
Layout Elemente im Gutenberg Editor
In den drei vorherigen Teilen meines Gutenberg Tutorials hast du die wichtigsten Allgemeinen Blöcke kennengelernt. Obwohl auch Listen und Zitate dazu zählen, habe ich sie unter Layout Elemente eingeordnet, da sie irgendwie eine Zwischenstellung einnehmen.
Sowohl im Gutenberg Editor erstellte Listen als auch Zitate können bzgl. des Designs später je nach Website unterschiedlich aussehen. Zwar gibt es keinen Unterschied im Backend, aber insbesondere bei Zitaten zeigt sich u. U. ein deutlicher Unterschied im Frontend. Denn das Aussehen einiger Layout Elemente im Browser wird auch von der, einer Website zugrunde liegenden, Programmierung bzw. dem verwendeten Theme bestimmt.
Listen
Zunächst erstellst du wieder einen neuen Block, indem du im Auswahlmenü auf Liste klickst. Bei den neueren WordPress-Versionen besteht der Listen-Block nicht mehr nur aus der Liste selbst, sondern die Liste befindet sich nun in einem Container. Das ist von Bedeutung, wenn du später die Liste als ganzes kopieren, duplizieren oder verschieben möchtest. Dazu klickst du zunächst in die Zeile eines deiner Listenpunkte. Anschließend erscheint links ein in der Bearbeitungsleiste ein Extra-Kästchen mit dem blauen Listensymbol. Erst nachdem du darauf geklickt hast, kannst du die Liste als Ganzes löschen, verschieben, kopieren oder bearbeiten:
- Anfangswert und
- Nummerierungsstil (Zahlen, Groß-/Kleinbuchstaben, große/kleine römische Ziffern) festlegen sowie
- die Nummerierung der Liste umkehren.
Wenn du mit einer Liste beginnst, bietet dir der Editor standardmäßig immer eine Punkte-Liste an. Hinter den ersten Punkt schreibst du nun deinen Text. Im Gegensatz zu einem normalen Textblock, bei dem du mittels Betätigen der Eingabe-Taste einen neuen Block erstellst, gelangst du hier in eine neue Zeile bzw. zum nächsten Punkt deiner Liste.
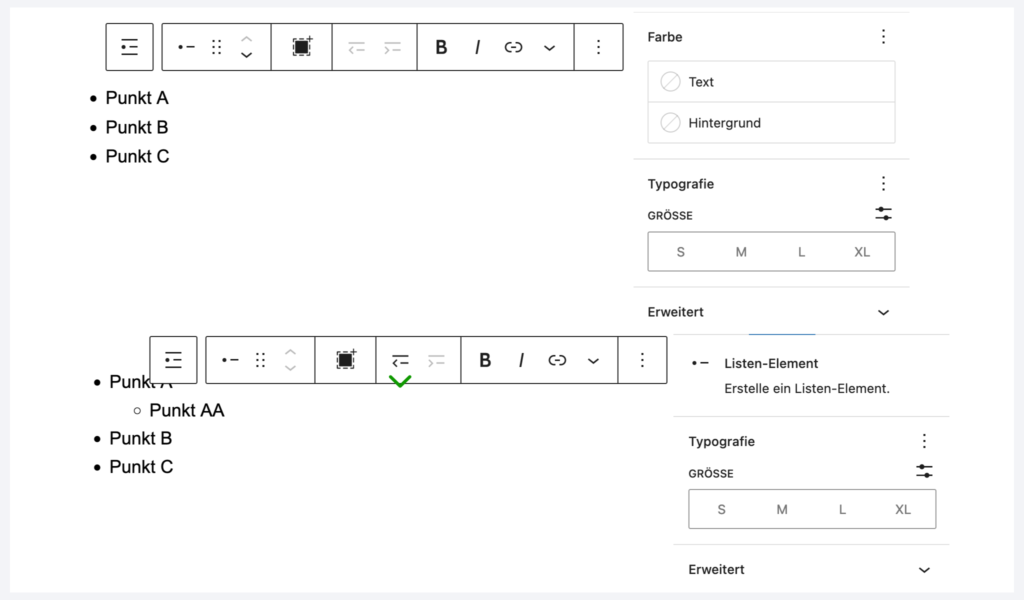
Falls deine Liste Unterpunkte enthalten soll, gehst du wie folgt vor:
- Betreffende Zeile markieren und
- in der Bearbeitungsleiste auf das
- Zeilensymbol mit Pfeil nach rechts klicken.
Die markierte Zeile rückt etwas nach rechts. Auch alle Zeilen, die du danach über die Eingabe-Taste erstellst, beginnen dann an der „eingerückten“ Stelle. Außerdem verändert sich das Aussehen des Listen-Symbols. Aus dem Punkt wird (je nach Theme, s. o.) ein Kreis. Wenn eine oder alle folgenden Zeilen wieder ganz links beginnen sollen, klickst du in die betreffende Zeile und dieses Mal auf das Textsymbol mit dem Pfeil nach links.
Darüber hinaus hast du bei Listen neben den üblichen Bearbeitungswerkzeugen wie Highlight- / Textfarbe, Fett, Kursiv und Verlinkung etc. sowie den bereits bekannten Farb- und Schriftanpassungen über die rechte Seitenleiste keine weiteren Anpassungsmöglichkeiten.

Zitate und Pullquotes
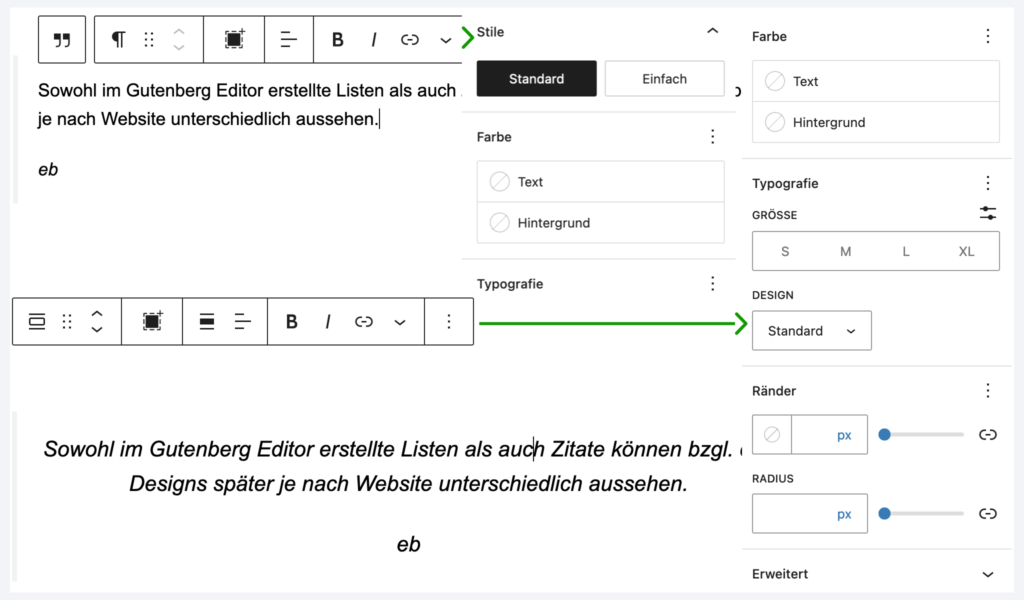
Auch beim Zitat-Block hast du zwei Optionen. Entweder Standard oder Einfach. Wobei die Eingabemaske bei beiden gleich ist und sich (je nach Theme) nur die Darstellung im Frontend unterscheidet.
Zunächst schreibst du den Text in den Zitat-Block (ohne Betätigen der Eingabe-Taste!). Anschließend klickst du auf Schreibe eine Quellenangabe und fügst dort den Namen des Verfassers und eventuell noch einen Link zur Quell-Webseite ein.
Abgesehen von der Anpassung des Texts über die dafür übliche Bearbeitungsleiste und die Standard-Optionen in der rechten Seitenleiste hast du beim Zitat-Block keine weiteren Gestaltungsmöglichkeiten. Denn wie bereits oben erwähnt, wird die Darstellung der Zitate von deinem Theme bestimmt.

Einerseits sind Zitate, wie in meinem Beispiel, oft durch eine vertikale Linie links vom Text gekennzeichnet. Andererseits gibt es aber auch Themes, bei denen Zitate mit einem hervorgehobenen Anführungszeichen beginnen. Wenn du diese Layout Vorgaben verändern möchtest, sind Programmierkenntnisse zwingend notwendig. Für kleinere Anpassungen müsstest du die entsprechende Änderung unter
- Design
- Customizer
- zusätzliches CSS
einfügen. Falls dir jedoch das gesamte Design der Layout Elemente nicht gefällt, muss die CSS-Datei deines Themes modifiziert werden. Dazu suchst du die Stellen der Programmierung, die das Design der Zitate bestimmen. Entweder du kopierst die Codes, bearbeitest sie im TextEditor auf Deinem PC und
- fügst sie im Customizer unter Zusätzliches CSS bzw.
- in das Stylesheet deines Child-Themes (sofern du eines nutzt) ein
… oder du überschreibst die Codes für die Layout Elemente in der Original-CSS-Datei deines Themes mit den modifizierten Codes. Jedoch ist insbesondere letzteres vor allem für Anfänger nicht zu empfehlen.
Änderungen an den Original-Codes
Bedenke, dass alle Änderungen, die du direkt in der CSS-Datei deines Themes vornimmst, nicht dauerhaft sind. Denn sie werden vom nächsten Theme-Update wieder mit der Programmierung des Theme-Entwicklers überschrieben. Das gilt natürlich nicht nur für die Layout Elemente, sondern für alle Änderungen, die du am Original-Code vornimmst.
Ein Pullquote ist eigentlich auch nur ein Zitat mit einem Textfeld und einer Zeile für die Quellenangabe (cite), hebt dieses jedoch besonders hervor.
Die eigentlichen Layout Elemente
Die weiteren Layout Elemente haben sehr unterschiedliche Funktionen und dienen sehr unterschiedlichen Gestaltung-Zwecken. Dementsprechend haben sie mit dem eigentlichen Inhalt wenig zu tun und finden auch nicht auf jeder Seite / in jedem Beitrag Verwendung.
Buttons
Am häufigsten dürften wohl Buttons eingesetzt werden. Um einen Button einzufügen, klickst du auf
- das Blockauswahl-Menü
- Design
- Buttons
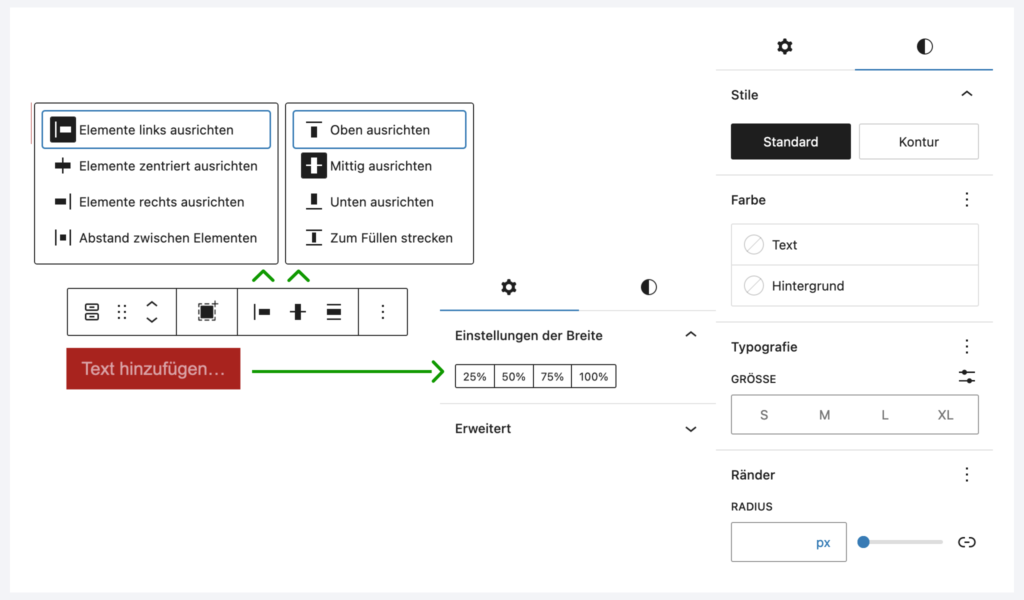
Im sich nun öffnenden Block befindet sich ein „Vorschau-Button“ und darüber die Bearbeitungsleiste. Wenn du auf diesen klickst, siehst du wie bereits bei Listen beschrieben, auch in diesem Fall links davon eine Extra-Feld mit zwei Buttons. Ein Klick darauf öffnet die Optionen in der rechten Seitenleiste für den gesamten Buttons-Block.
- Anordnung: Links, mittig, rechts, Abstand zwischen den Elementen (bei mehreren Buttons in einem Block)
- Richtung: Vertikale oder horizontale Anordnung der Buttons
- Zeilenumbruch auf mehreren Zeilen erlauben
Darüber hinaus dient diese Schaltfläche auch wieder dazu, den gesamten Block = Button-Container zu verschieben oder zu löschen, etc.
In der Bearbeitungsleiste für den einzelnen Button kannst du wiederum die Ausrichtung der Buttons ändern, den Text ausrichten und den Link hinzufügen. Zunächst befindet sich nur ein Button im dem Block. Um weitere Buttons hinzuzufügen, klickst du in den Button, dann auf das Drei-Punkte-Menü in der Bearbeitungsleiste und dort auf Duplizieren. Anschließend erscheint rechts vom ersten Button ein zweiter.
Zunächst sieht der Button so aus, wie WordPress/dein Theme und du sein Erscheinungsbild im Customizer festgelegt haben. Wenn du es nicht dabei belassen möchtest, kannst du über die rechte Seitenleiste für jeden einzelnen Button die Hintergrund- und die Textfarbe sowie die Schriftgröße ändern. Des Weitern hast du die Möglichkeit, ihn mit einer Kontur zu versehen und den Radius der Ränder zu verändern (abzurunden). Zuletzt hast du noch die Wahl, die breite auf 25, 50, 75 oder 100 Prozent (gesamte Breite des Blocks) festzulegen.

Natürlich sollte der Button auch einen Link enthalten, der deine Besucher an einen anderen Teil deiner Website oder auf eine externe Webseite weiterleitet. Dabei ist zu beachten, dass zumindest Teile des Wortlauts der URL auch für den Button-Text verwendet werden. Wenn beide gar nichts gemein haben, führt das häufig dazu, dass die Bots / Webcrawler der Suchmaschinen den Button als „leer“ ansehen und ignorieren.
Kurzer Text für Buttons
Üblicherweise ist die Beschriftung von Buttons zentriert und nicht zu lang. Denn auf mobilen Geräten wird der Text sonst möglicherweise in zwei Zeilen dargestellt, was nicht immer besonders ansprechend aussieht. Falls ein längerer Text notwendig sein sollte, verlinke besser mehrere Wörter oder eine normale Textzeile in einem Textblock oder nutze die Möglichkeit, den Button über die Block-Breite zu „strecken“.
Gestalterische Layout Elemente
Während Buttons zumindest eine Funktion hinsichtlich der Interaktion der Besucher mit deiner Webseite haben, dienen die Layout Elemente Trennzeichen und Abstandhalter rein optischen Zwecken.
Unter Trenner ist eine Linie mit einem vorgegebenen Abstand zum vorhergehenden und nachfolgenden Block zu verstehen. Sowohl die Höhe der Linie als auch die jeweiligen Abstände sind im Gutenberg Editor voreingestellt. Jedoch hast du in der rechten Seitenleiste die Wahl zwischen drei Varianten:
- Standard,
- breite Linie (wird nicht von allen Themes übernommen) oder
- gepunktete Linie in der Mitte des Blocks.
Standardmäßig sind die Trennzeichen hell-grau oder schwarz. Aber du kannst über die Farbeinstellungen auch jede beliebige andere Farbe verwenden. Falls du die Höhe oder den Abstand nach oben bzw. unten ändern möchtest, wäre dies wiederum nur über einen eigenen CSS-Code möglich.
Anders beim Abstandhalter, der dazu dient, zwei Blöcke beliebig weit auseinander zu rücken. Nachdem du diesen unter Layout Elemente ausgewählt hast, erscheint ein Block mit einer vorgegebenen Höhe von 100 px. Diese Höhe kannst du entweder über die Einstellungen in der rechten Seitenleiste oder durch Bewegen des blauen Punkts im Block selbst verändern – Minimum-Höhe wäre 1 px.
Wenn du die Höhe neu bestimmst, solltest du die Wirkung sowohl auf Desktops als auch auf mobilen Geräten überprüfen. Was auf einem großen Bildschirm gut aussieht, kann auf einem kleinen Bildschirm irritieren. Denn wenn der „weiße Zwischenraum“ dort fast den gesamten Bildschirm einnimmt, könnte der Besucher meinen, der Beitrag sei zu Ende und er würde die Seite vorzeitig verlassen.
Individuellen Stil wiederverwenden
Falls du die Layout Elemente Zitat, Button, Trennzeichen und Abstandhalter mehrfach verwenden möchtest, kannst du jeweils den von dir gewählten Stil als Standard-Stil speichern. So erscheinen sie beim nächsten Einsatz direkt in deinem Stil.
Spalten
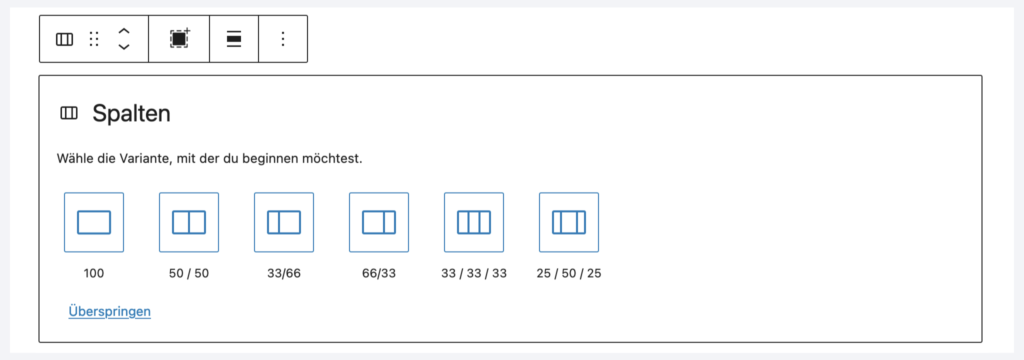
Nachdem das Einfügen der letzten drei Layout Elemente relativ einfach war, ist das Gestalten eines Spalten-Layouts oder von Tabellen etwas aufwendiger. Wenn du im Auswahlmenü für den neuen Block auf Spalten geklickt hast, bietet dir der Gutenberg Editor direkt fünf Varianten an. Entweder entscheidest du dich für eine davon oder du klickst auf Überspringen. Unabhängig davon, welche Wahl du getroffen hast, kannst du das Layout auch später jederzeit noch verändern.

Die Anzahl der Spalten passt du an, indem du zwischen zwei Spalten klickst und so eine weitere hinzufügst. Die zweite Option ist, im Spalten-Block auf das Symbol ganz links in der Bearbeitungsleiste zu klicken und dann über die rechte Seitenleiste die Anzahl zu verringern oder zu erhöhen. Dort bestimmst du auch, ob die Spalten auf mobilen Geräten gestapelt werden sollen. In der Bearbeitungsleiste kannst du noch die horizontale bzw. vertikale Ausrichtung (oben, mittig, unten) festlegen.
Außerdem hast du nach einem Klick in eine Spalte die Möglichkeit, die Spaltenbreite einzustellen sowie die Schriftgröße, die Text- und die Hintergrundfarbe für diese Spalte anzupassen. Die Wahl einer Hintergrundfarbe ist jedoch nicht ideal, da eine Einstellungsoption für den Abstand zwischen z. B. Textblock und Spaltenrand fehlt.
Um die Spalten mit Inhalt zu füllen, klickst du auf das Plus-Zeichen in einer Spalte und erstellst einen Text- oder Bild-Block. Anschließend fügst du weitere Blöcke oder Layout Elemente ober- oder unterhalb ein und bearbeitest sie, wie du es beim Gutenberg Editor gewohnt bist. Außerdem kannst du über die rechte Seitenleiste auch noch die Hintergrundfarbe des gesamten Spaltenblocks ändern.
Spaltenhöhe und -breite beachten
Am besten ist es, wenn der Inhalt der einzelnen Spalten in etwa gleich lang ist, die Spalten also die gleiche Höhe haben. Wenn der Unterschied zu groß ist, ergibt das kein besonders harmonisches Bild. Insbesondere wenn die Spalten mehrere Wörter/Sätze beinhalten, sollten die einzelnen Spalten nicht zu schmal sein.
Gruppe
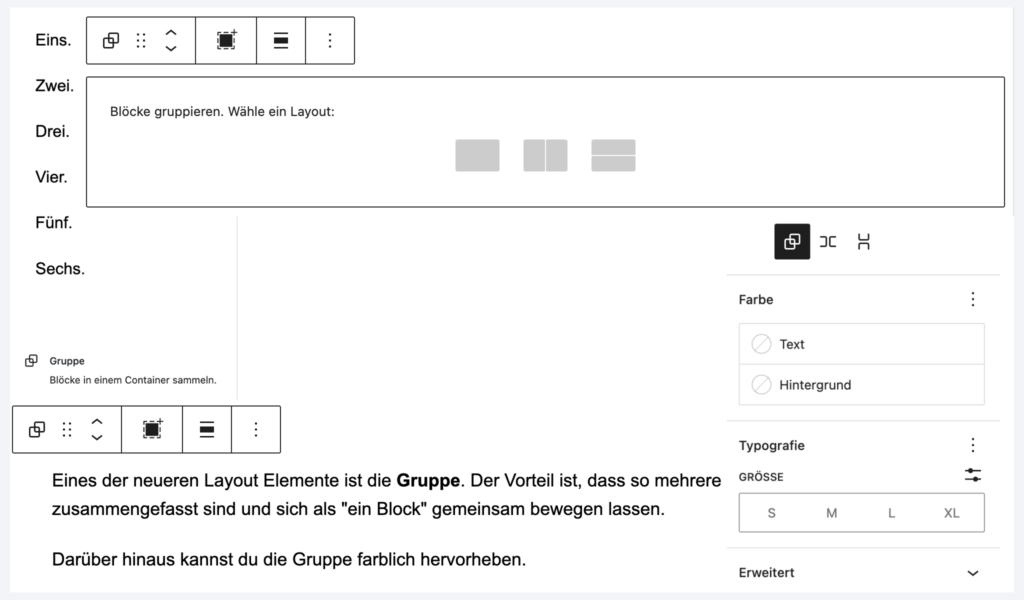
Eines der neueren Layout Elemente ist die Gruppe. Der Vorteil ist, dass so mehrere Blöcke zusammengefasst sind und sich als „ein Block“ gemeinsam bewegen lassen. Darüber hinaus kannst du die Gruppe farblich hervorheben. Wie auch beim Spalten-Block klickst du hier auf den Gruppe-Block und bestimmen über die Einstellungen in der rechten Seitenleiste eine neue Farbe.

Außerdem bietet dir der Gutenberg Editor auch für die Gruppe neben der normalen noch die weite bzw. gesamte Breite an. Um eine Gruppe zu erstellen,
- klick auf einen bereits vorhanden Block,
- dann auf Gruppieren (direkt in der Bearbeitungsleiste oder über das dortige Drei-Punkte-Menü).
Anschließend hast du zwei Möglichkeiten. Entweder erstellst du mittels Davor / Danach einfügen einen neuen Block. Oder du klickst in einen anderen vorhandenen Block,
- bewegst den Cursor über die Gruppe bis eine blaue Linie erscheint,
- fügen den Block dort ein = Drag&Drop und verschiebst ihn ggfs.
- mit Hilfe der Pfeile noch nach oben oder unten.
Mittels beider Methoden kannst du natürlich deiner Gruppe noch beliebige Blöcke oder Layout Elemente hinzufügen und per Drag&Drop auch wieder daraus entfernen.
Spezielle Layout Elemente – Seitenumbruch
Die beiden letzten Layout Elemente tragen weniger zur Gestaltung eines Beitrags bei, sondern wirken sich eher auf dessen sichtbare Länge aus. So führt das Einfügen eines Seitenumbruchs dazu, dass ein sehr langer Beitrag auf zwei oder mehr Seiten aufgeteilt wird.
Während sich der gesamte Beitrag im Gutenberg Editor auch weiterhin auf einer Seite befindet, ist er anschließend für die Besucher nur bis zu der Stelle sichtbar, an der du den Seitenumbruch eingefügt hast. Darunter erscheint automatisch eine neue Zeile mit 1, 2, … oder „nächste Seite“ etc. – je nach Theme. Um den Beitrag weiterzulesen, klickt der Besucher dann auf die 2, etc. und muss nicht endlos nach unten scrollen.
Jedoch hat die Sache einen kleinen Haken. Denn für die zweite, dritte … Seite deines Beitrags wird an deine ursprüngliche Beitrags-URL automatisch eine …/2/ usw. angehängt. Auch wenn die Änderung minimal ist, handelt es sich für Suchmaschinen um eine neue URL. Solange du nichts an der Beitragsstruktur änderst, hat das keine Bedeutung. Falls du den Beitrag aber dahingehend bearbeitest, dass die Folgeseite/n wegfallen, resultiert daraus eine 404 Fehlermeldung. Du solltest dann eine Weiterleitung auf die (ursprünglich) erste Seite des Beitrags einrichten.
Mehr / Weiterlesen
Zum Abschluss dieses Beitrags über Layout Elemente sollen noch zwei weitere Elemente erwähnt werden. Das erste wäre Mehr. Wenn du dieses unter der Einleitung deines Beitrags (Textauszug) einfügst, erscheint im Editor eine Trennlinie Weiterlesen. Außerdem siehst du in der rechten Seitenleiste die Option Den Textauszug auf der kompletten Inhaltsseite ausblenden. Das bedeutet, dass die Wirkung dieses Elements weniger den Beitrag selbst, sondern vielmehr dessen Darstellung auf der Beitrags-Übersichts- bzw. Blog-Seite betrifft.
Standardmäßig ist die Option ausgeschaltet und in der Beitragsübersicht erscheint der Textauszug bis zur „Trennlinie“. Unter dem sichtbaren Textauszug wird ein Weiterlesen-Link eingefügt. Nachdem Besucher auf den Link geklickt haben, können sie den kompletten Beitrag lesen.
Falls du dich jedoch für Ausblenden entscheidest, sehen die Besucher nach dem Klick auf den Weiterlesen-Link nur noch den Teil des Beitrags, der sich unterhalb der „Trennlinie“ befindet.
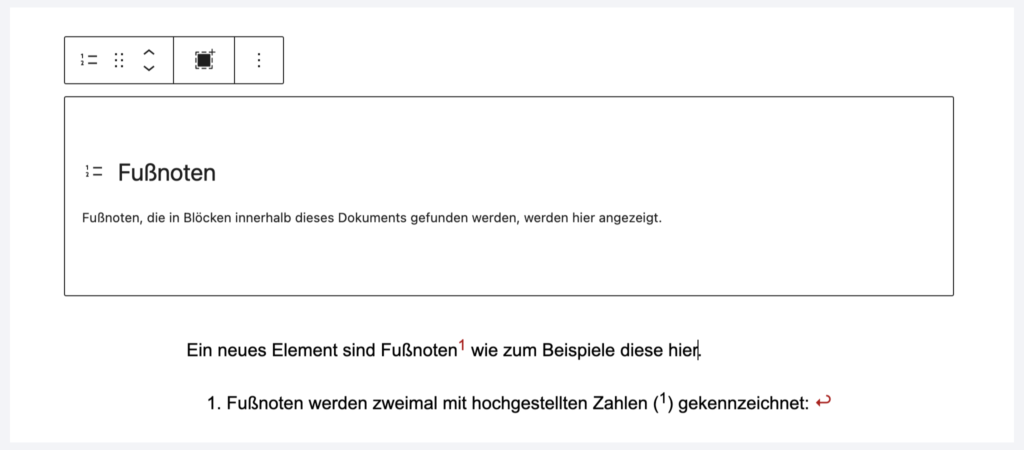
Fußnoten
Das letzte hier vorgestellte Element wurde erst mit der WordPress Version 6.3 in den Editor aufgenommen. Es ermöglicht, Teile deines Textes mittels der Option Fußnote zu kennzeichnen. Daraufhin öffnet sich ein neuer Block, in den du dann den gewünschten Fußnoten-Text einträgst.

So viel zur Beschreibung der Layout Elemente. Im 7. Teil meines Gutenberg Tutorials wird es etwas „technischer“, denn es geht u. a. um Formatierungs-Elemente.

WEITERE GUTENBERG-TUTORIALS
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.