Natürlich gibt es auch heute noch einiges, was vollkommen ohne Internet funktioniert. Möchtest du jedoch viele, auch dir unbekannte Menschen erreichen, ist das Internet der einfachste und schnellste Weg. Neben den sozialen Medien mit all ihren Vor- und Nachteilen bietet sich da ein eigener Internetauftritt an.

Warum überhaupt eine neue Website?
Es spielt keine Rolle, ob du nur deine privaten Erlebnisse und Erfahrungen deinen Verwandten und Freunden zugänglich machen, eine kleine lokale Dienstleistung anbieten oder die Leistungen deines Unternehmens und deine Produkte überregional anbieten möchtest. Spätestens dann, wenn du Wert auf eine gewisse Individualität und Unabhängigkeit legst, kommst du kaum um eine eigene Website herum. Doch ganz so einfach, wie manchmal behauptet wird, ist es dann doch nicht.
Glaube nicht blind den Werbeaussagen
Eine Website, die allen aktuellen Anforderungen an einen Internetauftritt entspricht, in zehn Minuten zu erstellen, ist unrealistisch. Bevor du eine neue Website startest, solltest du dir auf jeden Fall über einige, auch über den späteren Erfolg entscheidende, Punkte Gedanken machen. Nutze beispielsweise diesen Leitfaden, um die richtigen Fragen zu stellen und die beste Entscheidung zu treffen.
Neue Website – Begriffserklärungen
Zunächst eine kurze Erläuterung der Begriffe, die im Zusammenhang mit einem Internetauftritt immer wieder auftauchen und manchmal falsch verstanden oder verwendet werden:
Internetauftritt: Er bezeichnet eine Webanwendung, die über einen Browser aufgerufen wird und ist mit dem Begriff Website gleichzusetzen.
Website: Hierbei handelt es sich um einen › kompletten Internetauftritt, der wiederum mehrere Webseiten umfasst. Ihre URL ist normalerweise nur die Domain, beispielsweise https://meine-website.de.
Webseite: Oft wird der Begriff im Deutschen aufgrund des ähnlichen Klangs mit dem englischen Website gleichgesetzt, was aber falsch ist. Webseiten sind die einzelnen Seiten – engl. pages – mit unterschiedlichen Inhalten und Funktionen, die zusammen die Website bilden. Jede Webseite hat eine eigene URL, die sich aus der Domain und dem Titel der Seite oder einer anderen einmaligen Identifizierung zusammensetzt, zum Beispiel https://meine-website.de/kontakt/.
Homepage: Eigentlich ist es nur die Startseite des Internetauftritts, die sich normalerweise nach Eingabe der Domain ohne Zusätze öffnet. Umgangssprachlich verwenden aber viele den Begriff Homepage auch, wenn sie die Website als Ganzes meinen. Die Homepage gibt es nur ein Mal und sie hat die Aufgabe, die Besucher kurz und ansprechend über den Inhalt der Website oder das Angebot eines Unternehmens zu informieren. Mittels Links oder Buttons werden die Besucher animiert, von dort aus weitere Seiten mit zusätzlichen Informationen, Kauf- oder Buchungsmöglichkeiten und mehr, aufzurufen. Die Homepage bildet somit das Aushängeschild oder Schaufenster, das Interessenten in den Laden locken soll.
Landing Page: Auch dieser Begriff wird oft falsch verwendet. So kann eine Homepage beziehungsweise Startseite eventuell auch eine Landing Page sein, ist es aber meistens nicht. Der Begriff › Landing Page bezeichnet jede beliebige Seite, die (reinen) Marketing-Zwecken dient. Sie soll möglichst ohne Umwege die Website-Besucher dazu bringen, Kunde zu werden, ein Produkt zu kaufen oder eine Dienstleistung zu buchen. Innerhalb eines Internetauftritts könnte es auch mehrere Landing Pages für unterschiedliche Zielgruppen geben.
Blog: Der oder das › Blog ist im ursprünglichen Sinne ein Online-Tagebuch. Er besteht aus einzelnen Beiträgen oder Artikeln – engl. posts – zu bestimmten Themen, hat also einen überwiegend informativen Charakter. In vielen Fällen ist der gesamte Internetauftritt ein Blog, zunehmend häufiger aber nur ein Teilbereich einer Website, die vorrangig bestimmte Dienstleistungen oder Produkte anbietet. Mittels eines Blogs vermittelt der Anbieter dem Besucher dann tiefergehende Zusatzinformationen über seine Produkte oder Nachrichten über die Aktivitäten des Unternehmens.
Während eine reine Website überwiegend statische Inhalte hat, ist ein Blog immer dynamisch. Das bedeutet, dass regelmäßig neue Beiträge dazukommen. Diese sind chronologisch in einem oder mehreren speziellen Blog-Verzeichnissen – Archiven – aufgelistet. Auch Nachrichten-Websites sind eigentlich eine Art Blog, wobei dort das Blog-Verzeichnis gleichzeitig die Startseite ist.
Welches ist die richtige Domain?
Um im Internet präsent zu sein und gefunden zu werden, benötigt deine neue Website zunächst eine Internet-Adresse – die URL. Voraussetzung dafür ist wiederum eine, nur an einen Inhaber vergebene Domain. Am professionellsten ist eine Second-Level-Domain, die sich nur aus einem individuellen Namen und einer First-Level-Domain wie .de, .org, oder Ähnliches zusammensetzt. Diese kannst du bei Domain-Händlern wie › checkdomain oder › United Domains registrieren lassen. Meistens ist es jedoch sinnvoller, du lässt sie bei dem Unternehmen registrieren, bei dem du deine neue Website auch hosten möchtest.
Die Kosten für eine Domain können recht unterschiedlich sein. Einerseits kommt es darauf an, wie hoch die Domain bewertete ist oder welche First-Level-Domain du wählst. In Deutschland sind .de-Domains oft günstiger als internationale Varianten. Andererseits ist der Preis auch abhängig davon, wo du sie registrieren lässt. Bei manchen Hosting-Anbietern ist die Domain im Hosting-Paket enthalten, wird quasi als kostenlose Zugabe vermarktet.
Bedenke bei der Wahl der Domain auch, dass der eigentliche Name nicht zu lang sein sollte. Bei der späteren Verwendung werden, abgesehen von der Startseite, noch Zusätze angehängt, so dass in den Suchergebnissen im Browser bei einer zu langen URL nur noch der erste Teil sichtbar ist. Der Suchende kann dann nicht mehr erkennen, welche deiner Seiten oder Beiträge sich dahinter verbirgt. Davon abgesehen können sich Interessenten kurze Domains einfacher merken und schneller in das Suchfeld eingeben.
Mehr Informationen zum Thema Domain, die unterschiedlichen Varianten und deren Vor- und Nachteile findest du im eb Webdesign Hilfecenter unter dem Stichwort Domain.
Die Wunsch-Domain ist nicht immer erhältlich
Aufgrund der enormen Anzahl bereits existierender Websites und Unternehmen mit zum Teil mehreren Domains kann es passieren, dass deine Wunsch-Domain nicht frei ist. Überlege dir vorher bereits Alternativen: Wenn dein Name enthalten sein soll, wären zunächst Varianten mit einer anderen First-Level-Domain – statt .de vielleicht .com – oder Schreibweisen mit und ohne Bindestrich möglich. Falls alle Varianten nicht angeboten werden, bleibt dir nichts anderes übrig, als eine Fantasie-Bezeichnung in Erwägung zu ziehen.
Ohne Hosting keine neue Website
Nachdem du dir nun Gedanken über die Internetadresse gemacht hast, benötigst du ein Hosting für deine neue Website. Hosting oder besser gesagt Webhosting bedeutet, dass du einen Online-Speicherplatz – engl. Webspace – auf einem Server mietest, damit deine neue Website weltweit von jedem jederzeit und mit jedem Browser aufgerufen werden kann.
Hierzu legt dein Hosting-Anbieter, dein Webdesigner oder du selbst eine oder mehrere Datenbanken an. In einer Datenbank werden alle Bestandteile und Inhalte deiner Website systematisch und dauerhaft gespeichert. Es ist also eine Sammlung von Dateien, zu denen auch dein Redaktions- oder Content Management System – CMS – gehört. Dieses ist zumindest für dich selbst der wichtigste Teil, da du darüber deine neue Website gestaltest, mit Inhalt füllst und pflegst.
Hinsichtlich des Webhostings gibt unterschiedliche Varianten. Einerseits hat die Art und Qualität des Hostings und des Servers Auswirkungen auf die Performance – Leistung – und somit auf die Ladezeit deiner Website. Andererseits beeinflussen sie auch die Möglichkeiten, die du später bezüglich des Zugriffs auf die Datenbank und die gesamte Website-Gestaltung hast.
Außerdem gibt es häufig Grenzen hinsichtlich der maximalem Datenmenge deiner Website sowie des Umfangs des Datenverkehrs, also der maximalen Anzahl von Zugriffen – engl. Traffic, die der Server zu einem bestimmten Zeitpunkt verarbeiten kann. Darüber hinaus sollte der Hosting-Anbieter auch das Mail-Hosting für eine oder mehrere professionelle E-Mail-Adressen für deine neue Website übernehmen können.

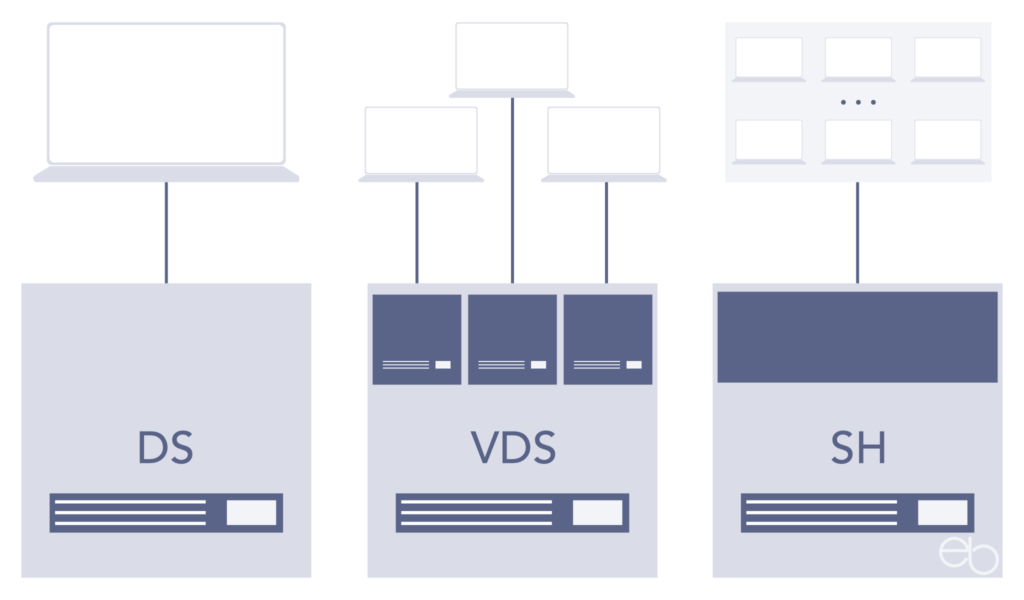
Art des Hostings
Erkundige dich vorher, ob du den Webspace auf dem Server alleine nutzt oder mit wie vielen anderen Websites du ihn beim Shared Hosting – SH – teilen musst. Für einen wirklich professionellen Internetauftritt und erst recht für eine Unternehmens- oder Shop-Website sind die Shared-Hosting-Angebote generell nicht zu empfehlen. Falls du planst, deine neue Website eventuell im Laufe der Zeit auszubauen und mit aufwendigeren Funktionen zu versehen, ist ein gutes Hosting umso wichtiger.
Nicht zuletzt gehört die Verschlüsselung, ein SSL-Zertifikat, zu einem guten Hosting dazu. Viele Browser blockieren schon heute unsichere Websites oder versehen sie mit einem Warnhinweis. Auch ist das Ranking unverschlüsselter Websites normalerweise schlechter. Leider ist ein SSL-Zertifikat bei einigen Anbietern immer noch eine Sonderleistung, die diese je nach Qualität des Zertifikats manchmal teurer als das eigentliche Hosting-Paket verkaufen.
Welcher Hoster soll es sein?
Nicht nur bei der Art der Server-Nutzung gibt es Unterschiede, sondern auch beim Geschäftsmodell der Anbieter. Einerseits findest du Hoster, die eigene Server betreiben und andererseits Reseller, die Speicherplatz bei einem Server-Betreiber anmieten und diesen dann häppchenweise weitervermieten.
Um welche Geschäftsform es sich handelt, ist manchmal nur schwer zu ermitteln. Viele Reseller treten nicht offen als solche auf, haben die Information über den eigentlichen Server-Betreiber und -Standort auf ihrer Website gut versteckt oder geben diesbezüglich gar keine Auskunft. Grob können die Geschäftsmodelle in sechs Gruppen unterteilt werden, wobei die Übergänge fließend sind. Die unten aufgeführten Unternehmen sollen nur als Beispiele dienen und nicht alle können uneingeschränkt empfohlen werden.
1. Originäre Hoster
Zur dieser Gruppe gehören beispielsweise Hetzner, webgo oder das noch relativ junge Unternehmen luckycloud. Hierbei handelt es sich um Anbieter, deren Schwerpunkt auf cloud-basierten Business-Lösungen liegt, zu denen unter anderem auch das professionelle Hosting von Websites gehört.
In der Regeln bieten diese, auf Unternehmen ausrichteten Hoster kein Shared-Hosting und keine vorgefertigten Homepages an. Zwar bezahlst du für die hohe Hosting-Qualität den entsprechenden Preis, hinsichtlich der Gestaltung und dem Betrieb deiner Website gibt es jedoch so gut wie keine Einschränkungen.
2. Allrounder
Eigentlich gehören sie noch zur ersten Gruppe, wenn auch mit gewissen Einschränkungen. Da bei Anbietern wie Strato, Telekom oder 1und1 IONOS das Webhosting nur ein Nebenprodukt ihrer breitgefächerten Produktpalette ist, führe ich sie dennoch separat auf.
Bei ihnen kannst du sowohl Shared-Hosting als auch Business-Hosting-Verträge abschließen, wobei die Kosten für hochwertiges Webhosting etwa auf dem Niveau der originären Hoster liegt.
3. Spezialisten
Hierzu zähle ich Anbieter wie all-inkl.com oder Mittwald, die sich mehr oder weniger auf das Hosting von Websites spezialisiert haben. Letzterer richtet sein Angebot jedoch eher an Gewerbetreibende und Agenturen und weniger an Kunden, die eine kleinere neue Website planen.
Die meisten Unternehmen dieser Kategorie bieten recht preisgünstige Lösungen an, bei denen es sich jedoch in der Regel um Shared-Hosting handelt, das wenig Individualität zulässt. Das Preisniveau für ein wirklich professionelles Hosting unterscheidet sich auch bei dieser Gruppe kaum von dem der zuvor genannten.
4. Paketanbieter
Viele, insbesondere kleinere deutsche Websites sind aus Kostengründen bei Unternehmen gehostet, die nicht nur pures Webhosting mit einem CMS anbieten, sondern gleich fertige Pakete verkaufen. Relativ beliebt ist beispielsweise one.com aus Schweden, deren Server in Dänemark stehen. Die › Qualität des Hostings lässt jedoch nicht selten zu wünschen übrig.
Wie der von mir gewählte Name Paketanbieter schon vermuten lässt, bekommst du bei diesen Unternehmen nicht nur einen Webspace mit einem, manchmal anbietereigenen CMS. Im Paket enthalten ist auch eine Auswahl an vorgefertigten Homepages oder ein Homepage-Baukasten, so dass du weniger Möglichkeiten zur wirklich individuellen Gestaltung hast. Dafür findest du hier eben sehr kostengünstige Lösungen.
› one.com5. Rund-um-sorglos Anbieter
Zuletzt wären da noch Anbieter wie wix.com, wordpress.com oder weebly zu nennen. Zu deren primärer Zielgruppe gehören überwiegend Kunden mit wenigen bis keinen Vorkenntnissen, die relativ unkompliziert eine neue Website erstellen möchten. Technische und rechtliche Schwachstellen interessieren diesen Kundenkreis dabei leider meistens nicht – Hauptsache die neue Website ist schnell im Netz und sieht modern aus. Auch die Anbieter scheren sich oft wenig bis gar nicht um die speziellen Anforderungen an Websites in der EU und technische Optimierungen.
Obwohl die Rund-um-sorglos Angebote, zumindest auf den ersten Blick, ausgesprochen günstig sind, sind sie für professionelle Internetauftritte nicht geeignet. Denn die Preisstruktur ist nur möglich, weil sie mit Shared-Hosting, Werbebannern oder Subdomains sowie einer vorgegebenen, begrenzten Anzahl an Vorlagen arbeiten. Deshalb wird deine neue Website niemals deinen eigenen Stil zeigen, sondern so wie dutzende anderer des betreffenden Anbieters aussehen, nur eben mit deinen Texten und Bildern. Darüber hinaus gibt es zum Teil erhebliche Probleme bei der Einhaltung der Vorschriften der DSGVO, nicht zuletzt deshalb, weil die Server auch oder ausschließlich außerhalb der EU stehen.
6. Webdesigner / Agenturen
Unabhängig davon, ob es sich um selbstständige Webdesigner oder Agenturen mit mehreren Mitarbeitern handelt, fungieren sie häufig auch als Reseller. Sie entwickeln und gestalten nicht nur deinen Internetauftritt, sondern sie bieten zusätzlich ein Webhosting bei einem bestimmten Partner-Unternehmen an.
Da das Kerngeschäft der Agenturen das Entwickeln von Websites ist, richten sich die Preise in erster Linie nach dem Programmier-Aufwand. Darüber hinaus hast du zum Teil keinen Einfluss auf das Hosting, sondern musst dich auf die Aussagen der Agentur verlassen. Gerade in dieser Branche gibt es jedoch große Qualitätsunterschiede, sowohl was das Hosting als solches als auch was die Webdesign-Leistungen betrifft.
Hosting-Verträge
Bei der überwiegenden Mehrheit der Hosting-Anbieter laufen die Verträge über ein Jahr. Das bedeutet, dass einmal kurz ausprobieren und dann vielleicht doch zu einem anderen wechseln zwar möglich, aber mit, zumindest über einen gewissen Zeitraum, doppelten Kosten verbunden ist. Unabhängig davon, welchen Anbieter du wählst, benötigst du immer einen AV-Vertrag mit ihm.
Server-Standort(e)
Obwohl viele Anbieter der zweiten bis vierten und sechsten Gruppe mit einem Hosting auf eigenen deutschen Servern werben, nutzen sie unter Umständen auch Server von AWS – Amazon Web Services – oder Dienste von Google. Dies ist datenschutzrechtlich umstritten. Zwar stehen deren Server unter anderem auch in Deutschland, als US-Unternehmen unterliegen sie jedoch trotzdem der US-Gesetzgebung. Die Anbieter der 5. Gruppe fallen für deutsche Websites hinsichtlich der Einhaltung der Vorschriften der DSGVO komplett durch.
Unternehmens- und Serverstandorte
Achte darauf, dass es sich um ein deutsches oder zumindest EU-Unternehmen mit Server-Standorten in Deutschland und eventuell in der EU handelt. Sie sollten keine Verbindung zu US-Servern aufbauen oder Dienste von US-Anbietern nutzen, damit du später auf deiner Website keine Probleme mit dem Datenschutz und dem Datentransfer in Drittländer bekommst.
Verwaltung und Redaktion der Website
Die neue Website bei einem guten Anbieter und auf einem guten Server zu hosten, ist nur der erste Schritt zum Erfolg. Nicht weniger wichtig ist die Wahl des richtigen Redaktionssystems. Denn damit müssen sowohl du selbst als auch ein eventuell beauftragter Webdesigner zurecht kommen.
Das CMS bildet die Basis, auf der eine neue Website überhaupt erst entstehen kann. Es gibt viele unterschiedliche Systeme – eine Übersicht der Marktanteile findest du in meinem Beitrag über schlecht gemachte Webseiten. Manche Hoster bieten mehrere Systeme zur Auswahl an, wobei die Preise je nach CMS variieren können. Bei anderen gibt es nur ein Standard-Angebot. Entweder du akzeptierst das oder du suchst dir einen anderen Hoster.
Alle Redaktions-Systeme haben ihre Vor- und Nachteile. In Deutschland am weitesten verbreitet sind Joomla, TYPO3, WordPress und Shopify. Während du mit den drei Erstgenannten prinzipiell alle Arten von Websites erstellen kannst, ist Shopify, wie der Name schon andeutet, speziell für reine Online-Shops konzipiert. Zudem hat der Anbieter seinen Sitz nicht in der EU und es gibt auf den dort erstellten Websites zahlreiche Probleme mit dem Datenschutz. Deshalb gehe ich im Folgenden nicht näher darauf ein.
Zugriffsmöglichkeiten und Rechte
Frage nach den Zugriffsmöglichkeiten, über die du deine neue Website verwalten kannst. Geht das nur über die Website des Hosting-Anbieters oder direkt in einem eigenen CMS? Wie kannst du oder dein Webdesigner auf die Datenbank und die Installationen zugreifen: Gar nicht, über die Website des Anbieters, per (S)FTP oder über eine andere Verwaltungsplattform?
Joomla
Das Open Source CMS › Joomla wirbt mit besonderer Anwenderfreundlichkeit sowohl für Laien als auch für Entwickler, da es sich aus Komponenten, Modulen und Plug-ins zusammensetzt. Es erinnert somit ein bisschen an die modernen Baukastensysteme, bei denen sowohl die neue Website als Ganzes als auch einzelne Webseiten per Drag & Drop gestaltet werden. Was sich recht einfach anhört, hat aber mehrere Nachteile. Entwickler kommen bei der Erstellung wirklich individueller Websites relativ schnell an ihre Grenzen, zumal sie nur wenige Basis-Themes zur Auswahl haben und die einzelnen Komponenten in den Details nur eingeschränkt anpassbar sind.
Auch der Editor, die Oberfläche zur Eingabe von Inhalten der einzelnen Webseiten, ist bei Joomla etwas in die Jahre gekommen. So sind Einzelfall-Änderungen des Layouts, wie beispielsweise für einzelne Textabschnitte, vor allem ohne HTML-Kenntnisse relativ kompliziert. Insofern ist das System insbesondere für Nicht-Fachleute nicht sehr geeignet. Eine wirklich professionelle, genau auf deine Bedürfnisse und Anforderungen abgestimmte neue Website zu erstellen, die nicht nur gut aussieht, sondern auch technisch und rechtlich einwandfrei ist, ist selbst mit Programmierkenntnissen relativ aufwendig.
TYPO3
Ebenfalls Open Source ist › TYPO3. Obwohl der Marktanteil dieses CMS kontinuierlich zurückgeht, gibt es immer noch einige Webdesigner, die darauf schwören und es als die einzig wahre Grundlage zur Programmierung von Websites ansehen. Einerseits mag das aus der Sicht passionierter Programmierer, die jede einzelne Zeile Code selbst erfinden und damit ihr Können unter Beweis stellen wollen, auch stimmen. Andererseits ist genau das selbst programmieren müssen auch der Nachteil dieses Systems.
Zwar lassen sich mit TYPO3 alle erdenklichen individuellen Projekte umsetzen, für den Endkunden, der meistens kein Profi-Entwickler ist, ist das System jedoch nicht ideal. Eine spätere Bearbeitung der Inhalte oder kleinerer Änderung am Design sind sehr umständlich. Es bedarf einer längeren Einarbeitungszeit, um ein halbwegs akzeptables Resultat zu erzielen. Infolgedessen wirst du, sofern du deine neue Website auf Dauer aktuell halten möchtest, selbst bei kleinen Anpassungen immer wieder auf eine Überarbeitung durch den Entwickler angewiesen sein.
Da dies wiederum neue Kosten verursacht, die vor allem kleinere Unternehmen und Privatkunden scheuen, altern diese Websites häufig kontinuierlich vor sich hin. Ohne nennenswerte technische, inhaltliche und optische Aktualisierungen werden sie auf Dauer immer unattraktiver, was sich wiederum negativ auf das Gewinnen neuer Kunden auswirken kann.
WordPress
Obwohl einige Webdesigner das freie Open Source CMS von › WordPress.org immer noch abschätzig belächeln – vielleicht weil sie es mit WordPress.com verwechseln? – sollte sie nicht nur dessen, alle anderen weit hinter sich lassender Marktanteil, zum Umdenken anregen. Mit WordPress werden heute nicht mehr nur kleine Hobby-Projekte realisiert, sondern auch große Unternehmen entwickeln ihre Internetauftritte mit WordPress. Denn das System bietet nicht nur alles, was ein professioneller Entwickler benötigt, auch Nicht-Fachleute können hiermit anschließend ihre neue Website vergleichsweise problemlos pflegen.
Vorausgesetzt das Hosting stimmt, haben Webdesigner oder du selbst mit WordPress alle Freiheiten und Möglichkeiten, auch sehr komplexe Projekte umzusetzen. Hierfür stehen dir über 8.000 Themes – vom One-Pager über einfache kostenlose Themes bis hin zu hochwertigen Premium-Versionen – zur Verfügung. Darüber hinaus bietet WordPress über 58.000 Plug-ins an, so dass für jede Funktion ein entsprechendes Plugin existiert.
Zwar stellt WordPress, wahrscheinlich aufgrund der vermehrten Nachfrage durch Nicht-Webdesigner, zunehmend mehr fertige Vorlagen zur Verfügung, jedoch musst du diese nicht installieren oder verwenden. Du hast nach wie vor die Möglichkeit, deine eigene Website von Grund auf selbst zu erstellen. Selbstverständlich können auch beliebige eigene Codes geschrieben, eingefügt oder existierende verändert werden. Insofern steht WordPress TYPO3 aus Programmierersicht in nichts mehr nach.
Zu den wirklich unbegrenzten Gestaltungsmöglichkeiten bei WordPress kommt noch ein weiterer Plus-Punkt – der Editor. Zwar ist das Nutzen der klassischen Variante möglich, aber mit dem Gutenberg-Editor hat das System noch einmal an Qualität gewonnen. So kannst du mit wenigen Klicks viele kleinere Anpassungen seiten-spezifisch vornehmen, ohne in die übergeordnete Programmierung eingreifen zu müssen. Nicht zuletzt erleichtert das den späteren Umgang mit den Inhalten deiner Webseiten und du bist eher motiviert, deine neue Website auch zukünftig aktuell zu halten.
Auch wenn du deine Website komplett selbst erstellen willst und nicht über nennenswerte Programmierkenntnisse verfügst, triffst du mit WordPress die richtige Wahl. Nach einer kurzen Orientierungsphase kannst du dank des
- übersichtlichen Dashboards,
- der komfortablen Installations- und Upload-Möglichkeiten,
- des Customizers zur Anpassung des Seiten-übergreifenden Designs der Website
- und des you-get-what-you-see – du bekommst, was du siehst – Editors
selbst mit einem kostenlosen Theme immer noch ein insgesamt besseres und individuelleres Resultat erzielen, als mit den fertigen Paketen der Hosting-Anbieter.
Professionelles Redaktionssystem
Vertraue nicht nur den Werbeaussagen und den Wow-Effekten auf den Beispielseiten der Vorlagen- oder Baukasten- Anbieter. Dasselbe kannst du natürlich auch mit WordPress umsetzen, aber eben auch noch wesentlich mehr. Dabei spielt es keine Rolle, wie groß deine neue Website sein wird und wer sie erstellt, das Redaktionssystem von WordPress ist aktuell die erste Wahl für einen professionellen Internetauftritt.
Weiterlesen – Entwicklung und Design

