WordPress gibt sechs Arten von Überschriften vor. Diese werden mit H1 – Heading 1 – bis H 6 bezeichnet, wobei deren Bedeutung von H1 nach H6 absteigt. Jedoch musst du nicht alle sechs verwenden. In den meisten Fällen dürften H1, H2, H3 und eventuell noch H4 ausreichen.

Rolle der Überschrift im Gutenberg Editor
Einerseits spielen diese Überschriften und deren Reihenfolge bei der Suchmaschinen-Optimierung – SEO – eine Rolle, andererseits aber auch bei der optischen Gliederung der Texte. Denn sie erleichtern den Besuchern deiner Website das Lesen nicht nur langer Beiträge. Deshalb sollten sich die Haupt- und Zwischen-Überschriften klar voneinander unterscheiden.
Hierarchie der Überschriften
Um die Größe festzulegen, gehst du im Customizer deines Themes auf Typografie und wählst für jede Überschrift eine andere Schriftgröße. Die H1 Überschrift wäre am größten, H2 geringfügig kleiner und so weiter. Die kleinste sollte immer noch größer als die Schriftgröße des Textes sein. Außerdem könntest du eine oder mehrere fett hervorheben oder für alle Überschriften einheitlich eine andere Schrift – Font – als für den Text verwenden.
Überschriften generell fett zu gestalten, ist nicht unbedingt die beste Idee, denn fett sollte eigentlich nur zur Hervorhebung wichtiger Begriffe oder Textteile dienen. Um die Hierarchie und Bedeutung von Überschriften darzustellen, ist eine größere Schrift die bessere Wahl – es sei denn, du verwendest eine sehr dünne, feine Schriftart.

Darüber hinaus unterscheiden sich die Überschriften auch in ihrer Anzahl pro Seite oder Beitrag. So gibt es jeweils nur eine H1 Überschrift. H2 kannst du je nach Länge des Textes zur Kennzeichnung unterschiedlicher Themenbereiche mehrmals verwenden. Und H3 untergliedert die einzelnen Themenbereiche weiter, deshalb setzt du sie so oft ein, wie es notwendig ist.
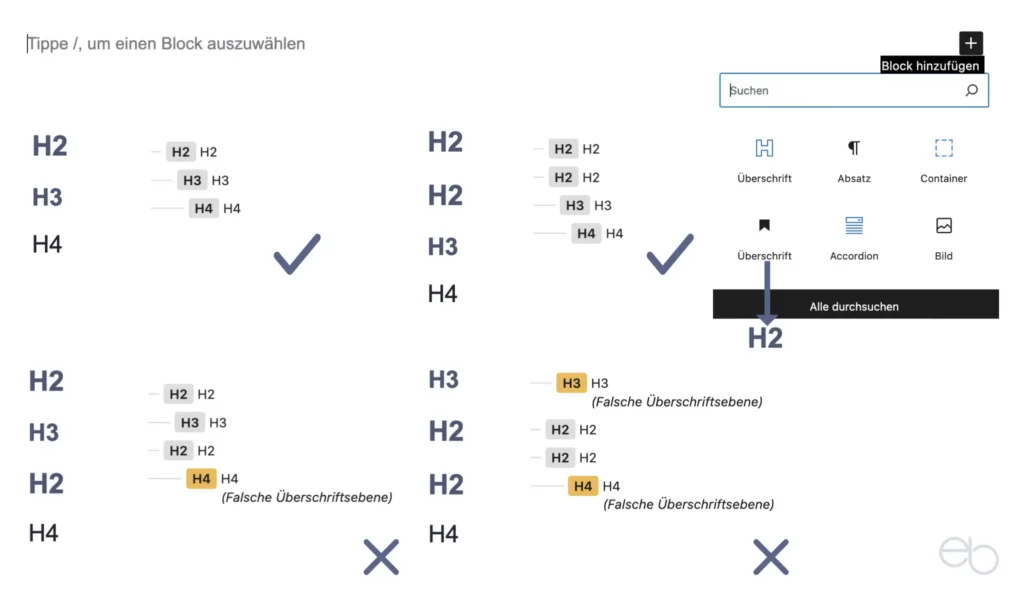
Außerdem ist es wichtig, nicht nur auf die Anzahl, sondern auch auf die Reihenfolge – Hierarchie – zu achten. Auf eine H2 Überschrift können eine zweite H2 oder eine oder mehrere H3 Überschriften folgen, jedoch nicht direkt eine H4, H5 oder H6. Kontrollieren kannst du die Reihenfolge, indem du im linken Teil der Kopfleiste des Editors auf
- das Hamburger-Menü
- Übersicht klickst – Siehe Abbildung 1, linker Teil.
Hervorhebung von Textzeilen
Für Textpassagen oder Wörter, auf die du durch eine größere Schrift aufmerksam machen möchtest, solltest du nicht einfach eine der sowie schon größer eingestellten Überschriften verwenden. Ein Textblock oder Absatz ist keine Überschrift! – Vergrößere in diesem Fall die Schrift des Textblocks mittels der Schriftgrößen-Einstellung für diesen in der rechten Seitenleiste.
Sonderfall – H1
Wie bereits erwähnt, gibt es in jedem Beitrag und auf jeder Seite nur eine H1 Überschrift. Da es sich hierbei immer um den Titel eines Beitrags oder einer Seite handelt, wird sie auch im Gutenberg Editor entsprechend bezeichnet. Nachdem du auf deinem WP Dashboard auf Beitrag oder Seite erstellen geklickt hast, öffnet sich der Gutenberg Editor. Direkt zuoberst siehst du den ersten Block mit der Aufforderung: Titel hier eingeben.
Du klickst in das Feld und schreibst den Titel deines neuen Betrags oder deiner neuen Seite hinein. Einerseits ist die Aufgabe des Titels, das Interesse potentieller Leser am Inhalt zu wecken. Andererseits sollte er nicht zu lang sein, da er sonst in der Liste mit den Suchergebissen im Browsers gekürzt erscheint. Außerdem ist zu berücksichtigen, dass er nur ein Bestandteil der URL ist, dem automatisch noch weitere Bestandteile vorangestellt werden – siehe auch unter » Anpassen des Permalinks. Diese vorangestellten Teile siehst du aber im Eingabefeld selbst nicht.
Im Gegensatz zu den nachrangigen Überschriften kann die H1-Überschrift im Editor nicht gestaltet werden. Ihr Aussehen, Schriftart, -größe und -farbe, bestimmen allein die Einstellungen, die du im Customizer deines Themes vorgenommen hast beziehungsweise die im Code deines Themes oder vorgefertigten Templates vorgegeben wurde.
Passender Titel
Der Inhalt deiner Seite oder deines Beitrags sollte im Titel klar erkennbar sein und sein Wortlaut sollte nur ein Mal auf deiner Website vorhanden sein. Des Weiteren sollte dein, für die Seite oder den Beitrag gewähltes Keyword in der H1-Überschrift enthalten sein – im Hinblick auf die SEO vorzugsweise am Anfang des Titels.
Überschrift H2
Direkt unterhalb des Titels ist im Gutenberg Editor bereits ein weiterer Block angelegt. Entweder klickst du direkt in das Feld und schreibst eine kurze Einleitung. Oder du klickst auf das Plus-Symbol rechts und wählst einen anderen Block wie beispielsweise Bild aus. Details zu diesen Blöcken folgen in den jeweiligen Tutorials.
Anschließend folgt in deinem Beitrag eine H2-Überschrift. Diese ist die zweitwichtigste und sollte ebenfalls dein zuvor gewähltes Schlüsselwort enthalten. Um einen neuen Block dafür zu erstellen, hast du zwei Möglichkeiten. Entweder du
- nutzt die Eingabe-Taste um einen neuen Absatz zu erstellen,
- klickst auf das nun sichtbar Plus-Zeichen
- die Blockauswahl erscheint und
- dann auf Überschrift.
Oder du klickst in den vorhergehenden Block,
- auf die drei Punkte rechts in der Bearbeitungsleiste,
- Block danach einfügen
- und verfährst weiter wie unter 2. und 3. oben angegeben.
Natürlich kannst du so mittels davor oder danach einfügen auch einen neuen Block zwischen zwei bereits vorhandenen Blöcken erstellen. Anschließend erscheint jeweils eine leere Zeile oder ein leeres Feld, in das du klickst und wie bereits beschrieben fortfährst. Direkt über der neuen Zeile oder am oberen Rand des Editors, wenn du dies so eingestellt hast, erscheint die Bearbeitungsleiste. Ihre Optionen ähneln denen, die du beispielsweise auch aus Microsoft Word kennst.

Bearbeitungsleiste
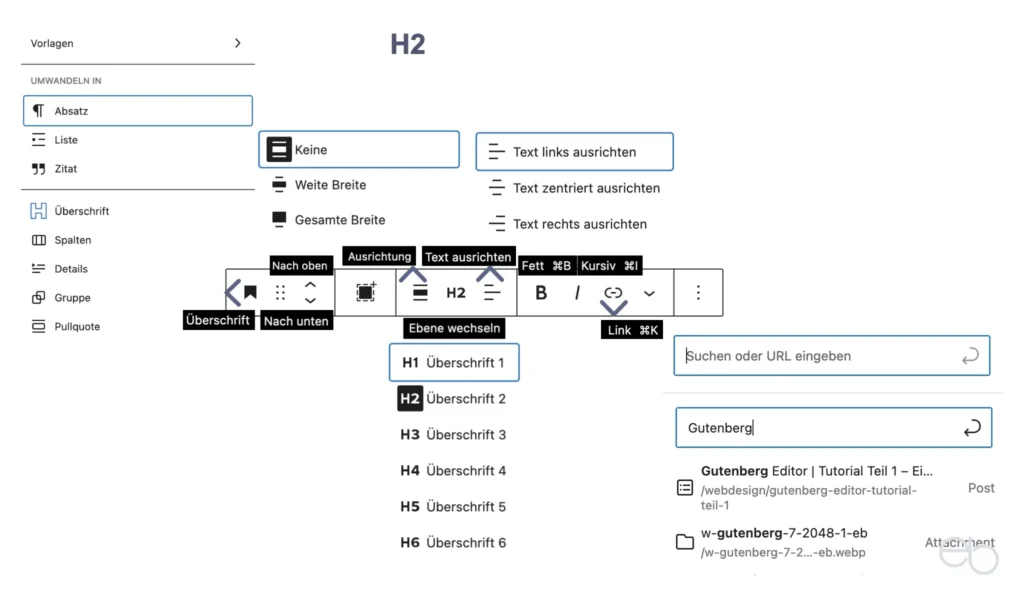
Hier findest du folgende Optionen, die sich entweder auf den Block selbst oder auf den Text auswirken. Von links nach rechts – siehe auch Abbildung 2 – sind dies
- Art des Blocks wechseln
- Sechs Punkte: Block an eine andere Stelle ziehen
- Pfeile: Block jeweils über, unter den vorhergehenden oder nachfolgenden Block schieben
- Quadrat : Einem Container hinzufügen beziehungsweise Gruppieren
- Drei Linien: Ausrichtung des Blocks – normal, weite oder gesamte Breite der Seite
- H2: Überschrift in H3, H4, … ändern
- Textausrichtung: links, zentriert oder rechts ausrichten
- Fette Schrift, kursive Schrift
- Link erstellen
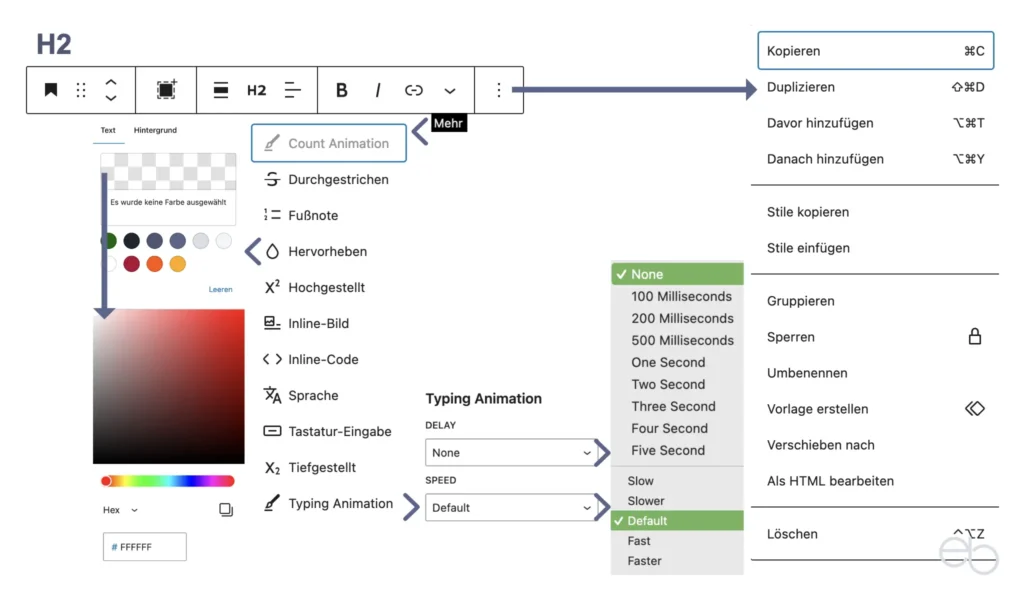
- Pfeil nach unten: Text durchstreichen, Fußnote, Hervorheben [1], Hochstellen, Inline-Bild oder -Code, Sprache ändern, Tastatur-Eingabe, Tieferstellen sowie Typing-Animation [2] – siehe Abbildung 3, Mitte
- Drei-Punkte-Menü: siehe Abbildung 3, rechte Spalte
[1] Bei Farbwahl kannst du entweder auf eine deiner eigenen Farben klicken, die gewünschte Farbe über das Auswahlfenster einstellen oder den Hex-Code einer Farbe verwenden. Leider funktioniert die manuelle Code-Eingabe nicht, sondern du musst deinen Hex-Code per Copy & Paste einfügen.
[2] Ob dir die Achreib-Animation angeboten wird, hängt von deinem Theme und deinen Plug-ins ab.

Anpassung über die Seitenleiste
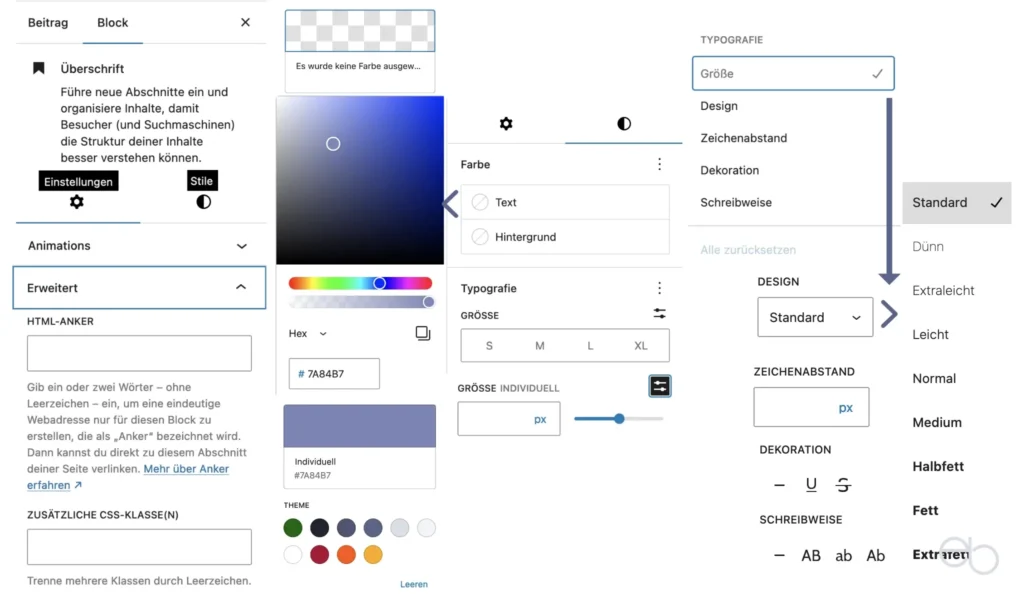
Nachdem du deine Überschrift eingegeben hast, bietet dir die Seitenleiste des Editors noch weitere Anpassungsmöglichkeiten. Sobald du in den Überschriften-Block klickst, erscheinen dort zwei Optionen für diesen Block. Über die linke Schaltfläche – das Zahrad – erreichst du die Eingabefelder für den » Anker und zusätzliche CSS-Klassen – siehe Abbildung 4, linke Spalte. Nach einem Klick auf die Schaltfläche daneben öffnen sich die Anpassungsoptionen für die Überschrift.
Einerseits kannst du hier die Schriftgröße der Überschrift von klein bis riesig oder auf eine individuelle Größe ändern. Anderseits bestimmst du die Text- und die Hintergrundfarbe für den gesamten Block. Dies ist auf drei Wegen möglich:
- Du wählst eine der vorgegebenen Farben, indem du auf den entsprechenden Punkt klickst oder du
- klickst oben in das leere Feld und wählst die Farbe durch Verschieben des Kreises im Farbfeld aus
- oder du löschst den vorgegebenen Hex-Code (#FFFFFF) und kopierst den für deine Farbe ein.
Unterhalb der Farbeinstellungen kannst du die Typografie anpassen – siehe Abbildung 4, rechter Teil. Einerseits veränderst du die Größe der Schrift durch einen Klick auf S, M, L oder. XL odr du öffnest das Symbol direkt über der Leiste und gibst die gewünschte Größe in Pixel – px – an. Weitere Optionen stehen dir nach einem Klick auf das drei-Punkte-Menü zur Verfügung:
- Design: Schriftstärke von sehr dünn bis sehr fett
- Schreibweise : Nur Großbuchstaben, nur Kleinbuchstaben, alle Wörter beginnen mit einem Großbuchstaben
- Zeichenabstand: Verringern oder Erhöhen des Abstands zwischen den Buchstaben in px
- Text-Dekoration: Unterstreichen [3] oder Durchstreichen
[3] Bedenke, dass das Unterstreichen nromalerweise Verlinkungen kennzeichnet und es somit zu Verwechslungen kommen kann, wenn es sich bei dem Unterstrichenen nicht um einen Link handelt.
Wenn dir die gewählten Anpassungen nicht mehr gefallen, klickst du erneut auf das Drei-Punkte-Menü und dann auf Zurücksetzen.

Anker
Wenn du einen Textbereich direkt von einem anderen Bereich deiner Seite, deines Beitrags oder auch von einer anderen Seite aus erreichbar machen möchtest, setzt du einen Anker. Hierzu klickst du in der rechten Seitenleiste
- direkt auf Erweitert oder
- auf das Zahnrad,
- dann auf Erweitert und
- in das Feld HTML-Anker.
Dort gibst du den Text deiner Überschrift oder auch nur deren wichtigsten Wörter ein. Alle Wörter werden klein geschrieben und die Lücke zwischen zwei Wörtern durch ein Minus-Zeichen und am besten auch ä. ö, ü durch ae, oe und ue ersetzt. Handelt der Text beispielsweise von einer Wanderung in den Tiroler Alpen, könnte der Anker so aussehen: wanderung-in-den-tiroler-alpen oder nur tiroler-alpen.
Anschließend kannst du an anderer Stelle deiner Website darauf verlinken, indem du ein oder mehrere Wörter markierst und einen Link erstellst. Als URL trägst du dann
https://meineseite.de/seitentitel/#wanderung-in-den-tiroler-alpen bzw. https://meineseite.de/seitentitel/#tiroler-alpen ohne Schrägstrich am Ende der URL ein.
Falls du eine Verlinkung innerhalb derselben Seite oder desselben Beitrags einfügst, markierst du die entsprechenden Wörter, erstellst einen Link und gibst nur #wanderung-in-den-tiroler-alpen beziehungsweise #tiroler-alpen ein. Auf diese Weise kannst du auch eine Liste als Inhaltsverzeichnis selbst erstellen.
Sobald ein Besucher auf den Link klickt, landet er direkt bei der entsprechend verknüpften Überschrift.
Zusätzliche CSS-Klassen
Falls du über die oben beschriebenen hinaus weitere Anpassungen am Erscheinungsbild einer Überschrift vornehmen möchtest, könntest du unter Erweitert in das Feld Zusätzliche CSS-Klasse(n) einen Verweis auf eine bestimmte CSS-Klasse eingeben. Hierzu muss jedoch eine entsprechende Klasse in deinem Style Sheet vorhanden sein. Soll der Block beispielsweise unten durch einen Rand begrenzt werden, würdest du so vorgehen:
- Du kreierst in deinem Style Sheet eine Klasse wie zum Beispiel border-bottom und
- gibst die Stärke in px, die Art – solid oder dotted – sowie die Farbe als Hex- oder RGB-Wert an.
Anschließend kannst du in das CSS-Klassen-Feld border-bottom eintragen. Das Ergebnis siehst du jedoch nicht im Editor, sondern erst in der Vorschau oder im Frontend, nachdem der Beitrag gespeichert wurde.
H3 bis H6
Zur besseren Gliederung deines Textes solltest du mehrere Zwischenüberschriften einsetzen. Auf H2 folgt normalerweise ein bis mehrmals H3. Dabei gehst du wie für H2 beschrieben vor, nur dass du die voreingestellte H2 Überschrift in H3 änderst. Ob eine zweite oder dritte H2 Überschrift eingesetzt wird, hängt von der Länge deines Beitrags oder deiner Seite ab. Auch auf diese würde zunächst wiederum H3 folgen, bevor du vielleicht eine H4 Überschrift verwendest.
In der Kopfleiste des Editors kannst du über das
- Hamburger-Menü-Symbol
- Übersicht
kontrollieren, wie der Aufbau deines Beitrags aussieht. Eventuelle Fehler bei der Reihenfolge der Überschriften werden farblich hervorgehoben. Im selben Menü siehst du unter Listenansicht auch alle anderen Elemente deines Beitrags oder deiner Seite.
Übersichtliche Struktur
In den allermeisten Fälle benötigst du zur Gliederung deiner Texte nur die H2- und H3- sowie, bei längeren Texten in Einzelfällen die H4-Überschriften. Zu viel Verschachtelung ist einer klaren Strukturierung eher abträglich. Die Verwendung von H5 und H6 wäre demzufolge höchsten bei extrem langen Texten mit vielen, voneinander unabhängigen Themenbereichen denkbar, wo sie dann eventuell zur Gliederung eines Unterthemas eingesetzt werden könnten.
Anpassen des Permalinks
Diesen Permalink, die URL des Beitrags oder der Seite, hat WordPress automatisch erstellt. Je nach den von dir in den WP-Einstellungen gemachten Vorgaben, setzt er sich etwa wie folgt zusammen
- https://
- deine Domain/
- eventuelle Zusätze/ [1]
- Titel des Beitrags/
[1] Zusätze können beispielsweise Kategorie, Datum oder Ähnliches sein. Je mehr Zusätze du festgelegt hast, desto länger wird der Permalink. Deshalb gilt hierfür dasselbe wie für den Titel. Wenn der Permalink zu lang ist, ist im Browser später nur der Anfang lesbar und das Ende, in diesem Fall der eigentliche Titel, ist durch drei Punkte ersetzt. Jedoch kannst du daran etwas ändern, indem du in der rechten Seitenleiste
- auf den Link neben URL klickst,
- im URL-Feld die dortigen Angaben korrigierst und beispielsweise Füllwörter weg lässt,
- aber das Schlüsselwort auf jeden Fall behältst.
Da die Bestandteile des Permalinks vor dem Beitragstitel nicht veränderbar sind, siehst du im Bearbeitungsfeld auch nur den letzten Teil. Nachdem du deinen Beitrag veröffentlicht hast, solltest du den Permalink nicht mehr verändern. Denn dann würde er als neue URL indexiert. Und die Eingabe der alten in die Browser-Suche oder ein Klick auf den alten Link auf einer anderen Website hätte eine 404 Fehlermeldung nach dem Aufrufen der Seite zur Folge.
Umlaute im Permalink
Da es bei URLs keine Umlaute gibt, können Wörter mit Umlauten zum Problem werden. Beispiel:
Südtiroler Alpen – ein unerwartet aufregendes Abenteuer
würde in der URL zu
https:// meineseite.de / wanderungen / 2019 / sudtiroler-alpen-ein-unerwartet-aufregendes-abenteuer/ .
Wenn das Schlüsselwort Südtiroler Alpen wäre, müsstest du es im Permalink behalten. Jedoch wird das ü automatisch durch ein u und so gut wie nie durch ein ue ersetzt. Die Suchmaschine würde Sudtiroler jedoch nicht mit Südtiroler gleichsetzen, wenn der automatisch erstellte Link nicht ue enthielte. Deshalb würde dein SEO-Plugin anzeigen, dass das Schlüsselwort nicht in der URL enthalten ist.
Unter Berücksichtigung oben gemachten Aussagen würde ein besserer, angepasster Permalink so aussehen:
https:// meineseite.de / wanderungen / 2019 / suedtiroler-alpen-abenteuer
URL kontrollieren und korrigieren
Vermeide nach Möglichkeit Titel und vor allem Schlüsselwörter mit Umlauten. Diese erscheinen im Permalink als a / o / u anstelle von ä, ö, ü. Sofern es nicht ohne geht, ändere die Umlaute im oben beschriebenen Eingabefeld in ae = ä / oe = ö / ue = ü.
Soviel zum Thema Titel- und Überschriften-Blocks. Im nächsten Teil meines Gutenberg Tutorials erkläre ich Textblöcke und deren Gestaltung.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Bedienfelder
- Textblock
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
WordPress Tutorial Teil 1 | Login und erste Einstellungen GP Customizer | GeneratePress in 9 Schritten anpassen GenerateBlocks Tutorial 4 | Container, Buttons, Raster 404 Fehlermeldung | 6 Tipps zur Vermeidung toter Links
