Als Spezialelemente werden in meinem Tutorial Blöcke bezeichnet, die jeweils eine besondere Funktion in einen Beitrag oder eine Seite einfügen. Einerseits können diese recht nützlich sein. Andererseits dürften sie in den meisten Beiträgen aus unterschiedlichen Gründen nur relativ selten Verwendung finden. Außerdem sind manche unter Umständen auch datenschutzrechtlich problematisch.

Spezialelemente
Auf den unter den Text-Blöcken zu findenden Vers-Block gehe ich hier nicht näher ein, da sich sein Verwendungszweck wohl von selbst erklärt. Interessanter sind vielleicht die Spezialelemente Shortcode und Individuelles HTML, die du unter Widgets auswählen kannst.
Code
Wie die Bezeichnung schon andeutet, handelt es sich bei diesem sowie dem HTML-Block um Spezialelemente, die zumindest Basiswissen hinsichtlich CSS– und HTML-Programmierung voraussetzen. Denn ohne diese Programmiersprachen kannst du mit beiden Blöcken nur wenig anfangen, außer du suchst dir beispielsweise. bei › w3schools fertige Codes, kopierst sie und setzt sie bei dir ein.
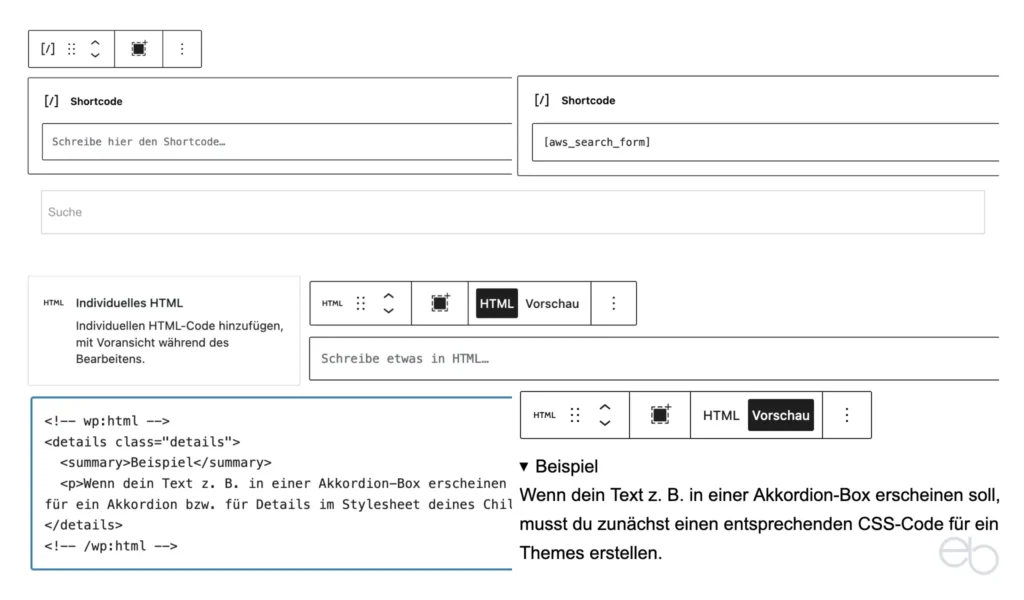
Seit der WordPress Version 5.5 wird der Shortcode-Block – [ ] – im Gutenberg Editor auch verwendet, um beispielsweise einen, von einem Plug-in generierten, Code einzufügen. Dazu wählst du den Shortcode-Block aus und kopierst das von dem Plug-in generierte Snippet ein. Allerdings ist es ebenso möglich, den generierten Code des Plug-ins in einen Textblock hinein zu kopieren. Daraufhin verwandelt sich dieser automatisch in einen Shortcode-Block.
Um einen beliebigen Block mittels eines, in deinem Style Sheet zuvor programmierten, CSS-Codes zu gestalten, verwendest du jedoch das Feld in der Seitenleiste des Editors
- Erweitert
- Zusätzliche CSS-Klasse(n).

HTML
Der HTML-Block ermöglicht es, das Layout beispielsweise eines Text- oder Bild-Blocks anzupassen. Wenn dein Text zum Beispiel in einer Akkordion-Box erscheinen soll, suchst du im Gutenberg Editor bisher vergeblich danach. Du könntest Details verwenden und zunächst einen entsprechenden CSS-Code für dessen Gestaltung im Stylesheet deines Child-Themes erstellen. Um eine komplett eigene Akkordion-Box einzufügen, müsstest du jedoch nicht nur einen CSS-Code schreiben, sondern für die Funktion auch den notwendigen Code in die php-datei eintragen.
Anschließend kannst du diese Funktion mit beliebigem Inhalt in deinen Beitrag einfügen:
- HTML-Block erstellen
- CSS-Klasse deines neuen Codes,
- den eigentlichen Inhalt des Blocks sowie
- das Ende des Codes.
Kontrolle mittels Vorschau
Um das reale Erscheinungsbild deiner Spezialelemente Shortcode- oder HTML zu sehen, klickst auf Vorschau in der Bearbeitungsleiste des HTML-Blocks oder nutzt in beiden Fällen die Vorschau in neuem Tab-Funktion über das Laptop-Symbol in der Kopfleiste des Editors.
Vorformatierter Text
Obwohl es sich bei Vorformatiert eigentlich nur um einen Textblock handelt, der auch unter der Kategorie TEXT zu finden ist, fällt er unter Spezialelemente, da es doch einen Unterschied zum Standard-Textblock gibt. Wie ich bereits in meinem Gutenberg Tutorial Teil 4 beschrieben habe, ist beispielsweise ein einfacher Zeilenumbruch innerhalb eines Textblocks nicht wie sonst gewohnt möglich. Denn durch das Betätigen der entsprechenden Taste erstellst du automatisch einen neuen Textblock mit dem voreingestellten Abstand zwischen den beiden Blöcken.
Dagegen kannst du in einen vorformatierten Block beliebige Zeilenumbrüche einbauen oder Zeilen nummerieren, ohne dass automatisch ein neuer Textblock oder eine eigenständige Liste entsteht.
Tabellen
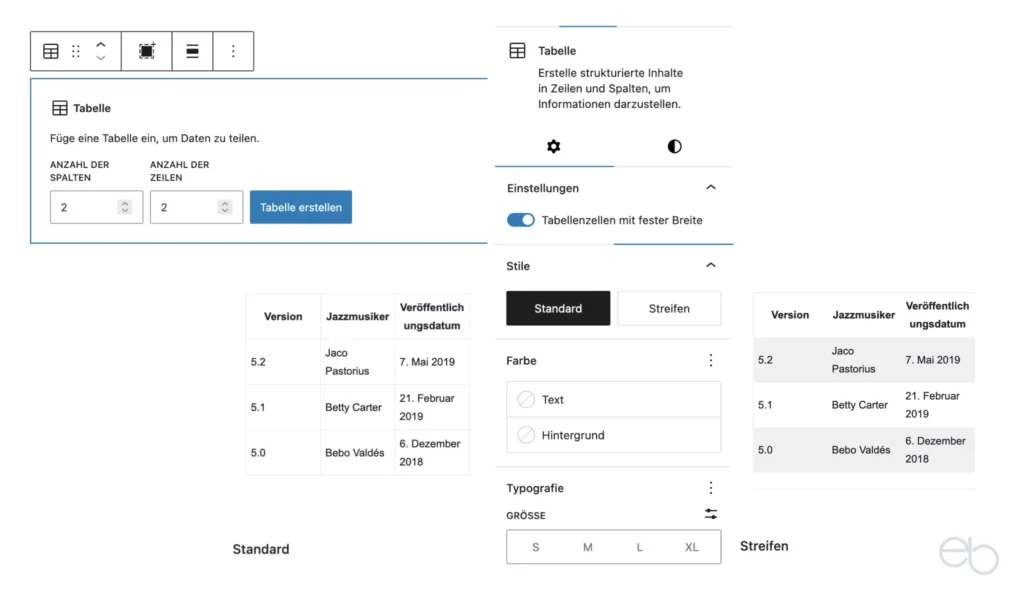
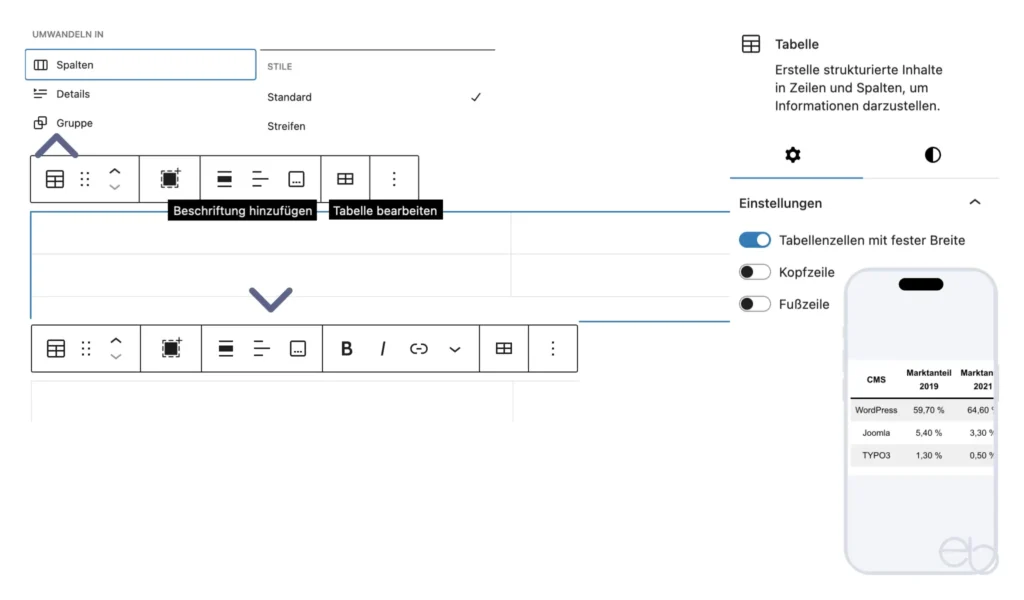
Unter die Spezialelemente fallen auch Tabellen. Um eine Tabelle zu erstellen, gehst du wie folgt vor:
- In der Kategorie TEXT auf Tabelle klicken
- Anzahl der Spalten und Zeilen festlegen
- Stil: Standard oder Streifen auswählen
- Tabelle erstellen
Darüber hinaus bestimmst du in der rechten Seitenleiste, ob deine Tabelle
- Zellen mit einer festen Breite,
- eine Kopfzeile
- und – oder eine Fußzeile enthalten soll.

Außerdem kannst du weitere Anpassungen über die Bearbeitungsleiste vornehmen, wie die Tabelle links-, rechtsbündig oder zentriert zu positionieren und für sie die weite oder gesamte Breite zu verwenden.
Des Weiteren findest du dort zusätzlich ein besonderes Tabellen-Symbol. Dahinter verbergen sich die Werkzeuge zur Bearbeitung der einzelnen Spalten und Zeilen. So ist es relativ einfach möglich,
- Zeilen oben oder unten hinzufügen,
- zu löschen und
- Spalten links oder rechts hinzufügen
- sowie zu löschen.

Einschränkung bei Gutenberg-Tabellen
Obwohl das Erstellen und Bearbeiten der Spezialelemente wie Tabellen im Gutenberg Editor recht einfach zu sein scheint, gibt es einen großen Nachteil. Die mit Hilfe des Editors erstellten Tabellen sind nicht wirklich responsiv. Je nach Gesamt-Breite, Anzahl der Spalten und Umfang des Inhalts ist ihr Erscheinungsbild auf kleineren Bildschirmen unbefriedigend – siehe Abbildung oben, rechter Teil unten.
Entweder reicht die Tabelle über den Bildschirmrand hinaus oder sie ist so gestaucht, dass in einem Feld nur ein bis zwei Wörter Platz finden. Das führt dazu, dass du entweder bei jedem einzelnen Feld nach unten scrollen oder die Tabelle ständig verschieben musst, um den gesamten Inhalt lesen zu können. Somit wird der eigentliche Zweck einer Tabelle, Inhalte übersichtlich darzustellen, verfehlt.
Einerseits wäre eine Option, eine übersichtliche und mobilfreundliche Tabelle zu erstellen, indem du einen eigen Code dafür schreibst. Im Internet findest du zahlreiche Beispiele für Tabellen-Layouts, deren Code du kopieren und in das Style Sheet deines Child-Themes oder in das Feld für zusätzliches CSS in deinem Customizer einsetzen kannst. Andererseits könntest du auch zu einer externen Lösung zu greifen und ein Plugin wie Ninja Tables für viele unterschiedliche Tabellen installieren. Je nach Art des Tabeklleninhalts könnte auch das Spalten-Layout eine Alternative sein.
› Ninja Tables – WP PluginTabellen auf dem PC erstellen
Eine weitere, von mir bevorzugt Möglichkeit, ist, Tabellen auf dem PC mit einem Tabellenprogramm zu erstellen. Anschließend machst du einen Screenshot und fügst ihn als Bild in deinen Beitrag ein. Je nach Umfang der Tabelle aktivierst du in der Seitenleiste für das Bild Mit Klick erweitern oder du verlinkst das Bild mit der Bilddatei, so dass es sich vergrößert in einem neuen Fenster öffnet. Natürlich kannst du auch die Tabelle als pdf-Datei zu WordPress hochladen und das Bild damit verlinken.
Spezialelemente – Widgets
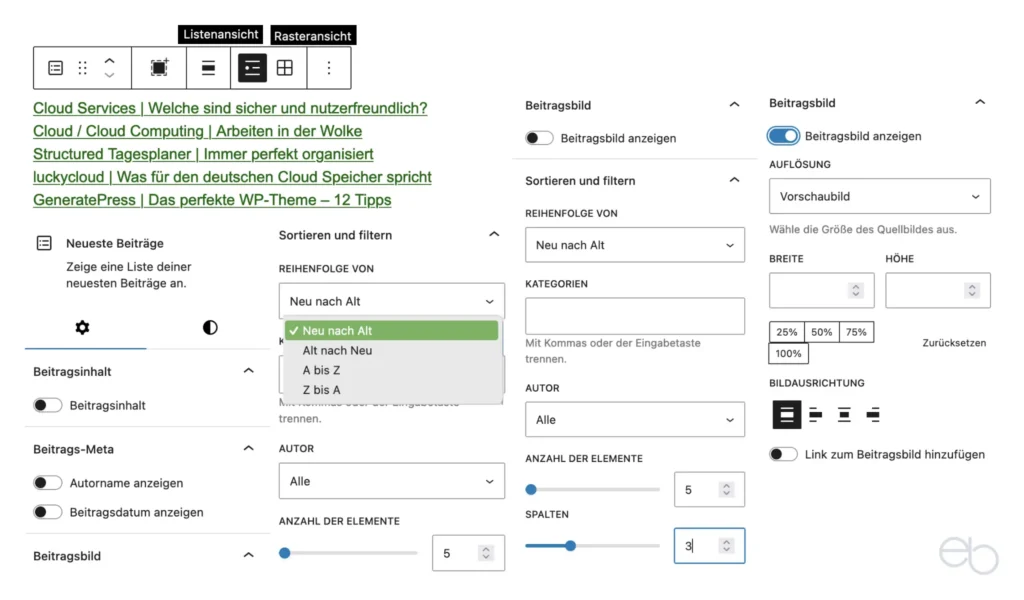
Mit der Einführung des Gutenberg Editors wurde es möglich, bestimmte Widgets auch in Beiträge und auf Seiten an beliebiger Stelle einzubauen. Zuvor blieb die Anzeige von Widgets nicht nur für Spezialelemente iauf Seitenleisten und den Footer beschränkt. Bei den Widgets für Neueste Beiträge und Neueste Kommentare sind folgende Einstellungen möglich:
- Mit oder ohne Beitragsinhalt
- Gesamter Beitrag oder ein Auszug
- Maximale Anzahl der Wörter des Auszugs – funktioniert nicht immer
- Beitragsdatum
- Reihenfolge: Von Neu nach Alt, von Alt nach Neu, von A bis Z oder umgekehrt
- Beiträge nur aus bestimmten Kategorien
- Anzahl der Beiträge sowie der Spalten

Darüber hinaus bietet der Gutenberg Editor noch folgende Widgets an:
- Kalender
- Archive
- Kategorien und Schlagwörter-Wolke
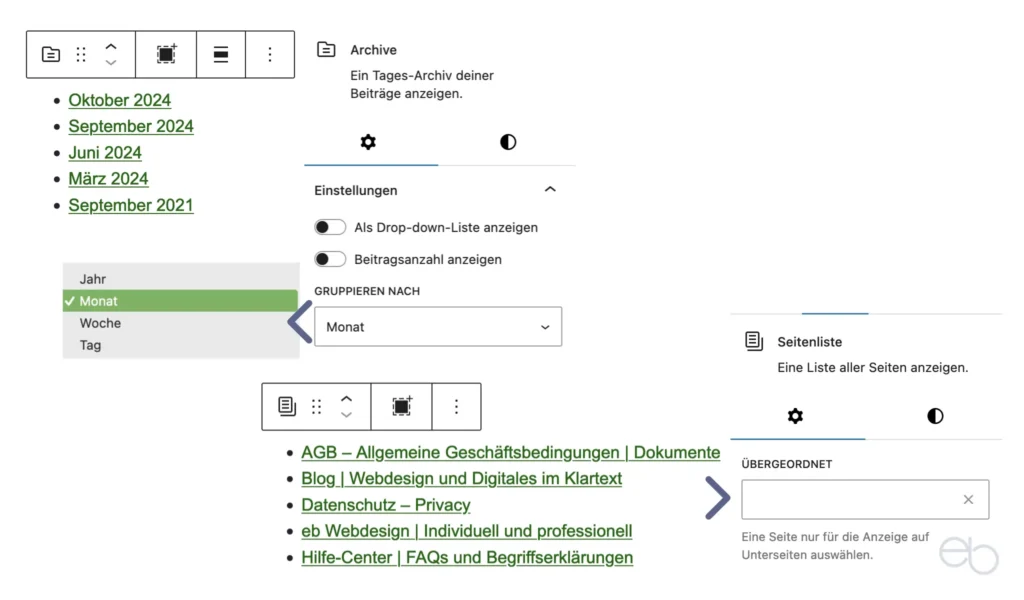
- Seitenliste
- Shortcode und Individuelles HTML
- Social Icons
- RSS
- Suchen
Kalender, Archive, Seitenliste
Das Erscheinungsbild dieser beiden Spezialelemente wird durch WordPress selbst und dein Theme bestimmt. Abgesehen von dem Einfügen einer CSS-Klasse unter Erweitert kannst du sie nicht verändern. Der Kalender zeigt den aktuellen Monat, wobei der aktuelle Tag farblich hervorgehoben ist. Außerdem befindet sich darunter ein Link zum vorherigen Monat.

Auch die Archive und eine Seitenliste lassen sich abgesehen von der Darstellung als Liste oder Dropdown-Menü bei Archiven und einer Gruppierung nach Jahr, Monat, Woche oder Tag nicht anpassen. Nachdem du beispielsweise Monat ausgewählt und später auf einen geklickt hast, öffnet sich eine neue Seite, auf der die in dem betreffenden Monat veröffentlichten Beiträge aufgelistet sind.
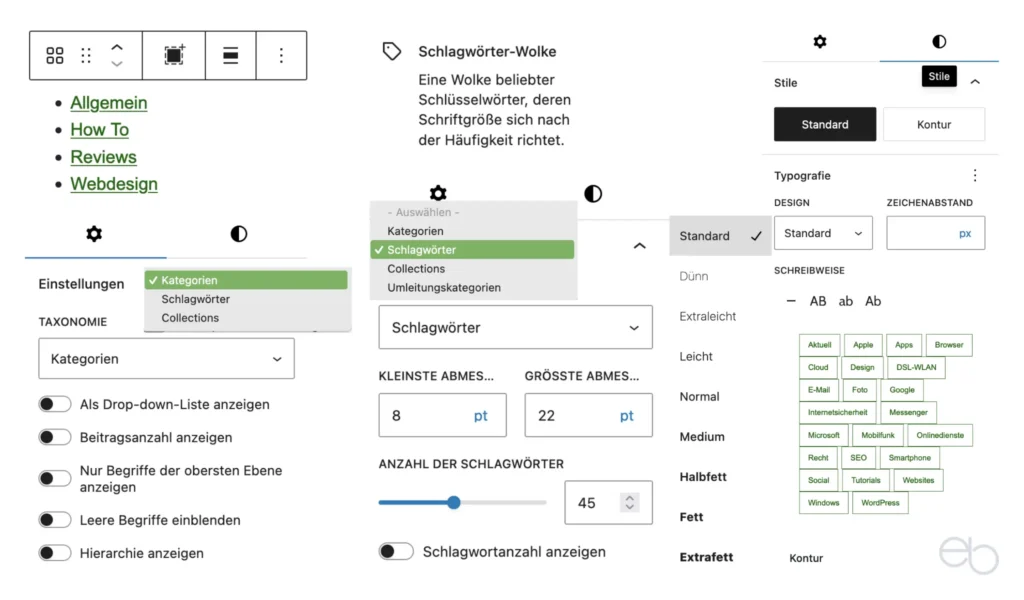
Kategorien und Schlagwörter-Wolke
Während die Schlagwörter-Wolke kaum veränderbar ist, hast du bei den Kategorien einige Optionen. So kannst du diese als Drop-Down-Liste oder hierarchisch anzeigen. Wenn du Anzahl der Beiträge anzeigen aktivierst, erscheint die Anzahl der einer bestimmten Kategorie zugeordneten Beiträge in Klammern hinter dem Kategorienamen.

Das Aussehen dieser Spezialelemente und insbesondere der Schlagwörter-Wolke wird wiederum zumeist durch dein Theme bestimmt. Wobei sich die Schriftgröße der einzelnen Schlagwörter bei manchen Themes nach der Häufigkeit der Verwendung richtet. Je häufiger, desto größerer.
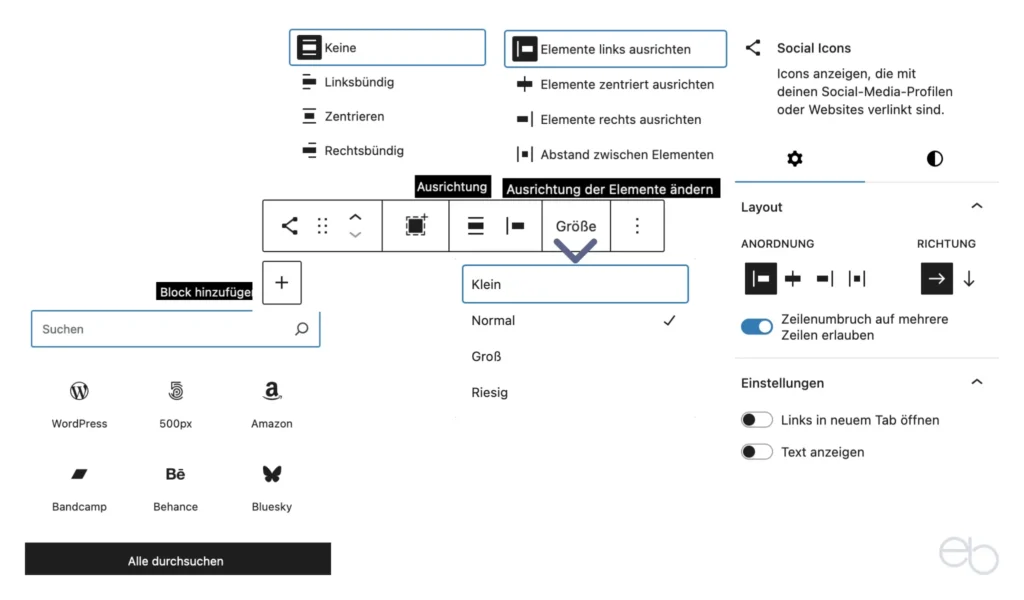
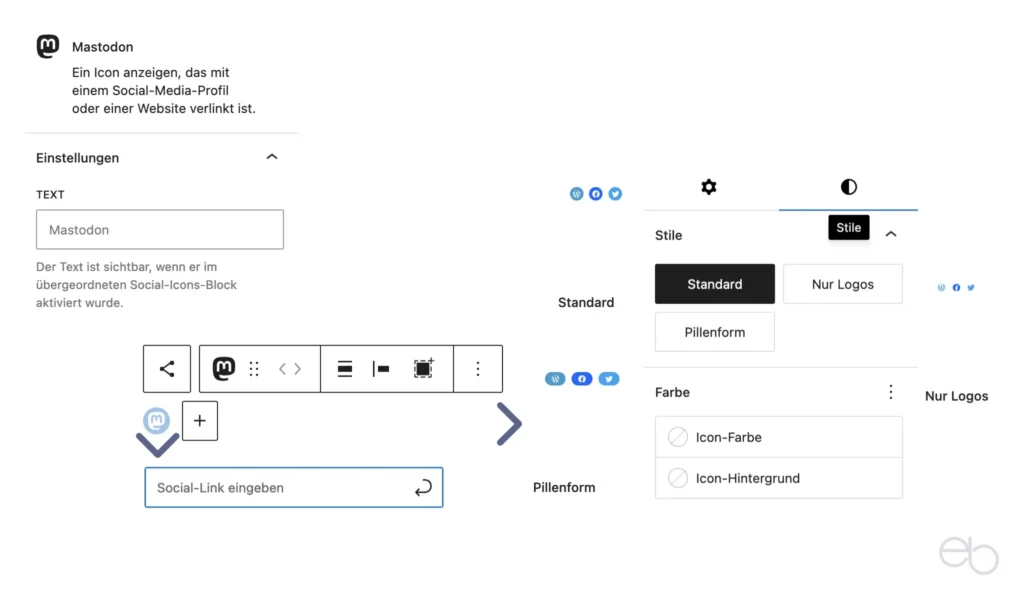
Social Icons, Suche und RSS
Abgesehen von den Social Icons lassen sich diese Spezialelemente kaum anpassen. Nach dem Einfügen des Social Icons Widgets klickst du auf das Plus-Zeichen am Ende der Zeile. Daraufhin öffnet sich links eine Kurz-Übersicht oder über das blau hinterlegte Plus in der Kopfleiste des Editors eine Liste aller verfügbaren Icons. Dort wählst du die Icons aus, die du verwenden möchtest.

Alle weiteren Einstellungs- und Anpassungsoptionen gleichen den bei den Buttons – siehe Gutenberg Tutorial – Teil 6.

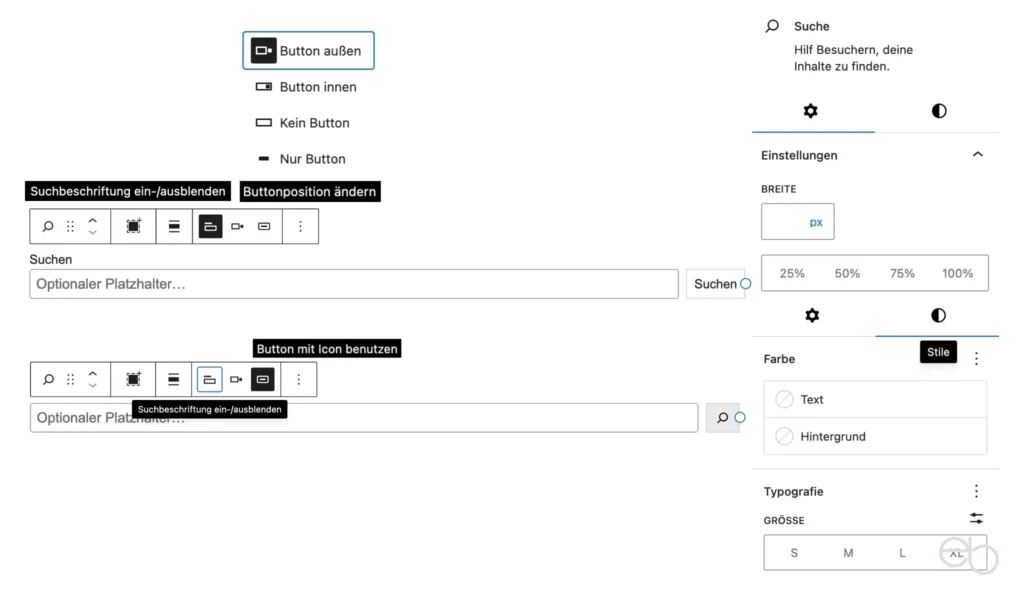
Wenn du das Suchen-Widget verwenden möchtest, kannst du in dem entsprechenden Feld einen Platzhalter wie Suche oder Suchbegriff eintragen. Des Weiteren hast du die Möglichkeit, die Breite des Widgets zu bestimmen und einzustellen, wo sich der Such-Button befinden soll.

Beim RSS-Widget, fügst du die URL des gewünschten RSS-Feeds ein.
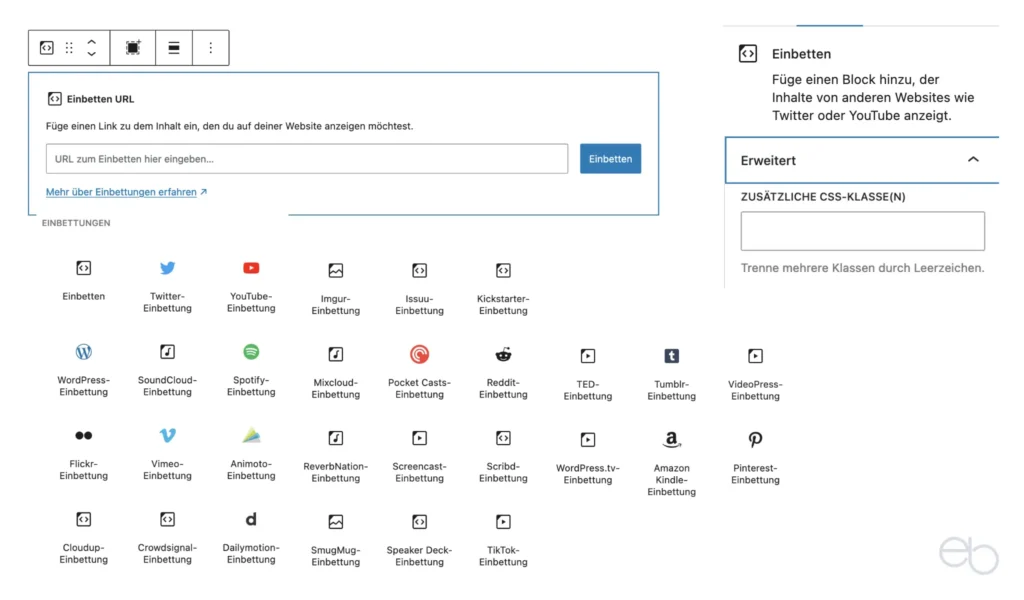
Einbettungen
Den Abschluss bilden Spezialelemente, mit deren Hilfe du Texte, Videos oder Ähnliches von externen Webseiten direkt in deinen Beitrag einbinden kannst. Dazu klickst du auf den entsprechenden Anbieter aus der Liste Einbettungen. Anschließend gibst du in das vorgegebene Feld des Blocks den Link ein, unter dem der gewünschte Inhalt, zum Beispiel das YouTube-Video, verfügbar ist. Nachdem du auf Einbetten geklickt hast, erscheint das Startbild des Videos in deinem Beitrag.

Probleme bei Einbettungen
Allerdings ist die Nutzung der Spezialelemente zur Einbettung aus zwei Gründen nicht ganz unproblematisch. Einerseits können insbesondere Videos die Ladezeit deiner Website negativ beeinflussen. Andererseits gibt es rechtliche Bedenken. Außerdem muss auch beim Einbetten von externen Inhalten das Urheberrecht gewahrt bleiben.
Des Weiteren spielt der Datenschutz eine entscheidende Rolle. Wenn du beispielsweise ein YouTube-Video direkt einbettest, werden bereits beim Besuch deiner Website Daten an Google übertragen und Cookies gesetzt. Dazu muss der Besucher das Video noch nicht einmal abspielen. Dasselbe gilt auch für andere Drittanbieter-Inhalte wie beispielsweise Google Maps oder Facebook-Posts, die du direkt auf deiner Website einbindest.
DSGVO-konforme Verlinkungen
Bette Videos nicht ein, sondern biete jeweils einen Link an, der das Video auf der Seite des Video-Portals öffnet. Dies kannst du mittels eines Buttons oder auch eines eigenen Vorschaubilds tun. Wie bei den Shariff Share Buttons wird die Verbindung zum Drittanbieter dann erst nach dem Klick auf den Link aufgebaut.
Falls du absolut nicht auf das echte Video verzichten möchtest, gibt es noch › weitere Lösungsansätze, deren Umsetzung jedoch wesentlich aufwendiger ist. Außerdem kommst du um die Installation und korrekte Programmierung eines Cookie Consent Tools sowie die Information darüber in deiner Datenschutzerklärung nicht herum. Auf jeden Fall solltest du auf Autoplay bei Videos oder Musik verzichten.
Mit diesem Beitrag über Spezialelemente endet mein Gutenberg Tutorial. Bei weitergehenden Fragen zum Arbeiten mit dem Gutenberg Editor kannst du mich jederzeit gerne kontaktieren.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Bedienelemente
- Überschriften
- Textblöcke
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
GenerateBlocks Tutorial 4 | Container, Buttons, Raster Share Buttons | Rechtssicheres Teilen mit Shariff EU-US Privacy Shield – Data Privacy Framework | 10 Tipps