Teil 2 – Neue Website planen

- Basis-Design für die neue Website
- Wer entwickelt eine neue Website?
- Leistungen von Webdesignern / Webdesign-Agenturen
- Warum nicht die neue Website selbst erstellen?
- Neue Website – Zusammenfassung
Basis-Design für die neue Website
Unabhängig davon, ob du deine neue Website selbst erstellen oder einen Profi damit beauftragen willst, stellt sich die Frage nach dem Layout. Wie soll deine neue Website und besonders deren Startseite gestaltet und gegliedert sein und welche einzelnen Elemente und Funktionen soll sie enthalten?
Natürlich kannst du deine neue Website von Grund auf selbst programmieren, das heißt, jede einzelne Code-Zeile schreiben lassen. Bei den meisten Websites würde der Aufwand jedoch in keinem Verhältnis zum Ergebnis stehen. Deshalb basieren moderne Websites heute in der Regel auf Themes.
„Bei einem Theme handelt es sich um eine Zusammenstellung von grafischen Elementen, die das Aussehen von Benutzeroberflächen von Betriebssystemen, Computerprogrammen und Webseiten bestimmen. Innerhalb eines Systems bildet ein Theme eine in sich geschlossene Einheit, die ausgelagert ist und einzeln geladen wird. Dieser Ansatz erlaubt es, das Theme mit geringem Aufwand auszutauschen, ohne dabei andere Funktionseinheiten des Systems zu beeinflussen.“
Quelle: › arocom
Vor allem die meisten Premium-Themes sind heute so gut programmiert und so flexibel, dass für eine professionelle neue Website das Rad nicht neu erfunden werden muss. Neben den kostenpflichtigen Premium-Themes gibt es in diesen Zusammenhang noch drei weitere Optionen.
Kostenlose Themes
Innerhalb des WordPress-CMS kannst du beispielsweise selbst einfach ein kostenloses Theme, das dir gefällt, auswählen und installieren. Falls du ein komplettes Hosting-Paket gebucht hast, ist meistens bereits eine bestimmte Anzahl Themes zur Auswahl enthalten. Du brauchst für deine neue Website nur noch das passende zu aktivieren. Sollte es dir dann doch nicht gefallen, ist es ohne finanzielle Verluste durch ein anderes ersetzbar. Abgesehen von eventuell notwendigen kleineren Anpassung, musst du deine Seiten anschließend nicht wieder komplett neu erstellen.
Abgesehen von der Kostenersparnis sind die Vorteile, dass du relativ schnell ein ansehnliches Resultat erzielst und die notwendigen Grundeinstellungen sehr überschaubar sind. Letzteres ist aber auch gleichzeitig der Nachteil. Denn die Möglichkeiten, das Gesamt-Layout, Farben, Schriften, Abstände und so weiter zu ändern, ist recht begrenzt. Darüber hinaus lässt sich auch der Werbe-Hinweis auf den Entwickler oder Theme-Anbieter im Footer – Powered by … – normalerweise weder ausblenden noch an eine andere Stelle verschieben.
Wann reicht ein kosteloses Theme aus?
Falls du nur
– eine kleinere, mehr oder weniger private Website planst,
– erstmal klein anfangen oder einfach nur ein bisschen herum probieren willst oder
– die Website nur über einen kurzen Zeitraum online sein soll.
Dann wäre es auf jeden Fall den beiden im Folgenden beschriebenen Varianten vorzuziehen. Mit einem kostenlosen WP-Theme bekommst du eine relativ individuelle neue Website mit einem kleinen Werbe-Makel im Footer.
Page Builder
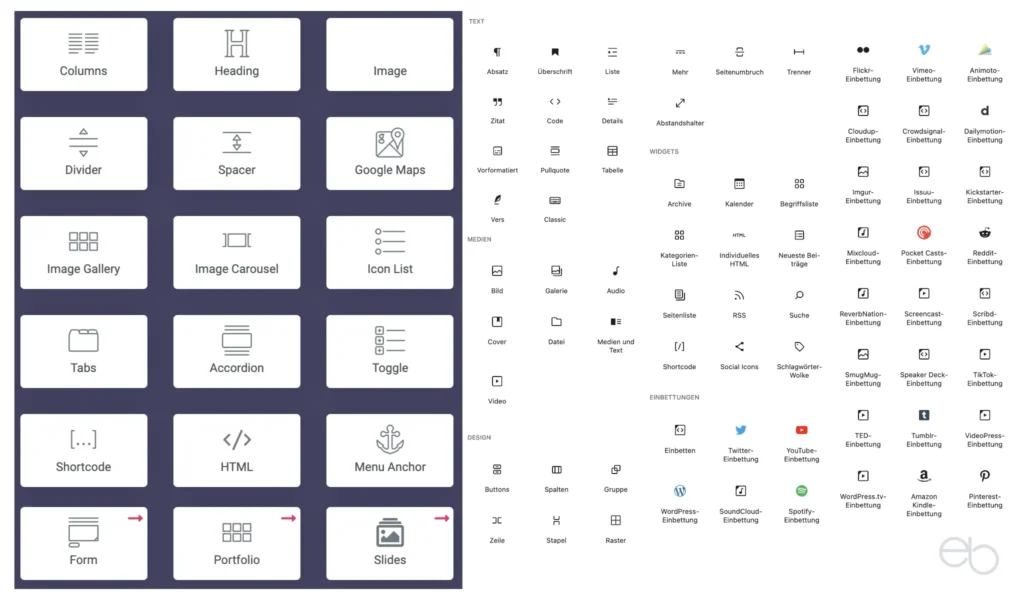
Um den Funktionsumfang insbesondere von kostenlosen Themes zu erweitern, wird häufig die zusätzlich Installation eines Page Builders – Seitenbaukastens – angeboten oder sogar empfohlen. Nicht selten ist in fertigen Paketen der Hoster ein Page Builder bereits vorinstalliert. Laut Werbeaussage vereinfacht es die Gestaltung der Website sehr. Abhängig davon, ob du die kostenlose oder die Pro-Version eines Page Builders verwendest, erhältst du eine großen Auswahl an Gestaltungselementen und Bausteinen, die du per Drag & Drop an die von dir gewünschte Stelle der Seite ziehst. Zwar können viele der einzelnen Elemente zusätzlich noch angepasst werden, tatsächlich geschieht dies jedoch selten. Denn die Möglichkeit zur Detailanpassung ist wiederum weniger intuitiv gelöst.

Trotz des anscheinend großen Funktionsumfangs, setzt dessen Nutzung genauso wie bei einem Theme ohne Page Builder die Installation zusätzlicher Plug-ins voraus. Ohne diese funktioniert auch der Page Builder nur sehr eingeschränkt oder gar nicht. Somit hast du eigentlich nichts gewonnen – im Gegenteil.
Es ergeben sich vor allem zwei große Nachteile für deine neue Website: Alle Page Builder wirken sich negativ auf die Ladezeit aus, da auch Elemente und Plug-ins, die du gar nicht einsetzt, immer im Hintergrund mit geladen werden. Außerdem sind alle Page Builder von Haus aus nicht DSGVO-konform. Sie nutzen Google Schriften, die direkt von Google Servern geladen werden, und bieten Funktionen an, die ohne selbst vorzunehmende, einschränkende Maßnahmen in der EU nicht zulässig sind.
Darüber hinaus verführt das große Angebot und das Drag & Drops-System dazu, die neue Website mit Spielereien zu überladen und Funktionen einzubauen, die nicht notwendig sind und eher von den, vom Besucher gewünschten, Informationen ablenken als sie hervorzuheben.
Insbesondere wenn du mit WordPress und dem Gutenberg-Editor arbeitest, ist ein Page Builder überflüssig. Alle Standard-Elemente sind im Editor bereits enthalten, lassen sich per Klick einfach einfügen und wesentlich besser und einfacher anpassen. Für außergewöhnlichere Funktionen ist die Nutzung eines darauf spezialisierten Plug-ins sinnvoller als die Vorab-Installation vieler Plug-ins für alle Eventualitäten.
Wann ist ein Page Builder notwendig?
Seit der Einführung des WordPress Gutenberg Editors gar nicht mehr. Hinzu kommt, dass ein späterer Wechsel zu einem anderen Theme ohne Page Builder sehr aufwendig ist. Alle Codes, auch die des Gutenberg-Editors, überschreibt der Page Builder und du musst bei einem Wechsel nicht nur das Basis-Design anpassen, sondern auch alle Inhalte kopieren, erneut einfügen und jedes Element neu gestalten.
Fertige Homepages
Unter fertigen Homepages verstehe ich die in Hosting-Paketen oder bei den Rund-um-sorglos Anbietern mitgelieferten Vorlagen. In der Regel handelt es sich um eine Auswahl mehrerer Themes für unterschiedliche Zwecke inklusive Page Builder und Plug-ins, die der Anbieter bereits entsprechend angepasst hat. Du als Kunde brauchst dich um fast gar nichts mehr zu kümmern, sondern ersetzt einfach nur die vorhandenen Platzhalter durch deine eigenen Inhalte. Da bei diesen Homepages oft auch schon eine Reihe von Bildern, Piktogrammen und Icons enthalten sind, musst du noch nicht einmal unbedingt eigene Bilder hochladen.
Was sich so super komfortabel anhört, hat gleich mehrere große Nachteile für deine neue Website. Bei jedem Aufrufen wird das gesamte Paket – siehe auch unter « Page Builder – geladen. Da das unabhängig davon, welche Funktionen tatsächlich in Verwendung sind, geschieht, resultiert daraus eine unnötig aufgeblähte Programmierung, sogenannte Bloatware. Darüber hinaus sind auch diese fertigen Homepages in den allermeisten Fällen nicht DSGVO-konform, was die Anbieter kaum interessiert, da du als Betreiber dafür zuständig bist. Auch dass eine notwendige Anpassung durch den Kunden mangels Zugriffs auf die entsprechenden Einstellungen oft nicht möglich ist, scheint sie nicht ernsthaft zu kümmern.
Vorgefertigte Homepages sind Massenware
Sie sind ein Produkt von der Stange – mehr Schein als Sein. Teilweise enthalten sie zwar mehr Spielereien als die meisten frei programmierten Seiten, dem Gesamtaufbau fehlt jedoch jegliche Individualität und der Mehrwert für die Besucher ist sehr fraglich. Zudem ist es immer möglich, dass der Anbieter seine Vorlage irgendwann aus dem Programm nimmt. Dann sind zwar deine Inhalte in der Regel nicht verloren, aber jegliche, auch aus Sicherheitsgründen notwendigen Aktualisierungen bleiben aus. Schlimmstenfalls hast du dann nur noch eine Sammlung veralteter HTML-Dokumente.
Premium-Themes
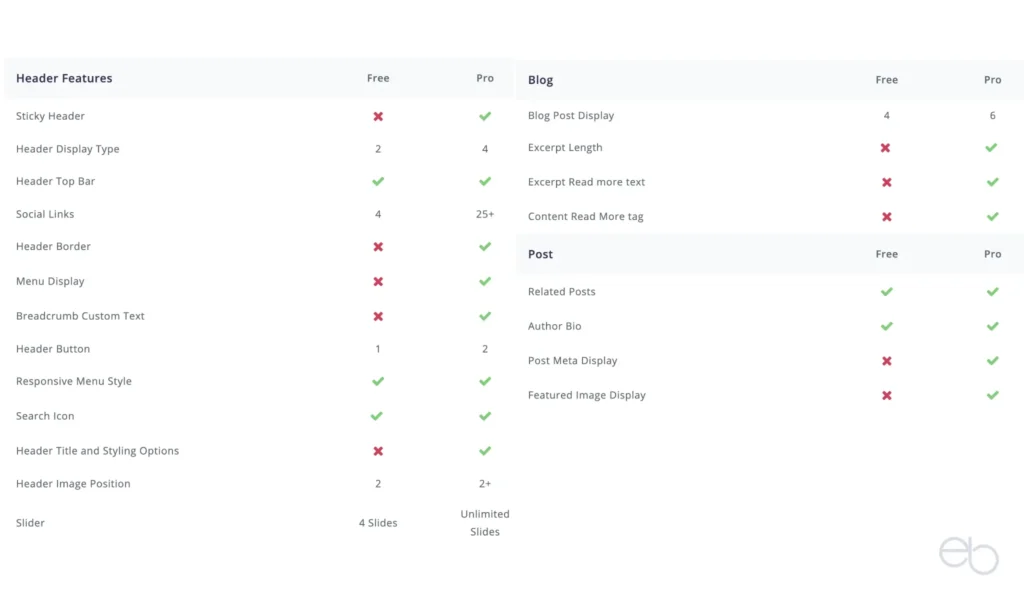
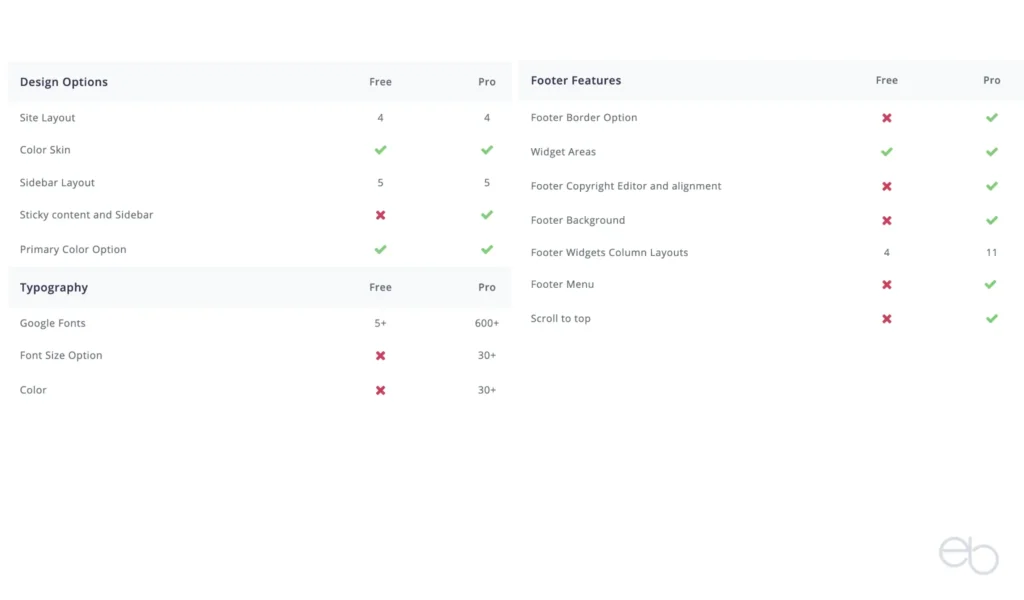
Einerseits kannst du die meisten kostenlosen Themes upgraden. Andererseits gibt es aber auch einige Theme-Entwickler, die nur Premium-Themes anbieten. In jedem Fall benötigst du eine Lizenz, um sie verwenden zu können, wobei die Preise und die Verkaufsart variieren. Manche Entwickler bieten ein Abo-Modell an, das du jedes Jahr erneuern musst. Falls es sich um ein Upgrade eines kostenlosen Themes handelt, kannst du es jedoch auch weiter nutzen, wenn du die Lizenz verfallen lässt. Allerdings erhältst du dann keinen Premium-Support und keine Aktualisierungen für die Premium-Version mehr.
Bei anderen Entwicklern kannst du eine lebenslange Lizenz erwerben. Da diese teuerer ist, zahlt es sich erst aus, wenn du dir sicher bist, dass du das Theme über mehrere Jahre nutzen wirst. Sofern du es mit einem seriösen Entwickler zu tun hast, brauchst du jedoch anschließend nicht zu befürchten, keine Updates mehr zu bekommen – vorausgesetzt, der Entwickler stellt nicht seine Arbeit ein.

Der einzige Nachteil, der Preis, steht zahlreichen Vorteilen gegenüber. So erhältst du ein hochwertiges Theme und kannst deine neue Website wirklich individuell gestalten. Zwar liefern viele Entwickler ebenfalls Homepage-Vorlagen mit, die aber meistens sauberer programmiert sind als die fertigen Homepages. Einerseits musst du diese nicht verwenden. Andererseits hast du selbst bei diesen fertigen Vorlagen die Möglichkeit, nicht benötigte Funktionen zu entfernen oder sie gemäß den Anforderungen der DSGVO anzupassen.

Natürlich kannst du für deine neue Website auch nur die Basis-Funktionen verwenden und alles drum herum neu und individuell aufbauen. Dementsprechend installierst du nur die Plug-ins, die du tatsächlich brauchst. Des Weiteren hast du mit einem Child-Theme deines Themes die Möglichkeit, das Aussehen und die Funktionen beliebig mit eigenen Codes anzupassen, zu erweitern oder zu verändern. Viele Entwickler stellen auf ihren Websites auch eine Dokumentation zur Verfügung, in der du viele nützliche Tipps und Anregungen findest.
Theme oder Page Builder?
Auch wenn du als Laie deine neue Website selbst erstellen willst, zahlt sich die Investition in ein Premium-Theme in jedem Fall aus. Falls du die Kosten scheust, wäre die Verwendung eines kostenlosen Themes ohne Page Builder die zweitbeste Lösung.
Die beiden anderen Optionen scheinen zwar für Laien komfortabler zu sein, um sie korrekt zu verwenden, ist trotzdem einiges an Hintergrundwissen erforderlich. Schon allein aufgrund der Bloatware, nicht benötigter Elemente und der DSGVO-Problematik rate ich davon ab.
Wer entwickelt eine neue Website?
Bei der Planung stellt sich auch die Frage, ob du deine neue Website selbst erstellst oder einen Profi beauftragst. Nicht unwesentlich für diese Entscheidung ist, welchen Umfang und welche Funktionen deine neue Website haben soll und welche Zielgruppe du damit ansprechen willst. Einerseits empfiehlt es sich immer, jemanden an der Seite zu haben, der sich zumindest ein bisschen auf diesem Gebiet auskennt. Andererseits stößt du spätestens bei Geschäfts- und Unternehmensseiten relativ schnell an deine Grenzen, weshalb es sinnvoll ist, von Anfang an einen Profi einzuschalten.
Mache dich vorher schlau
Um eine neue Website erfolgreich zu erstellen und zu betreiben, sind zumindest Grundkenntnisse der aktuellen Anforderungen an das Design sowie der einschlägigen Gesetze oder eine anwaltliche Beratung erforderlich. Außerdem solltest du dich über die notwendige Fotobearbeitung, Textgestaltung, Benutzerfreundlichkeit und SEO informieren. Anschließend solltest du dir überlegen, ob du dir eine fachliche Einarbeitung zutraust und ob dir auch in Zukunft genügend Zeit für die Beschäftigung mit deiner Website zur Verfügung steht.
Im Internet werden dir bei der Suche nach Fachleuten für die Erstellung von Websites mehrere Berufsbezeichnungen begegnen. Worin unterscheiden sie sich oder sind es nur mehrere Namen für ein und dasselbe Tätigkeitsfeld?
Web-Entwickler
› Web-Entwickler (Web-Developer) sind Programmierer, die mittels web-spezifischer Programmier- und Skript-Sprachen Software für Webanwendungen und Apps entwickeln. Hierfür müssen sie unter anderem HTML, HTML5, XHTML; CSS, CSS3; XML und XSLT; JSON; JavaScript oder AJAX; PHP sowie die Prinzipien der objekt-orientierten Programmierung beherrschen.
Bezogen auf einen Internetauftritt sind Web-Entwickler diejenigen, die für das Grundgerüst und die Grundfunktionen einer Website sorgen. Zwar ermöglichen ihre Leistungen und Produkte wie CMS, Theme und Plug-ins überhaupt erst den Betrieb einer Website, du als Website-Betreiber oder -Inhaber wirst aber kaum je in direkten Kontakt mit den Web-Entwicklern kommen.
Website-Entwickler
Manche Webdesigner bezeichnen sich als Website-Entwickler, um sich von Designern und Grafikern abzugrenzen und zu betonen, dass sie nicht nur Gestalter, sondern auch Programmierer sind. Zwar gibt es den Begriff Website-Entwicklung für einen Teilbereich des Webdesigns, den Beruf eines Website-Entwicklers gibt es jedoch nicht.
Webdesigner
Allgemein gesagt sind Webdesigner diejenigen, die einen Internetauftritt erstellen und ihn im Netz auffindbar machen. Folglich sind sie die Ansprechpartner, wenn es um eine neue Website oder das Überarbeiten bestehender Websites geht.
Da Webdesigner keine geschützte Berufsbezeichnung ist und es keine festgelegte Ausbildung dafür gibt, kann sich im Prinzip jeder so nennen. Dementsprechend reicht die Palette von Freizeit-Webdesignern, die damit etwas dazu verdienen wollen, über Grafik-Designer mit Zusatzkenntnissen und Marketing-Spezialisten bis hin zu studierten Informatikern. Daraus erklären sich auch die riesigen Qualitätsunterschiede in dieser Branche. Dasselbe trifft auch auf Webdesign-Agenturen zu, die zwar professioneller klingen, deren Arbeit aber nicht zwangsläufig auch qualitativ hochwertiger ist.
Backend- / Frontend-Entwickler
› Backend-Entwickler (Backend-Developer) kümmern sich um die serverseitige Programmierung von Websites. Sie entwickeln und warten die Datenbanken einschließlich der dort installierten Software und sorgen dafür, dass deine neue Website reibungslos funktioniert. Sie wirken also nur im Hintergrund. Als Benutzer oder Betreiber einer Website hast du mit ihrer Programmier- und Wartungstätigkeit nichts zu tun, denn du siehst nur, ob deine Website optimal läuft oder ob es irgendwo hakt, aber nicht woran es liegt.
Anders sieht es bei › Frontend-Entwicklern (Frontend-Developern) aus. Deren Tätigkeitsfeld überschneidet sich mit dem qualifizierter Webdesigner mit erweiterten Programmierkenntnissen.
Leistungen von Webdesignern / Webdesign-Agenturen
Zu den Aufgaben von Webdesignern gehört im Wesentlichen alles, was du und die Besucher einer Website tatsächlich sehen. Da in dem Begriff Webdesign nicht nur Design, sondern auch Web steckt, überschneiden sich die Aufgaben teilweise mit denen von Web-Entwicklern und Backend-Entwicklern.
Selbstverständlich ist die Fähigkeit, eine neue Website optisch gestalten zu können, die Minimalanforderung an einen Webdesigner. Während die Kenntnisse insbesondere bei Hobby-Webdesignern oft nicht wesentlich darüber hinaus gehen, beherrschen die absoluten Profis zusätzliche Teilbereiche rund um deine neue Website: Technik und Programmierung, Recht, Grafik-Design, SEO und Marketing. Die Übergänge vom Laien mit Grundkenntnissen zum Top-Experten sind fließend.
Je nach Größe beschäftigen Webdesign-Agenturen nicht nur mehrere Webdesigner, sondern auch Web-Entwickler, Grafiker, Texter und Marketing-Fachleute. So arbeitet an einem Projekt mitunter ein ganzes Team, dessen Mitglieder jeweils ihren, für das Gesamt-Projekt erforderlichen, Teilbereich betreuen.
In den folgenden Ausführungen schließt die Bezeichnung Webdesigner sowohl selbstständige Kleinunternehmer als auch Webdesign-Agenturen ein.
Basis-Gestaltung
Was bereits über die Kompetenzen von Webdesignern im Allgemeinen gesagt wurde, gilt auch für die Vorgehensweise bei der Gestaltung. Dementsprechend verstehe ich unter Basis-Gestaltung all die Anpassungen, die sich ausschließlich auf die Optik und das Einfügen von Inhalt beziehen. Die hierzu notwendigen Minimalanforderungen an Webdesigner für eine neue Website, für die bereits ein Webhosting existiert, sind
- Installieren sowie Aktivieren eines Basis- oder fertigen Themes
- Anpassen der Farben für Hintergrund, Schriften, Links, Buttons mittels vom Theme vorgegebener Farbtöne
- Auswählen der Schriften aus einem vorhandenen Angebot
- Ersetzen der Platzhalter auf der Startseite durch Bilder und Texte der Kunden
- Erstellen der Pflichtseiten Impressum und Datenschutz nach einem Muster sowie weiterer gewünschter Seiten
- Erstellen und Einfügen von Menüs sowie bereits vorinstallierter Sonderfunktionen, zum Beispiel eines Kontaktformulars
Manche Webdesigner beschränken sich auf die oben genannten Leistungen und bieten nur wenige fertige Themes, oft in Verbindung mit Page Buildern, an. So gesehen könntest du deine neue Website eigentlich auch gleich selbst zusammenbauen.
Nimm Abstand von extrem günstigen Angeboten. Meistens erstellen sie keine wirklich individuellen Websites und haben auch wenig Ahnung von den technischen und rechtlichen Anforderungen. Dein einziger Vorteil ist, dass du Zeit sparst, wenn es ein anderer für dich tut. Hinsichtlich der Qualität des Internetauftritts gibt es jedoch kaum bis keine Unterschiede zu einer von Laien erstellten Website. Dasselbe gilt für hilfsbereite Freunde und Bekannte, es sei denn sie sind beruflich seriöse Webdesigner.
Nicht alle, die sich Webdesigner nennen, arbeiten wirklich professionell
Das Erstellen von Websites erfordert eine Menge Know-how und viel Zeit. Wie alle Berufstätigen wollen auch sie für ihre Arbeit angemessen bezahlt werden. Behalte bei deiner Planung immer folgendes im Hinterkopf: Schnell und günstig ist nicht gut, gut und schnell ist nicht günstig, schnell, gut und günstig gibt es nicht! (Quelle: unbekannt)
Individuelles Webdesign
Webdesigner und Webdesignerinnen, die tatsächlich etwas von ihrem Job verstehen, haben wesentlich mehr zu bieten. Das fängt bei einer wirklich professionellen Gestaltung an:
- Erarbeiten eines individuellen Gesamt-Konzepts für die neue Website
- Aufbauen und Programmieren einer individuellen Startseite ohne fertiges Theme-Layout oder Page Builder
- Hinzufügen von besonderen Elementen, auch mittels eigener oder bearbeiteter Codes
- Installieren und Anpassen von Plug-ins für die Sicherheit, den Datenschutz sowie spezielle Funktionen
- Frei wählbare Farbgebung für Hintergrund, Schriften, Links, Buttons, etc.
- Installieren und DSGVO-konformes Einbinden von Schriften
- Anpassen der Schriftgröße für Titel, Überschriften und Text
- Gestalten eines individuellen Layouts für einzelne Seiten, Beiträge, Archive
- Korrektes Erstellen eines Impressums, einer passenden Datenschutzerklärung, der Erklärung zur Barrierefreiheit sowie weiterer gewünschter Seiten
- Einfügen von Inhalten jeglicher Art inklusive der Suchmaschinenoptimierung
- Erstellen und Einfügen eines oder mehrerer Menüs
- Einhalten der gesetzlichen Vorschriften, unter anderem der DSGVO und des Urheberrechts
Darüber hinaus kannst du bei professionellen Webdesignern noch einige der folgenden Zusatzleistungen erhalten:
- DESIGN:
- Wahrung der Identität eines Unternehmens durch Umsetzung deines Corporate Designs
- Erstellen von Logo, Favicon, Piktogrammen und sonstigen Grafiken
- Bildbearbeitung
- Größenanpassung und Komprimieren von Abbildungen
- INHALTE:
- Alle Aspekte der Suchmaschinenoptimierung
- Gliedern und Anpassen von Inhalten – Online-Lesbarkeit, Barrierefreiheit
- Optimieren von Titeln und Überschriften
- Überprüfen von Rechtschreibung und Grammatik
- EInfügen von, vom Kunden vorgegebenen, Texten oder Schreiben neuer Texte
- TECHNIK:
- Unterstützung bei Fragen rund um die Website – Support
- Überwachung der Funktion der Website
- Software-Aktualisierung und Fehlerbehebung über das CMS
- serverseitige Verwaltung und Wartung
- Hosting
Außerdem sind vor allem bei größeren Agenturen häufig auch Marketing-Experten, zum Beipsiel für die Social Media Präsenz, und Fotografen beschäftigt oder sie arbeiten mit entsprechenden Partnern zusammen, deren Service du zusätzlich buchen kannst.
Lass dich nicht von Pauschalpreisen verführen
Prüfe die Leistungsverzeichnisse hinsichtlich des Umfangs der Service-Leistungen und der Möglichkeit, individuelle Wünsche umsetzen zu lassen sowie der sich daraus ergebenden Zusatzkosten. Frage nach, ob es einen dauerhaften persönlichen Support gibt, welche Leistungen er umfasst, wie viel dafür berechnet wird und ob es weitere versteckte Kosten gibt. Überlege dir vorher, welche Leistungen du benötigst und hole anhand deiner Anforderungsliste mehrere darauf abgestimmte, detaillierte Angebote ein.
Welche Kosten sind zu erwarten?
Hinsichtlich der Preisgestaltung gibt es nach oben so gut wie keine Grenzen. Dabei spielt nicht nur der Umfang und der Arbeitsaufwand eine Rolle. So kann dich eine und dieselbe neue Website sowohl bei Webdesignern als auch bei Agenturen wenige Hundert Euro, aber auch mehrere Tausend Euro kosten. Manche Webdesigner machen in ihrem Leistungsverzeichnis gar keine Preisangaben, andere geben dir anhand der angegebenen Basis-Kosten zumindest einen Anhaltspunkt und manche bieten preisgebundene Komplett-Pakete an.
Ein hohes Preisniveau bedeutet nicht immer gute Qualität
Wenn du viel Geld für deine neue Website bezahlst, ist das nicht unbedingt ein Garant für Qualität. So gibt es sehr teure Websites mit vielen Mängeln und relativ preisgünstige, die technisch, rechtlich und gestalterisch einwandfrei sind. Sieh dir die Website des Unternehmens sowie die Referenz-Projekte kritisch an und rufe die dort genannten Websites selbst im Browser auf.
Warum nicht die neue Website selbst erstellen?
Falls es sich nur um eine kleine, mehr oder weniger private Website handelt, kannst du es auch selbst versuchen. Aber selbst wenn du dich für eine vorgefertigte oder eine Rund-um-sorglos-Website entscheidest, kannst du nicht davon ausgehen, dass sie auch wirklich professionell programmiert ist und den gesetzlichen Vorgaben entspricht.
- Informiere dich über die aktuellen gesetzlichen Bestimmungen – DSGVO, Urheberrecht, Impressumspflicht
- Überprüfe, ob auf deiner Website Verknüpfungen mit Google-Diensten – Fonts, Analytics, Maps, Videos, etc. – enthält, die nicht DSGVO-konform eingesetzt sind
- Erkundige dich bei deinem Hoster, ob es Verbindungen zu externen Servern wie beispielsweise zum Cloudflare CDN oder Amazon Web Services gibt.
Einfügen von Inhalten
Unabhängig davon, ob du deine neue Website selbst gestaltest oder später Änderungen am Layout oder Inhalt vornehmen willst, nimm dir die Zeit, dich in das Redaktionssystem einzuarbeiten. Obwohl die modernen Redaktionssysteme sehr an Microsoft Word oder Apple Pages erinnern, gibt es doch einen gewaltigen Unterschied. So weicht die Textgestaltung für Webseiten relativ stark von der für Print-Medien oder sonstige Dokumente ab. Kurz gesagt, du schreibst nicht auf Papier und musst deshalb mit kleiner, enger Schrift, fehlenden Absätzen und Minibildchen auch keinen Platz sparen.
Die Struktur der Texte auf Websites wird durch HTML definiert. Wenn du die Texte aus Word oder Pages in das CMS kopierst, werden darin enthaltene Anweisungen wie Fett, Schriftgröße, Farben, Absätze, etc. von Microsoft oder Apple eventuell zwar mit übertragen, stellen aber nur unnötigen Ballast dar. Denn die Auszeichnungssprache solcher Dokumente kann von Browsern nicht interpretiert und angezeigt werden.
Kopiere keine in System-Schreibprogrammen formatierte Texte
Falls du deine Texte nicht direkt im Editor eingeben willst, sondern sie auf dem PC vorschreibst, nutze dafür zumindest einen Reintext-Editor. Anschließend führst du das Styling im Editor deines CMS durch. Solltest du zumindest über Grundkenntnisse in HTML verfügen, kannst du auch einen Code-Editor verwenden, in dem du die wichtigsten Gestaltungsanweisungen bereits beim Schreiben hinzufügst.
Verwende möglichst für Schriften, Links und Buttons keine blassen Farben auf hellem Hintergrund. Insbesondere von Sehbehinderten, auf kleinen Bildschirmen oder bei sehr heller Umgebungsbeleuchtung sind sie sonst schlecht erkenn- und lesbar. Dasselbe gilt natürlich auch für dunkle Farben auf dunklem Hintergrund. Der Kontrast sollte immer ausreichend groß sein. Das ist besonders ab 2025 von Bedeutung, da dann die meisten Websites barrierefrei sein müssen, wobei die Lesbarkeit ein sehr wichtiger Faktor ist.

Neue Website – Zusammenfassung
Nachdem du dir über die wichtigsten Aspekte soweit im Klaren bist, prüfe die Hosting-Angebote mehrerer Unternehmen. Schau dabei nicht nur auf den Preis. Die wirklich günstigen oder nahezu kostenlosen Angebote sind nur durch starke Einschränkungen bei der technischen Ausstattung, der Individualität und der persönlichen Unterstützung, auch nach der Fertigstellung, möglich. Darüber hinaus sind die fertigen Pakete was Datenschutz und Sicherheit betrifft fast immer bedenklich bis mangelhaft. Wenn es dumm läuft, wandert das für deine neue Website eingesparte Geld irgendwann als Bußgeld in die Staatskasse.
Dasselbe gilt auch für das Redaktionssystem. Bausteine sind zwar ganz praktisch, haben aber mit einem auf die jeweiligen Anforderungen abgestimmten und fachgerecht umgesetzten Webdesign wenig zu tun. Zwar kannst du deine neue Website später ändern oder auf einen anderen Server beziehungsweise zu einem anderen Anbieter umziehen, aber das verursacht in jedem Fall zusätzliche Kosten. Gerade bei sogenannten Billiganbietern erstellte Websites lassen sich meistens auch nicht einfach herunter- und woanders wieder hochladen. Infolgedessen müsstest du am Ende doch eine vollkommen neue Website einrichten.
Wenn deine neue Website geschäftlichen Zwecken dienen und potentielle Kunden oder Besucher außerhalb deines Bekanntenkreises ansprechen soll, ist das Beauftragen eines professionellen Webdesigners immer zu empfehlen. Wie auch beim Hosting sollte auch hier der Preis nicht der allein ausschlaggebende Faktor sein. In diesem Fall bürgt ein hoher Preis nicht unbedingt für Qualität und ein Webdesigner im mittleren Preissegment kann durchaus qualitativ hochwertige Arbeit leisten.
Bitte nach Möglichkeit um ein persönliches, kostenloses Beratungsgespräch, in dem du deine Wünsche und Vorstellungen für deine neue Website darlegst. Achte darauf, wie dein Gesprächspartner darauf eingeht,
ob er nur seine fertigen Produkte verkaufen möchte,
ob er dir zu mehr rät, als tatsächlich notwendig wäre und
ob er dich gegebenenfalls auch über die Vor- und Nachteile einzelner Optionen informiert.
Vor allem erkundige dich nach dem Service rundherum. Viele Webdesigner und Webdesign-Agenturen erstellen zwar deine neue Website, kümmern sich aber anschließend nicht mehr darum. Auch bei Nachfragen zur Pflege des Inhalts oder zu Updates wirst du später nicht selten allein gelassen oder es fallen für den Support unter Umständen relativ hohe Extra-Kosten an.
Fazit
Ohne jegliche Vorkenntnisse eine neue Website zu starten, führt selten zu einem wirklich professionellen Ergebnis. Überstürze nichts. Überlege zuerst, welche Zielgruppe du ansprechen möchtest sowie welchem Zweck die neue Website dienen und welchen Umfang sie haben soll.
Vergleiche dann das Preis-Leistungsverhältnis mehrerer Hosting-Anbieter, Webdesigner und Agenturen. Sind die Preise aus geschäftlicher Sicht realistisch? Unabhängig davon, wie groß ein Webdesign-Anbieter ist, allein schon für die Arbeits-Software sowie die notwendige Infrastruktur fallen Kosten an, die diese natürlich nicht mit ihrem Privatvermögen bezahlen wollen und können – von einer fairen Bezahlung, die jeder für seine berufliche Tätigkeit erwartet, mal ganz abgesehen.
Wirf auch einen kritischen Blick auf deren Internetauftritt. Sieht er etwas in die Jahre gekommen aus und sind wichtige Detail-Informationen nur schwer oder gar nicht zu finden? Dann sind Zweifel an der Kompetenz der Anbieter zumindest erlaubt. Ähnliches gilt für die Referenz-Websites. Sehen sie alle irgendwie gleich aus oder haben sie einen, ihrem Zweck entsprechenden, individuellen Charakter und passt der Gesamt-Eindruck zu dem jeweiligen Unternehmen oder Produkt?
Plus-Tipp
Vereinfacht gesagt, je professioneller die neue Website und je seriöser deren Wirkung sein soll, desto besser sollten das Webhosting und das Webdesign sein. Plane so, dass du jederzeit die Möglichkeit hast, deine Website zu aktualisieren, zu erweitern und das Design zu überarbeiten oder zu ändern, ohne den Vertrag oder den Anbieter wechseln zu müssen.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

