WordPress Themes bilden die Grundlage für die Websites. Sie bestimmen zunächst, welche Elemente du auf deiner Website nutzen kannst. Außerdem ermöglichen sie es unter anderem den Kopf – Header – und Fuß – Footer – Bereich individuell anzupassen. Da jedes Theme andere Voraussetzungen mitbringt, variieren natürlich auch die Anpassungsmöglichkeiten.

Tutorial Teil 5 – WordPress Themes
Im Zusammenhang mit dem Erstellen von Websites tauchen jedoch meistens zwei Begriffe auf – Themes und Templates. Da diese beiden häufig in einen Topf geworfen oder verwechselt werden, hier eine kurze Erklärung.
„Ein WordPress Theme ist verantwortlich für das komplette Design deiner WordPress Webseite. Es enthält Farben, Hintergründe für den Footer, Header, den Haupt- und jeden anderen Bereich. Auch ist das Theme verantwortlich für Layout-Elemente, z. B. welche Seitenleisten wir nutzen und wo sie sich befinden, die Seiten-Breite etc.“
Quelle: Pixelemu (aus dem Englischen übersetzt)
Templates
Während also WordPress Themes das große Ganze festlegen, bestimmen Templates das Layout für einzelne Seiten. Leider geht es an dieser Stelle nicht ganz ohne Fachbegriffe.
„Template Dateien sind PHP Dateien im WordPress Theme und verantwortlich für die Ausgabe des HTML Markups zur Anzeige der Website. Meistens bestehen sie aus einem Mix von HTML und PHP Code. Grundsätzlich benötigt ein WordPress Theme nur eine einzige Template Datei: Die index.php. Die meisten Entwickler setzen jedoch spezialisierte Templates ein, um die Anzeige des Themes je nach Kontext anzupassen und häufig benötigte Template Blöcke in eigene Dateien auszulagern.“
Quelle: Theme Coder
PHP ist eine Skriptsprache, deren Code serverseitig verarbeitet und deren Quelltext nicht an den Browser übermittelt wird. Somit liefert der Server nur die darin enthaltenen HTML-Dateien an Browser aus. Wenn du dir deine WordPress Installation auf dem Server ansiehst, findest du neben der schon erwähnten index.php-Datei unter anderem auch eine
- single.php
- page.php
- archive.php
- search.php
- home.php
- header.php
- footer.php
Dagegen handelt es sich bei HTML nicht um eine Programmiersprache im klassischen Sinn. Sondern es ist eine Textauszeichnungssprache, die Elemente wie Überschriften oder Grafiken darstellt. HTML-Dokumente sind unabhängig vom Betriebssystem. So siehst du in jedem Browser in etwa die gleiche Darstellung einer Webseite.
Vorinstallierte WordPress Themes
Nach diesem kleinen Ausflug in die Welt des Programmierens und auf den Server, geht es auf dem WordPress Dashboard weiter. Sobald du WordPress auf deinem Server eingerichtet hast, ist bereits eines der WordPress Themes aktiviert. Normalerweise handelt es sich um das Neuste aus der WordPress eigenen Theme-Reihe Twenty Twenty-….

Vermutlich wirst du jedoch ein anderes, besser auf deine geplante Website zugeschnittenes, Theme nutzen wollen. Um dieses zu finden, beginnst du wieder in der Seitenleiste des Dashboards:
- Design
- Themes.
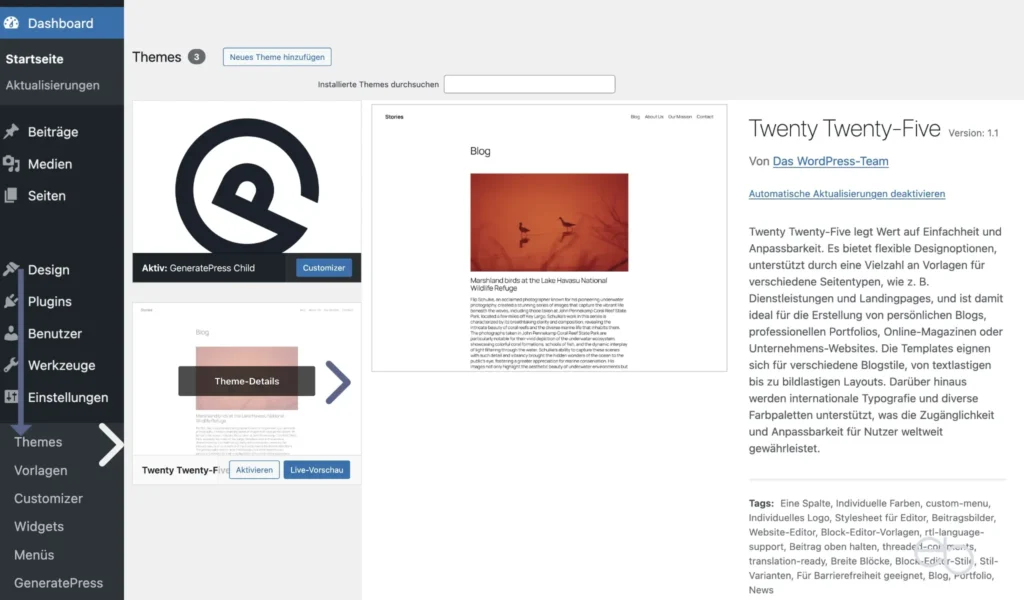
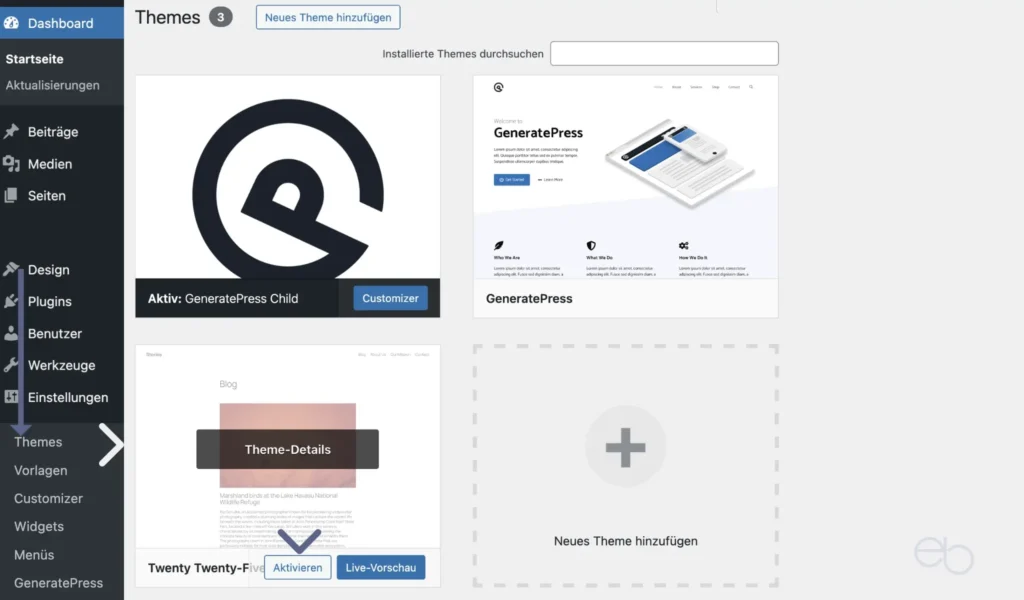
Anschließend öffnet sich ein Fenster mit allen deinen, bereits auf deinem Server installierten WordPress Themes. Außerdem ist das aktuell aktive Theme markiert.
Wie viele Themes herunterladen?
Einerseits gibt es keine Beschränkung für die Anzahl der heruntergeladenen WordPress Themes. Andererseits stellen zu viele inaktive Themes unnötigen Ballast dar. Grundsätzlich kann immer ein Theme, gegebenenfalls plus Child-Theme, aktiv sein. Deshalb reicht eigentlich dieses plus ein Ersatz-Theme aus. Falls etwas mit deinem aktiven schief läuft, könntest du so relativ schnell wechseln.
Theme-Suche
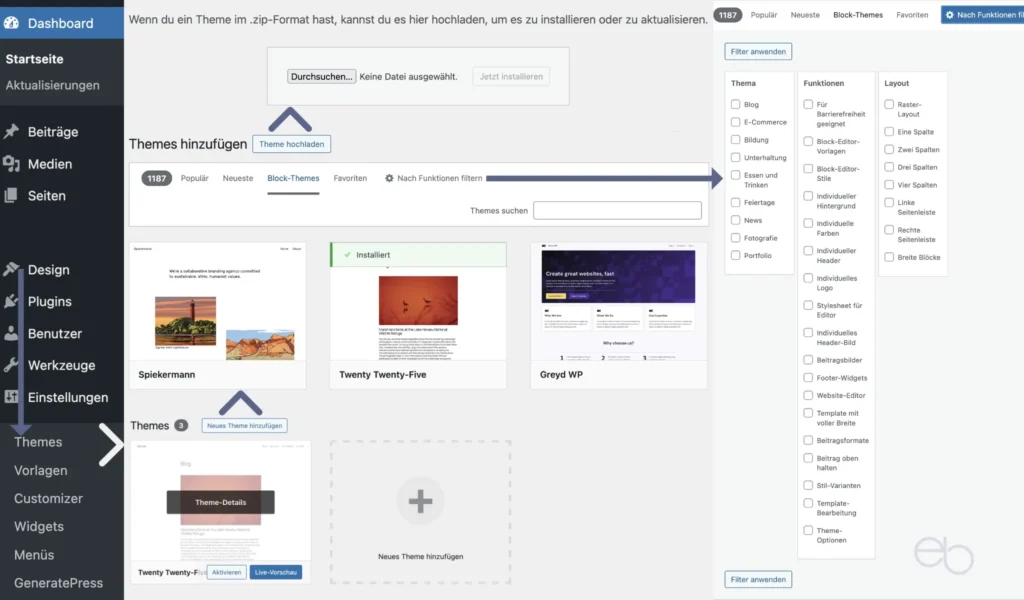
Ausgehend davon, dass du nicht beim Standard-Theme bleiben möchtest, musst du nach einem anderen suchen. Hierzu klickst du am oberen Rand dieses Fensters auf Hinzufügen. Das neue Fenster zeigt zunächst eine Auswahl vorgestellter WordPress Themes. Bereits installierte Themes sind gekennzeichnet.
Da das Angebot ziemlich groß ist, kannst du mittels einiger Kategorien die Auswahl eingrenzen.
- Vorgestellt
- Populär
- Neueste
- Favoriten: Themes, die du favorisiert, aber nicht installiert hast
Darüber hinaus hast du die Möglichkeit, nach Funktionen zu filtern. Wenn du beispielsweise einen Blog über Essen und Trinken mit individuellem Logo und Raster-Layout betreiben möchtest, klickst du die entsprechenden Funktionen an. Daraufhin zeigt dir WordPress eine Auswahl an WordPress Themes, die diese Kriterien erfüllen.

Qualität des WordPress Themes
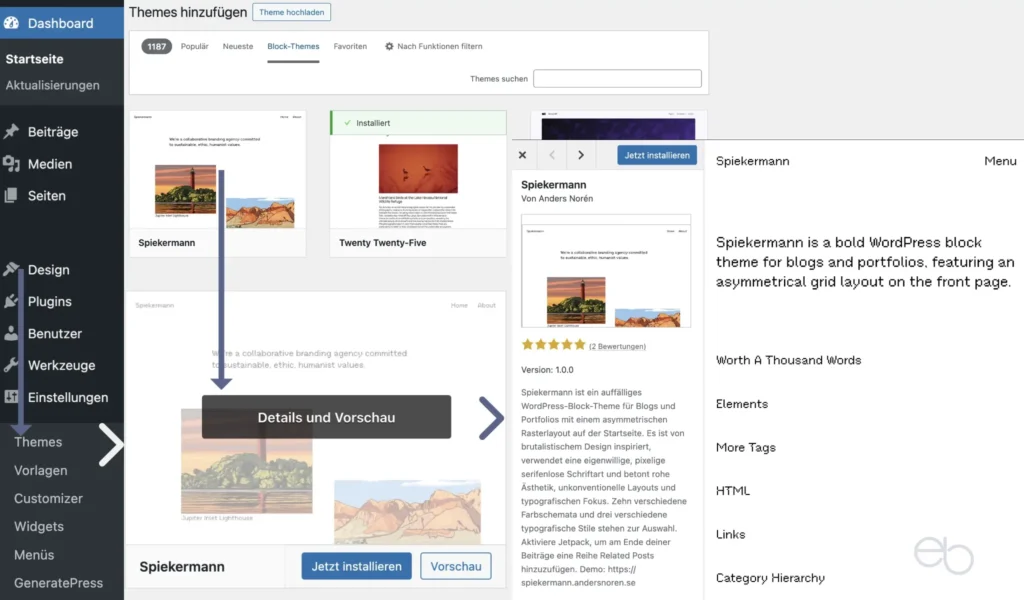
Nachdem du bei deiner Suche auf ein in Frage kommendes Theme gestoßen bist, solltest du es dir ansehen. Entweder klickst du auf Details & Vorschau oder auf Vorschau. Im sich nun öffnenden Fenster findest du am linken Rand eine kurze Beschreibung. Des weiteren erhältst du einen Eindruck, wie die Startseite in etwa aussehen würde.
Wesentlich › mehr Details siehst du direkt bei WordPress.org. Entweder gibst du in das Suchfeld den Namen des für dich interessanten WordPress Themes ein. Oder du verwendest dieselben Filterfunktionen wie in deinem Dashboard. Wenn du hier jedoch auf das Theme klickst, erscheint eine ausführlichere Informationsseite.
Einerseits findest du dort unter anderem Angaben zu Version, Updates und Bewertung als auch einen Link zur jeweiligen Theme-Developer-Website. Andererseits erfährst du auch, welche Elemente das Theme enthält sowie wie oft es pro Tag heruntergeladen wurde.

Installation
Am einfachsten ist es, WordPress Themes direkt über dein Dashboard zu installieren. Dazu klickst du bei dem ausgewählten Theme auf
- Jetzt installieren
- Aktivieren.
Etwas umständlicher ist es, über WordPress.org oder die Homepage des Entwicklers zu gehen. In diesem Fall lädst du dein Theme zunächst auf deinen Computer herunter und speicherst es dort. Anschließend besuchst du wieder dein Dashboard – siehe auch auf der Abbildung unter « Theme-Suche im oberen Teil.
- Design
- Themes
- Hinzufügen
- Theme hochladen
- Durchsuchen
Nachdem du die zuvor gespeicherte .zip-Datei markiert hast, klickst du auf Installieren. Anschließend das Aktivieren nicht vergessen.
Weitere Bezugsquellen
Um ein passendes und gutes Theme zu finden, bietet sich auch eine Suche im Internet an. Dort gibt es zahlreiche Websites, die WordPress Themes vorstellen, beschreiben und bewerten. Nach dem Klicken auf den zugehörigen Link, landest du manchmal ebenfalls bei WordPress.org. Meistens jedoch auf der Website des jeweiligen Theme-Entwicklers.
Der Vorteil ist, dass du noch mehr über das Theme erfährst. Auch bekommst du einen besseren Eindruck von den Möglichkeiten, die das Theme bietet.

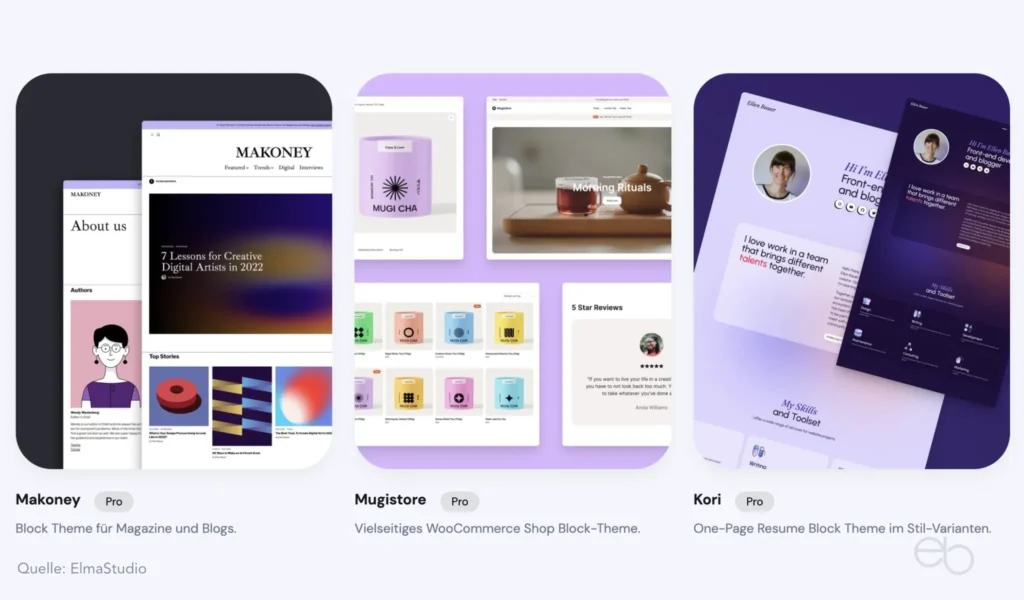
Des weiteren kannst du auch eines der Theme-Portale besuchen. Als vertrauenswürdige Anbieter qualitativ guter WordPress Themes wären beispielsweise Elma Studio und Envato Market (Theme Forest) zu nennen. Wenn du unbedingt mit einem Page Builder arbeiten möchtest, wäre Elegant Themes wäre eine Option, wenn du unbedint mit einem Page Builder arbeiten willst, was ich jedoch nicht empfehlen kann – siehe dazu auch unter » Wechsel des Themes.
WordPress Themes Premium
Als Anfänger oder für einen Probelauf bietet sich zunächst die Verwendung eines kostenlosen WordPress Themes an. Denn es ist einfach zu installieren und bringt alle Grundvoraussetzungen hinsichtlich Funktionalität und Design mit, ohne überladen zu sein. Jedoch lässt es sich nur recht eingeschränkt anpassen. Falls du nicht zumindest über grundlegende CSS– und HTML-Coding-Kenntnisse verfügst, stößt du eventuell schnell an die Grenzen des Möglichen. Darüber hinaus erscheint im Footer deiner Webseite normalerweise ein Hinweis auf WordPress oder den Theme-Entwickler. Diese Einblendung kannst du auch nicht so einfach entfernen.
Wenn dir also die kostenlose Version zu wenig ist, musst du dir das entsprechende Premium oder Pro Theme besorgen. Zunächst besuchst du die Theme-Homepage. Dort findest du die Informationen über den Funktionsumfang sowie die Kosten. So kannst du vergleichen, welche zusätzlichen Features in der Pro Version enthalten sind und welche zusätzlichen Anpassungsmöglichkeiten du haben wirst.
Je nach Entwickler gibt es unterschiedliche Pakete. Manche bieten nur eine Pro-Version für eine Website an. Dagegen gibt es bei anderen zusätzlich eine Version für mehrere Website oder eine Business-Variante zur Verwendung auf bis zu einer unbegrenzten Anzahl von Websites.
Darüber hinaus unterscheiden sich die Angebote nicht nur beim Preis, sondern auch hinsichtlich der Nutzungs- und Supportdauer. So findest du häufig folgende Varianten:
- Einmal zahlen: Support für 1 Jahr; Nutzung unbegrenzt
- Jährliche Zahlung – Abonnement: Nutzung und Premium Support solange du dafür bezahlst
Falls du dich für die kostengünstigste Variante entscheidest, solltest du bedenken, dass Support nicht nur Unterstützung bei Problemen bedeutet. Denn wesentlich wichtiger ist, dass dein Theme auf Dauer auch Updates erhält. Einerseits stopfen diese immer wieder auftretende Sicherheitslücken. Andererseits passen sie die Funktionen an Veränderungen bei WordPress selbst an. Deshalb ist eine zeitliche Support-Begrenzung bei Websites, die über einen längeren Zeitraum online bleiben sollen, keine gute Idee.
Verwendung eines Premium Themes
Normalerweise legst du zunächst auf der Website des Entwicklers oder des Portals ein Konto an. Anschließend entscheidest du dich für ein Theme, gibst deine Zahlungsinformationen an und lädst es dann auf deinen PC herunter. Die « Installation erfordert entweder die für WordPress.org beschriebenen Schritte oder du lädst es mittels eines FTP-Clients auf deinen Server hoch. Genauere Hinweise zum Verfahren findest du meistens ebenfalls auf der jeweiligen Website.
Manche Entwickler verteilen die Pro-Erweiterungen auch in Form eines Plugins. Dann installierst du zunächst dieses WordPress Plugin. Danach fügst du in den Plugin-Einstellungen den Aktivierung-Code ein, den du beim Kauf der Pro-Version vom Entwickler oder Anbieter erhalten hast.
Child Theme
Falls du dein WordPressTheme über die Premium-Möglichkeiten hinausgehend anpassen möchtest, bleibt dir nur noch, eigene Codes zu schreiben. Solange es sich nur um Kleinigkeiten handelt, reicht der meistens im Customizer befindliche Editor für zusätzliches CSS aus. Sobald es sich um längere Codes und größere Veränderungen handelt, solltest du ein Child Theme verwenden.
Anpassungen in Originaldateien sind vergänglich
Beachte, dass eine Änderung in den Originaldateien den Nachteil, dass diese bei einem Theme-Update überschrieben würde und folglich anschließend verschwunden ist.
Die meisten Entwickler von WordPress Themes bieten den Download eines Child Themes an. Außerdem erklären sie normalerweise, was du bei der Installation und Einrichtung beachten solltest. Nachdem du es in WordPress hochgeladen hast, siehe oben unter « Installation, erscheint es wie alle anderen installierten Themes im Themes-Fenster.
Dort aktivierst du es, wie du es zuvor mit dem Eltern-Theme getan hast. Anschließend ist das Eltern-Theme zwar nicht mehr als Aktiv markiert, bleibt es aber trotzdem, nur eben im Hintergrund. Denn wenn deine Website aufgerufen wird, lädt der Browser, vereinfacht gesagt, alle Funktionen des Eltern-Themes. Die von dir im Child-Theme überschriebenen fallen weg und stattdessen nutzt er die neuen Codes. Falls der Entwickler später das Eltern-Theme aktualisiert, bleiben deine Änderungen im Child-Theme davon unberührt.
Das Original-Theme ist nicht überflüssig
Ein Child-Theme funktioniert nur zusammen mit dem Mutter-Theme. Deshalb darfst du dieses nicht deinstallieren. Insgesamt hättest du in deiner Theme-Bibliothek dementsprechend drei Themes – das aktive Child-, das Mutter- und ein Ersatz-Theme.
Wechsel des Themes
Wie bereits oben angedeutet, kannst du relativ schnell von einem zu einem anderen Theme wechseln. Dazu aktivierst du in deinem Themes-Fenster einfach ein anderes, bereits installiertes Theme. Auch hier kannst du zuerst die Vorschau-Funktion nutzen, um zu sehen, wie deine Startseite aussehen wird.

So problemlos wie es sich anhört, ist es jedoch leider nicht immer. Denn die Änderungen, die du bei deinem alten Theme vorgenommen hast, werden möglicherweise nicht mehr korrekt angezeigt oder verschwinden ganz. Infolgedessen musst du viele Anpassungen erneut vornehmen. Außerdem kann es passieren, dass bestimmte Elemente des alten im neuen nicht enthalten sind. Zuletzt hast du zwar keine Probleme mit der Darstellung deiner Texte, unter Umständen müsstest du aber deine Abbildungen neu optimieren, da die Bildgrößen andere sein können.
Besonders aufwendig ist ein Wechsel von einem Theme, bei dem die Gestaltung und Eingabe von Inhalten nicht mit dem WordPress Editor, sondern mit einem Page Builder vorgenommen wurde. Unabhängig davon, ob das neue ein einfaches Theme ohne Page Builder ist oder ein anderer Page Builder verwendet wird, musst du nicht nur die Anpassungen des Layouts korrigieren, sondern auch alle Inhalte.
Theme-Wechsel gut planen
Du solltest das Pro und Kontra gut abwägen und berücksichtigen, dass die Neu-Einrichtung eine gewisse Zeit in Anspruch nehmen wird.

WEITERE WORDPRESS TUTORIALS
- WP Login und Einstellungen
- Benutzer & Kommentatoren
- Werkzeuge – Datenschutz
- Plugins installieren
- Design, Widgets, Menüs
- Mediathek
- Seiten & Beiträge
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
GeneratePress | Das perfekte WP-Theme Neue Website planen | Mit 15 Tipps erfolgreich starten Professionelle Website erstellen | Theorie und Praxis