Keine Website ohne Bilder. Sowohl auf Homepages, sonstigen Seiten als auch in Beiträgen erfüllen Abbildungen die unterschiedlichsten Aufgaben. Vor allem auf der Startseite dienen sie meistens als Eye Catcher.

Bilder auf Webseiten
Einerseits sollen sie die Aufmerksamkeit und das Interesse des Besuchers wecken und Vertrauen aufbauen. Andererseits können sie dem Besucher eine visuelle Vorstellung vom Inhalt der Seite oder des Beitrags vermitteln. Oft verdeutlichen sie den in einen im Text beschriebenen Sachverhalt wie dies zum Beispiel bei Infografiken der Fall ist. Manchmal dienen sie aber auch der Werbung oder lockern einen längeren Text einfach nur auf.
Quelle der Bilder
Die Wahl eines Bilds hängt maßgeblich davon ab, zu welchem Zweck es eingesetzt werden soll. Wenn es nur als Blickfang oder zur Auflockerung dienen soll, greifen viele auf Stockfotos – Bilder von Foto-Portalen – zurück. Jedoch haben diese zwar Vorteile, aber auch gravierende Nachteile. Sie haben wenig direkt ersichtlichen Bezug zu dir oder deinem Unternehmen und sind aufgrund ihres Fotostils relativ gut als Stockfotos erkennbar. Darüber hinaus tauchen sie unter Umständen auch auf diversen anderen Websites von Unternehmen oder bei Inhalten, die deinen ähneln, auf.
Deshalb ist es wesentlich besser, eigene Fotos oder Grafiken zu verwenden, die du entweder selbst gemacht hast oder die ein Profi speziell für dich erstellt hat. Aber vergiss auch hierbei nicht, später unterhalb der Abbildung den Urheber, den Inhaber der Rechte oder zumindest die Bildquelle anzugeben.
Sofern du mit einer AI / KI erstellte Bilder einsetzen möchtest, gibt es zwar nach derzeitiger Rechtssprechung keinen Urheber, wodurch diese Angabe entfällt, fairerweise solltest du sie jedoch trotzdem als KI-generiert kennzeichnen. Noch ist dies freiwillig, aber es ist nicht auszuschließen, dass dies verpflichtend werden könnte, wie das in einigen Sozialen Netzwerken bereits der Fall ist.
Vorsicht bei Bildern aus dem Internet
Selbst erstellte oder für dich angefertigte und dir zur öffentlichen Nutzung überlassene Fotos und Grafiken sind nach Möglichkeit nicht nur aus Urheberrechtsgründen Abbildungen aus dem Internet vorzuziehen.
Bildvorbereitung
Nachdem dir nun die passenden Fotos oder Grafiken im .jpg, .png oder dem neueren, datenmengen-reduzierenden .webp-Format vorliegen, könntest du mit dem Einbau auf deiner Webseite beginnen. Wenn da nicht die Suchmaschinen-Optimierung wäre. Denn Abbildungen, vor allem Fotos, bringen eine große Datenmenge mit, die die Ladezeit deiner Webseite in die Knie zwingt. Um das zu vermeiden, muss jede Abbildung vor dem Hochladen bearbeitet werden. Dazu gehört:
- Die Maße: Die Höhe und Breite in px an die Vorgaben deines Themes anpassen
- Alle Abbildungen komprimieren, zum Beispiel mit TinyPNG, das für .png, webp und jp(e)g-Dateien geeignet ist.
Eine Alternative zu den altbekannten Formaten bildet WebP, dass inzwischen mit wenigen Ausnahmen wie beispielsweise dem Inernet Explorer, von allen modernen Browsern unterstützt wird. Der Vorteil ist, dass die Datenmenge der Bilder um bis zu 50 Prozent reduziert wird, weshalb es für Websites trotz der Browser-Einschränkung zu empfehlen ist. Das noch modernere AVIF-Format kann noch nicht empfohlen werden, da es bisher nur von wenigen Browsern und nur von deren aktuellster Version unterstützt wird.
Bei Grafiken benötigst du, sofern du bei der Erstellung im WebP-Format verlustfrei – kleinstes wählst, normalerweise keine zusätzliche Komprimierung mehr. Bei Originalen im .jpg-Format wählst du Beste Qualität aus. Dadurch wird die Datenmenge nicht ganz so stark verringert, so dass eine zusätzliche Komprimierung sinnvoll ist. Leider bieten noch nicht alle Bild-Bearbeitungsprogramme das neue WebP-Format an. Dann müsstest du deine Bilder wie gewohnt erstellen, sie zunächst auf einer Website wie Tiny IMG in WebP umwandeln und danach komprimieren.
Anschließend kannst du die Bilder direkt in die WordPress Mediathek hochladen. Oder du lädst sie an der Stelle hoch, an der du sie einsetzen möchtest, also als Bild-Block im Gutenberg Editor. Im Folgenden steht der Begriff Abbildungen oder Bilder sowohl für Fotos als auch für Grafiken.
Möglichkeiten Bilder einzufügen
Der Gutenberg Editor bietet vier Optionen an. Zunächst erstellst du immer einen neuen Block. Im Auswahlmenü findest du in der Kategorie Medien: Bild, Galerie, Cover sowie Medien und Text.
Abweichend von der Reihenfolge im Menü des Editors beginne ich mit dem Cover, da dieses bei vielen Websites den Kopf einer Seite oder eines Beitrags bildet.
Bilder als Cover
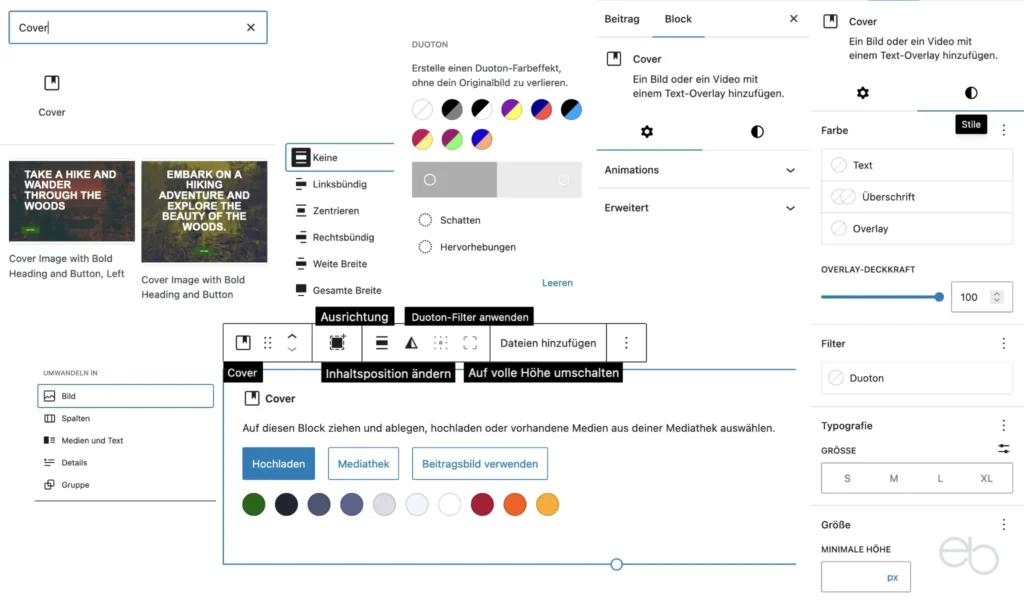
Wie die Bezeichnung Cover – Titel einer Seite – bereits andeutet, handelt es sich um große Bilder eventuell mit einem Textfeld. Um ein Cover zu erstellen, wählst du den Cover-Block aus. Anschließend hast du folgende Optionen:
- Bild vom PC hochladen,
- aus der WP Mediathek auswählen oder
- mittels der angezeigten Farbfelder nur einen farbigen Hintergrund festlegen.
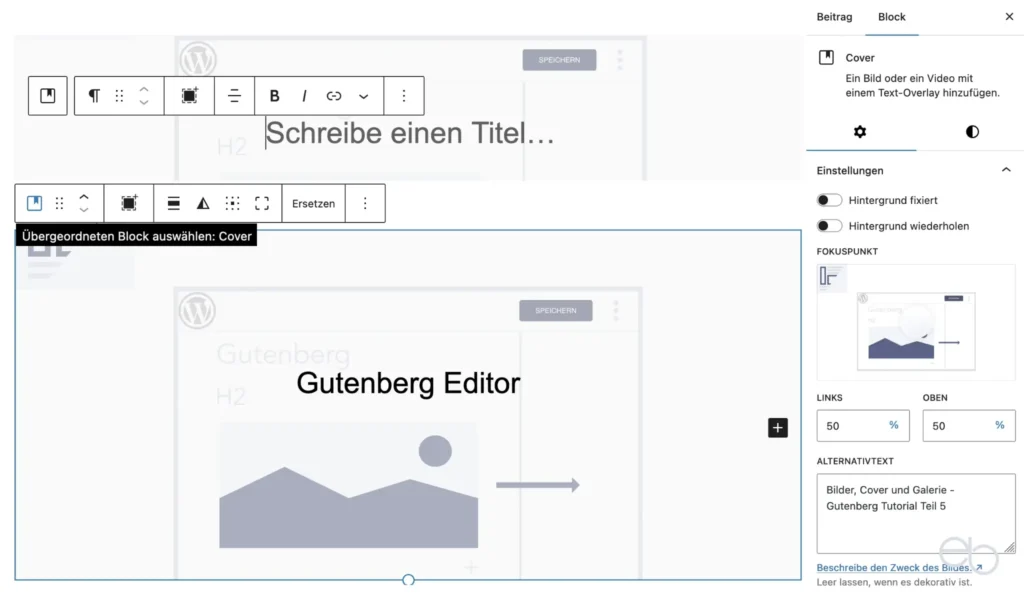
Nachdem du dich für eine davon entschieden hast, erscheint das Bild beziehungsweise die Farbfläche als neuer Block. Im Zentrum befindet sich ein Textblock – Schreibe einen Titel. Falls du ein Bild gewählt hast, ist ein dunkles Overlay voreingestellt. Jedoch kannst du die einzelnen Bestandteile des Covers individuell anpassen und beispielsweise auch einen Duotone-Filter nutzen. Zunächst zu den grundlegenden Einstellungen für das Hintergrundbild.

Anpassung des Cover-Bilds
Einerseits richtet sich die Höhe nach der Anzahl der Textzeilen und der Schriftgröße des beinhalteten Text- oder Überschrift-Blocks. Je länger der Text und je größer die Schrift ist, desto höher ist am Ende der Cover-Block. Wenn der Text aus einer Zeile in normaler Schriftgröße besteht, ist das spätere Cover nur ein recht schmaler Streifen. Um trotz wenig Text ein höheres Cover zu erhalten, kannst du einerseits ober- und unterhalb des Textes noch einen Spacer – Abstandshalter – einfügen.
Andererseits hast du die Möglichkeit, in der rechten Seitenleiste auf das rechte Symbol zu klicken und im Eingabefeld am Ende des Menüs die Mindesthöhe in Pixel festzulegen. Darüber hinaus kannst du die Höhe auch durch Bewegen des blau-weißen Punkts am unteren Rand des Bildes erhöhen oder verringern.
In den Optionen des Zahnrad-Menüs kannst du dich für einen fixierten Hintergrund – Parallax-Effekt – und für eine Wiederholung des Hintergrunds entscheiden. Beim Parallax-Effekt schiebt sich während des Scrollens der Textbereich nach oben über das Bild. Allerdings fehlt der Parallax-Effekt auf vielen mobilen Geräten, so dass der Hintergrund ein statisches, oft leider recht unschafes, Bild ist. Darüber hinaus hast du zusätzlich die Möglichkeit, den Fokus des Bilds zu verschieben.
Abschließend stellst du in der Bearbeitungsleiste ein, ob das Bild links-, rechtsbündig oder zentriert sein soll oder du wählst weite Breite oder gesamte Breite aus. Danach bearbeitest du den Textblock oder Überschrift-Block und fügst eventuell weitere Textblöcke oder Buttons hinzu.

Einzelne Bilder einfügen
Um Bilder vor den Textblöcken oder als Illustration zwischen anderen Blöcken einzufügen, erstellst du wieder einen neuen Block. Diesmal klickst du in der Auswahl jedoch auf Bild. Hierbei entscheidest du dich zwischen
- dem direktem Hochladen vom PC,
- dem Auswählen aus der WP Mediathek oder
- dem Einfügen der URL eines Bildes.
Natürlich kannst du das Bild später über die Schaltfläche Ersetzen in der Bearbeitungsleiste jederzeit gegen ein anderes Bild austauschen. Nachdem das gewünschte Bild angezeigt wird, nimmst du folgende Einstellungen vor:
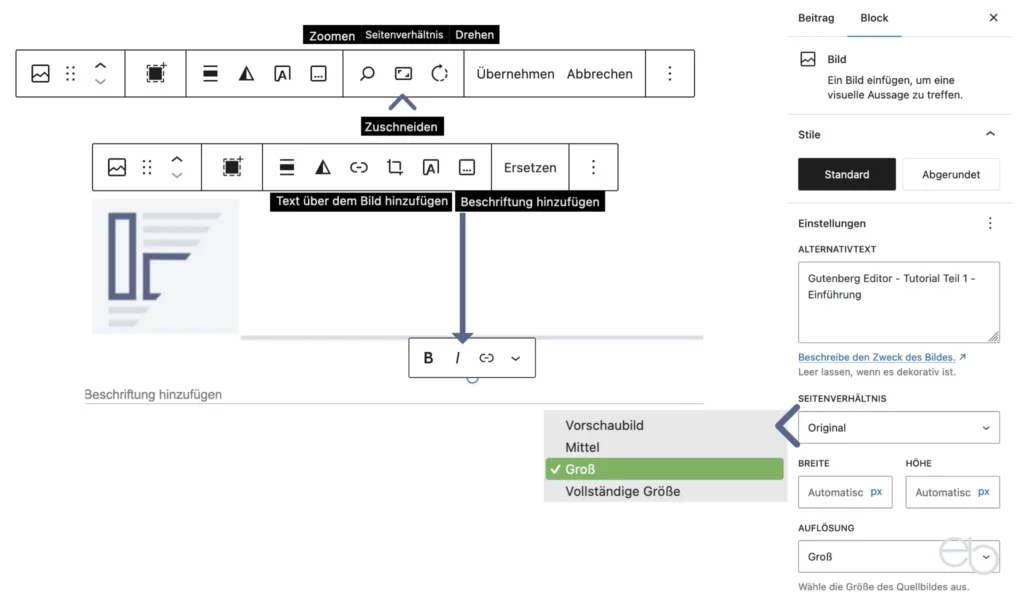
- Alternativen Text eingeben: Er sollte das Schlüsselwort für deinen Beitrag enthalten
- Eine Beschriftung hinzufügen: Hinweis auf den Rechteinhaber und gegebenenfalls die Bildquelle sowie optional einen Titel und eine Beschreibung.
- Ein Klick auf das Symbol in der Bearbeitungsleiste über dem Bildblock – drei Punkte in einem Rahmen – öffnet das Eingabefeld dafür unterhalb des Bilds.
- Bildgröße einstellen

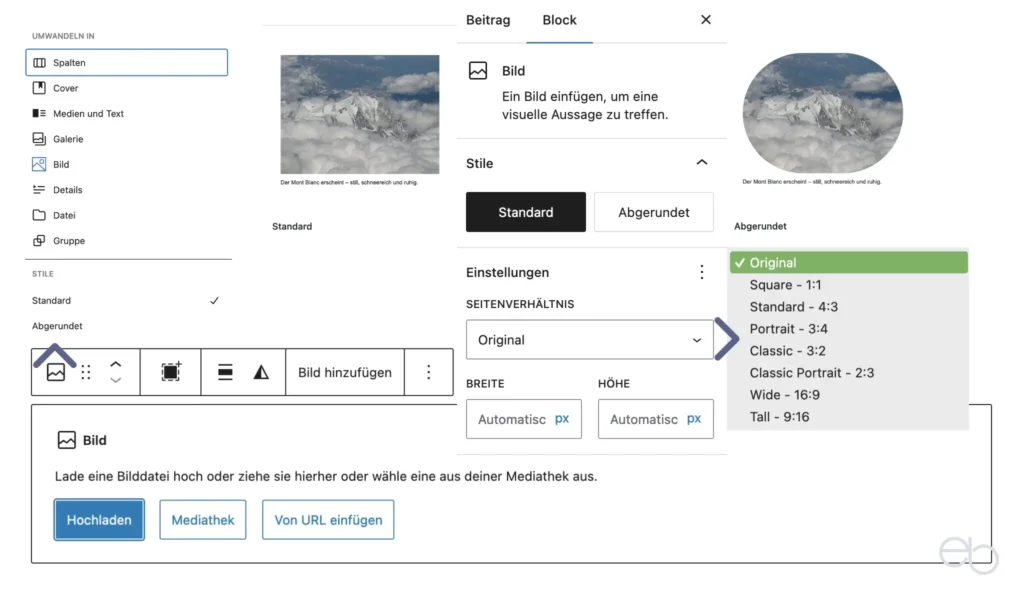
Bilder anpassen
Als erstes wählst du den Bildstil – Standard oder abgerundet. Letzteres wäre beispielsweise für einen Biografie-Block geeignet, hat jedoch den Nachteil, dass nur der mittlere Teil des Bildes sichtbar ist. Anschließend bestimmst du das Seitenverhältnis deiner Abbildung. Im Auswahlmenü stehen dir folgende Formate zur Verfügung:
- Original
- Quadratisch – 1:1
- Standard – 4:3
- Portrait – 3:4
- Klassisch 3:2
- Klassisches Portrait – 2:3
- Breit – 16:9
- Hoch – 9:16
In der Regel wirst du dich einfach für Original entscheiden. Darunter kannst du es entweder bei Breite und Höhe bei automatisch belassen oder du gibst jeweils einen eigenen Pixel-Wert ein. Letzteres kann jedoch dazu führen, das die Abbildung auf kleineren Bildschirmen verzerrt oder gequetscht erscheint. Als letztes entscheidest du dich noch für eine der vorgegebenen Auflösungen Vorschaubild (Thumbnail) – mittel – groß – vollständige Größe. Hier empfiehlt sich groß, um eine gute und scharfe Darstellung des Bilds auf allen Bildschirmgrößen zu erreichen. Voraussetzung ist natürlich, dass du deine Abbildung bereits in der erforderlichen Größe erstellt und hochgeladen hast – siehe hierzu auch meinen Beitrag Bilder auf Webseiten optimieren.
Natürlich könntest du die Abbildung über die Bearbeitungsleiste auch zuschneiden. Jedoch ist es immer besser, ein Bild bereits vor dem Hochladen entsprechend zu bearbeiten. Zuletzt hast du noch die Option, einen Text über dem Bild einzufügen, indem du auf das Symbol eingerahmtes A klickst.

Über die Bearbeitungsleiste legst du außerdem die Orientierung fest:
- Links- oder Rechtsbündig
- Zentriert
- Weite Breite: Breiter als der normale Block, mobil über die gesamte Breite; die Bildhöhe bleibt unverändert
- Gesamte Breite: Auf allen Bildschirmen, aber größere Bildhöhe
Um dem Besucher zu ermöglichen, direkt durch einen Klick auf das Bild beispielsweise zu einem anderen Beitrag zu gelangen, verlinkst du das gesamt Bild. Dafür klickst du auf das Link-Symbol in der Bearbeitungsleiste und fügst die URL der Zielseite ein oder du klickst auf Mediendatei. Um Besuchern zu ermöglichen, das Bild vergrößert in einem neuen Fenster zu betrachten, aktivierst du die Option Mit Klick erweitern.
Mehrere Bilder – Galerie
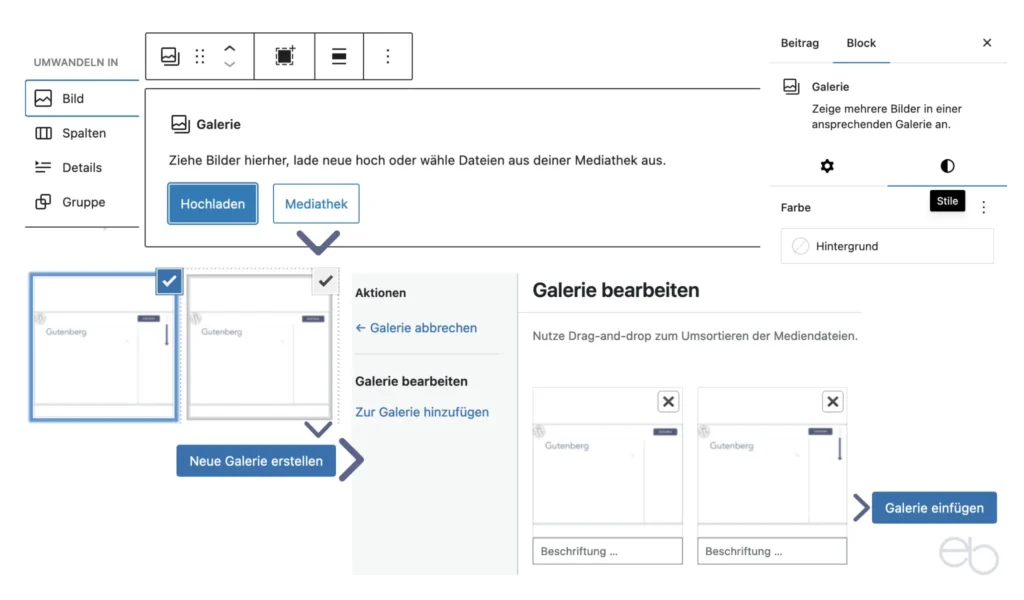
Wenn du auf deiner Startseite oder in Blog-Beiträgen mehrere zusammenhängende Bilder anzeigen möchtest, erstellst du einen Galerie-Block. Einerseits kannst du auch wieder mehrere Bilder direkt von deinem PC hochladen. Andererseits ist es in diesem Fall komfortabler, die Bilder aus deiner WP Mediathek auszuwählen.
- Im Block auf Mediathek klicken und
- die gewünschten Bilder markieren
Anschließend öffnet sich ein neues Fenster, in dem du mittels Drag & Drop die Reihenfolge der Bilder noch verändern kannst. Außerdem trägst du hier für jedes einzelne Bild einen ALT-Text ein, beschriftest es gegebenenfalls und versiehst es mit einem Hinweis auf den Rechteinhaber. Falls du dich für eine Beschriftung entscheidest, sollte diese nicht zu lang sein, da sie sonst insbesondere auf kleinen Bildschirmen und mehreren waagerechten Spalten einen zu großen Teil der Abbildung verdeckt.

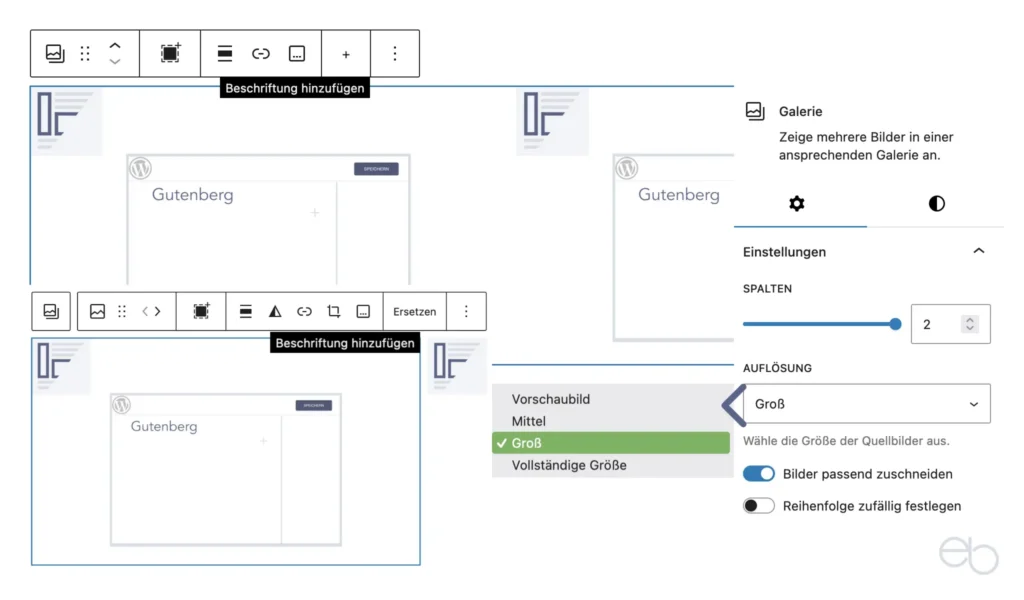
Nachdem du auf Einfügen geklickt hast, passt du die Galerie an. Du legst fest, ob der gesamte Galerie-Block links-, rechtsbündig oder zentriert angezeigt wird. Außerdem kannst du dich für Weite Breite bzw. Gesamte Breite entscheiden.
Außerdem bestimmst du die Anzahl der Spalten – eine bis drei, das heißt, der Bilder pro Zeile. Wenn du mehrere Bilder-Zeilen untereinander verwenden möchtest, gibst du für jede einzelne Zeile die Anzahl der Spalten an. Des weiteren hast du die Möglichkeit, Vorschaubilder zu beschneiden, um sie besser auszurichten. Für eine Verlinkung der gesamten Galerie nutzt du die Option in der Seitenleiste.

Diesselben Maße für alle Bilder
Insbesondere bei größeren Galerien wäre es optimal, wenn alle Bilder in derselben Höhe und Breite vorlägen, so dass sie sich gleichmäßig in die Maske einfügen, nicht verzerrt werden und der sichtbare Bildausschnitt ausreichend aussagekräftig ist. Wenn duch Bilder im Quer- und Hochformat durcheinander einsetzt, entstehen entweder unschöne Lücken oder bei den Hochformat-Bildern wird nur der mittlere Ausschnitt angezeigt.
Medien und Text
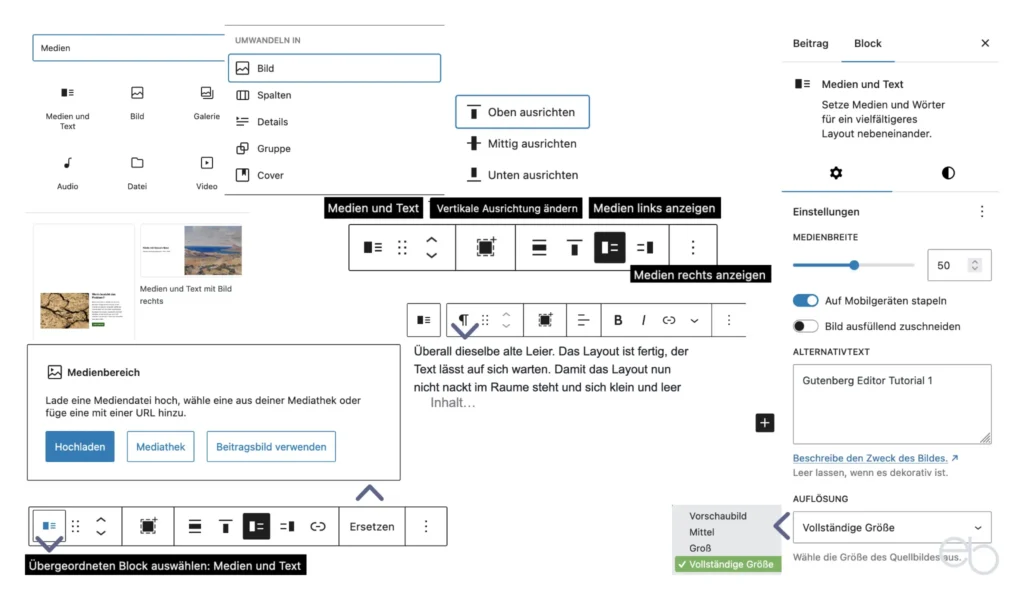
Um ein Bild und einen dazu gehörigen Text in zwei Spalten nebeneinander darzustellen, benötigst du den Medien und Text-Block. Nachdem du den Block eingefügt hast, befindet sich auf der linken Seite die Eingabemaske für das Bild und auf der rechten der Textbereich. Die Vorgehensweise zur Bearbeitung des Text-Bereichs entspricht der bei Gutenberg-Blöcken üblichen.
Auch beim Einfügen des Bildes hast du wieder die Optionen Hochladen oder Auswahl aus der WP Mediathek. Die weiteren Einstellungsmöglichkeiten unterscheiden sich jedoch gegenüber den vorher für Bilder beschriebenen. Lediglich die Eingabe eines alternativen Textes ist dieselbe.

Medien-Block anpassen
In der Seitenleiste über dem Alt-Text findest du bei diesem Block zwei Schalter. Einerseits kannst du festlegen, ob Bild und Text auf mobilen Geräten gestapelt werden sollen. Dies ist in der Regel sinnvoll, da nebeneinander liegende Spalten je nach Bildschirmgröße nicht optimal dargestellt werden. Andererseits kannst du das Bild auch noch zuschneiden. Wenn die Größe deines Ausgangsbilds an dein Theme angepasst ist, ist das normalerweise nicht notwendig. Am besten belässt du es bezüglich der Formate und Auflösung bei den Voreinstellungen in der rechten Seitenleiste.
Alle weiteren Anpassungen nimmst du über die Bearbeitungsleiste oberhalb des Blocks vor, indem du auf das Bild klickst und dann in das Kästchen links neben der Bearbeitungsleiste:
- Gesamter Block: Weite oder gesamte Breite sowie
- Bild links oder rechts des Text-Teils anordnen
- Ausrichtung des Bildes: Vertikal oben, mittig oder unten.
In den meisten Fällen bietet sich vertikal mittig an. Falls der Textbereich jedoch höher als das Bild ist, käme für das Bild eventuell eher vertikal oben in Frage. Denn der Text sollte beispielsweise nicht oberhalb der oberen Bildkante beginnen, um dann mit der unteren Bildkante abzuschließen. Wenn du den Text nicht kürzen möchtest, dann sollte er zumindest erst in Höhe der oberen Bildkante beginnen und dann unten über den Bildrand hinausreichen.
Falls du doch einen längeren Text mit einem Bild kombinieren möchtest, der Text das Bild sozusagen umfließen soll, bieten sich zwei andere Methoden an. Entweder du verwendest ein Spalten-Layout oder du integrierst das Bild in einen Textblock. Die Beschreibung hierzu findest du in meinem Gutenberg Tutorial Teil 4 – Textblock.
Mediengröße im Medien-Text-Block
Die Kombination eines Medien- mit einem Text-Block wirkt am harmonischsten, wenn sich die Höhe des Bildes und die des Textbereichs in etwa entsprechen.
Nachdem du deine Seite oder deinen Beitrag nun mit Bildern verschönert hast, erkläre ich in meinem Gutenberg Tutorial Teil 6 das Einfügen spezieller Blöcken wie Zitat, Liste, etc.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Bedienfelder
- Überschrift
- Textblöcke
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
WordPress Medien verwenden | Tutorial Teil 7 Bilder auf Webseiten optimieren | Umfassende Anleitung Affinity Software | 2 ideale Programme für Grafik und Fotos
