Eine Webseite ohne Farben ist einfach nur langweilig. Es fehlt das gewisse Etwas. Dabei erfüllen Farben für Webseiten unterschiedliche Zwecke. Zum einen kennzeichnen sie Links oder Buttons. Dadurch werden Besucher animiert, bestimmte Aktionen auszuführen. Zum anderen sorgen sie für eine gewisse optische Gliederung, indem sie Wichtiges hervorheben. Nicht zuletzt dienen sie auch als Blickfang.

Farben für Webseiten – Branding
Ursprünglich kommt der Begriff aus der Viehzucht. Die Besitzer versahen ihre Tiere mit einem einheitlichen Brandzeichen. Heute bedeutet Branding jedoch weit mehr. Unternehmen jeglicher Größe nutzen es, um ihre Marke aufzubauen und ihre Produkte von denen anderer Anbieter abzuheben.
Darüber hinaus spielt dabei nicht nur ein bestimmtes, individuelles Symbol eine Rolle, sondern auch die Farbgebung. Zusammen mit anderen Gestaltungsmerkmalen entsteht daraus das Corporate Design eines Unternehmens. Dementsprechend sollten sich die Farben für Webseiten nicht nur im Logo, sondern auch auf Visitenkarten, Werbematerialien und Produkten wiederfinden. Beispiele sind die lila Kuh bei Produkten von Milka oder der feurige Fuchs beim Firefox Browser. So wäre ein rotbrauner Fuchs einfach nur ein Fuchs. Dagegen denkt jeder bei einem Fuchs mit einem orange-roten Flammen-Schwanz direkt an Firefox von Mozilla.
Farben erhöhen den Wiedererkennungswert
Sie bleiben besser im Gedächtnis als Zeichen. Deshalb sind nicht nur die Form oder Zeichen eines Logos von Bedeutung, sondern auch dessen, sich ebenfalls auf der Website wiederholende, Farbgebung. Darüber hinaus unterstützen sie natürlich auch die Gliederung einer Seite und der Hervorhebung wichtiger Teilbereiche und Funktionen.
Brand-Farben
In der folgende Tabelle sind die Brand-Farben › bekannter Marken den bei einer Umfrage von Statista genannten › Lieblingsfarben von Männern und Frauen gegenüber gestellt. Wobei der dargestellte Farbton stellvertretend für das gesamte Spektrum von hell bis dunkel steht.
Die Reihenfolge beginnt mit den am häufigsten verwendeten Farben für Websites:
Farbbeispiel mit einigen Unternehmen, die eine Variante der betreffenden Farbe als Hauptfarbe oder eine ihrer Brand-Farben verwenden.
Beliebtheit in Prozent aller Befragten, Priorisierung nach Geschlecht sowie die als Positiv oder Negativ empfundene Farbwirkung.
Facebook, IBM, Intel, O2, Signal, Telegram, Twitter, WordPress
BLAU: 40 Prozent, beliebt bei allen Geschlechtern;
Positiv: klar, vertrauenswürdig, professionell. Negativ: kalt, unpersönlich, langweilig
Avira, Coca Cola, Flipboard, Pinterest, Spiegel, Vodafone, YouTube
ROT: 19 Prozent, keine Prioritäten;
Positiv: aktiv, dynamisch, warm, stark; Negativ: dominant, aufregend, aggressiv
Android, Feedly, luckycloud, Spotify, Starbucks, WhatsApp, eb Webdesign
GRÜN: 18 Prozent, beliebt bei allen Geschlechtern;
Positiv: natürlich, entspannend, ruhig, gesund; Negativ: keine
Amazon, Bing, Snapchat, Yandex
GELB: 17 Prozent, keine Prioritäten;
Positiv: freundlich, glücklich, optimistisch; Negativ: aufdringlich, grell
Apple, Instapaper, MySpace, The Times
SCHWARZ: 16 Prozent, beliebt bei Männern;
Positiv: seriös, sachlich, funktional, modernn; Negativ: düster
Apple (weiß)
WEISS: 8 Prozent, keine Prioritäten;
Positiv: neutral, schlicht, rein; Negativ: steril, kalt
Heise, Tumblr, Wikipedia
GRAU: 7 Prozent, unbeliebt bei Frauen;
Positiv: professionell, elegant, förmlich; Negativ: trist, charakterlos
Instagram, Telekom, Viber, Yahoo
VIOLETT: 6 Prozent, beliebt bei Frauen, unbeliebt bei Männern;
Positiv: edel, kreativ, magisch; Negativ: künstlich, unsachlich
Airbus, Alibaba, Cloudflare, Fedex, Firefox, Indeed, ING, Microsoft, Typo3
ORANGE: unbeliebt bei Frauen und Männern;
Positiv: jung, fröhlich, einladend; Negativ: unseriös, aufdringlich, unruhig
Etsy, Linkedin, Sonos
BRAUN: unbeliebt bei Frauen und Männern; Braun:
Positiv: traditionell, erdverbunden, zuverlässig; Negativ: altmodisch, schwer
Asana, Canva, Instagram, NBC, Proton Mail, Samsung
LILA: keine Angaben
ebay, Google, Microsoft
MEHRFARBIG: neutral
Farbwirkung
Eine nicht zu unterschätzende Rolle spielt bei den Farben für Websites deren Wirkung auf die Besucher. Einerseits gibt es kulturelle Unterschiede. Beispielsweise steht Weiß in der westlichen Welt für Reinheit und Freude. Dagegen verbinden es viele Asiaten mit Trauer. Andererseits lösen Farben generell bestimmte Assoziationen aus und sprechen Männern und Frauen unterschiedlich an. So werden insbesondere helleres Türkis, Rosé oder Flieder oft von Bloggerinnen für ihre Websites bevorzugt.
Bei einigen der in der Übersicht dargestellten Farben ist ein Bezug zur Firmenideologie oder zum Produkt zu erkennen:
- Mehrere Farben: Breite Produkt-Palette, Internationalität
- Blau: Alle Zielgruppen ansprechend
- Rot: Aktualität, Aufmerksamkeit erregend
- Schwarz, Grau und Weiß: Seriosität, Verlässlichkeit
- Kräftigeres Türkis: Gesundheit
Sanfte Farbtöne weisen höchsten auf eine bestimmte Zielgruppe, häufig Frauen oder Familien, hin oder die Wahl beruht einfach auf dem persönlichen Geschmack der Bloggerinnen.
Farbwahl
Als erstes wirst du wahrscheinlich Dunkelgrau bis Schwarz für den Text und Hellgrau bis Weiß für den allgemeinen Hintergrund verwenden. Zwar verbreitet sich der dunkle Modus zunehmend, aber er ist nicht unbedingt für alle Arten von Websites ideal. Anschließend wählst du deine zusätzlichen Farben, die sich gegebenenfalls an deinem Corporate Design orientieren, aus.
Verwende nicht zu viele unterschiedliche Farben
Sie sorgen unter Umständen für Verwirrung und schaffen Unruhe auf deiner Website. Selbst Unternehmen, die prinzipiell auf mehrere Farben setzen, nutzen diese nicht alle gleichzeitig. So variieren beispielsweise die primären Farben auf Websites von Google je nach Produkt – Google Docs blau, Gmail rot – oder weisen auf einen bestimmten Zweck hin – dasselbe Blau für Links und Buttons.
Weniger ist mehr
Abgesehen von den bereits genannten Abstufungen zwischen Schwarz und Weiß, solltest du dich bei den Farben für eine Website im Wesentlichen auf eine Primär- und eine Kontrastfarbe beschränken. Je nach Bedarf ergänzt du sie durch Schattierungen deiner Primär- oder Kontrastfarbe oder wählst eine dritte nur für ganz besondere Zwecke, zum Beispiel Rot für Warnhinweise oder Ähnliches.
Obwohl häufig ein gewisser Trend bei der Farbwahl zu erkennen ist, gibt es jedoch keine allgemein gültige Kategorisierung wie Thema x ist immer rot, Produkt y ist immer blau. Verlier dennoch dein Produkt und deine Botschaft nicht ganz aus den Augen. Wenn du wie ich beispielsweise über IT schreibst, wäre ein sanftes Babyrosa als Hauptfarbe nicht unbedingt die beste Wahl.
In den meisten Fällen wirst du zunächst von deiner Lieblingsfarbe ausgehen. Oder du orientierst dich an Farben für Websites, die dir gefallen, ohne das komplette Farbschema eins zu eins zu kopieren. Um schnell herauszufinden, um welchen Farbwert es sich bei Farben auf Websites handelt, gehst du im Firefox-Browser auf
- Entwicklerwerkzeuge
- Farbpipette
- die Lupe über die Farbe bewegen
- der Hex(adezimal)-Code wird sichtbar
- mit einem Klick wird der Code kopiert
Setze Farben gezielt ein
Es hat sich bewährt, für Call-to-Action-Schaltflächen eher einen kräftigeren Farbton zu verwenden. Denn diese sollen ja auffallen. Ebenso solltest du für Verlinkungen auf allen Seiten denselben, sich sichtbar von der umgebenden Textfarbe unterscheidenden, Farbton verwenden, damit immer auf einen Blick klar ist, dass es sich um einen Link handelt. Diese Farbe ist dann für andere Zwecke quasi tabu.
Primär- und Sekundärfarbe(n)
Nachdem du dich nun für deine Primärfarbe entschieden hast, brauchst du eventuell noch Farben für untergeordnete Bereiche.
Wenn eine davon ebenfalls Bestandteil deines Brandings sein wird, eignet sich eine Komplementärfarbe. Denn wenn sich die beiden Farben zu ähnlich sind, geht das zulasten der Wirkung. Gleiches gilt für unharmonische Farben. Falls die weiteren Farben jedoch dem Aufbau einer Hierarchie dienen sollen, kannst du dich auch für Schattierungen der Hauptfarbe entscheiden.
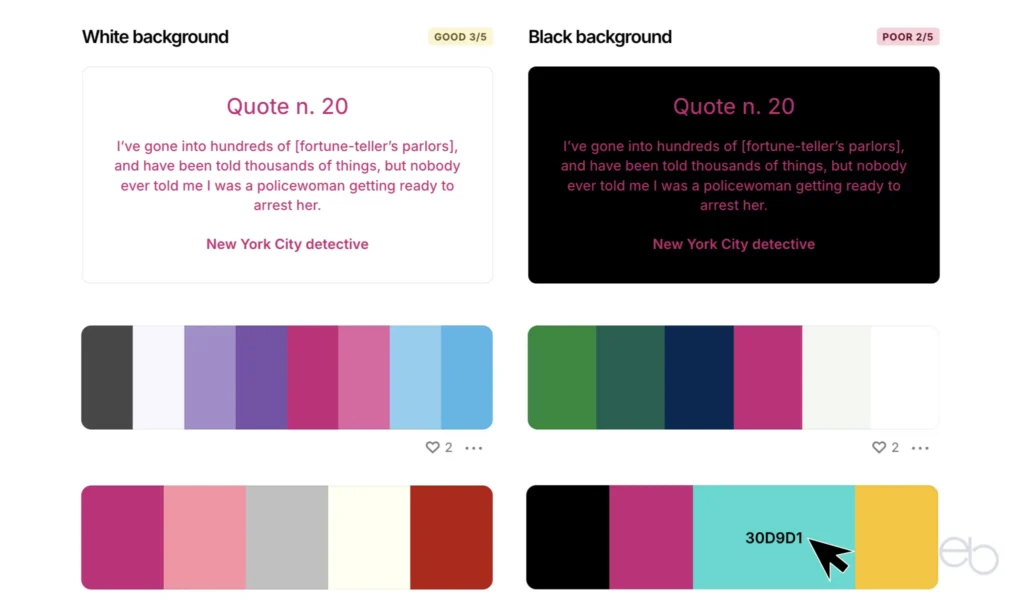
Einschränkungen bei der Farbwahl für Schrift
In hellen oder blassen Farben Gechriebenes hebt sich schlecht von einem hellen Hintergrund ab. Gleiches gilt für eine dunkle Textfarbe auf einem dunklen Hintergrund. Am Ende der Seite des Color Pickers von Coolors siehst du die Bewertung des Kontrasts, 5 für super, 1 für sehr schlecht, der von dir gewählten Farbe – siehe folgende Abbildung, oberer Teil. Eine möglichst optimale Lesbarkeit ist aufgrund der ab Ende Juni 2025 geltenden Pficht zur Barrierefreiheit von Websites auch keine Frage des persönlichen Schönheitsempfindens mehr, sondern hat absolute Priorität.

Die Primärfarbe finden
Hierfür hast du mehrere Möglichkeiten. Entweder du besuchst eine Website wie den Shutterstock Blog, wo du bereits fertige Farbkombinationen mit den jeweiligen Hex-Codes der Einzelfarben findest oder du suchst dir eine der zahlreichen Farbtabellen im Internet. Neben den einzelnen Farben steht jeweils der Hex-Code, manchmal auch noch der Rot-Grün-Blau-Wert.
Für reines Blau wären dies z. B.: #0000ff / R 0, G 0, B 255
Notiere dir immer die Hex- und RGB-Codes
Unabhängig davon, mit welcher Methode du dein Farbkonzept zusammenstellst, ist es wichtig, dass du dir die jeweiligen Codes merkst, denn du wirst sie anschließend auf deiner Website mehrfach brauchen.
Farbkombinationen
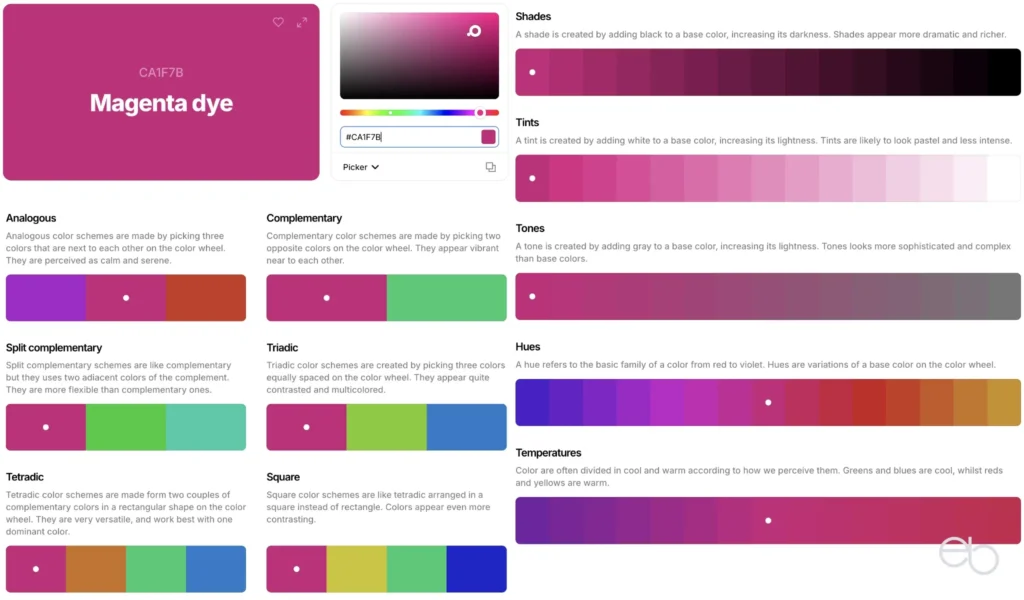
Wie bereits angedeutet, sollten Farben für Webseiten in der Regel miteinander in etwa harmonieren. Nachdem du ungefähr weißt, wohin die Reise gehen soll, musst du nur noch die richtige Kombination finden. Hierbei ist der Color Picker von Coolors ist recht hilfreich. Dort gibst du ebenfalls den Hex-Code deiner Ausgangsfarbe ein.
Nachdem du deine Farbe in das Feld rechts von der Farbdarstellung eingegeben hast, ändert sich die Farbdarstellung und im Farbfeld erscheint deine Farbe, deren Hex-Code sowie die englische Bezeichnung sowie nachdem du auf den Pfeil unter dem Eingabefeld geklickt hast, weitere Codes wie RGB, CMYK, LAB.
Darunter siehst du deren Schattierungen von dunkel bis hell, deren Tönungen, Farbspektrum und Farbtemperaturen – siehe Abbildung unten, rechte Spalte. Im Anschluss werden für deine Farbe diejenigen gezeigt, die mit ihr harmonieren, die wie folgt unterteilt sind – siehe auch Abbilldung unten, unterer Teil der linken Spalte.
- Analog,
- im Farbkreis komplementär,
- geteilt komplementär,
- als Triade,
- Tetraeder sowie
- Quadrat.
Zuletzt kannst du dich für deine Farbzusammenstellung noch an den, für die meisten Farben vorgeschlagenen Farbpaletten orientieren.

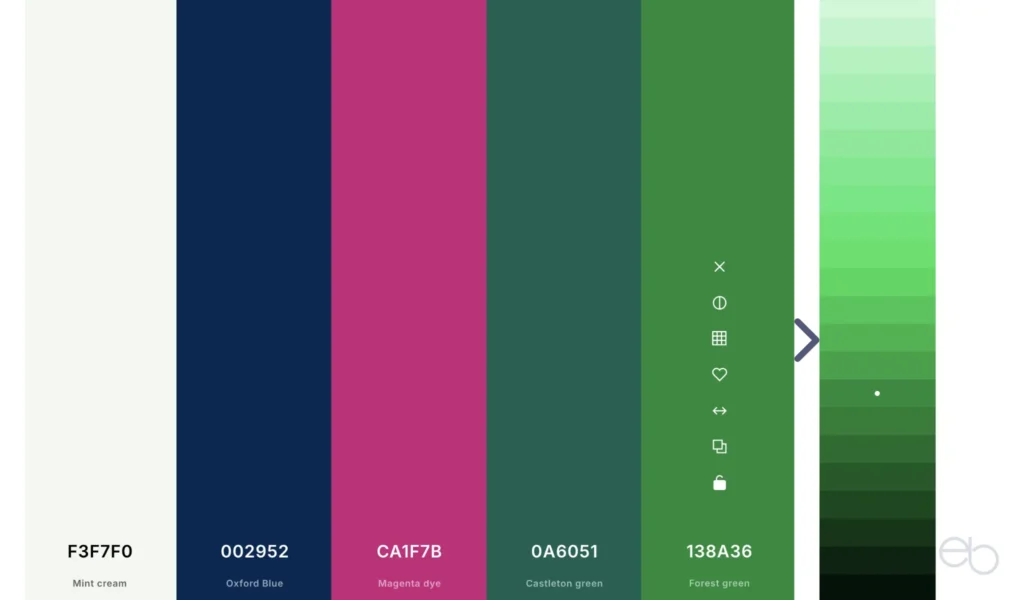
Eine weitere Möglichkeit, die von dir gewählten Farben zu testen ist Generate Colors, ebenfalls von Coolors. Auch hier startest du mit dem Hex-Code deiner Primärfarbe und gibt links und rechts davon bis zu vier zusätzlichen Farben ein. Anschließend kannst du für jede Farbe eine hellere oder dunklere Schattierung wählen oder manuell den Farbton variieren.

Eigene Zusammenstellung
Des Weiteren kannst du natürlich auch selbst ein bisschen experimentieren. Einerseits könntest du dein zukünftiges Header-Bild in ein Fotobearbeitung- oder Grafik-Programm wie Affinity ziehen. Anschließend wählst du das Werkzeug
- Farbpipette
- auf die gewünschte Farbfläche des Fotos klicken
- Auswahl bestätigen
- Hex-Code notieren
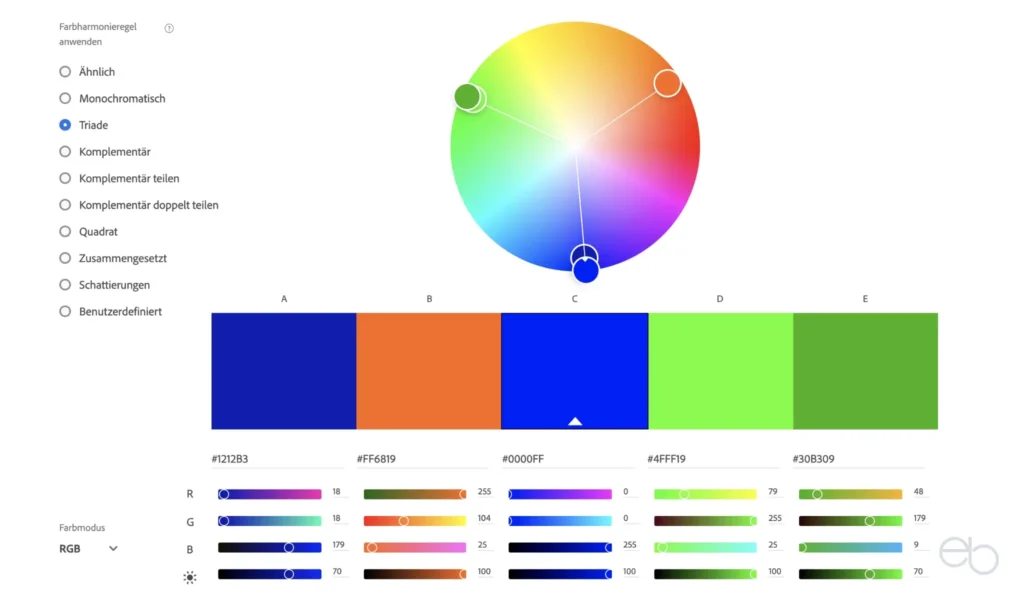
Andererseits kannst du im Browser einen Farb-Generator wie Adobe Color verwenden. Auch hier gibst du zunächst den Hex-Code deiner Ausgangsfarbe ein. Oder du wählst eine Farbe im Farbkreis aus. Danach zeigt dir der Generator
- ähnliche – eng bei deiner Ausgangsfarbe liegende alternative Farben,
- monochromatische – unterschiedliche Helligkeits- und Sättigungsstufen deiner Farbe,
- eine Triade – zwei weitere, die im gleichen Abstand zueinander und zu deiner Farbe liegen,
- komplementäre – eine oder mehrere Farben, die deiner genau gegenüber liegen,
- zusammengesetzte – drei zusätzliche Farben im gleichen Abstand zu deiner Farbe oder
- Schattierungen – dunklere und hellere Abstufungen deiner Farbe.
Außerdem hast du noch die Möglichkeit, unter Benutzerdefiniert fünf in Frage kommende Farbtöne nebeneinander anzuzeigen.

Zuletzt könntest du dich selbstverständlich auch auf dein Gefühl verlassen, in dem du dir die passenden Farben für Webseiten beispielsweise bei Mediaevent zusammensuchen.

Farben für Webseiten – Zusammenfassung
Die Kombination der Farben für Webseiten sollte kein Zufallsprodukt sein. Auch kommt es nicht NUR darauf an, dass sie dir gefallen. Achte insbesondere bei farbig gestalteten Überschriften und Texten darauf, dass sie lesbar bleiben oder wähle, falls nötig, dafür eine dunklere Schattierung der von dir gewünschten Farbe aus!
Vor allem sollten Farben für Websites jedoch
- miteinander harmonieren,
- eine – deine Botschaft übermitteln,
- zum Produkt, zu den Inhalten und
- zur Zielgruppe passen sowie
- dich und dein Projekt einzigartig und wiedererkennbar machen.
Sich von anderen inspirieren zu lassen, ist vollkommen in Ordnung. Aber sie zu kopieren ist der falsche Weg. Denn du möchtest mit deinem Internetauftritt ja im Netz wahrgenommen werden und nicht eine oder einer unter vielen Gleichen, sondern unverwechselbar sein.
Fazit
Letztendlich liegt Schönheit natürlich im Auge des Betrachters. Das ist auch bei Farben für Websites so. Erstelle deshalb dein zu dir und deinem Projekt passendes Grund-Konzept und behalte es, unter Berücksichtigung der in diesem Beitrag beschriebenen Besonderheiten, auf der gesamten Website bei. Viel Erfolg bei der Wahl deines Farbkonzepts.
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
Schlecht gemachte Webseiten | 7 Tipps zur Optimierung Neue WeBsite Planen | Mit 15 Tipps erfolgreich starten GP Customizer | GeneratePress in 9 Schritten anpassen Affinity Software | 2 ideale Programme für Grafik und Fotos
