In meinen WordPress Tutorials habe ich den generellen Aufbau des Redaktionssystems von WordPress.org beschrieben. Dabei bin ich jedoch nicht näher auf den eigentlichen Editor eingegangen, denn dieser Teil des CMS verdient sein eigenes Tutorial. Teil 1 beschäftigt sich mit dem allgemeinen Aufbau sowie der Texteingabe- und -bearbeitungsoberfläche des Gutenberg Editors ab WordPress Version 6.3.
Lesezeit: ca. 10 Minuten

Das WordPress-CMS
WordPress startete sein Redaktionssystem 2003. Seit dem haben die Entwickler das › CMS kontinuierlich ausgebaut. Zunächst unterschied sich die Text-Eingabe-Maske nicht wesentlich von anderen klassischen Editoren, auch wenn sie immer wieder modernisiert wurde. Der große Umbruch kam 2018 mit Gutenberg.
Im Gegensatz zu den klassischen Editoren, die mit einem zusammenhängenden Text und eingeschobenen Elementen arbeiten, setzt der Gutenberg Editor auf Blöcke. Das bedeutet, dass nicht nur Bilder oder Listen Einzelelemente sind. Sondern auch jede Überschrift und jeder Textabschnitt bildet ein eigenes Element – einen Block.
Deshalb ist es beispielsweise möglich, die Reihenfolge der Elemente beliebig per Drag & Drop zu ändern. Insofern erinnert das System in gewisser Weise an Baukastensysteme oder Page Builder zur Gestaltung einer Webseite oder Landing Page. Jedoch erstellst du mit dem Gutenberg Editor nicht deine Website als solche. Dafür benötigst du zunächst ein Theme und eventuell Templates oder eine eigene Grundprogrammierung.
Aber du kannst relativ schnell und einfach jede Seite oder jeden Beitrag individuell gestalten. Bisher waren dafür HTML– und zum Teil auch CSS-Kenntnisse nahezu unerlässlich.
Umstrittene Neuerung
Zunächst wurde der › Gutenberg Editor nur als Plugin angeboten und konnte ab der WordPress Version 4.8 eingesetzt werden. Seit 2019 und der WordPress Version 5.0 ist er der Standard-Editor. Doch bis heute scheiden sich die Geister, ob der Gutenberg Editor eine Verbesserung darstellt. Zwar sind die Stimmen der Gegner inzwischen etwas leiser geworden, aber nicht vollkommen verstummt.
Wie bei allen Innovationen gab es auch hier einige Kinderkrankheiten. Aber mit jedem Update wurden es weniger, so dass inzwischen ein komfortables Arbeiten möglich ist. Auf jeden Fall bietet der Gutenberg Editor denjenigen einen Vorteil, die keine eigenen Codes schreiben möchten oder können. Denn für viele Optionen, die früher nur mittels eigener HTML-Codes realisierbar waren, reicht nun ein Klick. Mehr dazu in meinen Tutorials zu den einzelnen Blöcken.
Natürlich gibt es nichts, was nicht verbessert werden könnte. So arbeiten die Entwickler auch weiterhin daran, Schwächen zu beseitigen, bestehende Optionen auszubauen und neue hinzuzufügen. Und wer sich so überhaupt nicht an die Arbeitsweise mit Blöcken gewöhnen kann, hat die Möglichkeit zum klassischen Editor zurückzukehren. Nachdem das › Classic Editor Plugin installiert ist, kannst du jederzeit von Gutenberg zum klassischen Editor wechseln.
Gutenberg Editor – der Einstieg
Wenn du auf dem WordPress Dashboard auf
- Beiträge
- Erstellen klickst,
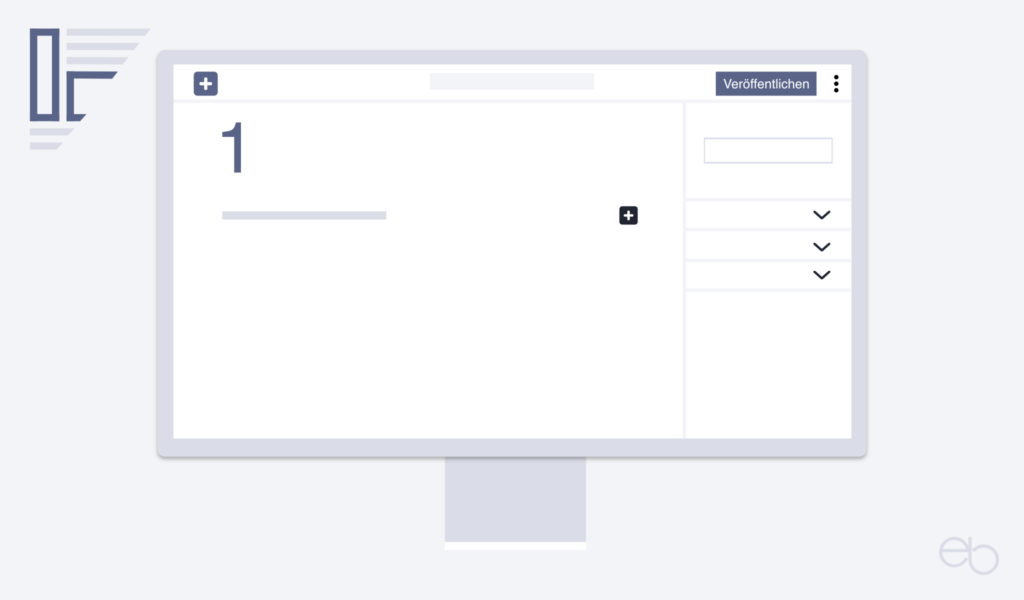
öffnet sich ein neues Fenster. Jedoch erwartet dich hier keine leere Seite mehr. So befindet sich oben eine Art Menü, darunter das Eingabe-Feld und rechts davon eine Seitenleiste. Letztere ist sozusagen das Herz des Gutenberg Editors. Einerseits nimmst du dort die Einstellungen für das gesamte Dokument vor. Andererseits aber auch die meisten Anpassungen für die einzelnen Blöcke.
Außerdem zeigt dir der Gutenberg Editor im Eingabe-Feld bereits den ersten Block – die H1-Überschrift. Und darunter eine Zeile, in der du mit deinem ersten eigenen Block beginnen kannst. Doch zunächst zum äußeren Rahmen.

Linker Teil der Kopfleiste
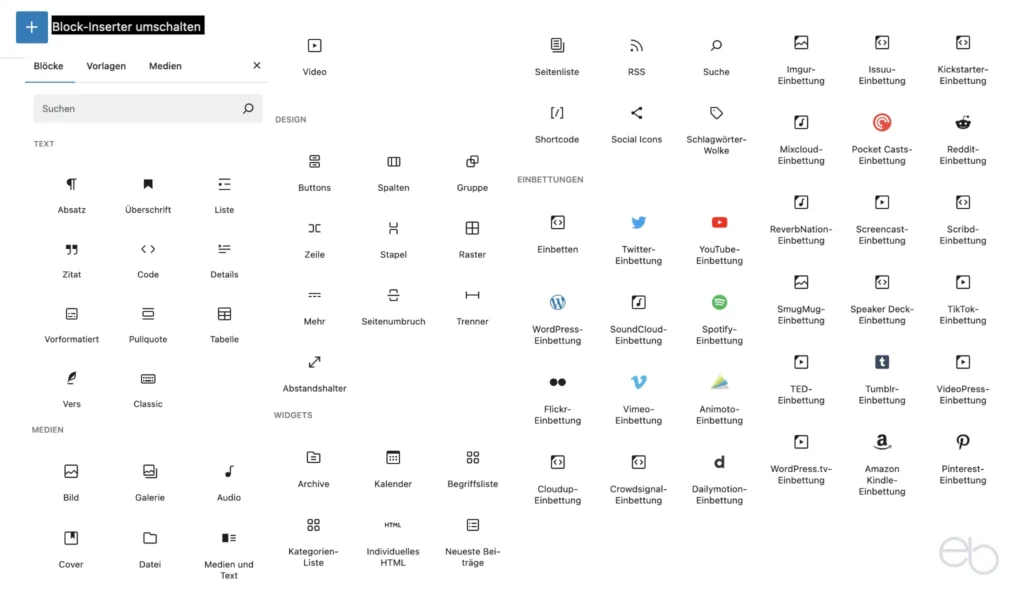
Über die Kopfleiste hast du Zugriff auf Steuerelemente, die das gesamte Dokument betreffen. Von links nach rechts beginnt es mit einem Plus-Zeichen in einem blauen Quadrat. Hierüber rufst du nicht nur alle Blöcke auf, die im Gutenberg Editor zur Verfügung stehen und deren Auswahl wird immer mal wieder erweitert oder überarbeitet wird. Am Anfang und Ende der Liste findest du auch spezielle Blöcke, die durch installierte Plugins oder dein Theme hinzugefügt wurden. Alle sind in Gruppen gegliedert und erscheinen in einer ausklappbaren Liste – siehe Abbildung 2:
- Text plus Fußnoten
- Medien: Bild, Galerie, Video, Medien und Text, Audio
- Design: Buttons, Spalten, Seitenumbruch
- Widgets und Social Icons
- Theme: Besondere Blöcke, die dein Theme hinzugefügt hat
- Einbettungen: YouTube, Spotify und andere mehr

Nachdem du auf einen dieser Blöcke geklickt hast, erscheint er automatisch unterhalb der bereits in deinem Beitrag vorhandenen Blöcke. Um dir das Suchen zu erleichtern, sind die Blöcke Überschrift und Absatz für Text sowie die Blöcke, die du am häufigsten genutzt hast, außerdem in der Liste zu finden, die du über das Plus-Symbol rechts in einer neuen Block-Zeile unter Meistgenutzt aufrufst. Abhängig davon, welche Art Beträge du verfasst, brauchst du sicherlich einige der angebotenen Blöcke nie. Über die Voreinstellungen im rechten Teil der Kopfleiste können nicht benötigte Blöcke ausgeblendet werden.
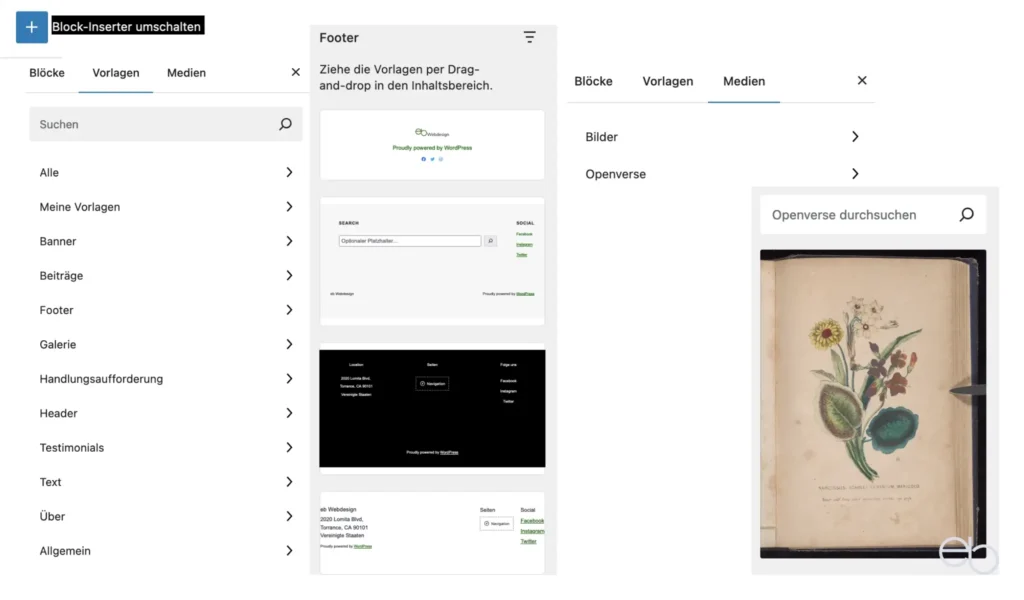
Darüber hinaus verbergen sich in hinter diesem Symbol zwei weitere Menüpunkte. Einerseits hast du unter Vorlagen die Möglichkeit, zu dem von dir gewünschten Block aus einer Auswahl vorprogrammierter Designs etwas passendes zu wählen. Das Angebot an Designs wird mit jedem WP-Versions-Update kontinuierlich erweitert.

Andererseits kannst du hier auch von dir selbst erstellte Block-Designs für eine erneute Verwendung speichern. Wenn du anschließend dieses spezielle Block-Design an anderer Stelle oder in einem anderen Beitrag erneut einsetzen möchtest, findest du es ebenfalls in dieser Leiste.
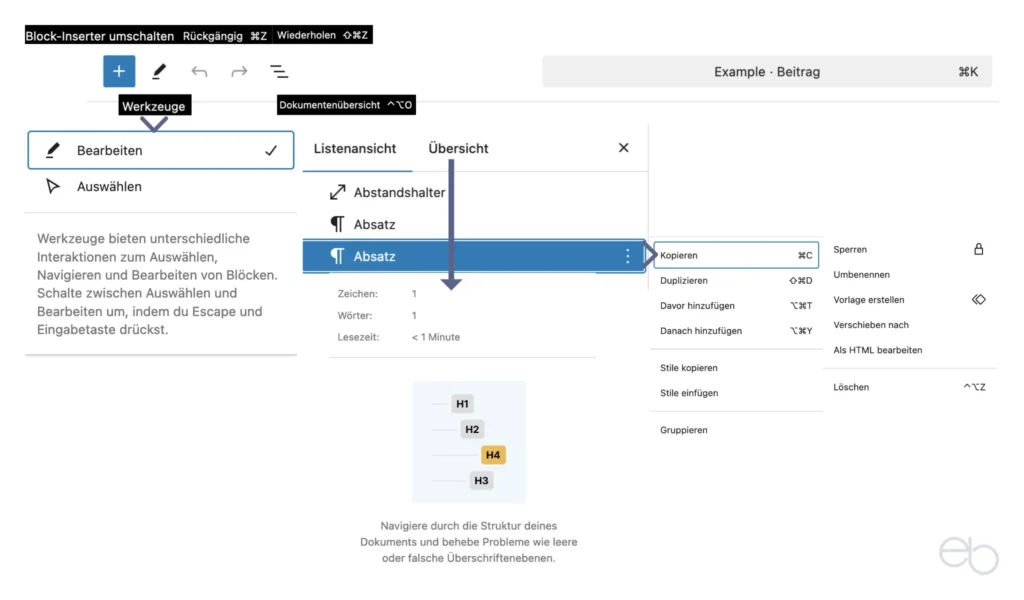
Rechts neben der Blockauswahl für den Gutenberg Editor befinden sich ein Stift-Symbol sowie rechts davon zwei Pfeile. Über den Stift wechselst du für weitere Interaktionen mit dem jeweiligen Block zwischen Bearbeiten, was den Inhalt des Blocks betrifft, und Auswählen, zum Beispiel zum Verschieben dens gesamten Blocks. Die Pfeile dienen dazu, deine letzte Eingabe rückgängig zu machen sowie eine gelöschte Eingabe wieder herzustellen. Hinter dem Hamburger Menü-Symbol verbergen sich zwei Schaltflächen: Listenansicht und Übersicht – siehe Abbildung 1.
Erstere zeigt dir alle Blöcke, die du in deinem Beitrag verwendet hast, mit Angabe der Art jedes Blocks. Der, an dem du gerade arbeitest ist blau hinterlegt. Ein Klick auf einen beliebigen Block führt dich direkt zu dem, von dir ausgewählten Block. Unter der Übersicht erfährst du, wie viele Zeichen und Wörter du in dem Beitrag verwendet hast sowie die ungefähre Lesezeit. Darunter siehst du deine Überschriften. Sollte die Reihenfolge nicht der Standard-Hierarchie entsprechen, wird die betreffende Überschrift farblich hervorgehoben.

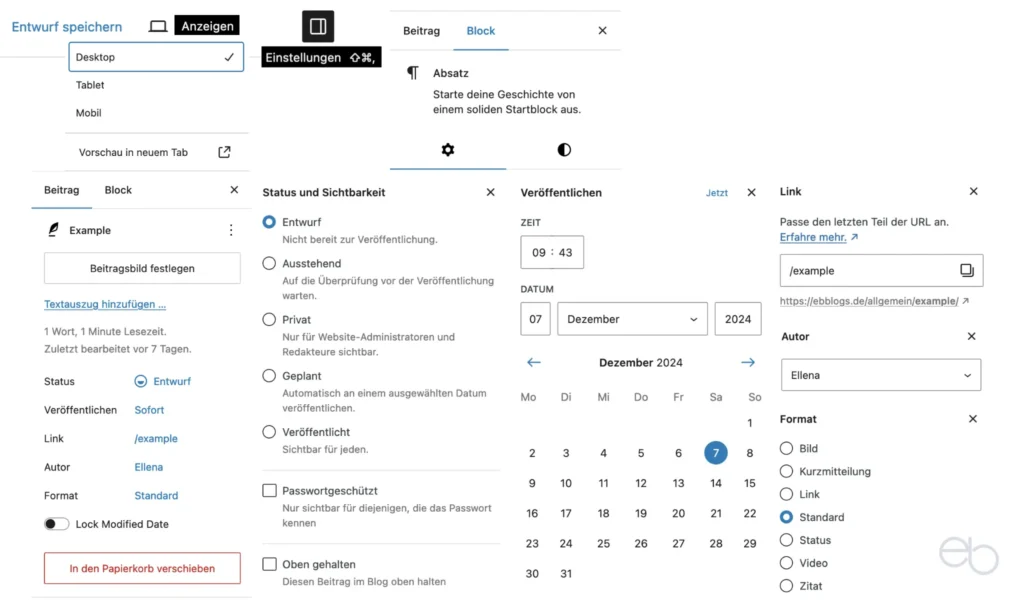
Rechter Teil der Kopfleiste
Links im rechten Teil erscheinen zwei Symbole. Über das Laptop-Symbol kannst du dir eine Vorschau des geöffneten Beitrags in der Desktop-, Tablet- und Mobil-Version und in einem neuen Tab anzeigen lassen. Über das Symbol rechts daneben zeigst du deinen Beitrag direkt in einem neuen Browser-Tab an. So hast du jederzeit die Möglichkeit, zu überprüfen, wie Besucher später deinen Beitrag sehen werden. Außerdem eignet sich diese Ansicht gut, um zu erkennen, wo noch Korrekturen notwendig sind.
Rechts daneben findest du unter Umständen noch eine oder zwei Schaltflächen, die von Plugins wie beispielsweise zur Scuhmaschinen-Optimierung eingefügt wurden, wobei › Rank Math dir die Optimierungsergebnisse nach einem Klick darauf in der rechten Seitenleiste anzeigt. Bei Yoast befinden sich die Analyse-Ergebnisse zusätzlich auch unterhalb des Text-Eingabe-Feldes. Neben diesem Symbol befindet sich der Button zum Ein- und Ausblenden der rechten Seitenleiste.
Der nächste blaue Button dient zum Veröffentlichen. Wenn du zuvor in den WordPress Einstellungen nicht einen Haken bei Suchmaschinen davon abhalten, diese Seite zu indexieren gesetzt hast, ist dein Beitrag online, sobald du auf den Button klickst. Allerdings musst du das endgültige Veröffentlichen anschließend noch einmal bestätigen, so dass du bei einem versehentlichen Klick die Veröffentlichung noch stoppen kannst. Wurde der Beitrag bereits veröffentlicht, steht auf dem Button anstelle von Veröffentlichen Aktualisieren. Durch einen Klick darauf ersetzt du den ursprüngliche Beitrag durch den überarbeiteten.
Falls der im Gutenberg Editor erstellte Beitrag noch nicht veröffentlicht wurde, erschien bei älteren WordPress-Versionen links neben dem Vorschau-Button ein weiterer Link: Entwurf speichern. Diesen findest du nun in der rechten Seitenleiste bei den Einstellungen für den Beitrag. Wenn du die Arbeit an einem Beitrag unterbrechen willst oder musst, klickst du dort auf Veröffentlicht und wählst die gewünschte Status-Änderung aus dem Menü aus. Anschließend ist der Beitrag zwar intern gespeichert, aber noch nicht beziehungsweise nicht mehr öffentlich.
Sowohl auf diese Art als auch über Vorschau gespeicherte Beiträge sind in deiner Beitrags-Übersicht als Entwurf gekennzeichnet. Von dort rufst du sie jeder Zeit wieder auf und arbeitest daran weiter.
Um einen Beitrag, der vielleicht vor langer Zeit veröffentlicht wurde, inzwischen aber von dir maßgeblich überarbeitet wurde, erneut zu veröffentlichen, klickst du in der
- rechten Seitenleiste auf
- Beitrag und das Datum hinter Veröffentlichen.
Dort wählst du dann das aktuelle Datum aus.
Uhrzeit beim erneuten Veröffentlichen
Da WordPress es mit der Zeitangabe nicht so genau nimmt, stelle die Uhrzeit für ein erneutes Veröffentlichen am besten auf einen etwas früheren als den aktuellen Zeitpunkt ein. Sonst schaltet der Aktualisieren-Button auf Planen und es ist ungewiss, wann der Beitrag dann tatsächlich veröffentlicht wird.
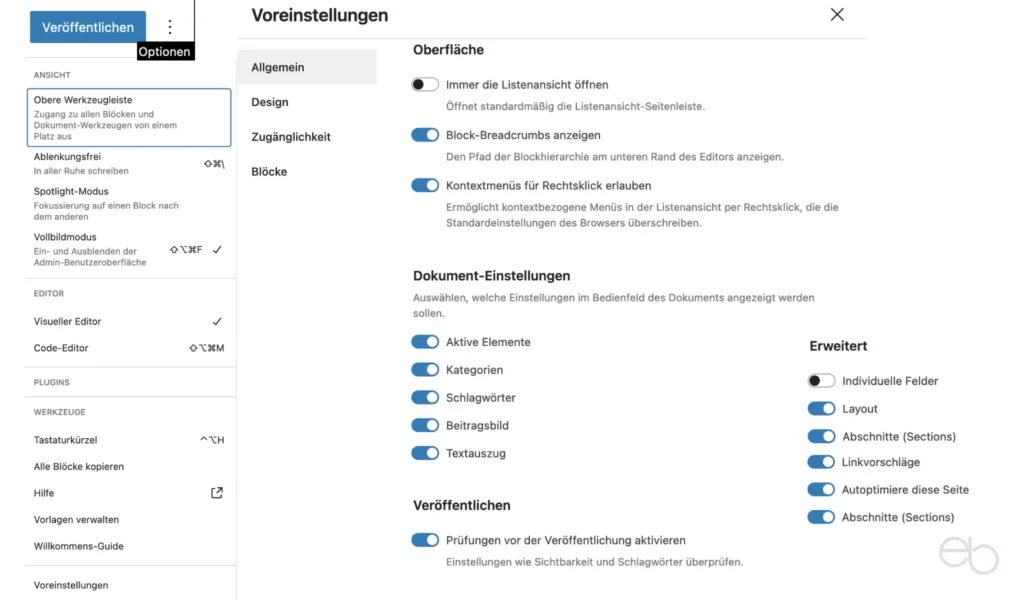
Am rechten Ende der Kopfleiste öffnest du über die drei Punkte ein weiteres Menü zur Anpassung der Voreinstellungen.

Gutenberg Editor – Optionen
In diesem Menü findest du unterschiedliche Optionen, um den Gutenberg Editor an deine Bedürfnisse anzupassen. Diese aktivierst oder deaktivierst du, indem du auf die gewünschte Funktion klickst. EInige recht nützliche, stelle ich im Folgenden vor. Als erstes kannst du Werkzeugleiste, die normalerweise dorkt über jedem einzelnen Block angezeigt wird, in die Kopfleiste des Editors verlegen.
Um weniger abgelenkt zu sein, gibt es zwei Optionen. Einerseits den Spotlight Modus, der alle Blöcke außer dem, an dem du gerade arbeitest, aufhellt. Andererseits der Vollbildmodus, der die linke Seitenleiste mit dem WordPress-Menü ausblendet – bei der neusten WP-Version ist dies bereits automatisch aktiviert. Des weiteren hast du die Möglichkeit vom voreingestellten visuellen Gutenberg Editor zum Code Editor – HTML – zu wechseln. Jedoch wird diese Option auch bei jedem Block über das Drei-Punkt-Menü der Bearbeitungswerkzeuge angeboten.
Wer nicht so gerne mit dem Cursor arbeitet, sondern lieber Befehle über die Tastatur eingibt, findet im Anpassungs-Menü eine Liste der im Gutenberg Editor möglichen Tastaturkürzel. Ob du die Kürzel auswendig lernen möchtest, bleibt dir überlassen.
Alle Blöcke kopieren
Meiner Meinung nach die fast am Ende der Liste stehende Option, den kompletten Inhalt zu kopieren, ein echtes Highlight. Da zumindest ich immer eine Kopie des, für WordPress formatierten, finalen Beitrags lokal speichere, spart das Kopieren mit einem Klick deutlich Zeit. Und es ist zuverlässiger. Denn die Kopie enthält, abgesehen vom Beitrags-Titel, der H1-Überschrift, alle Elemente einschließlich der WordPress-Codes. Bei Problemen kannst du schnell den Beitrag wieder herstellen, ohne dich erneut um etwaige Anpassungen kümmern zu müssen.

Voreinstellungen
Zuletzt bietet dir das Menü unter Voreinstellungen noch mehrere Optionen an. Diese sind gegliedert in
- Allgemein: Oberfläche, Dokumenten-Einstellungen, Veröffentlichen und erweitert
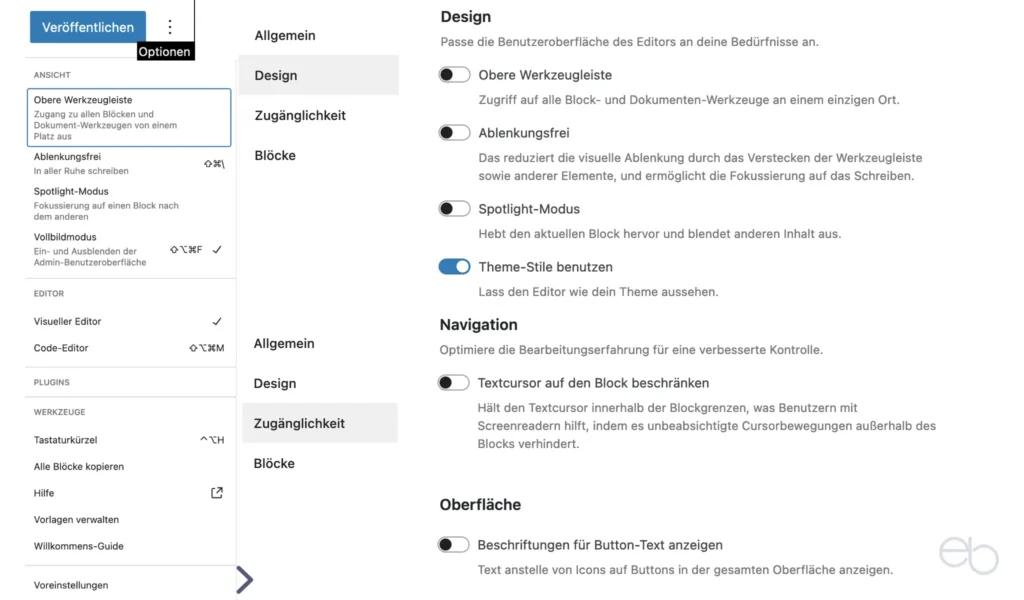
- Design
- Zugänglichkeit: Navigation und Oberfläche
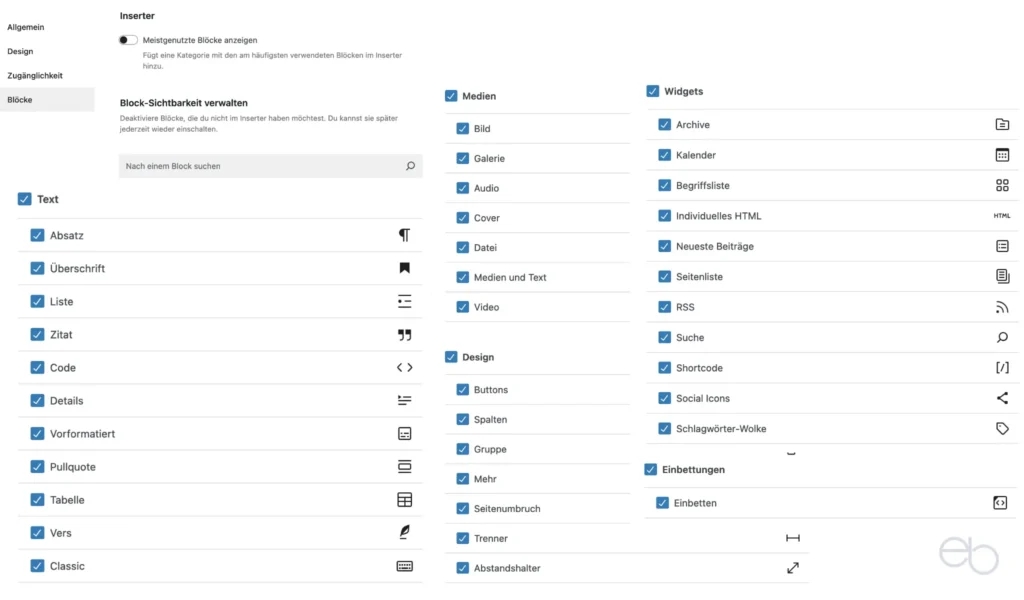
- Blöcke.
Indem du den Schalter vor den einzelen Unterpunkten aktivierst oder ausschaltest, bestimmst du, ob du die Funktion nutzen möchtest oder nicht – siehe auch Abbildungen 5. und 6.

Hinter Blöcke verbirgt sich die Möglichkeit festzulegen, welche Blöcke in der Übersicht – siehe « linker Teil der Kopfleiste – angezeigt werden sollen. Wie bereits oben erwähnt, wird es einige Blöcke geben, die du nie verwendest. In dieser Liste setzt oder entfernst du den Haken vor der jeweiligen Blockbezeichnung, um die im Gutenberg Editor über das Plus-Zeichen erreichbare Übersicht an deine Bedürfnisse anzupassen.
Doch dazu sowie zur Anpassung der rechten Seitenleiste im Gutenberg Editor mehr in weiteren Teilen meines Tutorials.

WEITERE GUTENBERG-TUTORIALS
- Bedienfelder
- Überschriften
- Textblock
- Bilder, Cover, Galerie
- Layout Elemente, Listen, Zitate
- Spezialelemente und Widgets
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

