Teil 2 – Schriften selbst hosten

- Schritt 2 – Schriften herunterladen
- Schritt 3 – Installieren
- Schritt 4 – CSS und PHP
- Schritt 5 – Verbindung zu Google kappen
- OMGF – WP-Plugin
- Erfolgskontrolle
- Schriften auf Websites – Zusammenfassung
Schritt 2 – Schriften herunterladen
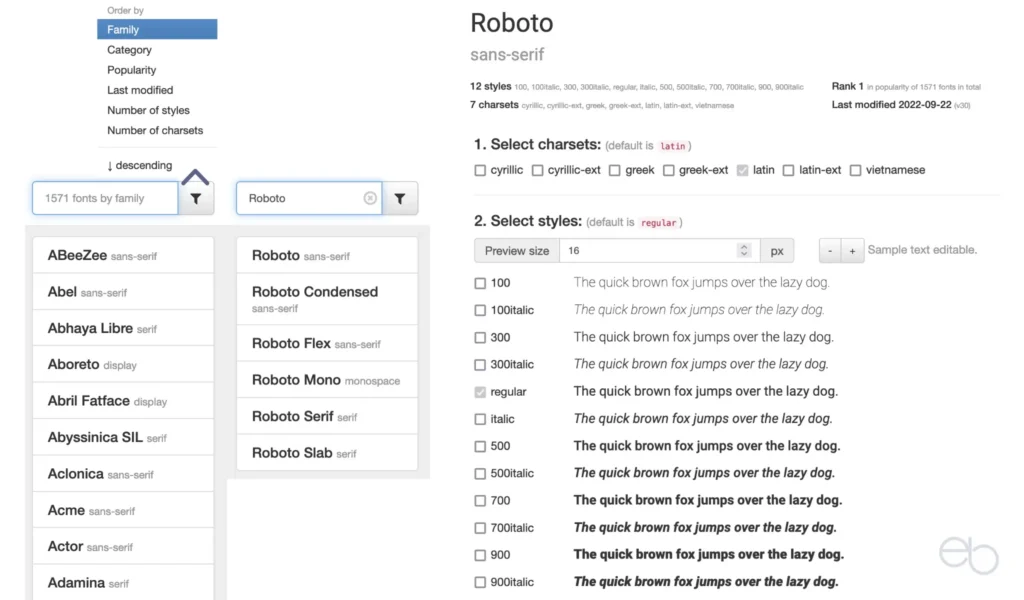
Nun verlässt du die Google Fonts Website und rufst im Browser die Seite › Google Webfonts Helper auf. In der linken Seitenleiste kannst du durch alle 1571 Schriften scrollen. Sinnvoller und schneller geht es jedoch, wenn du oben in das Suchfeld direkt den zuvor notierten Schriftnamen eingibst. Entweder öffnet sich dann direkt die Seite mit deiner Schrift oder du siehst eine Liste mit deren möglichen Unterarten.
Nachdem du auf die gewünschten Schrift geklickt hast, öffnet sich die eigentliche Download-Seite. Oben siehst du einige Informationen über die Schrift wie die Anzahl der Stile und Codierungen für bestimmte Sprachen, die Charsets, die Popularität sowie wann die Schrift zuletzt modifiziert wurde. Falls die letzte Überarbeitung schon sehr lange zurückliegt, kann das bedeuten, dass die Schrift nicht mehr gepflegt wird und etwaige Fehler nicht mehr korrigiert werden. Jedoch kann sich die Schrift auch einfach so bewährt haben, wie sie ist, so dass weitere Korrekturen nicht mehr notwendig sind.

Vorbereitung des Downloads
Als erstes setzt du einen Haken bei den Alphabeten, die du benötigst. Latein – latin – ist voreingestellt und dürfte für deutsche Websites im Allgemeinen auch ausreichen.
Unter Punkt 2. siehst du wieder die dir schon von der Auswahl bei Google Fonts bekannte Liste der verfügbaren Stile. Da in den meisten Fällen der Schriftstil normal – regular – die Basis für Texte bildet, ist dieser bereits markiert. Darüber hinaus ist es sinnvoll, zumindest einen Haken bei 700 – fett – und eventuell auch bei kursiv – italic – sowie 700 italic zu setzen. Damit dürftest du die Inhalte auf fast jeder Website gestalten können.
Welche Zwischenstufen zusätzlich sinnvoll sind, hängt maßgeblich von der Gestaltung der jeweiligen Schrift ab. Sind die Zeichen beispielsweise bei normal schon recht dünn, solltest du keine noch leichtere Stufe wählen. Ähnliches gilt für normalerweise schon recht kräftige Zeichen, die dann nicht noch wesentlich fetter eingesetzt werden sollten.
Geeignete Schriftstärke wählen
Sehr dünne Zeichen sind für Fließtext weniger geeignet, da sie insbesondere bei geringer Größe und auf kleinen Bildschirmen schlecht lesbar sind. Sehr fette sollten nur für Überschriften verwendet werden, da die einzelnen Wörter dadurch sehr breit werden, mehr Platz in der Zeile benötigen und bei längeren Sätzen sehr aggressiv wirken.
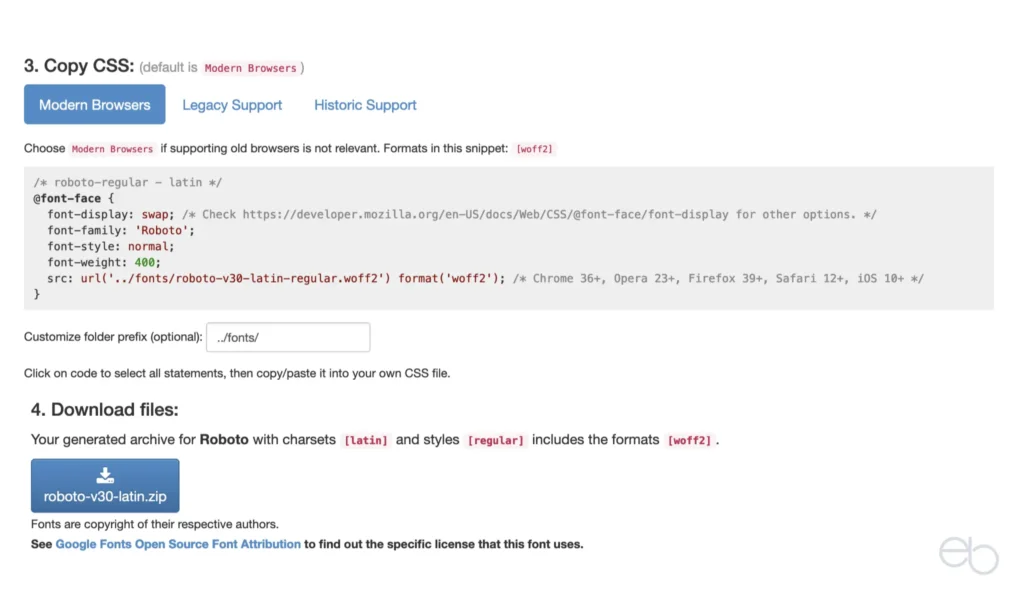
CSS Code erstellen
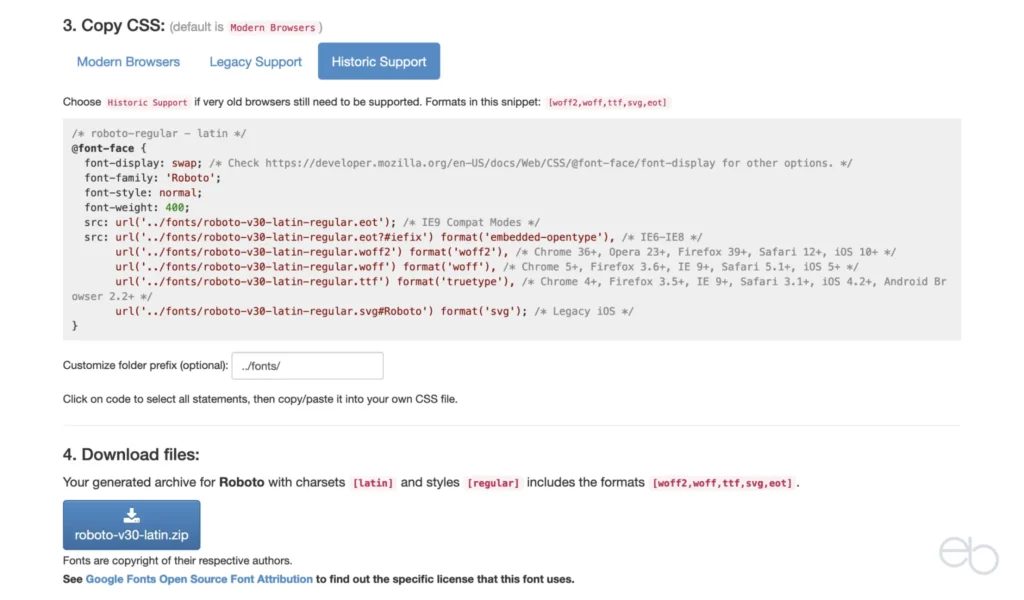
Zunächst hast du die Wahl zwischen Modern Browsers, Legacy Support, der Unterstützung von älteren Browsern, und Historic Support. der Unterstützung von sehr alten Browser-Versionen. Der Unterschied besteht in der Art und Anzahl der Fonts Formate, in denen die Schriften bereitgestellt werden.
- woff, woff2 – Web Open Font Format, Offenes Schriftformat für das Internet: Durch die Komprimierung ist die Ladezeit der Schriften deutlich verkürzt und es ist für moderne und super moderne Browser das Format der Wahl.
- ttf – truetype format, echte Schrift: Dies ist das Standard-Format für die Schriftdarstellung auf PCs und Druckern und wird von Safari, iOS und Android unterstützt.
- eot – Embedded OpenType, eingebettet: Für Microsoft entworfenes Format, dass nur vom Internet Explorer 6 bis 8 unterstützt wird.
- svg – Scalable Vector Graphics, skalierbare Vektorgrafiken: Es handelt sich um eine neue Version des OpenType-Formats in das wesentlich mehr Informationen eingebettet sind, was sich in der Datei-Größe bemerkbar macht.

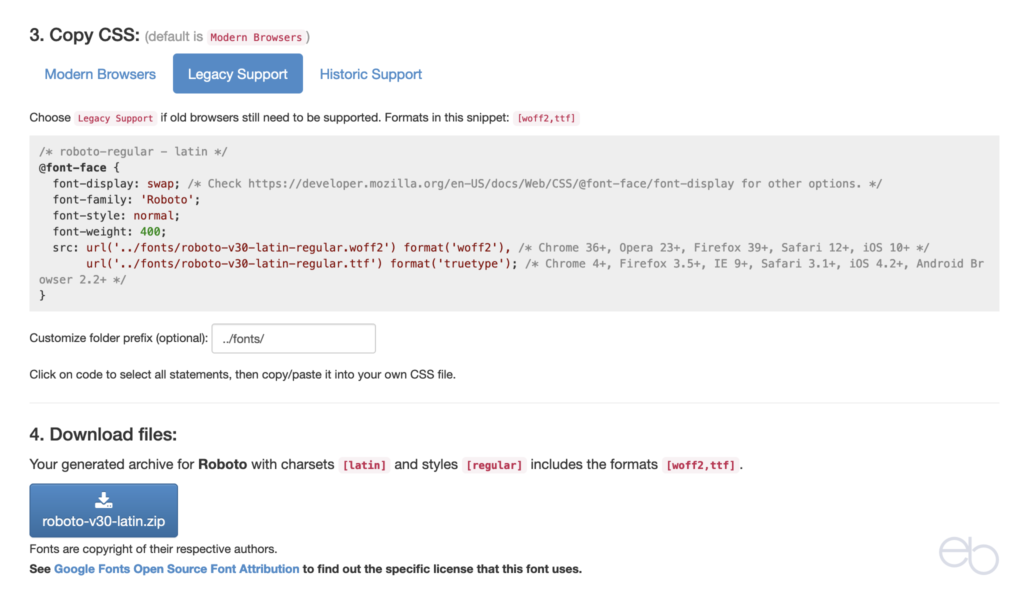
Eigentlich würde für eine Website das woff2-Format plus eventuell das woff-Format, also die Einstellung für moderne Browser genügen. Da aber manche Besucher immer noch veraltete Browser-Versionen nutzen oder um sicherzustellen, dass die Schriften auch auf allen Geräten funktionieren, könntest du dich auch für den Legacy Support …

… oder den Historic Support für ganz alte Browser-Versionen entscheiden. Letzter ist aber so gut wie nicht mehr notwendig.

Im Kasten unter den Auswahl-Buttons erscheint nun dein CSS-Code. Diesen kopierst du, öffnest den Reintext-Editor – nicht Word oder Pages – auf deinem PC, fügst den Code dort ein und speicherst die Datei zunächst erst einmal ab. Verändere nichts daran, denn den Code wirst du später noch benötigen.
Datei-Pfad korrekt angeben
Zwar hast du die Möglichkeit schon vor dem Kopieren den Pfad, über den auf den Fonts-Ordner zugegriffen werden kann, anzupassen. Jedoch empfiehlt es sich, dies erst später in deiner CSS-Datei zu tun, nachdem du den Ordner für deine Schriften erstellt hast und weißt, wie dieser erreicht wird.
Fonts-Datei speichern
Abschließend findest du unter Punkt 4. den Download-Button. Darüber kannst du noch einmal kontrollieren, ob die von dir eingestellte Sprache, die Schriftstärken und Formate vorhanden sind. Falls etwas fehlt, kannst du dies noch ändern, musst dann jedoch den CSS-Code erneut kopieren und speichern.
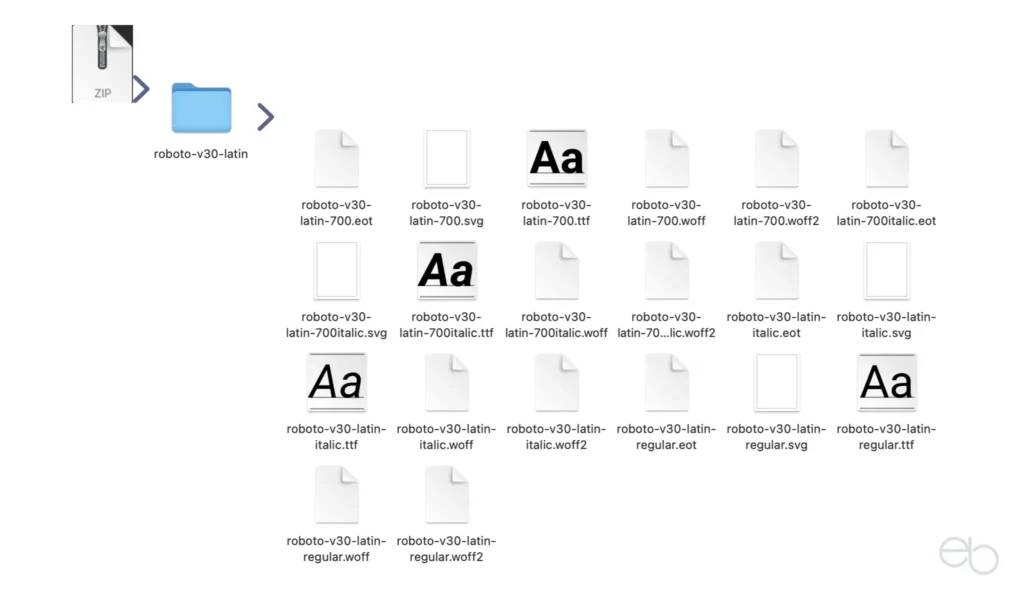
Wenn alles in Ordnung ist, lädst du deinen Font als zip-Datei herunter und speicherst diese auf deinem Desktop. Dort entpackst du die Datei und erhältst einen Ordner, der alle Schriftstärken in allen Formaten als Einzeldateien enthält. Verändere nichts an dem Ordner oder den Dateien, damit später alle Schriften auch ordnungsgemäß funktionieren.

Nun verlässt du Google, denn die weiteren Schritte finden auf deinem Server statt.
Schritt 3 – Installieren
Zunächst musst du einen Zugang zur serverseitigen Installation deiner Website herstellen. Die jeweils notwendigen Login-Daten erhältst du von deinem Hoster. Je nach Hosting-Paket oder -Anbieter hast du unterschiedliche Möglichkeiten.
- Direkter Zugang über das Dashboard bei deinem Anbieter oder ein Verwaltungssystem wie Plesk,
- über einen (S)FTP Client wie Cyberduck oder Filezilla oder
- mittels der Installation eines Datei-Manager-Plugins wie zum Beispiel Advanced File Manager im WP-CMS.
Am einfachsten gestaltet sich das Arbeiten mit Plesk, jedoch steht dir dieser Weg meistens nur bei einem höherwertigen wie dem Managed Hosting offen. Aber auch mit einem FTP-Client kommen die meisten Nutzer recht gut zurecht. Die dritte Variante empfiehlt sich meiner Meinung nach nur, wenn die beiden anderen gar nicht möglich sind.
Child-Theme
Sobald du größere Änderung an der Programmierung deines Themes vornehmen möchtest, solltest du ein Child-Theme installieren. Um eine andere Schrift zu verwenden, musst du Codes in der CSS- und eventuell auch in der PHP-Datei hinzufügen. Wenn du dies in den Dateien des Haupt-Themes tust, werden diese beim nächsten Theme-Update wieder überschrieben.
Der Vorteil eines Child-Themes ist hingegen, dass sich dessen Einträge bei einem Theme-Update nicht verändern. Außerdem kannst du bei Problemen jederzeit mit einem Klick wieder zum Haupt-Theme wechseln, ohne dass deine Website als solche Schaden nimmt. Der Nachteil einer möglicherweise längeren Ladezeit aufgrund der zusätzlichen Dateien, ist im Falle der Schriften zu vernachlässigen.
Viele Theme-Entwickler bieten auf ihrer Website bereits den Download eines passenden Child-Themes an und erklären, was zu beachten ist. Nachdem du es auf deinen PC als zip-Datei heruntergeladen hast und nicht entpackt hast, öffnest du dein WP-CMS.
- Design
- Themes
- links oben auf den Button Theme hinzufügen und dann auf
- Theme hochladen klicken,
- Datei von deinem PC auswählen und
- Jetzt installieren
Anschließend passt du gebenenfalls die Dateien des Child-Themes über deinen Server-Zugang entsprechend der Anweisung des Entwicklers noch an, öffnest die Theme-Übersicht und aktivierst das Child-Theme. Zunächst wirst du auf deiner Website keinen Unterschied erkennen.
Falls der Entwickler deines Themes kein Child-Theme zur Verfügung stellt, musst du die zugehörigen Dateien selbst erstellen. Eine Anleitung dazu findest du beispielsweise auf der Website › Designers Inn.
Haupt-Theme nicht löschen
Nachdem du dein Child-Theme aktiviert hast, wird dein Haupt-Theme, sozusagen die Mutter, nicht mehr als aktiv angezeigt. Es muss jedoch weiterhin in deiner Theme-Bibliothek verbleiben, da das Child-Theme die Programmierung des Mutter-Themes übernimmt und lediglich einzelne Codes hinzufügt oder überschreibt. Ein Child-Theme ist kein eigenständiges Theme!
Schriften hochladen
Nachdem du den Zugang zu deinem Server hergestellt hast, öffnest du den Datei-Manager und gehst zu httpdocs. Dort siehst du alle Dateien deiner WordPress-Installation. Je nach Zugangs-Methode können die ersten beiden Schritte auch entfallen. Dann klickst du auf
- wp-content
- themes
- „theme“_child
Dort legst du einen neuen Ordner an, den du am besten fonts nennst. Zwar könntest du auch jeden beliebigen anderen Namen wählen, jedoch vereinfacht diese Bezeichnung später die Verknüpfung. Anschließend öffnest du den neuen Ordner und lädst alle Schrift-Dateien einzeln aus dem zuvor entpackten Fonts-Ordner auf deinem PC in diesen Ordner hoch – siehe auch « Fonts-Datei speichern.
Schritt 4 – CSS und PHP
Wenn der Upload abgeschlossen ist, kehrst du wieder in deinen child-Ordner zurück und öffnest nun die Datei style.css. Bis auf einen Eintrag zum Theme selbst, den du bitte weder löschst noch veränderst, dürfte die Datei leer sein.

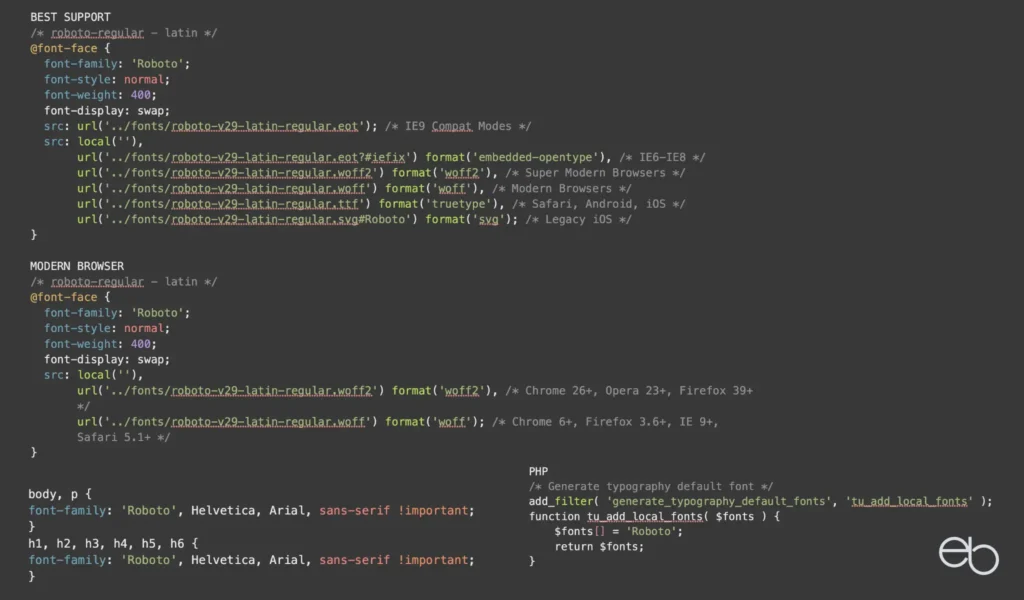
Kopiere nun die CSS-Codes aus deinem Text-Editor. Klick in der style.css-Datei in eine leer Zeile und füge den kompletten Code dort ein. Eventuell lässt du zur besseren Übersicht eine Zeile darüber frei. Kontrolliere nun den Datei-Pfad in der Klammer hinter jeder url-Zeile. Falls du deinen Ordner zuvor fonts genannt hast, sollte der Pfad einfach mit ‚../fonts/ … beginnen. Solltest du eine andere Bezeichnung gewählt haben, musst du diese jeweils anstelle von /fonts/ einsetzen.
Font Display Regel
Um ein verzögertes Laden der neuen Schriften zu vermeiden, fügst du für jeden Schriftstil über den Quell-Angaben – src: – noch die Code-Zeile font-display: swap; ein.
Fallback-Schriften
Anschließend kannst du noch festlegen, wofür diese Font-Familie verwendet werden soll. Dafür fügst du unterhalb der Fonts weitere Code-Zeilen ein. Auch wenn du einen Font gewählt hast, der in deinem Customizer enthalten ist und den du auch dort auswählen könntest, kannst du zur Sicherheit trotzdem den Code einsetzen. Denn hiermit legst du nicht nur deine primäre Schrift fest, sondern bestimmst auch die Fallback-Schriften.
Falls dein Font aus irgendeinem Grund nicht geladen werden kann, wird der Text abhängig vom Browser und System des Website-Besuchers in einer der beiden anderen Schriften oder einer Schrift desselben Typs, zum Beispiel sans-serif, angezeigt und verschwindet nicht ganz. Als Rückfall-Schriften für sans-serif eigenen sich Arial, Trebuchet MS oder Verdana sowie Helvetica, für serif Times oder Times New Roman sowie Georgia.
PHP
Um deinen neuen Font als Standard festzulegen, musst du in manchen Fällen beziehungsweise bei manchen Themes noch einen kleinen Eintrag in der functions.php-Datei deines Child-Themes vornehmen. Auch hier änderst du bitte nichts am Eintrag zu Beginn der Datei. Klicke wieder in die darauf folgende leere Zeile und füge den Code, den du in der auf der Abbildung unter « Schritt 4 – CSS und PHP siehst, ein. Sowohl beim CSS- als auch beim php-Code ersetzt du natürlich jeweils den Namen Roboto aus dem Beispiel durch den deiner Schriften-Familie.
Server und php-Änderungen
Leider können nicht alle Server mit einer Änderung der php-Datei umgehen. Wenn du ein gutes Theme wie beispielsweise GeneratePress verwendest, kannst du diese Einstellung auch im Customizer vornehmen, ohne dass die Fonts anschließend wieder von Google Servern geladen werden.
Schritt 5 – Verbindung zu Google kappen
Sofern dir bei den vorangehenden Schritten kein Fehler unterlaufen ist, sollten die Texte auf deiner Website jetzt in den neuen Schriften angezeigt werden. Öffne nun den Customizer deines Themes und passe dort unter Typographie die Einstellungen für einzelne Textbereiche wie Überschriften an. Falls du Schriften verwendest, die in der dortigen Liste verzeichnet sind, werden diese jedoch bei vielen Themes auch weiterhin direkt von Google geladen. Deine Website ist also trotz des Aufwands immer noch nicht DSGVO-konform.
Um diese Verbindung sicher auszuschließen, gibt es WP-Plug-ins nur für diesen Zweck, die aber deiner Website auch wieder mehr Code hinzufügen. Die einfachste und sicherste Lösung ist jedoch, das WP-Plugin › Autoptimize von Frank Goossens zu installieren. Einerseits kannst du damit die Ladezeit und Leistung deiner Website insgesamt durch eine Minimierung des Codes verbessern. Andererseits findest du in den Einstellungen des Plug-ins unter Extras den Punkt Google Fonts entfernen. Diesen Punkt aktivierst du. In deinem Customizer wird sich nichts verändern, jedoch wird keine Verbindung zu Google mehr aufgebaut.
Bei manchen Themes wie beispielsweise GeneratePress hast du inzwischen auch die Möglichkeit, im Customizer selbst Google Fonts zu deaktivieren.
OMGF – WP-Plugin
Falls dir die oben beschriebene Methode zu aufwendig oder kompliziert ist oder sie bei deinem Hoster nicht funktioniert, kannst du es mit einem Plug-in versuchen. Dafür empfiehlt sich die Verwendung von OMGF von Daan. Hierzu öffnest du dein
- WordPress-Dashboard
- Plug-ins
- Neues Plugin hinzufügen
und suchst nach OMGF. Nachdem du dieses installiert und aktiviert hast, gehst du in dessen Einstellungen.
Zunächst die Verbindung zu Google Servern erlauben
Bevor du OMGF aktivierst oder in die Einstellungen gehst, stelle sicher, dass die Verbindung zu Google Servern (noch) nicht durch dein Theme oder ein anderes Plug-in gesperrt ist. Die Verbindung darf erst nach der vollständigen Installation der Fonts über OMGF unterbrochen werden.
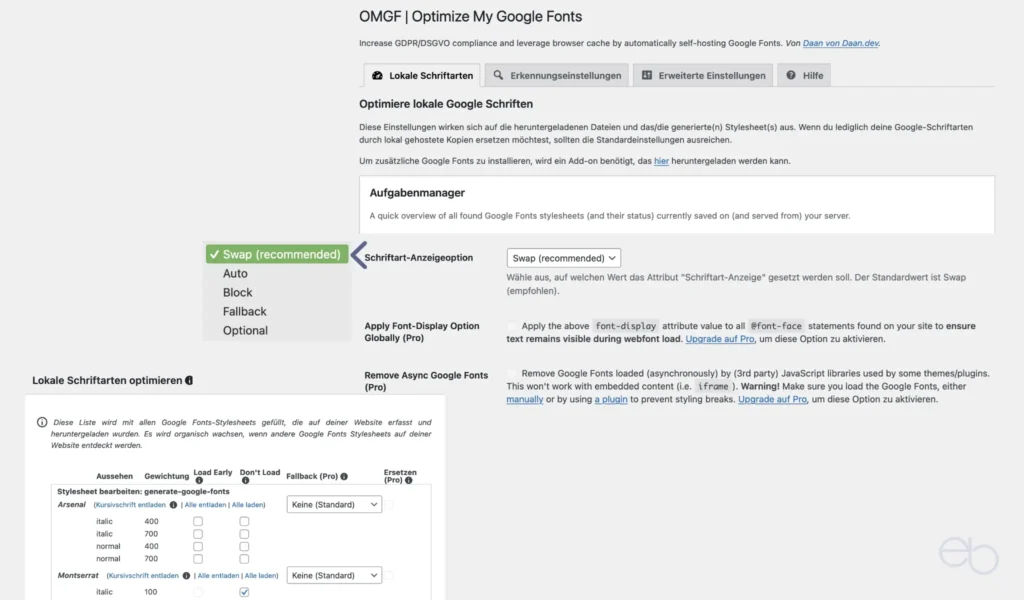
Nach der Aktivierung sucht das Plugin automatisch nach den Google Fonts, die du auf deiner Website verwendest, installiert sie als zip-Dateien in deiner WordPress Mediathek und listet sie in den Plug-in-Einstellungen unter Lokale Schriftarten auf. Ob alles funktioniert hat, zeigt dir der Aufgaben-Manager. Direkt unter diesem Feld stellst du zunächst die Schriftart-Anzeigeoption ein. Du hast die Wahl zwischen:
- Swap: Es ist voreingestellt sowie zu empfehlen und verwendet eine Ausweichschrift bis deine Schrift geladen ist oder wenn sie nicht geladen werden kann.
- Auto : Der Browser verwendet seine Standardmethode zum Laden der Schrift
- Block: Der Text wird ausgeblendet bis die Schrift heruntergeladen ist. Der Besucher sieht eventuell ein kurzes Flackern.
- Fallback: Der Text wird ebenfalls kurz ausgeblendet und wechselt dann zu Swap, das heißt, die Ausweichschrift erscheint bis deine Schrift geladen wurde.
- Optional : Nach einem kurzen Ausblenden des Texts wird die Ausweichschrift verwendet. Bei einer langsamen Verbindung wird deine Schrift jedoch unter Umständen gar nicht geladen.

In der Tabelle sollten nun alle auf deiner Website verwendeten Google Fonts und deren verfügbare Schriftstile aufgeführt sein. Rechts neben jedem Stil befinden sich zwei Kästchen, manche sind bereits mit einem Haken versehen. Da du vermutlich nicht alle Stile benötigst, solltest du zugunsten einer schnelleren Ladezeit die Liste durchgehen und bearbeiten:
- Load Early: Die Schrift und dieser Stil wird vorabgeladen: Wenn du einen Haken bei der Schrift mit dem Schriftstil setzt, die du überwiegend auf deiner Website verwendest, erleichtert das das Laden der Website. Bei allen nicht oder nur selten verwendeten Schriftstilen den Haken weglassen.
- Don’t Load : Das Laden von Schriften und Stilen verhindern. Setze jeweils einen Haken bei allen Schriften und -stilen, die zwar theoretisch auf deiner Website angeboten werden, die du aber nicht aktiv verwendest.
Falls du die Pro-Version des Plug-ins verwendest, hast du ganz rechts die Möglichkeit, für jede aufgeführte Schriftart eine Ersatzschrift, die Fallback-Schrift auszuwählen. Vergiss nicht, deine Einstellungen am Ende der Seite zu speichern!
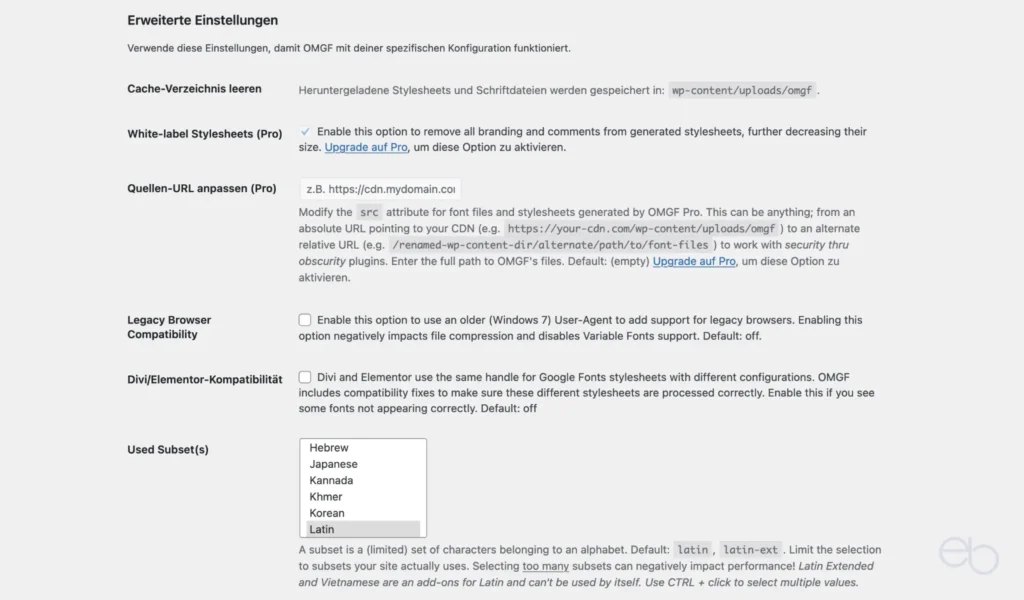
OMGF – Erweiterte Einstellungen
Im Prinzip musst du unter Erweiterte Einstellungen gar nichts ändern – mit zwei Ausnahmen: Wenn du unbedingt möchtest, dass auch noch ältere Browser unterstützt werden, dann setzt du bei Legacy Browser Compatibility einen Haken. Die zweite Ausnahme betrifft Nutzer des Divi-Themes oder Elementors, die, wie ich schon in anderen Beiträgen erläutert habe, ihre sehr eigenen Codes haben. In diesem Fall müsstest du auch bei Divi/Elementor-Kompatibilität einen Haken setzen. Möglicherweise beschränken sich die Kompatibilitäts-Probleme nicht nur auf die beiden genannten, sondern treten auch bei anderen, mit ähnlichen Page Buildern oder Vorlagen erstellten Websites auf. Kontrolliere dementsprechend deine Website.

Insgesamt betrachtet ist dies ist eine recht einfache Methode, Google Fonts DSGVO-konform in deine Website einzubinden. Allerdings funktioniert es wie bereits erwähnt nicht bei allen Hosting-Paketen und nicht bei allem Themes. Außerdem kann es auch zu Unverträglichkeiten mit manchen Plug-ins kommen, die sich nicht immer korrigieren lassen.
Deshalb ist es sinnvoll, zumindest zunächst nur die kostenlose Version des Plugins zu installieren. Wenn alles gut läuft und du noch weitere Optionen haben möchtest, kannst du nachträglich noch zur Pro-Version wechseln. In den meisten Fällen dürfte das aber nicht notwendig sein.
Erfolgskontrolle
Wenn du überprüfen möchtest, ob die Verknüpfung mit Google tatsächlich entfernt wurde, rufst du im Browser die URL deiner Website auf. Anschließend gehst du im Menü des Browsers auf Entwicklerwerkzeuge. Es erscheint rechts oder unterhalb deiner Website eine neue Übersicht. Klick nun im dortigen Menü auf Sources und schaue dir die in Form von Wolken aufgeführten Quellen in der linke Seitenleiste an. Nachdem du Google Fonts deaktiviert hast, müssten die beiden unten genannten Verknüpfungen aus der Liste verschwunden sein.
Falls die Liste jedoch Wolken beispielsweise mit den Bezeichnungen fonts.googleapis.com, fonts-gestatic.com oder URLs mit der Bezeichnung Typekit von Adobe Fonts enthält, werden deine Schriften oder irgendwelche anderen Fonts auf deiner Website noch von Google beziehungsweise Adobe Servern abgerufen. Um welche Schriften es sich handelt, erfährst du, wenn du auf die Wolken klickst. Sollten deine neuen Schriften genannt sein, überprüfe nochmals alle zuvor genannten Schritte.
Sind dir die Schriften unbekannt, müsstest du in deinem CMS suchen, wofür sie verwendet werden und sie gegebenenfalls auf deine oder eine Standard-Schrift umstellen. Leider werden insbesondere bei Baukästen der Hoster oder bei Page Buildern irgendwo auch weiterhin externe Fonts eingesetzt, die du nur sehr mühsam aufspüren und kaum ersetzen kannst. Dann hilft nur, auf diese Systeme zu verzichten.
Zur letzten Sicherheit kannst du deine Domain-URL auch auf speziellen Websites wie zum Beispiel › eRecht24 Font Scanner testen.

Schriften auf Websites – Zusammenfassung
Websichere oder Standard-Schriften sind langweilig – individuellere Fonts sind schöner und insbesondere Google Fonts werden meistens iim Customizer sowieso schon angeboten. Im Prinzip ist das richtig, wenn es auch nicht ganz so einfach ist, wie es sich anhört.
Google Fonts sind zwar in vielen Themes und Vorlagen voreingestellt und mit einem Klick nutzbar, verursachen aber auch ein Problem mit dem Datenschutz. Da sie von Google Servern geladen werden, findet ein Transfer zumindest der IP-Adresse der Besucher deiner Website in ein Nicht-EU-Land statt. Dies ist gemäß DSGVO ohne die Begründung des besonderen Interesses, das hinsichtlich der Schriften kaum geltend gemacht werden kann, da es DSGVO-konforme Alternativen gibt, sehr problematisch.
Um Google Fonts oder andere individuelle Schriften verwenden zu können, musst du sie immer auf dem Server deiner Website hosten. Dies ist leider nicht bei allen Hosting-Anbietern und -Tarifen möglich. In diesen Fällen müsstest du dann doch auf die sogenannten Standard-Schriften zurückgreifen. Falls du jedoch die Möglichkeit zum Selbst-Hosten hast, tue es.
Auf den ersten Blick erscheint der zu Beginn beschriebene Weg etwas kompliziert. Wenn du zumindest rudimentäre Programmierkenntnisse hast und genau der Schritt-für-Schritt Anleitung folgst, kann aber eigentlich nichts schief gehen. Auch brauchst du die Grund-Einrichtung nur einmal durchzuführen. Möchtest du später die Schriften wechseln oder neue hinzufügen, wiederholst du die Schritte 2 bis 4, löschst gegebenenfalls die alten Dateien und ersetzt die alten Codes der Schriften sowie den Schrift-Namen im Stylesheet und in der php-Datei, falls dort eingefügt, durch die neuen.
Während die erste Methode mit Schriften beliebiger Anbieter funktioniert, beschränkt sich die zweite, einfachere Methode ausschließlich auf Google Fonts. Für welche du dich auch immer entscheidest, auf jeden Fall wirkt deine Website mit eigenen Schriften individueller und professioneller.
Falls du dir unsicher bist oder gar nicht zurecht kommst, frage einen Webdesigner. Google Schriften einfach so zu übernehmen, wie sie in deinem Theme oder deiner Vorlage angeboten werden, ist jedenfalls nach der aktuellen Rechtsauffassung keine akzeptable Option.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

