WP Plug-ins – Teil 2

Optimierung
Die in diesem Beitrag vorgestellten WP Plug-ins helfen dir dabei, den Zustand deiner Website zu verbessern. Das erste minimiert den Gesamt-Code, was wiederum die Ladezeit verkürzt, während das zweite dich dabei unterstützt, die Inhalte den Suchmaschinen besser zu präsentieren. Mit dem dritten Plugin kannst du deine Datenbank von Müll wie zwischengespeicherten Revisionen befreien. Diese Maßnahmen machen deine Website schneller, benutzerfreundlicher und können das Ranking verbessern.
Autoptimize
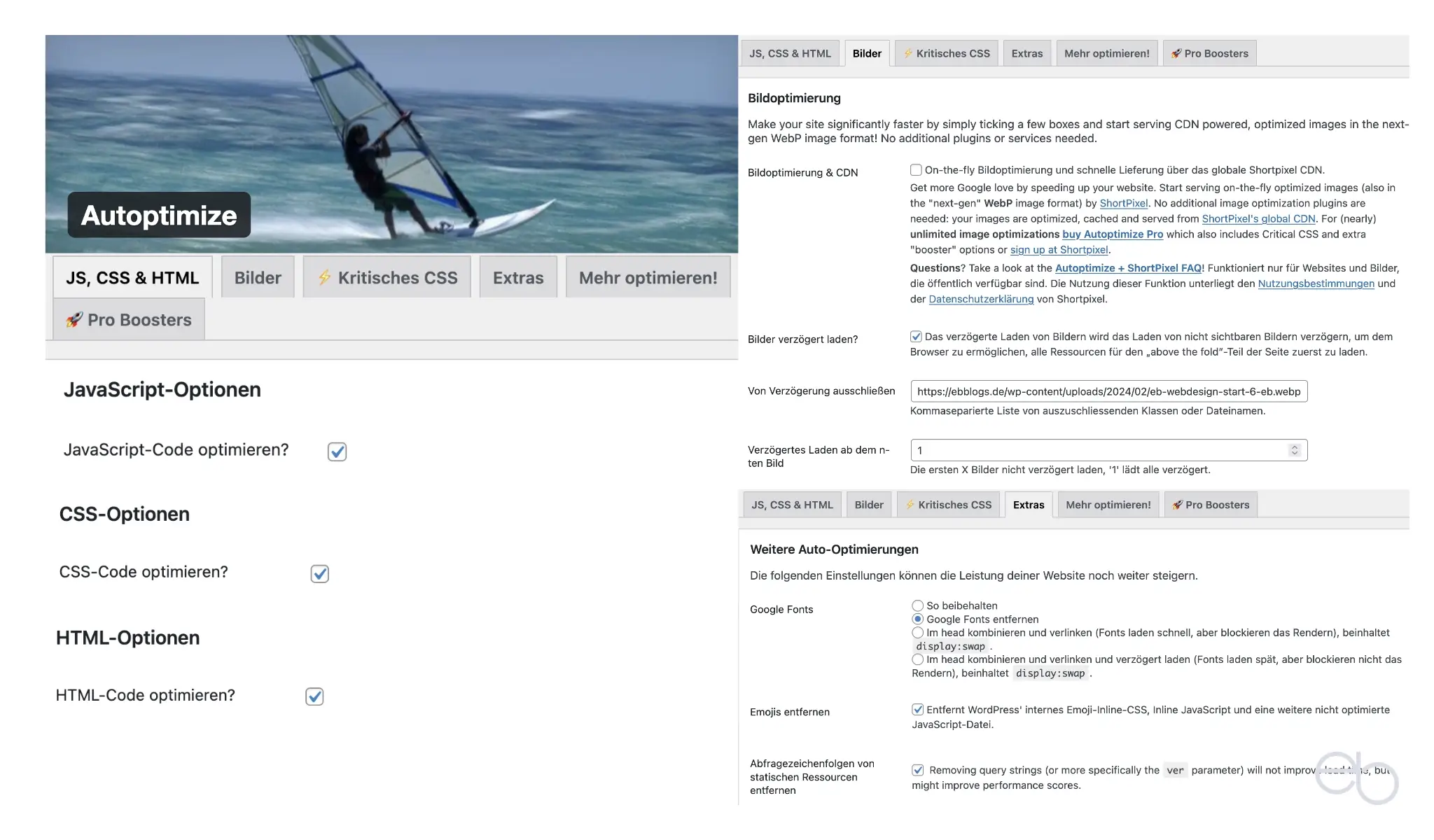
Das Plug-in Autoptimize von Frank Goossens (frutta) ist ein relativ übersichtliches Werkzeug, um den Code auf deiner Website zu optimieren. Darüber hinaus bietet es das verzögerte Laden von Bildern und das Entfernen von Google Fonts an. Nachdem du das Plug-in « installiert und aktiviert hast, findest es in der linken Seitenleiste deines WordPress Dashboards unter
- Einstellungen
- Autoptimize.
Falls noch nicht mit einem Haken versehen, sind die folgende Optionen als Grundeinstellung sinnvoll:
- JavaScript: Setze in die ersten beiden Kästchen je einen Haken.
- CSS: Hier setzt du in die obersten drei Kästchen je einen Haken.
- HTML: Normalerweise reicht es aus, einen Haken in das erste Kästchen zu setzen.
- CDN: Da das hierfür notwendige CDN Probleme mit der DSGVO bereitet, solltest du es nicht verwenden und lässt die Zeile leer.
- Cache-Informationen: Keine Aktion erforderlich.
- Weitere: Aktiviere alle Optionen außer den 404-Fallbacks.
- Speichere die Änderungen.
Ob weitere Anpassungen notwendig oder überhaupt problemlos möglich sind, hängt von deinem Hosting sowie der Art und Programmierung deiner Website ab. Du müsstest es folglich ausprobieren und die Änderungen, sofern Probleme auftreten, wieder zurücknehmen.
Unter Bilder lässt du aufgrund der oben bereits erwähnten CDN-Problematik das erste Kästchen leer. Jedoch setzt du einen Haken in das zweite Kästchen, schließt beispielsweise dein Logo oder die ersten zwei Bilder vom verzögerten Laden aus und speicherst die Änderungen.
Den Abschnitt Kritisches CSS überspringst du und öffnest die Extras. Dort aktivierst du auf jeden Fall Google Fonts entfernen. Das verhindert, dass die Fonts von Google Servern geladen werden, selbst wenn du diese Schriften lokal hostest. Eventuell setzt du auch noch einen Haken beim Entfernen von Emojis. Die übrigen Optionen lässt du unverändert.
Natürlich kannst du mit Hilfe des WP Plug-ins Autoptimize aus einem schwerfälligen Lastwagen keinen Sportflitzer machen. Wenn du jedoch ein leichtgewichtiges, gut programmiertes Theme benutzt und deine Website nicht mit unnötigen Spielereien und zu großen, nicht komprimierten Bildern überlädst, glättet es letzte Unebenheiten und gibt ihr noch etwas mehr Schwung.

Rank Math SEO
Auch Rank Math SEO von Rank Math zur Optimierung von Websites für Suchmaschinen nimmt dir die Arbeit nicht komplett ab. Jedoch unterstützt es dich dabei, die Inhalte deiner Website so zu gestalten, dass Suchmaschinen auf deine Website und deren Inhalte aufmerksam werden und hilft somit, das Ranking zu verbessern.
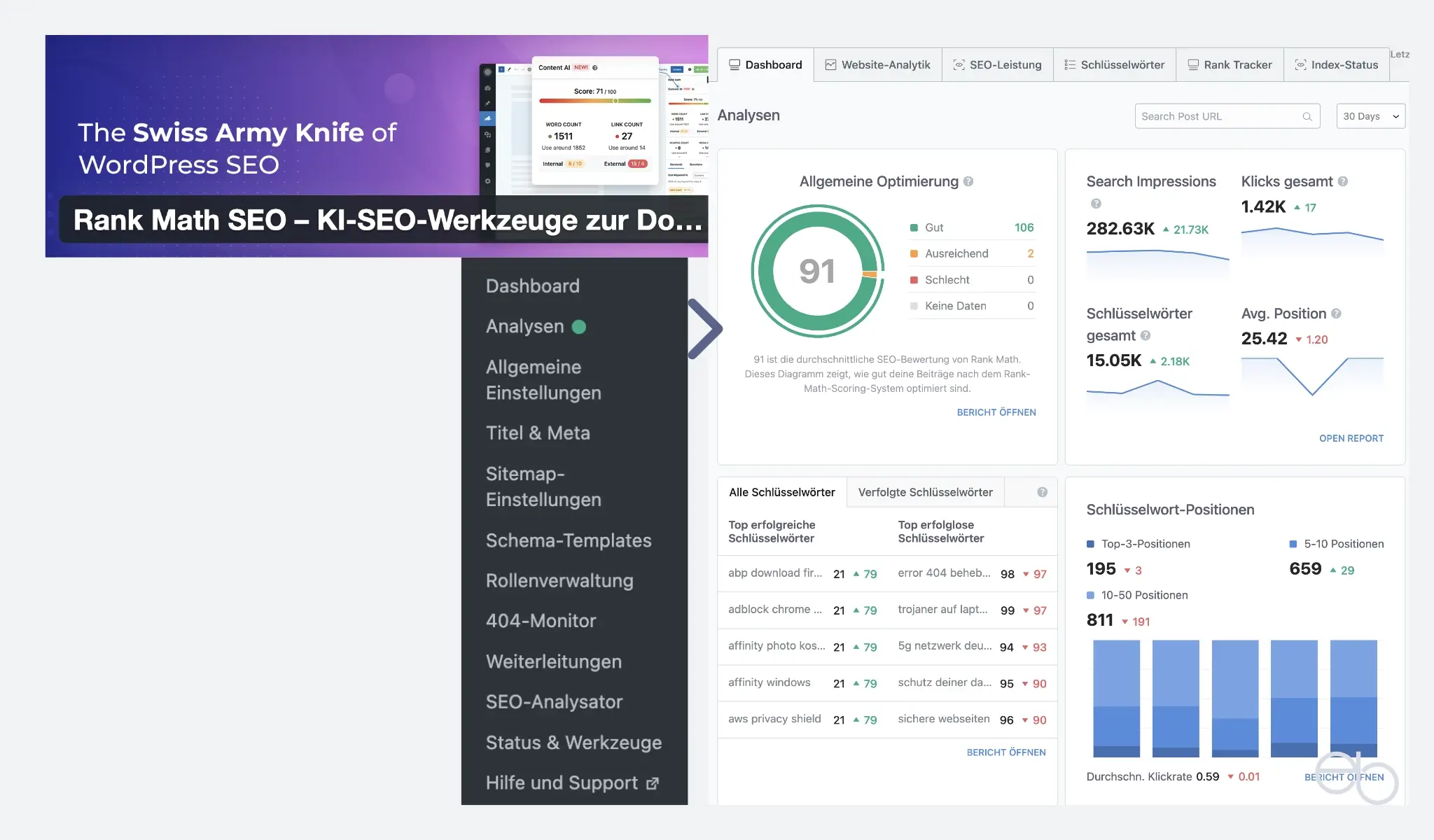
Nach der « Installation und Aktivierung des WP Plug-ins führt dich ein Assistent Schritt für Schritt durch die ersten Grundeinstellungen. Anschließend findest du in der linken Seitenleiste des WordPress Dashboards einen eigenen Menüpunkt Rank Math. Wenn du mit dem Cursor darüber fährst, öffnet sich ein Untermenü mit folgenden Punkten:
- Dashboard: Auswählen der gewünschten Module, Einrichtungsassistent, …
- Analysen: Ergebnisse für Schlüsselwörter, Seiten und Beiträge, …
- Allgemeine Einstellungen
- Titel und Meta: Zusätzliche Einstellungen
- Sitemap-Einstellungen
- Schema-Templates
- Rollenverwaltung: Wer erhält Zugriff auf welche Optionen
- 404 Monitor: Zeichnet alle Seiten auf, die nicht erreicht werden können
- Weiterleitung: Erstellung von Weiterleitungen zur Vermeidung von 404 Fehlermeldungen
- SEO Analyse: Zeigt Website-übergreifende Mängel auf
- Status und Werkzeuge
- Hilfe und Support
Am besten gehst du alle Punkte und Einstellungen der Reihe nach durch und passt sie an deine Bedürfnisse an. Eine ausführliche Beschreibung der einzelnen Option würde den Rahmen dieses Beitrags sprengen.
Zwar gibt es weitere, ähnliche WP Plug-ins wie das oft verwendete Yoast SEO. Das noch recht junge Rank Math steht ihm jedoch in nichts nach. Im Gegenteil, es ist meiner Meinung nach wesentlich benutzerfreundlicher und von Haus aus DSGVO-konform. Außerdem kannst du es mit der Google Search Console verknüpfen. Von der Nutzung und Integration von Google Analytics ist aus Gründen des Datenschutzes jedoch dringend abzuraten.

WP-Sweep
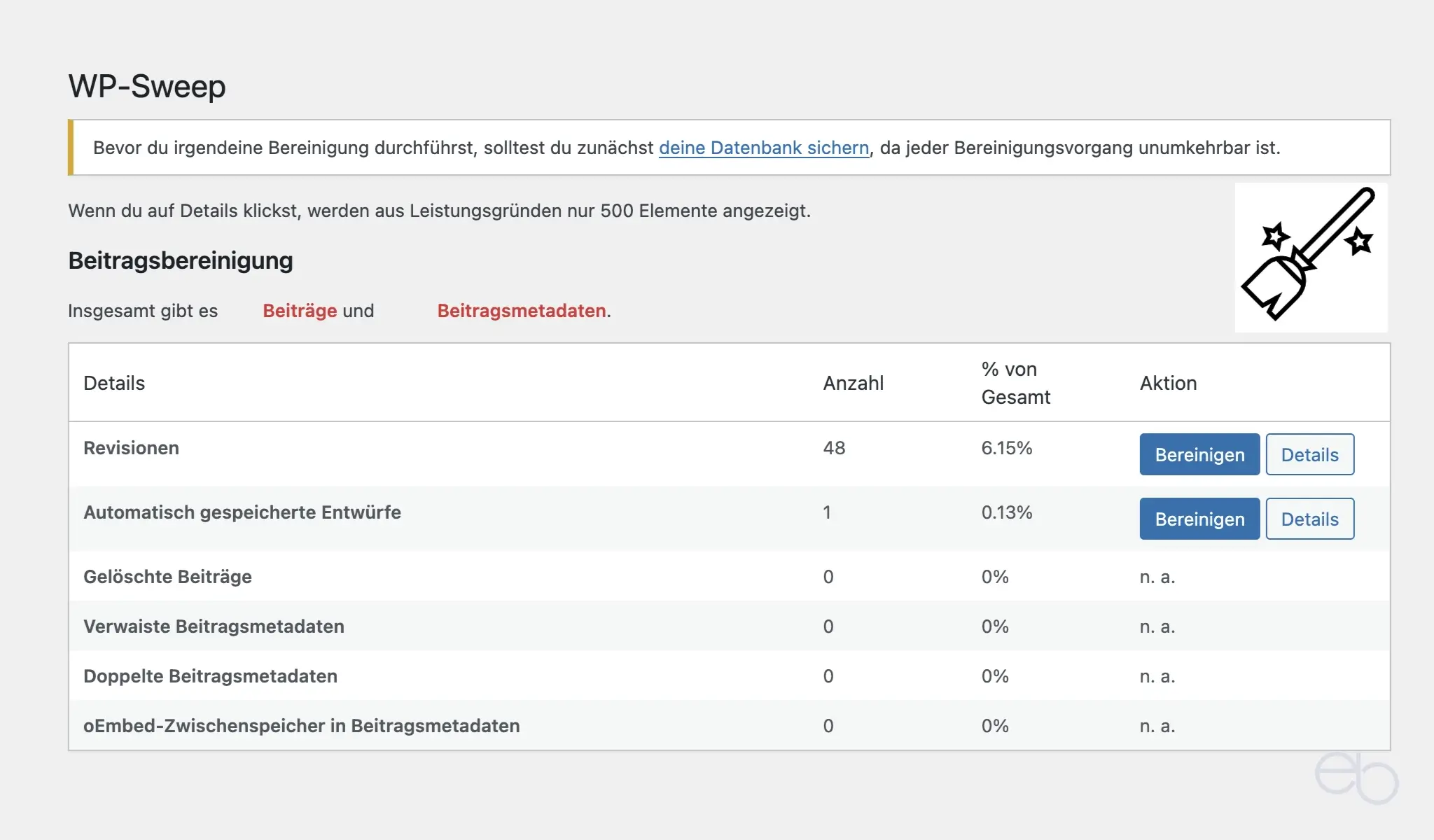
Eines der WP Plug-ins, die ebenfalls ohne Voreinstellungen auskommen, ist WP-Sweep von Lester ‚GaMerZ‘ Chan. Nachdem du es « installiert und aktiviert hast, kannst du über die linke Seitenleiste deines WordPress Dashboards unter Werkzeuge auf WP-Sweep zugreifen. Dieses WordPress Plug-ins ermöglich es, den Umfang deiner Datenbank klein zu halten, indem du sie je nach Aktivität regelmäßig von überflüssigem Ballast befreist. WP Sweep ist sehr übersichtlich aufgebaut und in folgende Abschnitte unterteilt:
- Beitragsbereinigung: Revisionen, Automatische Entwürfe, Gelöschte Beiträge, Verwaiste oder doppelte Beitragsmetadaten, oEmbed-Zwischenspeicher in Beitragsmetadaten
- Kommentarbereinigung: Nicht genehmigte, gelöschte oder Spam-Kommentare, Verwaiste oder doppelte Kommentarmetadaten
- Benutzerbereinigung: Verwaiste oder doppelte Benutzermetadaten
- Begriffsbereinigung: Verwaiste oder doppelte Begriffsmetadaten, Verwaiste Begriffsbezugsdaten, Ungenutzte Begriffe
- Optionsbereinigung: Transiente, von WordPress immer wieder neu angelegte Basis-Cache-Optionen
- Datenbankbereinigung: Tabellen optimieren
Für jeden Bereich sind die Anzahl und der Prozent-Anteil vom Gesamtvolumen angegeben. Außerdem kannst du dir jeweils die Details ansehen und natürlich die Daten bereinigen. Darüber hinaus hast du am Ende der Listen die Möglichkeit, alle Daten auf ein Mal zu bereinigen, was aber normalerweise nicht oder nur sehr selten notwendig sein wird.
Generell wird empfohlen, vor der Bereinigung die Datenbank zu sichern beziehungsweise ein Backup zu erstellen. Falls ein Problem auftritt, kannst du so dein oder ein serverseitiges Backup zurückgreifen. Während ich nach dem Löschen von Daten aus den Bereichen 1. bis 5. bisher keine negativen Auswirkungen feststellen konnte, ist vor einer Komplettbereinigung ein vorher angelegtes Backup durchaus sinnvoll.

› WP Sweep
Statistik
Das beliebteste und dementsprechend häufig verwendete Analyse-Programm ist Google Analytics. Doch obwohl Google inzwischen eine spezielle Version für die EU zur Verfügung stellt, ist auch diese nicht wirklich mit der DSGVO vereinbar. Zwar ist eine Verschlüsselung der IP-Adressen möglich, dennoch werden aber genügend Daten an Google übertragen, die es dem Unternehmen ermöglichen Profile der Besucher deiner Website anzulegen. Darüber hinaus benötigst du auch bei neuesten Version einige Programmierkenntnisse, um es wirklich DSGVO-konform zu betreiben, sowie in jedem Fall ein funktionierendes Cookie-Consent-Tool.
Eine Alternative, die in seinem Aufbau und Funktionsumfang Google Analytics in nichts nachsteht, ist › Matomo. Der Unterschied besteht darin, dass die Daten in einer eigenen Datenbank auf dem Server, auf dem auch deine Website gehostet ist, gespeichert werden. Somit gelangt nichts nach außen und es gibt, sofern du beispielsweise eine Verschlüsselung der IP-Adressen einstellst, keine Probleme mit dem Datenschutz.
Für mittlere und kleinere Websites sind diese mächtigen Analyse-Programme jedoch oft gar nicht notwendig. Wenn du die Performance und Aktivitäten im Auge behalten möchtest, kannst du deine Website auch bei der › Google Search Console anmelden. Dort erhältst du einen recht detaillierten Überblick über die Aktivitäten, ohne dass Google direkten Zugriff auf Daten der Besucher deiner Website hat.
Vor- und zugleich Nachteil ist, dass Google nur die Suche und die Klicks über seine eigene Suchmaschine analysiert und andere Suchmaschinen nicht berücksichtigt. Da Google jedoch nach wie vor die am meisten genutzte Suchmaschine ist, ändern die nicht berücksichtigen Suchen über andere Anbieter wenig am allgemeinen Trend.
Statify
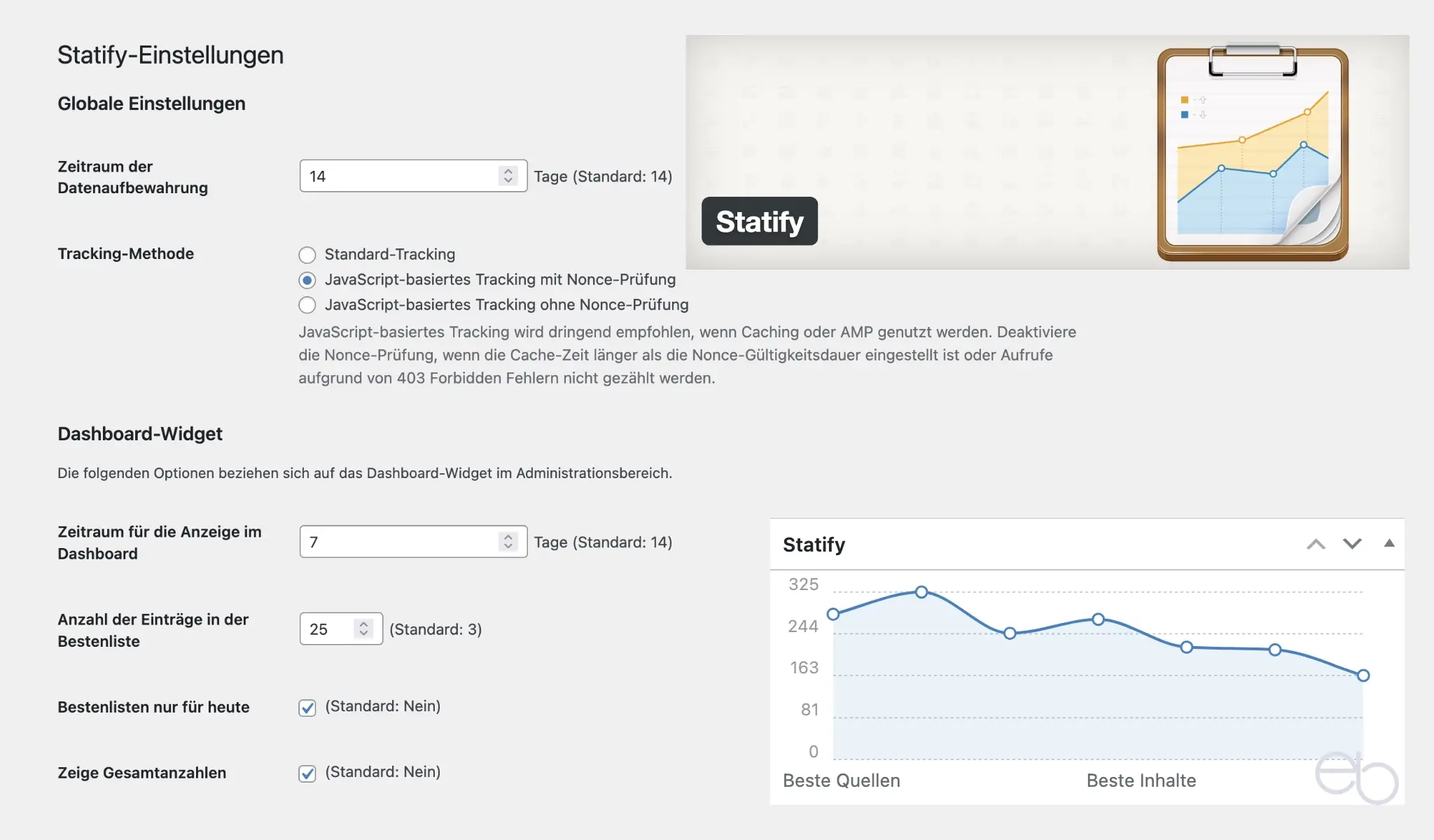
Für Betreiber einer Website, die lediglich einen Überblick haben möchten, welche Seiten und Beiträge wie häufig aufgerufen werden und die keine detaillierten Marketing-Analysen benötigen, wären Google Analytics oder Matomo überdimensioniert und eher verwirrend. Diesen genügt meistens eine kurze Übersicht über die Anzahl der Besucher innerhalb eines bestimmten Zeitraums sowie für welche Seiten und Beiträge sie sich interessieren. Genau diese Informationen bietet das Plugin Statify von pluginkollektiv. In einem Widget auf dem WordPress Dashboard zeigt es dir die besten
- Quellen – Referrer: Anzahl der Besucher, die deine Website über eine bestimmte Suchmaschine, einen bestimmten Browser oder ein anderes Portal aufgerufen haben;
- Inhalte: Wie viele Besuche einzelne Seiten und Beiträge hatten.
Nach der « Installation und Aktivierung bestimmst du in den Einstellungen,
- den Zeitraum, über den die Daten aufbewahrt werden sollen sowie
- die Tracking-Methode.
Außerdem legst du fest, wie viele Tage und Einträge im Widget erscheinen und ob die Gesamtzahl angezeigt werden soll. Zuletzt kannst du noch das Tracking, zum Beispiel für angemeldete Benutzer, ausschließen, was sinnvoll ist. Das Plug-in ist kostenlos und DSGVO-konform, da es keine personenbezogenen Daten sammelt und speichert.

Funktionserweiterungen
Inzwischen bringt der Gutenberg Editor im Vergleich zu den Anfangstagen schon eine ganze Reihe von Möglichkeiten zu Gestaltung mit. Mit jedem WordPress-Update werden bestehende Optionen weiter ausgebaut und es kommen neue dazu. Dennoch gibt es vielleicht noch das Eine oder Andere, dass du vermisst, wie Animationen oder individuellere Blockgestaltung. Hierfür gibt es ebenfalls WP Plug-ins, die klein sind, aber trotzdem ihren Zweck erfüllen.
Blocks Animation
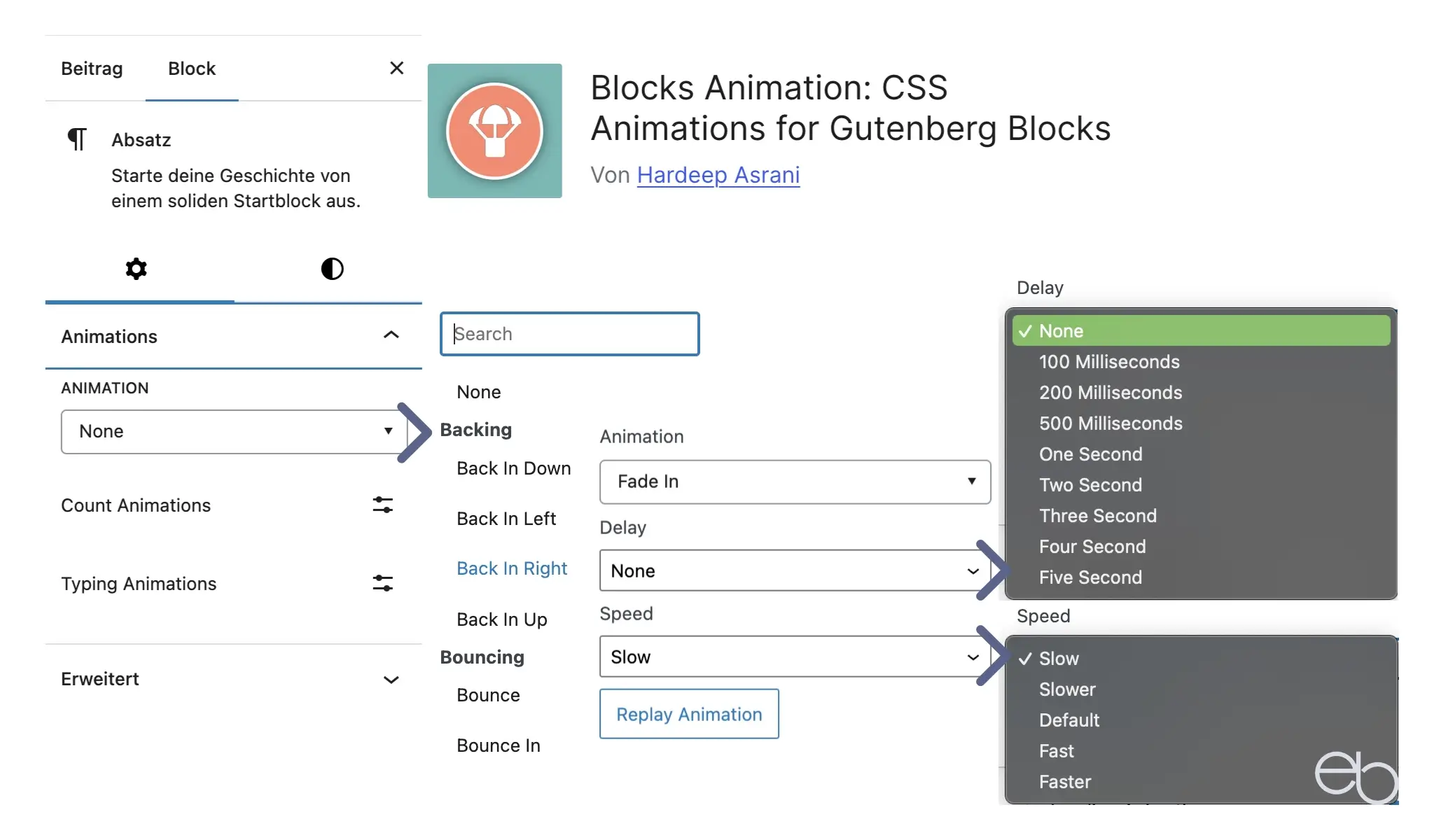
Mit Hilfe des WP Plug-ins Blocks Animation: CSS Animations for Gutenberg Blocks von ThemeIsle kannst du jeden Gutenberg Block animieren. Nach der « Installation und Aktivierung sind keine weiteren Einstellungen notwendig. Du öffnest einfach eine Seite oder einen Beitrag im Editor. Sobald du einen Block erstellst oder auf einen bereits vorhandenen klickst, findest du in der rechten Seitenleiste unter den Anpassungsoptionen für den Block einen neuen Menüpunkt – Animations.
Nachdem du dessen Untermenü aufgeklappt hast, bietet dir das Plug-in Loading – Lade-, Count – Zähl- und Typing – Tipp-Animations an. Die beiden letzten kannst du jedoch nur bei bestimmten Blockarten einsetzen. Am häufigsten dürftest du wohl die Lade-Animationen verwenden wollen. Ein Klick auf den Menüpunkt öffnet ein kleines Fenster, in dem du eine der folgenden Bewegungen auswählen kannst:
- Backing – zurückstoßen: Back In Down, Left, Right, Up [1]
- Bouncing – hüpfen: Bounce In; Bounce In Down, -Left, -Right, -Up
- Fading – einblenden: Fade In; Fade Down, -Left, -Right, jeweils auch Big – vergrößert; Up; Fade In Top Left, -Right, Fade In Bottom Left, -Right;
- Flipping – flippen: Flip; Flip In X, Y
- Rotating – rotieren: Rotate In; Rotate Down left, -Down Right; Rotate Up Left, -Up Right
- Sliding – gleiten: Slide In Down, -Left, -Right, -Up
- Zooming – vergrößern: Zoom In; Zoom In Down, -Left, -Right, -Up
- Rolling – rollen: Roll In
- Light Speed – hineinsausen: Light Speed In Right, -Left – von rechts oder links
- Shake – wackeln: X, Y; Head Shake – Kopfschütteln
- Swing – schwingen
- TaDa
- Wobble – wabbeln; Jello – schnell wackeln
- Heart Beat – Herzschlag
- Hinge – nach unten klappen
- Jack in The Box – hineinspringen
- Flash – aufblitzen; Pulse – pulsieren
- Rubber Band – Gummiband
[1] Down: nach unten; Up: nach oben; Left: links; Right: rechts.
Nachdem du dich für eine Animation entschieden hast, siehst du das Verhalten des Blocks direkt im Editor. Anschließend hast du die Möglichkeit unter Delay eine Verzögerung einzustellen, das heißt, um wie viele Millisekunden oder Sekunden die Animation verzögert werden soll. Unter Speed bestimmst du die die Geschwindigkeit, mit der die Animation ausgeführt wird: Slow – langsam, Slower – langsamer, Default – normal, Fast – schnell, Faster – schneller. Auch dieses Plug-in ist kostenlos.

GenerateBlocks
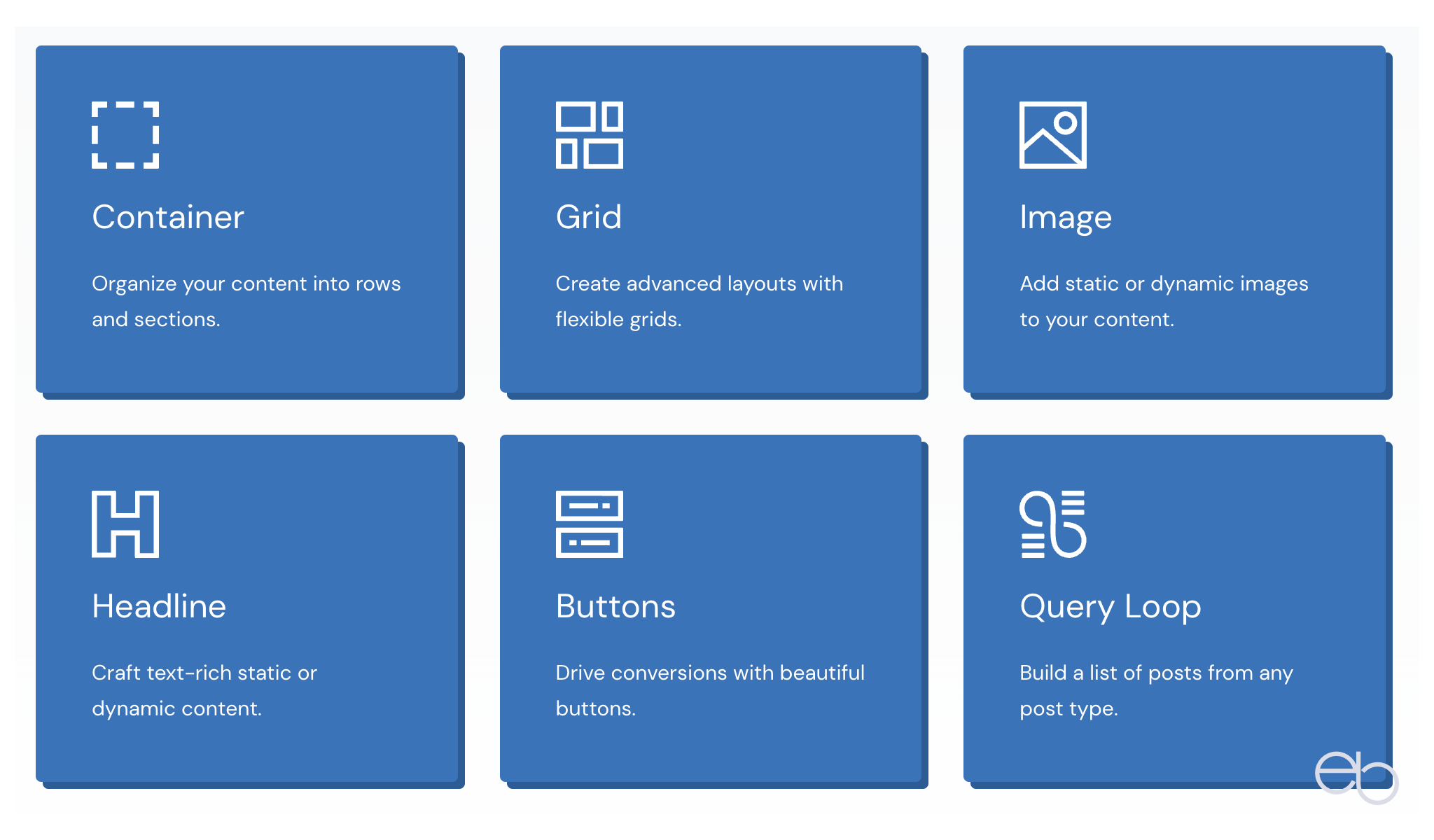
Falls du deine Blöcke nicht nur animieren möchtest, sondern dir die Gestaltungsoptionen der Gutenberg Blöcke nicht ausreichen, bietet sich die Installation des WP Plug-ins von GenerateBlocks von Tom Usborne an. Auf den ersten Blick wirkt es wie der kleine Bruder der Gutenberg Blöcke. Doch der Schein trügt gewaltig. Obwohl dir nur wenige Blockarten zur Verfügung stehen, kannst du damit so gut wie alle Design-Konzepte umsetzen.
Seine wahren Fähigkeiten zeigt das Plug-in im Editor bei den Gestaltungsoptionen, mit deren Hilfe du auch noch so kleine Details anpasst. Darüber hinaus kannst du die GenerateBlocks Blöcke auch problemlos mit den Gutenberg Blöcken kombinieren – siehe hierzu auch mein GenerateBlocks Tutorial | 9 geniale Blöcke für WordPress. Das Plugin gibt es in einer kostenlosen und einer kostenpflichtigen Pro-Version.

Kontaktformular
Zu den, im Hinblick auf den Datenschutz, kritischen Plug-ins gehören Formulare. Inzwischen hat WordPress eine ganze Reihe von Formular-Plug-ins im Angebot. Manche sind sehr minimalistisch und du hast so gut wie keine Anpassungsoptionen. Andere bringen unter anderem eine Vielzahl von Formularvorlagen mit. Die meisten sind jedoch nicht DSGVO-konform einsetzbar.
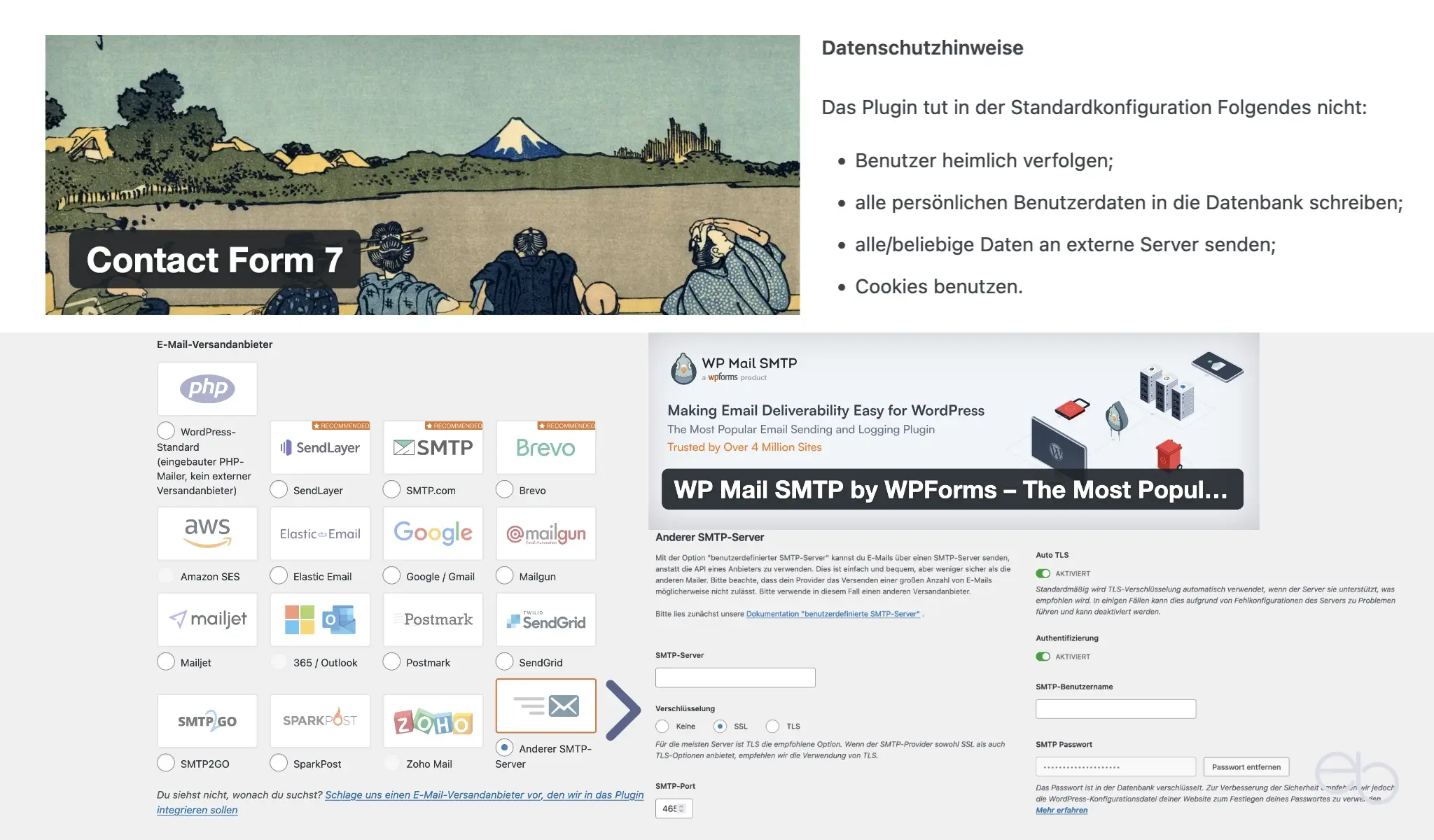
Schon lange auf dem Markt, aber immer noch regelmäßig aktualisiert, ist das Plug-in Contact Form 7 von Takayuki Miyoshi. Zwar bekommst du hierbei keine Vorlagen und hast anscheined keine Gestaltungsoptionen, letzteres ist aber auch nicht notwendig. Die optische Gestaltung der Formulare richtet sich nach deinem Theme beziehungsweise nach den Einstellungen, die du in dessen Customizer für Formulare vorgenommen hast. das wirklich Wichtige ist jedoch, dass Contact Form 7 mit den Anforderungen des EU-Daatenschutzes vereinbar ist. So
- gibt es kein heimliches Tracking von Nutzern,
- werden keine personenbezogenen Daten in einer Datenbank gespeichert
- und keine an externe Server gesendet sowie
- keine Cookies gesetzt.
Das gilt natürlich nur, wenn du keine problematischen Zusatzfunktion wie reCAPTCHA von Google verwendest und keine Verknüpfung mit Mailing-Diensten, insbesondere aus Ländern außerhalb der EU, hinzufügst. Ebenso verhält es sich mit Anti-Spam Plug-ins, wie das von WordPress voristalliert Aksimet. Dieses unbedingt löschen und stattdessen entweder › Honeypot for Contact Form 7 oder « WP Armour verwenden.
Contact Form 7
Nach der « Installation und Aktivierung findest du die Formulare als eigenen Menüpunkt in der Seitenleiste des WordPress Dashboards. Um ein neues zu erstellen, klickst du entweder auf den Unterpunkt Kontaktformulare mit der Liste aller bereits erstellten oder direkt auf Formular erstellen. In der Lsise ist bereits ein Musterformular vorhanden. Dieses würde ich aber nicht verändern, sondern als eine Art Backup oder Orientierungshilfe behalten und mit einem komplett neuen beginnen. Zur Einrichtung des Formulars stehen dir folgende Optionen zur Verfügung:
- Text – zum Beispiel für die Eingabe des Namens, Unternehmens oder ähnliches
- E-Mail – Adresse
- URL
- Telefonnummer
- Zahl
- Datum
- Texteingabefeld
- Drop down Menü – ausklappbares Menü
- Kontroll-Kästchen – ermöglichen das Abhaken keiner, einer oder mehrerer Option
- Radio Buttons – zum Auswählen nur einer der angegebenen Optionen
- Zustimmung – Hinweis auf deine Datenschutzerklärung
- Quiz
- Datei und
- Senden.
Die gewünschten Felder fügst du mittels eines Klicks auf den entsprechenden Button am Kopf des Eingebefeldes hinzu. Anschließend siehst du den HTML-Code, in dem du die reinen Textteile wie beispielsweise Ihr Name durch Dein Name überschreiben kannst. An den Bezeichnungen innerhalb der eckigen Klammern änderst du jedoch nichts!
Beim Einfügen der jeweiligen Abfrage-Elemente hast du auch die Möglichkeit, diese als Pflichtangabe oder nur optional zu kennzeichnen. Denke daran, dass in der EU die Pflicht zur Datenminimierung besteht. Pflichtfelder dürfen folglich nur die sein, die zwingend für eine Kommunikation notwendig sind. Für die Anforderung eines Newsletters würde dementsprechend die Angabe einer E-Mail-Adresse ausreichen. Name, Geburtsdatum oder Ähnliches dürfen nur freiwillige Angaben sein.
Sobald du deinen Formuarentwurf gespeichert hast, wechselst du im Menü über dem Formular zu Mail. Dort passt du alle Einträge an deine Bedürfnisse an, in dem du in der ersten Zeile in den eckigen Klammern natürlich deine E-Mail Adresse einsetzt und so weiter. Auch beim Nachrichtentext unten korrigierst du gegebenenfalls die Angaben und speicherst alles. Anschließend könntest du noch eine zweite E-Mail als Antwort-E-Mail erstellen. Ob du bezüglich der E-Mail-Adresse eine Fehlermeldung erhältst, hängt von den Sicherheitseinstellungen deines Mail-Servers ab. Bei manchen erscheint eine Sicherheitswarnung.
Zuletzt kannst du noch unter Nachrichten noch deren Wortlaut anpassen, zum Beispiel du anstelle von Sie. Unter zusätzliche Einstellungen brauchst du nichts einzutragen. Wenn du alle deine Eingaben jeweils gespeichert hast, kopierst du den Shortcode, den du über deinem Formular angezeigt bekommst. Diesen setzt du dann auf der Seite oder in dem Beitrag ein, wo das Formular angezeigt werden soll.

Mail SMTP
Damit deine, von einem Kontaktformular gesendeten E-Mails, auch zuverlässig ankommen, empfiehlt es sich dringend, die zusätzliche « Installation und Aktivierung eines SMTP-Plug-ins. Das SMTP-Protokoll erhöht die Zustellbarkeit indem es den E-Mails eine Echtheitsbestätigung hinzufügt. Falls dieses fehlt, landen die E-Mails unter Umständen beim Empfänger im Spam-Ordner oder erreichen ihn gar nicht erst, da der WordPress Mail-Server immer noch nicht zeitgemäß konfiguriert ist.
Zwei WP Plug-ins, die dieses Problem zuverlässig lösen, sind WP Mail SMTP von wpforms – siehe Abbildung oben, Formulare – sowie SMTP Mailer von Noor Alam. Beide sind mit Contact Form 7 kompatibel. WP Mail SMTP ist schon lange etabliert und bewährt, aber es dauert manchmal einige Zeit, bis es an neue WordPress-Versionen angepasst wird. Für die Einrichtung kannst du einerseits den Setup-Wizzard nutzen, der dich durch alle Einstellungen führt. Andererseits kannst du die Einstellungen auch direkt im WordPress Menü auf deinem Dashboard aufrufen. Folgende Angaben sind bei WP Mail SMTP erforderlich:
- E-Mail Adresse des Absenders – deine E-Mail Adresse, die du auch für das Formular verwendest
- E-Mail Adresse des Absenders im Von-Feld erzwingen – kannst du aktivieren, musst es aber nicht
- Name des Absenders – Dein Name oder der deines Unternehmens
- E-Mail Adresse des Absenders im Von-Feld erzwingen – kannst du aktivieren, musst es aber nicht
- Return Path aktivieren, um Unzustellbarkeitsberichte oder Rückläufer-E- Mails erhalten zu können
- Deinen Versandanbieter auswählen – in den meisten Fällen wird dies Anderer SMTP-Server sein.
Die folgenden Angaben beziehen sich auf deinen E-Mail Dienst, nachdem du auf Anderer SMTP-Server geklickt hast:
- SMTP-Server: xxx.xxx.xx [2]
- Verschlüsselung: Keine – nicht ratsam, SSL oder TLS [2]
- SMTP-Port [2]
- Auto TLS aktivieren – wird empfohlen
- Authentifizierung aktivieren
- SMTP-Benutzername: Die E-Mail-Adresse, mit der bei bei deinem Dienst angemeldet bist
- Passwort: das zu dieser E-Mail Adresse gehörige Passwort
[2] Die entsprechenden Daten findest du auf der Website deines E-Mail Anbieters.

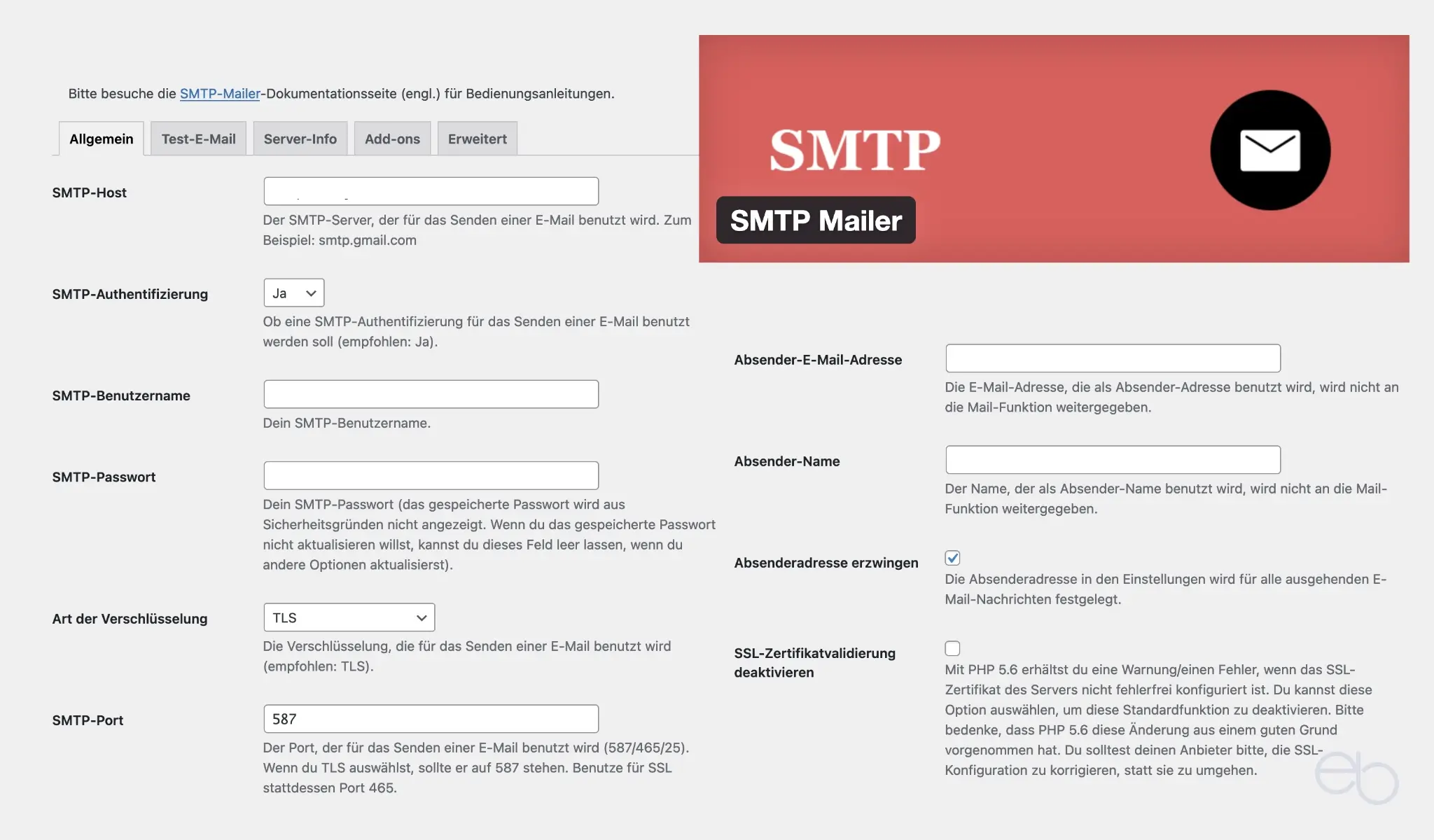
Smtp Mailer
Die für die Einrichtung erforderlichen Angaben sind dieselben wie die oben genannten. Lediglich die Reihenfolge unterscheidet sich von der bei WP Mail SMTP. Darüber hinaus kannst du beim SMTP Mailer direkt eine Test-E-Mail an eine deiner E-Mail Adressen – nicht die, die du als Absender eingetragen hast – versenden. Bei WP Mail SMTP musst du zum Testen dein Formular ausfüllen und an eine deiner anderen E-Mail Adressen selbst senden. Allerdings bringt dieses Plug-in ein Widget für dein WP Dashboard mit, auf dem angezeigt wird, wie viele E-Mails erfolgreich oder nicht gesendet wurden und ob es eine Warnmeldung gibt.
Solltest du eine Warnmeldung von WordPress erhalten oder beim Testen feststellen, dass etwas nicht funktioniert, überprüfe zunächst deine Eingaben in den Einstellungen. Wenn dort alles korrekt ist, kann es sich um ein Problem bei der Konfiguration deines Hosting- oder deines E-Mail Servers handeln. Probiere es mit dem jeweils anderen Plug-in und wenn bei beiden diese Sicherheitswarnung erscheint, hast du drei Optionen.
- Du kontaktierst diesbezüglich deinen Hoster und E-Mail Dienst, was leider in der Regel wenig nützt,
- wechselst den Hosting-Anbieter oder verwendest einen anderen E-Mail Dienst oder
- lebst damit, dass der Versand deiner E-Mails eben nicht den aktuellen Sicherheitstandards entspricht.
Letzteres wäre zwar die einfachste, aber auch die schlechteste Variante.

WP Plug-ins – Zusammenfassung
Kaum eine mit WordPress erstellte Website kommt ganz ohne WP Plug-ins aus. Die Auswahl ist riesig und verleitet unter Umständen dazu, für alle Eventualitäten ein Plug-in zu installieren. Doch einerseits bietet der Gutenberg Editor inzwischen schon viele Funktionen an, die du früher nur mit einem Plug-in realisieren konntest. Andererseits vertragen sich auch nicht alle WP Plug-ins miteinander. So kann es zu Funktionsproblemen und Beeinträchtigungen bei der Darstellung der Website kommen. Schlimmstenfalls stürzt deine Website ab oder du kannst dich nicht mehr bei WordPress einloggen.
Darüber hinaus bringt jedes der WP Plug-ins eigenen Code mit, was sich in der Summe negativ auf die Ladezeit auswirkt, selbst dann, wenn ein Plug-in nicht aktiviert ist. Auch das Entfernen ist nicht immer unproblematisch. Da sich einige WP Plug-ins sehr tief im System verankern, können auch nach dem Löschen Reste in der Datenbank zurückbleiben. Diese sind oft nur schwer zu finden, zu entfernen und behindern möglicherweise später die Installation und Funktion eines anderen, ähnlichen WP Plug-ins.
Wähle WP Plug-ins deshalb mit Bedacht aus und verwende eher kleine Spezialisten als große Rund-um-Sorglos-Pakete, bei denen du die meisten Funktionen gar nicht nutzen willst oder aus Datenschutzgründen nicht einsetzen solltest.
Bei allen in diesem Beitrag vorgestellten WP Plug-ins handelt es sich solche, die eine bestimmte Funktion hinzufügen. Sie bringen keinen unnötigen Ballast mit, die Einstellungen sind, vielleicht abgesehen von Rank Math, überschaubar und sie erledigen genau die Aufgabe, die von ihnen erwartet wird. Bisher konnte ich bei deren Einsatz auf unterschiedlichen Websites noch keine unerwünschten Effekte oder Komplikationen feststellen.
Mit Ausnahme von Disable Comments, Blocks Animation, GenerateBlocks sowie eventuell Contact Form 7 plus Mail SMTP, die vielleicht nicht auf jeder Website notwendig sind, gehören die hier beschriebenen WP Plug-ins meiner Meinung nach zur Grundausstattung jeder Website. Welche du darüber hinaus installierst, hängt natürlich maßgeblich von der Art und dem Design deiner Website ab.
© eb und die jeweiligen Plug-in Entwickler | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

