Um eine Website zu gestalten, benötigst du zunächst ein Theme, das du an deine Wünsche anpasst. Ein Theme bildet jedoch nur das Gerüst der gesamten Website – Header, Menü, Footer, Farben, etc. Für die Startseite verwendest du möglicherweise noch ein spezielles Template oder eine fertige Vorlage, aber wie sieht es mit den übrigen Seiten und Beiträgen aus?

GenerateBlocks – ein Page Builder durch die Hintertür?
Zwar bietet der Gutenberg Editor für die Gestaltung der Seiten und Beiträge eine Reihe von Optionen an, die bei vielen einfacheren Websites auch ausreichen. Wenn du jedoch mehr Kontrolle über die Gestaltung einzelner Blöcke haben und auch kleine Details einzelner Blöcke individuell anpassen möchtest, stößt du unter Umständen bald an die Grenzen von Gutenberg.
Entweder nutzt du dann einen Page Builder beziehungsweise ein Baukasten-System oder du installierst ein oder mehrere Plug-ins. Bei WordPress stehen diverse Plug-ins mit unterschiedlichem Funktionsumfang und von unterschiedlicher Qualität zur Auswahl, die dem Editor zusätzliche Anpassungsfelder hinzufügen. Abhängig von der Art des Plugins können das nur die Optik betreffende, erweiterte Anpassungen oder zusätzliche Funktionen für bestimmte Blöcke sein. Kleinere Plug-ins dienen meistens nur der Erweiterung um eine oder wenige Funktionen.
Je umfangreicher das Plug-in jedoch ist und je mehr voreingestellt ist, desto mehr Code bringt es normalerweise jedoch mit. Wenn, unabhängig davon, welche Funktionen du tatsächlich einsetzt, immer das gesamte Paket geladen wird, können auch diese Plug-ins den Code der Website ähnlich aufblähen, wie dies bei einem Page Builder der Fall wäre. Nicht so bei dem Plug-in GenerateBlocks, das sich nicht nur dadurch grundlegend von den herkömmlichen Page Buildern unterscheidet.
Was ist bei GenerateBlocks anders?
Der Entwickler hinter GenerateBlocks verfolgt einen anderen Ansatz. Die Programmierung von Tom Usborne, der auch das GeneratePress Theme entwickelt hat, ist leistungsorientiert und zeichnet sich durch Stabilität und Sicherheit aus. So wird nur so viel CSS wie nötig sowie eine möglichst einfache HTML-Struktur verwendet. Der Gesamt-Code bleibt dementsprechend klein und es werden nur die Code-Zeilen hinzugefügt, die auf deiner Website auch tatsächlich benötigt werden. Darüber hinaus ist das Plug-in sehr flexibel, responsiv und mit allen modernen Themes kompatibel.
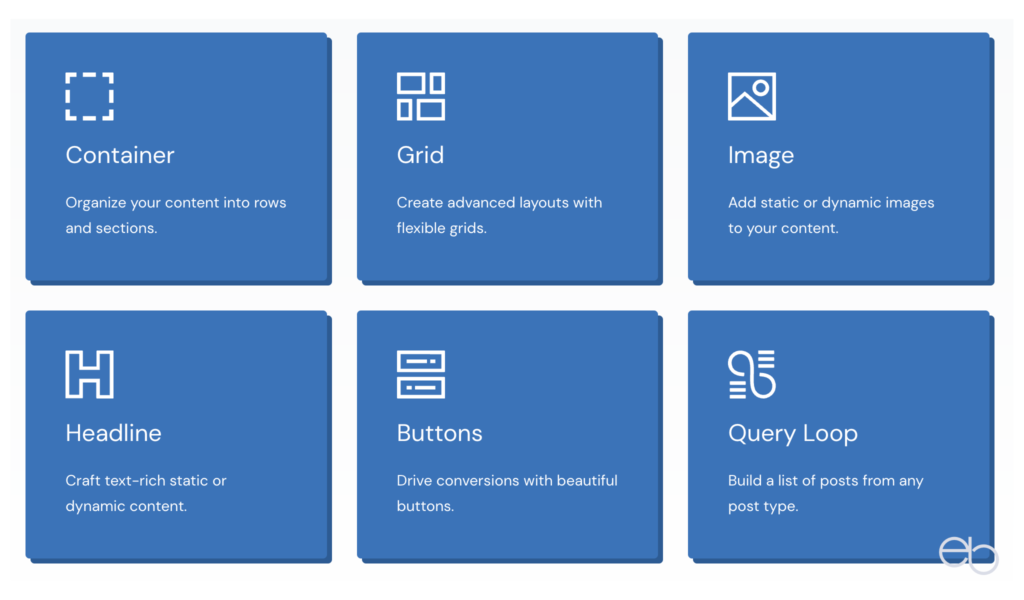
Auf den ersten Blick wirkt GenerateBlocks sehr minimalistisch, denn es werden nur sechs Basis- plus zwei zusätzliche Blöcke und ein Vorlagen Block zur Verfügung gestellt. Doch der Schein trügt. Die vielfältigen Gestaltungsmöglichkeiten, die es dir eröffnet, bemerkst du spätestens dann, wenn du damit arbeitest.
Die ersten Schritte mit GenerateBlocks
Um das Plug-in zu installieren, gehst du auf dein
- WordPress-Dashboard
- Plugins
- Installieren und
- suchst nach GenerateBlocks von Tom Usborne.
Nach der Installation aktivierst du das kostenlose Plug-in. Anschließend erscheint auf der linken Seite deines WP-Dashboards unten ein neuer Menüpunkt – GenerateBlocks. Ein Klick darauf öffnet dessen Dashboard mit einer Übersicht über die neuen Blöcke.

Unabhängig davon, ob du die kostenlose oder die Pro-Version verwendest, stehen dir alle oben abgebildeten Blöcke zur Verfügung. Lediglich zwei Zusatzblöcke sowie der Patterns-Block sind nur in der Pro-Version enthalten. Außerdem sind die Anpassungsoptionen beim kostenlosen Plugin etwas eingeschränkt:
- Typografie – Typography: Änderung der Schriftart, -größe, etc. für einen bestimmten Block
- Farben- Colors: Anpassung nicht nur der Hintergrund- und Textfarbe, sondern, je nach Block, auch des Rahmens, Hovers, Icons, und mehr
- SVG-Icons: Einfügen von im Plug-in enthaltenen oder eigenen Icons beim Überschriften- oder Button-Block
- Abstände – Spacing: Festlegen der Abstände zwischen Text und Rahmen und zu anderen Blöcken
- Hintergründe – Backgrounds: Hinzufügen von Hintergrundbildern und Kontrolle über deren Größe und Position
- sowie von Farbverläufen – Gradients als Hintergrund oder Overlay bei Bildern.
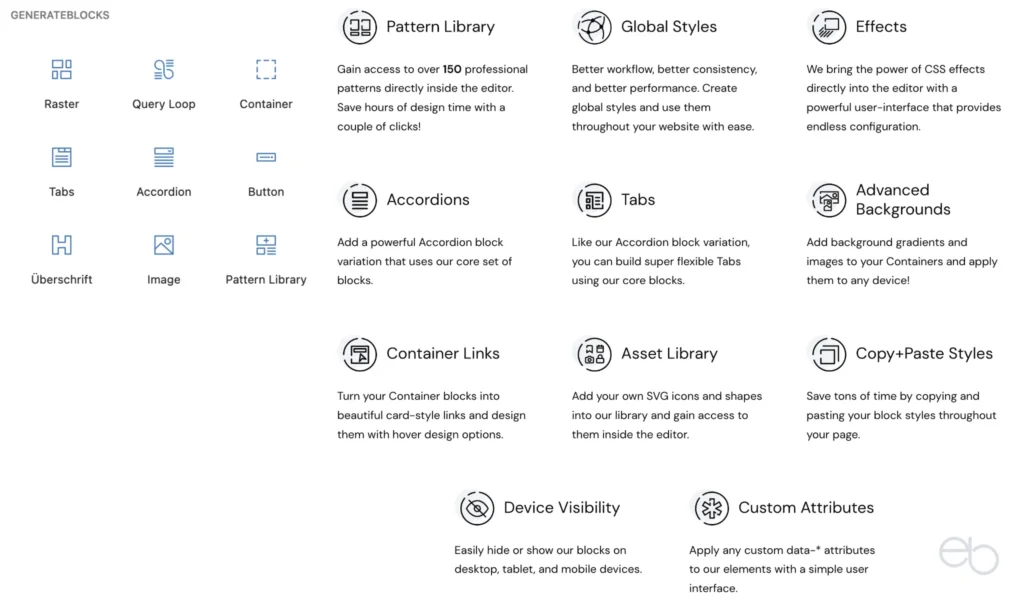
Zusätzlich umfasst GenerateBlocks Pro:
- Pattern Library: Auswahl an fertigen Vorlagen für Blöcke mit bestimmten Inhalten
- Global Styles: Globale Stile
- Asset Library: zum Speichern eigener Formen und Icons als Vorlage
- Effects: Hinzufügen von Effekten wie Schatten, Bewegung, etc.
- Advanced Backgrounds: Erweiterte Einstellung für Hintergründe
- Container Links: Verlinkung des gesamten Containers, nicht nur des Text- oder Bild-Inhalts
- Copy and Paste Styles: Kopieren eines Block-Layouts und einsetzen an anderer Stelle der Website
- Device Visibility: Festlegen der Sichtbarkeit auf Desktops, Tablets oder Smartphones
- Custom Attributes: Modifizierung durch Hinzufügen besonderer Eigenschaften
Da die kostenlose Version bereits eine Reihe von Erweiterungen für die Anpassung der meistgenutzten Blöcke mitbringt, dürfte diese für kleine bis mittlere Websites ausreichen. Dennoch lohnt sich das Abonnement der Pro-Version für alle, die Wert auf eine wirklich individuelle Gestaltung legen oder sich für kompliziertere Block-Anpassungen gerne inspirieren lassen und Unterstützung bei der Umsetzung wünschen.
GenerateBlocks Pro
Wie auch beim GeneratePress Premium Theme besuchst du die Website von GenerateBlocks, legst ein Konto an und bezahlst die von dir gewünschte Pro-Variante – Preise siehe unter Bewertung und Preise in Teil 5. Diese lädst du dann auf deinen PC herunter, als zip-Datei auf der WordPress Plugins Seite hoch und aktivierst es. Lösche jedoch anschließend das kostenlose Plug-in nicht!

Nachdem du den Lizenzschlüssel, den du in deinem GenerateBlocks-Konto kopiert und im GenerateBlocks Dashboard eingesetzt hast, erhältst du automatisch alle Updates für das laufende Abonnements-Jahr. Die Lizenz verlängert sich solange, bis du sie kündigst. Jedoch wirst du rechtzeitig vor Ablauf des bezahlten Jahres per Erinnerungs-E-Mail benachrichtigt.
› GenerateBlocksDie Erläuterungen in diesem Beitrag beziehen sich zwar auf die Pro-Version, aber natürlich entsprechen die Einstellungen bei den vom kostenlosen Plug-in unterstützten Optionen den für die Pro-Version beschriebenen.
Englische Begriffe
Da insbesondere im Anpassungsmenü noch nicht alle Begriffe ins Deutsche übersetzt sind, hier eine Liste der immer wiederkehrenden Bezeichnungen:
Add … : hinzufügen
Advanced : fortgeschritten
Background : Hintergrund
Blend : Überblenden
Border : Rand, Rahmen
Box Shadow : Schatteneffekt um einen Kasten
Color : Farbe
Dynamic Data : dynamische Daten
Effects : Effekte
Gradients : Farbverläufe
Headline H : Überschrift
Hover : Veränderung bei leichter Berührung mit dem Cursor/Finger
Image : Bild
Opacity : Transparenz
Pattern : Muster, Vorlage
Text Shadow : Schatteneffekt um Zeichen und Buchstaben
T-left – T-right; B-left – B-right : oben links oder rechts; unten links oder rechts
Transform : Verwandlung
Transition : Übergang
GenerateBlocks Dashboard
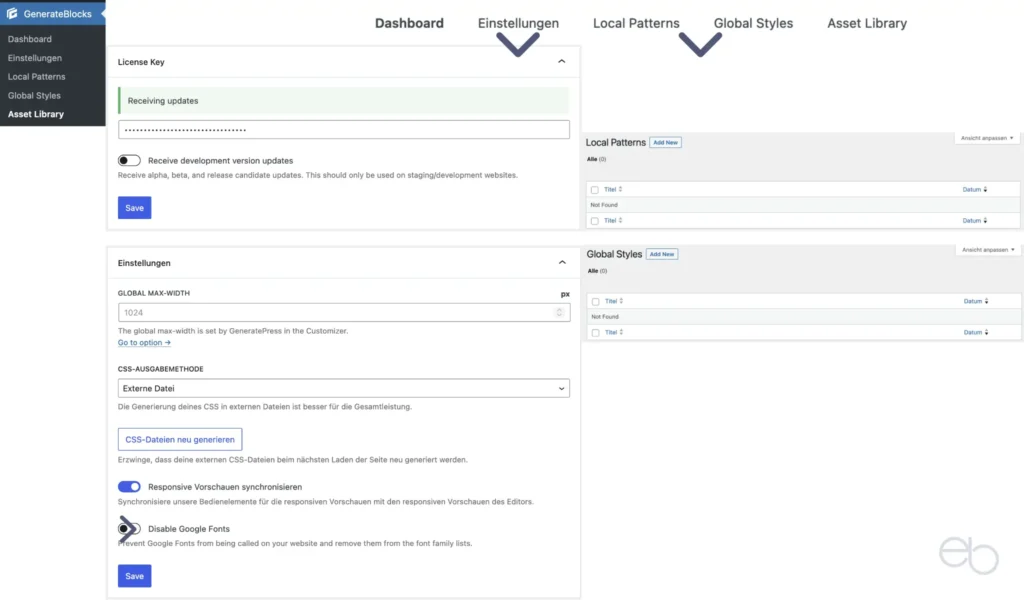
Der erste Punkt im Menü des GenerateBlocks Dashboards sind die Einstellungen. Hier brauchst du an den Voreinstellungen nichts zu verändern.

Falls du die Pro-Version erworben hast, fügst du in das Eingabefeld oben deinen Lizenzschlüssel ein. Außerdem kannst du optional noch den Erhalt von Beta-Updates aktivieren. Darüber hinaus wäre es durchaus sinnvoll, das externe Laden von Google Fonts bei Disable Google Fonts zu unterbinden – siehe Abbildung oben, linke Spalte unten. Diese werden dann auch in der Fonts Auswahl nicht mehr angezeigt. Anschließend das Speichern – Save – nicht vergessen. Die drei, am Kopf dieses Dashboards angezeigten Menüpunkte betreffen nur die Pro-Version.
Local Patterns
Hier hast du die Möglichkeit, eigene Vorlagen – Local Patterns – für einzelne Blöcke zu erstellen. Dazu klickst du auf Add new – Neu hinzufügen, kreierst im Editor das Layout und den Inhalt für einen bestimmten Block und veröffentlichst ihn. Anschließend kannst du diesen Block beliebig einsetzen, indem du den Editor für eine Seite oder einen Beitrag öffnest,
- auf das blaue Plus in der Menüleiste oben links und
- dann auf Pattern Library klickst.
- Im neuen Fenster öffnest du Local Patterns und
- wählst den gewünschten Block aus.
Keine automatische Aktualisierung von Vorlagen
Wenn du an der Original-Vorlage etwas veränderst, werden diese Änderungen nicht automatisch von den, mittels dieser Vorlage auf deinen Seiten oder in deinen Beiträgen zuvor eingefügten, Blöcken übernommen. Sie müssen jeweils einzeln korrigiert werden.
Global Styles
Prinzipiell ähnelt die Vorgehensweise zum Erstellen von Global Styles der für die lokalen Vorlagen beschriebenen. Du klickst auf Add new und der Editor öffnet sich.
- Wähle Buttons, Headline oder Container von GenerateBlocks aus.
- In der rechten Seitenleiste siehst du nun den Menüpunkt Global Styles mit einer ID.
- Gib der ID einen eindeutigen, auf deinen Block bezogenen Namen wie beispielsweise aktions-button oder h2-ueberschriften.
- Gestalte den Block nach deinen Vorstellungen.
- Klicke zum Schluss auf Veröffentlichen.
Mit Global Styles bestimmst du nur das Design – Größe, Farben, Abstände, etc. – des jeweiligen Blocks. Nachdem du beispielsweise einen Button mit Global Styles erstellt hast, kannst du jeden GenerateBlocks Button genauso einfügen, wie du ihn gestaltet hast. Nach der Auswahl des Button-Blocks auf einer neuen Seite oder in einem Beitrag, erscheint in der rechten Seitenleiste des Editors der Schalter Use Global Styles. Sobald du diesen aktivierst, kannst du in einem Dropdown-Menü deinen Aktions-Button auswählen.
Die Vorteile sind, dass du ihn so einerseits nicht jedes Mal, wenn du beispielsweise diesen Button einsetzen willst, neu gestalten musst. Andererseits kannst du das Design aber auch jederzeit unter Global Styles verändern, ohne dass es notwendig ist, wiederum jeden deiner vorhandenen Buttons einzeln zu korrigieren.
Im Gegensatz zu den Local Patterns, werden durch Global Styles jedoch keine Inhalte, wozu unter anderem auch Icons zählen, festgeschrieben. Diese fügst du erst beim Einsetzen im Seiten- oder Beitrags-Editor ein. Außerdem kannst du diese Blöcke trotzdem noch über das Anpassungsmenü einer Seite oder eines Beitrags verändern, wenn das Design im Einzelfall vom zuvor festgelegten Standard abweichen soll.
Kopiere die Global Styles nicht!
Um sie auf einer Seite einzufügen, startest du immer mit einem leeren Block und verfährst dann wie oben beschrieben. Übertreibe es nicht, in dem du für jede Eventualität einen eigenen Stil erstellst. Beschränke dich auf wenige Blöcke, die entweder sehr aufwendig gestaltet sind oder die du besonders häufig einsetzen möchtest.

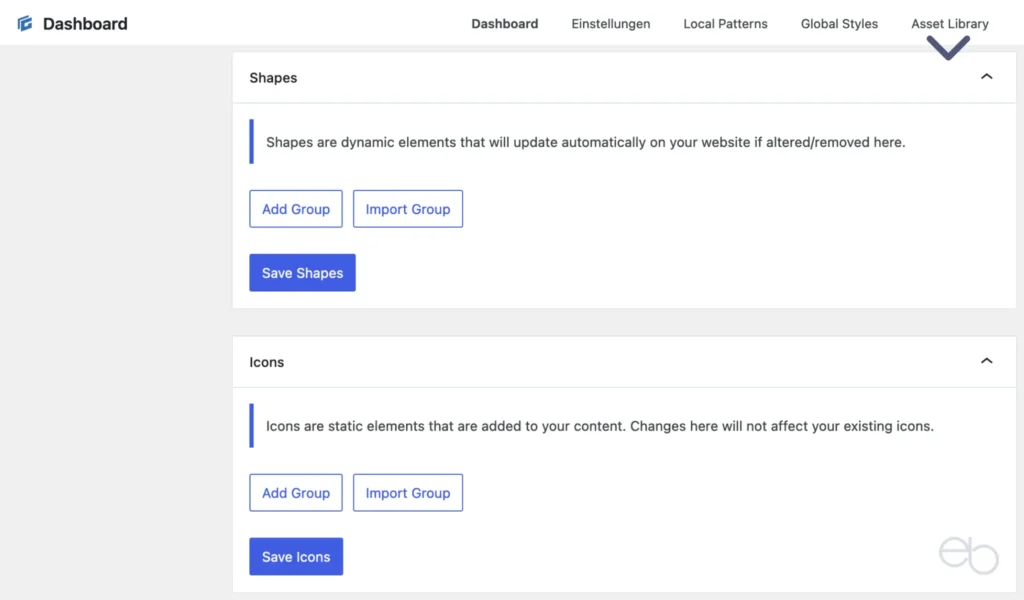
Asset Library
Auch hier kannst du deine eigenen Werke speichern. Da es sich in diesem Fall um SVGs, skalierbare Vektor-Grafik-Dateien handelt, installiere und aktiviere jedoch zunächst das Safe SVG WordPress Plugin. Außerdem solltest du deine › SVGs optimieren, bevor du sie hoch lädst.
› Safe SVG WP-PluginAnschließend erstellest du unter Shapes (Formen) oder unter Icons eine neue Gruppe und gibst ihr einen Namen. Daraus wird automatisch eine ID gebildet, die du später bei der Nutzung der Formen und Icons auf einer Seite verwendest. Darunter erscheint ein Browse Button über den du deine SVG-Dateien hochlädst. Gleichzeitig erhältst du automatisch die SVG HTML.
Während Shapes dynamisch sind und nach jeder Änderung automatisch alle Formen dieser Gruppe innerhalb deiner Website aktualisiert werden, sind Icons statisch. Wenn du ein Icon ändern möchtest, musst du dies dort tun, wo es auf deiner Website eingesetzt ist. Eine Änderung in der Asset Library wirkt sich nur auf zukünftige, nicht aber auf bereits eingesetzte Icons aus.
Einbinden von SVG-Dateien auf Websites
Es birgt immer ein erhöhtes Sicherheitsrisiko. Deshalb solltest du dir überlegen, ob du diese Dateien wirklich benötigst. Wenn ja, nutze auf jeden Fall das SVG Save Plugin. Zumindest wenn du kein Profi bist, rate ich von der Verwendung von SVGs und der Nutzung der Asset Library eher ab.
Verwendung von GenerateBlocks
Erstelle eine neue Seite oder einen neuen Beitrag oder klicke bei einer bereits vorhandenen Seite, einem Beitrag auf Bearbeiten. Anschließend fügst du im Gutenberg Editor einen neuen Block hinzu, indem du auf das blaue Plus-Symbol links oben in der Kopfleiste des Editors klickst. Nachdem du einen bestimmten GenerateBlocks Block häufiger verwendet hast, erscheint er auch in dem kleinen Auswahlfenster, das sich öffnet, wenn du das Plus-Zeichen rechts in einer leeren Zeile benutzt. Falls nicht, klicke dort auf
- Alle durchsuchen
- die linke Seitenleiste klappt aus
- ganz oben erscheint GenerateBlocks
- wähle dort einen der Blöcke aus.
Blöcke von GenerateBlocks in der Block-Auswahl
Sie werden in der Liste aller verfügbaren Blöcke des Editors immer oberhalb der Gutenberg Blöcke angezeigt.
Falls du einen bereits bestehenden Gutenberg Block umwandeln willst, werden dir auch die alternativ einsetzbaren GenerateBlocks Blöcke im Menü der Bearbeitungszeile – erstes Symbol links – des alten Blocks angeboten.

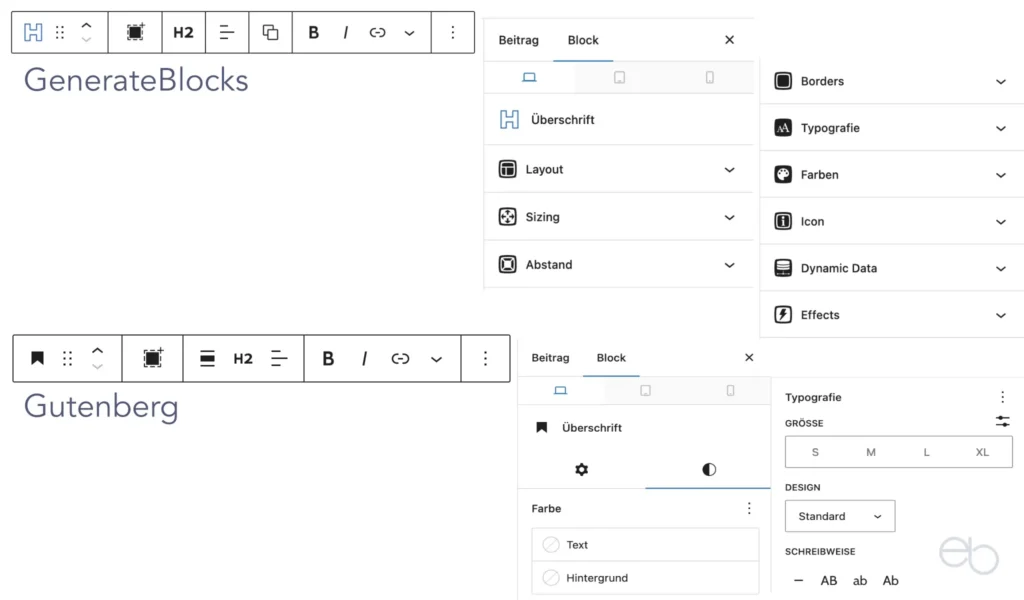
Anpassungsoptionen
Grundsätzlich arbeitest du mit den GenerateBlocks Blöcken wie du es vom Gutenberg Editor gewohnt bist. Einerseits erscheint oberhalb des aktiven Blocks eine Bearbeitungsleiste mit den üblichen Grundeinstellungen sowie eventuell zusätzlichen Symbolen, die ich in der jeweiligen Beschreibung der Blöcke erläutere. Andererseits öffnet sich rechts die Seitenleiste, in der du nicht mehr das Gutenberg-, sondern nun das Menü für den betreffenden GenerateBlocks Block findest.
Zuoberst befinden sich immer drei Symbole für unterschiedliche Geräte beziehungsweise Bildschirmgrößen, wobei zu Beginn immer die Desktop-Ansicht aktiv ist. Falls du deine hier gemachten Anpassungen für Tablets und Smartphones verändern möchtest, klickst du auf das entsprechende Symbol. Der Inhalt der dann geöffneten Seitenleiste entspricht dem beim Desktop. Die jeweiligen Werte für den Desktop sind jedoch etwas angegraut und du kannst sie hier Geräte-spezifisch verändern.
Unter diesen Schaltflächen befindet sich das Menü für die Anpassung der einzelnen Komponenten, das du für die Bearbeitung der Einstellungen aufklappst.
- Layout
- Größe
- Abstand
- Ränder
- Typografie
- Farben
- Backgrounds
- Icon
- Formen
- Dynamische Daten
- Effects
Je nach Relevanz für den betreffenden Block werden nicht alle oben genannten Optionen angezeigt. Näheres dazu erläutere ich ebenfalls in den Beschreibungen der einzelnen GenerateBlocks Blöcke.
› GenerateBlocks
Weitere GenerateBlocks Tutorials
GenerateBlocks Tutorial | Teil 2 – Gestaltung der Blöcke
GenerateBlocks Tutorial | Teil 3 – Formen, Dynamic Data, Effects
GenerateBlocks Tutorial | Teil 4 – Container, Buttons, Raster
GenerateBlocks Tutorial | Teil 5 – Tabs, Accordion, Abfrage-Loop
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
WordPress Plugins installieren | Tutorial Teil 4 Gutenberg Editor | Tutorial Teil 1 – Einführung GeneratePress | Das perfekte WP-Theme – 12 Tipps WP-Plugins | 13 empfehlenswerte Erweiterungen
