
Bedienfelder im Gutenberg Editor
Nicht erst bei der Bearbeitung der Blöcke eines Beitrags sind die Bedienfelder von besonderer Bedeutung. Schon bevor du mit dem eigentlichen Schreiben beginnst, nimmst du in der Gutenberg Seitenleiste die ersten Einstellungen vor. Im folgenden beschreibe ich die einzelnen Bedienfelder und deren Optionen. Um die in der Seitenleiste angezeigten Bedienfelder an deine Bedürfnisse anzupassen, klick auf die
- drei Punkte oben rechts oben
- ein neues Menü erscheint
- Voreinstellungen
- Bedienfelder
Anschließend öffnet sich ein Overlay, das alle verfügbaren Bedienfelder auflistet. Die unter Dokumenten-Einstellungen genannten sind Standardfelder vonWordPress. Ob und welche unter Zusätzliche aufgeführt sind, hängt jeweils von deinem Theme und/oder deinen Plug-ins ab. Durch das Setzen oder Entfernen des Hakens vor den einzelnen Punkten bestimmst du, welche du in deiner Seitenleiste benötigst (s. Gutenberg Tutorial Teil 1).
Wenn du den Haken bei Prüfungen vor der Veröffentlichung aktivieren beibehältst, schützt dich das davor, einen Beitrag versehentlich unvollständig online zu stellen. Nachdem du auf den Veröffentlichen-Button geklickt hast, wird nachgefragt, ob du ihn auch tatsächlich sofort veröffentlichen möchtest. Erst der zweite Klick stellt ihn dann wirklich ins Netz.
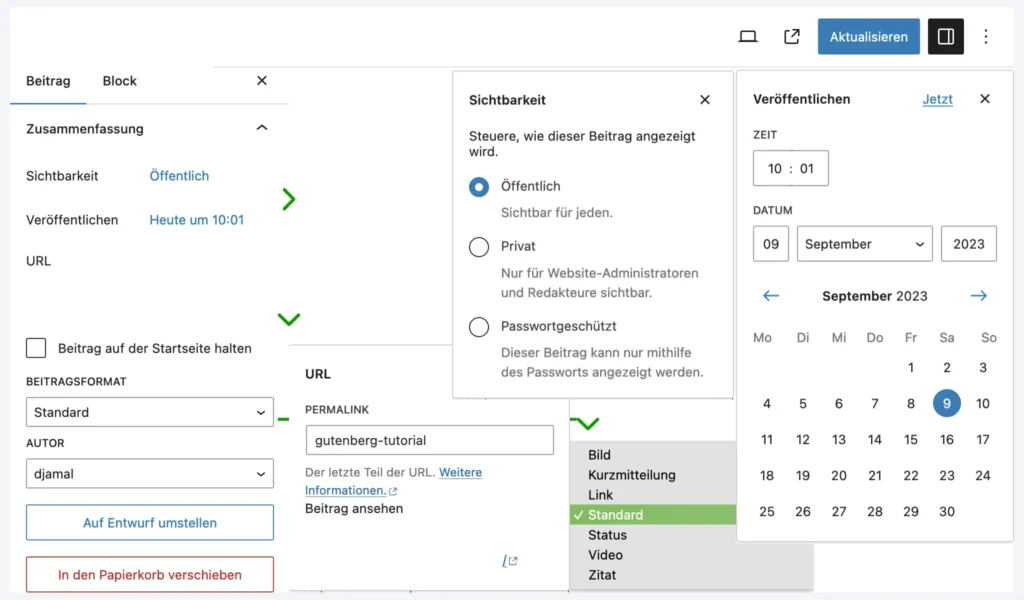
Status und Sichtbarkeit
Entweder bevor du mit deinem Beitrag beginnst oder spätestens vor dem Speichern legst du fest, wer ihn anschließend sehen soll:
- Öffentlich (der Beitrag ist online)
- Privat (wenn zunächst nur ein Redakteur oder Administrator ihn lesen sollen)
- Passwortgeschützt (nur Personen, denen du das Passwort mitteilst, können ihn sehen)
Letzteres wäre denkbar, wenn du auf deiner Webseite unterschiedliche Bereiche angelegt hast, die nur bestimmten Personen zugänglich sein sollen. Natürlich kannst du auch nur eine/n bestimmte/n Seite/Beitrag so schützen. Sobald du dich dafür entscheidest, öffnet sich ein Eingabefeld, in dem du das Passwort festlegst.
Wenn du dich bei Sichtbarkeit für Öffentlich entschieden hast, erscheint nach dem Klick auf den Veröffentlichen-Button in der Seitenleiste neben Veröffentlichen das Datum und die Uhrzeit. Darüber hinaus hast du auch die Möglichkeit mehrere Beiträge hintereinander zu erstellen, diese aber nicht zum gleichen Zeitpunkt zu veröffentlichen. Um einen bestimmten Zeitpunkt dafür festzulegen, kickst du auf den
- Datums-Link neben Veröffentlichen
- wählst den Monat, das Datum und das Jahr aus
- und passt die Uhrzeit an.
Außerdem bietet sich diese Methode auch für einen älteren Beitrag an. Nachdem du ihn aktualisiert hast und veröffentlichst, wird zwar das neue Datum angezeigt. Jedoch verändert sich Datum in deinen Archiven nicht und der Beitrag bleibt am selben Listenplatz wie zuvor.
Um den Beitrag wie einen neuen erscheinen zu lassen bzw. in der Liste nach oben zu rücken, wählest du manuell das aktuelle Datum und die Uhrzeit aus. Dann wird er wie ein neu erstellter Beitrag behandelt. Da WordPress es mit der Zeitangabe nicht so genau nimmt, stellst du die Uhrzeit am besten auf eine etwas frühere als die tatsächliche Uhrzeit ein. Dann wird er sofort (wieder) veröffentlicht.

Bei einem unveröffentlichten Beitrag besteht der Permalink (URL) nur aus einem von WordPress automatisch generierten Code. Wenn du einmal auf das Vorschau-Symbol in der Kopfleiste des Editors geklickt hast, erscheint normalerweise die URL, unter der dein Beitrag im Internet auffindbar sein wird. Die Angaben hinter deiner Domain richten sich nach der Einstellung, die du diesbezüglich in WordPress Einstellungen festgelegt hast. Abgesehen von deiner Domain kannst du die einzelnen Bestandteile jedoch noch anpassen, indem du auf den Link neben „URL“ klickst. In dem Eingabefeld unter Permalink ist es beispielsweise möglich, (Füll-) Wörter zu löschen, um die URL etwas zu verkürzen (s. auch Gutenberg Tutorial Überschriften).
Nachdem der Beitrag veröffentlicht ist, hast du die Möglichkeit, diese URL mit einem Klick zu kopieren sowie den Beitrag anzusehen.
Direkt unterhalb der URL kannst du einen Haken bei Beitrag auf der Startseite halten setzen. Dann bleibt dieser Beitrag in deinen Archiven an der ersten Stelle, auch wenn später neuere Beiträge dazukommen.
Änderung der URL
Bei einer Verkürzung der URL lösche zumindest das Schlüsselwort für den jeweiligen Beitrag nicht und achte darauf, dass der Titel noch verständlich bleibt. Nach einer Veröffentlichung solltest du die URL nur im äußersten Notfall ändern, denn jede Änderung erscheint für Suchmaschinen als neu und wird mit der ursprünglichen nicht mehr in Verbindung gebracht. So kann ein Beitrag mit ursprünglich gutem Ranking anschließend in den Suchergebnissen wieder wesentlich weiter nach unten rutschen.
Beitragsformate
Welche Beitragsformate zur Verfügung stehen, hängt maßgeblich von deinem Theme bzw. der deiner Website zugrunde liegen Programmierung ab. Die Bedienfelder bieten auch ein Auswahlfenster hierfür an. Zwar ist immer Standard voreingestellt, aber du kannst auch ein beliebiges anderes Format wählen. Normalerweise gibt es folgende Alternativen
- Kurzmitteilung: Eine wenige Zeilen lange Nachricht, i. d. R. ohne Titel
- Link: Ein besonders hervorgehobener Verweis auf eine externe Seite
- Bild: Abbildung mit Bildunterschrift
- Zitat mit Extra-Zeile für die Quellenangabe
- Status: Kurzmitteilung in einem Satz
- Video: Ein Video oder eine Liste von Videos
Ob Beitragsformate einen echten Mehrwert haben, ist umstritten. Im Prinzip weicht nur die Gestaltung etwas vom Standard-Beitrag ab. Außerdem funktionieren diese meistens nur mit dem Theme, mit dem sie erstellt sind. Falls du das Theme wechselst, verändern sich u. U. auch die (zusätzlichen) Beitragsformate oder verschwinden ganz.
Auf das Beitragsformat folgt nun das Auswahlkästchen für den Autor. Hier ist es aus Sicherheitsgründen sinnvoll, nicht den Administrator als Autor anzugeben, sondern einen Nutzer zu wählen, der maximal Redakteursrechte hat. Falls du als Einzige/r Zugriff auf das Redaktionssystem hast, legst du einfach in den WordPress Benutzer-Einstellungen ein zweites Profil mit einem neuen Namen, anderer E-Mail-Adresse und selbstverständlich einem neuen Passwort an.

Am Ende des ersten Teils der rechten Seitenleiste siehst du noch zwei Bedienfelder: Auf Entwurf umstellen und in den Papierkorb verschieben. Ersteres kann nützlich sein, wenn du einen veröffentlichten Beitrag überarbeitest, er aber am Ende des Tages noch eine Baustelle ist, die nicht sichtbar sein soll. Die Umstellung ändert nichts an der URL und wenn er wieder „in neuem Glanz erstrahlt“, klickst du einfach wieder auf „Veröffentlichen“. Ein Klick auf den Papierkorb-Button löscht den Beitrag.
Beitrag löschen
Wenn du einen bereits einmal veröffentlichten Beitrag löschst, vergiss bitte nicht, vorher dessen URL zu kopieren. Anschließend schaltest du eine Weiterleitung von dieser URL auf eine ähnliche Seite / einen ähnlichen Beitrag, deine Startseite oder deine Archiv-Seite.
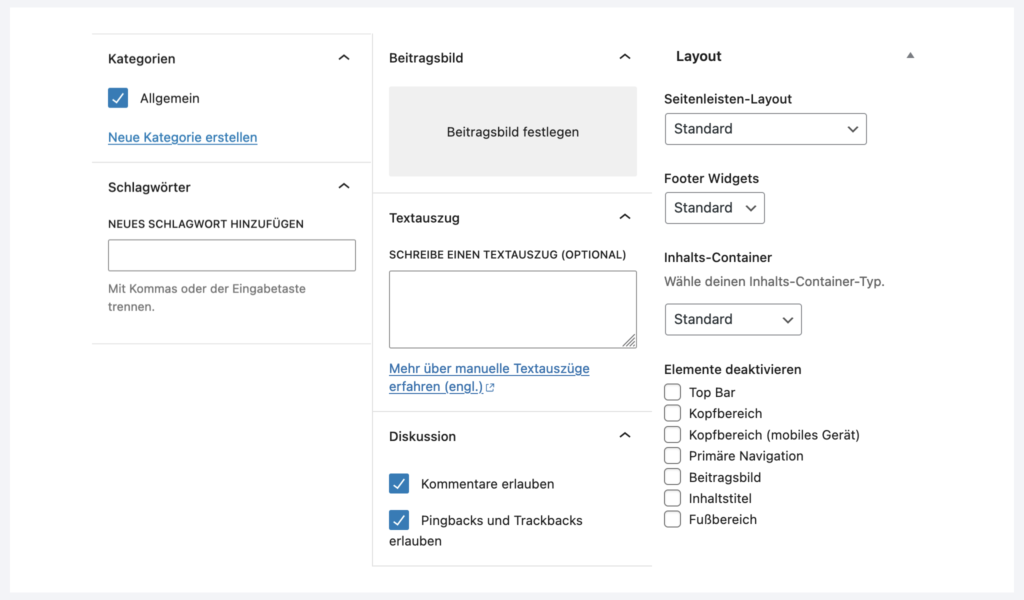
Bedienfelder für Archive
Wie bereits in meinem WordPress Tutorial Teil 8 beschrieben, ermöglicht es das WordPress CMS, Beiträge in Kategorien einzuordnen und mit Schlagwörtern zu versehen. Beide erleichtern es deinen Besuchern, Beiträgen eines bestimmten Themenbereichs schneller zu finden.
Einerseits kannst du bereits erstellte Kategorien oder Schlagwörter nutzen. Andererseits erlauben es beide Bedienfelder aber auch, eine neue Kategorie bzw. neue Schlagwörter zu erstellen. Nachdem du auf Kategorien geklickt hast, erscheint eine Liste aller bereits angelegter Kategorien. Wenn eine passende dabei ist, setzt du vor diese einen Haken. Normalerweise sollte ein Beitrag nur in einer Kategorie zugeordnet werden.
Da ein Blog nur wenige Kategorien, aber wesentlich mehr Schlagwörter enthält, werden höchstens die am häufigsten verwendeten oder auch gar keine aufgelistet. Dann nutzt du nur das Eingabefeld.
- Erste Buchstaben des Schlagworts eingeben,
- darunter erscheinen Vorschläge für bereits existierende Schlagwörter = auf das gewünschte klicken.
- Wenn kein passendes Schlagwort vorhanden ist,
- das neue Schlagwort ausschreiben = es wird automatisch in deine Schlagwort-Liste übernommen.
Um deinen Beitrag mit mehreren Schlagwörtern zu versehen, setzt du hinter dem ersten Schlagwort ein Komma und trägst dann das nächste ein, usw. (Verfahren wie oben beschrieben).
Beitragsbild und Textauszug
Einerseits sind diese beiden Bedienfelder für Suchmaschinen wichtig. Andererseits dient das Beitragsbild auch als Blickfang sowohl in deinen Archiven als auch beim Teilen in sozialen Netzwerken. Das Beitragsbild oder Featured Image repräsentiert deinen Beitrag. Es muss nicht unbedingt dasselbe sein, das du zuoberst im Beitrag verwendest, meistens ist es das aber.
Um ein Beitragsbild einzufügen,
- klickst du in das Feld Beitragsbild festlegen = deine WordPress Mediathek öffnet sich,
- das passende Bild auswählen oder ein neues hochladen
Falls du das Beitragsbild ändern möchtest, fährst du mit dem Cursor über das Vorschaubild, klickst dann links unten auf Ersetzen und suchst dir ein anderes aus. Mit einem Klick auf Entfernen, verschwindet das Bild und das Feld ist wieder leer. In diesem Fall verwenden die Suchmaschinen anstelle eines speziellen Beitragsbilds irgendeine Abbildung aus deinem Beitrag.
Featured Image
Sofern du in deinem Beitrag nur ein (Titel-)Bild verwendest, stellt das Fehlen des „Featured Images“ für Suchmaschinen kein Problem dar, jedoch fehlt das Bild u. U. auf deinen Archivseiten. Wenn er jedoch mehrere Abbildungen, die z. B. eher einer Detail-Information dienen, enthält, wäre das als Featured Image angezeigte Bild als „Aufmacher“ u. U. wenig aussagekräftig. Nicht nur deswegen solltest du auf jeden Fall ein bestimmtes Bild festlegen.
Browser-Snippet
Ähnlich verhält es sich mit dem Textauszug. Wenn du dieses Feld leer lässt, generieren Suchmaschinen ein Snippet aus den ersten Angaben auf deiner Beitragsseite. Je nach Inhalt der ersten Textzeilen entsteht dann unter Umständen ein Snippet, das wenig informativ oder einladend für die Besucher ist. Darüber hinaus erscheint dieser Textauszug auch auf deinen Archiv-Seiten, sofern du das in den Einstellungen für die Archive nicht deaktiviert hast.
Ein guter Textauszug sollte einerseits den Inhalt des Beitrags beschreiben und zum Aufrufen des Beitrags animieren, andererseits aber nicht länger als 155 bis 160 Zeichen einschließlich Leerzeichen sein.
Selbst wenn dein Beitrag mit einer informativen Einleitung beginnt, ist diese häufig länger, so dass die Suchmaschinen diesen Text abschneiden und das Ende durch „…“ ersetzen. Das lädt nicht unbedingt zum Lesen ein. Denn aufgrund der „Platzverschwendung“ durch u. U. überflüssige Füllwörter, ein der Verkürzung zum Opfer gefallenes Schlüsselwort oder eine unvollständige Kernaussage, erfüllt das Snippet nicht mehr seinen eigentlichen Zweck.
Browser Schnipsel
Formuliere einen speziellen Snippet-Text. Beschreibe mit wenigen Wörtern oder ein bis zwei kurzen Sätzen, um was es in deinem Beitrag wirklich geht und locke so an dem jeweiligen Thema Interessierte auf deine Website.
Weitere Bedienfelder
Abhängig davon, welches Theme und welche Plugins du installiert hast, können am Ende der rechten Seitenleiste noch weitere Bedienfelder angezeigt werden. Sieh dir diese an und entscheide dann, ob du sie nutzen möchtest oder nicht.
Nachdem wir jetzt alle Bedienfelder durchgegangen sind und die grundlegenden Einstellungen für deinen neuen Beitrag vorgenommen haben, dreht sich in den folgenden Teilen meines Tutorials alles um die Verwendung der unterschiedlichen Gutenberg Blöcke.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Überschriften
- Textblock
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.