Im vierten Teil meines GenerateBlocks Tutorials werden die Basisblöcke Überschrift, Bild, Buttons und Raster beschrieben. Erfahre auch, inwieweit sie sich von den entsprechenden Gutenberg Blöcken unterscheiden und welche zusätzlichen Möglichkeiten sie bieten.
Lesezeit: ca. 14 Minuten

Die Blöcke von GenerateBlocks
Wenn du die Block-Auswahl betrachtest, drängt sich dir vielleicht zunächst der Verdacht auf, dass es sich bei GenerateBlocks nur um Duplikate einiger schon bei Gutenberg enthaltener Blöcke – in der Liste unten hinter dem Doppelpunkt – handelt.
- Container: Gruppe
- Raster oder Grid: Spalten
- Überschrift oder Headline: Überschrift
- Button: Buttons
- Image: Bild
- Query Loop: Neueste Beiträge
- Tabs
- Accordion
Zwar erfüllen diese im Prinzip denselben Zweck, jedoch hast du bei Verwendung der GenerateBlocks-Variante wesentlich mehr Anpassungsmöglichkeiten, ohne dafür CSS– oder HTML-Codes schreiben zu müssen. Neben den in den vorhergehenden Teilen 2 und 3 beschrieben Grundeinstellungen, bringt jeder GenerateBlocks Block noch einige zusätzliche Block-spezifische Optionen mit.
- GenerateBlocks Container
- GenerateBlocks Überschrift
- GenerateBlocks Bild
- Buttons
- Raster
- Weitere GenerateBlocks Tutorials
GenerateBlocks Container
Ein Container ist in etwa vergleichbar mit einer Gruppe bei den Gutenberg Blöcken. Während du dort jedoch zuerst die Blöcke erstellst, die du dann zu einer Gruppe zusammenfasst, wählst du bei GenerateBlocks zuerst den Container Block aus. Einerseits kannst du direkt schon das Layout des Containers anpassen. Andererseits ist es oft einfacher, zunächst auf das Plus-Feld zu klicken, um den ersten Block, den der Container enthalten soll, einzufügen.
Der Inhalt eines Containers ist variabel
Du kannst einem GenerateBlocks Container beliebige GenerateBlocks oder Gutenberg Blöcke hinzufügen, auch ein Container innerhalb eines Containers ist möglich. Diesen inneren Container-Block füllst du ebenso mit Inhalt und gestaltest ihn nach deinen Vorstellungen.

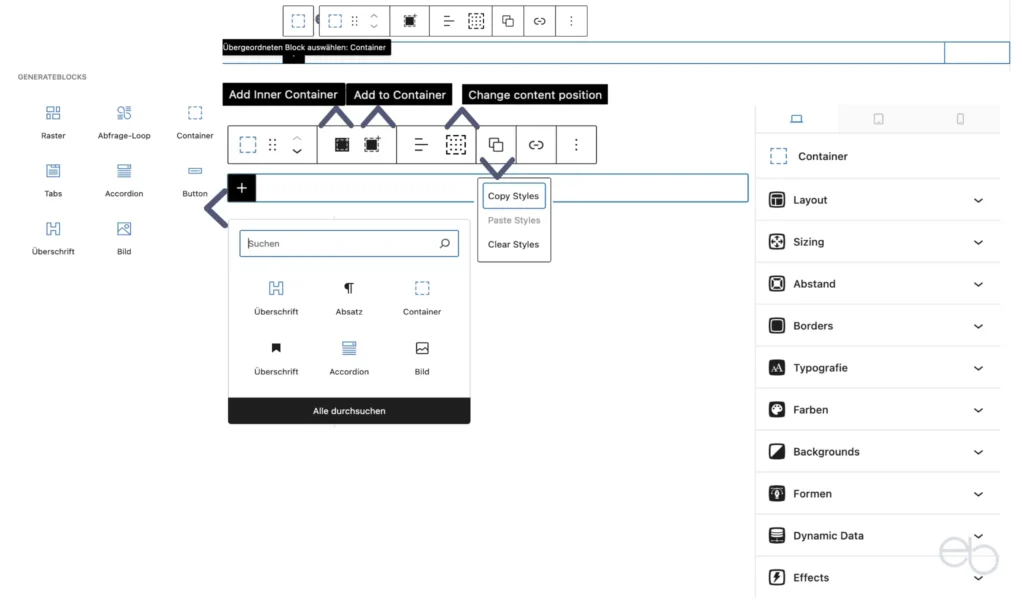
Um den äußeren Container zu gestalten, klickst du an den Rand des Containers und es öffnen sich zwei Bearbeitungsleisten. In der Leiste direkt über dem Container findest du folgende Optionen – von links nach rechts:
- Umschalter zum Wechseln des Blocks [1]
- Feld zum freien Bewegen des Blocks im Editor mit dem Cursor
- Pfeile: Verschieben des Containers über oder unter den vorherigen oder folgenden Block
- Add Inner Container: Hinzufügen eines inneren Containers
- Add to Container: Einfügen eines anderen Blocks in den Container
- Position des Inhalts oder Textes: Linksbündig, zentriert oder rechtsbündig
- Change Content Position: Festlegen der Position des Inhalts – neun Optionen von oben links bis unten rechts
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden – siehe hierzu GenerateBlocks Teil 1 – Global Styles oder den Stil löschen
- Link-Symbol: Den gesamten Container verlinken [2]
- Drei-Punkte-Menü: Die üblichen Optionen für Blöcke im Gutenberg Editor vom Kopieren bis zum Löschen.
[1] In diesem Fall dient der Umschalter nicht nur zum Ersetzen eines Blocks durch einen anderen, sondern auch, um zu einer nächsthöheren Instanz zu wechseln. Wenn du dich zum Beispiel im Überschriften-Block innerhalb des GenerateBlocks Containers befindest, aber den Container selbst bearbeiten willst, schaltest du dort auf die Einstellungen für diesen Container um.
[2] Abgesehen von den üblichen Einstellungen für Links gibt es in diesem Fall noch zwei weitere Optionen. Link Type:
- Hidden Link: Fügt einen versteckten Link hinzu, der das gesamte Element abdeckt oder
- Wrapper: Verwandelt den Container in ein Link-Element mit HTML5-Code, zerbricht jedoch, wenn du einen anderen Link oder Buttons in den Container integrierst. Im Normalfall ist aber Wrapper die bessere Option.
- Unter Aria Label – Accessible Rich Internet Applications, barrierefreie reiche Internet-Anwendungen musst du nicht unbedingt etwas eingeben, es sei denn Link hat keine sinnvolle Beschriftung.
Einstellungen in der Seitenleiste
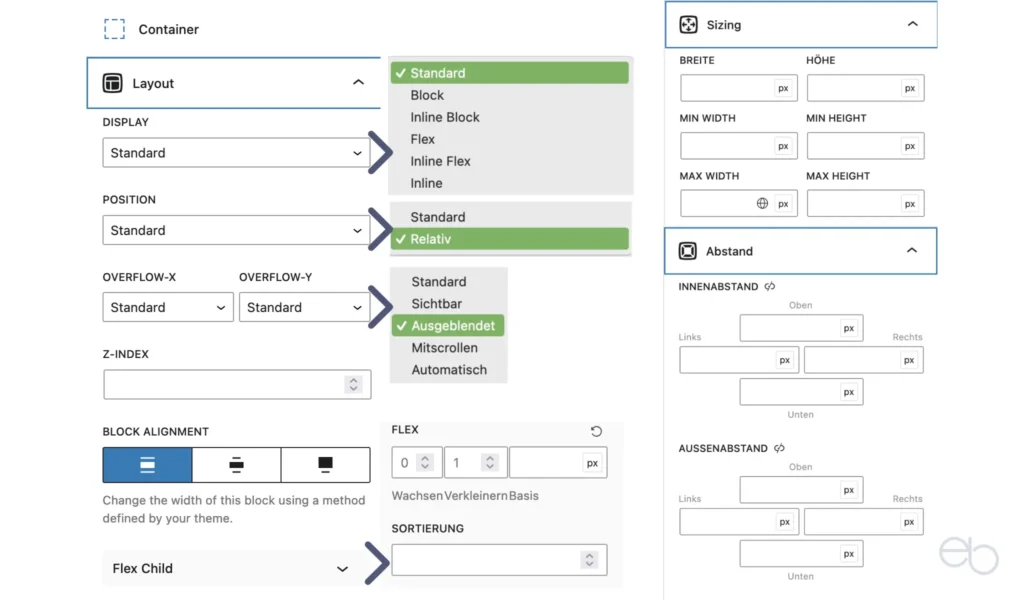
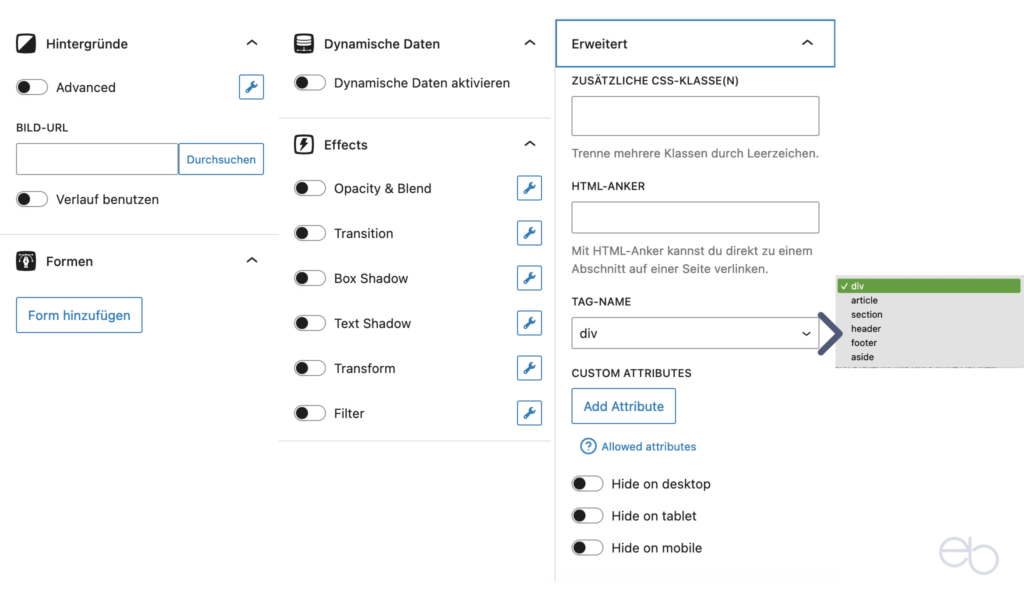
In der rechten Seitenleiste bestimmst du die Darstellung des Containers und seines Inhalts. Zuerst kannst du für den äußeren Container zwischen voller Breite oder eingehaltener Breite, so breit wie der Inhalt der Seite oder des Beitrags – wählen. Darüber hinaus gibt es dieselben Optionen aber auch für die innere Breite, das heißt, für die in den Container eingefügten Blöcke. Mittels Tag Name versiehst du den Container, sofern notwendig, mit einem auf die Strukturierung der Seite bezogenen Namensschild.
- div: Voreingestellt und muss normalerweise nicht geändert werden
- section: Abschnitt
- header: im Kopfbereich
- footer: am Fuß der Seite
- aside: nebensächlicher Inhalt

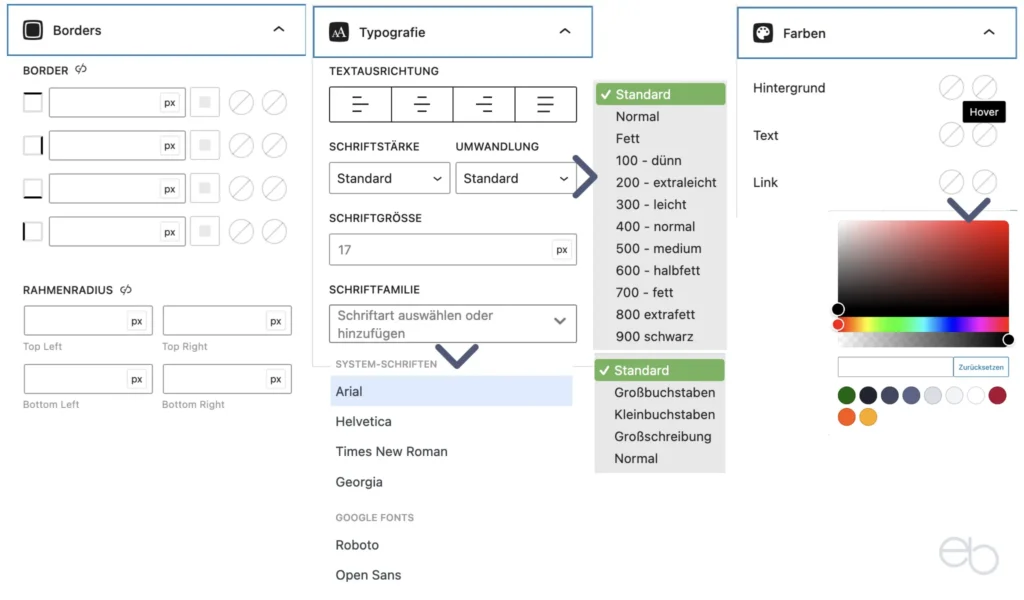
Die Anpassungsoptionen der nächsten Menüpunkte wurde bereits unter Typografie, Abstand, Backgrounds, Dynamic Data und Effects beschriebenen. Hinsichtlich der Farbeinstellungen kannst du jeweils eine eigene Farbe für den Hintergrund des Containers, die darin enthaltenen Texte und Links sowie die Ränder wählen. Mittels der jeweils ersten Schaltfläche bestimmst du die Farbe im Normalzustand, mittels der zweiten die Hover-Farbe.

Meistens ist es jedoch sinnvoller die Text- oder Link-Farbe in den Einstellungen der jeweiligen Blöcke anzupassen. Unter Dynamic Data kannst du ein, sich automatisch anpassendes Hintergrundbild wie das Featured Image eines Beitrags einsetzen. Im Gegensatz zu den anderen Blöcken ist es auch möglich, das Layout eines Container mit Formen zu gestalten – siehe auch bei GenerateBlocks Teil 3.

GenerateBlocks Überschrift
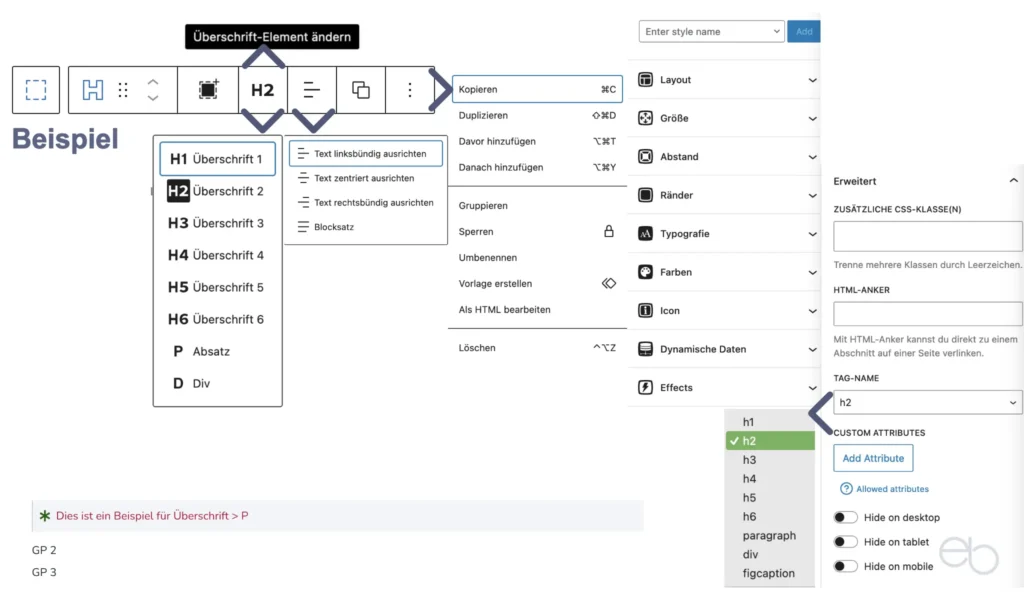
Die Bezeichnung Überschrift für diesen Block ist etwas missverständlich. Denn im Gegensatz zum Überschrift-Block bei Gutenberg erstellst du damit nicht nur die Überschriften H1 bis H6, sondern auch einen normalen Text-Absatz P sowie ein div-Element. Das Auswahl-Menü öffnet sich, wenn du auf das vierte Symbol – als H2 voreingestellt – in der Bearbeitungsleiste über dem Block klickst. Die weiteren Optionen in dieser Leiste sind – von links nach rechts:
- Umschalter zum Wechseln des Blocks
- Feld zum freien Bewegen des Blocks im Editor mit dem Cursor
- Pfeile: Verschieben des Containers über oder unter den vorherigen oder folgenden Block
- Add to Container: Einfügen eines anderen Blocks in den Container
- Position des Textes: Linksbündig, zentriert oder rechtsbündig
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden – siehe hierzu GenerateBlocks Teil 1 – Global Styles – oder den Stil löschen
- Drei-Punkte-Menü: Die üblichen Optionen für Blöcke im Gutenberg Editor vom Kopieren bis zum Löschen.
Nachdem du einen Text eingefügt hast und diesen markiert hast, erscheinen in der Leiste über der Überschrift noch vier weitere Optionen:
- Fett: B
- Kursiv: I
- Link: Einfügen und anpassen
- Dropdown-Menü für die spezielle Gestaltung einzelnen Textteile
Die Anpassungsoptionen in der rechten Seitenleiste entsprechen den in Teil 2 und 3 beschriebenen. Allerdings kannst du bei diesem Block zwar ein Icon verwenden, jedoch keine Formen hinzufügen.

GenerateBlocks Bild
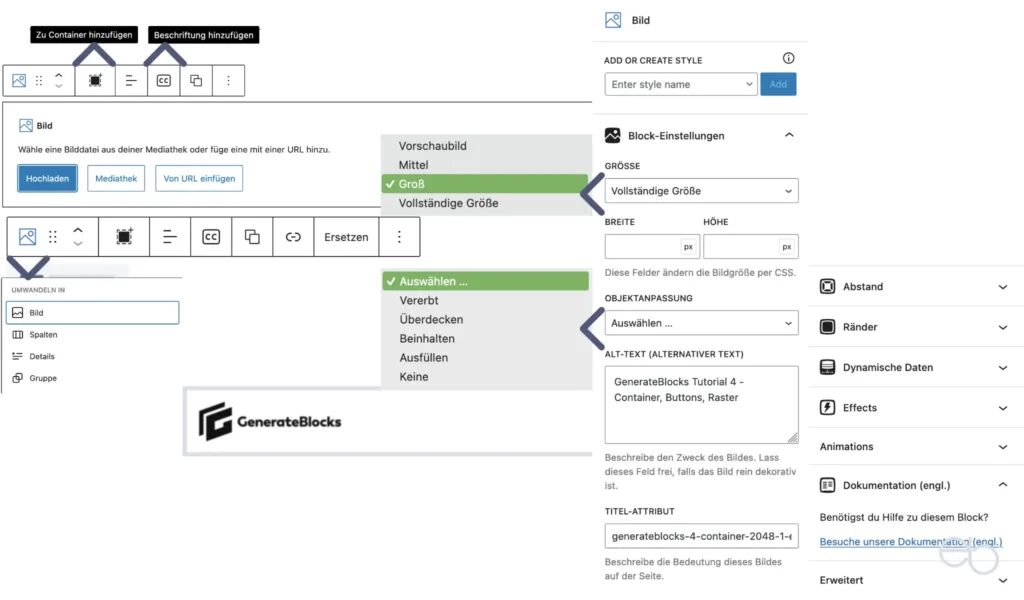
Nachdem du auf GenerateBlocks Image geklickt hast, öffnet sich wie bei dem Gutenberg Bild-Block das Fenster zur Auswahl eines Bilds. Entweder du lädst es direkt von deinem PC hoch, wählst eines aus deiner WP-Mediathek aus oder gibst eine Bild-URL ein. In der Bearbeitungsleiste oberhalb des Bilds hast du folgende Optionen – von links nach rechts:
- Umschalter zum Wechseln des Blocks
- Feld zum freien Bewegen des Blocks im Editor mit dem Cursor
- Pfeile: Verschieben des Containers über oder unter den vorherigen/folgenden Block
- Add to Container: Einfügen eines anderen Blocks in den Container
- Position des Bilds: Linksbündig, zentriert oder rechtsbündig
- Capture – CC: Hinzufügen einer Bildunterschrift
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden oder den Stil löschen
- Drei-Punkte-Menü: Die üblichen Optionen für Blöcke im Gutenberg Editor vom Kopieren bis zum Löschen.
Sobald du ein Bild ausgewählt hast, ändert sich auch die Leiste darüber und du hast folgende Optionen:
- Verlinkung des Bilds
- Ersetzen des Bilds durch ein anderes
Der wichtigste Menüpunkt in der rechten Seitenleiste ist Einstellungen. Als erstes kannst du die Breite und Höhe, in der das Bild angezeigt werden soll – nicht die tatsächliche Größe! – in px eingeben. Im Dropdown-Menü Object fit (Einpassen) hast du die Wahl zwischen
- Vererbt: folgt der Basis-Programmierung deines Themes für Bilder.
- Cover – Bedecken: Das Bild füllt die vorgegebene Fläche aus und wird eventuell an den Rändern abgeschnitten.
- Contain – Enthalten: Die Größe des Bilds passt sich an die vorgegebenen Maße an.
- Fill – Füllen: Um die Fläche auszufüllen, wird das Bild unter Umständen gestreckt oder gequetscht.
- None – keine: Die Größe des Bilds verändert sich nicht.

In das Feld Alt text gibst du dementsprechend eine kurze Beschreibung dessen, was auf dem Bild zu sehen ist, als Alternativtext ein. Außerdem solltest du auch noch das Schlüsselwort für den Beitrag, der das Bild enthält, angeben. Ein Title attribute wie beispielsweise featured image kannst du eintragen, musst es aber nicht. Darüber hinaus hast du noch die Möglichkeit die Abstände anzupassen, einen farbigen Rahmen, dynamische Daten oder Effekte hinzufügen.
ALT-Text nicht vergessen!
Grundsätzlich gehört zu jedem Bild ein Alternativtext. Dieser ist wichtig für die Web-Crawler der Suchmaschinen sowie sehbehinderte Menschen, die einen Screenreader verwenden. Diese können die Bilder nicht ansehen und sind auf die Beschreibung angewiesen, um das Objekt und dessen Bedeutung im Gesamtzusammenhang erkennen zu können. Ein fehlender ALT-Text wirkt sich außerdem immer negativ auf die SEO-Bewertung aus und schränkt die Barrierefreiheit ein.
Buttons
Während die Optionen für den Bild-Block bei Gutenberg nur wenig von dem von GenerateBlocks abweichen, ist der Unterschied zwischen Gutenberg und GenerateBlocks Buttons deutlich größer. Das Design der normalen Buttons legst du im Customizer fest.
Wenn du einzelne Buttons davon abweichend gestalten willst, geht dies, abgesehen von der Farbe, Schriftgröße und dem Radius, nur mit einem zusätzlichen HTML-Code oder mittels einer, im Style Sheet (style.ccs) deines Child-Themes selbst definierten CSS-Klasse. Hingegen kannst du bei GenerateBlocks die Anpassungen für jeden Button direkt im Editor vornehmen.

Falls du mehrere Buttons in einer Zeile erstellen möchtest, klickst du zunächst auf Add to Container. Für diesen Container ändert sich die darüber angezeigte Leiste und du hast folgende zusätzliche Optionen:
- Add to Container: Einfügen eines anderen Blocks in den Container
- Position des Buttons: Linksbündig, zentriert oder rechtsbündig
- Change Content Position: Festlegen der Position des Inhalts – neun Optionen von oben links bis unten rechts
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden oder den Stil löschen
- Verlinkung des Containers
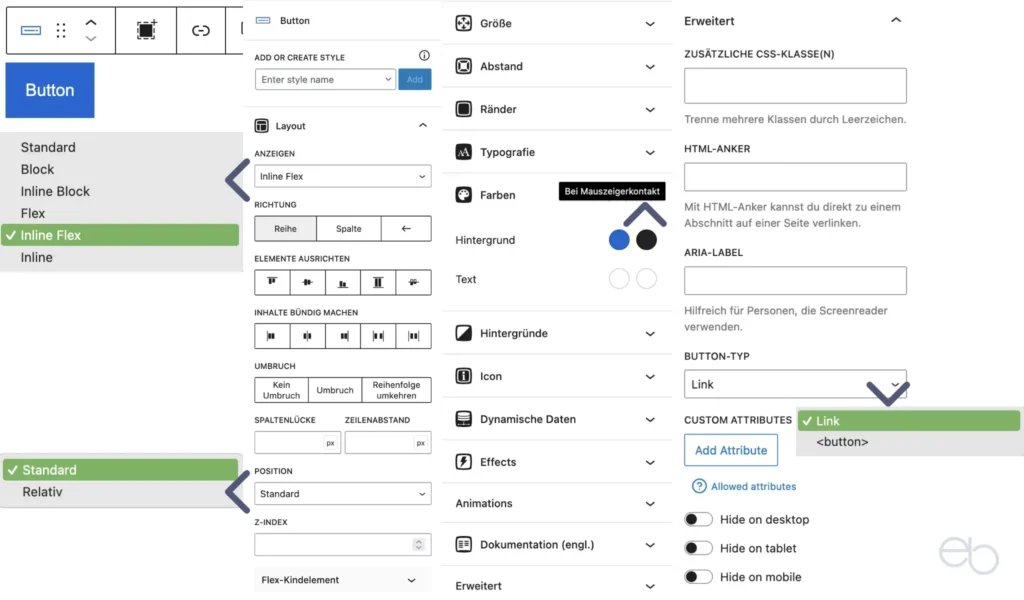
In der rechten Seitenleiste kannst du die Abstände des Blocks zu den Außenrändern und zum darüber- sowie darunter liegenden Block einstellen. Falls dein Block mehrere Buttons enthalten soll, stellst du für den umgebenden Container
- Display
- (Inline) Flex ein.
Wenn die Buttons untereinander erscheinen sein sollen, kannst du dich auch anstelle von Row (Reihe) für Column (Spalte) entscheiden. Darüber hinaus hast die weitere Möglichkeiten beispielsweise das Layout anzupassen:
- Align Items: Ausrichtung der einzelnen Buttons im Container,
- Justify Content: Ausrichtung des Inhalts,
- Row und Column Gap: Lücke zwischen den Reihen und Spalten.
Diese Anpassungen kannst du zu Beginn oder später nach der Gestaltung des/der Buttons vornehmen und jederzeit korrigieren.
Buttons anpassen
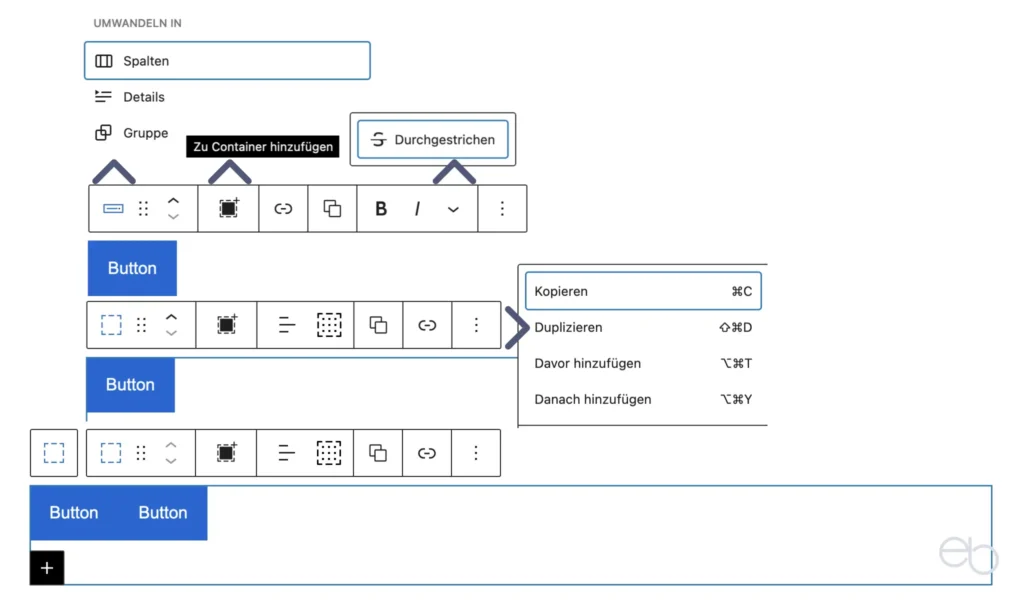
Um jetzt den Button selbst anzupassen, klickst du auf den Platzhalter. Daraufhin erscheint oberhalb eine neue Bearbeitungsleiste mit folgenden Optionen – von links nach rechts:
- Umschalter, um zum Buttons-Block zurückzukehren
- Feld zum freien Bewegen des Blocks im Editor mit dem Cursor
- Pfeile: Verschieben des Button-Blocks über oder unter den vorherigen oder folgenden Block
- Add to Container: Einfügen eines anderen Blocks in den Container
- Verlinkung
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden oder den Stil löschen
- Schriftstil: Fett oder Kursiv
- Dropdown-Menü für die spezielle Gestaltung der Beschriftung
- Drei-Punkte-Menü: Die üblichen Optionen für Blöcke im Gutenberg Editor vom Kopieren bis zum Löschen
Auch das Menü in der rechten Seitenleiste hat sich verändert und ermöglicht dir die Detail-Anpassung des einzelnen Buttons. Neben den fast bei jedem Block angebotenen Einstellungen Typografie, Abstand, Farben, Dynamic Data und Effects kannst du der Beschriftung des Buttons auch ein Icon hinzufügen und statt einer einheitlichen Hintergrundfarbe einen Farbverlauf kreieren. Theoretisch ist es möglich, auch jeden Button in einer Reihe, selbst wenn er zunächst ein Duplikat des davor befindlichen ist, anders zu gestalten. Ob das sinnvoll ist, kommt auf den jeweiligen Zweck an, den er erfüllen soll.

Raster
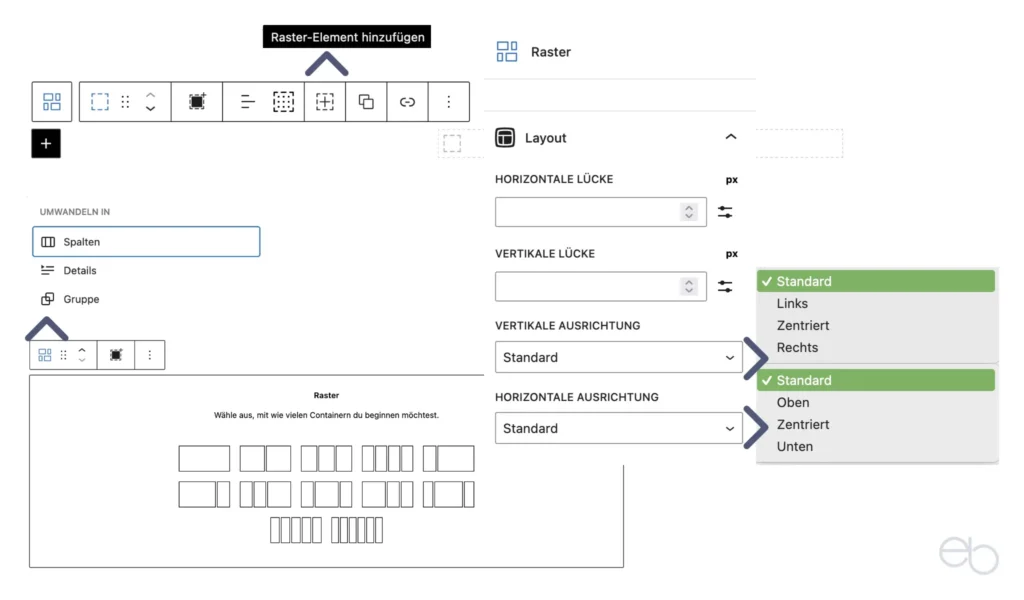
Nach der Auswahl eines Raster- oder Grid-Blocks erscheint wie beim Bild-Block zunächst wieder ein Auswahlfenster. Dort kannst du auf eines der zwölf unterschiedlichen Layouts klicken, um die Grundstruktur festzulegen. Falls du dir noch nicht sicher bist, wie viele Spalten du benötigst, hast du auch die Möglichkeit, zunächst mit einer Spalte zu starten. Zu Beginn zeigt die obere Bearbeitungsleiste nur das Raster-Symbol, das Feld zum freien Bewegen des Blocks, die Pfeile, ein Plus-Zeichen und und das übliche Gutenberg Drei-Punkte-Menü. Hinzu kommen Add to Container sowie ein Plus-Zeichen, um ein weiteres Rasterelement hinzuzufügen.
Die Anpassungen in der rechten Seitenleiste beziehen sich in diesem Fall auf den gesamten Spalten-Block. So kannst du die Lücke zwischen den einzelnen Spalten, die horizontale Lücke, sowie den Abstand zur nächsten Spaltenreihe, die vertikale Lücke, einstellen. Da sich die Spalten auf kleineren Bildschirmen automatisch untereinander anordnen, bestimmt die vertikale Lücke auch den Abstand zur darunter angeordneten Einzelspalte.
Entweder verwendest du einen der vorgegebenen Werte oder du gibst später bei der Bearbeitung für jede einzelnen Spalte unter Größe jeweils einen individuellen Wert ein. Außerdem kannst du noch die vertikale und horizontale Ausrichtung einstellen. Bei der Standard-Einstellung Vertikal haben alle Spalten unabhängig von deren Inhalt dieselbe Höhe, während die folgenden Optionen die Höhe der Spalten abhängig von deren Inhalt ändern.
- Vertikal – Oben: Der obere Rand liegt auf einer Linie mit den anderen, die Spalte endet jedoch oberhalb oder unterhalb der anderen;
- Vertikal – Zentriert: Die Spalte beginnt auf mittlerer Höhe und wird je nach Inhalt gleichmäßig nach oben und unten verlängert;
- Vertikal – Unten: Wie bei Oben, nur dass der untere Rand auf einer Linie mit den anderen liegt und der Inhalt nach oben wächst.
- Horizontal: Falls die Spalten schmaler als der Raster-Block sind, kannst du sie links-, rechtsbündig oder zentriert anordnen.

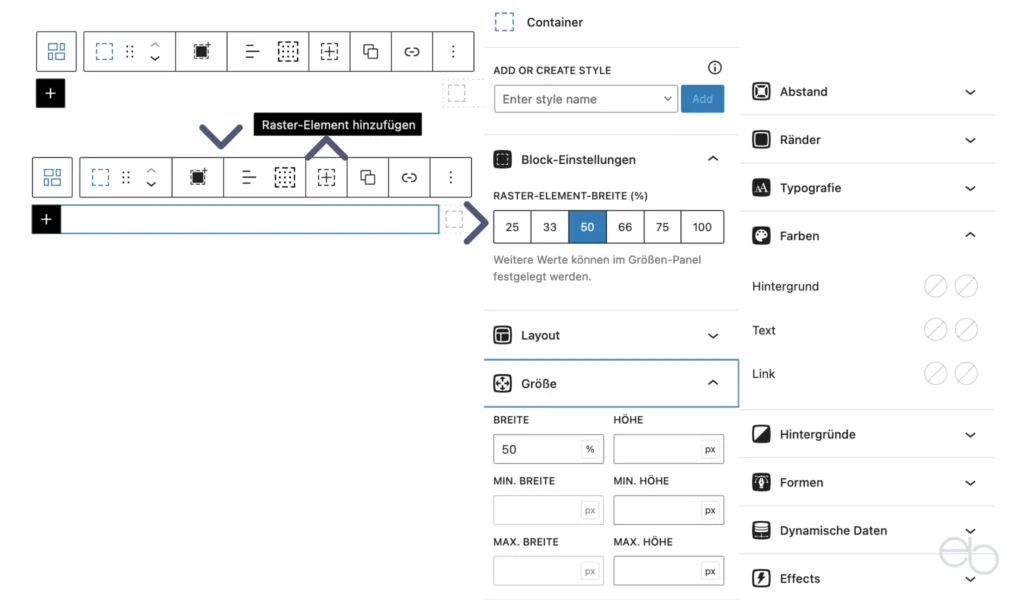
Anschließend klickst du in eine Spalte des Rasters, das heißt, in ein Raster-Element. Die obere Bearbeitungsleiste zeigt nun folgende Option – von links nach rechts:
- Umschalter zum Wechseln des Blocks
- Symbol für den Spalten-Container
- Feld zum freien Bewegen des Blocks im Editor mit dem Cursor
- Pfeile: Verschieben des Button-Blocks über oder unter den vorherigen/folgenden Block
- Add to Container: Einfügen eines anderen Blocks in den Container
- Ausrichtung: Linksbündig, zentriert oder rechtsbündig
- Position: Festlegen der Position des Inhalts – neun Optionen von oben links bis unten rechts
- Plus-Zeichen: Hinzufügen einer neuen gleichgestalteten Spalte rechts neben der aktuell bearbeiteten , beispielsweise wenn du nur mit einer Spalte begonnen hast.
- Styles: Kopieren des Stils des Containers, einen vorher erstellten Stil verwenden oder den Stil löschen
- Verlinkung des Spalten-Containers
- Drei-Punkte-Menü: Die üblichen Optionen für Blöcke im Gutenberg Editor vom Kopieren bis zum Löschen

Gestaltung der Spalten
Die Gestaltung eines einzelnen Raster-Elements nimmst du in der rechten Seitenleiste vor. Unter Layout stellst du zunächst die Breite der aktiven Spalte ein. Dazu kannst du auf einen vorgegebenen Wert klicken oder die Breite unter Sizing individuell anpassen. Beachte, dass die Gesamtsumme aller Spaltenbreiten immer kleiner oder gleich 100 Prozent sein sollte.
Unter Flex kannst du es bei den Voreinstellungen belassen. Auch die Vertikale Ausrichtung veränderst du nur, wenn du diese nicht bereits zuvor festgelegt hast. Anders sieht es bei Vertikale Lücke entfernen aus. Wenn du zuvor für den Raster-Block einen Abstand zur folgenden Spaltenreihe eingegeben hast, kannst du ihn hier zzum Beispiel für den letzten Spalten-Container entfernen.
Lege Raster-Elemente nicht zu schmal an
Insbesondere wenn diese Text enthalten eignen sich zwei bis drei Spalten – 50 Prozent, 33 Prozent pro Spalte – am besten. Wenn du die Website auf mittelgroßen Bildschirmen aufrufst, werden die Spalten zunächst schmaler, bis sie sich auf kleinen Bildschirmen untereinander anordnen. Die Textzeilen werden dementsprechend kürzer und enthalten unter Umständen. nur noch ein Wort oder die letzen Buchstaben längerer Wörter wandern in die nächste Textzeile.
Abgesehen davon, dass du für den Spalten-Container kein Icon verwenden kannst, entsprechen alle weiteren Menüpunkte zur Anpassung der einzelnen Spalte/n wieder den bereits für die anderen GenerateBlocks Blöcke beschriebenen.

Weitere GenerateBlocks Tutorials
GenerateBlocks Tutorial | Teil 1
GenerateBlocks Tutorial | Teil 2 – Anpassung der Blöcke
GenerateBlocks Tutorial | Teil 3 – Formen, Dynamic Data, Effects
GenerateBlocks Tutorial | Teil 5 – Tabs, Accordion, Abfrage-Loop
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

