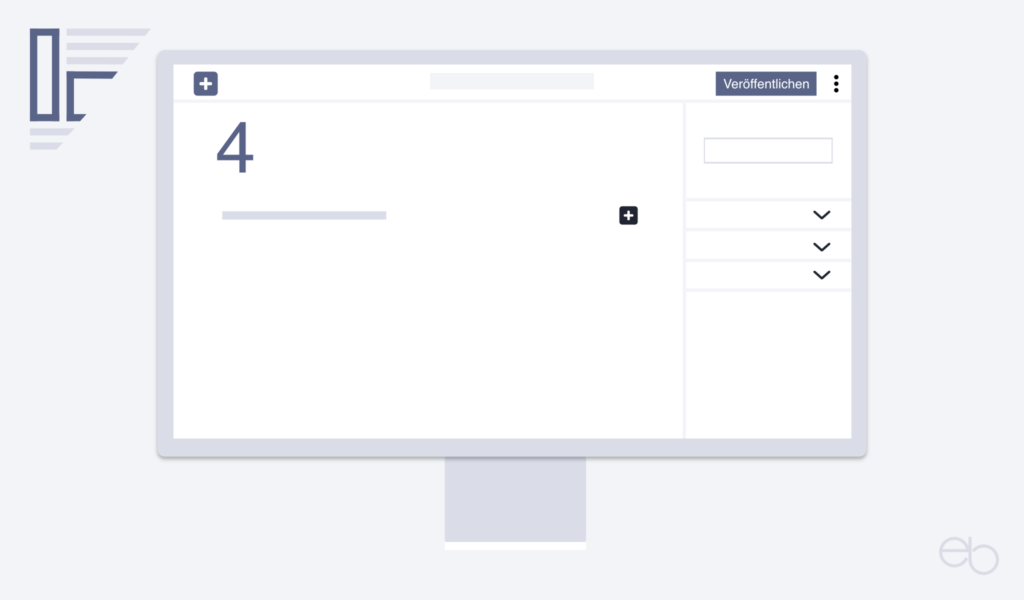
Eigentlich ist ein Textblock nichts anderes als ein Absatz deines Beitragstextes. Wenn du einen neuen Beitrag beginnst, befindet sich unter dem Titel bereits ein leeres Feld mit der Aufforderung: Schreib etwas oder tippe „/“ zur Blockauswahl. Dahinter siehst du ein Plus-Zeichen zur Auswahl eines Blocks.
Lesezeit: ca. 16 Minuten

Textblock einfügen
Falls dein Beitrag direkt mit einem Textblock beginnen soll, schreibst du einfach deinen Text in dieses Feld. Dabei müssen alle Sätze direkt aufeinander folgen.
Denn im Gegensatz zu Word o.der anderen Schreibprogrammen auf dem Computer beendet die Eingabe-Taste im Gutenberg Editor den aktuellen Absatz. Anschließend erscheint darunter automatisch ein neuer Textblock mit einem, von den Einstellungen für das Theme bestimmten, Abstand zum vorhergehenden. Falls in einem Textblock ein Satz in einer neuen Zeile beginnen soll, musst du eine andere Lösung wählen.
- Zeilenumbruch und Worttrennung im Textblock
- Gestalten einzelner Textbereiche
- Text und Bild als Einheit
- Organisation der Textblöcke
- CSS und HTML
- Fertige Texte einfügen
Zeilenumbruch und Worttrennung im Textblock
Einerseits hängt die Anzahl der Wörter pro Zeile natürlich von der Länge der einzelnen Wörter ab. Andererseits muss dir aber auch bewusst sein, dass der Zeilenumbruch variabel ist. Da du hoffentlich ein mobilfreundliches Theme verwendest, verändert sich der Zeilenumbruch abhängig von der Bildschirmgröße. Wenn im Editor beispielsweise 14 Wörter in einer Zeile Platz finden, können es auf der, auf einem breiten Bildschirm angezeigten Website, mehr sein. Auf einem mobilen Gerät wären es dagegen deutlich weniger.
Für den Randausgleich gilt im Prinzip dasselbe wie für den Zeilenumbruch. Denn dieser würde bei einer anderen Bildschirmgröße unter Umständen zu unschönen und unnötig großen Abständen zwischen einzelnen Wörtern führen. Deshalb wird er im Gutenberg Editor auch gar nicht angeboten.
Auch die Trennung von Wörtern ist im Editor nicht üblich. Wenn beispielsweise das Wort Gutenberg nicht mehr in eine Zeile passt, könntest du im Editor eine Zeile mit Guten- beenden und mit berg verwenden die neue Zeile beginnen. Jedoch würde der Satz anschließend bei vielen Lesern mit einer anderen Bildschirmgröße so aussehen Satzanfang Guten-berg verwenden fortgeführter Satz – die Worttrennung wäre also mitten in die Zeile gerutscht.
Die Eingabetaste erstellt einen neuen Block!
Betätige am Ende eines Satzes nicht die Eingabe-Taste, um den nächsten Satz in einer neuen Zeile zu beginnen! Entweder du verwendest die Tastenkombination Shift+Enter, um einen Satz in einer neuen Zeile zu beginnen oder du nutzt einen HTML-Befehl <br>. Auch wenn es vielleicht deinem Schönheitsempfinden widerstrebt, verabschiede dich von Randausgleich und Silbentrennung.
Weitere Textblöcke hinzufügen
Da ein Textblock, je nach Länge der einzelnen Sätze, nicht mehr als als drei bis fünf Sätze enthalten sollte, unterteilst du einen Themen-Abschnitt in mehrere Absätze. Nachdem dein erster Textblock fertig ist, kannst du mittels der Eingabe-Taste direkt den nächsten erstellen und weiterschreiben. Falls aber ein Textblock auf einen anderen Block folgt, hast du noch eine weitere Möglichkeit, diesen einzufügen:
- Du klickst dem Cursor in den vorhergehenden Block,
- anschließend auf das Drei-Punkte-Menü und dann
- auf Davor oder Danach einfügen.
In der neu angezeigten Zeile klickst du wie gewohnt wieder auf das Plus-Zeichen und wählst das Absatzzeichen ¶ aus.

Gestalten einzelner Textbereiche
Nachdem du Wörter oder Sätze in das Feld eingeben hast, wird der Text so dargestellt, wie es dein Theme vorgibt beziehungsweise wie du es in dessen Einstellungen festgelegt hast. Falls du eine besondere Schrift für deine Website verwendest, weicht die Darstellung im Editor häufig von der auf der Website ab, da dort die Standardschrift von WordPress, deines Browsers oder Systems verwendet wird.
Um zu kontrollieren, wie dein Textblock auf der Website aussehen wird, klickst du auf das Laptop-Symbol im rechten Teil der Kopfleiste des Editors und wählst Vorschau in neuem Tab aus.
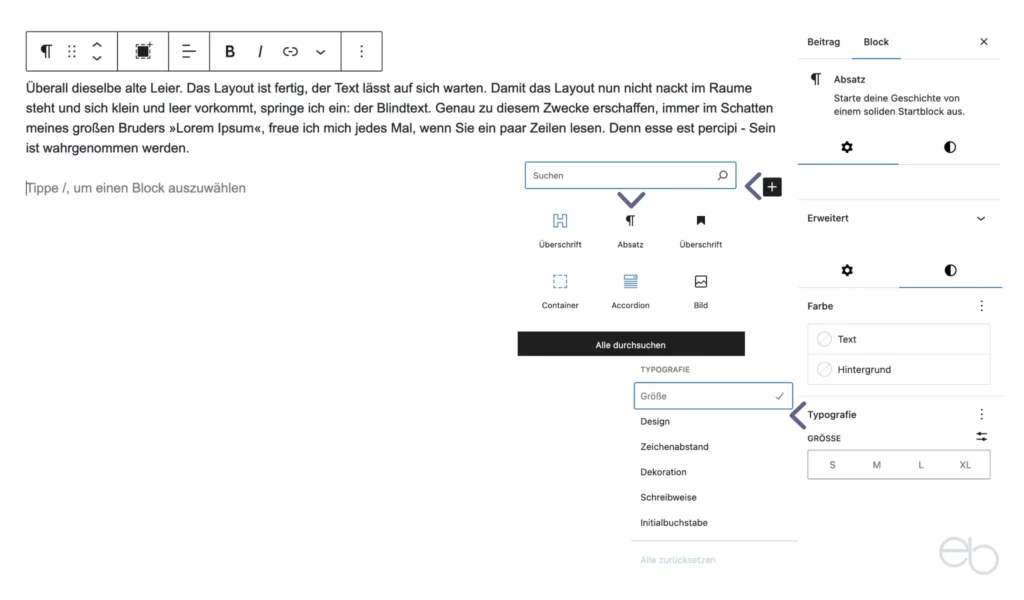
Zum Vornehmen weiterer Anpassungen hast du zwei Möglichkeiten: Die über dem Block angezeigte Bearbeitungsleiste kennst du bereits aus meinem Gutenberg Tutorial Teil 3, weshalb ich die Standard-Funktionen hier nicht noch einmal erläutere. An dieser Stelle soll nur kurz auf die Optionen in dieser Leiste eingegangen werden, die du für einzelne Wörter oder Textpassagen vor allem in einem Textblock nutzen könntest. Dafür klickst du in den Textblock und markierst den Text des gesamten Blocks oder einen Textbereich. Anschließend klickst du auf
- das Zeilen-Symbol: Gesamten Text links-, rechtsbündig oder zentriert ausrichten,
- B: Markierten Bereich fett darstellen,
- I: Markierten Bereich kursiv schreiben,
- Pfeil nach unten: Markierten Text durchstreichen, hoch stellen, und anderes mehr.
Außerdem hast du die Möglichkeit, die Farbe einzelner oder mehrerer Wörter zu ändern oder mit einer Hintergrundfarbe hervorzuheben. Um die Farbe zu wechseln, markierst du zum Beispiel ein Wort,
- klickst auf den Pfeil rechts,
- wählst Hervorheben und
- dann eine der vorgegeben Farben aus
- oder bestimmst über Individuelle Farbe eine beliebige andere.
Je nach verwendetem Theme hast du im Customizer die Option, deine Standardfarben website-übergreifend festzulegen und zu speichern. Diese erscheinen dann anstelle der voreingestellten Standardfarben als Farbpunkte in den Farbauswahl-Optionen und du kannst deine gewünschte Farbe mit einem Klick verwenden.
Zur Anpassung des gesamten Texts eines Textblocks wie
- Schrift- und Hintergrundfarbe des Text-Blocks,
- Schriftgröße und Zeichenabstand,
- Text-Dekoration, etc.
verwendest du die entsprechenden Optionen in der rechten Seitenleiste – siehe Abbildung 1, rechte Spalte.
Farbwahlfenster oder Hex-Code?
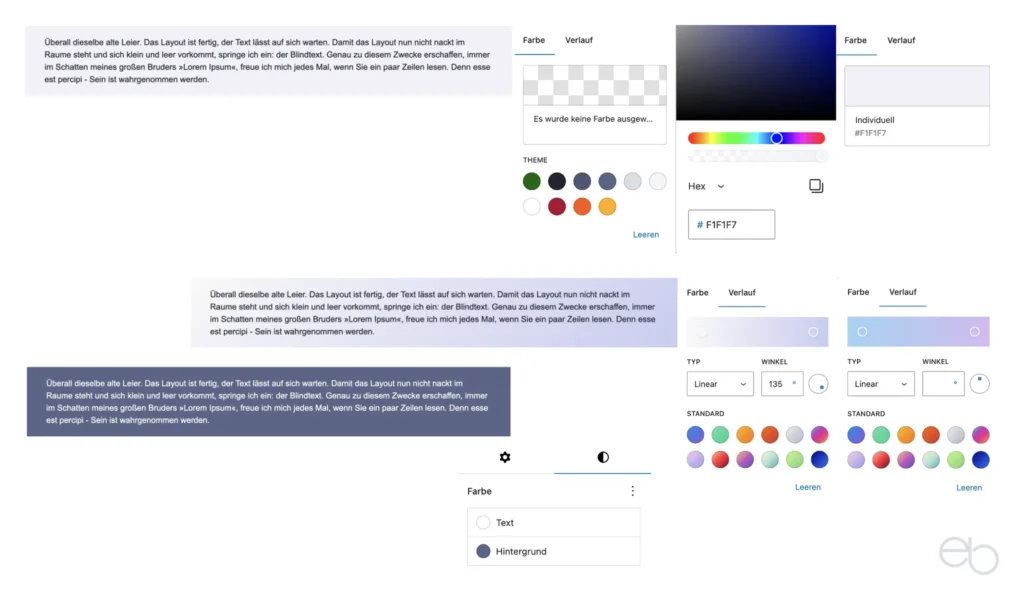
Die Farbe einfach über das Farbwahlfenster festzulegen, ist die schlechteste Option, denn du wirst seltenst genau den Farbton treffen, den du in deinem Farbkonzept für die Website ausgesucht hattest. Um genau dieselbe Farbe einzusetzen, löschst du am besten den Hex-Code unter Individuell und kopierst den für deine Farbe hinein – siehe Abbildung 2, rechte Spalte.
Farbiger Textblock
Während sich die zuvor beschriebenen Änderungen überwiegend nur auf einzelne Wörter oder Textpassagen bezogen, wirken sich die folgenden Optionen immer auf den gesamten Textblock aus. Dafür klickst du in einen Textblock und nutzt die Optionen in der rechten Seitenleiste. Als erstes erscheint nun links ein Zahnrad-Symbol, wo du unter Erweitert einen Anker oder eine CSS-Klasse eingaben kannst. Mehr dazu ist in meinem Gutenberg-Tutorial 3 Überschrift und Titelblock beschrieben.
Hinter dem Symbol rrechts neben dem Zahnrad verbirgt sich das Menü für die eigentlichen Textanpassungen. Zunächst kannst du Schrift- und die Hintergrundfarbe des gesamten Blocks verändern. Dazu klickst du in das entsprechende Feld und nimmst die Anpassungen vor.
- Hintergrund
- auf eine vorgegebene Farbe oder
- in das leere Feld darüber klicken,
- durch Bewegen des Kreises im Auswahlfeld eine neue Farbe festlegen
- oder den vorgegebenen Hexadezimal-Wert markieren
- und deinen gewünschten Wert einkopieren [1].
Anschließend wechselt der Hintergrund des gesamten Blocks zur neuen Farbe.
[1] Leider funktioniert die manuelle Eingabe eines Hex-Codes meistens nicht.

Um die Textfarbe anzupassen, gehst du ebenfalls wie oben beschrieben vor. Nur nutzt du jetzt die Einstellungen für die Textfarbe. In beiden Fällen stellt ein Klick auf Löschen wieder den Ausgangszustand her.
Manchmal erscheint der Hinweis: Diese Farbkombination ist unter Umständen für manche Menschen schwer lesbar. Wähle dann eine hellere Hintergrundfarbe oder eine dunklere Textfarbe.
Kontrast beachten!
Achte darauf, dass der Text nach Änderung des Hintergrunds, der Textfarbe oder von beidem lesbar bleibt, sich die Schrift also deutlich von Hintergrund abhebt. Aufgrund der für viele Websites ab Mitte 2025 Pflicht zur Barrierefreiheit ist die Farbgebung nicht mehr nur eine Geschmacksfrage.
Da diese Einschätzung im Editor nicht immer zuverlässig ist, prüfe am besten selbst die Lesbarkeit. Wie deine Textfarbe auf hellem und dunklem Hintergrund wirkt, kannst du zum Beispiel auf der Webseite Color Picker testen.
Schriftgröße im Textblock anpassen
Unter den Farboptionen findest du die Einstellungen für die Schriftgröße. Einerseits sind die folgenden Größen bereits vorgegeben:
- S – Klein: 13 px,
- M – Mittel: 20 px,
- L – Groß: 36 px,
- XL – Riesig: 48 px
Andererseits hast du auch die Möglichkeit, nach einem Klick auf das Schieber-Symbol eine beliebige Schriftgröße in Pixel einzugeben. Allerdings solltest du keine zu große Schrift wählen. Denn auf kleineren Bildschirmen führt das dazu, dass eine Zeile unter Umständen nur noch ein Wort enthält oder von einem zu langen Wort verschieben sich die letzten Buchstaben in die folgende Zeile. So könnte beim Wort Gutenberg in der ersten Zeile Gutenb stehen und die nächste Zeile würde dann mit erg beginnen.
Ein Klick auf Zurücksetzen stellt auch hierbei wieder die normale, vom Theme vorgegebene oder im Customizer eingestellte Schriftgröße her.
Schriftgröße als Orientierung
Die Schriftgröße des Fließtexts in einem Textblock sollte nicht durchgehend größer als die Überschriften sein, da das zur Verwirrung der Besucher bezüglich der Struktur eines Beitrags oder einer Seite führt. Außerdem eignet sich sehr große Schrift nicht für längere Sätze und Wörter.
Weitere Anpassungsoption nutzt du, indem du neben Typografie auf das Drei-Punkte Menü klickst. Dort kannst du unter Design für die Schriftstärke fein bis fett wählen, den Zeichenabstand verändern, unter Textdekoration den Text unter- oder durchstreichen, alle Anfangsbuchstaben groß, alle Buchstaben groß oder klein schreiben sowie einen großen Initialbuchstaben verwenden.
Um deine Änderungen rückgängig zu machen, entfernst du mit einem Klick entweder den Haken bei dem jeweiligen Werkzeug oder nutzt die Zurücksetzen-Option.
Verlinkung
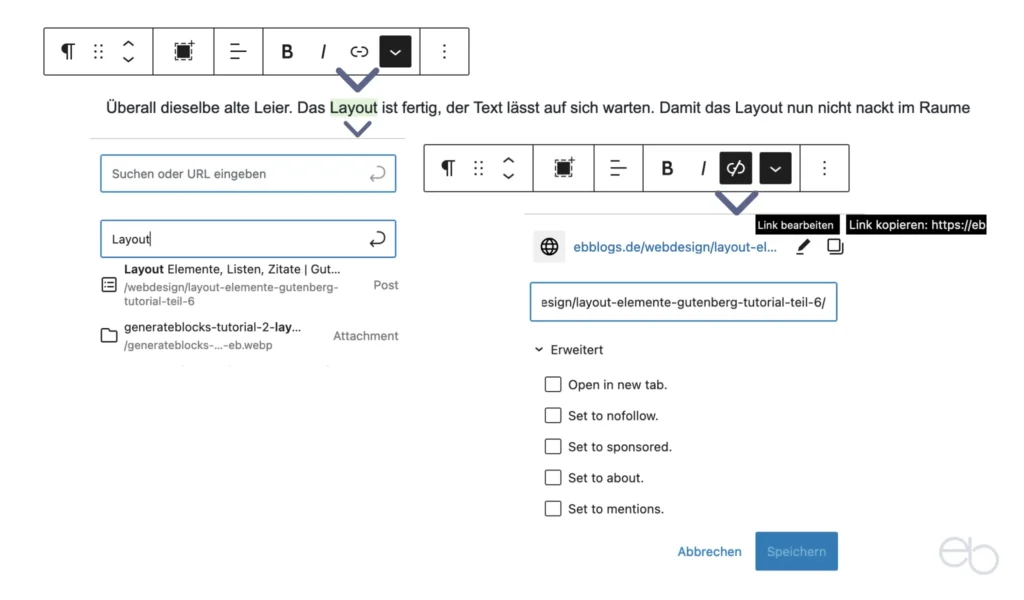
Wenn du einen Link erstellen möchtest, markierst du wiederum ein oder mehrere Wörter und klickst dann auf das Link-Symbol. Anschließend öffnet sich unter oder über der markierten Stelle ein kleines Fenster.
- Die vollständige in das Feld eingeben oder eine kopierte URL einsetzen,
- die URL wird dir unter dem Eingabefeld angezeigt.
- Zum Übernehmen die Eingabetaste drücken.
- Um das Öffnen in neuem Tab öffnen, no-follow, Sponsored, about oder mentions zu aktivieren, [2]
- klickst du auf den Link und erneut auf das Link-Symbol, dann
- auf den Eingabe-Pfeil direkt neben der URL klicken und
- einen Haken vor der gewünschten Option setzen.
[2] No-follow: Nicht folgen; about: Über … (-Seite); mentions: Erwähnungen

Nachdem der Link einmal gesetzt ist, kannst du ihn jederzeit nachträglich korrigieren.
- Auf den Link klicken,
- das Eingabefeld mit der bisherigen URL öffnet sich,
- auf den Stift neben dem Link klicken,
- alte URL markieren und löschen,
- neue URL eintragen und
- mittels der Eingabe-Taste übernehmen.
Wenn ein Link aktiv ist, erkennst du das, indem du auf den markierten Bereich klickst und das Link-Symbol dann schwarz hinterlegt ist. Um einen Link zu löschen, klickst du auf den Link und dann auf das dunkle Link-Symbol. Anschließend wird die Schaltfläche wieder hell und der Link ist verschwunden.
Links zu eigenen Beiträgen oder Seiten
Wenn du einen internen Link zu einem anderen Beitrag deiner Website setzen möchtest, brauchst du nur den Anfang des Beitrags- oder Seiten-Titels eintippen. Anschließend erscheint eine Liste mit Beiträgen und Seiten, die zu dem Begriff passen könnten. Dort klickst du auf den gewünschten Beitrag und speicherst den Link.
Text und Bild als Einheit
Um Text und Bilder zu kombinieren, hast du drei Optionen. Einerseits bietet sich für einen Text, der zwischen zwei Abbildungen oder links und rechts einer Abbildung angezeigt werden soll, das Spalten-Layout an – siehe Gutenberg Tutorial 6 – Layout Elemente. Andererseits kannst du den Block Medien und Text auswählen, der es ermöglicht, links oder rechts einer Abbildung einen kurzen Text einzufügen – siehe Gutenberg Tutorial 5 – Bilder.
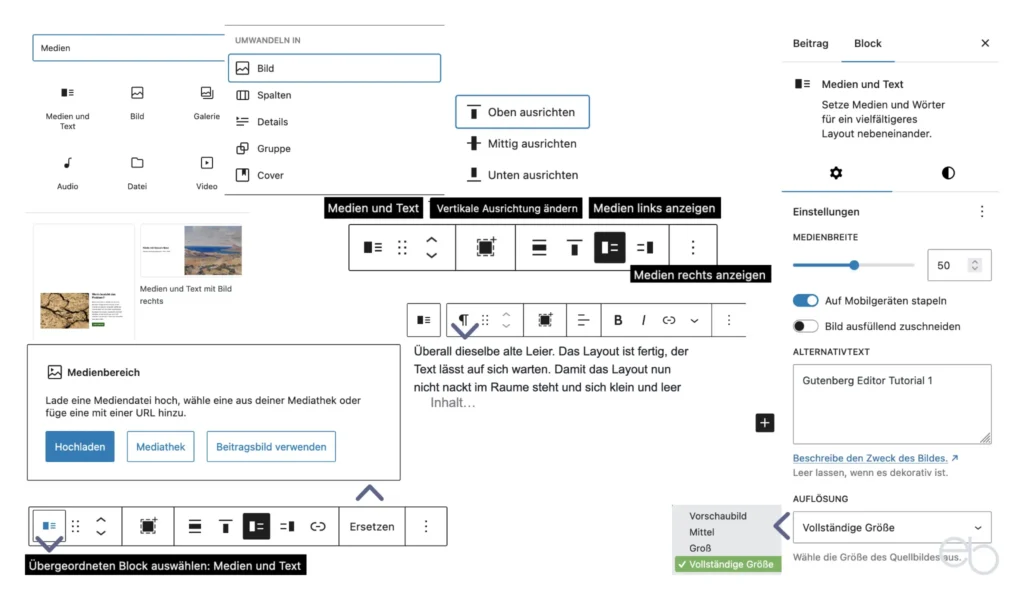
Für die Einstellungen des Medien und Text Blocks stehen dir drei Bearbeitungsleisten zur Verfügung: Wenn du nur auf das Bild oder nur auf den Text klickst, erscheint darüber jeweils die dazu gehörige Bearbeitungsleiste. Wenn du den Block als Ganzes anpassen möchtest, klickst du auf das Symbol im Extra-Kästchen links von der Text-Bearbeitungsleiste. Außerdem nimmst du weitere Anpassungen noch über die rechte Seitenleiste vor.
Verhältnis Text zu Bild
Sowohl beim Medien und Text- als auch beim Spalten-Layout erzielst du die beste Wirkung, wenn der Text nicht über den oberen oder unteren Bildrand hinaus reicht. Ein im Vergleich zum Textbereich höheres Bild stellt hingegen optisch kein Problem dar. Sollte ein längerer Text unvermeidbar sein, bietet sich die dritte Option an.

Die dritte Option für die Bildung einer optischen Einheit von Bild und Text ist, den Text die Abbildung umfließen zu lassen. Hierfür versiehst du zunächst einen ganz normalen Textblock mit Inhalt. Anschließend fügst du über diesem Textblock ein Bild ein, indem du auf
- den Textblock klickst,
- in der Bearbeitungsleiste darüber rechts auf die drei Punkte und
- dann auf Davor einfügen.
Wähle nun den Bild-Block und in der angezeigten Maske aus der Mediathek die gewünschte Abbildung aus oder lade eine neue Abbildung hoch. Danach stellst du in der rechten Seitenleiste die Bildgröße nach Wunsch ein. Theoretisch kannst du die Größe auch manuell durch Verschieben des blauen Rahmens um das Bild anpassen, jedoch ist die automatische Anpassung die bessere Methode. Vergiss den ALT(ernativ)-Text nicht! Um Text und Bild zu vereinen, klickst du auf
- das Bild,
- in der darüber angezeigten Bearbeitungsleiste auf das Ausrichtungssymbol und
- richtest das Bild per Klick auf das entsprechende Symbol links- oder rechtsbündig aus.
Der zuvor erstellte Textblock rutscht sozusagen nach oben und beginnt jetzt rechts, bei einem linksbündigen Bild, oder links, bei einem rechtsbündig Bild, der Abbildung. Wenn der Text mehr Platz benötigt, als neben dem Bild zur Verfügung steht, wird er automatisch unterhalb der Bild-Text-Einheit fortgesetzt. Am Ende erhältst du einen Block, der die Abbildung sowie den Text daneben und unterhalb enthält.
Länge des Blocks beachten
Obwohl der ein Bild umfließende Text natürlich eine gewisse Länge haben muss, damit er sich unterhalb der Abbildung fortsetzen kann, solltest du über die optischen Wirkung nicht die grundsätzliche Regel der kurzen Absätze auf Webseiten aus den Augen verlieren. Darüber hinaus ist diese Lösung hinsichtlich der Benutzerfreundlichkeit auf kleineren Bildschirmen nicht unbedingt ideal.
Organisation der Textblöcke
Außer der relativ einfachen optischen Anpassung hat das Arbeiten mit Textblöcken noch weitere Vorteile. Denn der Gutenberg Editor vereinfacht das Bearbeiten des gesamten Beitrags. So kannst du einen Textblock beliebig verschieben.
- In einen Block klicken,
- in der Bearbeitungsleiste erscheinen zwei Pfeile,
- mit einem Klick auf einen der Pfeile bewegt sich der aktuelle Block
- über beziehungsweise unter den darüber oder darunter liegenden Block.
Eine weitere Möglichkeit des Verschiebens bietet das Hamburger-Menü links in der Kopfleiste des Editors. Unter Listenansicht siehst du alle Blöcke, die du verwendet hast und kannst diese verschieben, indem du auf einen Block klickst und diesen mit dem Cursor an eine andere Stelle bewegst. Auch das Sechs-Punkte-Symbol rechts in der Bearbeitungsleiste über dem Block bietet dir die Option des manuellen Verschiebens an.
Über das Drei-Punkte Menü rechts in dieser Leiste ist es genauso einfach weitere Aktionen auszuführen.
- In den Block und anschließend
- auf das Drei-Punkte-Menü in der Bearbeitungsleiste klicken:
- Kopieren, um den Block an anderer Stelle wieder einzufügen oder extern zu speichern,
- Duplizieren: Unter dem aktuellen Block erscheint die Kopie dieses Blocks,
- Stil kopieren oder einfügen
- Mit andren Blöcken gruppieren,
- den Block sperren, so dass er nicht mehr verändert werden kann,
- in HTML umwandeln, um beispielsweise eigene HTML-Anweisungen einzufügen und anschließend wieder zur normalen Darstellung zurückzukehren.
Durch einen Klick auf die Schaltfläche Löschen verschwindet der aktuelle Textblock.
Somit ersparen dir diese Optionen beispielsweise das herkömmliche Kopieren oder Ausschneiden und wieder Einsetzen von Textabschnitten. Durch das Duplizieren eines Blocks musst du die einmal vorgenommene Änderungen am Aussehen eines Textblocks auch nicht immer wieder neu einstellen, sondern kannst den Inhalt des Duplikats einfach überschreiben.
CSS und HTML
Das Erweitert-Feld in der rechten Seitenleiste wurde oben bereits erwähnt. Um diese Option zu nutzen, sind zumindest Basis-Programmierkenntnisse erforderlich. Falls du beispielsweise has-border einsetzen möchtest, um einen Rand um das Textfeld zu gestalten, funktioniert das nur, wenn es auch eine CSS-Anweisung für border im Stylesheet gibt.
Auch wenn das der Fall ist, verändert sich jedoch in der Editor-Ansicht nichts. Um das Ergebnis zu sehen, klickst du auf
- Vorschau
- Desktop oder in neuem Tab.
Wenn die Verknüpfung mit deinem Stylesheet funktioniert hat, erscheint dort ein umrandeter Block.
Ein anderes Beispiel wäre die Klasse text-color. Nachdem du in den Block geklickt hast, trägst du unter Zusätzliche CSS-Klasse(n) has-text-color ein. Eine andere Möglichkeit ist, das Drei-Punkte-Menü in der Bearbeitungsleiste des Blocks zu öffnen und, wie oben bereits erläutert, auf Als HTML bearbeiten zu klicken.
- Es erscheint der Code des jeweiligen Blocks:
- Vor dem zu ändernden Teil des Texts trägst du den neuen HTML-Code ein
- Beispiel: Hinter <span style= fügst du „color:#Zahlencode;“> ein und beendest den Code mit </span> hinter dem betreffenden Textteil.
- Über das Drei-Punkte-Menü auf visuell bearbeiten klicken
- der Textblock kehrt wieder zum normalen Modus zurück und müsste nun die neue Farbe zeigen.
Des weiteren kannst du mit HTML einen Zeilenumbruch innerhalb eines Textblocks festlegen, indem du an der gewünschten Stelle im HTML-Modus folgendes einfügst:
- <br>: Neue Zeile
- <br><br>: Leerzeile plus neue Zeile
Anschließend beginnt der Folgesatz im selben Textblock immer in einer neuen Zeile – unabhängig von der Bildschirmgröße und ohne dass ein neuer Textblock eingefügt wird. Alternativ kannst du auch mit Shift+Enter auf deiner Tastatur das nächste Wort in einer neuen Zeile beginnen lassen.
Fertige Texte einfügen
Insbesondere längere Texte musste du nicht direkt im den Gutenberg Editor schreiben. Außerhalb des Gutenberg Editors erstellte Entwürfe fügst du dann als Ganzes ein.
- Externen Text kopieren
- Gutenberg Editor öffnen
- Einen neuen Absatz-Block einfügen und
- dort den kopierte Text einsetzen
- Anschließend den Text im Editor weiter optisch anpassen.
Allerdings ist dabei zu beachten, dass Texte, die du mit Word oder vergleichbaren Programmen schreibst, immer formatiert – Absatz, Fettdruck etc. – sind. Da Texte im Internet jedoch auf HTML basieren, werden die Microsoft- oder Apple-Codes nicht verstanden. Denn diese Programme sind in einer anderen Sprache geschrieben. Unter Umständen werden diese Codes beim Einsetzen auch im Gutenberg Editor eingefügt, lösen aber keine Veränderung aus, sondern sind nur unnötiger Ballast oder verursachen eine Fehlermeldung für diesen Block.
Keine Nicht-HTML-formatierten Texte einfügen!
Verwende zum Schreiben von Texten, die vom PC in den Gutenberg Editor übertragen werden sollen, immer einen Reintext– oder HTML-Editor und nicht Word, Pages oder Ähnliches.
Entweder nutzet du beispielsweise TextEdit auf dem Mac oder Notepad++ bei Windows als Reintext-Editor. Oder du installierst einen Editor wie beispielsweise Sublime Text 3 (kostenpflichtig), Visual Studio Code oder Atom Code Editor auf deinem PC. Diese bieten Versionen für Linux, Mac OS und Windows an. Für Mac-Nutzer ist auch der CotEditor ein gute Option.
Falls du HTML-Kenntnisse besitzt, kannst du dann auch direkt schon die WordPress-eigene Codierung hinzufügen. Eine weitere Option, die das Erstellen neuer Inhalte sehr vereinfacht, ist, bereits vorhandene Blöcke zu kopieren. Diese fügst du dann untereinander auf einer speziell dafür erstellten Vorlagen-Seite in deinem Code-Editor ein. So kannst du per Copy & Paste deine gestalteten Blöcke für neue Inhalte immer wieder verwenden und beliebig kombinieren.
Im nächsten Teil meiner Gutenberg Tutorial-Reihe dreht sich alles um das Einfügen von Bildern.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Bedienfelder
- Überschriften
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

