Kaum ein Internetauftritt kommt heute ohne Abbildungen aus. Sie wecken nicht nur das Interesse, sondern Bilder auf Webseiten können auch der Hauptbestandteil einer Website sein wie beispielsweise bei Fotografen, Künstlern oder Foto-/Grafik-Portalen. Einerseits sind Online-Shops ohne Produktbilder kaum vorstellbar. Andererseits gibt es Websites, wo Bilder nur zierendes Beiwerk sind und wenig direkten Bezug zum Inhalt haben.

Bilder auf Webseiten – Vorbemerkung
Meistens dienen Bilder auf Webseiten jedoch bestimmten Zwecken. Ein Logo und das Webicon sind wichtig für das Branding und den Wiedererkennungswert deiner Website und somit auch deines Unternehmens. Ähnliches gilt für Fotos aus deinem Unternehmen, von deinen Projekten oder von dir und deinen Mitarbeitern. Sie sollen Transparenz schaffen und Vertrauen wecken. Bei Informations- oder Tutorial-Websites ermöglichen sie es den Lesern, „sich ein Bild zu machen“ bzw. helfen, beispielsweise in Form von Grafiken und Screenshots, die Erläuterungen besser zu verstehen.
Unabhängig davon aus welchem Grund du Bilder auf Webseiten einsetzt, sollten sie qualitativ hochwertig und optimal eingebunden sein, die Leistung der Website als Ganzes nicht negativ beeinflussen und idealer Weise einen Mehrwert bieten.
Leistungseinbußen durch Bilder auf Webseiten
Was nützt das schönste Foto, wenn der Website-Besucher erst eine gefühlte Ewigkeit warten muss, bis es sich aufgebaut hat? Oder welcher Website-Betreiber möchte schon aufgrund von Urheberrechtsverletzungen hohe Anwaltskosten und Bußgelder bezahlen? Deshalb sind sowohl die richtige Vorbereitung als auch das korrekte Einbinden enorm wichtig.
Leider weisen viele, wenn nicht sogar die meisten Websites, selbst wenn sie von Profis entwickelt und gestaltet wurden, bezüglich der Bilder auf Webseiten einen oder mehrere gravierende Mängel auf. Die häufigsten in absteigender Reihenfolge sind:
- Nicht richtig dimensionierte und / oder komprimierte Bilder
- Kein modernes, passendes Bild-Format
- Keine ALT-Attribute – Alternativ-Texte
- Genaue Weiten- und Höhenangaben fehlen
- Nicht sichtbare Bilder werden nicht aufgeschoben
- Manchmal werden sie im falschen Seitenverhältnis angezeigt
Anforderungen an Bilder auf Webseiten
Schon bevor du Fotos oder andere Abbildungen auf deine Website hochlädst, gibt es Einiges zu beachten. So sind, wie bereits erwähnt, nicht nur optische Aspekte für Bilder auf Webseiten von Bedeutung. Stelle dir bei jeder Abbildung zunächst folgende Fragen:
- Passt sie zum Inhalt und ist das Original qualitativ hochwertig?
- Hat die Abbildung das jeweils passende Format und ist sie komprimiert?
- Ist die Weite und Höhe auf das Layout der Website abgestimmt und korrekt angegeben?
- Hat sie auf der Website einen passenden Namen und ALT-Text?
- Kennst du die Bildquelle/den Rechteinhaber, ist das unter jedem Bild angegeben und hast du überhaupt Nutzungsrechte oder eine Lizenz zur Veröffentlichung?
- Erscheint es auch auf hochauflösenden Bildschirmen scharf?
- Wird es auf mobilen Geräten eventuell verzerrt dargestellt oder abgeschnitten?
Leitfaden für Bilder auf Webseiten
Unter Berücksichtigung der oben genannten Kriterien ist der folgende Leitfaden für Bilder auf Webseiten entstanden, der dich durch die einzelnen Arbeitsschritte von der Bildauswahl bis zum Einsatz auf der WordPress– oder einer anderen Website führt. Dabei sind unter dem Begriff Bilder auf Webseiten alle Arten von statischen Abbildungen, Fotos, Grafiken wie Logos, Webicons, Piktogramme, Info-Grafiken und Screen Shots, zusammengefasst. Auf Videos und GIFs, die aufgrund der Animation einem Kurzvideo ähneln, wird nicht eingegangen, da sich deren Bearbeitung und Einsatz größtenteils von dem anderer Abbildungen unterscheidet.
Überlege dir zuerst, welchem Zweck die jeweiligen Bilder auf Webseiten dienen sollen und suche dann gezielt nach dem Passenden. Es ist wenig sinnvoll, irgendwelche Fotos oder Grafiken zu verwenden, nur weil sie dir gefallen, aber in keiner Beziehung zum Inhalt der Seite oder des Beitrags oder zu deinem Unternehmen stehen. Bilder auf Webseiten sollten auch nicht nur als Lückenfüller beziehungsweise zum Aufpeppen oder als Ersatz von zu wenig Text dienen.
Überlade deine Webseiten nicht mit Bildern
Wenn dein Internetauftritt nicht primär als Fotogalerie gedacht ist, setze sie nur gezielt ein. Einzelne, aussagekräftige Abbildungen erregen meistens mehr Aufmerksamkeit als eine Aneinanderreihung banaler Bilder.
Bildquellen
So viel vorweg: Alle Bilder sind urheberrechtlich geschützt! Fotos oder Grafiken einfach aus dem Internet herunterladen oder kopieren ist ein absolutes Tabu. Auch Fotos, die privat zum Beispiel von Freunden oder Bekannten mit dir geteilt wurden, darfst du nur auf deiner Website einsetzen, wenn der- oder diejenige es dir ausdrücklich – am besten schriftlich – erlaubt hat. Dasselbe gilt für Personen, die auf den Fotos identifizierbar abgebildet sind. Auch hier benötigst du von jeder Person die Genehmigung zur Veröffentlichung.
Welche Möglichkeiten hast du also, legal an Bilder für Webseiten zu kommen und was sind jeweils die Vor- und Nachteile?
Eigene Bilder und Grafiken
Vorteile:
Individuell und persönlich;
genau das Motiv, dass du zeigen möchtest;
keine rechtlichen Probleme, es sei denn, es sind Personen abgebildet;
geringe Kosten.
Nachteile:
Die Qualität von Fotos ist je nach Kamera und Fotografier-Talent unter Umständen nicht optimal;
für Grafiken sind zudem ein gewisses künstlerisches Talent, Know-how sowie ein spezielles Design- oder Grafik-Programm Voraussetzung;
insbesondere bei Grafiken zeitaufwändig.
Fotos und Grafiken vom Profi
Vorteile:
Individuell und persönlich;
genau das Motiv, dass du zeigen möchtest;
in der Regel sehr gute Qualität.
Nachteile:
Suche nach einem guten Fotografen oder Grafiker;
Wartezeit;
Urheberrecht verbleibt beim Fotografen oder Grafiker, du erhältst nur ein Nutzungsrecht;
unter Umständen recht hohe Kosten.
Bilder auf Webseiten – Online-Portale
Vorteile:
Meistens recht gute Qualität;
große Auswahl an Motiven;
einfach und schnell erhältlich.
Nachteile:
Langweilig – beliebte Fotos wiederholen sich auf anderen Websites deiner Branche;
wenig individuell und relativ leicht erkennbar – überwiegend sehr ähnlicher Foto- oder Design-Stil;
Urheberrecht verbleibt beim Fotografen oder Grafiker sowie dem Anbieter und das Nutzungsrecht ist oft eingeschränkt;
Lizenzgebühren.
Vorsicht! Manche Anbieter von Stockfotos wie zum Beispiel Pixabay werben zwar mit Gratis-Bildern. In der Regel wirst du jedoch auch dort zumindest um eine Spende gebeten oder du kannst nur eine begrenzte Anzahl an Bildern kostenlos herunterladen. Eine andere Variante ist, dass die lizenzfreien Abbildungen mit einem Wasserzeichen versehen sind, das du nicht entfernen darfst. Darüber hinaus schließen die Anbieter meistens eine Bearbeitung des heruntergeladenen Bilds aus.
Unabhängig davon, ob du für die Bilder eine Gebühr bezahlt hast oder nicht, gehören sie nicht dir. Du hast lediglich ein Nutzungsrecht erworben und musst immer die Bildquelle wie beispielsweise iStock sowie meistens auch den Namen des Erstellers unter dem Bild angeben. Diesen findest du, wenn du auf der Website des Anbieters auf das gewünschte Bild klickst.
Standard-Lizenzen
Da Webseiten bis auf extrem wenige Ausnahmen öffentlich sind, muss die Bilder-Lizenz auch für eine geschäftliche beziehungsweise kommerzielle Nutzung gelten. Lies nicht nur deshalb immer die Lizenzbedingungen des jeweiligen Anbieters genau durch!
Vorbereitung der Bilder
In diesem Zusammenhang ist der Begriff Vorbereitung als Anpassung der Abbildungen an die Erfordernisse des Internets zu verstehen. Im Unterschied zur Bildbearbeitung, womit im herkömmlichen Sinne eine Modifizierung von Fotos in punkto Helligkeit, Kontrast, usw. gemeint ist, geht es hier primär um die Bildgröße und die Datenmenge. Das schließt natürlich nicht aus, dass du, falls notwendig, auch noch Korrekturen am Bild selbst vornehmen kannst – sofern es dein eigenes ist oder du die Genehmigung dazu vom Ersteller hast.
Um deine Abbildungen website-tauglich zu machen, benötigst du auf jeden Fall ein echtes Fotobearbeitungs- oder Design-Programm wie beispielsweise Affinity Designer, Affinity Photo oder Photoshop.
Die Möglichkeiten, die kostenlose Online-Programme oder die Foto-Apps der Gerätehersteller bieten, reichen für Bilder auf Webseiten nicht aus, um ein befriedigendes Ergebnis zu erzielen.
Voraussetzungen für Bilder auf Webseiten
Bei der Auswahl der Original-Fotos und -Grafiken solltest du Folgendes bedenken:
- Qualität: Ein unscharfes Foto wird auf der Website nicht besser aussehen – im Gegenteil – und eine schlecht gemachte oder im jp(e)g-Format vorliegende Grafik wird später verwaschene Konturen zeigen.
- Maße: Das Original-Foto darf nicht kleiner sein, als das später auf der Website eingesetzte – das Größerziehen von Fotos führt zu einer Verpixelung.
- Vektor-Grafiken lassen sich beliebig verkleinern oder vergrößern, solche im png-Format nur bis zu einem gewissen Grad.
Keine Fotos direkt aus der Kamera
Setze niemals Bilder auf Webseiten so ein, wie du sie fotografiert hast, selbst wenn die Maße und die Qualität stimmen sollten. Zumindest die Datenmenge der modernen digitalen Fotos muss in jedem Fall verringert werden!
Standardmaße bei WordPress
Als Ausgangswerte für Abbildungen, die bei WordPress eingesetzt werden sollen, sind drei Standard-Maße, die sich auf die angezeigte Größe beziehen, für Bilder auf Webseiten voreingestellt. Diese sind:
- Groß: Maximale Breite 1024 px, maximale Höhe 1024 px
- Mittelgroß: Maximale Breite 300 px, maximale Höhe 300 px
- Vorschaubilder (Thumbnails): Maximale Breite 150 px, maximale Höhe 150 px
Ausgehend von der Breite eines Standard-Textblocks bedeutet das, dass ein großes Bild automatisch genauso breit wie der Textblock eingefügt wird. Falls du für deine Blöcke im Customizer eine andere Breite, beispielsweise 1100 px festgelegt hast, oder dein Theme andere Maße verwendet, müsstest du die Maße auf dem WP-Dashboard unter
- Einstellungen
- Medien
- Groß
entsprechend anpassen, um dasselbe Ergebnis zu erzielen.
Bei Abbildungen innerhalb einer Seite oder eines Beitrags, ist das Einhalten der Breite zwar auch sinnvoll, die Höhe kann jedoch abweichen. Wenn deine Abbildung höher als der Standardwert ist, wird sie in der Höhe des Ausgangsbilds angezeigt. Soweit die Theorie.
Spezielle Abbildungen
Selbstverständlich betreffen die oben genannten Standards nicht Logos, das Webicon oder Symbol-Grafiken. Logos in der Menüleiste sollten etwa eine angezeigte Höhe von max. 50 bis 60 px, Webicons die Maße 512 x 512 px haben und Symbole oder Piktogramme sind normalerweise quadratisch, zum Beispiel 200 x 200 px.
Die richtigen Maße in der Praxis
Der Unterschied zur Theorie besteht darin, dass die anzuzeigende Größe nicht immer mit der tatsächlichen Größe gleichzusetzen ist. Unter Umständen ist es sinnvoll, vor allem Grafiken größer hochzuladen – Ausnahmen sind die speziellen Abbildungen, da du sie so später variabeler einsetzen kannst (» Bilder im Editor einfügen).
Unter Berücksichtigung einer scharfen Darstellung auch auf hochauflösenden Bildschirmen und Retina-Displays bei Geräten von Apple gilt für reine Grafiken:
- Maße beim Hochladen: 2048 px Breite, 1200 px Höhe
- Angezeigte Größe im Editor – Groß (full): 1024px x 600 px = 50 Prozent des Ausgangsbilds.
Für Fotos, die die gesamte Bildschirmbreite ausnutzen sollen wie das Header-Bild auf der Startseite, gilt:
- Maße beim Hochladen: 2048 px Breite, Höhe nach Bedarf
- Angezeigte Größe im Editor – normalerweise Vollständige Größe oder evtentuell auch nur groß, was jedoch unscharf wirken kann.
Alle anderen Fotos, die Du innerhalb einer Seite oder eines Beitrags einsetzen möchtest, sollten idealerweise folgende Maße haben:
- Maße beim Hochladen: 1024 px Breite, 600 px für Beitragsbild oder andere Höhe nach Bedarf
- Angezeigte Größe im Editor – Vollständige Größe.
Diese Maße eignen sich auch für Bilder, die du in Spalten oder einer Galerie verwenden möchtest. Durch die einheitlichen, den WordPress Standard-Vorgaben entsprechenden Maße, passen sie sich automatisch an das schmalere Layout an.
Falls es sich um ein Bild im Hochformat handelt, solltest du für das Ausgangsbild eine maximale Breite von 1024 px und die angezeigte Breite von 512 px verwenden. Bei einer Breite von 2048 px = angezeigte Breite 1024 px würde das Bild andere Inhalte in den Hintergrund drängen und unter Umständen höher als der Bildschirm sein, was die harmonische Gesamtdarstellung einer Seite oder eines Beitrags sehr stören würde.
Querformat bevorzugen
Insbesondere für Header-Bilder beziehungsweise Abbildung, die du am Kopf eines Beitrags und gleichzeitig als Featured Image oder Beitragsbild einsetzen möchtest, solltest du immer das Querformat und dieselben Maße wählen. Ein Nebeneffekt dieser Vorgehensweise ist bei Beiträgen darüber hinaus, dass die Darstellung in den Archiven so automatisch einheitlich ist.
Anpassung der Bild-Maße
Wie bereits eingangs des Beitrags erwähnt, kommst du um die Investition in ein gutes Bildbearbeitungs-Programm nicht herum, um eine professionelle Darstellung der Bilder auf Webseiten zu erreichen. Die folgenden Beschreibungen beziehen sich auf das Arbeiten mit Affinity, die Vorgehensweise dürfte aber bei anderen professionellen Programmen nicht wesentlich davon abweichen.
Schritt 1 – Maske erstellen
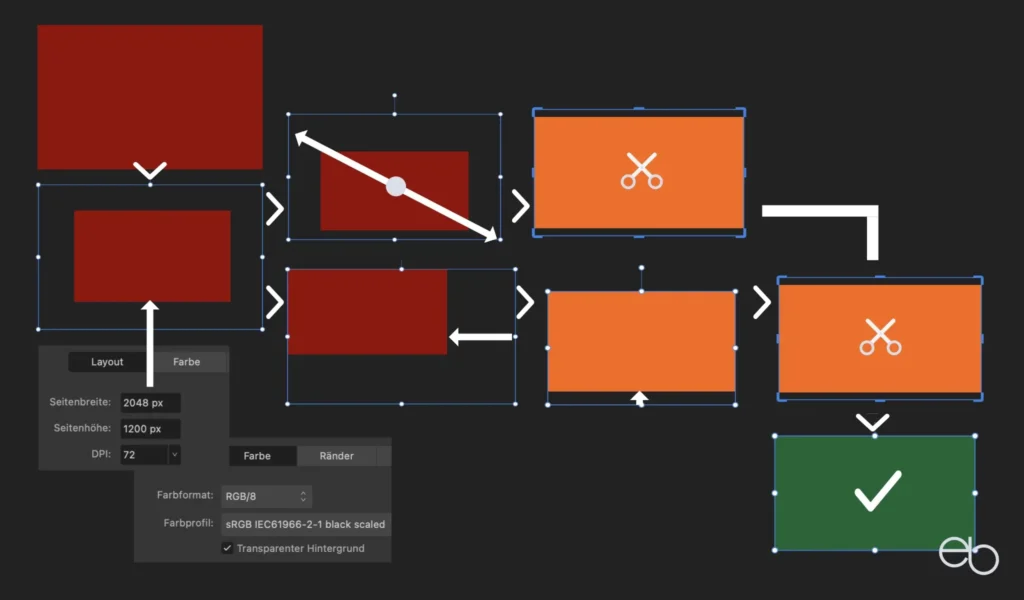
Als erstes öffnest du dein Bearbeitungsprogramm und legst die notwendigen Maße fest. Dazu gibst du für Bilder im Querformat bei Seitenbreite 2048 px und bei Seitenhöhe 1200 px ein. Falls es sich um ein Foto im Hochformat handelt, verfährst du im Prinzip genauso, nur dass du 1024 px für die Breite und dann die gewünschte Höhe festlegst. Am besten verwendest du einen transparenten Hintergrund (» Abbildung 1, oben links).
Anschließend klickst du auf Erstellen und auf der Bearbeitungsoberfläche erscheint ein Rechteck in der passenden Größe. Die weiteren Schritte beziehen sich nun auf Fotos. Wenn du Grafiken selbst erstellst oder fertige Grafiken verwendest, legst du die Maskengröße natürlich entsprechend dem Verwendungszweck fest und füllst sie dann mit Inhalt.

Schritt 2 – Bild anpassen
Als nächstes lädst du dein Originalfoto in das Programm bzw. ziehst es von deinem Desktop in/über die Maske, so dass sich beide im selben Bearbeitungsfenster befinden. Natürlich wird das Foto jetzt größer als die Maske sein. Auf « Abbildung 1 oben rechts und » Abbildung 2 oben links zeigt das rote Rechteck die Größe der Maske und die blaue Linie die des Fotos.
Das Ziel ist natürlich, dass das Foto genauso groß wie die Maske ist. Um dies zu erreichen, hast du unterschiedliche Möglichkeiten. Einerseits kannst du nur einen Bildausschnitt erstellen. Dazu verschiebst du das Foto so über der Maske, dass das, was du zeigen möchtest, innerhalb der Maske liegt. Auf der « Abbildung 1 links unten wäre die rote Fläche der später sichtbare Bildausschnitt.
Wenn du möglichst das gesamte Foto anzeigen willst, passt du das gesamte Foto an:
- Bewege mit dem Cursor das Foto so über die Maske, dass zum Beispiel seine linke obere Ecke deckungsgleich mit der linken oberen Ecke der Maske ist.
- Nun verkleinerst du das Foto, indem du mit dem Cursor auf die rechte untere Ecke des Fotos klickst.
- Diese Ecke schiebst du dann so in Richtung rechte untere Ecke der Maske, dass das gesamte Foto gleichmäßig schrumpft, bis mindestens drei der Ränder des Fotos mit der Maske abschließen – « Abbildung 1, zweite Spalte.
- Sollte das Foto jetzt rechts oder unten, (je nach Größe des Ausgangsfotos),noch etwas überstehen, verschiebst du das Foto entsprechend – « Abbildung 1, dritte Spalte – bis es gut aussieht (» Abbildung 1, unten rechts.
Natürlich kannst du auch beide Varianten kombinieren, indem du das Bild für den passenden Bildaussschnitt nur etwas verkleinerst. Abschließend könntest du sowohl bei der ersten als auch bei der zweiten Option die überstehenden Ränder noch abschneiden, musst es aber nicht. Sobald du das Bild speicherst, wird nur noch der in der Maske befindliche Teil übernommen.
Nur Zuschneiden reicht nicht
Zum einen ist schwierig, ein zu großes Foto ohne Maske nur durch Abschneiden der Ränder genau auf die benötigte Breite und Höhe zu bringen. Zum anderen verringert das die Datenmenge nur unwesentlich.
Das richtige Format für Bilder auf Webseiten
Normalerweise sind die gängigen Formate für Fotos jp(e)g ‹ (Joined Photographic Expert Group) und für Grafiken png (Portable Network Graphics). Bei Grafiken könnte es auch das svg ‹ -Format (Scalable Vector Graphics) sein.
Für Bilder auf Webseiten kannst du bei Fotos ebenfalls das jp(e)g-Format und für Grafiken das png-Format verwenden. Vektorgrafiken im svg-Format lassen sich in der Regel nicht ohne Weiteres zu WordPress hochladen und aus Sicherheitsgründen ist das generell auch nicht zu empfehlen.
Allerdings gibt es für Bilder auf Webseiten, Fotos genauso wie Grafiken, noch ein neueres Format – webP. Dessen Vorteil ist, dass die Datenmenge im Vergleich zu den üblichen Formaten wesentlich geringer ist, ohne dass die Qualität darunter leidet. Inzwischen wird es auch von allen modernen Browsern unterstützt. Allerdings können noch nicht alle Bildbearbeitungs-Programme Abbildungen in diesem Format exportieren. Somit müssten sie ggf. mittels eines entsprechenden Online-Dienstes umgewandelt/konvertiert werden, was ein zusätzlicher Arbeitsschritt wäre.
Die Verwendung des webP-Nachfolgers AVIF ist aktuell noch etwas problematisch. Zwar benötigen AVIF-Bilder noch weniger Speicherplatz und werden noch schneller geladen. Sie werden jedoch bisher sicher nur vom Chrome-, Firefox- und Opera-Browser unterstützt, beispielsweise aber nicht von Microsoft Edge und anderen oder älteren Browser-Versionen. Infolgedessen müsstest du zusätzlich ein Fallback-Bild einsetzen. Darüber hinaus bieten auch die gängigen Bildbearbeitungs-Programme dieses Format noch nicht an.

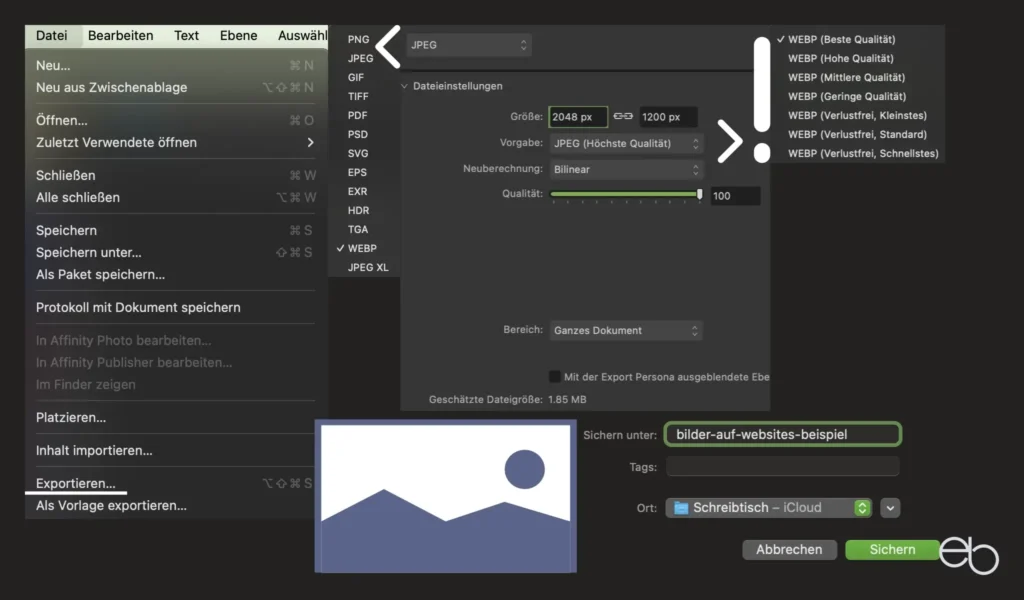
Angepasste Abbildung speichern
Nachdem deine Abbildung nun die für Bilder auf Webseiten korrekten Maße hat, musst du es exportieren und auf deinem Desktop speichern. Dazu wählst du zunächst das Format aus. Falls es mit deinem Bearbeitungsprogramm möglich ist, wäre das sowohl für Fotos als auch für Grafiken webP. Bei einem Foto oder einer Grafik, die auch ein Foto enthält, stellst du als Vorgabe WEBP – Beste Qualität ein. Für eine reine Grafik verwendest du WEBP – Verlustfrei Kleinstes.
Sofern dein Bearbeitungsprogramm das neue Format nicht unterstützt, wählst du für Fotos wieder JPEG – Höchste Qualität und für Grafiken PNG aus. Optional kannst du danach aus deinen jp(e)g- und png-Abbildungen online mittels eines entsprechenden Konverters noch webP-Dateien erstellen. Der Unterschied bzgl. der Datenmenge ist doch so groß, dass es sich meistens lohnt – siehe auch Vergleichswerte unter » Datenmenge verringern.
Vor dem Speichern gibst du der Abbildung noch einen passenden Namen. Dieser könnte beispielsweise mit einem oder wenigen Worten beschreiben, was auf dem Bild zu sehen ist und das Schlüsselwort des Beitrags, in dem es eingesetzt werden soll, enthalten. Des Weiteren könntest du noch die Maße, den Namen des Erstellers beziehungsweise Fotografen oder das Datum hinzufügen. Allerdings versieht WordPress auch alle hochgeladenen Bilder auf Webseiten automatisch mit einem Datum.
Bilder auf Webseiten verdienen eine Bezeichnung
Nicht nur für Suchmaschinen und die Barrierefreiheit, sondern auch für dich selbst ist es sinnvoll, Bilder auf Webseiten nicht als IMG_1234.jpg hochzuladen. Mit der Zeit sammeln sich meistens zahlreiche Abbildungen an, die du eventuell später einmal ersetzen oder auch mehrmals einsetzen möchtest. Da erleichtert ein eindeutiger Name die Suche beträchtlich.
Datenmenge verringern
Zwar wurde die Datenmenge durch die Größenanpassung und durch die Umwandlung in das webP-Format schon etwas verringert, ist für Bilder auf Webseiten und vor allem Fotos jedoch immer noch zu groß. Doch von welchen Datenmengen ist hier eigentlich die Rede? Als Beispiel soll ein recht einfaches Foto dienen:
- Originalfoto: 4023 x 3024 px – Dateigröße: 2,3 MB
- Angepasste Größe: 2048 x 1200 px
- JPEG: 1,9 MB
- WEBP (Beste Qualität): 448,38 kB
- Komprimiert
- JPEG: 278,3 kB
- WEBP: 230,5 kB
Obwohl es sich nur um ein wenig detailreiches und mit einem älteren iPhone aufgenommenes Foto handelt, ist schon ein deutlicher Unterschied erkennbar. Umso deutlicher würde er bei mit einer hochwertigen Digital-Kamera aufgenommenen und detailreicheren Fotos ausfallen, deren Dateigröße bei 8 MB und mehr liegen kann.
Von WordPress komprimierte Bilder
Zwar werden alle Bilder auf Webseiten auch beim Hochladen in die WordPress Mediathek etwas komprimiert, aber bei weitem nicht in dem Maße, wie es eigentlich notwendig wäre.
Komprimierung mit tinyPNG
Der letzte Schritt, bevor Bilder auf Webseiten hochgeladen werden können, ist folglich die Komprimierung. Dazu empfehle ich den Online-Dienst tinyPNG. In der kostenlosen Version kannst du bis zu 20 Abbildungen beziehugsweise Fotos mit maximal 5 MB je Foto bei einem Durchgang komprimieren.
Nach dem Aufrufen der › tinyPNG-Website erscheint oben ein Feld, in das du deine Bilder hineinziehen kannst. Du hast aber auch die Möglichkeit, in das Feld zu klicken und deine Bilder vom Desktop hochzuladen. Anschließend startet automatisch die Komprimierung. Sobald der Vorgang abgeschlossen ist, siehst du links den Namen des Bilds und dessen ursprüngliche Dateigröße, in der Mitte einen grünen Balken und rechts die verringerte Dateigröße sowie die Einsparung in Prozent.
Bevor du die Abbildungen wieder herunterlädst, solltest du deine Ausgangsbilder in einem separaten Ordner ablegen, da sonst die komprimierten Dateien einen Namenszusatz erhalten würden, um sie von den Ausgangsbildern gleichen Namens zu unterscheiden. Wenn du mehrere Bilder komprimiert hast, kannst du entweder jedes einzeln über einen Link ganz rechts neben der betreffender Abbildung oder alle gleichzeitig über den Download all-Button auf deinem Desktop speichern. Du erhältst eine zip-Datei ‹, die du dann entpackst.
Falls du regelmäßig sehr viele Bilder auf Webseiten einsetzt, könnte dir die externe Lösung vielleicht zu aufwendig erscheinen. Natürlich gibt es auch WordPress-Plug-ins, neben anderen auch das von tinyPNG › Tiny Compress Images, die du über dein WP-Dashboard installieren kannst. Diese Plug-ins erfüllen ihre Aufgabe automatisch, sobald du Bilder auf Webseiten hoch lädst. Einerseits können sich jedoch zu viele Plugins ebenfalls wiederum negativ auf die Ladezeit der Website auswirken. Andererseits hast du weniger Kontrolle über das, was mit deinen Bildern passiert. Aus beiden Gründen bevorzuge ich die externe Methode.
Komprimierung ist nicht notwendig
… bei kleineren, als reine Vektor-Grafik erstellten und im webP-Format gespeicherten Abbildungen, da die Datenmenge bei diesen normalerweise sowieso nur im ein- bis unteren zweistelligen kB-Bereich liegt.
Bilder auf Webseiten bei WordPress
Nachdem deine Abbildungen jetzt die erforderlichen Maße, das korrekte Format sowie einen Namen haben und komprimiert sind, kannst du sie zu WordPress hochladen. Hierzu öffnest du dein Dashboard und klickst im linken Menü auf Medien. Im Fenster der Mediathek befindet sich oben links ein Button Neue Mediendatei hinzufügen. Ein Klick darauf öffnet wiederum ein neues Fenster. Oben siehst du das Feld Dateien für Upload bereitstellen. Entweder du ziehst dein Bild in dieses Feld oder du klickst auf Datei auswählen, um es von deinem Desktop hochzuladen. Sobald der Upload abgeschlossen ist, erscheint das Bild an erster Stelle der Medienübersicht.

Beschriftung in der Mediathek
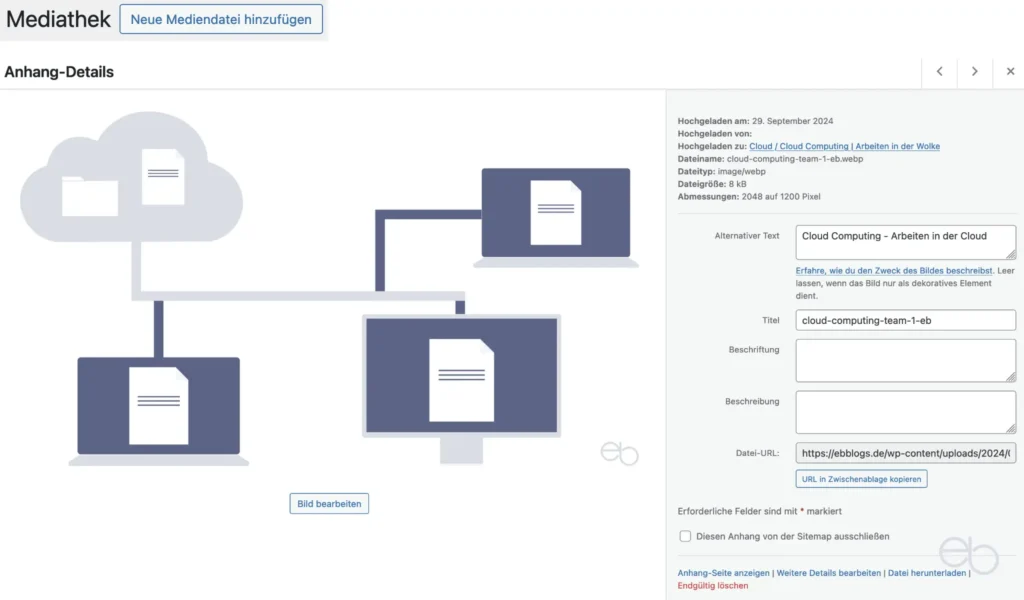
Am besten klickst du direkt auf die neue Abbildung und bearbeitest die Anhang-Details (» Abbildung 3, rechte Spalte). Links in diesem Fenster erscheint dein Bild und rechts eine Seitenleiste. Im oberen Teil findest du die folgenden Angaben, die bereits ausgefüllt sind:
- Hochgeladen am: Datum
- Hochgeladen von: Normalerweise Name des Administrators
- Hochgeladen zu: Titel der Seite / des Beitrags*
- Dateiname: Der Name, den du deinem Bild gegeben hast
- Dateityp: image/webp, img/jpeg oder image/png
- Dateigröße: Idealerweise … kB
- Abmessungen: zum Beispiel 2048 auf 1200 Pixel
* kann fehlen, wenn ein Bild nicht mit einer Seite verknüpft ist.
Darunter befinden sich mehrere Felder, die entweder schon ausgefüllt sind, ausgefüllt werden sollten oder auch frei bleiben können:
- Alternativer Text: Was ist auf dem Bild zu sehen
- Titel: Name des Bilds – kein Muss
- Beschriftung: Bildquelle oder Rechteinhaber, eventuell kurzer Text, der direkt unter dem Bild erscheint
- Beschreibung: Normalerweise nicht notwendig
- Datei-URL: wird automatisch generiert
Anschließend verlässt du dieses Fenster wieder, indem du auf das X oben rechts klickst.

Bilder im Editor einfügen
Um Bilder auf Webseiten einzufügen, öffnest du eine deiner Seiten oder einen deiner Beiträge oder klickst auf Neu… erstellen. An der Stelle, an der die Abbildung eingesetzt werden soll, fügst du einen neuen Bild-Block ein. Mehr Informationen über Blöcke findest du in meinen Gutenberg Tutorials.
Im Auswahl-Fenster klickst du auf Mediathek und dann auf die Abbildung, die du einfügen möchtest. Anschließend erscheint das Bild im Editor mit einer Bearbeitungsleiste darüber (« Abbildung 4, Mitte oben). Falls du bei den Anhang-Details noch keine Beschriftung eingefügt hast, klickst du auf das Kästchen mit den drei Punkten und gibst unterhalb des Bilds deinen Text ein. Hier ist es auch möglich, einen Link hinzuzufügen, was im Anhang-Details-Fenster nicht der Fall ist.
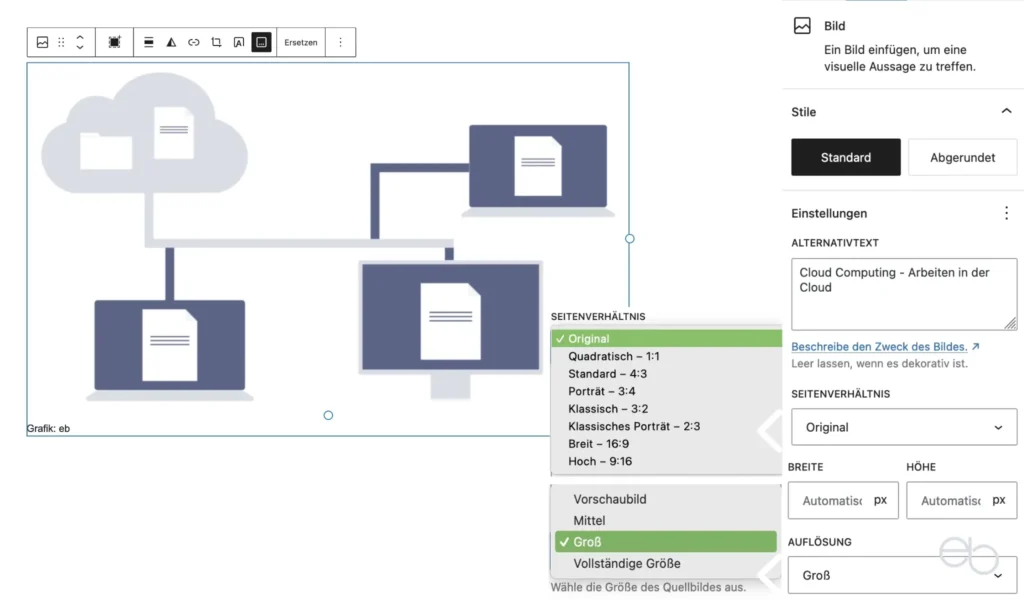
In der rechten Seitenleiste des Bild-Blocks nimmst du anschließend weitere Einstellungen vor – siehe « Abbildung 4, rechte Spalte:
- ALTERNATIVTEXT: Kontrolliere, ob er zu dem Bild und dem Titel der Seite oder des Beitrags passt; ergänze/korrigiere ihn falls notwendig für diesen Bild-Block.
- SEITENVERHÄLTNIS: Bei einem „Standard-Bild“ änderst du hier nichts. [1]
- BREITE – HÖHE: Auch hier brauchst du bei einem Standard-Bild nichts anzugeben, sondern belässt es jeweils bei automatisch. [2]
- AUFLÖSUNG: Wenn du dein Bild wie oben beschrieben in doppelter Größe erstellt hast und hier vollständige Größe angegeben sein sollte, änderst du das auf groß. [2]
[1] Es ist immer besser, Bilder für Webseiten direkt in dem Seitenverhältnis hochzuladen, in dem es auch eingesetzt werden soll und die Anpassung nicht erst im Editor vorzunehmen.
[2] Wenn du die Einstellung für ein Bild, dass größer als 1024 x 600 px ist in vollständiger Größe belässt, wird es auf kleineren Bildschirmen häufig verzerrt (an den Seiten gestaucht) und nicht wirklich responsive dargestellt. Auch bei manuell festgelegten Breiten und Höhen passt sich die Abbildung eventuell nicht richtig an kleine Bildschirme an.
Ab WordPress-Version 6.4. befindet sich unter den oben genannten Feldern noch ein Schalter – Mit Klick erweitern. Wenn du diese Funktion aktivierst, vergrößert sich die Abbildung sobald ein Besucher darauf klickt.
Wenn Text und Bilder an den richtigen Stellen sind und alles passt, musst du die Seite oder den Beitrag nur noch speichern.

Bilder auf Webseiten – Zusammenfassung
Ein Problem vieler Internetauftritte ist, dass Bilder auf Webseiten zwar schön anzusehen sind, jedoch die Leistung der Website stärker als notwendig beeinträchtigen. Hinzu kommt, dass nicht korrekt eingefügte Bilder auf Webseiten auch für Suchmaschinen schlecht einzuordnen sind, was das Ranking negativ beeinflussen kann. Bots beziehungsweise Webcrawler sowie Screenreader für sehbehinderte Menschen können Bilder nicht anschauen, sondern sind auf einen beschreibenden Text angewiesen. Um diese Probleme zu lösen oder gar nicht erst entstehen zu lassen, ist eine gute Vorbereitung der Bilder auf Webseiten unumgänglich.
Diese beginnt bereits mit der Auswahl passender und qualitativ hochwertiger Fotos und Grafiken, an denen du zumindest Nutzungsrechte besitzt. Anschließend solltest du Bilder auf Webseiten keinesfalls out of the Box einsetzen, sondern deren Maße an die Erfordernisse deiner Website und deines Themes anpassen, sie im optimalen Format speichern und vor allem komprimieren. Zum Schluss dürfen natürlich der Alternativtext für die Suchmaschinen und als Information, falls Bilder auf Webseiten einmal nicht angezeigt werden, Angaben zum Urheber oder Ersteller sowie eventuell eine sinnvolle Beschriftung nicht fehlen.
Fazit
Bilder auf Webseiten korrekt einzusetzen mag auf den ersten Blick nach viele Arbeit aussehen. Da die meisten Website-Betreiber jedoch wohl nicht täglich Unmengen an Abbildungen veröffentlichen, relativiert sich der Aufwand und wird nach kurzer Zeit zur Routine. Es lohnt sich auf jeden Fall und nicht zuletzt die Besucher deiner Seiten und Beiträge werden vor allem von der kürzeren Ladezeit und einem einheitlichen Gesamteindruck profitieren.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Bilder, Cover und Galerie | Gutenberg Tutorial Teil 5 WordPress Medien verwenden | Tutorial Teil 7 Affinity Software | 2 ideale Programme für Grafik und Fotos Eine rechtssichere Website | 6 grundlegende Tipps
