WordPress.org, eine quelloffene Software mit einem Redaktionssystem – CMS – zur Verwaltung deiner, bei einem beliebigen Anbieter selbst-gehosteten, Website. Von diesem CMS wird im WordPress Tutorial Teil 1 und den Folgebeiträgen die Rede sein.

WordPress Tutorial Teil 1 – Vorbemerkungen
Zur eventuellen Verwirrung führt häufig der Punkt, dass es gibt WordPress sozusagen zwei Mal gibt. Einerseits die software von wordpress.org, von der hier die Rede sein soll. WordPress.com, eine Plattform, auf der du kostenlos eine bei WordPress gehostete Website erstellen und betreiben kannst. Die URL würde dann beispielsweise meinewebsite.wordpress.com lauten.
Marktanteile von Redaktionssystemen
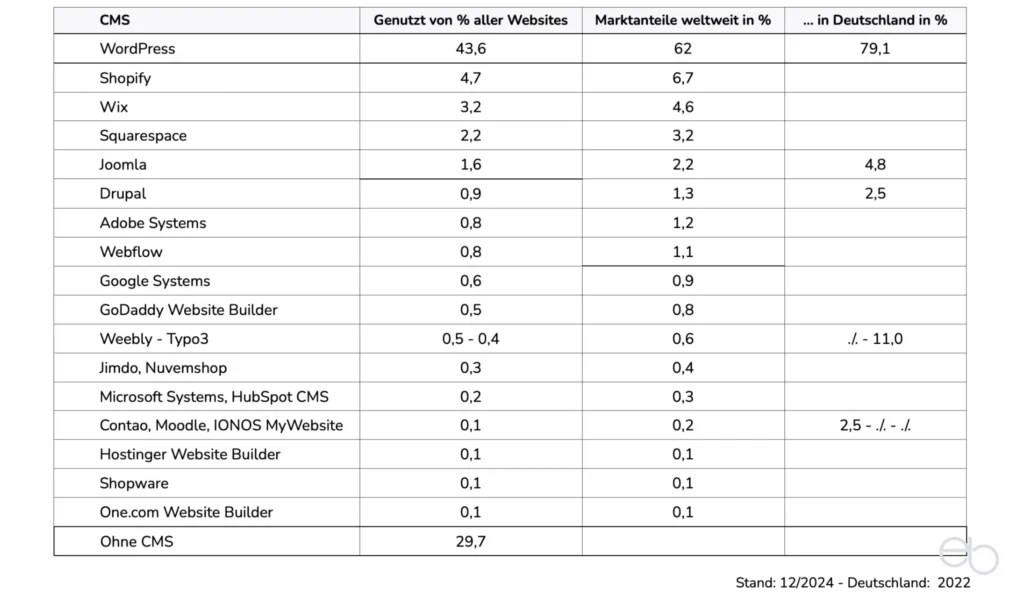
Weltweit wurden 2024 nur noch 29,7 Prozent aller Websites ohne Redaktionssystem betrieben. Sie werden als statisch bezeichnet, da siein der Regel nur mit HTML und CSS aufgebaut sind. Ihre Inhalte kannst du nicht direkt bearbeiten, sondern Änderungen nimmst du im Quellcode vor. Dafür benötigst du einige spezielle Programmier-Kenntnisse, so dass normalerweise Fachleute eingeschaltet werden müssen.
Nachdem WordPress 2011 noch einen Marktanteil von 13,1 Prozent hatte, nutzen 2019 schon › 32,7 Prozent aller Webseiten WordPress. Anders ausgedrückt haben sich über 60 Prozent der Website-Betreiber, die ein CMS verwenden, für WordPress entschieden. Inzwischen liegt der Marktanteil weltweit bei 62 Prozent. Danach folgen mit weitem Abstand Shopify mit 6,7 Prozent und Wix mit 4,6 Prozent Marktanteil.
In Deutschland hat WordPress sogar einen Marktanteil von 79,1 Prozent. An zweiter Stelle liegt mit deutlichen Abstand, aber immerhin noch 11 Prozent Typo3, dass weltweit mit 0,6 Prozent kaum noch eine Rolle spielt. Weit abgeschlagen folgen Joomla mit 4,8 Prozent und Drupal sowie Contao, jeweils mit 2,5 Prozent Marktanteil.

Quellen: › W3Techs Web Technology Surveys sowie › André Morre für Deutschland.
Damit ist WordPress das am weitesten verbreitete Redaktionssystem für Websites und nicht mehr das Nischenprodukt für ahnungslose Hobby-Anwender mit einfachen Websites. Unter anderen arbeiten damit die New York Times, Vogue, Reuters, Facebook Newsroom, 1und1, Tagesschau und Xing – auch eb Webdesign.
Warum überhaupt ein CMS wie WordPress?
Wer nun aufgrund dieser zum Teil großen Namen meint, WordPress sei nur etwas für absolute Profis, liegt genauso falsch wie einige Programmierer, die meinen, WordPress sei nur etwas für Laien oder Anfänger. Denn von den Vorteilen, die das CMS gegenüber den meisten anderen hat, wie
- übersichtliche Benutzeroberfläche
- einfache Bedienung
- SEO-Freundlichkeit
- fast unendliche Gestaltungsmöglichkeiten
profitieren alle Websites, unabhängig von der Größe. Während gerade die beiden ersten Punkte das CMS auch für technische Laien oder Neulinge interessant machen, zeigt Punkt 4, dass auch Profis damit ihre volle Kreativität ausleben können. Deshalb soll dir mein WordPress Tutorial Teil 1 bis 8 anhand des fiktiven Blogs zeigen, wie es funktioniert und wie du damit arbeiten kannst.
WordPress Tutorial Teil 1 – Voraussetzungen
Wie bereits in den Vorbemerkungen zu meinem WordPress Tutorial erwähnt, muss deine Website selbst-gehostet sein, um WordPress nutzen zu können. Zwar brauchst du keinen eigenen Server, aber du benötigst einen Webspace, also einen Platz auf dem Server eines Hosting-Anbieters. Anschließend müssen die WordPress-Dateien dort installiert werden. Da es bei meinem WordPress Tutorial nicht um rein technische Details, sondern in erster Linie um die Nutzung des CMS gehen soll, hier nur eine kurze Beschreibung der drei Varianten.
Einerseits ist bei vielen Hosting-Providern das WordPress-CMS optional im Hosting-Paket – WordPress-Hosting – enthalten. Wenn du möchtest, bieten sie dir häufig eine 1-Click-Installation an. Wie das funktioniert erklärt dir dein Hoster mehr oder weniger ausführlich in seinen FAQs.
Andererseits hast du vielleicht das Glück, einen Hosting-Service zu finden oder zu haben, der dich Schritt für Schritt durch die Installation führt oder sogar die Erst-Einrichtung für dich übernimmt.
Als letztes hast du auch die Möglichkeit, die WP-Dateien selbst in deinen Webspace hochzuladen. Hierzu rufst du die Download-Seite von WordPress.org auf. Unterhalb des Download-Buttons findest du die Anforderungen. Außerdem einen › Link zu How-to-install, der Installationsanleitung – leider in Englisch. Voraussetzung ist, dass du über eine Verwaltungsseite direkt beim Hoster Zugriff auf deine Datenbank und deinen Webspace hast.
› WordPress.org DownloadLogin
Nachdem die Einrichtung auf dem Server abgeschlossen ist, sollte WordPress mit deiner Domain verknüpft sein. Mein WordPress Tutorial beginnt nun mit dem Anlegen eines Nutzernamens, der weder admin, auch wenn WordPress das meistens automatisch vorschlägt, noch dein oder der Name deiner Website sein sollte.
Natürlich ist ein sicheres Passwort, das ebenfalls keinen Bezug zu dir oder der Website haben sollte, eigentlich selbstverständlich. Es sollte aus ca. 20-25 Zeichen mit Groß- und Kleinbuchstaben, Ziffern und Sonderzeichen bestehen. Die beliebten 123456789, qwertz und ähnliche, leicht rekonstruierbare Passwörter, verbieten sich von selbst. Darüber hinaus musst du als Administrator natürlich Schreib- und Leserechte besitzen.
Login-Daten merken!
Sowohl deinen Nutzernamen als auch das Passwort brauchst du immer mal wieder. Einerseits fordert dich WordPress in gewissen Abständen auf, dich erneut einzuloggen. Andererseits kann es auch einmal notwendig sein, deinen Browser-Cache, Cookies etc. zu löschen. Dann funktioniert der automatische Login auch nicht mehr. In jedem Fall solltest du die Zugangsdaten in einem Passwort-Safe oder -Manager so verwahren, dass du jederzeit Zugriff darauf hast, andere Personen jedoch nicht.
Um jetzt endlich loszulegen, öffnest du deinen Browser. In die Suchleiste gibst du https://meinedomain/wp-admin ein. Möglicherweise lautet die URL auch https://meinedomain/wp-admin/index.php. Natürlich ersetzt du meinedomain durch den tatsächlichen Namen deiner Domain, zum Beispiel meinewebsite.de. Falls deine Website nicht verschlüsselt ist, beginnt die URL nur mit http://. Allerdings wird es in Zukunft immer wichtiger, für die Website ein SSL-Zertifikat zu besitzen, weshalb du die Verschlüsselung schnellstens nachholen solltest.

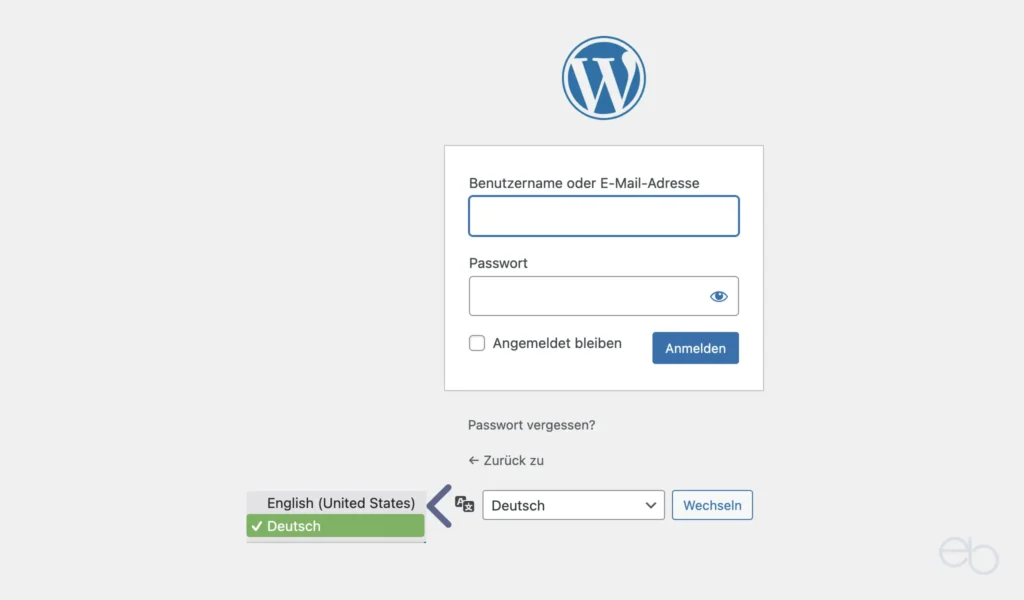
Sofern bei der Installation nichts schief gelaufen ist, sollte sich jetzt ein Login-Fenster öffnen. Dort gibst du deinen, zuvor festgelegten Benutzernamen und das Passwort ein. Anschließend erscheint die Startseite des CMS, das Dashboard, und du kannst beginnen, den einzelnen Schritten in meinem WordPress Tutorial Teil 1 zu folgen.

WordPress Tutorial Teil 1 – Einstellungen
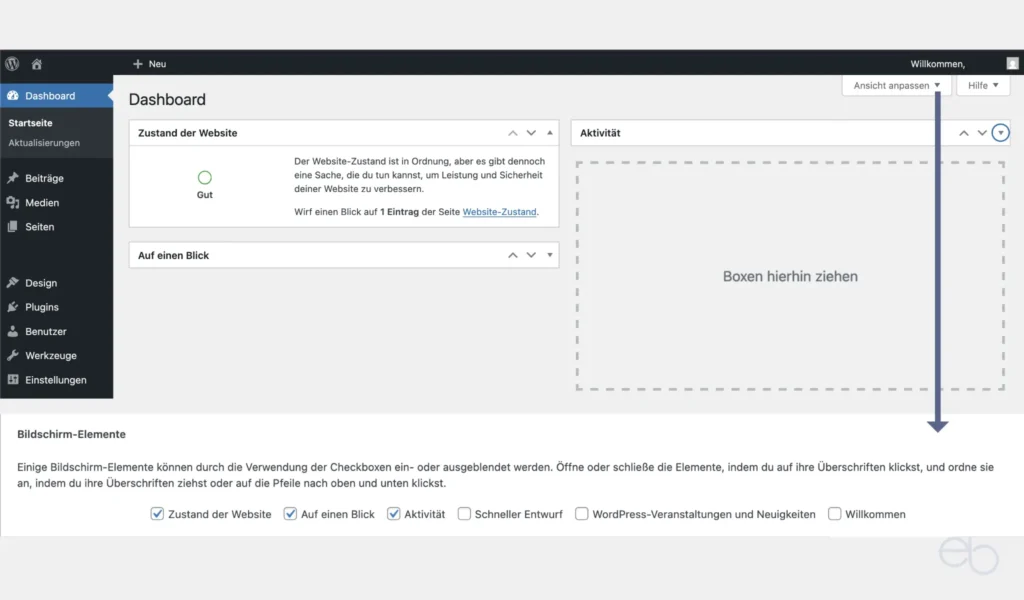
Auf der linken Seite befindet sich die Seitenleiste, über die du alle WordPress-Optionen erreichst. Neben den Basis-Menüpunkten werden unter Umständen später noch weitere Punkte, die von dir installierte Plug-ins mitbringen, hinzugefügt. Auf diese gehe ich in meinem WordPress Tutorial nicht ein, da sie natürlich sehr individuell sind. Dasselbe gilt für die Kopfleiste, in der du links zunächst nur den Button für WordPress und die Home-Schaltfläche zum Wechsel vom CMS zu deiner Website siehst. Rechts kannst du dein Profil aufrufen und dich ausloggen.
Unterhalb des Menüpunkts Startseite öffnet sich nach einem Klick auf Aktualisierungen ein neues Fenster. Dort findest du alle Informationen zu deiner aktuellen WordPress-Version sowie den Update-Button findest. Darunter zeigt dir WordPress, ob es Updates für das Themes, Plugins oder Übersetzungen gibt und kannst diese dort auch direkt installieren. Außerdem zeigt ein Badge in der Menüleiste an, ob und wie viele Aktualisierungen anstehen.

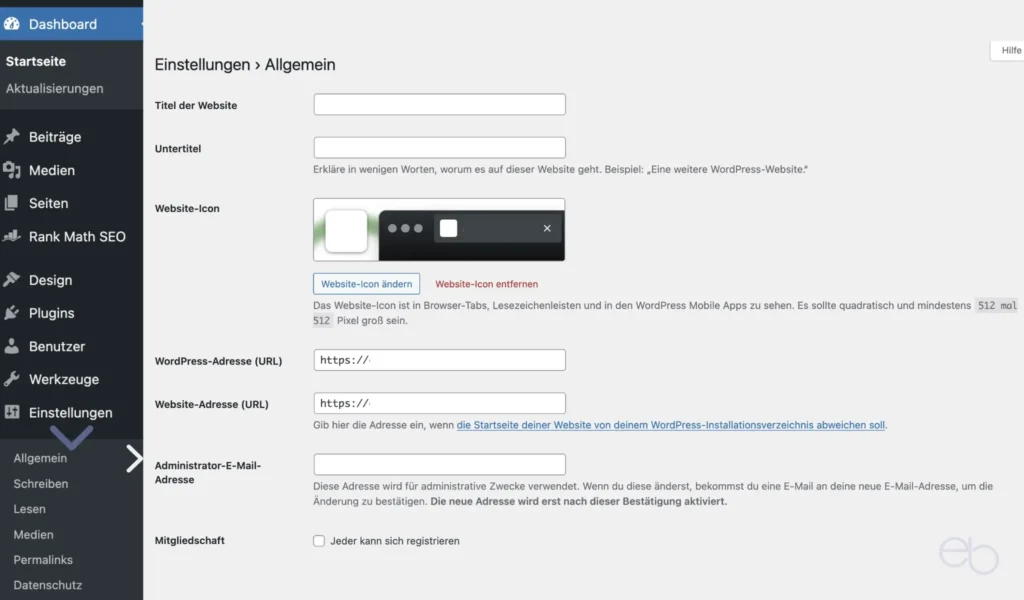
Der erste Schritt in meinem WordPress Tutorial Teil 1 ist die Kontrolle der Grundeinstellungen. Zunächst bewegst du deinen Cursor im Menü auf der linken Seite über den Punkt Einstellungen, so dass das Untermenü ausklappt. Anschließend klickst du auf Allgemein und korrigierst oder ergänzt gegebenenfalls die Angaben:
- Titel der Website: Er sollte dem tatsächlichen Namen deiner Website entsprechen. [1]
- Untertitel: Beschreibe mit wenigne Wörtern den Inhalt und Zweck deiner Website.
- WordPress-Adresse: URL deiner Website. [2]
- Website-Adresse: In der Rergel dieselbe URL wie unter 3. [2]
- Administrator-E-Mail-Adresse: Gib eine gültige und aktiv von WP erreichbare E-Mail-Adresse ein. [3]
- Mitgliedschaft: Keinen Haken setzen, da es aus Sicherheitsgründen wenig sinnvall ist, wenn sich jeder registrieren könnte und somit Zugriff auf dein CMS hätte. [4]
[1] Der Name deiner Website muss nicht unbedingt dem deiner Domain entsprechen, auch wenn dies oft der Fall ist.
[2] Falls deine Website verschlüsselt ist, muss dort anstelle des normalerweise voreingestellten http:// immer https:// stehen!
[3] Diese wird nur für Mitteilungen von WordPress selbst verwendet. Es ist ratsam, nicht deine private oder geschäftliche Haupt-Adresse zu verwenden, sondern eine weniger wichtige oder dafür eine eine kostenlose neue Adresse anzulegen. Leider passiert es immer wieder, dass an diese WP-Adresse nch einiger Zeit auffallend viele Spams von obskuren Absendern gesendet werden.
[4] Generell sollte es nur einen oder maximal zwei, falls deine Website von einem Externen entwickelt wurde und technisch betreut wird, Adminstratoren geben – siehe hierzu auch mein WordPress Tutorial Teil 2.

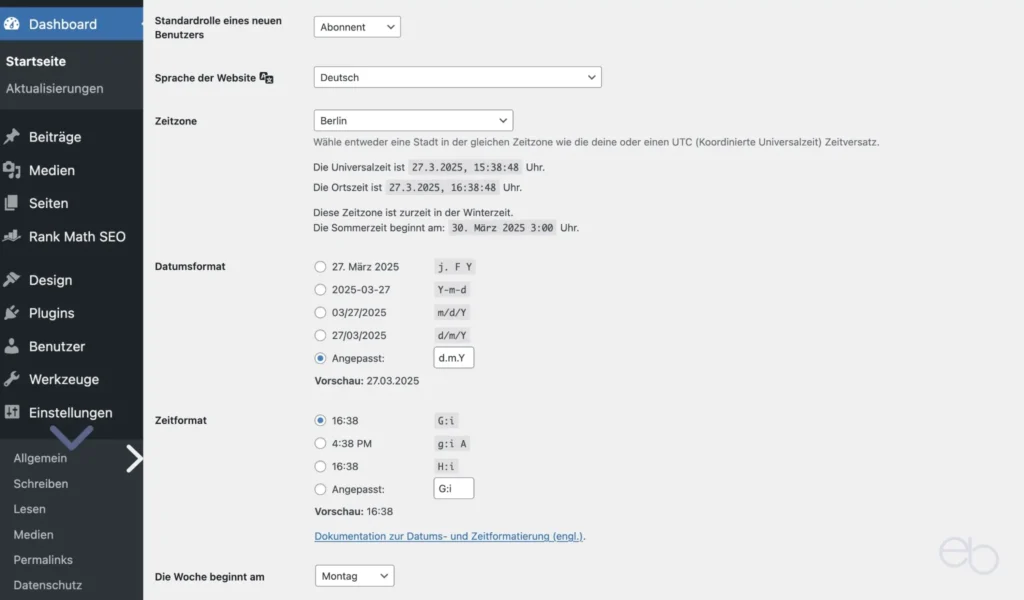
Außerdem nimmst du eventuell noch folgende Anpassungen vor:
- Standardrolle des neuen Benutzers: Am besten Abonnent beibehalten und andere Nutzerrollen [5] später einrichten.
- Sprache der Website: Bei einer deutschen Seite stellt du normalerweise Deutsch ein.
- Zeitzone: Dementsprechend wäre hier Berlin am sinnvollsten.
- Datumsformat: Lege fest, wie ein Datum auf deiner Website und eventuell in der URL angezeigt wird. [6]
- Zeitformat: Entscheide, ob du Zeitangaben von 00:00 bis 23:59 oder von 1:00 bis 12:59 AM und PM bevorzugst.
[5] Siehe hierzu mein WordPress Tutorial Teil 2 – WP Benutzer.
[6] d: day – Tag, m: month – Monat, Y: year – Jahr.
Zuletzt legst du noch fest, an welchem Tag deine Woche beginnen soll. Wenn alles in Ordnung ist, Änderungen speichern nicht vergessen!
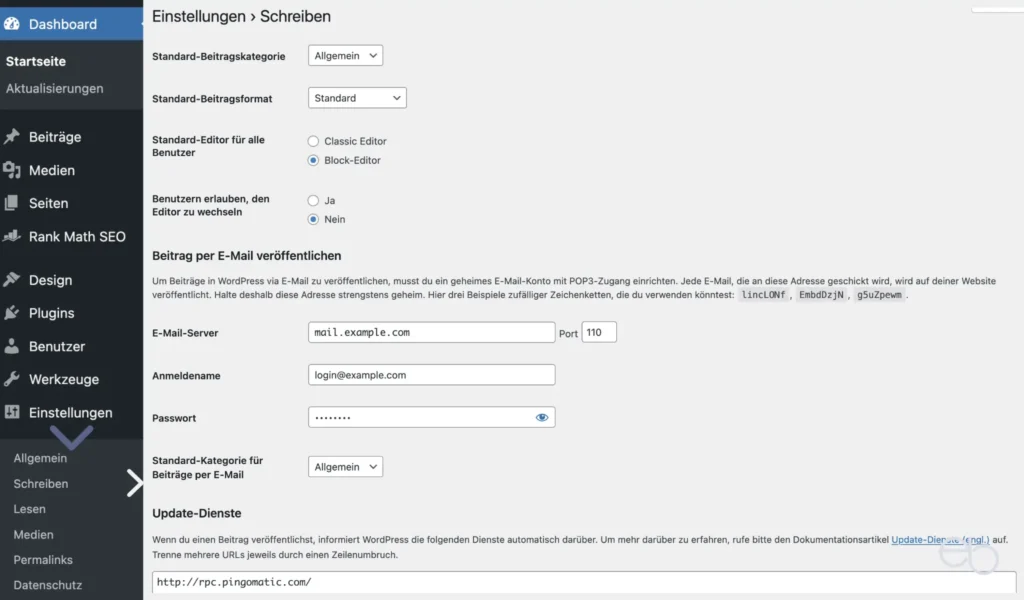
Schreiben und Lesen
Nachdem du auf Schreiben geklickt hast, kannst du jeweils auswählen, welches deine Standard-Kategorie und dein Standard-Beitragsformat sein soll. Unabhängig davon, für was du dich hier entscheidest, kannst du das später beim Schreiben für jeden einzelnen Beitrag auch noch ändern und individuell festlegen.

Zwar erkläre ich in meinem WordPress Tutorial nur das Arbeiten mit em aktuellen Block-Editor – dem Gutenberg Editor. Dennoch hast du die Möglichkeit mittels eines Plug-ins auch zum Klassischen Editor zurückzukehren. Falls du das unbedingt möchtest, gibst du hier an, welches dein Standard-Editor sein soll und ob andere Autoren den Editor wechseln dürfen. Die übrigen Felder brauchst du nur auszufüllen, wenn tatsächlich Beiträge per E-Mail veröffentlicht werden sollen, was im Allgemeinen nicht der Fall sein wird. Unter Update-Dienste änderst du nichts.
Vergiss nicht, am Ende jeder Einstellungsseite die Änderungen zu speichern!
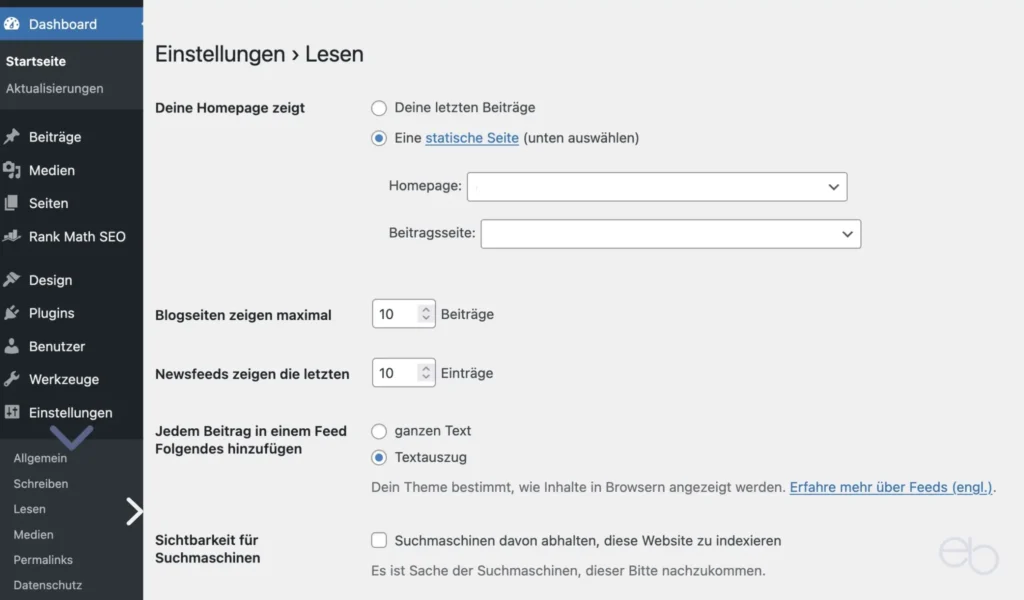
Hinter dem Punkt Lesen verbergen sich in diesem WordPress Tutorial Einstellungen, die über die Darstellung der später auf deiner Website gezeigten Inhalte bestimmen. So entscheidest du, ob du als Startseite einfach nur deine letzten Beiträge – die Blog-Beitragsübersicht – automatisch anzeigen lässt. Oder ob du eine speziell gestaltete Startseite erstellst, von der aus deine Besucher über das Menü zu deinem Blog oder anderen Seiten gelangen. Wenn du eine Startseite, also eine statische Seite verwenden möchtest, gibst du anschließend den Namen dieser Seite und darunter den Namen der Seite mit deinen letzten Beiträgen an. Siehe hierzu auch mein WordPress Tutorial Teil 8 – Seiten und Beiträge.

Darüber hinaus legst du fest, wie viele Beiträge auf pro Blogseite in den Archiven deiner Beiträge erscheinen. Alle würde bedeuten, dass deine Besucher endlos scrollen können oder müssen, um jeden Beitrag zu sehen. Wenn du die Anzahl beispielsweise auf 10 begrenzt, würden Beitrag 11 bis 20 auf der folgenden Seite angezeigt und so weiter. Sofern du einen Newsfeed anbieten möchtest, bestimmst du ebenfalls die Anzahl der dort angezeigten Einträge. Außerdem gibst du noch an, ob jedem Beitrag in einem Feed der ganze Text oder nur ein Textauszug hinzugefügt wird.
Indexierbarkeit
Zuletzt ist es wichtig, bei der Sichtbarkeit für Suchmaschinen KEINEN Haken zu setzen. Denn deine Webseite soll doch sicher bei Google und anderen Suchmaschinen gelistet und für jeden auffindbar sein. Dieser Punkt wird jedoch, abhängig von der Installation beim Hoster, nicht immer in den Einstellungen angezeigt. Sollte er nicht vorhanden sein, kannst du davon ausgehen, dass eine Website direkt indexiert wird.
Medien
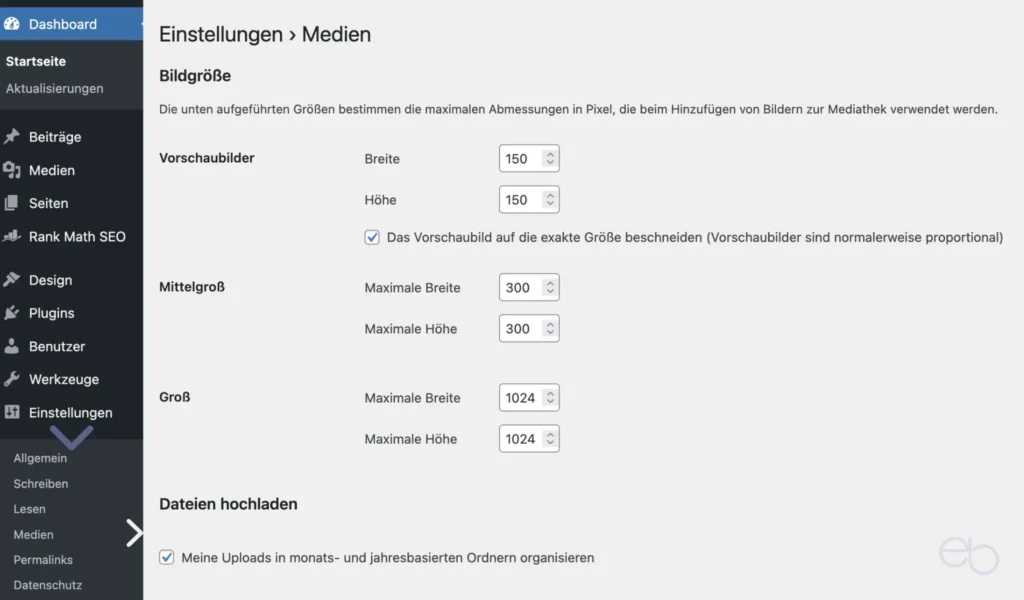
Der nächste Punkt in meinem WordPress Tutorial Teil 1 sind Medien. Näheres zu diesem Thema findest du in meinem WordPress Tutorial Teil 7 – Medien verwenden. An dieser Stelle geht es nur um die Festlegung der maximalen Bildgrößen. Wenn du ein Standard WordPress Theme verwendest, lässt du die Voreinstellung normalerweise unverändert.

Dennoch ist es auch dann sinnvoll, noch einmal in der Dokumentation zu deinem Theme nachzusehen, welche Bildgrößen die Entwickler empfehlen. Falls diese von der Voreinstellung bei WordPress abweichen, fügst du die Bildgrößen für dein Theme ein. Allerdings solltest du auch dann die Maße der Thumbnails – Vorschaubilder – unverändert lassen. Wenn du später die hochgeladenen Bilder in deiner Mediathek in Monats- oder jahresbasierten Ordnern organisieren möchtest, setzt du hier einen Haken. Speichern der Änderungen nicht vergessen!
Permalinks
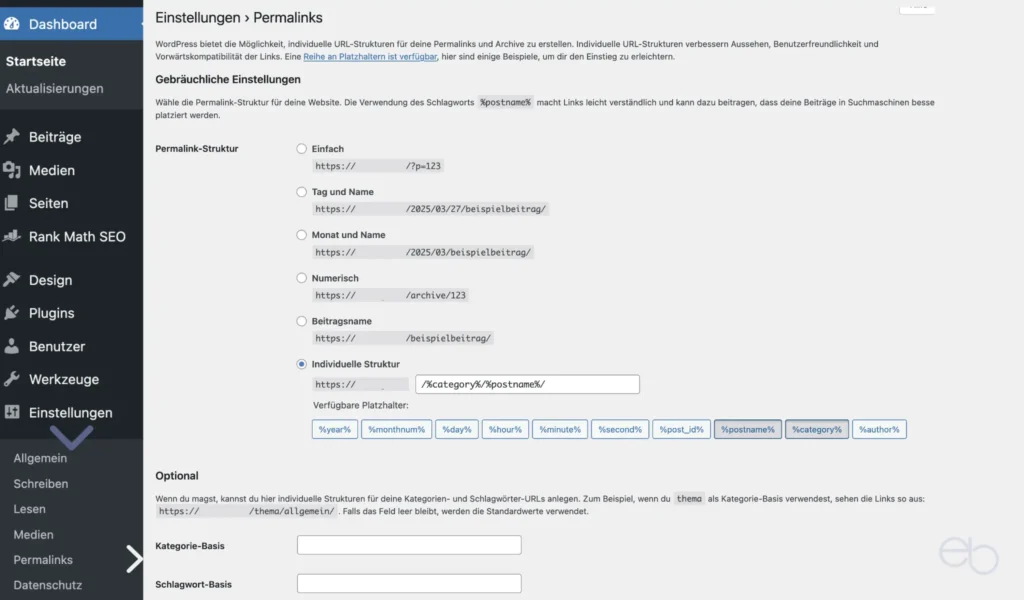
Die letzten, jedoch sehr wichtigen Einstellungen im WordPress Tutorial Teil 1 beziehen sich auf deine Permalinks. Jedes Mal, wenn du einen Beitrag oder eine Seite veröffentlichst, wird automatisch ein Permalink, die URL für die Seite oder den Beitrag, erstellt. Anschließend zeigt die Suchmaschine diesen oberhalb deines Beitragstitels an und jeder kann den Beitrag oder die Seite über diesen Link im Browser aufrufen. Darüber hinaus können du oder Besucher deiner Website eine Seite oder einen Beitrag mittels Kopieren dieses Links auch per E-Mail, Messenger oder in Sozialen Netzwerken teilen.

Deshalb ist ein weiterer wichtiger Punkt in meinem WordPress Tutorial Teil 1 die Festlegung der Permalink-Struktur. WordPress bietet dir eine Menge Möglichkeiten zur Gestaltung dieser Links an. Fest steht lediglich der Anfang: https://meindomain/. Was danach kommt, bestimmst du. Und zwar sowohl welche Informationen der Link enthalten soll, als auch in welcher Reihenfolge. Neben den Vorschlägen von WordPress, stehen folgende Variablen zur Auswahl:
- year: Jahr
- monthnum: Monat als Zahl
- day: Tag
- hour: Stunde, minute: Minute, second: Sekunde
- post-id: Beitrags-ID – eine, von WordPress automatisch generierte Zahl
- postname: Beitragstitel
- category: Kategorie, der der Beitrag zugeordnet ist
- author: Autor
Anschließend bastelst du durch Anklicken des entsprechenden Buttons in der von dir gewünschten Reihenfolge dein gewünschtes Schema. Grundsätzlich ist es immer sinnvoll, zumindest den Titel einzubinden. Die letzten beiden Felder musst du nicht ausfüllen. Abschließend musst du natürlich alles speichern!
Drei wichtige Hinweise zu URLs
Als letzter Punkt in meinem WordPress Tutorial Teil 1 noch ein paar Worte zu URLs. Bevor du dich endgültig für eine URL-Struktur entscheidest, sind drei Aspekte zu beachten.
Einerseits sollte die URL sowohl Besucher- als auch Suchmaschinen-freundlich sein. Besucher wollen auch in der URL erkennen können, um was es in dem Beitrag eigentlich geht. Irgendwelche Zahlenkombinationen sind da weniger geeignet. Eine Ausnahme wäre vielleicht, wenn du ein Nachrichten-Portal mit unzähligen Meldungen betreibst. Dabei ähneln sich naturgemäß einige Titel und Inhalte sehr und könnten als doppelter Inhalt missgedeutet werden. Beispielsweise werden Meldungen über Lawinen in den Alpen in leicht veränderter Form eventuell sogar innerhalb eines Jahres mehrfach erscheinen.
Andererseits mögen Suchmaschinen keine unendlich langen URLs. Diese würden in den Suchergebnissen dann auf wenige Wörter plus drei Pünktchen gekürzt erscheinen. Folglich solltest du dir überlegen, ob bestimmte Elemente unbedingt in der URL enthalten sein müssen.
So wäre das Erstellungsdatum beispielsweise nicht notwendig, da es iin der Regel sowieso im Snippet erscheint. Wenn du den Beitrag irgendwann einmal runderneuerst und neu veröffentlichst, verändert sich zwar die Datumsangabe in den Archiven und bei den Meta-Daten. Jedoch würde das ursprüngliche Datum in der URL erhalten bleiben und somit verwirren.
Sei dir muss bewusst, dass die hier festgelegte URL-Struktur in Zukunft für alle Beiträge und Seiten gilt. Deshalb denke daran, dass du später problemlos den Titel eines Beitrags ändern, den Inhalt aktualisieren oder ihn neu veröffentlichen kannst. Eine Änderung der URL solltest du jedoch, wenn irgendwie möglich, vermeiden!
URL beibehalten
Weil Suchmaschinen jede Änderung an einer bereits indexierten URL als eine neue URL ansehen, solltest du eine Struktur wählen, die zukunftssicher ist. Beispielsweise bekämen deine Besucher für den Beitrag mit dem im Nachhinein in der URL geänderten Datum eine Fehlermeldungen – siehe hierzu auch meinen Betrag über die 404 Fehlermeldung.
Wie geht es weiter?
Nachdem du alle, im WordPress Tutorial Teil 1 gezeigten Optionen überprüft und hoffentlich jeweils die Änderungen am Ende der Seite gespeichert hast, sind die ersten Schritte geschafft . Nun kannst du mit dem nächsten WordPress Tutorial fortfahren.

WORDPRESS TUTORIAL TEILE 2 bis 8
- WordPress Benutzer
- Werkzeuge & Datenschutz
- Plugins installieren
- Themes & Templates
- Design, Widgets, Menüs
- Mediathek
- Seiten & Beiträge
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Neue Website planen | Mit 15 Tipps erfolgreich starten SSL Zertifikat | In 5 Schritten zur sicheren Website 404 Fehlermeldung | 6 Tipps zur Vermeidung toter Links Ranking von Websites | Informationen und 3 Testmethoden