
GenerateBlocks Tutorial – Teil 5
Erfahre alles über die neusten Blöcke Tabs, Accordion und Query Loop sowie über Patterns, die GenerateBlocks Documentation und die Bewertung des Plugins.
Tabs und Accordion
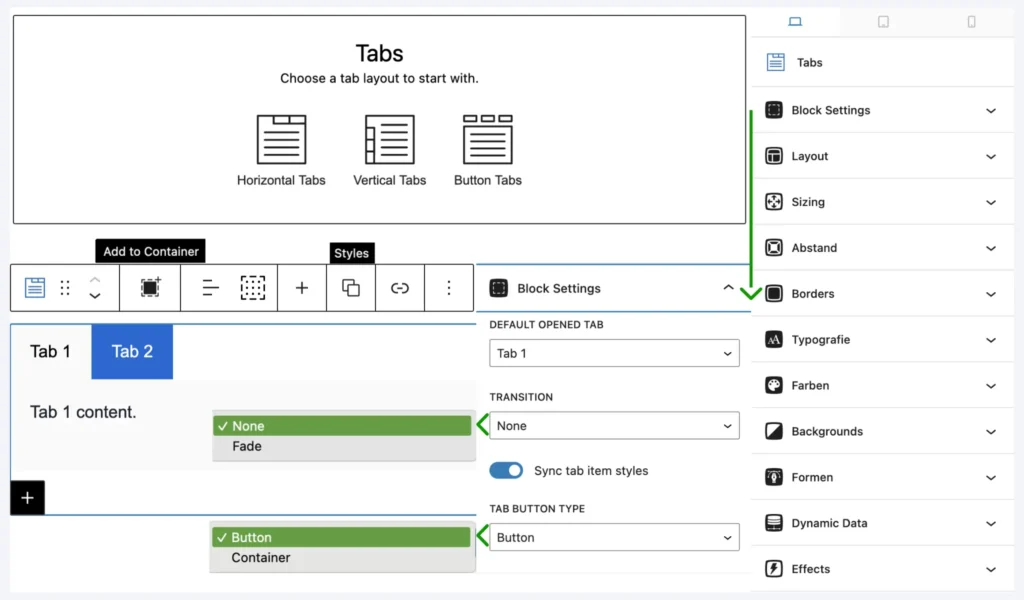
Im Februar 2023 wurde die Sammlung von GenerateBlocks um zwei weitere Blöcke ergänzt. Wie die Bezeichnung bereits sagt, handelt es sich bei Tabs um einen Block, der es dir ermöglicht, mehrere „Tabellenreiter“ neben oder untereinander anzuordnen. Ein Klick auf Tab A öffnet einen Container, in den du Inhalte wie z. B. Textblöcke oder Bilder einfügen kannst. Genauso verfährst du bei Tab B, etc. Alle Tabs stellen eigentlich Buttons dar und können genauso wie diese gestaltet werden. Dasselbe gilt für die Container und deren Inhalte.

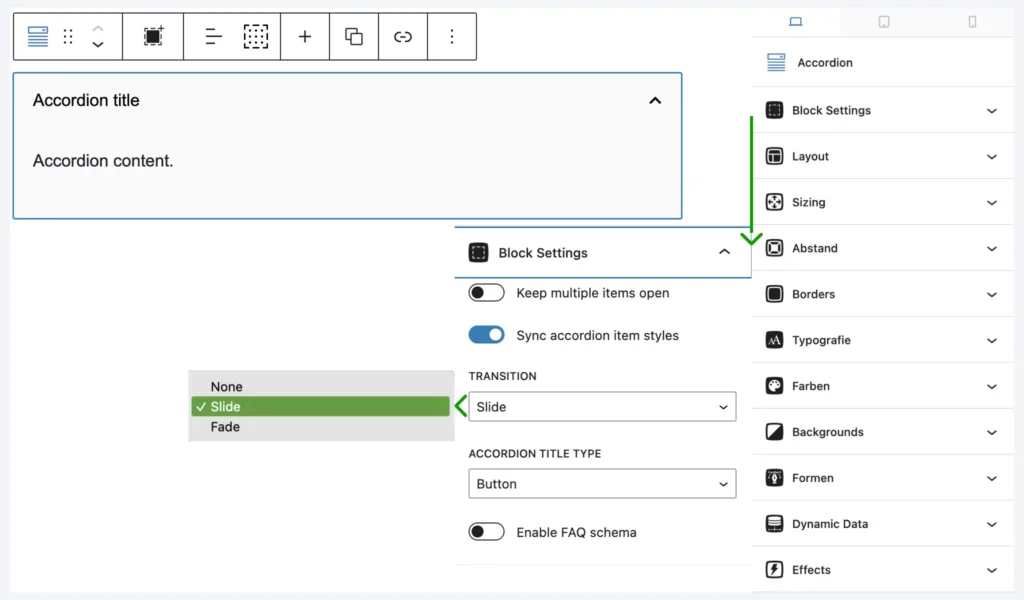
Die Funktionsweise des Accordions ist vergleichbar. Jedoch setzt sich dieses nicht aus mehreren klickbaren Buttons zusammen, sondern es besteht nur aus einem Überschrifts-Container. Ein Klick darauf öffnet wiederum einen Container, den du mit Inhalt füllst. In den Einstellungen bestimmst du, ob das Accordion beim Aufrufen der diesen enthaltenen Seite bereits geöffnet oder geschlossen sein soll. Alle weiteren Einstellungen entsprechen wiederum den zuvor für die einzelnen Blöcke beschriebenen.

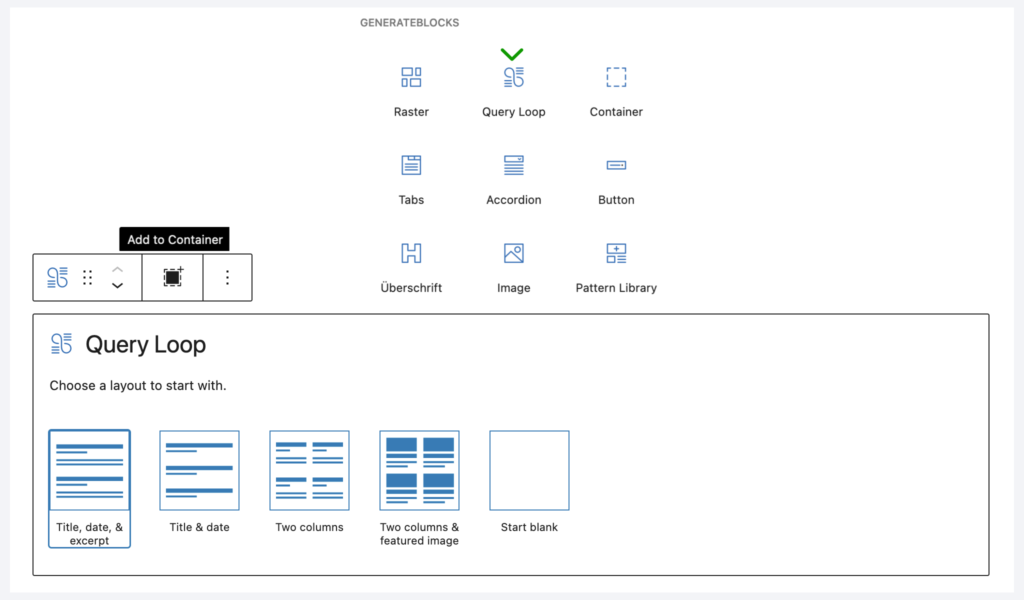
Query Loop
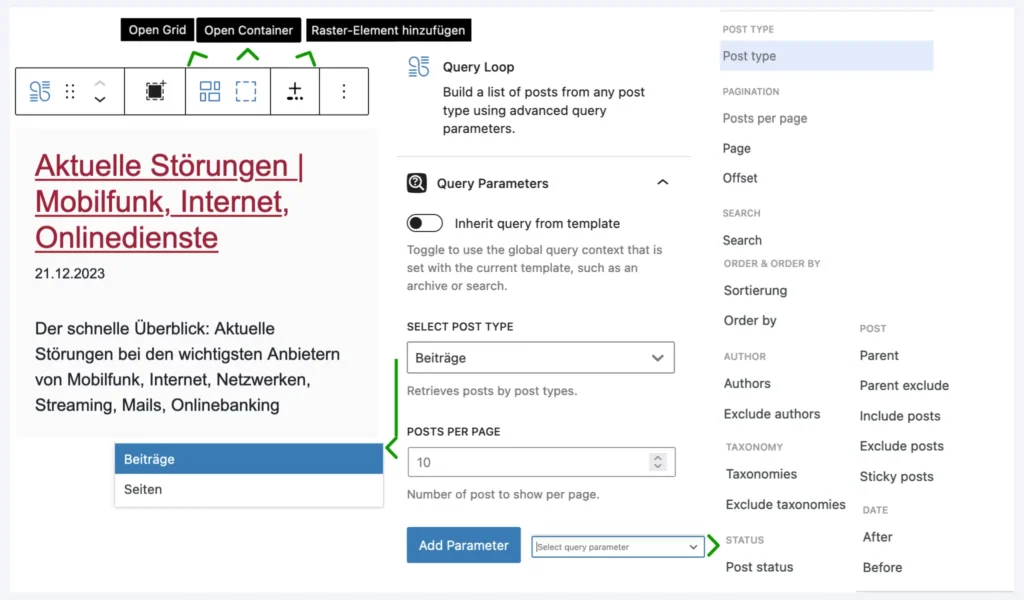
Dieser recht neue Block von GenerateBlocks ermöglicht es dir, deine neusten Beiträge oder Seiten anzuzeigen. Er bezieht seine Informationen automatisch aus den auf deiner Website bereits vorhandenen Inhalten. Einerseits kannst du wieder mit einem Layout aus dem Auswahlfenster beginnen. Andererseits hast du aber auch die Option, eine „fertige“ Design-Vorlage (s. unter Patterns) auszuwählen. In jedem Fall legst du zuerst in der rechten Seitenleiste fest, ob der Block Seiten oder Beiträge enthalten soll und wie viele angezeigt werden. Wenn du mit dem reinen Layout startest, kannst du über das Plus-Symbol in der oberen Bearbeitungsleiste noch eine Seiten-Nummerierung für weitere, nicht angezeigte Seiten/Beiträge hinzufügen.

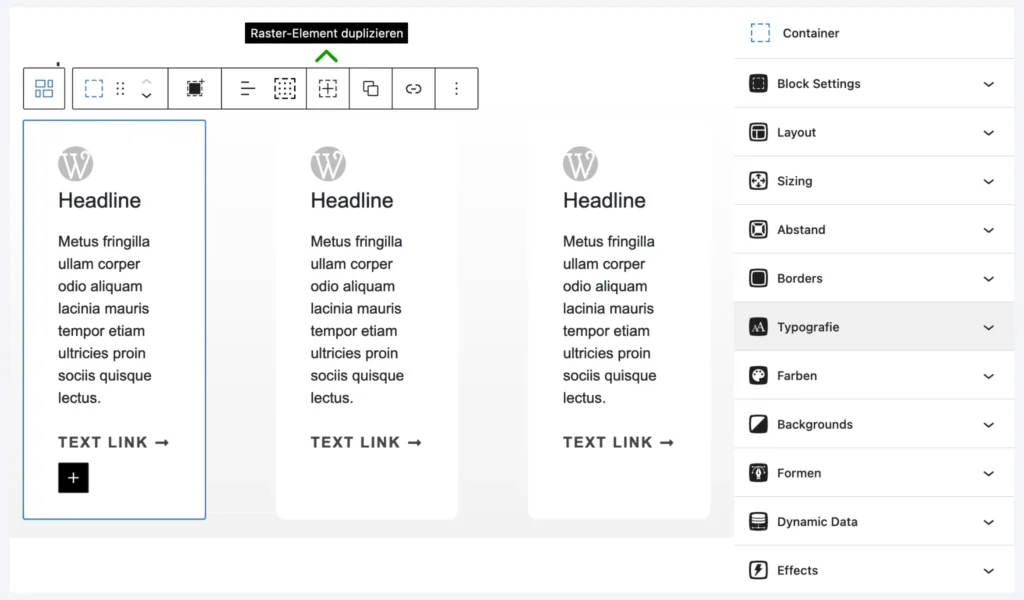
Im Prinzip setzt sich der Query Loop Block aus einem Raster innerhalb eines Containers zusammen. Dementsprechend gleichen die Grundeinstellungen für den Block denen für den Raster-Block beschriebenen. Der Unterschied besteht darin, dass die einzelnen Spalten bereits mit Inhalt gefüllt sind. Während du es hinsichtlich der Funktion(en) bei den vorprogrammierten belassen solltest, kannst du das Layout natürlich noch anpassen. Beispielsweise klickst du auf die Überschrift und veränderst deren Schriftgröße oder -farbe, etc. Auch können weitere Elemente wie einen Textauszug hinzugefügt oder entfernt werden.

Patterns
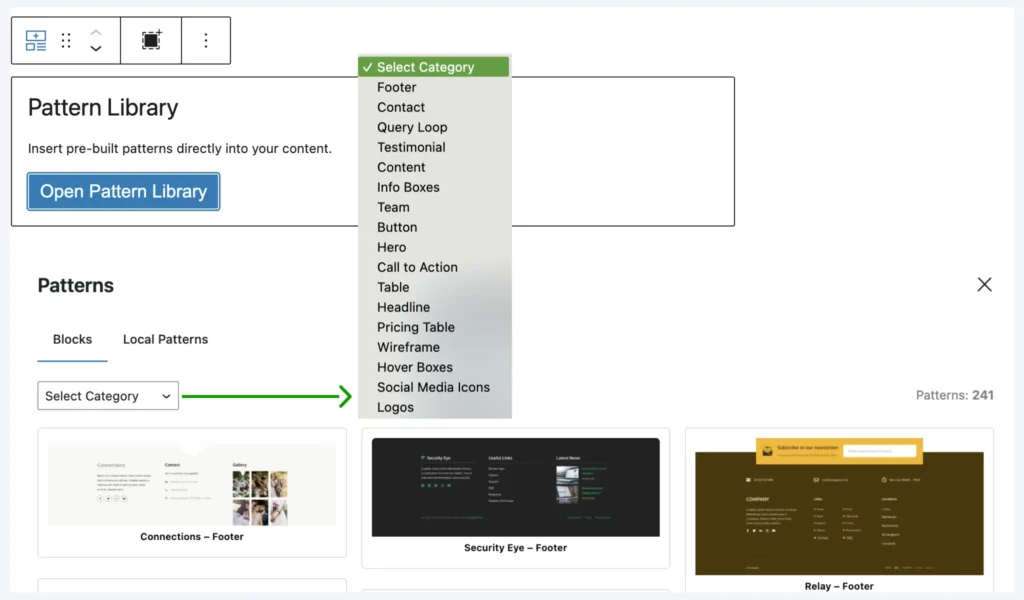
Neben dem Query Loop ist auch der Patterns Block noch recht neu. Wenn du diesen auswählst, erscheint zuerst ebenfalls wieder nur ein Platzhalter mit einem Open Pattern Library (Vorlagen-Bibliothek öffnen) Button. Nachdem du auf diesen geklickt hast, öffnet sich ein neues Fenster, in dem du sowohl Zugriff auf die Vorlagen von GenerateBlocks als auch auf deine eigenen hast (s. auch unter Local Patterns).

Die Vorlagen von GenerateBlocks unterscheiden sich insofern von den bekannten Design-Vorlagen anderer Anbieter, als dass du hier nicht ein komplettes Template bzw. ein vorgefertigtes Layout für die gesamte Seite erhältst, sondern einzelne Blöcke. Diese kannst du ganz nach deinen Wünschen kombinieren. Jedoch ist es auch möglich, nur einen einzelnen Block in dein selbst erstelltes Seiten-Layout zu integrieren. Denkbar wären z. B. ein aufwendiger gestalteter Call-to-Action-Block oder Header. Die Vorlagen sind in folgende Kategorien unterteilt:
- Footer: Fußbereich
- Contact: Block für Kontaktinformationen
- Query Loop (s. oben)
- Testimonial: Kunden-Bewertungen
- Content: Bereiche mit Bildern und Text
- Info Boxes: Hervorhebung spezieller Informationen
- Team: Informationen zu Team-Mitgliedern
- Button: Besonders gestaltete Buttons
- Hero: Header-Bilder mit Text und Button
- Call to Action: Aufforderung an die Besucher, aktiv zu werden
- Table: Tabellen
- Headline: Besonders gestaltete Überschriften
- Pricing Table: Preis-Tabellen / Spalten-Layout
- Wireframe: Reduzierte Darstellung unterschiedlicher Blöcke (zur weiteren Bearbeitung)
- Hover Boxes: Bilder oder Text-Boxen, die sich bei Berührung verändern
- Social Media Icons: Unterschiedliche Darstellung von Icons für die meistgenutzten Sozialen Netzwerke
- Logos: Basis-Layouts zum Einfügen von Logos
Darüber hinaus unterscheiden sich die GenerateBlocks Patterns von den meisten üblichen Vorlagen auch durch ihre Anpassbarkeit. So können die Platzhalter nicht nur durch deine eigenen Bilder und Texte ersetzt werden. Bei GenerateBlocks sind auch alle Elemente/Blöcke, aus denen sich die ausgewählte Vorlage zusammensetzt veränderbar. Das bedeutet, dass du für die einzelnen Blöcke die gleichen Gestaltungsoptionen hast wie für von dir selbst „neu“ erstellte Blöcke.
- Ist dir die Schrift oder der Container zu groß, verkleinere sie.
- Gefallen dir die Farben nicht, passe sie an dein Farbkonzept an.
- Benötigst du keinen Button, lösche ihn.
- Fehlt dir ein besonderer Block, füge ihn an der gewünschten Stelle ein.
Einerseits spart die Verwendung von Patterns nicht nur Zeit, da das Grundkonzept bereits steht und du dir keine Gedanken mehr um die Kombination von Blöcken, die Abstände etc. machen musst. Andererseits dienen sie auch als Inspiration und Ausgangspunkt für deine eigene Kreativität, so dass am Ende vielleicht doch ein vollkommen individuelles „neues“ Layout entsteht.

GenerateBlocks Documentation
Dass GenerateBlocks aus demselben Haus wie das GeneratePress Theme kommt, zeigt sich auch bei der Unterstützung seitens des Entwicklers/Teams. Auf der Website von GenerateBlocks findest du unter Support › Documentation ebenfalls recht ausführliche Erläuterungen (in Englisch) zu den gängigen Fragen rund um die Nutzung von GenerateBlocks.
- General: Von der Installation bis zur Bezahlung
- Blocks: Beschreibung aller Blöcke
- Components: Erläuterungen zu den Anpassungsoptionen
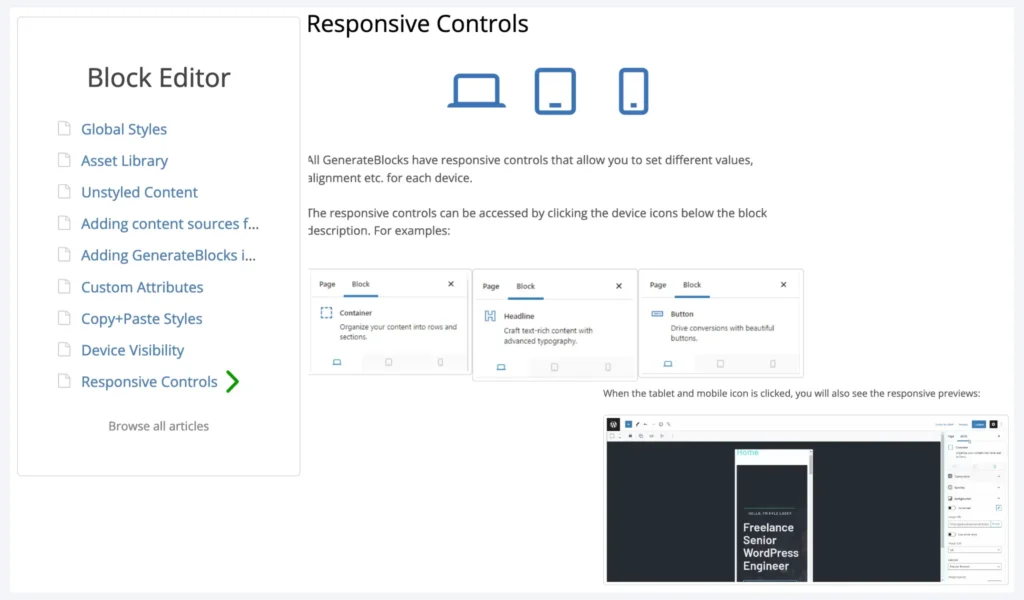
- Block Editor: Tipps für Nutzer (z. T. für diejenigen mit eher fortgeschrittenen Webdesign-Kenntnissen)

Falls du dort nicht die passenden Antworten findest, wirf einen Blick in das gut gepflegte › Community Forum oder nimm direkt Kontakt mit den Entwicklern auf.
Bewertung und Preise
+ + + + + Anpassungsmöglichkeiten, Anwenderfreundlichkeit, Programmierung, Stabilität, Updates, Support.
+ + + + + Größtenteils deutsche Übersetzung der Angaben und Bezeichnungen.
+ + + + + Dokumentation und Support nur in Englisch.
Obwohl auch schon die Optionen des kostenlosen Plugins relativ umfangreich sind, lohnt sich spätestens, wenn du eine „größere“ Website erstellen möchtest, die Pro-Version. Darüber hinaus zeigst du durch ein Abonnement dem Entwickler deine Anerkennung seiner Leistung und gute Arbeit sollte auch angemessen bezahlt werden.
- Variante 1: Personal für 1 Website = 39 US-Dollar pro Jahr
- Variante 2: Plus für 10 Websites = 69 US-Dollar pro Jahr
- Variante 3: Professional für 250 Websites = 99 US-Dollar pro Jahr
Leider gibt es (noch) keine „Lebenslange Lizenz“ z. B. für professionelle Webdesigner wie beim GeneratePress Theme. Für den ersten Kauf erhältst du bei allen Produkten eine 30-Tage-Geld-zurück Garantie.
› GenerateBlocks
GenerateBlocks – Zusammenfassung
Zu Beginn waren im GenerateBlocks WP-Plugin nur vier Blöcke enthalten – Container, Überschrift, Raster und Buttons. Doch selbst diese waren schon eine überaus nützliche Erweiterung der Anpassungsoptionen, die der Gutenberg Editor und ein Theme (ohne Page Builder) mitbringen. Inzwischen sind mit Bild, Tabs und Accordion, Query Loop sowie Patterns noch weitere, ebenso nützliche und von den Anwendern der ersten Stunde lange gewünschte Blöcke hinzugekommen.
Genauso wie das GeneratePress Theme, das zunächst recht minimalistisch und ohne große Wow-Effekte daher kommt, wird das Plugin vom selben Entwickler oft noch unterschätzt. Was sich recht unspektakulär liest – „die meisten Blöcke sind doch schon im Gutenberg Editor vorhanden“ – zeigt seine wahren Qualitäten erst auf den zweiten Blick. Das Plugin bietet fast unendliche Möglichkeiten, Blöcke individuell zu gestalten und miteinander oder mit Gutenberg Blöcken zu kombinieren. So kannst du ein wirklich „einmaliges“ Layout für einzelne Blöcke, einen Teilbereich deiner Website oder komplette Seiten und Beiträge erstellen.
Darüber hinaus ist das Plugin ebenso „sparsam“ und funktionsorientiert programmiert wie das GeneratePress Theme, so dass es im Gegensatz zu vielen anderen Plugins und den Page Buildern keinen negativen Einfluss auf die Ladezeit der Website hat. Auch gibt es keine, von dir unbemerkt, durch das Plugin verursachten Probleme mit der DSGVO wie das bei Page Buildern häufig der Fall ist. Es wird regelmäßig mit Updates versorgt und kontinuierlich weiterentwickelt. Da die Lernkurve relativ flach ist und die Einstellungen dem vom Gutenberg Editor bekannten Prinzip folgen, findest du dich zumindest bei den am häufigsten verwendeten Einstellungen schnell zurecht.
Selbst wenn deine ersten eigenen Layouts noch recht einfach gestaltet sein mögen, wirst du schnell Gefallen an der Arbeit mit den neuen Blöcken finden und immer kreativer werden. Es macht einfach Spaß mit GenerateBlocks zu experimentieren, die eigenen Ideen auch ohne CSS– und HTML-Kenntnisse tatsächlich umzusetzen zu können, sich von den Patterns inspirieren zu lassen oder diese weiter zu entwickeln und sofort das Ergebnis zu sehen.
Fazit
Obwohl die Kombination von GeneratePress Theme und GenerateBlocks optimal ist/wäre, ist das Plugin auch mit jedem anderen WP-Theme kompatibel und stellt eine sinnvolle Ergänzung dar. Ein für alle Eventualitäten programmierter und deshalb überladener Page Builder ist spätestens jetzt überflüssig. Und falls du doch noch eine ganz spezielle Funktion vermisst, installiere ein, genau für diesen Zweck programmiertes, kleines Plug-in. So vermeidest du unnötigen Ballast und erhältst trotzdem eine individuell gestaltete Website, die professionell aussieht und funktioniert.

Weiterlesen – Anpassung, Blöcke, Patterns, Documentation
GenerateBlocks Tutorial | Teil 1
GenerateBlocks Tutorial | Teil 2
GenerateBlocks Tutorial | Teil 3
GenerateBlocks Tutorial | Teil 4
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.