Teil 2

- Farbeinstellungen im GP Customizer
- GP Customizer – Typografie
- Hintergrundbilder
- Allgemeine Angaben im GP Customizer
- Widgets
- Menüs
- Homepage-Einstellungen
- Zusätzliches CSS
- GP Customizer – Zusammenfassung
- Fazit
Farbeinstellungen im GP Customizer
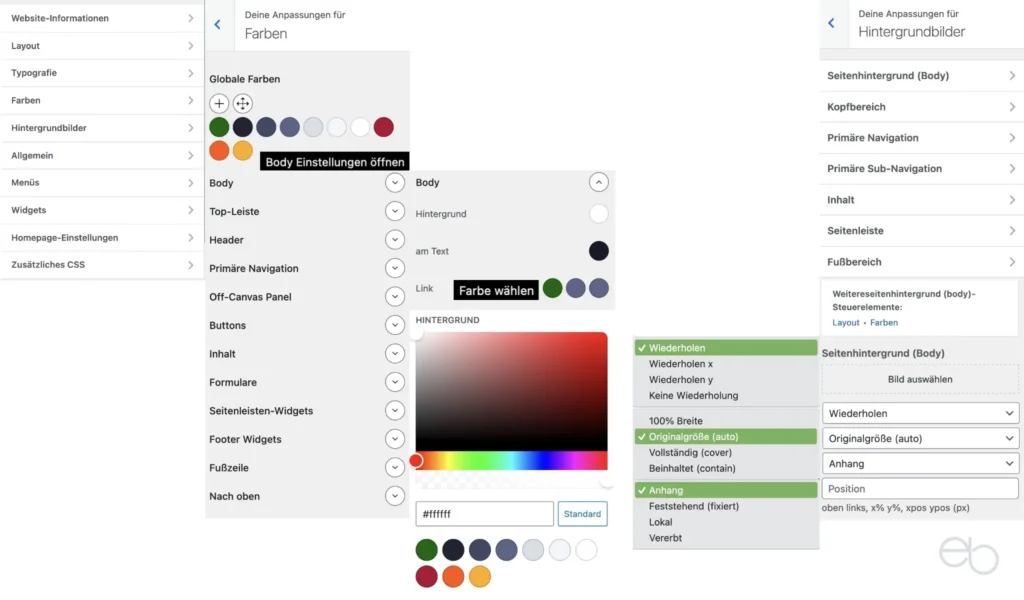
Während die Farbauswahl beim GP Customizer in der Basis-Version wie bei allen kostenlosen Themes recht überschaubar ist, bietet das Premium Theme die individuelle Anpassung für die unterschiedlichsten Bereiche an. Dementsprechend verbergen sich hinter dem Menüpunkt Farben recht viele Unterpunkte.
Global Colors
Nachdem du dein Farbkonzept für die Website entwickelt hast, kannst du als erstes deine Global Colors, die vorherrschenden Farben, festlegen. Das heißt, dass du die voreingestellten Farben des Themes durch deine eigenen ersetzt. Dazu klickst du auf einen Farbpunkt und gibst entweder den Hex-Code deiner Farbe ein oder wählst eine Farbe über das Farbfeld aus.
Jeder Farbpunkt – von links nach rechts – hat eine andere Bedeutung. Abgesehen von den beiden Leit- oder Hauptfarben Contrast und Accent, die du auch so verwenden solltest, ist natürlich, abhängig von deinen Prioritäten, auch jede andere Zuordnung möglich. Bei den Angaben in Klammern handelt es sich nur um Beispiele.
- Contrast: Deine Hauptfarbe – Branding beziehungsweise Corporate Design
- Contrast-2: Zweite Hauptfarbe, für Texte und eventuell auch Überschriften
- Contrast-3: dunklere Hintergrundfarbe
- Base: hellere Hintergrundfarbe
- Base-2: hellste Hintergrundfarbe
- Base-3: Neutraler Hintergrund, meistens weiß
- Accent: Kräftige Kontrastfarbe, zum Beispiel für Buttons und Links
Falls du dein Farbkonzept modifizieren möchtest, kannst du die Farben jederzeit ändern, Farbpunkte entfernen, indem du mit dem Cursor darüber fährst und auf das X klickst, oder über das Plus-Zeichen neue hinzufügen. Diese Einstellungen solltest du auf jeden Fall nutzen, da dein Farbschema anschließend ebenfalls im Gutenberg Editor in der Farbwahl für Schriften, Hintergrund und anderes mehr angezeigt wird. Mit einem Klick setzt du so die richtige Farbe ein und ersparst dir die wiederholte Eingabe deiner eigenen Farb-Codes. Farbabweichungen aufgrund versehentlicher Eingabefehler oder einer Schätzung „so müsste der Farbton eigentlich aussehen“ werden somit vermieden.
Treib es nicht zu bunt
Zwar kannst du zehn oder mehr Farben hinzufügen, zu viele unterschiedliche Farben auf Websites lenken jedoch vom eigentlich wichtigen Inhalt ab. Beschränke dich lieber auf die drei Hauptfarben – deine Farbe, Textfarbe und Kontrast – sowie zwei, drei Schattierungen einer dazu passenden Grundfarbe für die Gestaltung der Hintergründe.
Zweckgebundene Farben
Um die Farben für einen bestimmten Bereich anzupassen, klickst du auf den Pfeil neben dem betreffenden Unterpunkt. Für jeden Bereich vom Body bis zum Back to Top-Button kannst du die Hintergrund- und Textfarbe individuell einstellen. Darüber hinaus hast du für einige Elemente noch zusätzliche Optionen. Da manche Bezeichnungen noch nicht vollständig ins Deutsche übersetzt sind, füge ich diese im Klammern hinzu.
- Body – gesamte Website: Link
- Header: Site Title – Name deiner Website, Tagline – Untertitel oder Slogan, Link
- Forms – Formulare: Border – Rand
- Content – Inhalt: Link, Beitrags-, Seitentitel, Archive Content Title – Archiv-Inhaltstitel, Entry Meta – Meta-Daten Eintrag wie Kategorie oder Schlagwörter, Heading – Überschrift von H1 bis H6
- Sidebar- oder Footer-Widget – Widgets in der Seitenleiste oder im Fußbereich: Link, Widget Titel
- Fußzeile: Link
Während du für die meisten Anpassungen nur eine Farbe angeben kannst, bestimmst du beispielsweise für Links jeweils eine eigene Farbe als Ausgangsfarbe Initial und Hover Color beim darüberschweben. Für Links im Header und den Navigationstext hast du darüber hinaus die Möglichkeit, eine dritte Farbe für besuchte Links – visited – oder den aktuell geöffneten Menü-Punkt – current – einzustellen.
Alle Farben, die du hier im GP Customizer festlegst, wirken sich auf die gesamte Website aus. Das bedeutet, dass beispielsweise ein hier als Rot angegebener Button immer automatisch rot ist, sobald du in einer Seite oder einem Beitrag im Gutenberg Editor einen Button einsetzt. Das hat den Vorteil, dass du, falls dir rote Buttons nicht mehr gefallen, im Customizer mit einer einmaligen Farbanpassung alle Buttons auf deiner Website gleichzeitig von roten in blaue Buttons umwandeln kannst. Das erspart bei einem Farbwechsel das Aufrufen und die Korrektur auf jeder einzelnen Seiten und in jedem Beitrag.
Jedoch kann die einmal voreingestellte Farbe für besondere Zwecke im Einzelfall auch geändert werden. In der rechten Seitenleiste des Editors findest du für viele Blöcke die Option, die Text- und die Hintergrundfarbe einmalig für diesen Block anzupassen. Das beeinflusst nicht die Farbe desselben Elements auf anderen Seiten oder an einer anderen Stelle desselben Beitrags. Auch ändert sich beispielsweise diese individuelle Hintergrundfarbe anschließend nicht, wenn du das globale Farbschema für Hintergründe änderst.
Halte dich an dein Farblonzept
Selbst wenn dir der GP Customizer anbietet, für jeden Bereich unterschiedliche Text-, Link- oder Hintergrundfarben zu wählen, bleibe im Grundsatz bei deinem Farbkonzept. Vor allem die Farbgebung für Links, Überschriften derselben Hierarchie und mit Einschränkungen auch für Buttons sollte auf der gesamten Website jeweils einheitlich sein. Nur so wissen die Besucher sofort, um was es sich handelt und was sie tun sollen.

Hintergrundbilder
Beim GP Customizer gestaltet sich das Einfügen von Hintergrundbildern ähnlich komfortabel, wie die Anpassung bei den bereits zuvor beschriebenen Punkten. Auch in diesem Fall wählst du im Menü den Bereich aus, den du mit einem Hintergrundbild versehen möchtest. Anschließend setzt du das gewünschte Bild aus deiner Mediathek ein oder lädst eines von deinem PC hoch. Danach nimmst du folgende Feineinstellungen vor:
- Wiederholen des Bilds, Wiederholen x (mehrfach waagerecht nebeneinander), Wiederholen y (mehrfach senkrecht untereinander), keine Wiederholung
- 100 Prozent Breite mit automatischer Anpassung der Höhe, Originalgröße (auto), Vollständig (Cover = über die gesamte Bildschirmbreite), Beinhaltet (contain = so breit wie dein Container)
- Anhang – Attachment: Der Hintergrund bewegt sich beim Scrollen mit dem darauf befindlichen Element, Feststehend -fixed: Nur die Elemente bewegen sich, Lokal – local: Der Hintergrund bewegt sich mit dem Inhalt der Elemente, Vererbt – inherit): Er übernimmt die Einstellungen des Elternelements
- Position: Eigene Einstellungen, wofür gewisse Programmierkenntnisse notwendig sind
Der Hintergrund sollte nicht ablenken
Wenn es denn unbedingt ein Hintergrundbild sein muss, entscheide dich für ein dezentes, das nicht den eigentlichen Inhalt dominiert. Zeige insbesondere textlastige Bereiche aus Gründen der Lesbarkeit in einer Box mit einem neutralen Hintergrund an. Bedenke auch, dass zusätzliche Hintergrundbilder sich negativ auf die Ladezeit deiner Website auswirken können.
GP Customizer – Typografie
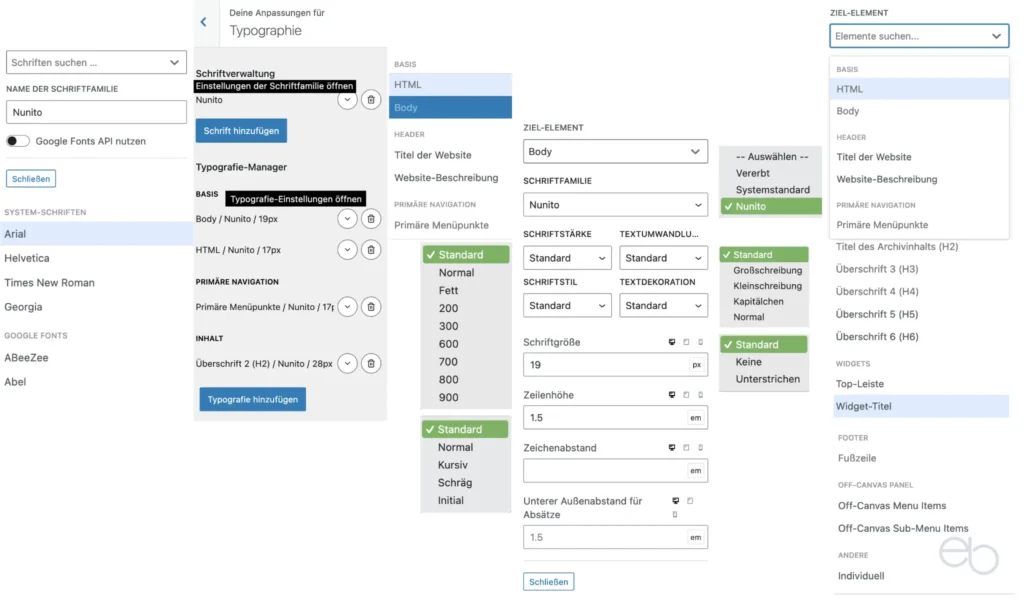
Ähnlich umfangreich wie für Farben sind die Optionen für die Typographie. Im Gegensatz zu den älteren Versionen des GeneratePress Premium Themes findest du nach dem Aufklappen dieses Menüpunkts jedoch kein echtes Untermenü mehr. Stattdessen bietet der GP Customizer dir zwei Bereiche mit je einem Hinzufügen-Button an. Infolgedessen bestimmst du selbst, welche Elemente du gestalten möchtest und auch nur diese werden anschließend angezeigt.
Font Manager
Nachdem du auf Schrift hinzufügen – Add Fonts – geklickt hast, erscheint ein Suchfeld. Wenn du dieses aufklappst, kannst du einerseits eine der Standardschriften auswählen. Andererseits hast du aber auch die Möglichkeit, deine Font-Familie direkt in das Feld darunter einzugeben. Dies wäre der Fall, wenn du eine externe Schrift wie einen Google Font, die du selbst hosten oder lokal speichern musst, auf deiner Website verwenden möchtest. Ist ein Hochladen von Schriften in deinen Webspace auf dem Server deines Anbieters nicht möglich, bleibt deine Auswahl leider auf die Standard-Schriften beschränkt.
Falls du mehrere Schriften einsetzen willst, klickst du wieder auf den blauen Button und verfährst wie oben beschrieben. Normalerweise benötigst du nur eine Schrift für alle Inhalte. Sofern sich jedoch beispielsweise deine Überschriften oder Zitate nicht nur größenmäßig oder farblich, sondern auch durch den Schrift-Typ vom übrigen Text absetzen sollen, kannst du eine zweite hinzufügen. Mehr sind normalerweise nicht notwendig.
Google Fonts deaktivieren
Lass den unter den Eingabefeldern angezeigten Schalter für Google Fonts ausgeschaltet oder deaktiviere ihn, denn Google Fonts dürfen nicht direkt von Google Servern geladen werden. Aus Gründen des Datenschutzes ist in der EU die automatische Verbindung zu US-Servern bei Schriften nicht erlaubt. Ein Verstoß wird mit einem Bußgeld geahndet und du musst sofort diese Verbindung mit Google benden oder die gesamte Website umgehend aus dem Netz entfernen.
Typografie Manager
Nach der ersten Installation des GeneratePress Themes dürfte unter diesem Punkt nur der Button Schriftgestaltung hinzufügen – Add Typographie – vorhanden sein. Wie bereits für den Font Manager beschrieben, öffnet sich nach dem Klick auf den Button ebenfalls ein Suchfeld. Über den Pfeil in diesem Feld gelangst du zu einer Auswahl an Kategorien und Elementen, für die du die Schriften anpassen kannst.
Wenn du ein Element anpassen willst, dass nicht in der Übersichtsliste auftaucht, kannst du auch ein neues erstellen. Dazu müsstest du jedoch dessen genaue CSS-Klasse in der Programmierung deiner Website kennen.

Schrifteinstellungen
Sobald du beispielsweise Überschrift 1 auswählst, wird eine Schaltfläche unter der Kategoriebezeichnung INHALT eingefügt. Wählest du anschließend Fußzeile aus, so erscheint diese unter der Kategorie FOOTER. Um nun die Einstellungen anzupassen, klickst du auf den Pfeil rechts neben dem ausgewählten Element. Zunächst hast du bei allen neben der Schriftgröße die folgenden Optionen:
Font Family – Schriftfamilie: Voreingestellt ist die im Font Manager eingetragene oder die Standardschrift. Wenn du mehrere Schriften verwendest, kannst du hier zu einer anderen Familie wechseln.
Font Weight – Schriftschnitt: Neben Standard, was der Einstellung Normal entspricht, sind dies Bold – Fett – sowie die Werte 200 für sehr dünn, 300, 600, 700, 800 sowie 900 für sehr fett. Bei einer selbst gehosteten Schrift sind jedoch nur die Schnitte einsetzbar, die du auch installiert hast. Sind nur normal und bold vorhanden, wird deine Schrift nicht in sehr dünn umgewandelt, auch wenn du dies im GP Customizer so festlegst.
Text Transform – Textumwandlung: Standard, Uppercase – nur Großbuchstaben, Lowercase – nur kleine Buchstaben, Capitalize – alle Wörter beginnen mit einem Großbuchstaben, Normal
Darüber hinaus wird bei manchen Elementen noch die Anpassung der Zeilenhöhe – Line Height, des Abstands zwischen zwei Buchstaben – Letter Spacing und des Außenabstands unten und der Abstand nach einem Absatz – Bottom Margin – angeboten.
Um deine Einstellungen eventuell später zu modifizieren, öffnest du wieder den gewünschten Bereich und passt die Angaben erneut an. Mit einem Klick auf das X neben dem Element löschst du dieses und alle Einstellungen fallen wieder auf die vom Theme vorgegebenen Standard-Werte zurück. Dasselbe gilt für Elemente, die du gar nicht erst anpasst.
Schriftgröße beachten
Stell die Schriftgröße für den Fließtext nicht kleiner als 16 px und für Überschriften nicht zu groß ein. Einerseits soll der Text gut lesbar sein. Andererseits führt eine zu große Schrift dazu, dass längere Wörter auf kleineren Bildschirmen unter Umständen an einer beliebigen Stelle geteilt und die letzten Buchstaben eines Wortes in die nächste Zeile verschoben werden. Das macht einen wenig professionellen Eindruck.
Allgemeine Angaben im GP Customizer
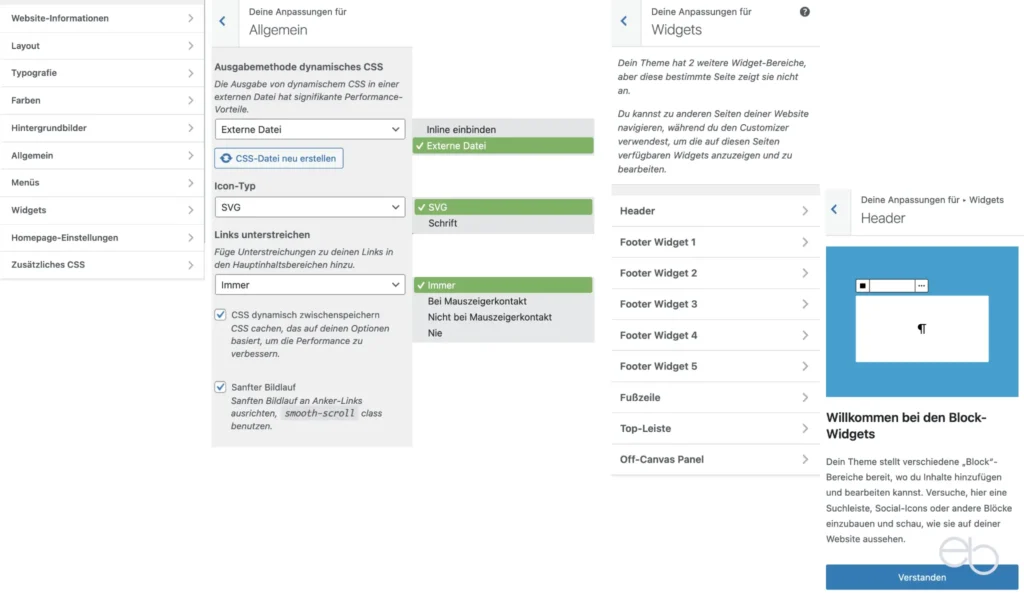
Hinter dem Menüpunkt Allgemein verbergen sich Einstellungen, die das Verhalten und die Leistung deiner Website betreffen. Als erstes entscheidest du, ob das CSS, die Vorgaben für das Erscheinungsbild, inline oder als externe Datei eingebunden werden soll. Im Allgemeinen wird inline empfohlen, bei sehr großen CSS-Dateien kann aber die zweite Variante die Ladezeit verkürzen.
Bei älteren GeneratePress Versione ist unter Struktur meistens noch floats – fließend – voreingestellt. Die Alternative wäre flex – flexibel, welches die modernere und eventuell bessere Option ist. Ist deine Website jedoch mit dem alten System erstellt worden, kann ein nachträglicher Wechsel Probleme bei den Breiten-Angaben verursachen, die du bei jedem einzelnen betroffenen Element korrigieren müsstest. Bei den neusten Versionen entfällt diese Einstellung.
Beim Icon-Typ bietet sich svg an, da es die Darstellung der Icons verbessert. Du kannst aber auch zu Schriftart wechseln. Des weiteren hast du die Möglichkeit, Links automatisch immer, nie, nur bei Cursor-Berührung oder gar nicht zu unterstreichen. Die weiteren Optionen sind bereits im GP Customizer erklärt.
Der Wechsel zum dynamischen Typografie-System – dynamic typography system – verspricht mehr Geschwindigkeit und Nutzerfreundlichkeit. Doch auch hier gilt: Bei einer mit den alten System erstellten Website, müsstest du nach dem Wechsel deine Einstellungen unter Typografie kontrollieren. Unter Umständen können Fehler bei der Übertragung aufgetreten und die Darstellung entspricht nicht mehr genau der von dir gewünschten.
Links unterstreichen
Auf den meisten modernen Websites wird für Links oft nur noch eine eigene Farbe verwendet, um sie vom sie umgebenden Fließtext abzusetzen. Das Unterstreichen hielten viele inzwischen für überflüssig. Spätestens ab Mitte 2025 wird jedoch die Barrierefreiheit für viele Websites Pflicht. Um Menschen mit Einschränkungen beim Unterscheiden von Farben das Erkennen von Links zu erleichtern, sollten auch bereits farblich gekennzeichnete Links zusätzlich noch unterstrichen sein.

Widgets
Zwar kannst du Widgets der unterschiedlichsten Art auch im Customizer anlegen, es empfielt sich aber, dafür den speziellen Widget-Editor von WordPress-Gutenberg, zu erreichen über
- Design
- Widgets zu verwenden.
Insbesondere, wenn du Widgets nicht in den angegebenen Widget-Bereichen, sondern in Elements einsetzt, werden diese im GP Customizer gar nicht angezeigt.
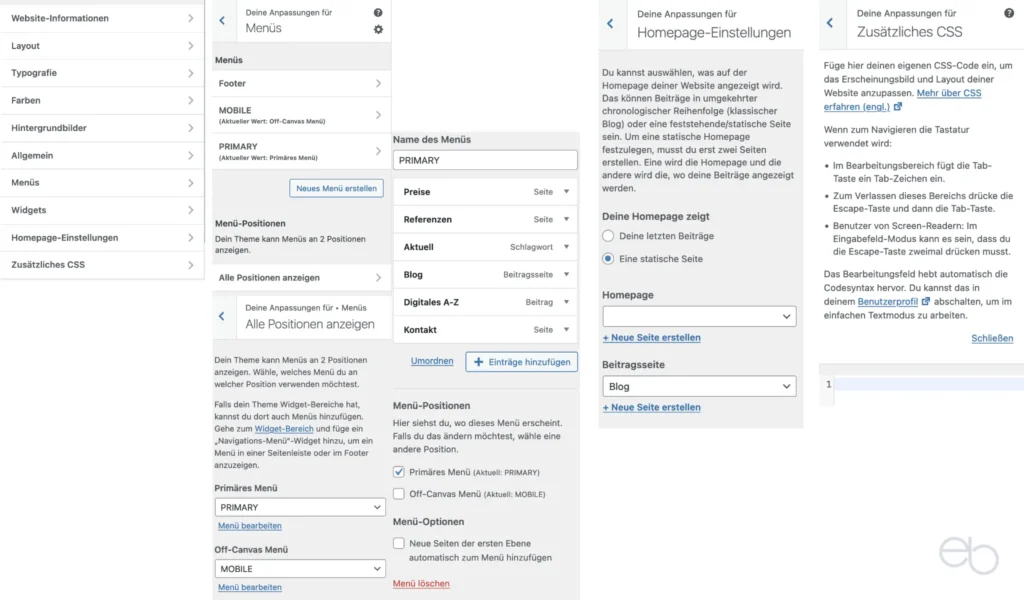
Menüs
Auch deine Menüs könntest du im GP Customizer erstellen, jedoch ist es meiner Meinung nach auch hierbei einfacher, dies über das WP-Dashboard
- Design
- Menüs zu tun.
Nachdem du alle Menüs, die du dort erstellt, mit einem Namen versehen, einem bestimmten Bereich zugeordnet und gespeichert hast, erscheinen auch hier im GP Customizer.
Menüs, die du nicht in den Standard-Bereichen Menüleiste oder Off-Canvas, sondern als Widget an einem anderen beliebigen Ort deiner Website einsetzen möchtest, erstellst du am besten unter
- Design
- Widgets.
Allerdings kannst du im GP Customizer schnell das für einen der Bereiche festgelegte Menü gegen ein anderes austauschen.

Homepage-Einstellungen
Obwohl der GP Customizer diesen Menüpunkt fast ans Ende gesetzt hat, ist er doch von Bedeutung für deine Website. Die Einstellung, die du hier vornimmst, entscheidet nicht zuletzt über den Inhalt deiner Startseite. Da der Begriff Homepage in Deutschland oft falsch verwendet und verstanden wird, eine kurze Erklärung: Homepage ist KEIN anderes Wort für Website, sondern nur ein Teil davon. Als Homepage wird die einzelne Seite bezeichnet, auf der die Besucher landen, wenn sie nur die Domain, zum Beispiel meinewebsite.de, im Browser eingeben. Es ist also normalerweise die Startseite eines Internetauftritts.
Da sie in erster Linie repräsentativen Zwecken dient und Interessenten oder Kunden neugierig machen soll, ist sie meistens aufwendiger gestaltet als die übrigen Informationsseiten oder Beiträge. Der Inhalt der Startseite hängt natürlich maßgeblich davon ab, um welche Art von Website es sich handelt. Wenn du Dienstleistungen oder Produkte anbietest, stellst du dein Angebot kurz auf der Startseite vor, verlinkst zu anderen relevanten Seiten oder forderst zu bestimmten Aktionen auf – Call-to-Action.
Falls du jedoch einen Blog oder eine reine Nachrichten-Website betreibst, kannst du die Übersichts- oder Archivseite mit deinen neusten, aktuellen Beiträgen als Startseite einstellen. Dementsprechend bestimmst du im GP Customizer zuerst, ob die Startseite deine letzen Beiträge zeigen oder eine statische Seite mit speziellem Inhalt sein soll. Wenn du wie ich sowohl etwas zum Kauf als auch informative Beiträge in Form eines Blogs anbietest, erstellst du eine eigene Startseite, die du im ersten Feld als Homepage auswählst. Unter Blog wählst du dann die Seite aus, die dein Beitragsarchiv zeigt.
Zusätzliches CSS
Trotz des wirklich großen Angebots an Anpassungsmöglichkeiten im GP Customizer, gibt es vielleicht doch noch die eine oder andere Stelle, an der du selbst Hand anlegen willst. Ein Klick auf den Menüpunkt Zusätzliches CSS öffnet einen speziellen Editor. Voraussetzung für die Nutzung ist, dass du entweder Kenntnisse im Schreiben von eigenen CSS-Codes hast oder einen fertigen CSS-Code von Websites wie beispielsweise › Free Frontend kopierst und dann in den Editor einfügst.
Allerdings eignet sich der Editor im GP Customizer primär nur für wenige, kleinere Modifizierungen. Bei größeren Veränderungen an der Basis-Programmierung, dem Einbau zusätzlicher Funktionen oder dem Einfügen eigener Schriften ist immer die Installation eines GeneratePress Child-Themes zu empfehlen. Vor allem hast du damit die Sicherheit, dass deine eigenen Codes bei einem Theme-Update nicht überschrieben werden oder verschwinden.
› GeneratePress Website
GP Customizer – Zusammenfassung
Die fast grenzenlosen Möglichkeiten, die dir der GP Customizer bietet, lassen kaum noch Wünsche offen. Die in ihm angepassten globalen Einstellungen erleichtern in jedem Fall das spätere Arbeiten mit dem Gutenberg Editor. Einerseits musst du dich nicht mehr auf jeder Seite und bei jedem Beitrag um das Grund-Design wie einheitliche Abstände, Farben von Buttons und Links kümmern, sondern kannst dich ganz auf die Inhalte konzentrieren. Andererseits sind für spezielle Einzelfälle trotzdem noch Änderungen während des Erstellens der Inhalte möglich, ohne dass das Gesamt-Konzept durcheinander gerät.
Allerdings können die Vielfalt an Optionen im GP Customizer sowie dessen einfache Bedienbarkeit sehr verführerisch sein. Wenn du wirklich alle Optionen auszuprobieren möchtest, ist das zunächst kein Problem. Ein Zuviel kann jedoch auf deiner Website schnell auch den Besuchern zu viel werden und sie verlieren vielleicht die Orientierung.
Unabhängig davon, bis zu welchem Grad du deine Kreativität im GP Customizer auslebst, bildet er in Verbindung mit den Optionen des Gutenberg Editors die ideale Grundlage für die Gestaltung einer professionellen Website. Wer noch mehr möchte, sollte einen Blick auf GenerateBlocks vom selben Entwickler werfen. Ein Page Builder oder Website-Baukasten ist jedenfalls definitiv überflüssig und hat in Verbindung mit GeneratePress bei weitem mehr Nach- als Vorteile.
Fazit
Bleib trotz aller Optionen deinem Grundkonzept treu und pass nur das an, was für deine Website tatsächlich notwendig ist, sonst verlierst nicht nur du leicht die Übersicht. Zu viel Design führt zu unübersichtlichen Websites und lenkt vom eigentlichen Inhalt ab. Häufig drängt sich dadurch nur der Eindruck auf, ein Designer wollte, ohne Rücksicht auf Inhalte und Zweck der Website, mal zeigen, was er so drauf hat. Dies ist weder besonders professionell, noch resultiert daraus ein positiveres Nutzererlebnis.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
GeneratePress | Das perfekte WP-Theme – 12 Tipps Farben für Webseiten | Tipps für das richtige Farbkonzept Schriften auf Websites | In 5 Schritten DSGVO-konform Gutenberg Editor | Tutorial Teil 1 – Einführung GenerateBlocks Tutorial | 9 geniale Blöcke für WordPress
