Nicht erst bei der Bearbeitung der Blöcke eines Beitrags sind die Bedienfelder von besonderer Bedeutung. Schon bevor du mit dem eigentlichen Schreiben beginnst, nimmst du in der Gutenberg Seitenleiste die ersten Einstellungen vor. Im folgenden beschreibe ich die einzelnen Bedienfelder und deren Optionen.
Lesezeit: ca. 10 Minuten

Bedienfelder im Gutenberg Editor
Um die in der Seitenleiste angezeigten Bedienfelder an deine Bedürfnisse anzupassen, klick auf die
- drei Punkte oben rechts oben
- ein neues Menü erscheint
- Voreinstellungen
- Bedienfelder
Anschließend öffnet sich ein Overlay, das alle verfügbaren Bedienfelder auflistet. Die unter Dokumenten-Einstellungen genannten sind Standardfelder vonWordPress. Ob und welche unter Zusätzliche aufgeführt sind, hängt jeweils von deinem Theme und deinen Plug-ins ab. Durch das Setzen oder Entfernen des Hakens vor den einzelnen Punkten bestimmst du, welche du in deiner Seitenleiste benötigst.
Wenn du den Haken bei Prüfungen vor der Veröffentlichung aktivieren beibehältst, schützt dich das davor, einen Beitrag versehentlich unvollständig online zu stellen. Nachdem du auf den Veröffentlichen-Button geklickt hast, wird nachgefragt, ob du ihn auch tatsächlich sofort veröffentlichen möchtest. Erst der zweite Klick stellt ihn dann wirklich ins Netz.
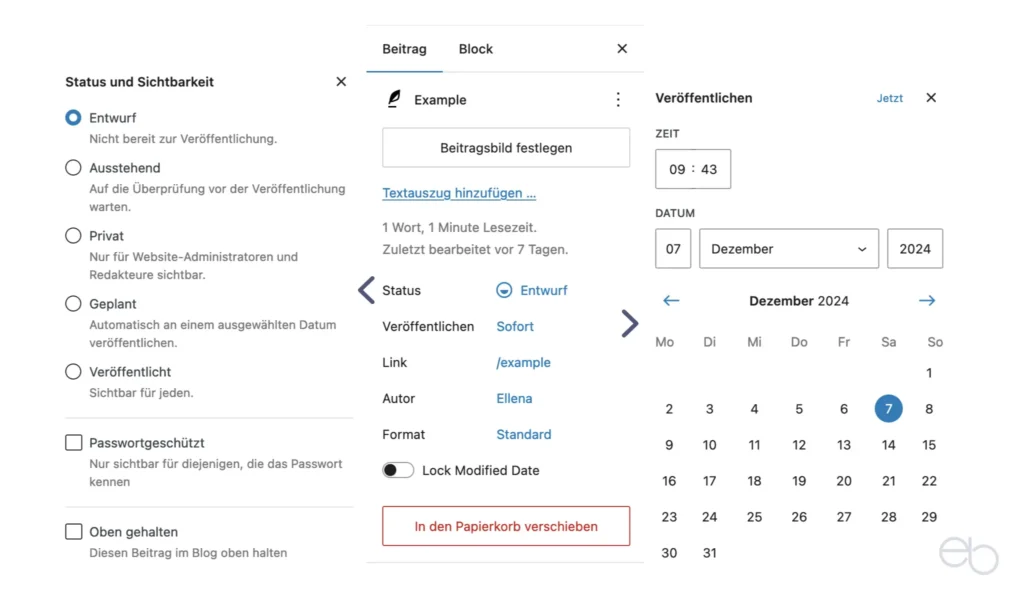
Status und Sichtbarkeit
Entweder bevor du mit deinem Beitrag beginnst oder spätestens vor dem Speichern legst du fest, wer ihn anschließend sehen soll:
- Entwurf
- Ausstehend
- Privat, wenn ihn zunächst nur ein Redakteur oder Administrator lesen sollen
- Geplant
- Veröffentlicht: Der Beitrag ist online
- Passwortgeschützt: Nur Personen, denen du das Passwort mitteilst, können ihn sehen
Letzteres wäre denkbar, wenn du auf deiner Webseite unterschiedliche Bereiche angelegt hast, die nur bestimmten Personen zugänglich sein sollen. Natürlich kannst du auch nur eine bestimmte Seite oder einen bestimmten Beitrag so schützen. Sobald du dich dafür entscheidest, öffnet sich ein Eingabefeld, in dem du das Passwort festlegst.
Zuletzt kannst du hier bei Beiträgen einen Haken bei Oben gehalten setzen. Dann bleibt dieser Beitrag in deinen Archiven an der ersten Stelle, auch wenn später neuere Beiträge dazukommen.
Wenn du dich bei Sichtbarkeit für Öffentlich entschieden hast, erscheint nach dem Klick auf den Veröffentlichen-Button in der Seitenleiste neben Veröffentlichen das Datum und die Uhrzeit. Darüber hinaus hast du auch die Möglichkeit mehrere Beiträge hintereinander zu erstellen, diese aber nicht zum gleichen Zeitpunkt zu veröffentlichen. Um einen bestimmten Zeitpunkt dafür festzulegen, kickst du auf den
- Datums-Link neben Veröffentlichen
- wählst den Monat, den Tag sowie das Jahr aus
- und passt die Uhrzeit an.
Außerdem bietet sich diese Methode auch für einen älteren Beitrag an. Nachdem du ihn aktualisiert hast und auf Speichern geklickt hast, wird zwar das neue Datum angezeigt. Jedoch verändert sich Datum in deinen Archiven nicht und der Beitrag bleibt am selben Listenplatz wie zuvor.
Um den Beitrag wie einen neuen erscheinen zu lassenoder in der Liste nach oben zu rücken, wählest du manuell das aktuelle Datum und die Uhrzeit aus. Dann wird er wie ein neu erstellter Beitrag behandelt. Da WordPress es mit der Zeitangabe nicht so genau nimmt, stellst du die Uhrzeit am besten auf eine etwas frühere als die tatsächliche ein. Dann wird er sofort wieder veröffentlicht.

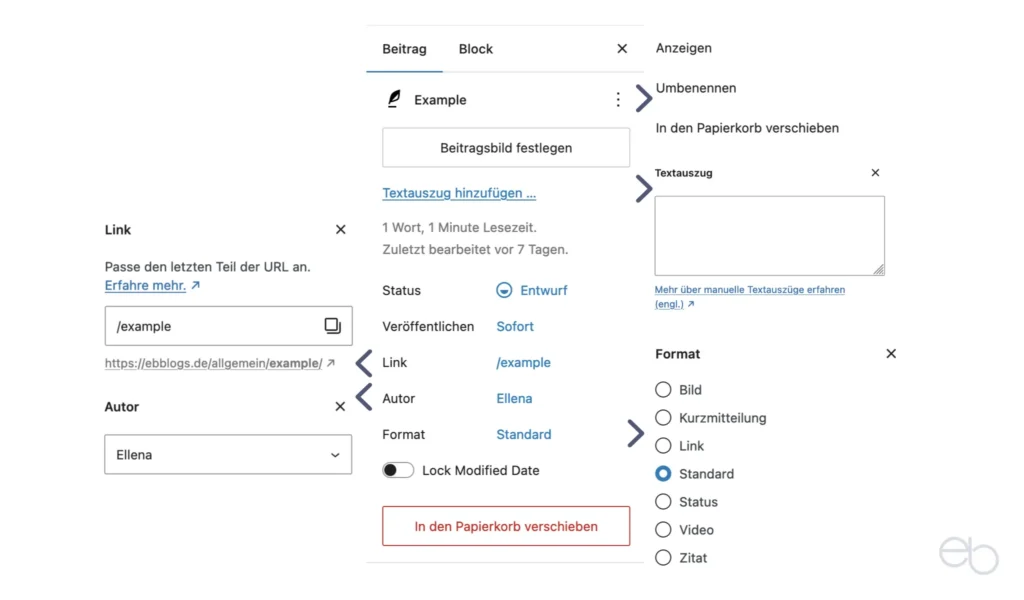
Beitragsbild
Einerseits sind diese beiden Bedienfelder für Suchmaschinen wichtig. Andererseits dient das Beitragsbild auch als Blickfang sowohl in deinen Archiven als auch beim Teilen in sozialen Netzwerken. Das Beitragsbild oder Featured Image repräsentiert deinen Beitrag. Es muss nicht unbedingt dasselbe sein, das du zuoberst im Beitrag verwendest, meistens ist es das aber.
Um ein Beitragsbild einzufügen,
- klickst du in das Feld Beitragsbild festlegen
- deine WordPress Mediathek öffnet sich,
- das passende Bild auswählen oder ein neues hochladen
Falls du das Beitragsbild ändern möchtest, fährst du mit dem Cursor über das Vorschaubild, klickst dann links unten auf Ersetzen und suchst dir ein anderes aus. Mit einem Klick auf Entfernen, verschwindet das Bild und das Feld ist wieder leer. In diesem Fall verwenden die Suchmaschinen anstelle eines speziellen Beitragsbilds irgendeine Abbildung aus deinem Beitrag.
Featured Image
Sofern du in deinem Beitrag oder auf deiner Seite nur ein Titelbild verwendest, stellt das Fehlen des Featured Images für Suchmaschinen kein Problem dar, jedoch fehlt unter Umständen ein Bild auf deinen Archivseiten. Wenn der Beitrag oder die Seite jedoch mehrere Abbildungen enthält, wäre das dann automatisch als Featured Image ausgewählte Bild als Aufmacher eventuell wenig aussagekräftig. Nicht nur deswegen solltest du auf jeden Fall ein bestimmtes Bild festlegen.
Textauszug
Ähnlich verhält es sich mit dem Textauszug, der jedoch im Gutenberg Editor nur in den Bedienfeldern für Beiträge angeboten wird. Nicht nur deshalb empfiehlt sich immer die Installation eines SEO-Plug-ins wie › RankMath, bei dem du für alle Inhalte eigene Snippets erstellen kannst.
Wenn du dieses Feld leer lässt, generieren Suchmaschinen ein Browser Snippet aus den ersten Angaben auf deiner Beitragsseite. Je nach Inhalt der ersten Textzeilen entsteht dann unter Umständen ein Snippet, das wenig informativ oder einladend für die Besucher ist. Darüber hinaus erscheint dieser Textauszug bei Beiträgen auch auf deinen Archiv-Seiten, sofern du das in den Einstellungen für die Archive nicht deaktiviert hast.
Ein guter Textauszug sollte einerseits den Inhalt des Beitrags beschreiben und zum Aufrufen des Beitrags animieren, andererseits aber nicht länger als 155 bis 160 Zeichen einschließlich Leerzeichen sein.
Selbst wenn dein Beitrag mit einer informativen Einleitung beginnt, ist diese häufig länger, so dass die Suchmaschinen den Text abschneiden und das Ende durch drei Punkte ersetzen. Das lädt nicht unbedingt zum Lesen ein. Denn aufgrund der Platzverschwendung durch vielleicht überflüssige Füllwörter, ein der Verkürzung zum Opfer gefallenes Schlüsselwort oder eine unvollständige Kernaussage, erfüllt das Snippet nicht mehr seinen eigentlichen Zweck.
Browser Schnipsel
Auch wenn dein Text leider nicht von allen Suchmaschinen übernommen wird, formuliere trotzdem einen speziellen Snippet-Text. Beschreibe mit wenigen Wörtern oder ein bis zwei kurzen Sätzen, um was es in deinem Beitrag wirklich geht und locke so an dem jeweiligen Thema Interessierte auf deine Website. Denn den Suchmaschinen immer die freie Wahl zu lassen, ist meistens die schlechtere Variante.

Permalink und Autor
Bei einem unveröffentlichten Beitrag besteht der Permalink – die URL des Beitrags oder der Seite – nur aus einem von WordPress automatisch generierten Code. Wenn du einmal auf das Vorschau-Symbol in der Kopfleiste des Editors geklickt hast, erscheint normalerweise die URL, unter der dein Beitrag im Internet auffindbar sein wird. Die Angaben hinter deiner Domain richten sich nach der Einstellung, die du diesbezüglich in WordPress Einstellungen festgelegt hast.
Abgesehen von deiner Domain kannst du die einzelnen Bestandteile jedoch noch anpassen, indem du auf den Link neben URL klickst. In dem Eingabefeld unter Permalink ist es beispielsweise möglich, Füllwörter zu löschen, um die URL etwas zu verkürzen und vor allem bei Umlauten des fehlende e einzufügen – siehe auch Gutenberg Tutorial Teil 3 – Überschrift und Titelblock.
Nachdem der Beitrag veröffentlicht ist, hast du die Möglichkeit, diese URL mit einem Klick zu kopieren sowie den Beitrag anzusehen.
Änderung der URL
Bei einer Verkürzung der URL lösche zumindest das Schlüsselwort für den jeweiligen Beitrag nicht und achte darauf, dass der Titel noch verständlich bleibt. Nach einer Veröffentlichung solltest du die URL nur im äußersten Notfall ändern, denn jede Änderung erscheint für Suchmaschinen als neu und wird mit der ursprünglichen nicht mehr in Verbindung gebracht. So kann ein Beitrag mit ursprünglich gutem Ranking anschließend in den Suchergebnissen wieder wesentlich weiter nach unten rutschen.
Unterhalb der Link-Anpassung findest du ein Auswahlmenü für den Autor. Normalerweise ist dort der Administrator voreingestellt. Wenn mehrere Personen Beiträge für deine Website verfassen, können diese hier jeweils ihren Namen auswählen.
Administrator als Autor
Aus Sicherheitsgründen ist es sinnvoll, dass der öffentlich angezeigte Autorenname nicht Inhaber von Administratorrechten mit Zugriff auf alle Bestandteile der Website ist. Selbst wenn du deine Website alleine betreibst und pflegst, solltest du ein zweites Profil in WordPress anlegen, dem du maximal Redakteursrechte verleihst. Als Autor wählst du dann immer den Namen dieses Profils aus.
Beitragsformate
Welche Beitragsformate zur Verfügung stehen, hängt maßgeblich von deinem Theme und der deiner Website zugrunde liegen Programmierung ab. Die Bedienfelder bieten auch ein Auswahlfenster hierfür an. Zwar ist immer Standard voreingestellt, aber du kannst auch ein beliebiges anderes Format wählen. Normalerweise gibt es folgende Alternativen
- Bild: Abbildung mit Bildunterschrift
- Kurzmitteilung: Eine wenige Zeilen lange Nachricht, normalerweise ohne Titel
- Link: Ein besonders hervorgehobener Verweis auf eine externe Seite
- Standard
- Status: Kurzmitteilung in einem Satz
- Video: Ein Video oder eine Liste von Videos
- Zitat mit einer Extra-Zeile für die Quellenangabe
Ob Beitragsformate einen echten Mehrwert haben, ist umstritten. Im Prinzip weicht nur die Gestaltung etwas vom Standard-Beitrag ab. Außerdem funktionieren diese meistens nur mit dem Theme, mit dem sie erstellt sind. Falls du das Theme wechselst, verändern sich unter Umständen auch die angebotenen Beitragsformate oder verschwinden ganz.
Am Ende dieser Bedienfelder siehst du noch den Button In den Papierkorb verschieben. Ein Klick auf den Papierkorb-Button löscht den Beitrag.
Seite oder Beitrag löschen
Wenn du einen bereits einmal veröffentlichten Beitrag löschst, vergiss bitte nicht, vorher dessen URL zu kopieren. Anschließend schaltest du eine Weiterleitung von dieser URL auf eine ähnliche Seite, einen ähnlichen Beitrag, deine Startseite oder deine Archiv-Seite.

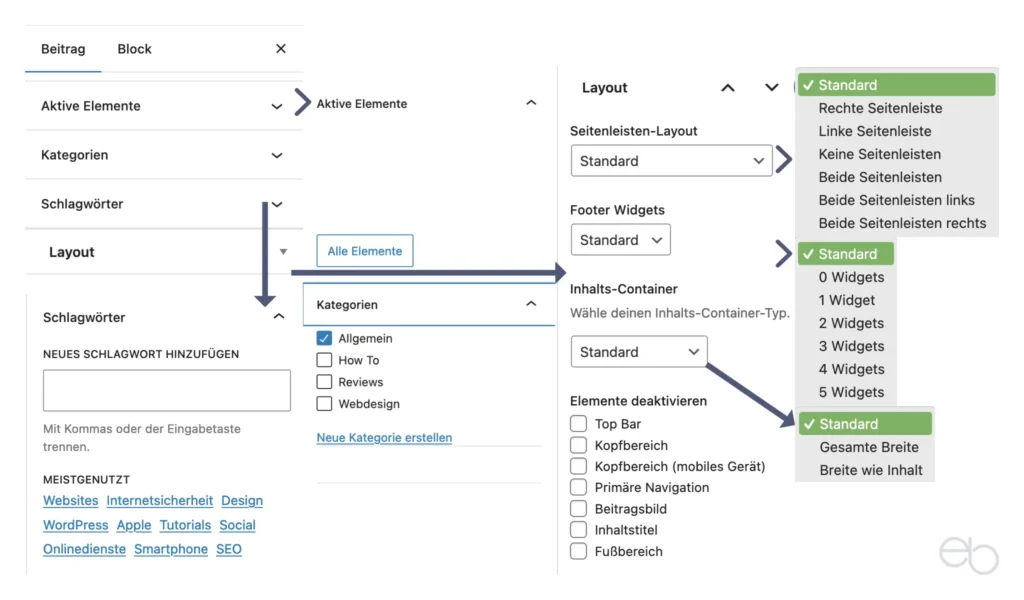
Bedienfelder für Archive
Wie bereits in meinem WordPress Tutorial Teil 8 beschrieben, ermöglicht es das WordPress CMS, Beiträge in Kategorien einzuordnen und mit Schlagwörtern zu versehen. Beide erleichtern es deinen Besuchern, Beiträge eines bestimmten Themenbereichs schneller zu finden.
Einerseits kannst du bereits erstellte Kategorien oder Schlagwörter nutzen. Andererseits erlauben es beide Bedienfelder aber auch, eine neue Kategorie und neue Schlagwörter zu erstellen. Nachdem du auf Kategorien geklickt hast, erscheint eine Liste aller bereits angelegter Kategorien. Wenn eine passende dabei ist, setzt du vor diese einen Haken. Normalerweise sollte ein Beitrag nur in einer Kategorie zugeordnet werden.
Da ein Blog nur wenige Kategorien, aber wesentlich mehr Schlagwörter enthält, werden höchstens die am häufigsten verwendeten oder auch gar keine aufgelistet. Dann nutzt du nur das Eingabefeld.
- Erste Buchstaben des Schlagworts eingeben,
- darunter erscheinen Vorschläge für bereits existierende Schlagwörter
- auf das gewünschte klicken.
- Wenn kein passendes Schlagwort vorhanden ist,
- das neue Schlagwort ausschreiben
- es wird automatisch in deine Schlagwort-Liste übernommen.
Um deinen Beitrag mit mehreren Schlagwörtern zu versehen, verfährst du wie oben angegeben, setzt jedoch hinter dem ersten Schlagwort ein Komma und trägst dann das nächste ein, und so weiter.
Weitere Bedienfelder
Abhängig davon, welches Theme und welche Plug-ins du installiert hast, können am Ende der rechten Seitenleiste noch weitere Bedienfelder wie Aktive Elemente oder Layout angezeigt werden. Auch wenn du Kommentare auf deiner Website zulässt, erscheinen in der rechten Seitenleiste Bedienfelder zur individuellen Anpassung der Kommentarfunktion. Sieh dir alle an und entscheide dann, ob du sie nutzen möchtest oder nicht.
Nachdem wir jetzt alle Bedienfelder durchgegangen sind und die grundlegenden Einstellungen für deinen neuen Beitrag vorgenommen haben, dreht sich in den folgenden Teilen meines Tutorials alles um die Verwendung der unterschiedlichen Gutenberg Blöcke.

WEITERE GUTENBERG-TUTORIALS
- Einführung
- Überschriften
- Textblock
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

