Nachdem du eine neue Website online gestellt hast, werden zunächst nur die Menschen diese besuchen, die den Titel deiner Website kennen. Da du mit deinem Internetauftritt jedoch vor allem neue Besucher und Kunden erreichen willst, musst du dafür sorgen, dass deine Website auch ohne Kenntnis des Namens oder eines Links gefunden werden kann.

Wie wichtig ist das Ranking?
Wer sich für ein Thema oder eine Dienstleistung aus deinem Bereich oder ein Unternehmen aus deiner Branche interessiert, wird einen oder mehrere entsprechende Suchbegriffe in die Suchleiste eines Browsers eingeben. Anschließend erscheint eine Liste der Websites und Beiträge, die zu dem eingegeben Begriff passen könnten. Je nach Anzahl der Beiträge, deren Inhalte dem Gesuchten entsprechen könnten, kann die Liste mehrere Seiten lang sein.
Theoretisch wäre das kein Problem, wenn da nicht die Bequemlichkeit oder Ungeduld der Suchenden wäre. Denn nur ca. 25 Prozent aller Nutzer sehen sich nicht nur die erste, sondern auch die zweite oder gar eine der darauffolgenden Seiten mit Suchergebnissen an, obwohl auf der zweiten oder dritten Seite vielleicht ein wesentlich besser passendes Ergebnis zu finden wäre.
Auswirkung des Rankings
Um zu verdeutlichen, welchen Einfluss das Ranking auf den Besucherverkehr einer Website hat, noch ein paar Zahlen. Ausgehend von einer rein organischen Suche, das heißt, keine Links von anderen Websites, sieht die › Klickwahrscheinlichkeit bezogen auf den 1. bis 10. Listenplatz wie folgt aus:
- 34,20 Prozent
- 17,10 Prozent
- 11,40 Prozent
- 8,10 Prozent
- 7,40 Prozent
- 5,10 Prozent
- 4,10 Prozent
- 3,30 Prozent
- 2,90 Prozent
- 2,60 Prozent
Zwar variieren die Werte abhängig vom genutzten Gerät – Mobil oder Desktop – und der Art der Darstellung des Links, zum Beispiel mit Sitelinks, als Featured Snippet, etc., geben aber zumindest einen Anhaltspunkt.
Unter Ranking ist also der Rang zu verstehen, den deine Website gegenüber anderen einnimmt. Je weiter oben deine Website auf der Liste der Suchergebnisse erscheint, desto höher die Wahrscheinlichkeit, dass sie besucht wird. Doch wer bestimmt überhaupt, welchen Rang deine Website einnimmt?
Suchmaschinen und Ranking
Bei › über 1.98 Milliarden Websites im Internet im Januar 2024 ist klar, dass nicht jede unter den ersten Suchergebnissen angezeigt wird, genauso wenig wie im Bus jeder neben dem Fahrer sitzen kann. Infolgedessen müssen die infrage kommenden Suchergebnisse irgendwie sortiert werden, wobei die Qualität des Inhalts zwar wichtig, aber nur ein Kriterium von vielen ist.
Kurz gesagt sind die Suchmaschinen für das Ranking verantwortlich. Zunächst wären da die › meistgenutzten Suchmaschinen zu nennen, deren prozentuale Marktanteile weltweit sich auf den Stand November 2024 beziehen:
- Google (USA, seit 1997): 88,17 Prozent
- Bing von Microsoft (USA, seit 2009): 6,01 Prozent
- DuckDuckGo (USA; seit 2008): 1,17 Prozent (weniger Werbung, die Suche wird nicht personalisiert)
- Yahoo! (USA, seit 1995): ca. 1 Prozent; verwendet heute die Suchergebnisse von Bing
Außerdem sind noch weitere allgemeine Suchmaschinen erwähnenswert, die sich durch weniger Werbeeinblendungen sowie verbesserten Datenschutz von den oben genannten unterscheiden. Inzwischen ebenfalls relativ bekannt sind:
- Qwant (Frankreich, seit 2013); › keine gezielten Werbeanzeigen und personalisierten Suchergebnisse, jedoch eine Partnerschaft mit Microsoft
- Ecosia (Deutschland, seit 2009); CO2-neutral, achtet die Privatsphäre, pflanzt Bäume, Suchergebnisse von Bing
- Startpage (Niederlande, seit 2006); kein Tracking und Protokollieren der Nutzer, Suchergebnisse von Google
- Swisscows (Schweiz, seit 2014); vollständig verschlüsselte Suche und keine Datenspeicherung
Darüber hinaus gibt es auch Suchmaschinen aus Russland oder China, die aber in Deutschland mit Ausnahme von Yandex mit 2,23 Prozent Marktanteil kaum genutzt werden. Abschließend wären da noch besondere Suchmaschinen wie Ask, Facebook, Meta-, Peer-to-Peer- oder Tor sowie solche speziell für Kinder zu nennen. Diese spielen jedoch für das Ranking im Sinne dieses Beitrags nur eine untergeordnete Rolle.
Indexierung von Websites und deren Inhalten
Voraussetzung für die Auffindbarkeit deiner Website ist die Indexierung. Du musst sozusagen den Bots der Suchmaschinen erlauben, deine Website und deren Inhalte besuchen zu dürfen. Sobald du diese Erlaubnis erteilt hast, kann deine Website in den Index der Suchmaschinen aufgenommen werden.
INDEX:
In diesem Zusammenhang ist der Index ein dynamisches Verzeichnis aller, zum Beispiel vom Googlebot, gefundenen Inhalte des Internets. Dieses Verzeichnis ist jedoch nicht einfach alphabetisch geordnet, sondern es werden Faktoren darüber gelegt, die in ihrer Gesamtheit das Ranking bestimmen. Außerdem ändert sich die Reihenfolge der Suchergebnisse immer wieder.
Um einen Index überhaupt erstellen zu können, müssen die Suchmaschinen das Netz regelmäßig scannen. Da es für einen Menschen unmöglich ist, diese Masse an Websites, Beiträgen und Bildern ständig im Auge zu behalten, gibt es hierfür spezielle Programme – die Webcrawler, auch Searchbots oder Spiders genannt.
„Bei Webcrawlern handelt es sich um Computerprogramme, die das Internet gezielt und automatisch nach bestimmten Informationen absuchen. Sie durchforsten alle Informationen und sammeln dabei verschiedene Arten von Daten. Diese Daten können sie im Anschluss speichern, sortieren und auswerten. Die wohl bekannteste Funktion von Crawlern ist die Indexierung von Websites für Suchmaschinen.“
Quelle: › HUBSPOT
Jedoch beschäftigt nicht jede der oben genannten Suchmaschinen eigene Bots. Mit Ausnahme von DuckDuckGo mit dem DuckDuckGo-Bot nutzen die meisten die Dienste der Google- oder Bingbots. Diese besuchen die Websites nicht nur ein Mal, sondern kontrollieren auch in regelmäßigen Abständen, ob sich etwas verändert hat.
Google Algorithmus
Da Google aufgrund seiner Verbreitung die wichtigste Suchmaschine ist, beziehen sich alle folgenden Erläuterungen auf das Ranking bei Google. Insgesamt berücksichtigt der Algorithmus, der das Ranking bestimmt, etwa 200 Faktoren.
Einerseits verrät Google unter anderem aus Gründen des Schutzes vor Manipulationen die meisten Ranking Faktoren nicht. Andererseits unterliegen die Kriterien, die das Ranking bestimmen, auch einem stetigen Wandel. So ändert Google die Gewichtung von Jahr zu Jahr. Manche Faktoren fallen weg oder neue kommen dazu. Die letzte größere Veränderung war die Bewertung der Barrierefreiheit und stärkere Gewichtung der Anpassung von Websites an die Nutzung auf mobilen Geräten. Bisher hat Google diesbezüglich AMP – Accelerated Mobile Pages – bevorzugt behandelt. Im Mai 2021 gab Google jedoch bekannt, dass dies in Zukunft nicht mehr der Fall sein wird, sondern andere Methoden wie Responsive Design zum Erreichen der Mobilfreundlichkeit gleichwertig behandelt werden.
Schwerpunkte beim Ranking
Ausgehend von den bekannten Ranking Faktoren, können grob vier Bereiche unterschieden werden:
- Rein technische Kriterien, auf die der Inhaber der Website nur begrenzt einwirken kann;
- externe Faktoren, die ebenfalls nur eingeschränkt steuerbar sind;
- gestalterische Kriterien, die bei der Erstellung der Website berücksichtigt werden sollten sowie
- inhaltliche Kriterien, auf die sowohl der Webdesigner oder Web-Entwickler als auch der Betreiber und Redakteure maßgeblich Einfluss nehmen können.
Unabhängig von der Beeinflussbarkeit durch den Website-Betreiber spielen aktuell zehn Faktoren für das Ranking bei Google wohl die größte Rolle:
- Mobile First
- Suchintension
- Sprach-Suche
- Snippet-Optimierung
- Strukturierte Daten
- Benutzererlebnis und Barrierefreiheit
- Ladegeschwindigkeit
- Seitenstruktur
- interne Verlinkungen
- Back-Links
Im Folgenden ordne ich diese einem der vier, in der ersten Liste genannten Bereich zu und erläutere sie zusammen mit weiteren, das Ranking beeinflussenden Kriterien näher. Dabei sagt die Auswahl und Reihenfolge nichts über die Gewichtung durch Google aus.
Technische Kriterien
Unter den technischen Kriterien fasse ich die Faktoren zusammen, die sich hauptsächlich auf das Hosting und auf den Server beziehen. Dazu gehören unter anderem:
- Server-Leistung
- Ausfallsicherheit
- Server-Standort
- Verschlüsselung: SSL
- Alter der Domain
- Aktualität beziehungseise Alter der Website
Um möglichst gute Werte bei den serverseitigen Faktoren zu erreichen, solltest du dich von vornherein für ein möglichst sicheres und zuverlässiges Hosting entscheiden. Der Preis sollte nicht das wichtigste Kriterium sein. Denn was nützt es, Kosten zu sparen, wenn das Ranking deiner Website unter damit verbundenen Einschränkungen leidet, sie nicht gefunden wird und du somit weniger potentielle Interessenten erreichst. Außerdem ist eine SSL Verschlüsselung der Website inzwischen eigentlich selbstverständlich.
Da es in der Natur der Sache liegt, dass deine Domain zum Zeitpunkt der ersten Veröffentlichung deiner Website neu ist, kannst du bezogen auf das Domain-Alter das Ranking nicht aktiv beeinflussen. Sofern es sich um eine gute First-Level-Domain plus Second-Level-Domain handelt, zeigt sich der erste Erfolg beim Ranking frühestens nach einem Jahr, meistens aber auch erst nach drei oder noch mehr Jahren. Subdomains haben es meistens schwerer. Hingegen kann eine regelmäßige Aktualisierung der Inhalte das Ranking fördern.
Faktor Hosting
Falls du im Nachhinein feststellst, dass das Hosting deiner Website das Ranking negativ beeinflusst, wende dich an deinen Hosting-Anbieter. Sollte er nicht willens oder in der Lage sein, die Technik zu aktualisieren, wechsle zum nächstmöglichen Zeitpunkt den Anbieter. Nicht nur aus Gründen des Datenschutzes empfiehlt sich für deutsche Website-Betreiber und Unternehmen immer ein Hosting auf Servern mit Standort in Deutschland.
Externe Ranking Faktoren
Je gefragter das Angebot oder je größer das Interesses an dem jeweiligen Thema ist, desto schneller wird sich das Ranking verbessern. Darüber hinaus spielt auch die Anzahl der Websites mit ähnlichen Inhalten eine Rolle. Je mehr schon etablierte Websites deine Themen oder dein Angebot bereits abdecken, desto schwieriger wird der Aufstieg.
Von dir nur wenig oder indirekt beeinflussbar sind somit die Kriterien, die sich auf Aktionen der Nutzer beziehen. Einerseits sind dies die organische Klick-Rate sowie der Direktzugriff, andererseits die Anzahl der wiederkehrenden Besucher und die Absprungrate.
„Die Klickrate- (Click-Through-Rate, CTR) bezeichnet das Verhältnis zwischen der Anzahl der Einblendungen und der Klicks auf den Eintrag in den Google-Ergebnissen.“
Quelle: › CLICKWORKER
„Ein Direktzugriff (direkter Traffic) auf eine Website bedeutet, dass ein Besucher auf direktem Weg zu einer Website navigiert, ohne dass er auf einen Link auf einer anderen Website geklickt hat. Direkter Traffic kann von verschiedenen Quellen kommen:
1. Wenn ein Besucher Ihre URL kennt und sie direkt in die Adresszeile des Browsers eingibt
2. Wenn ein Besucher auf einen Link klickt, der in einer E-Mail enthalten ist (die URL wurde von einer dritten Person weitergeleitet)“
Quelle: › AT INTERNET
Da du die Suchenden nicht zwingen kannst, in den Suchergebnissen immer auf deine Website zu klicken, kannst du sowohl die Klick-Rate als auch die Anzahl der Direktzugriffe nur dadurch steigern, dass du versuchst, andere Ranking Faktoren so zu optimieren, dass dir dadurch der Aufstieg beim Ranking schneller gelingt.
Wiederkehrende Besucher und Absprungrate
Des Weiteren fallen in diese Kategorie auch noch die Anzahl der wiederkehrenden Besucher und die Absprungrate. Letztere zeigt an, wie viele Besucher deine Website bereits nach dem Aufrufen einer Seite wieder verlassen beziehungsweise auf wie viele andere Seiten innerhalb deiner Website sie anschließend noch klicken. Grundsätzlich gilt, je mehr weitere Seiten ein Besucher aufruft, desto besser. Anders gesagt, deutet eine hohe Absprungrate bei einer größeren Website darauf hin, dass deren Inhalt nicht wirklich das Interesse der Besucher geweckt hat.
Allerdings ist das relativ und hängt auch vom Umfang deiner Website ab. Während bei einer reinen Homepage ohne weitere Beiträge die Absprungrate natürlich mangels Inhalts nicht verringert werden kann, sollten Besucher bei einer Landing Page oder einem Blog schon länger auf der Website gehalten werden. Außerdem versteht es sich von selbst, dass eine Website, deren Informationen die Besucher nicht zufrieden stellen, auch nicht mit deren Wiederkehr rechnen kann. Hierbei hilft nur eine Verbesserung der Inhalte und des Angebots.
Nicht zuletzt zähle ich zu den externen Ranking Faktoren auch die Aktivitäten in sozialen Netzwerken. Es kann durchaus einen positiven Effekt für das Ranking haben, wenn du in einem oder mehreren sozialen Netzwerken vertreten bist. Das muss nicht nur eine Facebook-Seite, ein X- oder Instagram-Profil sein. Je nach Branche können auch Xing oder Linkedin durchaus nützlich sein.
Einerseits werden hierdurch mehr potentielle Kunden, die von selbst nicht nach deiner Website gesucht hätten, auf diese und dein Angebot aufmerksam und deine Marke wird bekannter. Andererseits tauchst du dadurch auch in den Suchergebnissen mehrfach auf, was wiederum die Chance, neue Leser und Kunden zu erreichen, steigert. Allerdings müssen auch hierbei die Besucher zunächst nach deinem Profil oder deiner Fan-Page suchen und somit schon mal von dir gehört haben. Zufalls-Follower sind eher selten.
Gestalterische Ranking Kriterien
Hierunter ist sowohl die Programmierung der Website als auch die Optik und Benutzerfreundlichkeit zu verstehen. Erstere sollte möglichst schlank sein. Dies ist häufig bei vorgefertigten Themes oder Baukasten-Systemen ohne nachträgliche Optimierung nicht der Fall. Sie bieten Funktionen für jede Eventualität an, von denen eine Website in den meisten Fällen nur einen kleinen Teil wirklich benötigt, deren Code aber trotzdem geladen wird.
Beispielsweise haben zwar Animationen einen gewissen Wow-Effekt und sind, solange es sich um einige wenige handelt, auch in Ordnung. Aber sie bieten keinen tatsächlichen Mehrwert oder Nutzen für deine Besucher und Kunden und lenken, wenn im Übermaß verwendet, sogar von deinem eigentlichen Angebot ab. Das gleiche gilt für Töne, Popups und zu viele Werbeanzeigen.
Faktor Progammierung
Der Code sollte nur die Elemente enthalten, die für deine Website auch tatsächlich notwendig sind. Denn jede unnötige Code-Zeile wirkt sich negativ auf die Ladegeschwindigkeit und so auch auf das Ranking aus. Darüber hinaus sollte die Programmierung so wenige Fehler wie möglich enthalten.
Hinsichtlich der Optik und Benutzerfreundlichkeit sowie Barrierefreiheit möchte ich an dieser Stelle zunächst nur einige Stichworte nennen:
- Klare Strukturierung der Seiten;
- Marke oder Markenname als Anker, der die gesamte Gestaltung bestimmt;
- konsequentes Farbschema – Corporate Design;
- deutlicher Kontrast zwischen Schrift- und Hintergrundfarbe;
- ausreichend große Schrift sowie Schaltflächen wie Buttons und Links, auch auf mobilen Geräten;
- übersichtliches, nicht überladenes Haupt-Menü, das von überall auf der Website erreichbar ist.
Inhaltliche Ranking Faktoren
Nicht nur die Gestaltung, sondern vor allem auch der Inhalt ist für ein besseres Ranking von Bedeutung. So solltest du bei der Suchmaschinenoptimierung – SEO – vor allem folgende Punkte beachten:
- Eindeutiges Schlüsselwort oder Keyphrase im Titel, mehrfach im Text, in der Einleitung und der Meta-Beschreibung sowie in mindestens einer weiteren Überschrift und im Alternativtext der Abbildungen jeder Seite und jedes Beitrags.
- Texte mit möglichst wenigen Rechtschreib- und Grammatikfehler, die nicht zu kurz und gut strukturiert sind, einen Mehrwert bieten, indem sie neue Informationen vermitteln und aktuell gehalten werden.
- Ausgehende Links zu relevanten Websites sowie interne Verlinkungen und möglichst keine leeren oder toten Links – 404 Fehlermeldung.
- Optimierte Bilder mit einem Alternativtext, das bedeutet, einer kurzen Beschreibung dessen, was auf dem Bild zu sehen ist, da nicht nur Bots, sondern auch Menschen mit einer Sehbehinderung, keine Abbildungen ansehen können. Sie sind auf die beschreibenden Texte angewiesen.
Details zu weiteren gestalterischen und inhaltlichen Ranking Faktoren sowie Tipps zur Umsetzung findest du in weiteren Beiträgen auf dieser Website.
Testwerkzeuge
Wie bereits oben erwähnt, wirst du mit einer neuen Website nicht so schnell einen Fortschritt beim Ranking in den Suchmaschinen feststellen können. So ist es durchaus sinnvoll, für deine Website eine der beschriebenen Testmöglichkeiten zu nutzen. Anhand der Testergebnisse kannst du dann einschätzen, ob und welche Voraussetzungen für ein gutes Ranking deine Website erfüllt und wo eventuell noch nachgebessert werden könnte.
Vor allem zum Erkennen schwerwiegender technischer oder grober SEO-Fehler sind diese Tests recht hilfreich. Dennoch solltest du nicht versuchen, um jeden Preis überall 100 Prozent zu erreichen. Einerseits gibt es Faktoren, wie zum Beispiel die Netzqualität, Server-Überlastung oder das verwendete Gerät, die zu einem schlechteren Ergebnis führen können. Diese kannst du jedoch nicht direkt beeinflussen. Andererseits liegen die Werte für Mobilgeräte normalerweise immer niedriger als die für Desktops.
Als Beispiel habe ich vier bekannte Websites getestet. Da es hier nicht darum geht, jemanden an den Pranger zu stellen, nenne ich nur die Branche und das Testergebnis von PageSpeed Insights mit einem Maximalwert von jeweils 100 für mobile Geräte und Desktops:
Nachrichtenmagazin: 26 und 81 – IT-Magazin: 33 und 76 – Blog: 15 und 50 – Webdesign-Agentur: 72 und 93.
Obwohl zumindest drei der Websites auch auf Desktops nur mittelmäßige Werte aufweisen, gleichen sie dieses mit der Qualität der Inhalte aus. Aufgrund dessen haben sie viele Besucher und nehmen trotz mäßiger Testergebnisse Spitzenplätze beim Ranking ein.
Ladezeit – Core Web Vitals
In unserer schnelllebigen Zeit sind auch die Nutzer des Internets ungeduldiger geworden. So verlassen 53 Prozent der Nutzer eine Website, wenn das Laden länger als 3 Sekunden dauert. 64 Prozent der Nutzer, die mit der Leistung einer Website unzufrieden sind, würden diese nicht noch einmal besuchen (Quelle: › Websiterating.com).
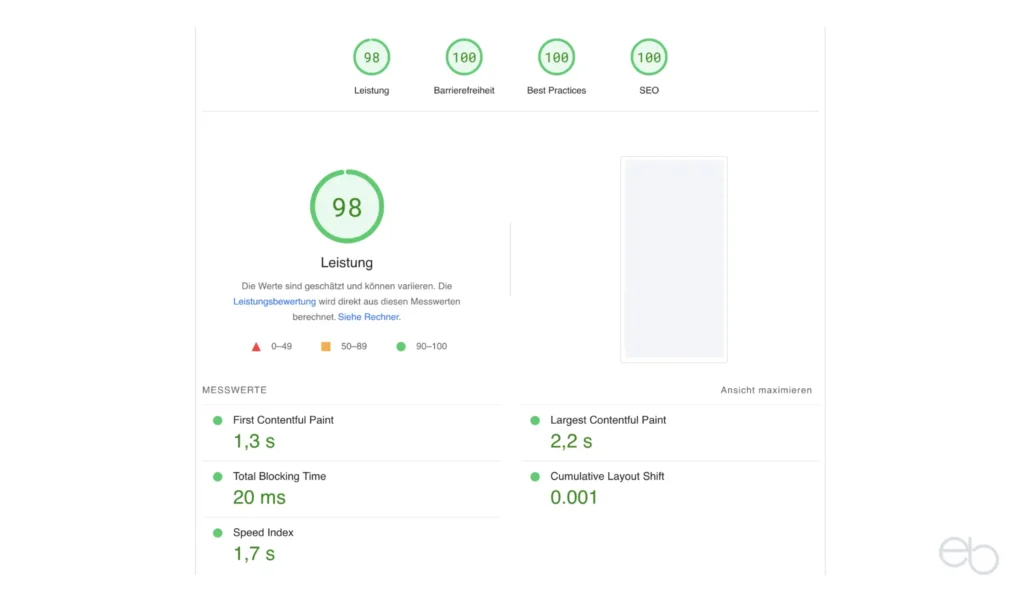
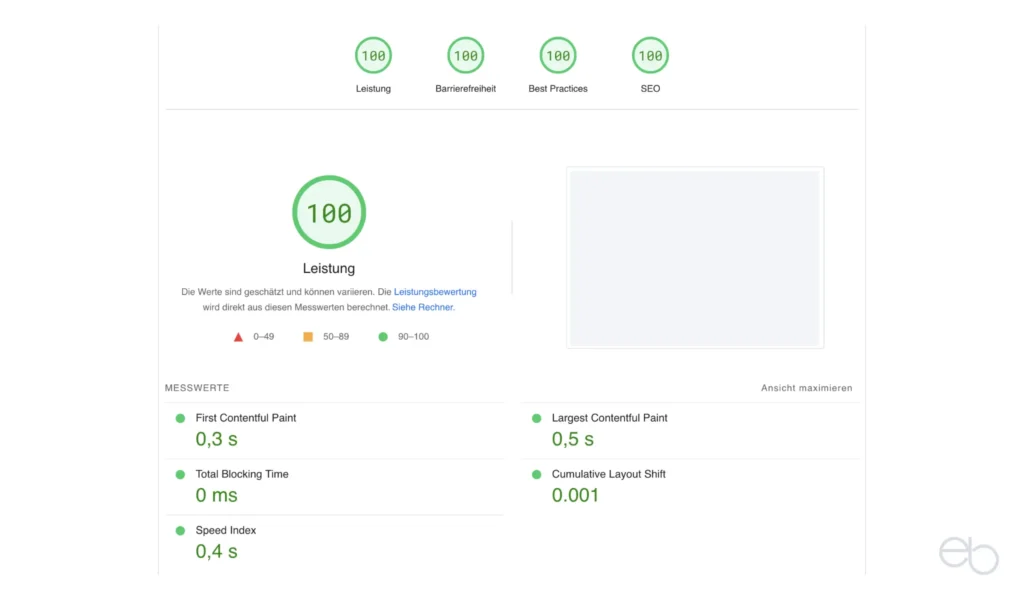
Um die Geschwindigkeit, mit der deine Website lädt, zu testen, gibst du PageSpeed Insights in das Suchfeld deines Browsers ein. Nachdem du auf den Link von Google Developers geklickt hast, öffnet sich ein Fenster mit einem Eingabefeld für die URL. Dort hinein kopierst oder tippst du die vollständige URL deiner Website, einer einzelnen Seite oder eines Beitrags, zum Beispiel https://meine-seite.de/ oder https:// meine-seite.de/flugreisen/, und klickst auf Analysieren. Nach kurzer Zeit erscheint ein neues Fenster mit deinen Testergebnissen.
› Pagespeed Web DevUnterhalb deiner URL befinden sich zwei Tabs, mit denen sich die Ergebnisse für mobile Geräte und für Desktops anzeigen lassen. Darunter siehst du Kreis-Diagramme mit dem Gesamt-Ergebnissen der Messung. Bei einem Wert von 0 bis 49 (rot) sollte auf jeden Fall etwas unternommen werden, 50 bis 89 (gelb) weist auf eine mittelmäßige Leistung hin und ein Wert zwischen 90 und 100 (grün) wäre gut bis perfekt.

- First Contentful Paint – FCP: Dauer in Sekunden bis ein Besucher das erste Bild oder den ersten Text auf der Seite sieht. Einen Eindruck vermittelt dir hierfür auch die Kästchen-Grafik unter der Tabelle. Je mehr Kästchen leer bleiben oder ein unvollständiges Bild zeigen, desto schlechter.
- Largest Contentful Paint – LCP: Dauer in Sekunden bis das größte Bild oder der längste Text auf dieser Seite geladen ist.
- Total Blocking Time – TBT: Summe aller Zeiträume zwischen FCP und TTI – Time to Interactive: Dauer in Sekunden bis die Seite vollständig nutzbar ist, wenn sie 50 Millisekunden überschreitet.
- Cumulative Layout Shift – CLS: Dieser Wert gibt Auskunft über die visuelle Stabilität der Seite und ob sich Inhalte während des Ladevorgangs unerwartet verändern oder verschieben. Je niedriger der Wert ist, desto besser.
- Speed Index: Geschwindigkeit des Ladefortschritts beim Aufbau der Seite in Sekunden.

Weiterlesen – Prüfkriterien und negative Einflüsse