In diesem dritten Teil des Tutorials wird erklärt, wie du bei GenerateBlocks Formen, Effects und Filter verwendest, ohne jeweils eigene CSS– oder HTML-Codes dafür schreiben oder spezielle zusätzliche Plug-ins installieren zu müssen. Außerdem wird beschrieben was Dynamic Data bedeutet und was du damit tun kannst.

GenerateBlocks – Formen
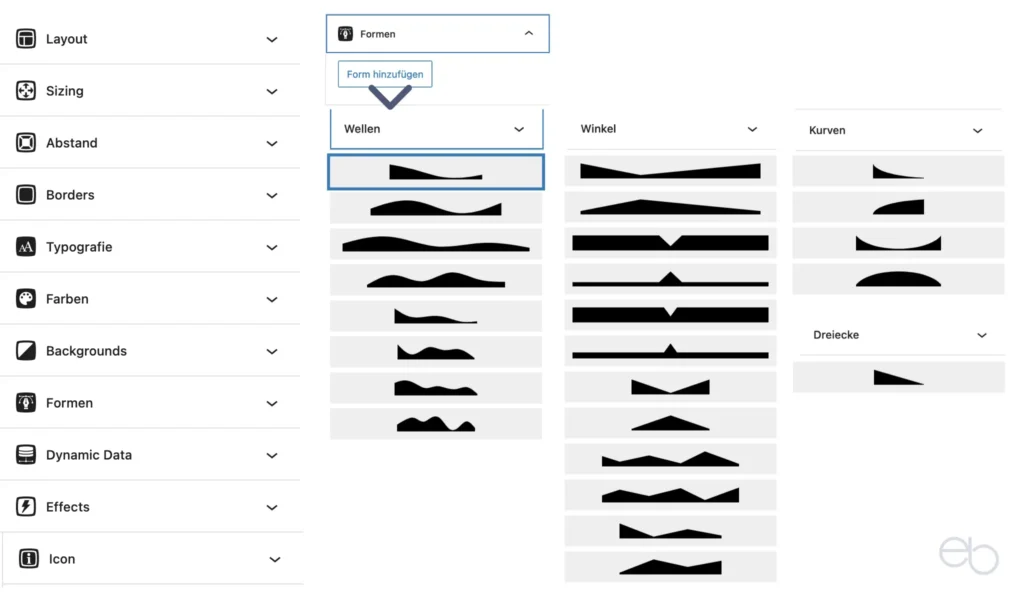
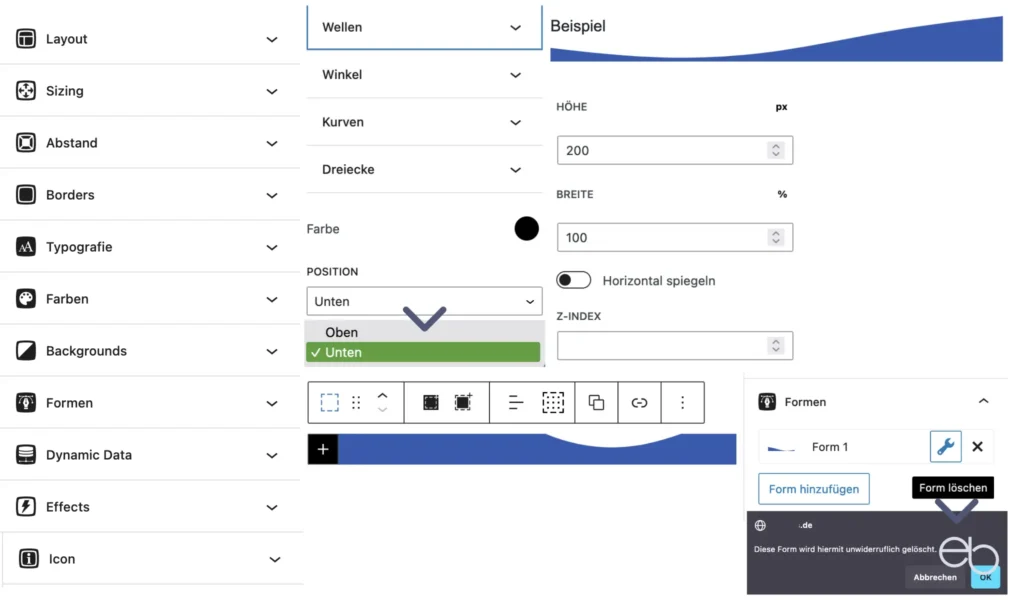
Um beispielsweise einzelne Abschnitte auf deiner Startseite etwas abwechslungsreicher zu gestalten, bietet es sich an, den oberen oder unteren Rand eines Containers zu verändern. Dazu verwendest du GenerateBlocks Formen, für die dir mehrere Layouts zur Verfügung stehen. Nachdem du auf Form hinzufügen und das Werkzeug-Symbol neben der ersten Form geklickt hast, öffnest du eines der Menüs Wellen, Winkel, Kurven oder Dreiecke und wählst eine der dort gezeigten Muster aus. Anschließend bestimmen du die Farbe und die Position der Form – über oder unter dem Container.

In die Felder Höhe und Breite trägst du die gewünschten Werte in px oder Prozent ein. Bei der Breite ist der Ausgangswert immer 100 Prozent. Werte größer 100 Prozent führen zu einer waagerechten Streckung der Form. Mittels des darunter befindlichen Schalters kannst du die Form horizontal spiegeln, so dass beispielsweise ein Winkel nicht mehr von links nach rechts, sondern von rechts nach links abfällt. Der unter z-Index eingegebene Wert ermöglicht die Überlappung mehrerer Elemente.

Anschließend kannst du noch einmal dieselbe oder eine andere Form hinzufügen, indem du unter der ersten Form auf Form hinzufügen klickst. So ist es beispielsweise möglich, dieselbe Form in mehreren Farbabstufungen, auch überlappend, untereinander zu setzen. Ob die Form über vor oder hinter dem Container oder einer anderen Form erscheint, bestimmst du wiederum über den z-Index.
Ränder ober- und unterhalb des Containers
Falls du oben und unten einen individuellen Rand gestalten möchtest, hast du bei GenerateBlocks zwei Möglichkeiten. Entweder du setzt zwei Container lückenlos zusammen und verwendest beim oberen die Form oben und bei dem anderen unten. Oder du verwendest die Form bei dem vorangehenden Container unten und passt die Farbe der Form an die des folgenden Containers an.
Alle erstellten Formen veränderst du, indem du wieder auf das Werkzeug-Symbol der gewünschten Form klickst. Durch einen Klick auf das daneben angezeigte X und eine anschließende Bestätigung im Popup-Fenster löschst du die Form.
Dynamic Data
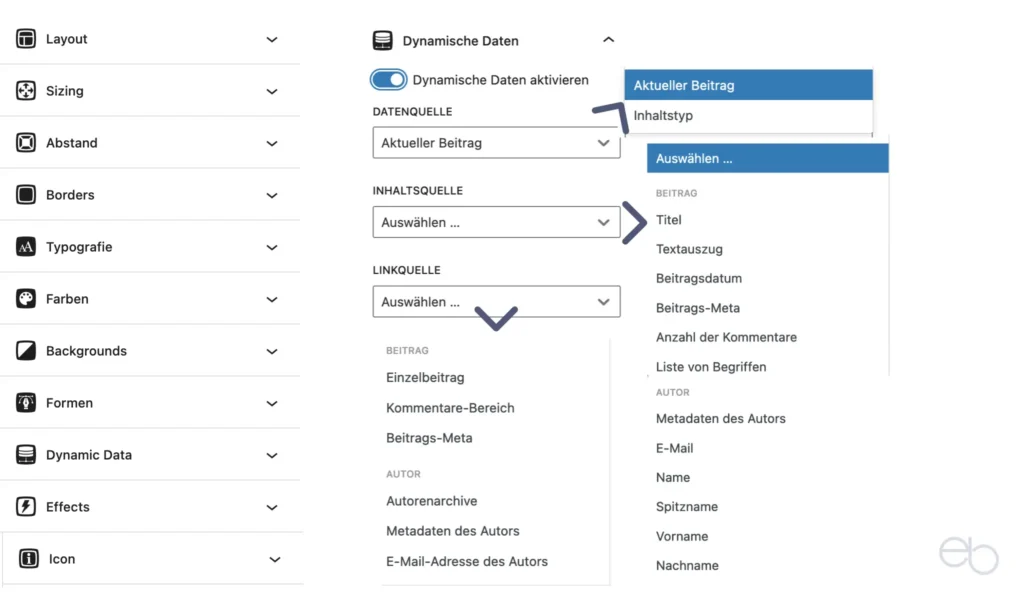
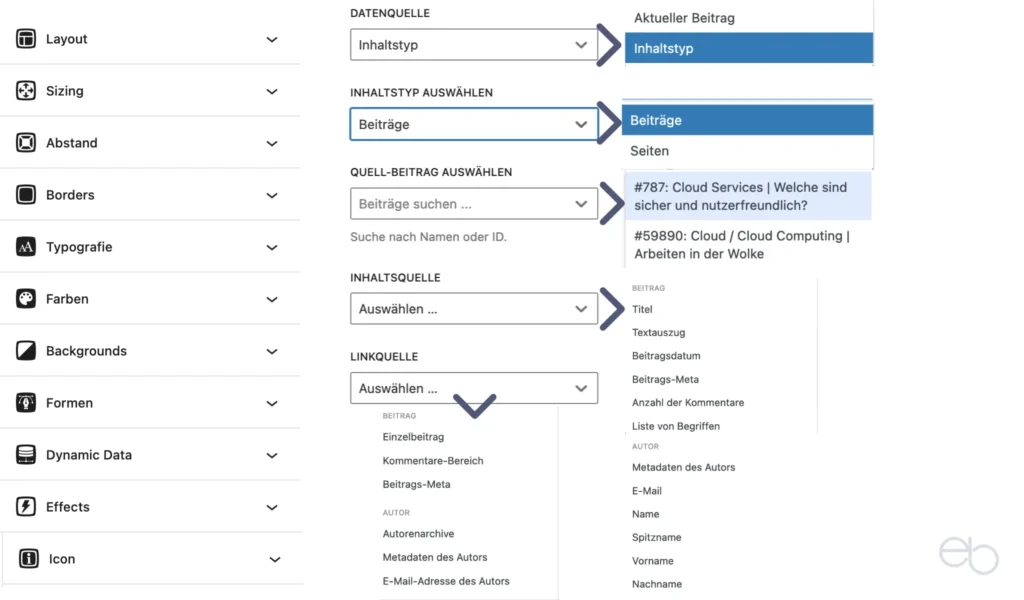
Mittels Dynamic Data hast du die Möglichkeit, sich selbst aktualisierende Inhalte in einen GenerateBlocks Block einzufügen. Dazu aktivierst du den Schalter und nimmst dann die gewünschten Einstellungen vor. Als erstes wählst du unter Data Source die Datenquelle – Aktueller Beitrag oder Inhaltstyp.

Je nach dem, welche Wahl du getroffen hast, weichen die folgenden Einstellungen etwas voneinander ab. Zunächst die Optionen für Aktueller Beitrag – 1. Quelle des Inhalts und 2. Quelle des Links:
zu 1.
- BEITRAG:
- Titel – Textauszug – Beitragsdatum – Beitrags-Meta (Autor, Kategrie und Schlagwörter, …) – Anzahl der Kommentare – List von Begriffen (Kategorien oder Schlagwörter)
- AUTOR:
- Metadaten des Autors – E-Mail (-Adresse) – Name – Spitzname – Vorname – Nachname
zu 2.
- BEITRAG:
- Einzelbeitrag – Kommentarbereich – Beitrags-Meta
- AUTOR:
- Autoren-Archiv – Autoren-Meta – Autoren E-Mail

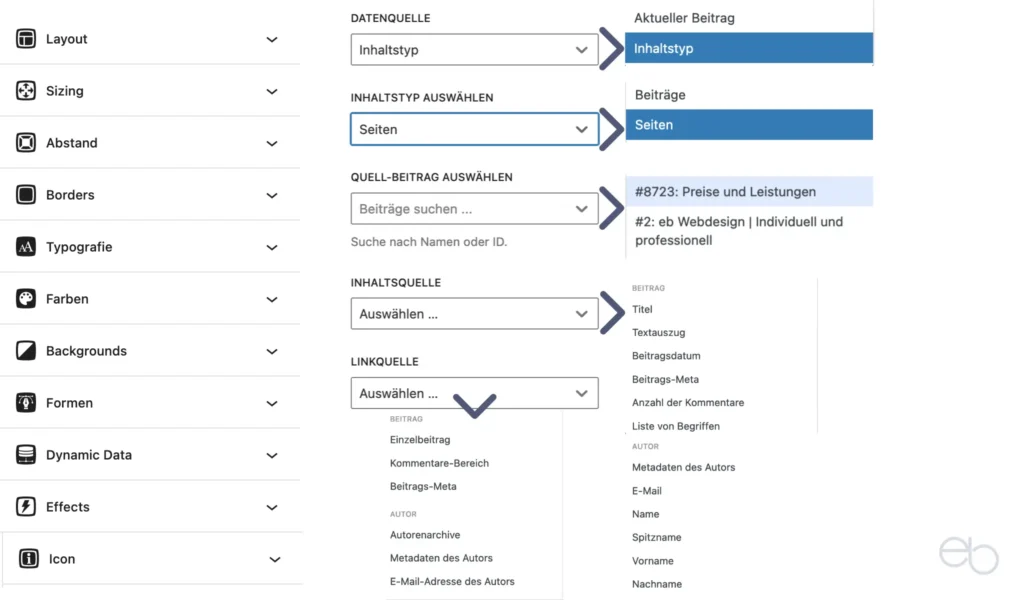
Wenn du dich für Inhaltstyp entscheidest, wählst du zunächst unter Inhaltstyp auswählen Beiträge oder Seiten aus. Anschließend klickst du unter Quell-Beitrag auf den Beitrag oder die Seite, die du einsetzen möchtest. Während die Auswahl für die Quellen des Links der oben beschriebenen entspricht, stehen als Quelle des Inhalts nur die folgenden Optionen zur Verfügung:
- Titel,
- Textauszug,
- Beitragsdatum,
- Beitrags-Meta (Autor, Kategorie und Schlagwort, …),
- Anzahl der Kommentare oder
- Liste von Begriffen (Kategorien oder Schlagwörter).

Effects
Zu den Container-, Überschrift-, und Buttons-Blöcken von GenerateBlocks kannst du Effekte hinzufügen und diese anpassen. Angeboten werden dir:
- Opacity & Blend: Transparenz,
- Transition: Übergang,
- Box Shadow: Schattenverlauf für einen Block,
- Text Shadow: Schattenverlauf für Zeichen,
- Transform: Umwandlung sowie
- Filter.
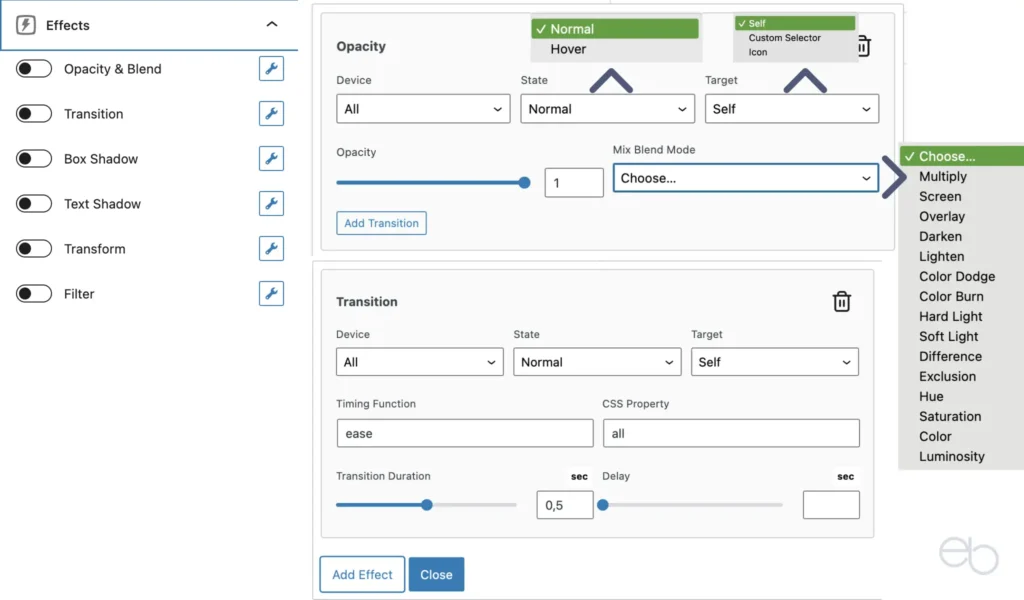
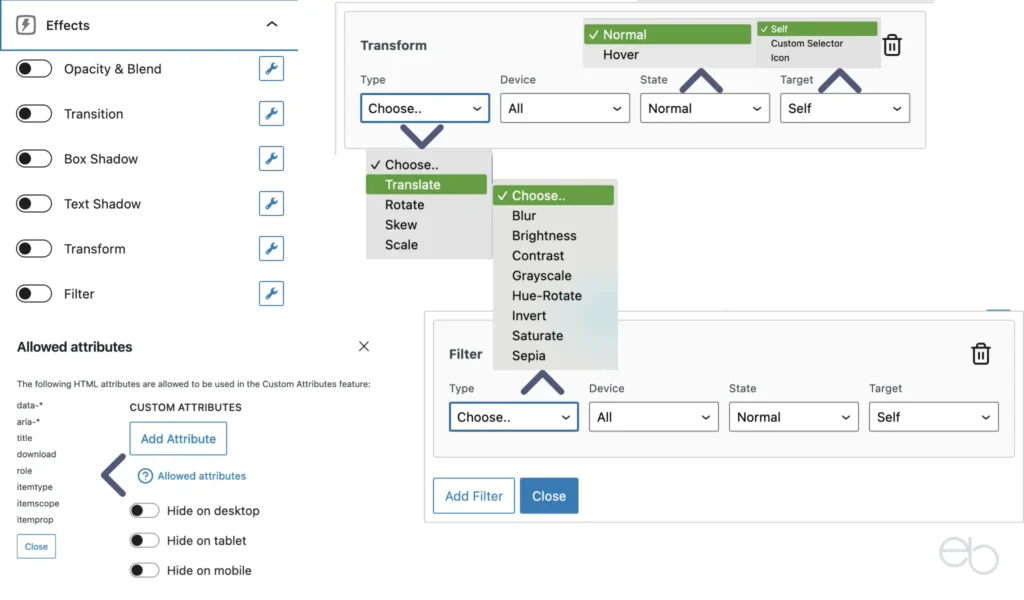
Um einen Effekt für den aktiven GenerateBlocks Block zu aktivieren, klickst du auf das Werkzeug-Symbol rechts neben dem gewünschten Effekt. Nachdem einem Klick auf Add effect öffnet sich ein kleines Fenster, in dem du alle weiteren Einstellungen für den betreffenden Effekt vornimmst. Zunächst befinden sich bei jedem Effekt in oberen Reihe drei Auswahl-Menüs, über die du die Grundeinstellungen vornimmst.
- Device – Gerät: Lege fest, auf welchem Gerätetyp der Effekt aktiv sein soll
- All, auf allen
- nur Desktop
- nur Tablet, Tablet und Smartphone
- nur Smartphone.
- State – Status: Normal oder Hover – der Effekt ist im Normalzustand oder nur beim Darüberschweben aktiv.
- Target – Ziel:
- Der Effekt wirkt sich auf den gesamten Block,
- nur den inneren Container oder das Hintergrundbild bei einem Container-Block,
- nur das Icon bei einem Überschrift- oder Buttons-Block oder
- einen selbst mittels CSS-Class definierten Bereich aus.
Falls du die Effekte Transform oder Filter wählst, befindet sich links davon noch ein weiteres Auswahl-Menü zur Wahl des Effekt-Typs.
Unterhalb der allgemeinen und Effekt-spezifischen Einstellungen befindet sich links ein Button, um einen weiteren Effekt hinzuzufügen – Add Effect, und daneben der Button zum Schließen des Fensters – Close. Wenn du das Fenster über diesen Button schließt, bleiben deine Einstellungen erhalten und der Effekt ist aktiviert. Auf der rechten Seite kannst du noch durch Aktivieren des Schalters die Anzeige des Effekts im Editor verhindern.
Zum Löschen eines Effekts klickst du auf den Papierkorb oben rechts im Fenster. Nachdem du den Löschvorgang im Popup-Fenster bestätigt hast, verschwindet der Effekt und du kannst den Schalter im Hauptmenü wieder deaktivieren. Solange der Effekt aktiv ist, ist dieser Schalter links neben der Effektbezeichnung blau hinterlegt.
Opacitiy und Blend
Mit Hilfe des Schiebers bestimmst du die Transparenz, indem du einen Wert zwischen Null für komplett durchsichtig und 1 für absolut undurchsichtig wählst. Unter Mix Blend Mode – Mischmodus – stehen dir folgende Optionen zur Verfügung:
- Multiply (Multiplizieren)
- Screen (Leinwand)
- Overlay (Überlagerung)
- Darken (Abdunkeln)
- Lighten (Aufhellen)
- Color Dodge (farbig abwedeln)
- Color Burn (farbig nachbelichten)
- Hard Light (hartes Licht)
- Soft Light (weiches Licht)
- Difference (Differenz)
- Exclusion (Ausschluss)
- Hue (Farbton)
- Saturation (Farbsättigung)
- Color (Farbe) sowie
- Luminosity (Luminanz)
Beispiele für das Erscheinungsbild der einzelnen Modi findest du auf der Seite › CSS Blend Modes. Zum Schluss kannst du mittels des Buttons Add Transition noch einen Übergangseffekt hinzufügen.

Transition
In das Feld unter Timing Function – Zeit des Übergangs – trägst du einen der folgenden Begriffe ein:
- ease (voreingestellt): Langsamer Start, Beschleunigung, langsames Ende in dieselbe Richtung
- ease-in: wie zuvor, jedoch langsamer Start des Übergangs
- ease-out: wie zuvor, jedoch Übergang mit langsamem Ende
- linear: Gleiche Geschwindigkeit in eine Richtung vom Start bis zum Ende
- steps (n, end): wie zuvor, jedoch schrittweiser Übergang (in Klammern dahinter die Anzahl der Schritte, zum Beispiel 6, end)
- cubic-bezier (n, n, n, n): Übergang mit Zwischenstufen, Wechsel der Richtung möglich; in Klammern trägst du Zahlwerte zwischen Null und 1 ein, wobei negative und positive Werte für einen Richtungswechsel kombiniert werden können.
Während du bei der CSS Property nichts zu verändern brauchst, kannst du jedoch die Transition Duration – Dauer des Übergangs – sowie Delay – Verzögerung bis der Übergang einsetzt – an deine Wünsche anpassen. Das Schieben des Reglers nach links verkürzt den Zeitraum um Sekundenbruchteile, nach rechts verlängert sich der Zeitraum.
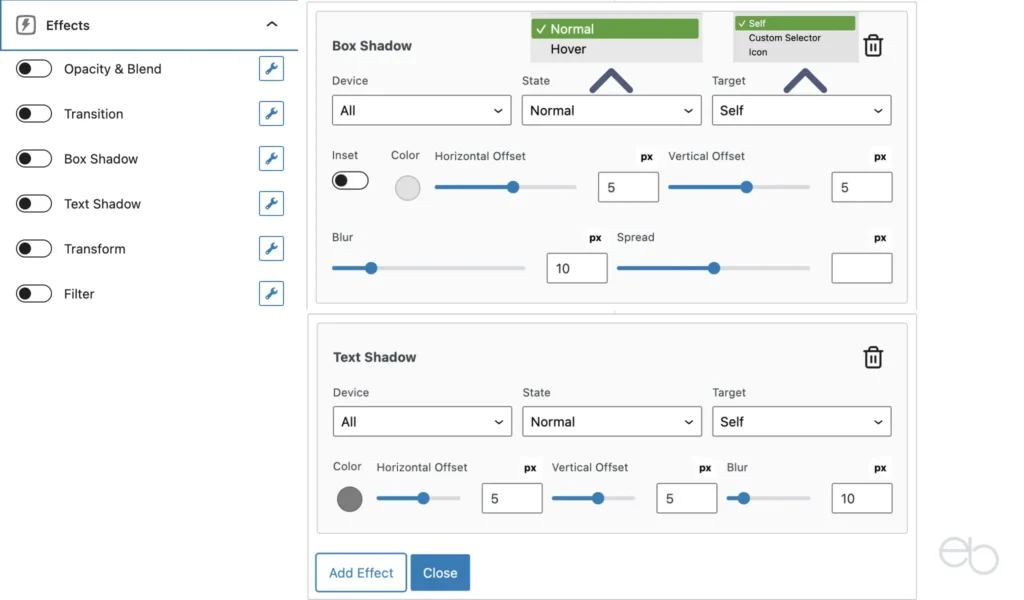
Box Shadow / Text Shadow
Die Anpassungsoptionen von GenerateBlocks für den Schattenwurf bei Boxen und Text sind weitgehend dieselben. Neben der Farbe und der Transparenz des Schattens bestimmst du durch Verschieben der Regler den horizontalen und vertikalen Versatz – Horizontal bzw. Vertical Offset. Werte größer Null verschieben den Schatten nach rechts bbeziehungsweise nach unten, Werte kleiner Null nach links beziehungsweise nach oben. Da du beide Werte voneinander unabhängig einstellen kannst, sind alle Varianten hinsichtlich der Position und des Versatzes möglich.
Um die Härte des Schattens anzupassen, kannst du den Schieberegler unter Blur – Weichzeichnen – verwenden oder direkt einen Wert in px eingeben. Je höher der Wert ist, desto weicher wird der Schatten. Mit dem Wert Null erhältst du einen scharfen Rand des Schattens.

Zur Anpassung des Schattenwurfs für eine Box hast du noch zwei zusätzliche Optionen. Durch Aktivieren des Schalters Inset fällt der Schatten nicht mehr nach außen, sondern in die Box hinein. Außerdem kannst du durch Verschieben des Reglers unter Spread die Größe des Schattens verändern. Positive Werte vergrößern und negative verkleinern ihn. Bei Null hat der Schatten dieselbe Größe wie die Box.
Transform
Links neben den bei allen Effekten von GenerateBlocks vorhanden Einstellungsmenüs findest du bei Transform noch eine zusätzliche Option. Unter Type wählst du den Typ des Effekts oder das Verhalten des Elements aus. Anschließend öffnen sich die auf diesen Typ bezogenen Anpassungsmöglichkeiten.
- Translate: Mittels der Schieber oder durch Eingabe eines px-Wertes bestimmst du, wie weit sich das Element auf der X- (Translate X) oder Y-Achse (Translate Y) bewegen soll. Positive Werte bewegen es nach rechts, negative nach links.
- Rotate: Mittels des Schiebers oder durch Eingabe eines Wertes legst du fest, um wie viel Grad (deg) sich das Element nach rechts dreht.
- Skew: Auch hier passt du mit dem Schieber oder mittels Eingabe eines Wertes den Grad (deg) der Verzerrung an.
- Scale: Durch Eingabe eines Wertes oder mit dem Regler gibst du die Größenveränderung gegenüber der Original-Größe des Elements an, zum Beispiel 2 für doppelte Größe oder 0.5 für halbe Größe.
Im Gegensatz zu den anderen Effekten kannst du in diesem Fall nur einen weiteren Transform-Effekt oder -Typ hinzufügen.

Filter
Die Einstellungen entsprechen zunächst denen bei Transform, jedoch stehen unter Type folgende Optionen zur Auswahl:
- Blur: Mit Hilfe des Schiebers oder durch Angabe eines px-Wertes bestimmst du den Grad der Weichzeichnung des Ziel-Elements.
- Brightness: Werte unter 100 Prozent dunkeln das Zielelement ab, Werte über 100 Prozent erhöhen die Helligkeit.
- Contrast: In diesem Fall erhöhen oder verringerst du den Kontrast der Farben des Zielelements.
- Grayscale: Prozentuale Änderung der Graustufen des Zielelements.
- hue-rotate: Änderung des Farbtones des Zielelements im Farbkreis durch Verschieben des Reglers von Null bis 360 Grad.
- invert: Farbumkehrung durch Verschieben des Reglers zwischen Null (Original) und 100 Prozent.
- saturate: Anpassung der Farbsättigung durch Verringerung des Prozentwerts – kleiner 100 – oder Erhöhung – größer 100.
- sepia: Gestaltung des Zielelements mit einem gelblich-bräunlichen Ton, der prozentual anpassbar ist.
Mit diesen Filtern von GenerateBlocks passt du das Erscheinungsbild eines Bilds oder Hintergrunds an, ohne das Bild selbst zu verändern. Deshalb kannst du jederzeit den Filter ändern oder auch wieder ganz entfernen, ohne das das Originalbild dadurch beeinträchtigt wird.
Gehe sparsam mit Effekten um
Setze sie gezielt für bestimmte Elemente ein und achte darauf, dass die Effekte nicht von den eigentlichen Inhalten ablenken oder zu viele unterschiedliche Bewegungen zu einem unruhigen Gesamtbild führen.
Erweitert
Falls du die Pro-Version von GenerateBlocks verwendest, kannst du einzelne Blöcke unter Erweitert für Desktops, Tablets oder Smartphones ausblenden beziehungsweise verstecken sowie bestimmte Attribute festlegen.
› GenerateBlocks
Weitere GenerateBlocks Tutorials
GenerateBlocks Tutorial | Teil 1
GenerateBlocks Tutorial | Teil 2 – Anpassung der Blöcke
GenerateBlocks Tutorial | Teil 4 – Container, Buttons, Raster
GenerateBlocks Tutorial | Teil 5 – Tabs, Accordion, Abfrage-Loop
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Gutenberg Editor | Tutorial Teil 1 – Einführung GeneratePress | Das perfekte WP-Theme – 12 Tipps WP-Plugins | 10 empfehlenswerte Erweiterungen
