Nachdem sich das Tutorial bisher eher mit dem Grundgerüst des WordPress Redaktionssystems beschäftigt hat, wird es langsam Zeit deine Website und deinen Blog mit Inhalt zu füllen. Bevor du jedoch die ersten Texte einstellst, noch einige Erklärungen zur Strukturierung. Um Besuchern deiner Website den Aufenthalt dort so angenehm wie möglich zu gestalten, braucht sie eine klare Struktur. Und damit ist an dieser Stelle nicht das Menü als solches gemeint, sondern dass, was sich darin verbirgt.
Lesezeit: ca. 13 Minuten

Tutorial Teil 8 – WordPress Seiten
Wenn du den ersten Text verfassen möchtest, findest du einerseits WordPress Seiten. Andererseits gibt es aber im Menü des WordPress Dashboards auch noch Beiträge. Außerdem befinden sich unter dem Menüpunkt Beiträge zwei weitere Unterpunkte: Kategorien und Schlagwörter. Wo also anfangen?
Was sind WordPress Seiten?
Oft ist von einer Webseite die Rede, obwohl eigentlich eine Website, ein Internetauftritt gemeint ist. Dieses Missverständnis ist wahrscheinlich einem so genannten falschen Freund geschuldet, der dazu führt, dass das englische Wort site mit dem gleichklingenden deutschen Wort Seite übersetzt wird.
Die korrekte Übersetzung von site ist Ort. Deshalb steht der Begriff Website für den gesamten Online-Auftritt – Startseite, Blog, Seiten und Beiträge. Dagegen bezeichnet Webseite – englisch: page – eine einzelne Seite mit Text und Bildern.
Das wichtigste Merkmal von WordPress Seiten ist, dass sie als statisch angesehen werden. Das bedeutet natürlich nicht, dass du sie nicht verändern könntest. Jedoch wirkt sich eine Veränderung nicht auf die Gesamtstruktur aus und spielt bei der Verwaltung keine Rolle. Zwar gibt es ein Datum, an dem die Seiten veröffentlich oder aktualisiert wurden. Aber dieses hat keinen Einfluss auf die Reihenfolge der WordPress Seiten, wie das bei Beiträgen der Fall ist. Alle Seiten werden in der Übersicht nach dem Alphabet geordnet.
Darüber hinaus kannst du WordPress Seiten nicht kategorisieren und nicht mit Schlagwörtern versehen. Auch sieht WordPress im Editor keinen Textauszug vor. Um deine Seiten für deine Besucher aufrufbar zu machen, fügst du sie manuell in dein Haupt- und mobiles Menü ein. Oder du kreierst ein eigenes Menü im Fußbereich oder ein Menü-Widget in einer Seitenleiste. Letzteres ist zumindest für wichtige Menüpunkte nicht zu empfehlen.
Aufgrund des responsive Designs moderner Websites wird die Seitenleisten auf kleinen Bildschirmen unterhalb des Seiteninhalts und über dem Fußbereich angezeigt. Somit könnte ein Besucher das Menü erst nutzen, nachdem er bis an Ende des Seiteninhalts gescrollt hat.

Startseite
Dem oben gesagten zufolge eignen sich WordPress Seiten nicht für Blogbeiträge oder Artikel, die normalerweise in Kategorien organisiert und nach Erscheinungsdatum archiviert sein sollen. Typische Seiten sind jedoch deine Startseite, deine Blogbeitragsliste, Archive sowie Standard- und » Pflichtsseiten.
Die Startseite ist sozusagen das Eingangstor für deine Website. Die URL dieser Seite sollte sich auf den Namen deiner Domain beschränken, zum Beispiel https:// meinedomain /. Je nach Umfang und Zweck deiner Website wäre höchstens noch ein Zusatz wir home/, start/ oder bei Versionen in mehreren Sprachen de/ für Deutsch sinnvoll. Falls du dein Beitragsarchiv, die Blogbeitrgsliste als Startseite verwendest, könnte die URL auch https:// meinedomain / blog / lauten.
Da diese Seite alle Besucher willkommen heißt, auch die, die nur zufällig bei dir landen, sollte sie durch ein besonderes Design ansprechend wirken. So verwendest du größere Abbildungen, auffällige Gestaltungselemente und gestaltest sie in den Farben deines Corporate Designs.
Außerdem beschreibst und zeigst du hier, was Besucher auf deiner Webseite erwartet, über welchen Themen sie sich in deinem Blog informieren können und welche Dienste oder Produkte du anbietest. Mit entsprechenden Call-to-Action-Buttons animierst du sie, dein Angebot weiter zu erkunden.

Wenn du die Liste der WordPress Seiten zum ersten Mal öffnest, findest du dort bereits zwei Seiten:
- Beispiel-Seite: Sie dient zu Anfang als Startseite und
- Vorlage Datenschutz.
Spätestens nachdem du deine eigene Startseite, deine Datenschutzseite und andere erstellt hast, löschst du die Beispiel-Seite sowie die Datenschutzseite, sofern du sie nicht als deine eigene Datenschutzseite angepasst hast. Sowohl die Start- als auch die Blog-Seite mit der Übersicht über deine Beiträge sind anschließend in der Liste besonders gekennzeichnet.
Das Logo verlinkt auf die Startseite
Grundsätzlich sollte die Startseite von jedem beliebigen Teil deiner Website erreichbar sein. Deshalb ist sie bei vielen Themes automatisch mit deinem Logo, in oder oberhalb der Haupt-Menüleiste verlinkt. Du kannst aber zusätzlich oder stattdessen auch einen eigenen Menüpunkt – Home oder Start – erstellen. Wenn die gewählte Bezeichnung jedoch nicht in der URL deiner Startseite enthalten ist, führt das zu einer Abwertung bei der SEO, da die Bezeichnung der Schaltfläche im Menü nicht mit der URL deiner Startseite in Verbindung gebracht werden kann.
Blog-Seite
Eine Besonderheit bei den WordPress Seiten ist ebenfalls die Blog-Seite. Sie ist und bleibt im Editor leer. Wenn du sie zum Bearbeiten öffnest, erscheint automatisch die Warnung, dass du dieser Seite keinen Inhalt hinzufügen sollst. Deshalb kannst du nur den Titel anpassen und über die rechte Seitenleiste ein Beitragsbild hochladen. Darüber hinaus änderst du nichts, denn das sonstige Layout bestimmt in erster Linie dein Theme-Design. Die URL dieser Seite lautet meistens https:// meinedomain / blog/.
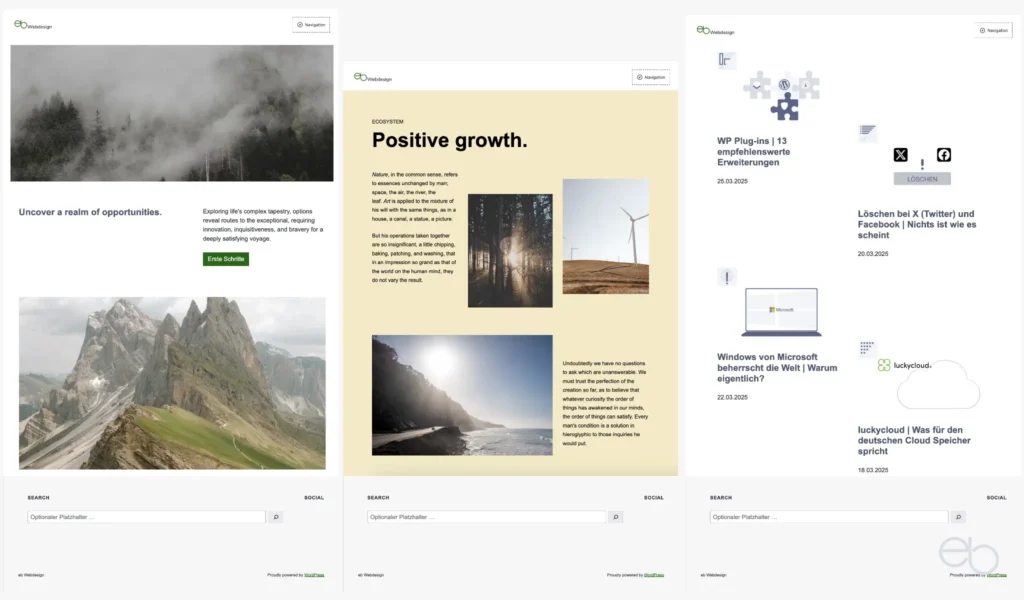
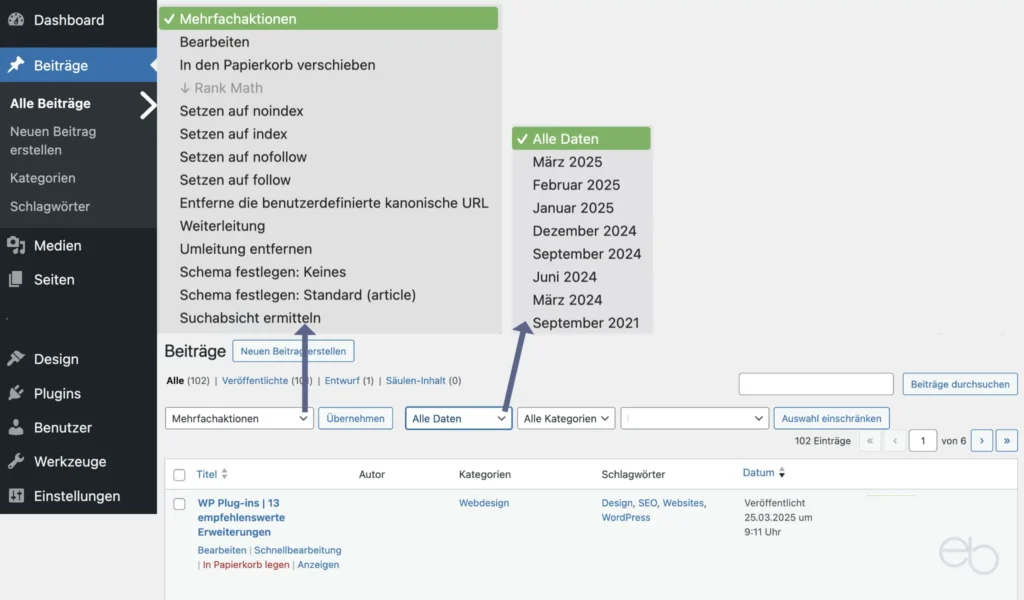
Sobald du die ersten Beiträge veröffentlicht hast, füllt sich diese Seite automatisch mit Inhalt – siehe Abbildung « WordPress Seiten 1, rechte Spalte. Sie zeigt alle deine Beiträge in der Reihenfolge des Veröffentlichungsdatums, wobei der neuste Beitrag oben erscheint. Für die Erreichbarkeit fügst du deinem Menü einen eigenen Punkt mit der Bezeichnung Blog hinzu.
Falls du auf deiner Website ausschließlich Beiträge, beispielsweise bei einer News-Website, veröffentlichst, also keine sonstigen Leistungen oder Produkte anbietest, kann die Blog-Seite die Startseite ersetzen. Hierfür gehst du in die
- WordPress Einstellungen
- Lesen
- Deine Startseite zeigt:
- auf Deine letzten Beiträge klicken.
Anschließend ist deine Blog-Seite gleichzeitig auch deine Startseite und für die Zugriffsmöglichkeit gilt das unter Startseite beschriebene. Wenn du doch beide Seiten verwenden möchtest, wählst du nicht Deine letzten Beiträge, sondern bei Homepage deine Startseite und bei Beitragsseite deine Blog-Seite aus.
Sogenannte Pflichtseiten
Nach deutschem und EU-Recht sind für alle Internetauftritte › bestimmte Pflichtseiten vorgeschrieben. Einerseits ist das das Impressum, das mit Informationen zur Haftung, auch Disclaimer genannt, ergänzt werden kann. Zwar ist letzteres nicht verpflichtend, aber sinnvoll, wenn du auf fremde Webseiten verlinkst oder fremde Inhalte auf deiner Website anzeigst. Auch eine Erläuterung zum Urheberrecht wäre ein sinnvolle Ergänzung.
Andererseits gehört zu den vorgeschriebenen WordPress Seiten natürlich die Datenschutzerklärung. Obwohl WordPress eine Muster-Datenschutz-Seite anbietet, ist es im Hinblick auf die recht komplizierte EU-Rechtslage sinnvoller, eine eigene Datenschutzerklärung zu schreiben. Denn diese muss genau auf die Art, die Inhalte und Funktionen deiner Website abgestimmt sein.
Da du dich wahrscheinlich nicht tiefergehend mit den zugrunde liegenden Gesetzen beschäftigen möchtest, solltest du dir Hilfe suchen. Dies kann ein Rechtsanwalt sein, was jedoch einige Kosten verursacht und bei einfachen Blogs oder Informations-Websites, die kaum bis keine personenbezogenen Daten erfassen, nicht unbedingt notwendig ist. Im Internet gibt es auch › Beratungs-Portale wie eRecht24, die dich über die notwendigen Inhalte informieren und häufig sogar kostenlos einen Datenschutz-Generator anbieten.
Voraussetzung bei der Verwendung eines Generators ist natürlich, dass du ihn zunächst mit den richtigen Informationen fütterst. Beispiele: Hast du ein Kontaktformular, dann musst du das angeben. Wenn du kein Analyse-Tool verwendest, müssen Informationen darüber auch nicht in der Datenschutzerklärung auftauchen. Das generierte Ergebnis kann also nur so korrekt sein, wie die Informatioen die du in das Formular eingetragen hast.
Anschließend solltest du den fertigen Text deiner Datenschutzerklärung noch einmal überprüfen, bevor du ihn online stellst. Unstimmigkeiten gibt es nicht nur bei wir oder ich und unsere oder meine bei Unternehmen oder Einzelperson, sondern auch bei automatisch hinzugefügten Abschnitten, die vielleicht so auf deine Website gar nicht zutreffen.
Neu hinzukommt 2025 noch die Barrierefreiheitserklärung. Bestimmte Arten von Websites müssen in Zukunft barrierefrei sein. Welche das sind und was du beachten musst, findest du zum Beispiel auf der Website der › HWK Düsseldorf. Wenn deine Website betroffen ist, solltest du sie zuerst online mit einem entsprechenden Test-Tool überprüfen und anschließend etwaige Fehler geheben. Für die Erstellung der Erklärung findest du ebenfalls Generatoren im Internet.
Jeweils eine eigene Seite
Sowohl das Impressum und sowohl die Datenschutz- als auch die Barrierefreiheits-Erklärung müssen getrennte, eigenständige WordPress Seiten sein. Da sie außerdem von jedem Bereich deiner Website erreichbar sein müssen, bietet sich für die entsprechenden Links der Footer oder die Fußleiste deiner Website an.
WordPress Seiten mit anderen statischen Inhalten
Hierzu gehören die About- – Über mich oder uns – und die Kontakt-Seite, die jedoch entfallen kann, wenn du deine Kontaktdaten beispielsweise im Footer deiner Website einfügst und kein Formular verwendest. Falls du auf deiner Website Dienstleistungen oder Produkte gegen Bezahlung anbietest, erstellst du eine weitere Seite mit deinen Allgemeinen Geschäftsbedingungen, den AGB, was beispielsweise für › e-Commerce Websites überaus sinnvoll ist. Darüber hinaus wären je nach Art deiner Website auch FAQs oder ein Hilfecenter Beispiele für die Verwendung von Seiten.
Zwar sind diese WordPress Seiten nicht Pflicht, gehören aber bei einer guten Website irgendwie dazu. Genauso wie die Pflichtseiten baust du jede für sich in dein Menü ein oder du verweist darauf an geeigneter Stelle mittels eines Links oder Buttons.
WordPress Seiten erstellen
Die Struktur von WordPress Seiten ist strikt hierarchisch. Entweder du erstellst mehrere voneinander unabhängige Seiten oder du hast die Möglichkeit, zunächst eine Elternseite einzurichten. Anschließend fügst du eine oder mehrere Unterseite/n hinzu.
- Seiten
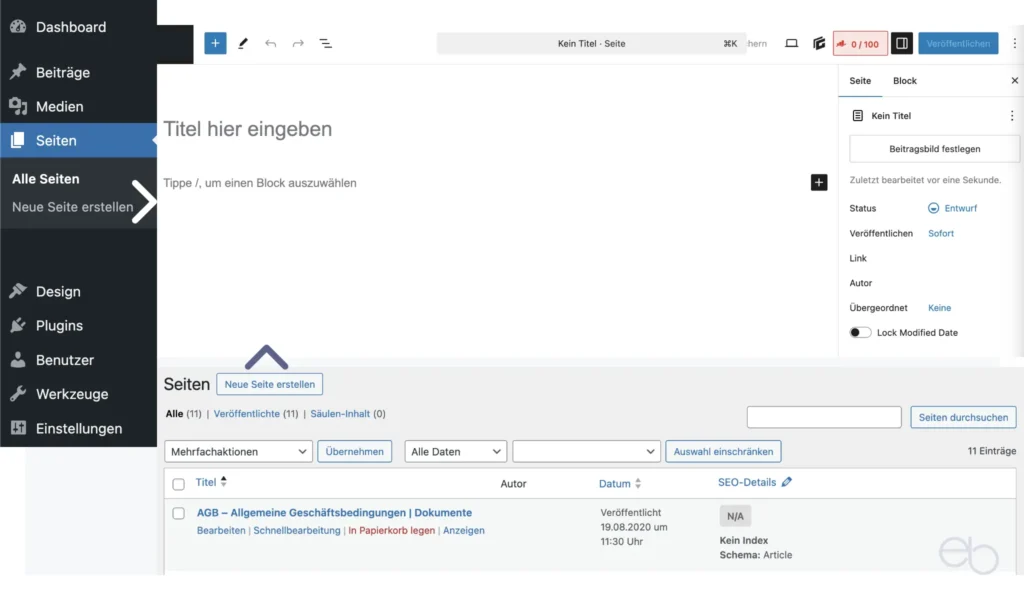
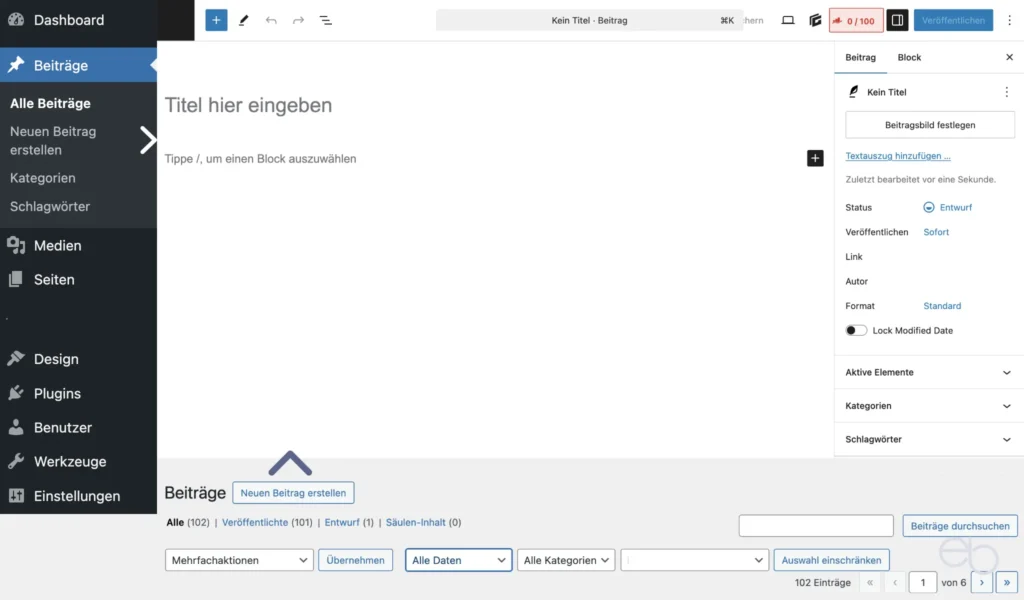
- Erstellen [1]
- rechte Seitenleiste des Editors
- Seiten-Attribute
- Übergeordnete Seite
- gegebenenfalls im Auswahlfenster darunter auf die Elternseite klicken
- und, wenn notwendig, die Reihenfolge der Seiten festlegen.
[1] Siehe hierzu auch die Abbildung « WordPress Seiten 2, oben.
Des Weiteren legst du fest, ob du Kommentare zulässt. Abhängig von den Vorgaben deines Themes bestimmst du auch, ob diese Seite ohne, mit einer oder zwei Seitenleisten versehen sein soll.
Nachdem du deinen Text eingegeben hast, musst du die Seite nur noch speichern. Falls du mit einem SEO-Plugin arbeitest, kannst du bestimmte oder alle Seiten auch von der Indexierung ausschließen. Dann dürften sie in Suchmaschinen eigentlich nicht angezeigt werden, was leider nicht immer funktioniert.

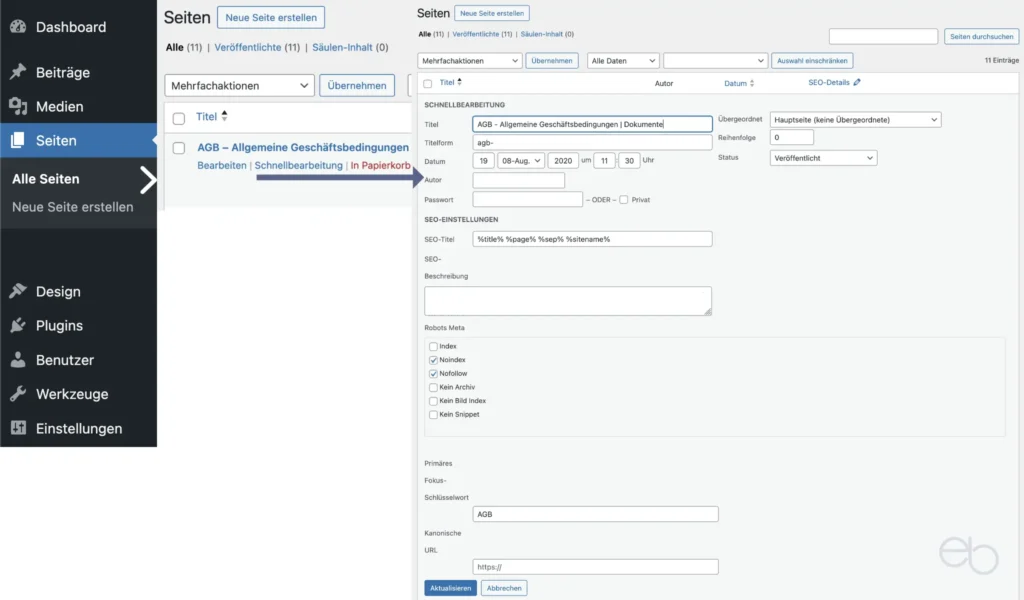
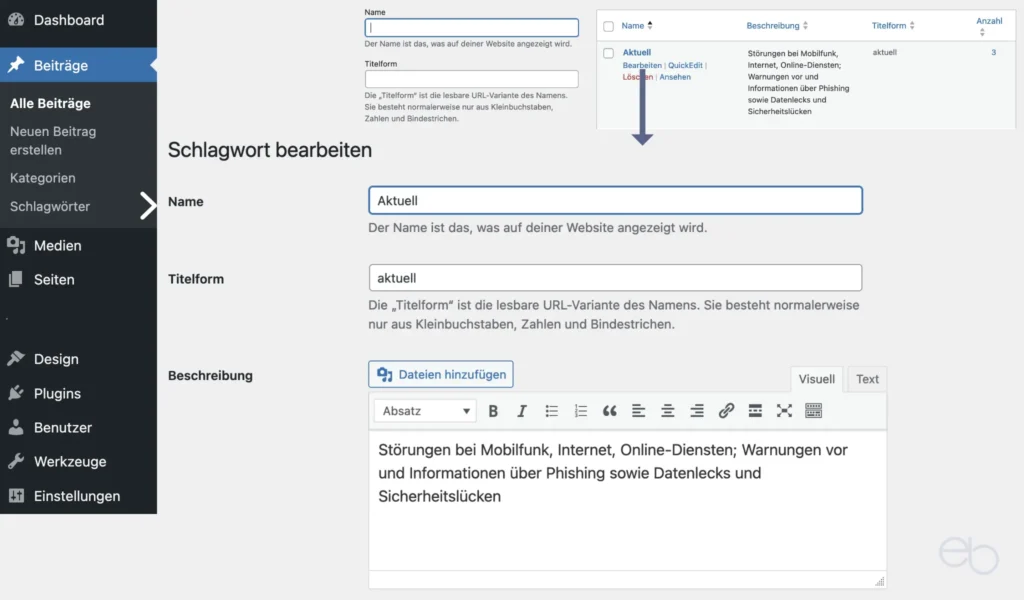
Wie bereits erwähnt, kannst du natürich auch Seiten jederzeit überarbeiten. Für inhaltliche Änderungen klickst du in der Seiten-Übersicht bei der gewünschten Seite auf Bearbeiten. Sollte es sich nur um Anpassungen bezüglich der Veröffentlichung handeln, kannst du dies über das Schnellbearbeitungsfenster tun.
WordPress Beiträge
Im Gegensatz zu WordPress Seiten sind Beiträge dynamisch. So erfolgt die Sortierung in der Übersicht aller Beiträge und in den Archiven nach dem Datum der Veröffentlichung. Außerdem enthalten sie normalerweise längere Texte sowie themenbezogene Fotos oder Grafiken – siehe auch Abbildung « WordPress Seiten 1, mittlere Spalte.
Nachdem du die Beitrags-Übersicht das erste Mal geöffnet hast, befindet sich dort ein Beispiel-Beitrag: Hello World. Diesen löschst du natürlich, spätestens nachdem du deinen ersten eigenen Beitrag veröffentlicht hast.

Zuoberst auf der Liste steht immer der jeweils neuste Beitrag. Nachdem du einen älteren Beitrag aktualisiert hast, bleibt er an der bisherigen Position. Wenn du ihn aber nach größeren Änderungen erneut veröffentlichst, wandert er an den Anfang der Liste – siehe auch meinen Beitrag Gutenberg Tutorial – Bedienfelder. Dasselbe gilt natürlich auch für die Reihenfolge auf der Blog-Seite.

Außerdem hast du bei Beiträgen wesentlich mehr Optionen als bei Seiten:
- Einer Kategorie zuordnen
- Schlagwörter festlegen
- Beitragsbild hochladen und einsetzen
- manuell einen Textauszug – Snippet – erstellen
- Kommentare und Pingbacks erlauben oder untersagen
- Anzahl und Position der Seitenleisten bestimmen – theme-abhängig
Wenn du WordPress Seiten oder Beiträge zu einem späteren Zeitpunkt bearbeiten möchtest, rufest du das entsprechende Übersichtsfenster auf. Unterhalb des jeweiligen Titels klickst du auf eine der Optionen
- Bearbeiten
- Schnellbearbeitung
- Löschen oder
- Anschauen.
Den Unterschied zwischen Bearbeiten und Schnellbearbeitung kannst du unter « WordPress Seiten erstellen nachlesen. Zwar unterscheiden sich die Optionen bei Seiten und Beiträgen etwas voneinander, das Prinzip ist jedoch dasselbe.
Kategorien
Sowohl Kategorien als auch Schlagwörter dienen der besseren Strukturierung und Auffindbarkeit deiner Beiträge, nicht jedoch deiner WordPress Seiten. Während grundsätzlich beliebig viele Schlagwörter möglich sind, solltest nur wenige, aber aussagekräftige Kategorien anlegen.

Normalerweise ordnest du einen Beitrag nur einer Kategorie zu und versiehst ihn dann mit mehreren passenden Schlagwörtern. Wobei du auch gänzlich auf Schlagwörter verzichten kannst, Kategorien jedoch ein wichtiges Struktur-Element darstellen.
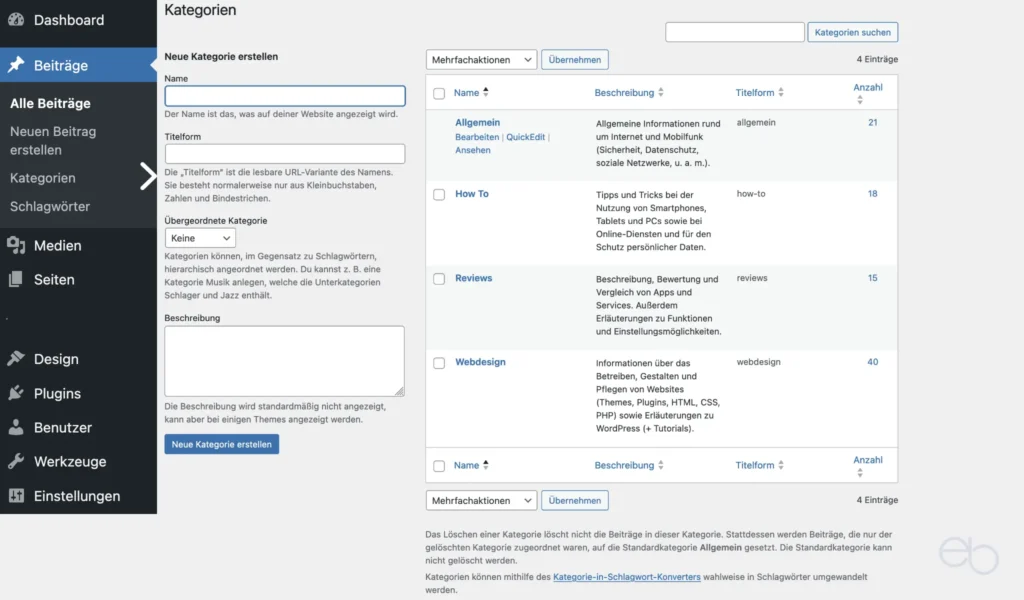
Sobald das Grundgerüst gedanklich steht, erstellst du deine Kategorien im eigenen Editor:
- Beiträge
- Kategorien
- Neue Kategorie erstellen
- Namen und URL eingeben
- (keine) übergeordnete Kategorie auswählen
- evtl. Beschreibung hinzufügen
- Neue Kategorie erstellen (Speichert deine Eingaben)
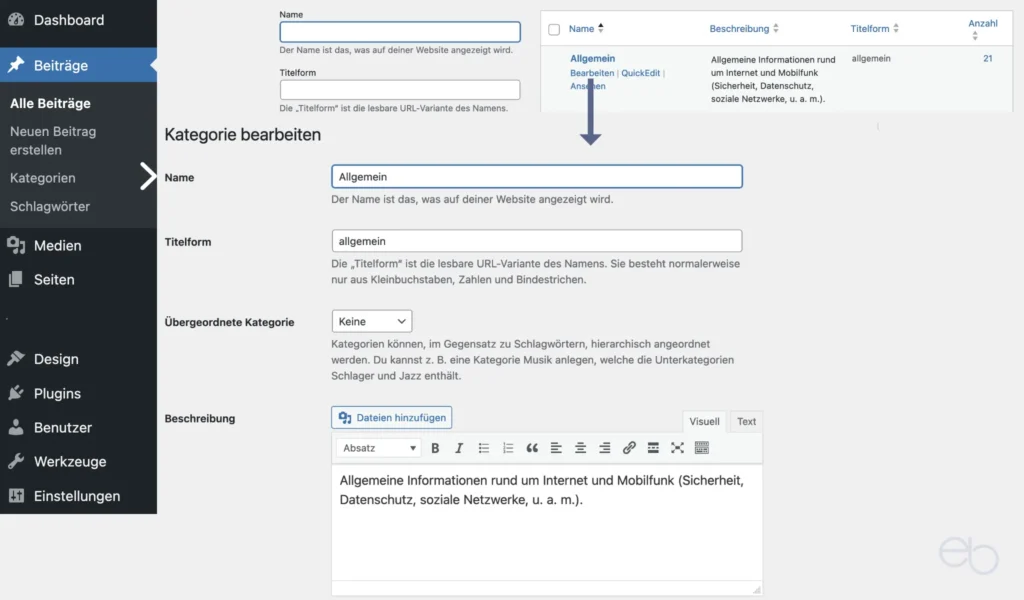
Anschließend findest du die Liste deiner Kategorien auf der rechten Seite im selben Fenster. Dort kannst du sie später auch bearbeiten.

Darüber hinaus hast du hier die Möglichkeit, weitere Kategorien hinzuzufügen oder nicht mehr benötigte zu löschen. Bedenke beim Löschen jedoch, dass auch Kategorien jeweils ihre eigene URL haben, was nach dem Löschen 404 Fehlermeldungen verursachen kann. Deshalb solltest du auch dafür eine Weiterleitung einzurichten.
Vorher ein Konzept erstellen
Einerseits kannst du eine Kategorie direkt im Beitrags-Editor einrichten. Andererseits ist es aber sinnvoller, schon im Voraus eine Grundstruktur für die Kategorien deiner Website zu entwerfen, damit das Ganze nicht später zu unübersichtlich wird. Auch vermeidest du so Dubletten im Sinne von mehreren, in der Namensgebung oder Schreibweise nur geringfügig von einander abweichenden Kategorien, denen jedoch dieselben Beiträge zugeordnet sein könnten.
Schlagwörter
Für das Erstellen von Schlagwörtern gilt das gleiche Prinzip wie bei Kategorien. Allerdings gibt es keine über- oder untergeordneten Schlagwörter. Jedoch sind auch sie nur bei Beiträgen einsetzbar, nicht bei WordPress Seiten.

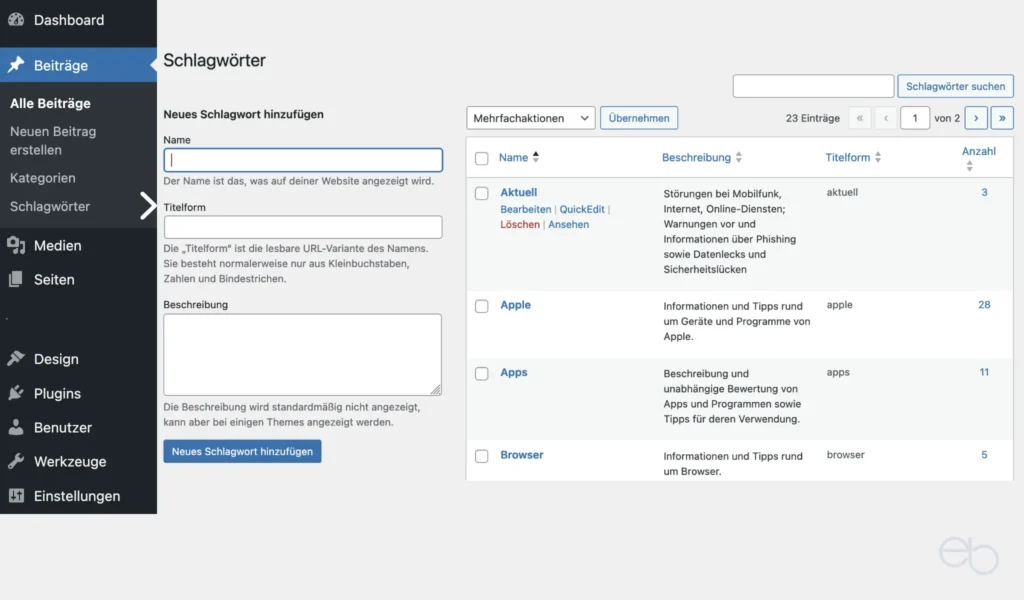
Ein Schlagwort erstellst und bearbeitest du, wie dies unter Kategorien beschrieben ist.

Nachdem du deine Beiträge bestimmten Kategorien zugewiesen und mit Schlagwörtern versehen hast, erscheinen diese nicht nur auf deiner Blog-Seite, sondern WordPress erstellt automatisch weitere Archiv-Seiten für jede Kategorie und für jedes Schlagwort. Wenn du in deinem Beitrag beispielsweise über eine Wanderung in den Alpen schreibst, könnte das so aussehen:
- Kategorie: Abenteuer
- Schlagwörter: Alpen, Sommer2019, Südtirol, Wanderungen
Infolgedessen wäre dein Beitrag nun auf der Blog-Seite sowie auf fünf Archiv-Seiten zu finden.
Hiermit endet meine Tutorial-Reihe Einführung in das Redaktionssystem von WordPress.org. Beachte auch meine Tutorials über das Arbeiten mit dem Gutenberg-Editor, da sie eine nützliche Ergänzung zu den WordPress Tutorials darstellen.

WEITERE WORDPRESS TUTORIALS
- WP Login und Einstellungen
- Benutzer & Kommentatoren
- Werkzeuge – Datenschutz
- Plugins installieren
- Themes & Templates
- Design, Widgets, Menüs
- Medien verwenden
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.

