GeneratePress – Teil 2

- GeneratePress Font Library
- GenratePress Site Library
- Child Theme
- GeneratePress Documentation
- Qualität
- Bewertung
- GeneratePress – Zusammenfassung
GeneratePress Font Library
Insbesondere hinsichtlich der, durch die Vorgaben der DSGVO ausgelösten Google Fonts Problematik, erweist sich dieses neue Modul als sehr nützlich. Da nur noch wenige Standardschriften zur Auswahl stehen und diese auch wenig zur Individualität einer Website beitragen, ist die große Anzahl an kostenlosen Google Fonts eine gute Alternative. Hinzu kommt, dass einige dieser Schriften bei allen Themes von vorneherein auswählbar sind und in den fertigen Vorlagen verwendet werden.
Allerdings werden die, auf diese Weise eingesetzten Google Fonts direkt von Google Servern geladen, was in der EU nicht erlaubt ist. Deshalb musst du die automatische Verknüpfung mit Google auf der Website verhindern, indem du Google Fonts API nutzen deaktivierst. Anschließend konntest du diese Schriften folglich nicht verwenden. Um dennoch die gewünschten Schriften nutzen zu können, musst du sie auf demselben Server, auf dem deine Website liegt, selbst installieren und per eigenem, zusätzlichen CSS verknüpfen oder das OMGF-WP-Plug-in verwenden. Wie das geht, erfährst du in meinem Beitrag Schriften auf Websites.
Mit Hilfe der Schriften Bibliothek von GeneratePress kannst du nun passende Google Schriften auswählen und lokal speichern. Sie erscheinen dann als eigene Dateien in deiner WordPress Mediathek. Nun kannst du im GeneratePress Customizer deine Google Schrift auswählen, Google Fonts API nutzen deaktivieren und die Schrift erscheint trotzdem auf deiner Website. Abgesehen davon, dass diese Methode wesentlich einfacher ist als die Hosting-Methode oder die Installation eines speziellen Plug-ins, werden die Schriften beim Hochladen auch noch optimiert, was wiederum der Ladezeit zugute kommt.
Lokale Fonts und Webhosting
Leider hängt es maßgeblich von deinem Hosting ab, ob das herkömmliche Selbst-Hosting oder das lokale Hosting von Schriften funktioniert oder nicht. So gibt es Hosting-Anbieter, bei denen die Schriften zumindest in bestimmten Tarifen nicht erkannt oder verknüpft werden. Das musst du eben testen und gegebenenfalls auf den Font verzichten oder den Anbieter oder Tarif wechseln.
GeneratePress Site Library
Wenn du gerne mit einer Vorlage arbeitest oder dich einfach nur inspirieren lassen möchtest, ist die › Site Library von GeneratePress einen Besuch wert. Du kannst unter vielen Vorlagen aus allen Bereichen wählen und dir die komplette Beispiel-Website als Vorschau ansehen.

In der Regel benötigst du den Gutenberg-Editor sowie zusätzlich das › GenerateBlocks Plugin, dass ich auch denjenigen empfehlen kann, die nicht mit einer Vorlage arbeiten wollen. Falls es sich um eine e-Commerce-Seite handelt, musst du natürlich in jedem Fall das WooCommerce-Plugin installieren. Außerdem sind für manche Vorlagen zumindest geringe CSS-Kenntnisse erforderlich.
Einige wenige Vorlagen können eventuell zusätzlich Elemente, die mit einem Page Builder wie Elementor oder Beaver Builder erstellt wurden, enthalten. Page Builder sind für die Erstellung einer Website mit GeneratePress spätestens seit der Veröffentlichung von GenerateBlocks nicht mehr notwendig und du solltest diese Vorlagen nicht verwenden.
Vorsicht bei Page Buildern wie Elementor
Deren Verwendung betrachte ich nicht nur aufgrund von häufig auftretenden Problemen mit dem Datenschutz als kritisch. Darüber hinaus wirkt ihr Einsatz dem Ziel von GeneratePress, das Erstellen einer professionellen und code-optimierten Website zu ermöglichen, eher entgegen. Die Programmierung des Page Builders überschreibt alle anderen Codes komplett.
Dementsprechend bedarf es bei einem Theme-Wechsel eines großen Zeitaufwands, so erstellte Seiten in Gutenberg-Blöcke zurück zu verwandeln. Solltest du wirklich ganz spezielle Funktionen benötigen, installiere besser ein zusätzliches Plug-in, dass auf die gewünschte Sonder-Funktion spezialisiert ist.
Installation einer GeneratePress Vorlage
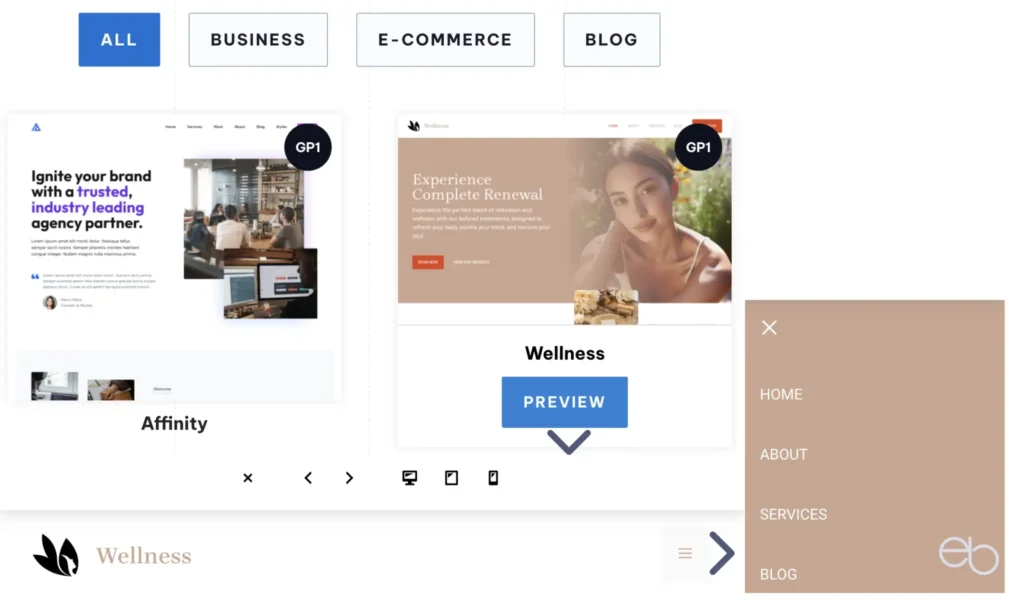
Sobald du das Modul Seiten-Bibliothek aktiviert und dein WordPress-CMS aktualisiert hast, erscheint am oberen Rand der Modul-Seite neben dem Dashboard-Tab eine neue Schaltfläche für die Site Library. Nachdem du darauf geklickt hast, öffnet sich die Übersicht über alle verfügbaren Vorlagen. Oben links kannst du das Angebot filtern, indem du Alle, Business, e-Commerce oder Blog auswählst.
Wenn dir eine Vorlage gefällt, klickst du auf das Vorschaubild. In der rechten Seitenleiste siehst du die Plug-ins, die zum Erstellen genutzt wurden und die installiert sein müssen, damit alles funktioniert. Am unteren Rand der Seitenleiste kannst du die Vorlage in der Desktop-, Tablet- und Smartphone-Ansicht anzeigen lassen. Um die GeneratePress Vorlage auf deiner Website zu verwenden, klickst du auf Get started – Beginnen. Anschließend erscheinen zwei Schalter für den Import:
- Theme Optionen importieren: Umfasst die Customizer Optionen wie Header Layout, Farben und Typografie
- Demo Inhalt importieren: Enthält sonstige Inhalte der Vorlage
Falls es dir nur um die reine Anpassung geht, wählst du auch nur die erste Variante. Möchtest du jedoch, dass deine Website mit den Bildern und Textbereichen genauso wie die Vorlage, aktivierst du beide Varianten.
- Bestätige, dass du den Hinweis, dass der Import deine Website verändern wird, gelesen hast
- Klick auf den dann erscheinenden Button, um den Importprozess zu starten.
Nachdem der Prozess abgeschlossen ist, klickst du auf Seite ansehen, um das Ergebnis anzuzeigen. Danach kannst du die Seite wie gewohnt weiter bearbeiten.
Backup vor dem Import erstellen
Es ist zu empfehlen, eine Vorlage nur in eine komplett neue, leere Website zu importieren. Solltest du eine Vorlage für eine bereits angepasste und mit Inhalten versehene Website verwenden wollen, mache auf jeden Fall vorher ein Backup dieser Website.
Deinstallieren oder Wechseln einer Vorlage
Falls dir das Layout doch nicht gefällt, gehst du zurück auf
- Dashboard
- Design
- GeneratePress
- Site Library.
Dort wird dir angeboten, die importierte Seite wieder zu entfernen.
- Klick auf Seite entfernen
- Bestätige den Löschvorgang, indem du beim Warnhinweis auf OK klickst.
Deine Seite sollte danach wieder wie vor dem Import aussehen. Einerseits kannst du anschließend eine andere Seiten-Vorlage importieren, was erst nach dem Löschen der zuvor installierten Vorlage möglich ist. Andererseits hast du jetzt vielleicht auch eine eigene Design-Idee, die du mittels des GeneratePress Customizers, Gutenberg-Editors, GenerateBlocks und eventuell einer Vorlagen für bestimmte Blöcke umsetzt oder du importierst dein vorher erstelltes Backup der ursprünglichen Website.
Möglicherweise Änderung der Datenbank
Bitte beachte, dass auch der Löschvorgang Veränderungen in deiner Datenbank bewirkt. Erstelle, falls du die Inhalte sichern willst, wiederum zuerst ein Backup.
Child Theme
Prinzipiell bietet GeneratePress Premium, eventuell plus GenerateBlocks, schon alle Voraussetzungen für die Gestaltung einer Website. Falls du jedoch noch spezielle Funktionen ohne ein zusätzliches Plug-in einbauen oder Google Fonts DSGVO-konform selbst hosten möchtest, empfiehlt sich die Installation eines Child Themes. Dort kannst du deine eigenen Codes eingeben und speichern, so dass diese bei einem Update des GeneratePress Themes nicht überschrieben werden.
Installation eines Child Themes
Um ein GeneratePress Child Theme zu installieren, besuchst du zunächst wieder die Website von GeneratePress. Im Menü wählst du
- Help
- Documentation
- › Using a Child Theme
und klickst im Abschnitt Installing a child theme auf here. Daraufhin wird die Datei heruntergeladen und du speicherst sie als .zip-Datei auf deinem PC.
- Öffne dein WordPress Dashboard.
- Gehe zu Design
- Themes,
- neues Theme hinzufügen.
- Datei vom PC auswählen und
- .zip-Datei hochladen.
Anschließend aktivierst du das Child Theme, löschst aber auf keinen Fall das Basis-Theme und das Premium Plugin! Sowohl alle Einstellungen, die du im GeneratePress Theme zuvor gemacht hast, als auch alle Inhalte bleiben unverändert erhalten.
Um eigene Codes einzufügen, benötigst du einen Zugang zu deinen Dateien auf dem Server. Bei manchen WordPress-Installationen findest du in der linken Seitenleiste des Dashboard unter Design auch einen Punkt Editor, über den du auch auf die Dateien deines Child-Theme zugreifen kannst. Meistens kannst du jedoch diese Dateien nur direkt auf dem Server, entweder über das Dashboard bei deinem Hoster oder per (S)FTP-Client bearbeiten.
In deinem dortigen Dateimanager findest du unter
- wp-content
- themes
- einen Ordner generatepress_child.
Der Ordner enthält neben einer screenshot.png zwei weitere Dateien: functions.php und style.css. Je nach Art der Anweisung trägst du deine Codes in die entsprechende Datei ein und speicherst sie.
Eine dritte Option wäre, ein File Manager-Plug-in über dein WP-Dashboard zu installieren. Dies ist aber die schlechteste Variante, da sich jedes zusätzliche Plug-in wiederum negativ auf die Ladezeit auswirken kann. Auch sind viele dieser Manager nicht besonders benutzerfreundlich aufgebaut.
Child Theme Dateien kontrollieren
Die function.php- sowie die style.css-Datei sollte zu Beginn bis auf wenige farbige Zeilen mit allgemeinen Informationen leer sein. Falls sie jedoch Zeilen wie @import url(„../generatepress/style.css“) oder function example_enqueue_styles() {…} enthält, lösche diese Zeilen.
GeneratePress Documentation
Obwohl alle Einstellungen und Anpassungen bei GeneratePress recht gut beschrieben sind und sich recht einfach modifizieren lassen, taucht unter Umständen doch die eine oder andere Frage oder Unsicherheit auf. Auch damit lässt dich GeneratePress nicht allein.

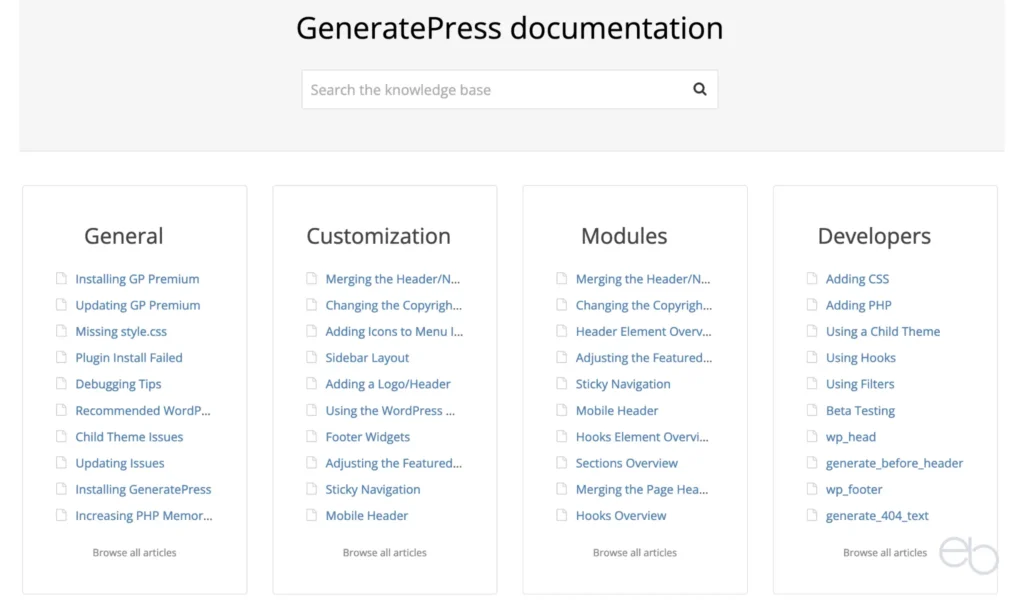
Auf der GeneratePress Website findest du unter dem Menüpunkt Help den Unterpunkt Documentation mit nützlichen Hinweisen für alle Bereiche des GeneratePress Themes. Zur besseren Übersicht ist die Dokumentation in vier Kategorien mit zahlreichen Unterpunkten aufgeteilt:
- General – Allgemeines: Installation, Updates, Child-Theme, etc.
- Customization – Anpassung: Einstellungen im Customizer
- Modules: Erläuterungen zu den unterschiedlichen Modulen
- Developers – Entwickler: Einfügen eigener Codes, Bearbeitung von Dateien, etc.
Falls du dort nicht fündig wirst, gibt es ebenfalls unter Help ein sehr rege genutztes Support-Forum. Und wenn du auch da nicht weiterkommen, kontaktiere GeneratePress direkt. Normalerweise erfolgt auf Anfragen relativ schnell eine Reaktion.
Support Forum
Da das Entwickler-Team von GeneratePress seinen Sitz in Kanada hat, ist die Dokumentation in englischer Sprache und auch für die Kommunikation mit dem Team oder anderen Nutzern im Forum sind gewisse englische Sprachkenntnisse erforderlich.
Plug-ins
Zur Code-Optimierung ist die Installation des Autoptimize WP-Plug-ins auf jeden Fall zu empfehlen. Es leistet gute Dienste bei der Minimierung von Scripts, Styles und HTML. Darüber hinaus ermöglicht es dieses Plugin ebenfalls, das Laden von Google Fonts von Google Servern wirksam zu unterbinden. Eine Ausnahme gilt für Websites mit WooCommerce. Hier kommt es auf den Shop-Seiten leider nicht selten zu Konflikten mit Autoptimize.
Um einzelne Seiten oder Beiträge noch kreativer gestalten zu können, wäre das bereits erwähnte Plug-in GenerateBlocks eine sehr gute Erweiterung, da es perfekt mit GeneratePress zusammenspielt und vergleichbar gut optimiert ist wie das Theme selbst. Außerdem benötigst du für eine Shop-Website natürlich das WooCommerce Plugin.
Qualität
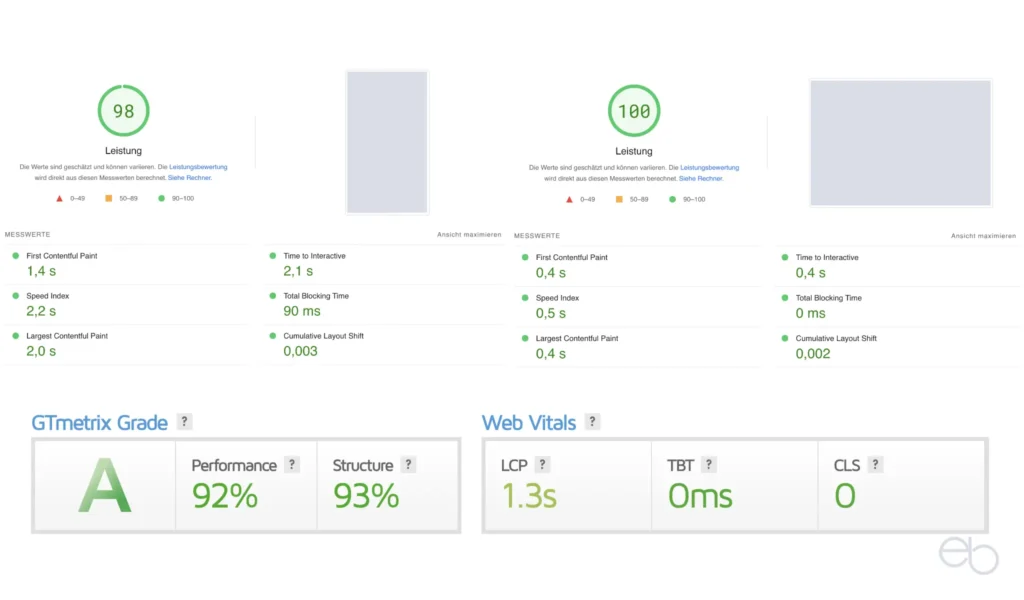
Tests einer GeneratePress Website beispielsweise mit PageSpeed Insights und Lighthouse oder GTmetrix zeigen jeweils Werte von mehr als 90 Prozent, bei dem ersten Test-Tool sogar 100 Prozent für die Desktop-Version an. Für mobile Geräte liegen die Werte nur wenige Prozent darunter. Natürlich spielt es im Einzelfall eine Rolle, wie und wo die Website gehostet ist, wie viele und welche zusätzlichen Plug-ins installiert sind und inwieweit auch die Inhalte, vor allem die Bilder, optimiert sind.

Bewertung
+ + + + +
Design, Anpassungsmöglichkeiten, Anwenderfreundlichkeit, Programmierung, Ladezeit, Stabilität, Updates, Support.
+ + + +
Nahezu vollständige deutsche Übersetzung aller Angaben innerhalb des GeneratePress Themes.
+ + +
Dokumentation und Support nur in Englisch.

GeneratePress – Zusammenfassung
Das Theme von GeneratePress besticht durch seine Einfachheit. Das bedeutet jedoch nicht, dass du damit nur kleine, einfach gestaltete Websites erstellst. Im Gegenteil – es bietet unendlich viele Möglichkeiten der Anpassung und der Umsetzung eigener Gestaltungsideen. Zwar hast du die Option, fertige Vorlagen für einzelne Seiten wie beispielsweise die Startseite oder bestimmte Teile von Seiten zu verwenden, diese sind aber nicht, wie bei anderen Themes oder Website-Baukästen üblich, von vorne herein ein fester Bestandteil des Themes.
Genau diese Art der Programmierung unterscheidet GeneratePress maßgeblich von anderen, denn deine Website enthält nur genau so viele Code-Zeilen, wie tatsächlich für die Funktion und das Design deiner Website notwendig sind. Elemente oder Funktionen, die du nicht verwendest, tauchen auch nicht im Code auf und müssen folglich gar nicht erst geladen werden. Dementsprechend hast du es selbst in der Hand, wie umfangreich der Code am Ende ist oder ob deine Website mit unnötigem Ballast überfrachtet wird.
Ein Nebeneffekt des GeneratePress Prinzips ist, dass das Theme von Haus aus auch keine Probleme mit der DSGVO verursacht. Dagegen sind in andere, insbesondere mit Page Builder erstellte Websites, bereits zum Teil nicht DSGVO-konforme Funktionen oder Einbettungen integriert, die du für die EU anpassen oder entfernen musst. Darauf weist dich nur leider keiner hin und das Anpassen oder Entfernen ist auch nicht immer möglich.
Bei GP entscheidest du selbst, welche Plug-ins du installierst oder welche Funktionen du einbettest. Nichts ist vorgegeben. Die einzige Ausnahme sind Google Fonts, die du nicht einsetzen solltest, sofern du sie nicht direkt von deinem Server geladen werden. Deren Laden von Google-Servern muss du in jedem Fall im Customizer deaktivieren.
Hinzu kommt die überdurchschnittlich gute Unterstützung durch den Entwickler und sein Team. Der einzige kleine Nachteil für manche mag sein, dass die Dokumentation und der Support englischsprachig sind. Dies ist jedoch bei vielen Themes und Plug-ins der Fall, da deren Entwickler in den seltensten Fällen aus dem deutschsprachigen Raum kommen und ihre Produkte für den internationalen Markt entwickeln.
GeneratePress ist ein hervorragendes Theme, das sich für alle Arten von Websites jeglichen Umfangs eignet. Es ist unbegrenzt anpass- und erweiterbar und du kannst deiner Kreativität freien Lauf lassen. Vor allem diejenigen, die eine individuelle Profi- Website erhalten wollen, sollten sich GeneratePress genauer ansehen. Natürlich erstellst du damit deine Website nicht „in 10 Minuten“, aber das ist mit keinem Theme möglich, sofern du sowohl gestalterisch als auch technisch ein wirklich professionelles Ergebnis erzielen willst. Ein bisschen Zeit musst du schon investieren und zumindest einige Webdesign-Grundkenntnisse wären auch ganz nützlich. Hilfestellungen bei Detailfragen findest du beim Entwickler selbst sowie in zahlreichen Tutorials und Blogs – unter anderem auch in meinem.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

