Auf dem Dashboard von WordPress findest du in der linken Seitenleiste den Menüpunkt Medien. Dahinter verbirgt sich die Mediathek, die zunächst leer sein wird. Bevor du mit WordPress Medien arbeitest, gilt es einige grundsätzliche Dinge zu beachten.

Tutorial Teil 7 – WordPress Medien
Zunächst begrenzt WordPress die Größe einer Datei auf maximal 16 MB – abhängig vom Hosting kann es auch weniger sein. Abgesehen davon, dass das Hochladen von Dateien dieser Größe relativ lange dauern kann, beeinflusst eine sehr große Datei später auch die Ladezeit deiner Webseite negativ. Empfehlenswert sind Dateigrößen von bis zu 1 MB.
Dateiformate bei WordPress
Darüber hinaus lässt WordPress nicht alle Dateiformate zu. Beispielsweise ist aus Sicherheitsgründen › das Hochladen von .svg-Dateien (fast) nicht möglich. Falls der Upload, zum Beispiel eines Icons, doch gelingt, wird es hinterher oft nicht korrekt angezeigt. Ohne Probleme funktionieren jedoch folgende Formate:
- Bilder: .jpg beziehungsweise .jpeg, .png für Grafiken, .webp [1] sowie .gif
- Videos .mp4, .m4v (MPEG-4), .mov (QuickTime), .wmv (Windows Media Video), .avi, .mpg, .ogv (Ogg), .3gp (3GPP), .3g2 (3GPP2)
- Audio-Dateien .mp3, .m4a [2], .ogg, .wav
- Dokumente .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .key
- sowie .zip-Dateien
[1] webp ist für Fotos und Grafiken geeignet. Das ebenfalls für beides einsetzbare, noch modernere Format AVIF wird noch nicht von allen Browsern unterstützt.
[2] Möglicherweise gibt es bei manchen Browsern Probleme.
Abmessungen von Bildern
Dieses WordPress Medien Tutorial erklärt vorrangig den Umgang mit Bildern, da es bei allen anderen Dateien, abgesehen von rechtlichen Vorgaben, kaum Besonderheiten gibt. Wenn du auf der Seitenleiste den Menüpunkt
- Einstellungen
- Medien
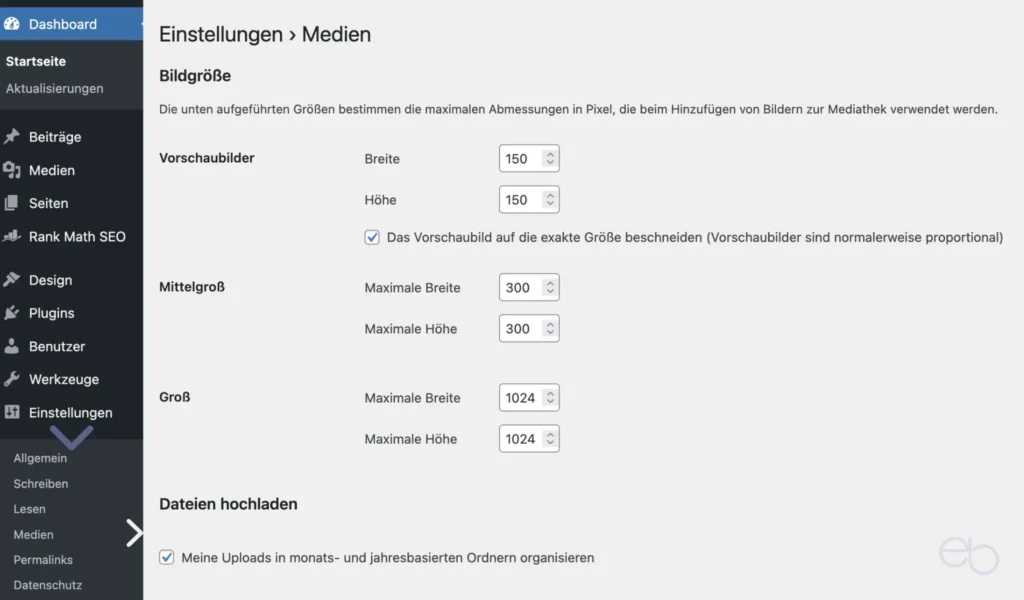
aufrufst, findest du dort die Standard-Abmessungen für Bilder.
- Vorschaubild oder Thumbnail: 150 x 150 px
- Mittelgroß: maximal 300 x 300 px
- Groß: maximal 1024 x 1024 px
Jedoch sind für die Darstellung der Bilder auf deiner Website auch die Vorgaben deines Templates oder Themes maßgebend. Denn wenn deine Bilder wesentlich größer oder kleiner sind, erscheinen sie auf der Website verzerrt oder abgeschnitten. Möglicherweise werden sie auch so zusammengeschrumpft, dass das Wesentliche kaum noch erkennbar ist.

Anpassung der Abmessungen
Wenn du für deine Bilder individuelle Maße vorgeben willst, reicht es für WordPress Medien normalerweise, nur die Abmessungen unter Groß zu ändern, wobei vor allem die korrekte Breite wichtig ist. Dagegen spielt die Höhe nur eine untergeordnete Rolle.
Um die Vorgaben anzupassen, gehst du wieder in die
- Einstellungen
- Medien
- Groß
- in das Kästchen für Breite und/oder Höhe klicken
- den neuen Pixel-Wert eintragen oder die Pfeile benutzen
- eventuell einen Haken bei monats oder jahresbasierten Ordnern setzen
- Änderungen speichern
Sowohl bei WordPress Medien für mittelgroße als auch für Vorschaubilder sind quadratische Abmessungen vorgegeben. Wenn deine Ausgangsbilder ein anderes Seitenverhältnis haben, › passt WordPress sie automatisch an. Dabei ist zwischen der weichen Skalierungs-, dem Resizing, und der harten Beschneiden-, dem Cropping, Methode zu unterscheiden.
WordPress Medien – Automatisches Konvertieren
Bei der Skalierung bleiben die Proportionen des Ausgangsbilds erhalten. Dadurch, dass das Bild als Ganzes verkleinert wird, gehen also keine Teilbereiche des Originals verloren, sondern es findet nur eine Anpassung an die Vorgaben statt. WordPress verwendet diese Methode für die Abmessungen mittel und groß.
Anders sieht es bezüglich der Vorschaubilder in WordPress Medien aus. Da Thumbnails meistens quadratisch sind oder sein sollen, ist für diese standardmäßig Beschneiden aktiviert. Denn bei reinem Resizing rechteckiger Bilder erschiene sonst oben und unten beziehungsweise links und rechts ein schwarzer Rand. Sollte es trotzdem noch zu groß sein, erfolgt zusätzlich eine Skalierung.
WordPress Thumbnails deaktivieren
Falls du keinen Wert auf quadratische Thumbnails legst, kannst du deren automatische Anpassung abschlaten oder durch Festlegen eines rechteckigen Formats die schwarzen Ränder vermeiden. Danach skaliert WordPress das Bild einfach nur den Vorganben entsprechend.
Bildgröße und Darstellung
Selbst wenn du dich an die vorgegebenen Bildgrößen gehalten hast, gab es bei älteren WordPress-Versionen ein Problem. Auf Retina- oder hochauflösenden Displays wurden die Bilder nicht scharf dargestellt. Ausgehend von dem Standard-Maß 1024 x 600 px bedeutete das, dass du ein Bild in der doppelten Größe, mit den Maßen 2048 x 1200 px, hochladen und beim Einbinden auf der Seite die Größe auf 50 Prozent reduzieren musstest.
Bei neueren Versionen erfolgte die Anpassung automatisch oder du stelltest es im Editor als groß – 1024 x 600 px – ein. Entsprechendes galt auch für kleinere Original-Bilder. Bei einer einergewünschten Darstellungsgröße von 500 x 300 px wäre das Bild in den Maßen 1000 x 600 px hochzuladen.
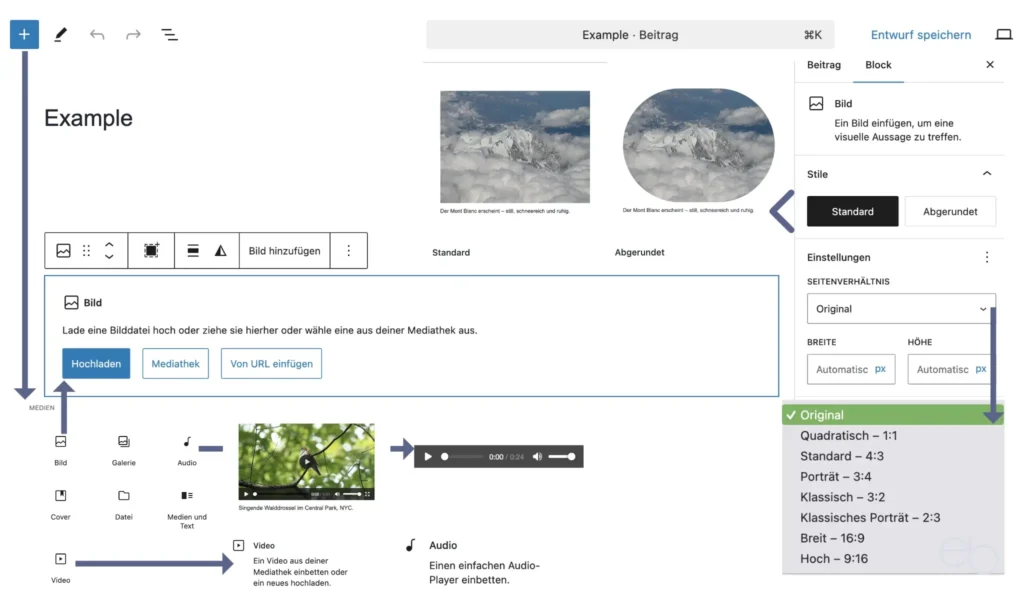
Ab der WordPress Version 6.3 hat sich das Einfügen der Bilder im Hinblick auf die beste Darstellung etwas verändert. So bestimmst du jetzt zuerst die Abmessungen, zum Beispiel Original beziehungsweise voreingestellt, Quadrat, und andere mehr. Wenn du bei Original bleibst, kannst du Breite und Höhe ignorieren, denn sie werden automatisch eingestellt. Lediglich wenn du Individuell ausgewählt hast, trägst du hier deine gewünschten Maße in px ein. Zuletzt hast du unter Auflösung wie bereits zuvor die Wahl zwischen Vorschaubild, mittel, groß, vollständige Größe. Ein Foto, das so breit wie der Inhalts-Container sein und auch in den Archiven korrekt angezeigt werden soll, erstellst du in einer Breite von 1024 px und wählst du immer groß aus.

Das zuletzt gesagte gilt jedoch nur für Fotos. Bei Fotos, die die gesamte Bildschirmbreite ausfüllen sollen sowie für Grafiken empfiehlt es sich immer noch, diese in der doppelten Größe zu erstellen und hochzuladen. Beim Einfügen der Grafiken lässt du die Einstellungen auf Original und musst keine eigenen Maße eingeben, um die Darstellung anzupassen. Hier verwendest du, wie bei den Fotos, ebenfalls einfach nur die Auflösung groß.
Ähnlich verhält es sich mit dem Logo. Nach wie vor erstellst du immer zwei Logos, eines in der gewünschten Größe und eines doppelt so groß für Retina-Displays und lädst diese zu WordPress Medien hoch. Beide setzt du dann in deinem Customizer ein.
Einheitliche Darstellung
Es ist zu empfehlen, dass du zumindest für Beitragsbilder oder Bilder am Kopf der Beiträge und Seiten immer diesselben Maße – Breite und Höhe – verwendest. Besonders wichtig ist das bei den Featured Images, die später automatisch auch in deinen Archiven, der Blog-Übersicht oder auf Widgets angezeigt werden.
Stockfotos oder eigene Bilder
Unter Stockfotos sind Bilder zu verstehen, die nicht gezielt für einen bestimmten Zweck, sondern auf Vorrat produziert wurden. Solche Fotos sowie auch Grafiken und Icons sind in Datenbanken gespeichert. Anschließend kannst du sie im Internet über spezielle Plattformen herunterladen. Zwei bekannte Anbieter mit relativ hochwertigen Bildern sind Shutterstock und iStock.
Jedoch ist die Nutzung solcher Bilder auf Webseiten nicht ganz unproblematisch – Stichwort Lizenz. Zwar werben viele Plattformen mit lizenzfreien Bildern, aber das entspricht leider nicht den Tatsachen. Vor allem, wenn du sie öffentlich auf einer Website einsetzen möchtest, muss die Lizenzfreiheit auch für eine kommerzielle Nutzung gelten. Das ist insbesondere bei kostenlosen Angeboten selten der Fall. Unabhängig davon, was der Plattformbetreiber angibt, gilt auch für diese Abbildungen das deutsche Urheberrecht mit der Kennzeichnugspflicht. Mehr dazu unter » Rechtliches.
Einerseits haben solche Bilder den Vorteil meistens qualitativ hochwertig zu sein, was bei Amateurfotos nicht immer so ist. Andererseits wiederholen sich bestimmte Motive und die Art der Bildgestaltung auf vielen Webseiten, so dass sie recht langweilig sind. Insbesondere bei einer Verwendung auf der Startseite, die dich, dein Unternehmen oder dein Angebot repräsentieren und unverwechelbar machen soll, fehlt ihnen die persönliche Note.
Zwar ist die Verwendung eigener Fotos oder Grafiken arbeits- und zeitaufwendiger, aber dafür bist du nicht nur rechtlich auf der sicheren Seite. Eigene Motive vermitteln einen authentischeren Eindruck von dir und deinem Angebot und tragen nicht unwesentlich zum stimmigen Gesamteindruck deiner Website bei.
Bilder immer vor dem Hochladen anpassen!
Es spielt keine Rolle, ob du eigene Kreationen, von Profis gemachte Fotos oder Stockfotos zu WordPress Medien hochladen möchtest. Du solltest sie nie so verwenden, wie sie aus der Kamera oder aus der Datenbank kommen. Überprüfe immer die Bildmaße und korriere sie gegebenenfalls und verringere die Datei-Größe vor dem Hochladen.
Bildbearbeitung in WordPress Medien
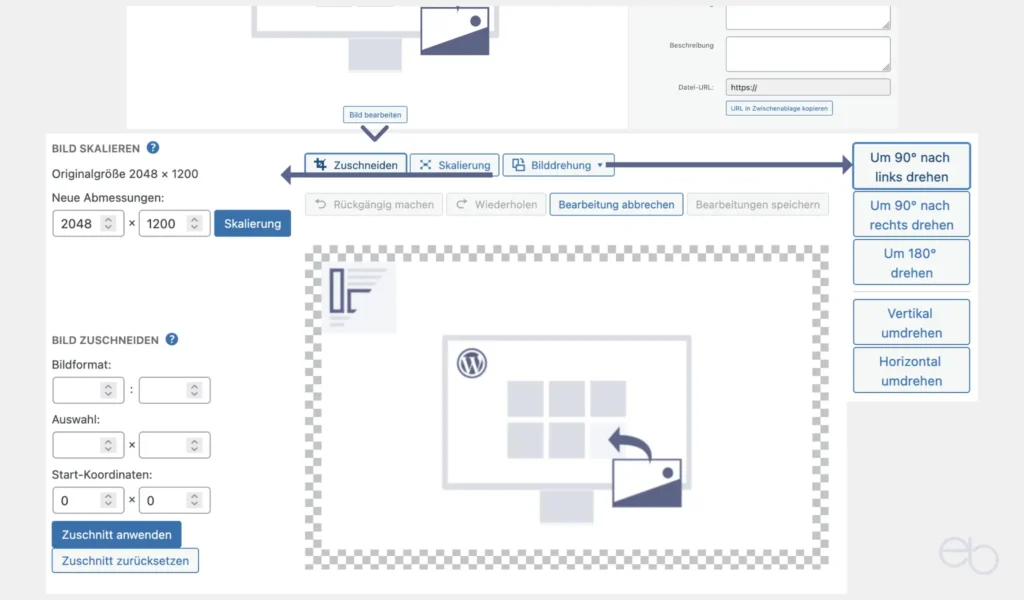
Wie bereits in den vorhergehenden Erläuterungen angedeutet, erfüllen die wenigsten Bilder im Original die Vorgaben. Zunächst passt die Breite oft nicht zu deinem Theme, was du eventuell in den WordPress Medien anpassen könntest. Allerdings sind die Möglichkeiten sehr eingeschränkt und nicht mit den Optionen, die ein echtes Bild-Bearbeitungsprogramm bietet zu vergleichen. So stehen dir nur folgende Optionen zur Verfügung:
- Zuschneiden: Angabe des Formats, zum Beispiel 1:1 oder 16:9 und der gewünschten Breite und Höhe in px
- Skalierung: Neue Abmessungen in px eintragen
- Bilddrehung
Hinzu kommt, dass du das Ausgangsbild zunächst in der Originalgröße und der Originaldatenmenge hochlädst. Da du nun zwei Bilder, das Original mit der Originaldatenmenge und das bearbeitete mit einer nur unwesentlich kleineren Datenmenge in den WordPress Medien speicherst, wird mehr Platz in deiner Datenbank belegt, als notwendig wäre. Bei wenigen Bildern ist das vielleicht kein Problem, bei sehr vielen, zum Beispiel für Shops oder Foto-Blogs, jedoch schon.

Zwar werden die Bilder beim Hochladen in WordPress Medien etwas komprimiert, jedoch reicht die dadurch erzielte Verringerung der Dateigröße bei weitem nicht aus. Auch der Einsatz eines zusätzlichen Plug-ins für die Komprimierung und gegebenenfalls Umwandlung in das moderne, datensparendere webp-Format ist nicht uneingeschränkt zu empfehlen. Einerseits hast du wenig Kontrolle darüber, was das Plug-in tatsächlich tut und wie gut es arbeitet. Andererseits sind die meisten nicht DSGVO-konform und jedes zusätzliche Plug-in beeinflusst die Leistung deiner Website.
Verwendung eines Bildbearbeitungs-Programms
Um eine akzeptable Ladezeit für deine Webseite zu erreichen, solltest du die Bilder bereits vor dem Hochladen in WordPress Medien anpassen. Hierzu bieten sich Bild-Bearbeitungsprogramme an wie
- Photoshop: Recht teuer und anspruchsvoll
- Affinity Foto oder Designer: Genauso professionell wie Photoshop, aber nutzerfreundlicher und günstiger
- Gimp: Kostenlos mit nicht ganz so großem Funktionsumfang
an. Wenn du nur wenige Abbildungen verwendest, kannst du auch einen Online-Editor wie Pixlr benutzen. Jedoch stehen dir dort noch weniger Funktionen als bei Gimp zur Verfügung.
Anpassen und Speichern von Bildern
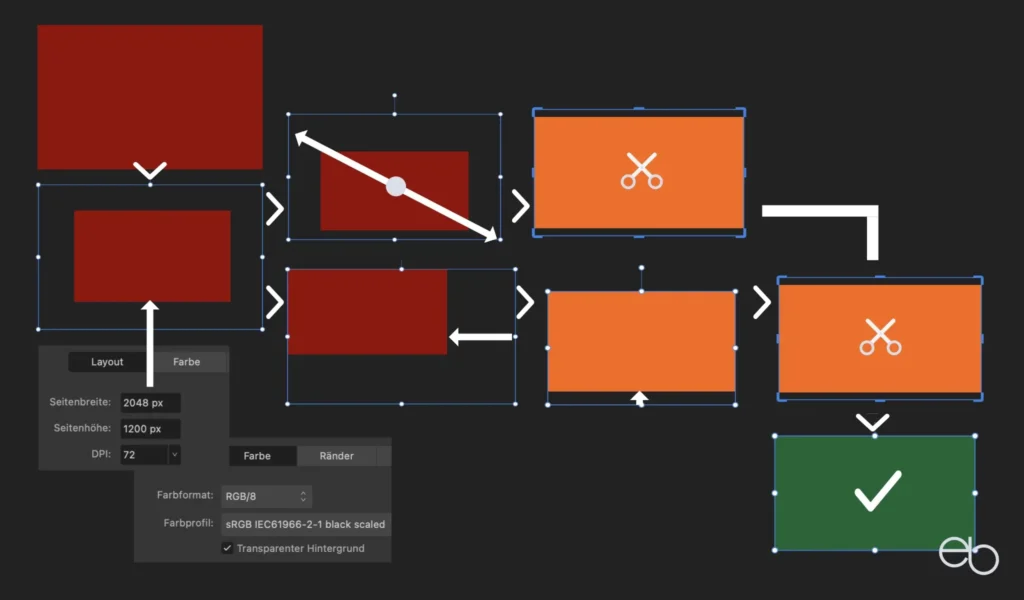
Für welches Programm du dich auch entscheidest, wichtig ist, dass du vor der eigentlichen Bearbeitung die für deine Website benötigten Abmessungen im Foto-Editor festlegst. Anschließend ziehst du das Original in diese Maske.
Da es normalerweise größer als notwendig sein wird, entscheidest du ob du
- nur einen in die Maske passenden Teilbereich verwendest, was einem Beschneiden entspräche, oder
- ob du es so verkleinerst, dass es mehr oder weniger komplett in die Maske passt.
Auch solltest du dir überlegen, ob du die Bilder mit einem Wasserzeichen, deinem Logo oder Namen, versehen möchtest. Es verhindert zwar eine unbefugte Nutzung durch Dritte nicht zu 100 Prozent, erschwert sie jedoch.

Nachdem du mit dem Ergebnis zufrieden bist, speicherst du das Foto als .jpg- oder webp-Datei. Wenn es sich nicht gerade um Fotos für einen Foto-Blog handelt, reicht bei jpeg hohe Qualität in der Regel aus. Beim webp-Format wählst du für Fotos Beste Qualität und für reine Grafiken Verlustfrei kleinst aus. Mehr dazu findest du in meinem Beitrag Bilder auf Webseiten optimieren.
jpeg höchstens für Fotos
Für Abbildungen mit überwiegend grafischen Elementen und eventuell noch Text sowie für Logos ist .png besser geeignet. Denn das Format hat den Vorteil, dass die Grafik später verlustfreier skalierbar ist. Inzwischen können auch die allermeisten Browser das .webp-Format korrekt anzeigen. Der Vorteil dieses Formats ist, dass die Datenmenge sowohl von Fotos als auch von Grafiken direkt beim Speichern der bearbeiteten Bilder schon stark reduziert wird, ohne die Bildqualität merklich zu beeinflussen. Nur bei Logos und dem Favicon solltest du immer das .png-Format verwenden.
Bilder komprimieren
Nach der Bearbeitung und Speicherung im richtigen Format dürfte sich die Dateigröße schon um einiges verringert haben. Optimal ist sie jedoch für das Hochladen zu WordPress Medien immer noch nicht. Trotz der Anpassung an die gewünschten Maße und das Format hast du insbesondere bei .jpeg- und .png-Bildern in erster Linie die Größe verändert. Die Datenmenge dürfte nur unwesentlich kleiner geworden sein, da die Informationsinhalte im wesentlichen erhalten bleiben. Deshalb folgt ein zweiter Schritt – die eigentliche Komprimierung.
Durch die Bildkompression erreichst du eine Verringerung des Informationsumfangs, den ein Foto oder eine Grafik mitbringt. Dabei ist zwischen › einer verlustfreien und verlustbehafteten Kompression zu unterscheiden.
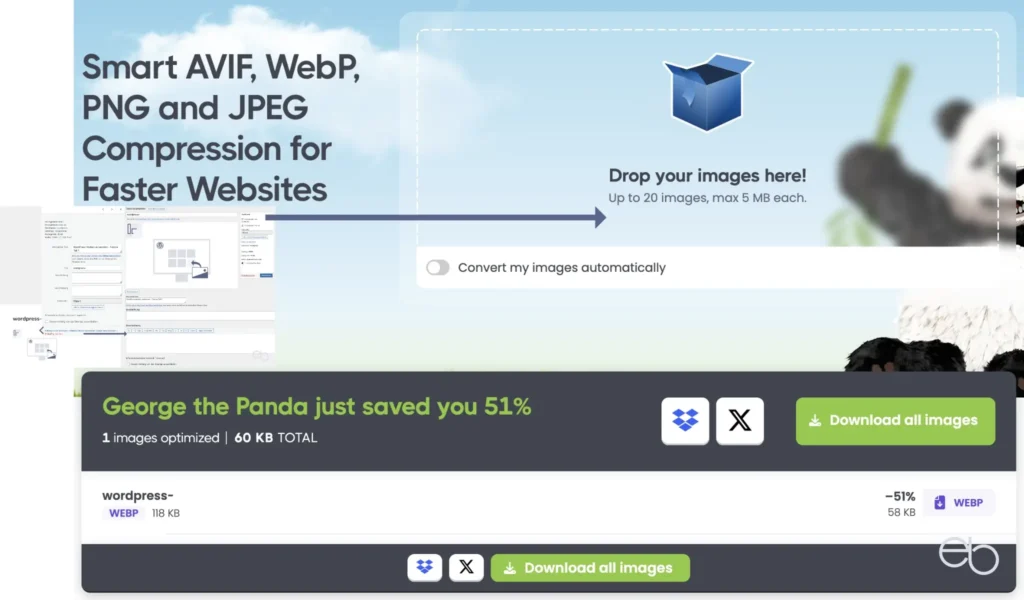
Einerseits ist mit manchen Bildbearbeitungsprogrammen auch das Komprimieren möglich. Andererseits erzielst du mit speziellen Werkzeugen, die du online nutzen kannst, bedeutend bessere Ergebnisse.

Ich habe mit tinypng sehr gute Erfahrungen gemacht. Aber auch das Tool von Website Planet macht einen guten Eindruck. Mit beiden kannst du sowohl .jpg-, .png als auch .webp-Dateien komprimieren und beide sind kostenlos online nutzbar.
Verkleinern ist nicht gleich Komprimieren
Leider gibt es immer noch zahlreiche Websites, deren Betreiber offensichtlich meinen, das kleinere Bilder die Ladezeit weniger negativ beeinflussen. Das stimmt so aber nicht. Die Verringerung der Datenmenge durch kleinere Bildmaße ist nur minimal, die Beeinträchtigung des Nutzererlebnisses jedoch groß. Für die Ladezeit entscheidend ist immer die ausreichende Komprimierung, unabhängig davon, ob es sich um große oder kleine Bilder handelt.
Hochladen in WordPress Medien
Nachdem die Bilder vorbereitet, mit einem passenden Namen versehen und auf deinem Gerät gespeichert sind, rufst du das WordPress Dashboard auf
- Medien
- Datei hinzufügen
- Datei per Drag&Drop in dem Feld ablegen
- oder vom Desktop auswählen
- Hochladen
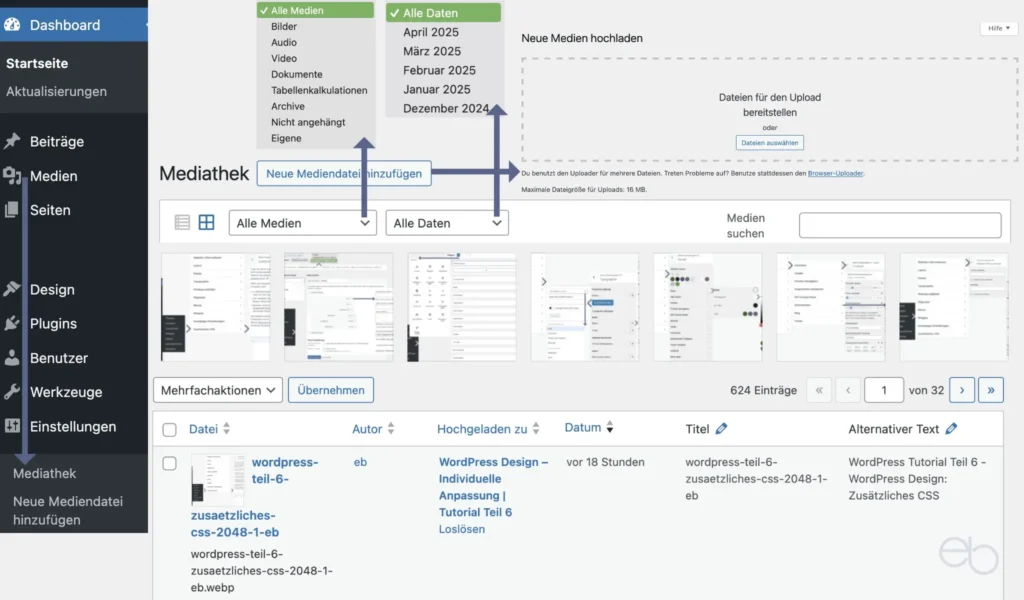
Alle hochgeladenen Bilder und auch andere Dateien findest du nun unter WordPress Medien, wobei die zuletzt hinzugefügte Datei immer an erster Stelle erscheint.

Sobald die Datei hochgeladen ist, erhält sie automatisch ihre eindeutige URL, die sich wie folgt zusammensetzt: https:// deinedomain / wp-content / uploads / Jahr / Monat / Name der Datei .format
WordPress Medien verwalten
Wenn bereits mehrere Bild-, Video-, Audio- oder PDF-Dateien vorhanden sind, hast du die Möglichkeit, über ein Auswahlmenü Alle Medien – Standardeinstellung – nur bestimmte oder über das Auswahlmenü Alle Daten nur die eines Monats anzeigen zu lassen. Außerdem hast du die Wahl zwischen Raster- oder Listenansicht.
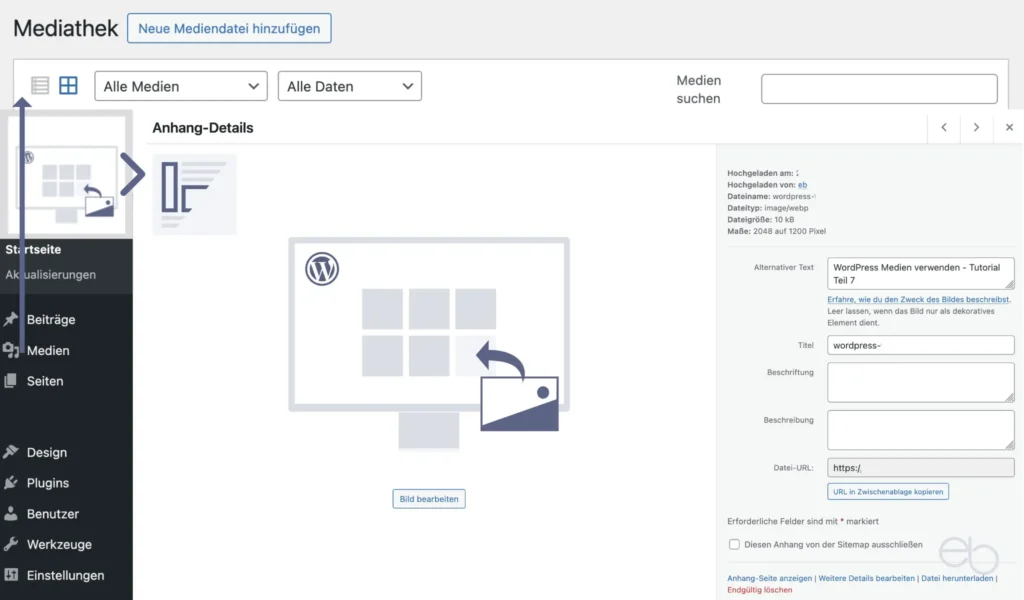
Um weitere Angaben zu deinem Bild hinzuzufügen, klickst du in der Rasteransicht von WordPress Medien auf das Bild. Am besten tust du das direkt nach dem Hochladen einer neuen Datei. In dem sich nun öffnenden Fenster findest du neben dem Bild folgende Angaben
- Hochgeladen am – Hochgeladen von
- Dateiname – Dateityp
- Dateigröße – Abmessungen
- Alternativer Text [1]
- Titel der Datei – wird automatisch ausgefüllt [1]
- Beschriftung [1]
- Beschreibung [1]
- Hochgeladen zu – Titel des Beitrags
- sowie den Link
[1] Alle diese Angaben kannst du nachträglich auch noch ergänzen oder verändern. Wichtig ist der Alternative Text, weshalb du dieses Feld in jedem Fall mit ANgaben zum Bildinhalt ausfüllen solltest.

Unterhalb dieser Felder befinden sich drei Links:
- Anhang-Seite anschauen
- Weitere Details bearbeiten
- Endgültig löschen.
Falls du die Listenansicht gewählt hast, findest du diese Optionen auch unterhalb des Bild-Namens.

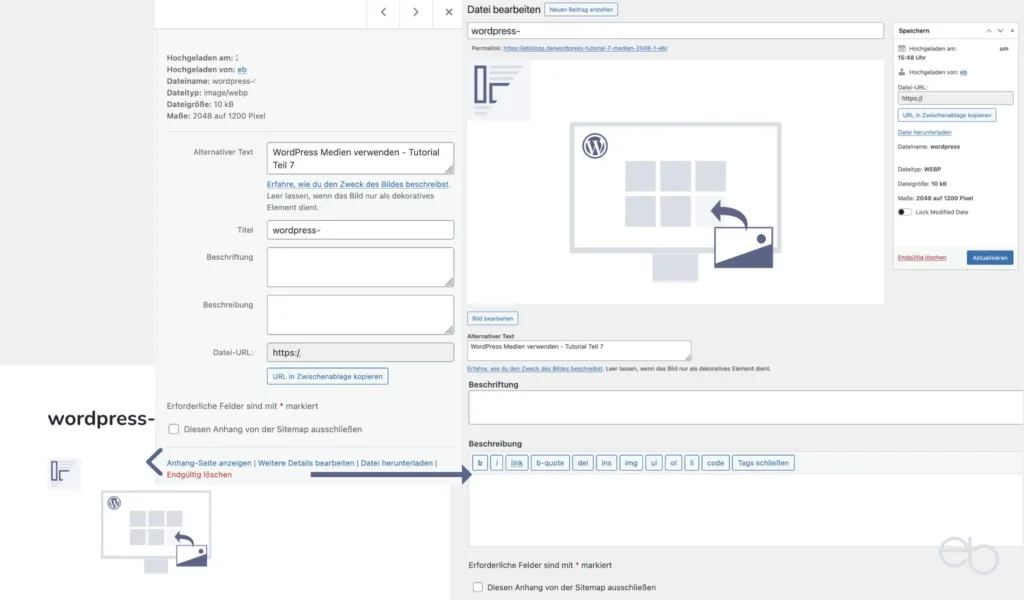
Nach einem Klick auf Anhang-Seite anschauen, öffnet sich ein neues Fenster, in dem du den Bild-Titel und dein Bild siehst. Im Fenster Weitere Details bearbeiten, befindet sich oberhalb des Bildes die Option, die URL zu ändern. Dies ist, wie auch bei anderen URLs deiner Website, jedoch nicht ratsam, da es für Chaos bei der Indexierung sorgen kann. Die übrigen Informationen und Felder gleichen denen auf der Seite Anhang-Details.
Falls du ein Plugin wie Yoast SEO oder Rank Math nutzt, kannst du die Indexierung von Medien untersagen. Da sich die Suchmaschinen nicht daran halten müssen, ist es dennoch möglich, dass einzelne Abbildungen in der Google Bildersuche auftauchen.
Notwendige Angaben
Dazu gehören primär der ALT-Text, der es Suchmaschinen ermöglicht, dein Bild zu verstehen, denn ansehen können sie es ja nicht. Des Weiteren sind dies der Titel und die Beschriftung. Der Titel sollte natürlich aussagekräftig sein – nicht img2098628 – und die Beschriftung muss die Quellenangabe oder den Namen des Rechteinhabers enthalten. ALT-Text und Beschriftung kannst du später beim Einfügen auf einer Seite auch noch anpassen. Eine Beschreibung ist nicht unbedingt nötig.
Bilder nachträglich bearbeiten
Des weiteren befindet sich unterhalb des Bildes in WordPress Medien einen Button Bild bearbeiten. Hier bietet dir WordPress einige Werkzeuge an, um ein bereits hochgeladenes Bild zu modifizieren – siehe hierzu « Bildbearbeitung in WordPress Medien. Das sollte jedoch im Allgemeinen nicht mehr notwendig sein und ist auch nicht zu empfehlen.
Eine Ausnahme bildet das Einbinden eines Logos in die Kopf- oder Menüleiste deiner Website. Sobald du es einfügen willst, öffnet sich ein neues Fenster. Über das Logo ist ein Rahmen gelegt. Da dieser meistens nur den mittleren Teil des Logos umschließt, möchte WordPress den so markierten Teil ausschneiden.
Um dein Logo in voller Schönheit zu erhalten, ziehst du den Rahmen so auseinander, dass dein Logo vollständig hineinpasst und du klickst unten rechts auf Zuschneiden überspringen.
Rechtliches
In Deutschland müssen Websites den Vorgaben des Urheberrechts entsprechen. Das bedeutet, dass bei allen Inhalten der Urheber genannt werden muss. Für WordPress Medien folgt daraus: Beispielsweise muss bei Abbildungen in der Bildbeschriftung direkt darunter derjenige genannt werden, der das Werk erstellt hat. Bei Bildern aus Datenbanken muss zusätzlich noch das Portal angegeben werden, aus dem du es heruntergeladen hast.
Das gilt auch dann, wenn du eine Lizenz erworben hast oder die Fotografin beziehungsweise der Grafiker in deinem Auftrag gearbeitet hat und der Veröffentlichung zugestimmt hat. In allen Fällen erwirbst du nur ein Nutzungsrecht, das Urheberrecht selbst ist niemals übertragbar.
Wenn du beispielsweisse Videos oder Audio-Dateien einbinden möchtest, die sich nicht in deiner WordPress Mediathek befinden, sondern die von externen Servern geladen werden, musst du außerdem noch die Vorschriften der DSGVO beachten. Dies betrifft insbesondere den Datentransfer in Nicht-EU-Länder wie die USA – Stichwort: YouTube- oder Vimeo-Videos.
Wie du nun deine Medien auf einer Seite oder in einem Beitrag einsetzt, erfährst du in meinem Gutenberg Tutorial Teil 5 – Bilder, Cover, Galerie.

WEITERE WORDPRESS TUTORIALS
- WP Login und Einstellungen
- Benutzer & Kommentatoren
- Werkzeuge – Datenschutz
- Plugins installieren
- Themes & Templates
- Design, Widgets, Menüs
- Seiten & Beiträge
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Bilder auf Webseiten optimieren | Umfassende Anleitung Bilder, Cover, Galerie | WP Gutenberg Tutorial Teil 5 Eine rechtssichere Website | 6 grundlegende Tipps Ranking von Websites | Informationen und 3 Testmethoden