Ranking – Teil 2

- Googles neue Messlatte
- Gesamtanalyse mit Lighthouse
- Technische Qualität und Zugriffe
- Negativer Einfluss auf das Ranking
- Ranking von Websites – Zusammenfassung
- Fazit
Googles neue Messlatte
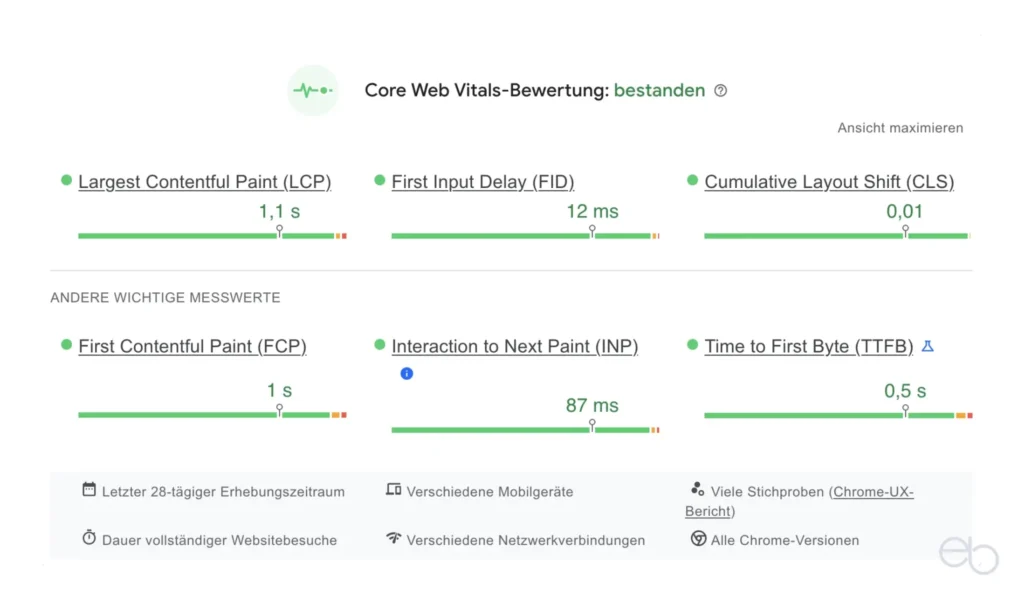
Bei bereits etablierten oder häufig besuchten Websites erscheinen zuoberst die Angaben zu den Core Web Vitals, also zur Ladezeit und Nutzerfreundlichkeit der getesteten Seite aus Sicht der Besucher.

- Largest Contentful Paint – LCP [1]: Dauer in Sekunden bis das größte Bild oder der längste Text auf dieser Seite geladen ist.
- First Contentful Paint – FCP: Dauer in Sekunden bis ein Besucher das erste Bild oder den ersten Text auf der Seite sieht. Einen Eindruck vermittelt Ihnen hierfür auch die Kästchen-Grafik unter der Tabelle. Je mehr Kästchen leer bleiben oder ein unvollständiges Bild zeigen, desto schlechter.
- First Input Delay – FID [1]: Dauer vom Klicken einer Schaltfläche bis zur Reaktion des Browsers auf diese Aktion
- Interaction to Next Paint – INP: Dauer aller Interaktionen beim Besuch der Website
- Cumulative Layout Shift – CLS: Dieser Wert gibt Auskunft über die visuelle Stabilität der Seite und ob sich Inhalte während des Ladevorgangs unerwartet verändern oder verschieben. Je niedriger der Wert ist, desto besser.
- Time to First Byte – TTFB: Zeitraum zwischen dem Aufrufen einer Website und dem ersten geladenen Byte.
[1] Der › LCP-Wert sollte bei weniger als 2,5 Sekunden liegen, eine Dauer von mehr als 4 Sekunden wäre sehr schlecht. Der Wert für First Input Delay – FID – sollte weniger als 1 Zehntelsekunde betragen. Mehr als drei Zehntelsekunden sind sehr schlecht.

Hinsichtlich der Core Web Vitals hat Google ermittelt, dass
„… noch im März 2021 lediglich 22 Prozent aller Websites und nur 3 Prozent der deutschen Websites den Web-Vital-Check bestanden (haben).“
Quelle: › t3n digital pioneers
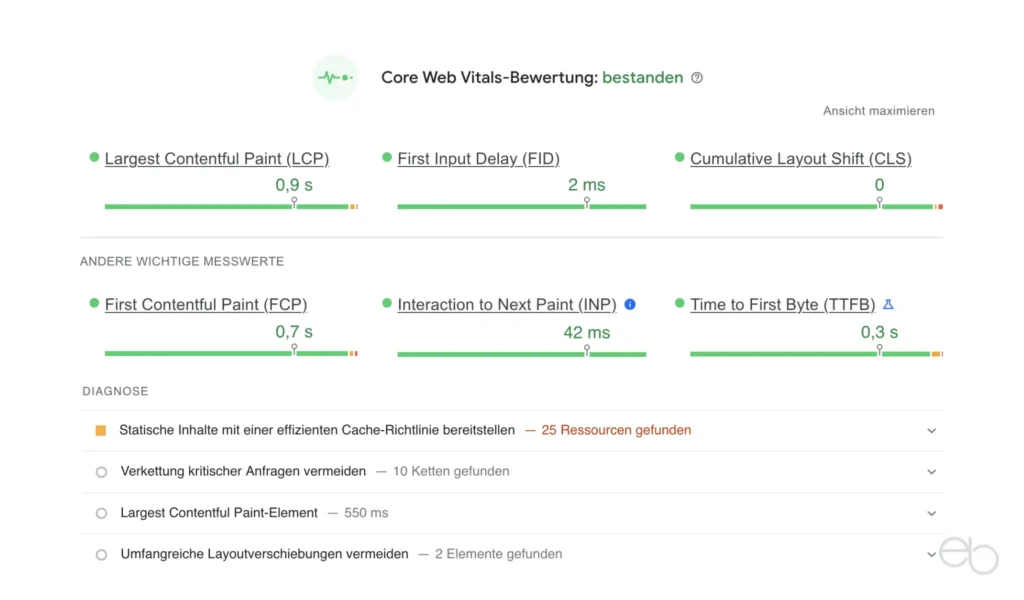
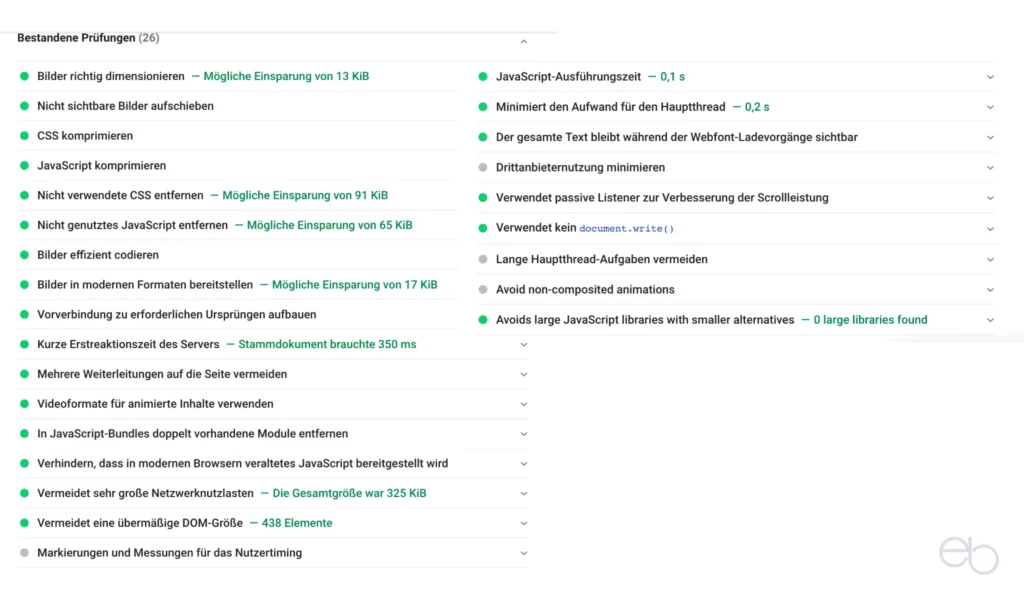
Prüfkriterien bei PageSpeed Insights
Um zu erfahren, anhand welcher Faktoren Google die Seite bewertet, solltest du dir die Empfehlungen, die Diagnose sowie die bestandenen Prüfungen ansehen. Diese Listen zeigen dir, worauf du bei der Pflege deiner Website achten solltest – siehe unterer Teil der Abbildung der Core Web Vitals. Je mehr Punkte du auf deiner Website berücksichtigst, desto besser für das Ranking.
Im Folgenden liste ich die wichtigsten Faktoren in Bereiche untergliedert auf.
- Text komprimieren; er sollte bereits während des Ladevorgangs sichtbar sein.
- Bilder richtig dimensionieren, effizient codieren, moderne Formate verwenden, mit Angaben zu Höhe und Breite versehen, das größte Bild vorab laden und nicht sichtbare Bilder aufschieben.
- Videoformate für animierte Inhalte sowie
- keine zusammengesetzten Animationen verwenden.
- CSS komprimieren und nicht verwendetes CSS entfernen.
- JavaScript komprimieren, auf eine möglichst kurze Ausführungszeit achten, nicht genutztes JavaScript sowie in Bundles enthaltene doppelte Module entfernen und Browser daran hindern, veraltetes JavaScript bereitzustellen.
- Anfrageanzahl niedrig und Übertragungsgröße gering halten.
- Aufwand für den Haupt-Thread und Drittanbieternutzung minimieren.
- Umfangreiche Layout-Verschiebungen, lange Haupt-Thread-Aufgaben, übermäßige DOM-Größe [2] und Verkettung kritischer Anfragen vermeiden.
- Passive Listener verwenden.
- Server-Antwortzeit verringern sowie sehr große Netzwerknutzlasten vermeiden.
- Wenige oder besser keine das Rendern blockierenden Ressourcen,
- wichtige Anforderungen vorab laden sowie Caching von statischen Inhalten,
- Vorverbindung zu erforderlichen Ursprüngen aufbauen und mehrere Weiterleitungen auf die Seite vermeiden.
[2] DOM – Document Object Model: Vereinfacht gesagt ist es die strukturierte Darstellung einer Website. Ursachen für eine übermäßige DOM-Größe sind ein überladenes und nicht optimiertes Theme, zu viele Plug-ins, schlecht bis gar nicht optimierte Bilder und zu viele Verschachtelungen von Elementen.

Weitere Prüfwerkzeuge
In diesen beiden Abschnitten stelle ich weitere Prüf-Methoden vor, die dir einen Überblick über die Faktoren, die die Ladezeit deiner Seite negativ beeinflussen, verschaffen. Insbesondere rot hervorgehobene Mängel solltest du dir immer genauer ansehen und versuchen, diese Hemmnisse zu entfernen, um bessere Voraussetzungen für ein gutes Ranking zu schaffen.
Außer PageSpeed Insights sind die bekanntesten GT-Metrix, webpagetest.org, pingdom.com – kostenlose 30-Tage Demo und Monitoring gegen Bezahlung – sowie der Lighthouse Test. Die drei zuerst genannten haben den Vorteil, dass du den Test für unterschiedliche Browser und von anderen Server-Standorten simulieren kannst. Allerdings ist sind die Auswertungsdetails für Laien eventuell etwas schwieriger zu interpretieren.
Gesamt-Analyse mit Lighthouse
Deshalb stelle ich hier nur den Lighthouse-Test, der in die DevTools des Chrome Browsers integriert und ebenfalls von Google Developers ist, etwas ausführlicher vor. Die Auswertung der Einzelergebnisse ist recht übersichtlich dargestellt und auf unter Umständen etwas verwirrende Diagramme wird verzichtet. Allerdings sind hierfür, wie auch für die anderen bereits erwähnten Tests, Englischkenntnisse von Vorteil. Im Folgenden habe ich die Begriffe, soweit es möglich ist, auf Deutsch übersetzt.
Um den Test durchzuführen,
- öffnest du den Chrome Browser auf dem Desktop,
- gibst die URL deiner Website in die Suchleiste ein,
- klickst, wenn die Seite geladen ist, auf das Drei-Punkte-Menü,
- bewegst den Cursor über Weitere Tools und
- klickst auf Entwicklertools.
In der nun erscheinenden rechten Seitenleiste erhältst du viele Informationen zu deiner Website. Da es um das Ranking und die dieses beeinflussende Faktoren geht, interessiert an dieser Stelle nur der Lighthouse-Test. Diesen startest du, indem du im oberen Menü dieser Seitenleiste
- auf die Doppelpfeile » und dann auf
- Lighthouse klickst.
In dem neuen Fenster setzt du bei allen Kategorien einen Haken und klickst zunächst auf Desktop. Anschließend generierst du den Bericht und deine Seite wird analysiert, wobei sich die Darstellung deiner Website links im Browserfenster mehrfach ändert.

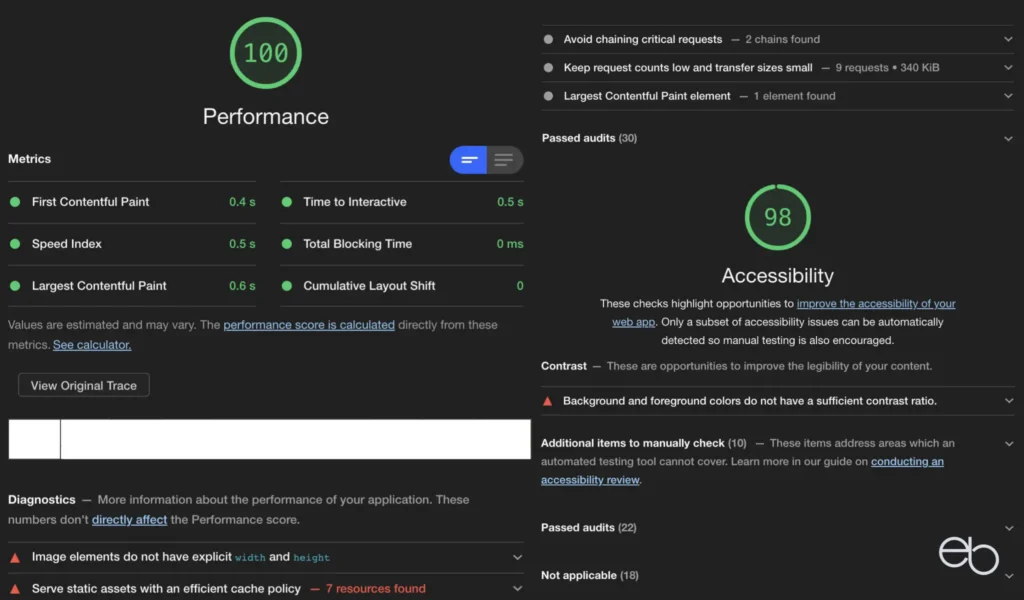
Performance und Accessibility
Sobald die Analyse abgeschlossen ist, erscheinen oben fünf Kreisdiagramme mit der bereits bei PageSpeed Insights beschriebenen Farbgebung. Diese zeigen von links nach rechts das Gesamtergebnis für die Leistung, Zugänglichkeit und Barrierefreiheit, beste Umsetzung, Suchmaschinenoptimierung sowie fortschrittliche Web Anwendung, grau dargestellt.
Hinsichtlich der Leistung – Performance – erhälst du dieselben Informationen, die auch PageSpeed Insights anzeigt. Deshalb überspringe ich diesen Punkt und beginne mit der Barrierefreiheit – Accessibility. Diese ist in Zukunft besonders von Bedeutung, da in der EU ab Ende Juni 2025 die Barrierefreiheit für die meisten Websites vorgeschrieben ist. Die wichtigsten Ranking Faktoren sind hier:
- Eindeutige Benennung von Buttons,
- erkennbare Link-Bezeichnungen,
- alternativer Text für Abbildungen,
- Überschriften in absteigender Reihenfolge sowie
- ausreichender Kontrast zwischen Hintergrund- und Vordergrundfarbe.
Während diese Punkte grundsätzlich bei der Erstellung jeder Seite und jedes Beitrags beachtet werden sollten, verlasse dich beim letzten Punkt der Liste auch auf deine eigenen Augen. Wenn du die Inhalte auch bei unterschiedlicher Helligkeit des Bildschirms gut erkennen und Schrift- und Link-Farben voneinander deutlich unterscheiden kannst, musst du nicht unbedingt etwas ändern.
Darüber hinaus gibt es noch 36 weitere Kriterien, die sich auf die Programmierung der Website beziehen. Eine detaillierte Erläuterung der einzelnen Codes würde den Rahmen dieses Beitrags sprengen. Außerdem wirst du, sofern du nicht Programmierer bist, wahrscheinlich an der Codierung deiner Website auch nichts ändern wollen oder können. Sollten jedoch zu viele Fehler angezeigt werden, wäre vielleicht ein Theme-Wechsel oder die Beratung durch einen Web-Entwickler zu überlegen.
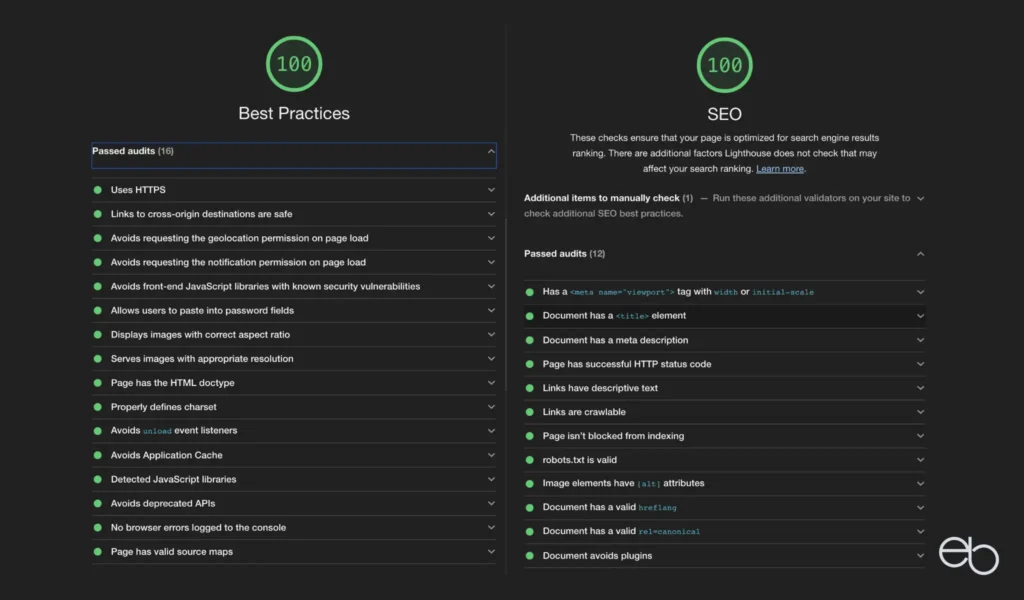
Best Practices
Hierbei bewertet Lighthouse die beste Umsetzung der aktuellen Standards. Zu den 17 Ranking Faktoren zählt neben allgemeinen, die Programmierung betreffenden Kriterien vor allem der Punkt Vertrauen und Sicherheit – Trust and Safety. Dementsprechend führen
- unsichere Links sowie eine fehlende HTTPS Verschlüsselung,
- JavaScript-Bibliotheken mit Sicherheitslücken,
- Browser-Fehler, die entweder auf einen Fehler auf der Website selbst oder beim Browser zurückzuführen sind,
- unzureichende Bildauflösung und unpassende Bildformate,
- kein HTML-Dokumenten-Typ sowie
- keine gültige Datenquell-Karte
zu einer schlechteren Gesamt-Bewertung und somit gegebenenfalls zu einem schlechteren Ranking.

SEO
Als viertes siehst du eine Auflistung der hinsichtlich der Suchmaschinenoptimierung bewerteten Faktoren. Diese kannst du am einfachsten beeinflussen, da sie sich hauptsächlich auf die Inhalte deiner Website beziehen.
- Das Dokument hat ein Titel-Element und eine Meta-Beschreibung,
- nutzt eine lesbare Schriftgröße,
- vermeidet eine zu große Anzahl an Plug-ins,
- hreflang sowie rel=canonical sind gültig und
- es existiert ein meta name=“viewport“-Tag mit Angabe zur Weite sowie ‚initial-scale‘ zur korrekten Darstellung der Seiten.
Außerdem besitzt die Seite
- einen erfolgreichen HTTP Status Code,
- Links haben einen beschreibenden Text und können gecrawlt werden,
- Abbildungen verfügen über ALT-Attribute und
- klickbare Elemente sind ausreichend groß.
Natürlich sollte eine gültige robots.txt-Datei vorhanden sein und die Website, die Seite oder der Beistrag sollte nicht von der Indexierung ausgeschlossen sein. Denn eine nicht indexierte Seite ist sozusagen unbekannt und ein Ranking ist somit nicht möglich.
Progressive Web App
Neben einigen Kriterien, die sich auf spezielle Codierungen beziehen, sind folgende Faktoren auch für das Ranking von Bedeutung:
- Schnell und zuverlässig: Die Website sollte auch im mobilen Netz schnell genug laden,
- Installierbar: Deine Website sollte HTTPS nutzen,
- PWA: HTTP sollte auf HTTPS weitergeleitet sein, die Seite sollte eine angepasste Weite – responsiv – haben und möglichst auch ein Webicon – Favicon – besitzen, auch wenn dies in den neueren Test-Versionen nicht mehr ausdrücklich bewertet wird.
Technische Qualität und Zugriffe
Wenn du dich in erster Linie für die technische Qualität deiner Website und die Anzahl der Zugriffe interessierst, kannst du die Google Search Console nutzen. Hierzu musst du dich mit deinem Google-Konto anmelden und den auf der Website angegebenen Schritten folgen, um deine Website zu verknüpfen. Anschließend überwacht Google diese und du hast die Möglichkeit, dem Google Dashboard unter anderem folgende Informationen entnehmen:
Unter Leistung siehst du die Gesamtsumme der Klicks während eines bestimmten Zeitraums sowie die im entsprechenden vorhergehenden Vergleichszeitraum. Die Impressionen geben Auskunft darüber, wie oft deine Website in den Suchergebnissen vorgeschlagen wurde. Außerdem kannst du den durchschnittlichen Prozentsatz der Impressionen, die zu einem Klick geführt haben, und die durchschnittliche Position deiner Website in den Suchergebnissen ablesen.
Des Weiteren gibt eine Tabelle Auskunft darüber, welche Suchanfragen gestellt, welche Seiten aus welchen Ländern und mit welcher Geräteart aufgerufen wurden und wie das Ranking einer Seite oder eines bestimmten Beitrags aussieht.
Die Abdeckung zeigt dir, wie viele Seiten von dir indexiert oder davon ausgeschlossen wurden und welche indexierten Seiten Probleme wie zum Beispiel eine 404 Fehlermeldung aufweisen. Diese kannst du dann korrigieren und anschließend Google auffordern, die Seite erneut zu crawlen. Als kleine Zugabe informiert Google dich auch per E-Mail über das Auftreten von Fehlern und die Abdeckung auf der angemeldeten Website, so dass du sie nicht permanent selbst kontrollieren musst.
Neu hinzugekommen ist eine Tabelle mit Hinweisen zu Verbesserungen. Auf einen Blick erkennst du dort, ob du hinsichtlich der Nutzerfreundlichkeit auf Desktops und mobilen Geräten aktiv werden solltest. Zwar erhältst du keine detaillierten Angaben über einzelne SEO-Kriterien, jedoch kannst du mit diesem Werkzeug das Ranking einzelner Seiten im Auge behalten.
Dabei ist zu beachten, dass hier nur die Aufrufe über den Chrome Browser und die Suchmaschine von Google berücksichtigt werden. Falls du auf deiner Website ein anderes Statistik-Tool verwendest, wird die Gesamtzahl der Besuche höher sein, da dieses auch die Aufrufe aus anderen Quellen, mit anderen Browsern und Suchmaschinen zählt.
› Google Search ConsoleNegativer Einfluss auf das Ranking
Neben den im Beitrag genannten Kriterien für das Ranking einer Website oder einzelner Beiträge, gibt es eine ganze Reihe von Ranking Faktoren, die Google nicht verrät und die deshalb von dir auch nicht unmittelbar beeinflussbar sind.
Anhand der oben beschriebenen Tests lässt sich jedoch recht gut herausfinden, an welchen Schrauben du bei deiner Website vielleicht noch drehen könntest. Tipps zur Lösung der häufigsten, relativ einfach zu behebenden oder vermeidbaren Probleme findest du in dem Beitrag über die Fehlerbehebung auf einer veralteten oder einer schlecht gemachten Website.
Allerdings gibt auch Aktivitäten deinerseits, die sich zwar zielführend anhören, aber von Google abgestraft werden. So haben Verlinkungen grundsätzlich eine große Bedeutung für das Ranking, jedoch nur sinnvolle und natürlich gewachsene Links. Deshalb quittiert Google unter anderem
- zu viele Links von nicht themenrelevanten Seiten,
- ein unnatürliches Link-Wachstum beispielsweise durch gekaufte Links oder
- viele Links von derselben IP-Adresse
mit einer Zurückstufung beim Ranking. Auch ist es nicht möglich, das Ranking in die Höhe zu treiben, indem du selbst oder Freunde mehrfach täglich deine Website aufrufen. Da diese Aufrufe immer von derselben IP-Adresse ausgehen, werden sie nur ein Mal gezählt oder als anscheinend automatisierter Vorgang negativ bewertet. Es wäre also vergebliche Liebesmüh.

Ranking von Websites – Zusammenfassung
Wenn du wirklich etwas für ein besseres Ranking tun willst, schaffe zunächst gute technische Voraussetzungen mit einem guten Hosting, einem sauber programmierten Theme und beachte die aktuellen Standards bei der Gestaltung und dem Einfügen von Inhalten.
Verliere aber beim Erstellen und Optimieren deiner Website deren Individualität sowie die Bedürfnisse und Wünsche deiner Kunden und Besucher nicht aus den Augen, denn auf deren Zufriedenheit kommt es letzten Endes auch an.
Fazit
Denke immer daran, dass vor allem ein interessanter Inhalt zählt – Content is King, denn du erstellst deine Website in erster Linie für Menschen und nicht nur für Bots. Also, gerate nicht in Panik, falls der eine oder andere Ranking-Faktor vielleicht nicht ganz so optimal ausfällt. Manchmal sind Kompromisse unumgänglich.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Hosting von Websites | 8 Tipps für die Wahl des richtigen Anbieters SSL Zertifikat | In 5 Schritten zur sicheren Website 404 Fehlermeldung | 6 Tipps zur Vermeidung toter Links Veraltete Website | 8 gravierende Fehler beheben Schlecht gemachte Webseiten | 7 Tipps zur Optimierung Bilder auf Webseiten optimieren | Umfassende Anleitung Texte für Websites schreiben | 14 hilfreiche Tipps