Ein schnelles und einfaches Teilen deiner Beiträge hat zwei Vorteile. Einerseits müssen Besucher, die andere über einen deiner Beiträge informieren wollen, nicht erst den Link kopieren, sondern landen direkt bei dem betreffenden Netzwerk. Andererseits erreichst du so auch Leser, die vielleicht sonst deine Website nie besucht hätten.

Share Buttons
Durch den Einbau von Share Buttons in deine Website erleichterst du das Verbreiten deiner Beiträge über soziale Medien.
Zwar stellen Facebook, X und ähnliche Netzwerke eigene Codes oder Shortcodes zur Verfügung, die du dann in deine Website integrieren kannst, aber diese Art von Share Buttons entspricht nicht den Vorschriften der EU-DSGVO. Denn die eingebetteten Codes ermöglichen den jeweiligen Unternehmen das Tracking der Besucher deiner Website selbst dann, wenn diese die Sozialen Netzwerke gar nicht nutzen.
Funktionsweise von Share Buttons
Wenn ein Besucher auf einen der Share Buttons auf deiner Website klickt, verbindet sich der Browser mit dem Server des entsprechenden Netzwerks. Nachdem du identifiziert bist, werden deine personenbezogenen Daten automatisch an die Netzwerke weitergeleitet.
Bei den herkömmlichen Teilen-Schaltflächen geschieht das, ohne dass du der Weitergabe und Verarbeitung deiner Daten explizit zugestimmt hast. Somit wurde sozusagen angenommen, dass du dein Einverständnis automatisch mit der Nutzung der Share Buttons erklärt hast. Dieses Verfahren ist jedoch nicht mehr zulässig.
Denn es bleibt völlig unklar, welche Daten ein Netzwerk von dir sammelt und zu welchem Zweck. Beispielsweise könnte es Profile erstellen und diese zu Werbezwecken nutzen und das auch von Besuchern deiner Website, die gar nicht bei dem jeweiligen Netzwerk angemeldet sind.
Wenn deine Website zum Beispiel mit den originalen Facebook-Share oder -Like Schaltflächen arbeitet, verfolgt Facebook alle Besucher deiner Website. Dabei spielt es keine Rolle, ob diese den Button überhaupt nutzen.
Datenschutz-Hinweis
Unabhängig von der Art der Share Buttons, die du verwendest, musst du darüber in deiner Datenschutzerklärung informieren. Jedoch reicht das alleine nicht mehr aus.
„Der Schutz natürlicher Personen bei der Verarbeitung personenenbezogener Daten ist ein Grundrecht. Gemäß … hat jede Person das Recht auf Schutz der sie betreffenden personenbezogenen Daten. …
Die Einwilligung sollte durch eine eindeutige bestätigende Handlung erfolgen, mit der freiwillig, für den konkreten Fall, in informierter Weise und unmissverständlich bekundet wird, dass die betroffene Person mit der Verarbeitung der sie betreffenden personenbezogenen Daten einverstanden ist.“
Quelle: › EU-Datenschutz-Grundverordnung 2016
Deshalb ist sowohl die Einbindung der Original-Teilen-Buttons als auch die Nutzung der meisten Social Share Buttons Plug-ins nicht mehr rechtskonform.
Die 2-Klick-Lösung
Eine Möglichkeit, das Datenschutzproblem bei Share Buttons in den Griff zu bekommen, ist die 2-Klick-Lösung. Denn in diesem Fall befindet sich auf der Website nur eine funktionslose Grafik. Erst nachdem du auf die Schaltfläche geklickt hast, öffnet sich das Login-Fenster des sozialen Netzwerks.
Wenn du in diesem Netzwerk angemeldet bist, loggst du dich dort ein. Anschließend kannst du den Beitrag teilen. Falls du bisher nicht bei dem Netzwerk angemeldet bist, kannst du den Beitrag nicht direkt teilen. Erst nach der Anmeldung stimmst du mit dem zweiten Klick der Datenübertragung zu und teilst den Beitrag.
Shariff Wrapper Share Buttons
Um das Einfügen von Share Buttons auf deiner Website zu vereinfachen, bietet sich die Installation eines Plug-ins an. Bei WP gibt es die unterschiedlichsten Varianten. Unter Berücksichtigung der Anforderungen an den Datenschutz ist der Shariff Wrapper für deutsche und europäische Websites zu empfehlen.
Optisch und in der Handhabung unterscheiden sich die Shariff Share Buttons nicht von den Schaltflächen anderer Anbieter. Da der Zugriff auf das Netzwerk jedoch auch erst nach dem zweiten Klick möglich ist, ist ihre Nutzung DSGVO-konform.
Shariff Code einfügen
Einerseits kannst du die statischen Shariff Share Buttons automatisch oberhalb oder unterhalb eines Beitrags einfügen lassen. Andererseits hast du auch die Möglichkeit, den Shariff Code sowohl an beliebiger Stelle einer Seite als auch als Widget einzusetzen.
Installation bei WordPress
Wie andere WordPress Plug-ins auch installierst du den Shariff Wrapper direkt über dein WordPress-Dashboard.
Schritt 1:
- Plug-ins
- neues Plug-in
- Shariff Wrapper in das Suchfeld eingeben
- Plugin installieren
Schritt 2:
- Plug-in aktivieren
- zurück zum Dashboard
- Einstellungen
- Shariff
Im Shariff-Fenster kannst du nun verschiedene Voreinstellungen vornehmen.
Netzwerke
Zuerst entscheidest du, mit welchen Netzwerken deine Beiträge geteilt werden sollen. Zur Auswahl, die iin unregelmäßigen Abständen aktualisiert wird, stehen
- addthis | flipboard | pocket | reddit | stumbleupon
- buffer | diaspora | facebook | mewe | X (twitter)
- mastodon | linkedin | xing | pinterest | tumblr | vk
- sms | telegram | threema | whatsapp
- mix | odnoklassniki | patreon
- qzone | tencentweibo | wallabag | weibo.
Außerdem die Bezahldienste
- paypal | paypalme | bitcoin | flattr
sowie die Sonderfunktionen
- printer | rss | mailto | info
Position
Wie bereits erwähnt, kannst du festlegen, wo die Share Buttons automatisch erscheinen sollen. Diese Angaben gelten dann für alle Seiten und Beiträge. Das hat den Vorteil, dass du nicht bei jedem neuen Beitrag an den Einbau der Buttons denken musst. Allerdings gibt es auch die Option, in den Beiträgen selbst diese Voreinstellung für den jeweiligen Einzelfall zu deaktivieren.
Wenn du die Haken weglässt, hast du zwei Möglichkeiten. Entweder du fügst den Code für die Share Buttons manuell dort ein, wo du die Buttons haben möchtest. Oder du setzt einen Haken im Widget in der Seitenleiste des Text-Editors.
- Shariff für diesen Inhalt deaktivieren: keine Buttons
- Buttons vor oder nach dem Inhalt einfügen
- ein bevorzugtes Bild für Pinterest auswählen
- einen neuen Code eingeben. Vorsicht! Das überschreibt alle globalen Einstellungen
- Widgets von den Änderungen ausschließen.

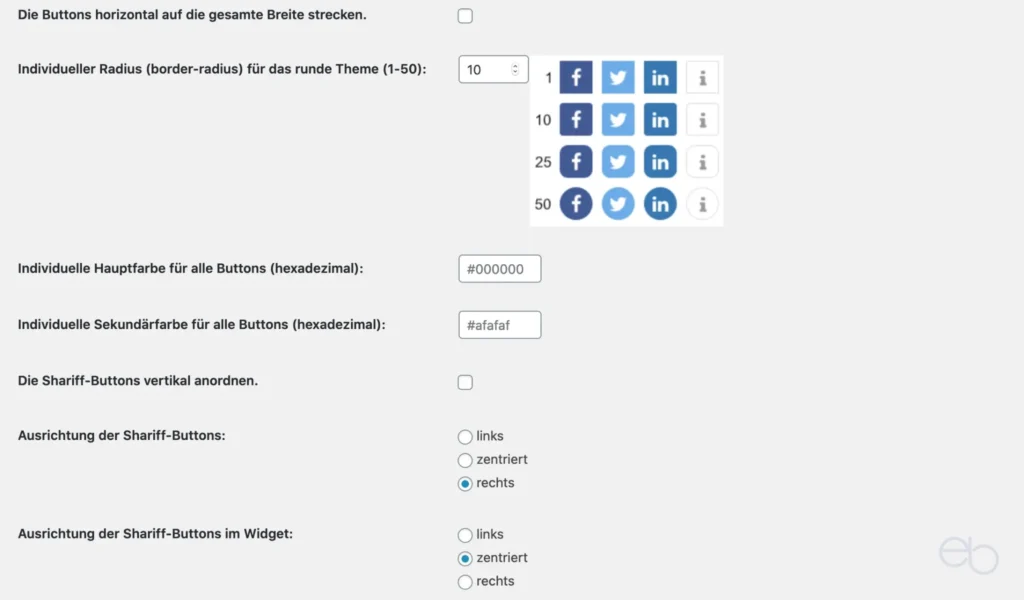
Design der Share Buttons
Natürlich kannst du die Standard-Formen und -Farben wie voreingestellt übernehmen. Aber du hast auch die Möglichkeit, Form und Farben an das Design deiner Website beziehungsweise deiner anderen Buttons anzupassen. Darüber hinaus gibt es die Option, eine durchgehend gleichbleibende Überschrift wie Bitte teilen oder Bereits … Mal geteilt anzeigen zu lassen.
Erscheinungsbild
Eine individuelle Gestaltung wirkt sich auf alle Seiten und Beiträge aus, nicht aber auf die Share Buttons in Widgets! In diesem Fall musst du das Styling mittels Hinzufügen eines entsprechenden Codes vornehmen.
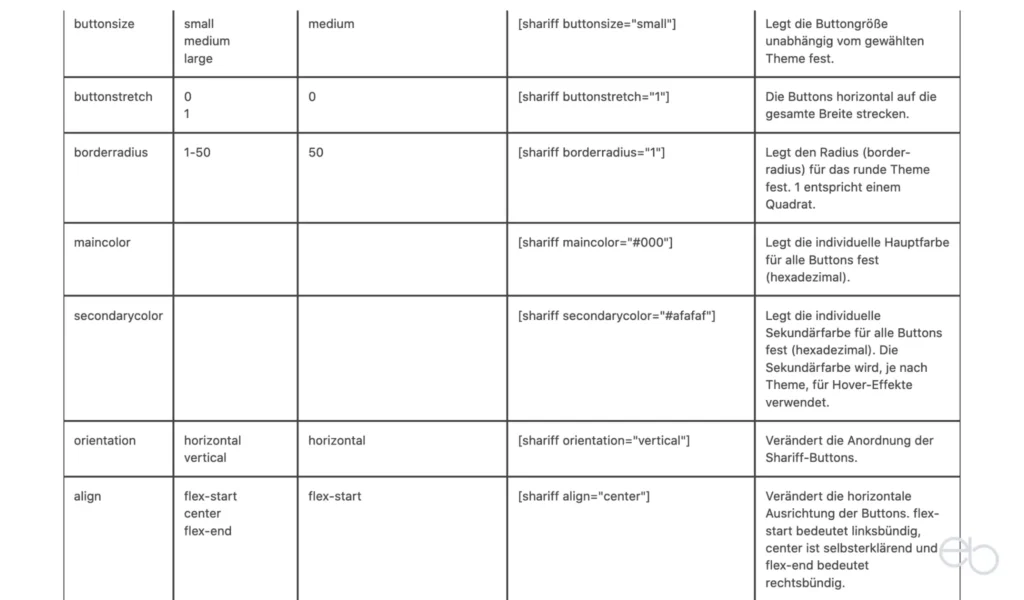
Codes
Möglicherweise möchtest du auf bestimmten Seiten oder im Widget nicht alle ausgewählten Netzwerke, zusätzliche oder andere Netzwerke anbieten. Vielleicht soll aber auch nur die Gestaltung der Buttons auf bestimmten Seiten oder an einem Ort auf deiner Website verändert werden. Um dies zu erreichen, musst du dir einen entsprechenden Code zusammenstellen.
Dieser beginnt immer mit shariff services= in eckigen Klammern. Nach dem Gleichzeichen setzt du dann die Elemente ein, die du gerne verwenden möchtest. In den Plug-in-Einstellungen findest du unter Hilfe Beispiele für die unterschiedlichsten Code-Elemente.
Anschließend fügst du den kompletten Code im visuellen Teil des Editors an der Stelle der Seite oder des Beitrags ein, an der die Share Buttons erscheinen sollen.

Widgets für Share Buttons
Je nach dem welches Theme du für deine Website verwendest oder wie deine Webseite programmiert wurde, kannst du Widgets im Header, in einer oder mehreren Seitenleisten und im Footer verwenden. Hierfür bringt der Shariff Wrapper ein eigenes Widget mit.
- WP Dashboard
- Design
- Widgets
- Shariff: Buttons werden entsprechend deiner Standard-Design Vorgaben eingefügt.
Oder du verwendest das WP-Text-Widget, trägst deinen individuellen Code ein und speicherst es.
Erweiterte Einstellungen
Auf dieser Einstellungs-Seite gibst du unter anderem
- einen Link- und ALT-Text für den Info-Button,
- deinen Twitter-Benutzernamen für via …,
- deine PayPal.Me-ID,
- die URL für deinen RSS-Feed und / oder
- ein Standardbild für Pinterest ein.
Darüber hinaus deaktivierst du hier die Metabox.
Statistik
Unter Statistik bestimmst du, wie Shariff mit Teilen-Zählern umgeht und wie lange die Daten im Cache gespeichert bleiben. Das spielt für die Suchmaschinen-Optimierung eine Rolle.
Außerdem kannst du Dienste von der statistischen Auswertung ausschließen. Bei Twitter war das ratsam, da das Netzwerk diesbezüglich wenig kooperativ war und es zu Fehlfunktionen kommen konnte. Ob sich das bei X geändert hat, ist unbekannt.
Facebook hat die Möglichkeit abgeschaltet, Share Counts ohne Registrierung, das bedeutet, ohne App-ID und App-Geheimcode, abzufragen. Daher ist es nun zwingend erforderlich, sich eine App-ID und einen App-Geheimcode zu erstellen. Hierfür müsstest du die › Facebook Developer Seite besuchen.
Status und Ranking
Der Status zeigt dir, wie oft deine Website sowie deren Inhalte in den einzelnen Netzwerken geteilt wurden und ob Fehler aufgetreten sind. Allerdings erschweren seit einiger Zeit manche Dienste den Zugriff oder verhindern ihn ganz. Deshalb ist auch das Ranking sehr ungenau oder zeigt gar keine Werte mehr an.
› Shariff WP-PluginShariff Share Buttons können kostenlos heruntergeladen und beliebig eingesetzt werden.
Alternative Share Buttons
Die einzige, halbwegs akzeptable Alternative wäre das Plug-in von Mashshare.
Allerdings bietet dieses Plugin in der kostenlosen Variante nur wenige Netzwerke und sehr eingeschränkte Anpassungsmöglichkeiten an. Um das Plug-in in vollem Umfang nutzen zu können, müsstest du eine der unten aufgeführten Lizenzen käuflich erwerben. Du erhältst während der Laufzeit automatische Updates sowie Support und kannst jederzeit kündigen. Preise für eine jährlich zu bezahlende – lebenslange Lizenz; Stand Dezember 2024:
- 1 Webseite: 39 US-Dollar pro Jahr oder einmalig 99 US-Dollar.
- 10 Webseiten: 69 US-Dollar pro Jahr oder einmalig 199 US-Dollar.
- Unbegrenzte Website-Anzahl: 99 US-Dollar pro Jahr oder einmalig 299 US-Dollar.
Da gerade kleinere Websites oder Blogs oft finanziell nicht allzu gut dastehen, ist die Frage, ob sie bereit und in der Lage sind, diese Preise für ein simples Plug-in zu zahlen, wo es doch eine kostengünstigere und bessere Alternative von Shariff gibt.
› Mashsharer WP-PluginDie Verwendung von bisher wesentlich populäreren Share Buttons Plug-ins ist seit Inkrafttreten der EU-DSGVO nicht mehr zulässig. Obwohl sich eigentlich alle Website-Betreiber nach den strengeren Vorgaben richten müssten, werden das wohl viele außereuropäische Anbieter nicht so bald tun . wenn überhaupt. Deshalb begegnen dir auf zahlreichen Websites immer noch andere Share-Lösungen.

Share Buttons – Zusammenfassung
Da Share Buttons das Teilen in Netzwerken sehr vereinfachen, sind sie in viele Websites integriert. Jedoch darf dabei der Datenschutz nicht außer Acht gelassen werden. Denn die bisher meist verwendeten Buttons übertragen personenbezogene Daten, die Drittanbieter wiederum sammeln und weiterverarbeiten können. Besondere Vorsicht ist beim Erstellen von Websites mit Page Buildern, einer Art Baukasten-System, oder fertigen Vorlagen mit bereits integrierten Buttons geboten.
Der einzige Nachteil des kostenlosen Shariff Wrapper Plugins, bei dem Spenden natürlich willkommen sind, ist vielleicht das Fehlen einer Floating-, Sticky- oder Pop up-Funktion, wobei die Sticky-Funktion beispielsweise mittels Hinzufügens von ein bisschen Code selbst eingerichtet werden kann. Floating- oder Popup-Lösungen wirken unter Umständen störend und beeinträchtigen somit die Nutzerfreundlichkeit der Website insbesondere auf kleineren Bildschirmen. Deshalb solltest du am besten von diesen Arten der Darstellung Abstand nehmen.
Fazit
Als Betreiber deutscher und europäischer Websites solltest du datenschutzkonform arbeiten. Shariff Share Buttons sind da eine gute Lösung. Einerseits stehen sie hinsichtlich des Komforts den bekannten Schaltflächen nur unbedeutend nach. Andererseits gerätst du nicht in Konflikt mit dem Datenschutz.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
EU-US Privacy Shield – Data Privacy Framework | 10 Tipps Eine rechtssichere Website | 6 grundlegende Tipps WordPress Plugins installieren | Tutorial Teil 4 Professionelle Website erstellen | Theorie und Praxis
