle Premium Features, vollen Zugang zur Site Library – Vorlagen-Sammlung – und eine 30 Tage Geld-zurück-Garantie.
Die Lizenz kannst du auf bis zu 500 Websites nutzen – auch bei Kunden, solange du die Websites tatsächlich als Administrator erstellst. Ein Weiterverkauf der Lizenz oder das ausschließliche Installieren und Aktivieren des Produkts auf einer Website ist nicht gestattet.
Leider gibt es nur noch Jahres-Abonnements und keine lebenslange Lizenz, zum Beispiel für professionelle Webdesigner, mehr.
- GP Premium: 100+ Starter-Websites, lokale Schriften-Bibliothek, Theme-Builder, hunderte Anpassungsoptionen, 1 Jahr Updates und Support für 59 US-Dollar pro Jahr (Stand 2025)
- GeneratePress One: GeneratePress Premium plus GenerateBlocks Pro plus GenerateCloud, voller Zugriff auf alle Features, 1 Jahr Priority E-Mail-Support und Updates für 149 US-Dollar pro Jahr (Stand 2025)
Wenn du dich für eine der Varianten entschieden hast, gelangst du zu einer Formular-Seite. Zur Abwicklung des Kaufs benötigt GeneratePress beziehungsweise EDGE22 Studios folgende Informationen:
- Zahlungsmethode: PayPal oder Kreditkarte
- deine E-Mail-Adresse
- deinen Vornamen sowie
- dein Land und Bundesland.
Darüber hinaus musst du einen Nutzername und ein Passwort anlegen.
Nachdem du den Kauf abgeschossen und eine Bestätigungs-E-Mail und Rechnung erhalten hast, loggst du dich bei GeneratePress ein und klickst rechts oben auf
- Account
- Downloads.
Dort findest du eine Liste deiner Käufe sowie dein Profil, dessen Angaben du hier, falls sich etwas geändert hat, auch aktualisieren kannst.
Anmeldedaten abspeichern!
Bewahre den von dir gewählten Nutzernamen und das zugehörige Passwort sicher, zum Beispiel in einem Password Safe, auf. Spätestens wenn du eine zweite Website mit GeneratePress erstellen, dein Abonnement ändern oder verlängern möchtest oder den Lizenzschlüssel benötigst, wirst du wieder auf deinen Account zugreifen müssen.
Installation
Wichtig für das weitere Vorgehen ist der Kasten mit Informationen über dein GP Premium. Einerseits sind dies Angaben zum Typ, zur aktuellen Version, ein Link zur englischen Installationsanleitung sowie das Ablaufdatum der Lizenz. Andererseits beginnt hier sozusagen die Installation.
- Klick auf den Download-Button,
- lade das Plug-in auf deinen PC herunter und
- entpacke die zip-Datei nicht!
- Kopiere den Lizenzschlüssel und
- speichere ihn als Notiz auf deinem PC.

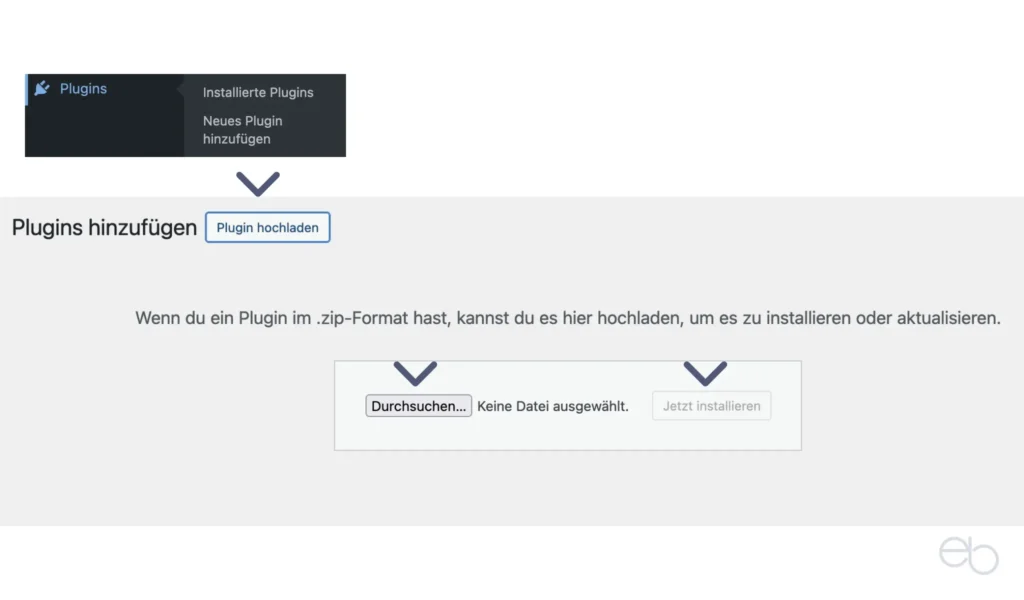
Zum Fortfahren öffnest du dein WordPress-CMS von wordpress.org und im Menü der Seitenleiste den Punkt Plug-ins – nicht Themes!
- Klick oben links auf Installieren
- eine neue Seite mit der Plugin-Auswahl von WordPress öffnet sich.
- Klick wiederum oben auf Plugin hochladen,
- darunter auf Datei auswählen, dann
- auf deinem PC auf die zuvor heruntergeladene zip-Datei
- und zum Schluss auf Jetzt installieren.
Sobald der Installationsvorgang abgeschlossen ist, erscheint GP Premium in der Liste deiner installierten Plug-ins. Dort aktivierst du das es und gehst anschließend auf Konfigurieren.
Premium Version als Plug-in
Beachte, dass es sich bei GeneratePress Premium nicht um ein eigenständiges Theme handelt, sondern um ein zusätzliches Plug-in mit Erweiterungsmöglichkeiten für das kostenlose Basis-Theme. Lösche deshalb auf keinen Fall das GeneratePress Theme aus deiner Theme Bibliothek!

Auf der neuen Seite, auf dem WP-Dashboard auch unter
- Design
- GeneratePress zu finden,
schließt du die Installation ab.
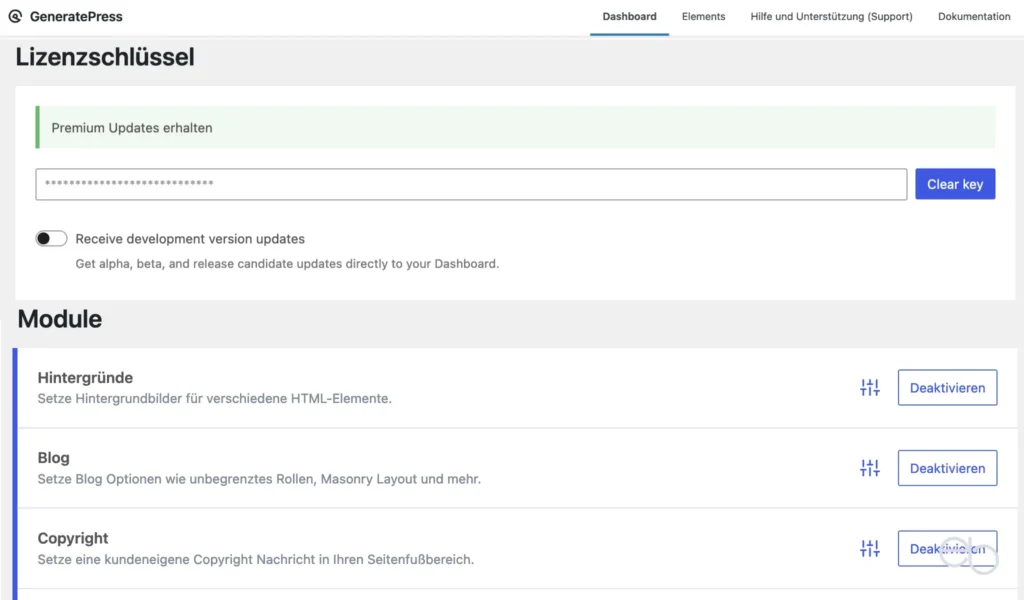
Zuerst kopierst du den zuvor gespeicherten Lizenzschlüssel und fügst ihn oben in das entsprechende Feld ein. Sofern der Schlüssel korrekt eingetragen wurde, erscheint oberhalb die grün hinterlegte Mitteilung, dass du Premium Updates erhältst – Receiving premium updates.
Dein Jahres-Abonnement verlängert sich automatisch bei Ablauf des Jahres, sofern du es nicht vorher kündigst. Das ist jederzeit in deinem GP Account möglich. Wenn du es gekündigt hast und das Abonnements-Jahr abgelaufen ist, erscheint unter dem Lizenzschlüssel-Feld die rote Warnung, dass du keine Premium Updates mehr erhältst. Dies hat jedoch keine Auswirkungen auf deine bestehende Website. Es endet nur der Premium-Support und das Plug-in wird nicht mehr aktualisiert, sondern lediglich das Basis-Theme.

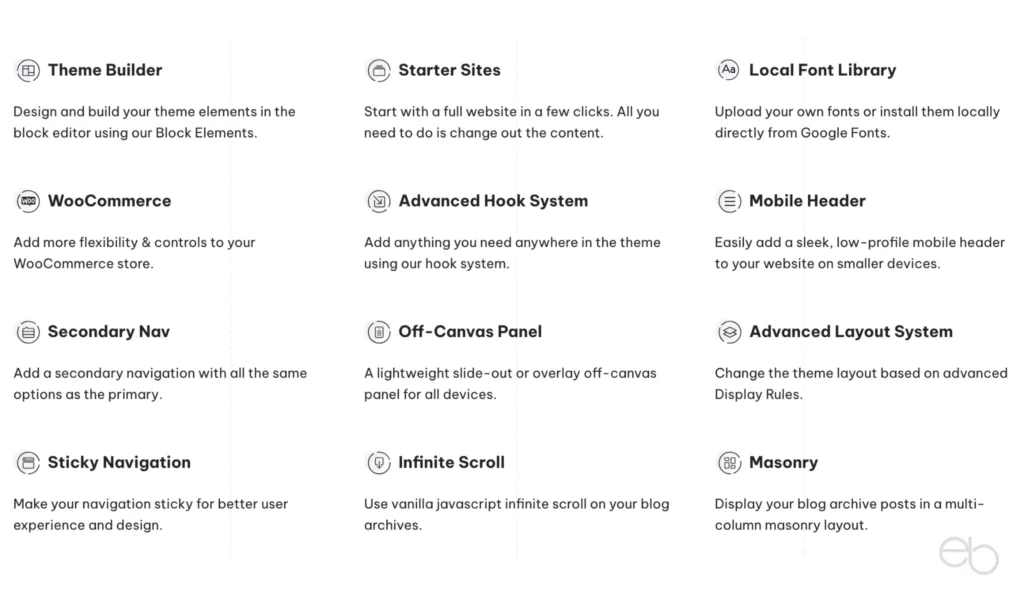
GeneratePress Module
Unterhalb des Lizenzschlüssels befindet sich auf der Einrichtungsseite eine Liste der sogenannten Module. Einige Optionen ermöglichen es dir, zusätzliche Features in deine Website zu integrieren. Andere erweitern die schon im kostenlosen GeneratePress Theme vorhandenen Anpassungsmöglichkeiten. Im Einzelnen betreffen sie
- den Customizer:
- Hintergründe für Seiten, Footer-Widgets, Footer
- Blog: Beitrags-Übersichts-Seite
- Copyright
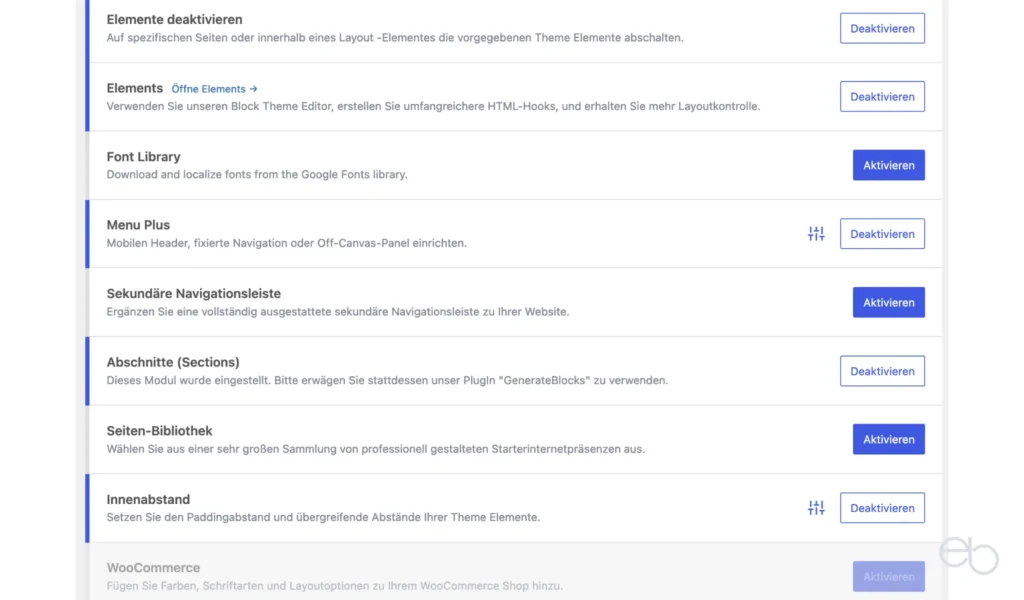
- Menu Plus: Erweiterte Optionen für das Hauptmenü
- Sekundäre Navigationsleiste: Zusätzliches Menü im Kopfbereich
- Typografie: Erweiterte Anpassung von Überschriften und Text
- den Editor:
- Elemente: Deaktivieren einzelner Elemente auf Seiten und in Beiträgen
- Innenabstand: Individuelle Abstände einzelner Elemente zueinander anpassen
- Sonstiges:
- Elements: Seiten- und Beitrags-abhängiges oder Seiten- und Beitrags-übergreifendes individuelles Layout
- Seiten-Bibliothek – Site Library: Design-Vorlagen zum Beispiel für deine Startseite
- WooCommerce [1]: Zusätzliche Optionen für die Gestaltung von Shop-Websites
[1] Kann nur nach der Installation des WooCommerce Plug-ins von WordPress aktiviert werden.
Wie bereits zuvor erwähnt, zeichnet sich GeneratePress durch sein Leichtgewicht aus. Ein Grund dafür sind diese Module. Im Gegensatz zu vielen anderen Themes sind nicht alle Funktionselemente automatisch in die Programmierung für alle Websites integriert. Daher erscheint bei GeneratePress der, zum Beispiel für eine sekundäre Navigation notwendige, Code nicht in der Programmierung deiner Website, solange du dieses Modul nicht aktiviert hast.
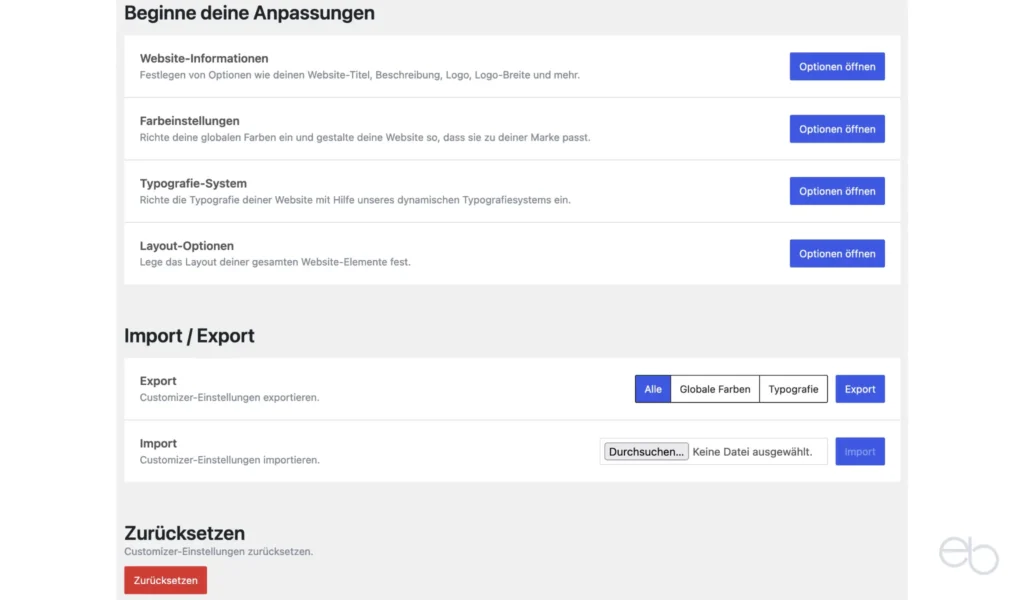
Unterhalb der Modulliste hast du die Möglichkeit, direkt mit der Anpassung einiger Einstellungen zu beginnen. Ich empfehle jedoch, dies im Customizer zu tun, wo du systematisch jeden einzelnen Punkt durchgehen solltest. Wie du mit diesem Customizer arbeitest, erfährst du in einem eigenen Beitrag über den GeneratePress Customizer.

Am Ende dieser Seite bietet dir GeneratePress noch an, alle oder einige deiner Einstellungen zu exportieren oder aus einer, zuvor auf deinem PC gespeicherten Datei zu importieren. Über den Button am Ende der Seite kannst du alle Einstellungen mit einem Klick zurücksetzen.
Nur die tatsächlich benötigten Module aktivieren
Du selbst bestimmst bei GeneratePress, welche Erweiterungen du auf deiner Website tatsächlich einsetzt. Aktiviere nur die Module, die du tatsächlich verwenden willst und lasse alle anderen deaktiviert. Natürlich kannst du deine Auswahl auch jederzeit ändern, falls du später ein neues Modul hinzufügen möchtest oder ein aktives doch nicht mehr nutzt.
Abschnitte
Das in älteren Versionen von Generatepress noch wählbare Modul Abschnitte ist entfernt worden. Stattdessen empfehlen der Entwickler von GeneratePress und auch ich als Webdesignerin die Installation des Plug-ins GenerateBlocks aus demselben Haus. Insbesondere wenn du auf vielen Seiten Bereiche individuell gestalten möchtest, lässt es sich damit sehr flüssig und intuitiv arbeiten.
› GenerateBlocks WebsiteGeneratePress Elements
Auf vielen Websites dürfte sich das Modul Elements als sehr nützlich erweisen. Es ermöglicht dir beispielsweise, das als Standard seitenübergreifend eingestellte Erscheinungsbild nur für einzelne spezielle Seiten zu ändern, ohne dass andere Seiten und Inhalte davon betroffen sind.
Im Menü des WordPress Dashboards unter Design findest du den entsprechenden Unterpunkt. Sobald du darauf klickst, öffnet sich eine neue Übersichtsseite mit einem Button, über den du ein neues Element erstellen kannst. Später findest hier auch alle von dir erstellten Elemente.
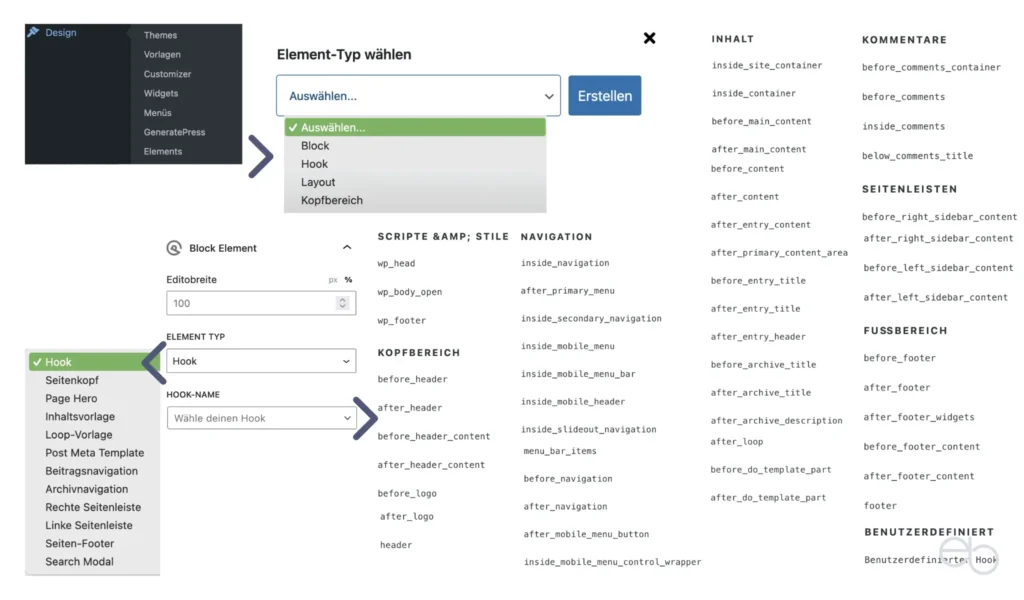
Nach einem Klick auf Neues Element hinzufügen, erscheint ein kleines Auswahlmenü, wo du den gewünschten Element-Typ – Block, Hook, Layout oder Kopfbereich – auswählst. Welcher der richtige ist, hängt davon ab, welchen Bereich du modifizieren möchtest. Falls beispielsweise das Design für den Fußbereich individuell gestaltet werden soll, wäre dies ein Block.
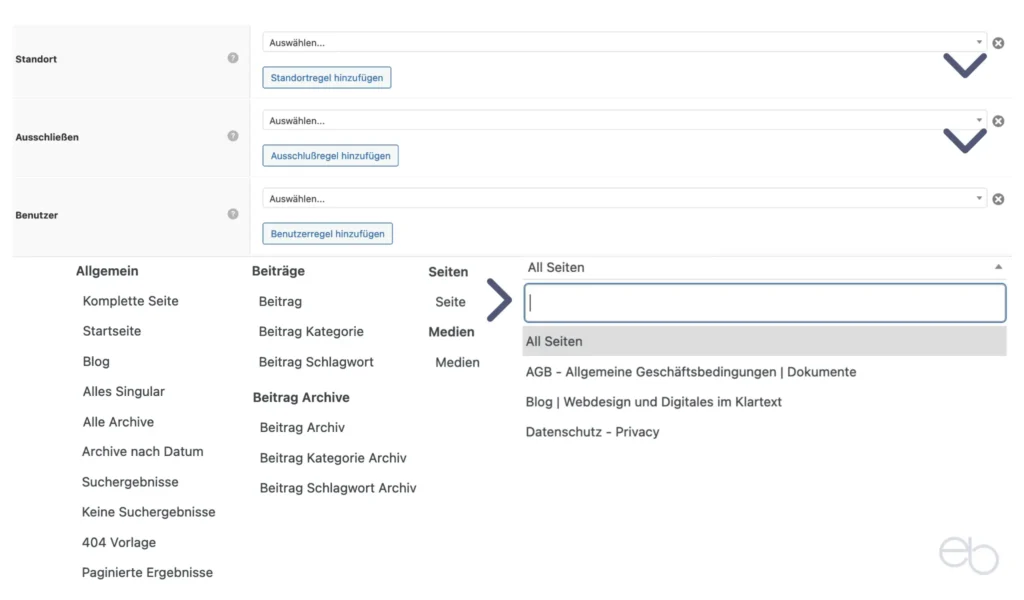
Unabhängig davon, für welchen Typ du dich entschieden hast, bestimmst du im Editor für jedes Element selbst die Anzeigeregeln. Das bedeutet, dass du festlegst, ob dein neugestaltetes Element den Standard nur auf bestimmten Seiten, in bestimmten Kategorien, für bestimmte Benutzer, etc. ersetzen soll. Außerdem hast du die Möglichkeit, bei einem eigentlich für die gesamte Website wirksamen Element einzelne Seiten, Kategorien, etc. auszuschließen.

Editor für Elements
Je nach Elements-Typ verändert sich der Editor und bietet dir genau die Anpassungsmöglichkeiten an, die zur Veränderung des gewünschten Bereichs notwendig sind. Während es bei den Typen Layout und Kopfbereich für die Navigation nur wenige Optionen gibt, gleicht der Editor für den Typ Block dem für die Bearbeitung von Seiten und Beiträgen. Um das Ergebnis auf der Website sehen zu können, musst du deine Eingaben immer zuerst speichern. Falls du weitere Änderungen vornehmen möchtest, klickst du in der Elements-Übersicht unter dem betreffenden Element auf Bearbeiten und nach der Bearbeitung wieder auf Speichern.
Beispiel: Du möchten den Titel-Bereich um eine kurze Inhaltsbeschreibung, Angaben zur Kategorie oder Ähnliches ergänzen und mit einem besonderen Layout versehen. Dazu wählst du den Typ Block aus. Zuerst trägst du in die oberste Zeile den Namen des Elements ein. Dieser dient nur zu deiner Orientierung und erscheint nicht auf deiner Website. Anschließend bestimmst du in der rechten Seitenleiste mittels Auswahllisten, wo du den neuen Bereich einsetzen möchtest:
- Element Typ: Page Hero, wenn er auf einer Standard-Seite einen Bereich hinzufügen oder ersetzen soll, Seitenleiste, Footer und andere mehr
- Quick Hook Select: Die Stelle, an der das Element sich festhaken soll, zum Beispiel after header – unter dem Seitenkopf, before content oder -container – vor dem Inhalt oder Inhalts-Container
- Hook name – Name des Haken: Zum Beispiel after header
Darüber hinaus hast du noch die Möglichkeit, den Titel, das Beitragsbild sowie die primären Post-Metadaten zu deaktivieren. Dies ist immer dann sinnvoll, wenn du beispielsweise einen neuen Seitenkopf erstellst und eine doppelte Anzeige des Titels oder Beitragsbilds vermeiden möchtest. Anschließend kreierst du im Eingabefeld des Editors mit Hilfe der Gutenberg-Blöcke wie gewohnt dein neues Layout.

Vergiss nach der Fertigstellung nicht, anzugeben, wo dieses Element den ursprünglichen, im Customizer festgelegten Standard ersetzen soll. Natürlich hast du auch die Möglichkeit, die Vorlage jederzeit zu bearbeiten, indem du Teile davon löschst, verschiebst, etwas hinzufügst, sonstige Design-Anpassungen vornimmst oder das Element komplett entfernst.
Templates als Inspiration
Falls es dir an Ideen mangelt oder du zwar eine Vorstellung von einem Layout hast, aber nicht weißt wie du sie umsetzt, findest du ebenfalls in der rechten Seitenleiste unter Templates einige Design-Vorlagen. Per Klick fügst du eine Vorlage in den Editor ein und kannst diese direkt übernehmen oder weiter anpassen.
Weiterlesen – Site Library, Documentation

