Websites wirken schon allein durch ihre Optik auf ihre Besucher. Den Ausgangspunkt für das Layout, also das Aussehen deiner Website bildet dein Theme. Einerseits entscheidet es nicht nur über die Struktur der gesamten Website, sondern auch darüber, welche Anpassungen du überhaupt vornehmen kannst.

Tutorial Teil 6 – WordPress Design
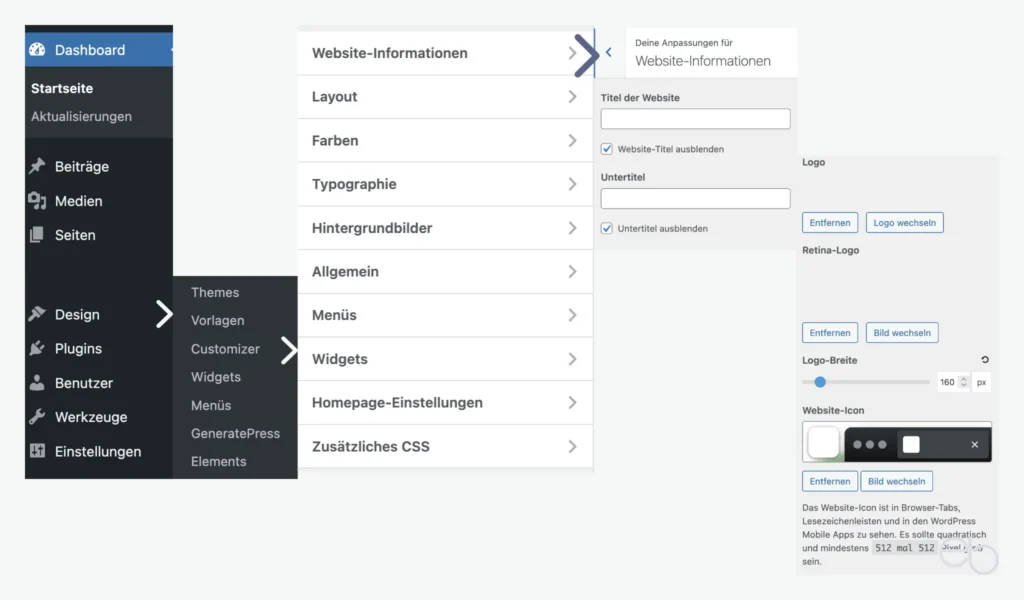
Um Anpassungen vorzunehmen, klickst du im Menü des WordPress Dashboards auf
- Design
- Customizer
Im sich nun öffnenden Fenster erscheint links ein Menü mit den dir zur Verfügung stehenden Optionen. Rechts daneben siehst du deine Startseite. Wenn du schon ein Menü erstellt hast, kannst du hier über deine Navigation auch einen Beitrag, eine andere Seite oder die Blog-Übersicht anzeigen lassen.
Gestaltungsoptionen
Naturgemäß sind die Gestaltungsmöglichkeiten bei kostenlosen Themes recht eingeschränkt. Deshalb erkläre ich im folgenden die einzelnen Schritte für das WordPress Design am Beispiel eines Premium Themes.
- Webseiten-Informationen
- Layout
- Farben
- Typografie
- Hintergrundbilder
- Allgemein
- Menüs
- Widgets
- Startseiten-Einstellungen
- Zusätzliches CSS
Zwar kann beim WordPress Design die Reihenfolge und Differenzierung der einzelnen Menüpunkte auch bei anderen Premium Themes von meinem Beispiel abweichen. Das Prinzip ist jedoch in etwa dasselbe – siehe hierzu auch mein Tutorial zum GP Customizer. Etwas größere Abweichungen gibt es meistens bei der Verwendung von Page Buildern wie Elementor. Dort werden einige Anpassungen häufig erst während des Erstellens einer Seite oder eines Beitrags vorgenommen.

Webseiten-Informationen
Sofern die ersten beiden Felder noch nicht ausgefüllt sind, trägst du unter Webseiten-Informationen den Titel deiner Website und einen Untertitel ein. Wenn diese Angaben für Besucher deiner Website, nicht sichtbar sein sollen, setzt du einen Haken bei Verbergen.
Anschließend lädst du dein Logo zwei Mal hoch – ein Mal als kleinere Version und ein Mal mit den doppelten Maßen als Retina Logo. Zum Abschluss erstellst du noch ein Favicon oder Webicon mit deinem Logo und lädst es ebenfalls zu WordPress hoch. Es sollte die Maße 512 x 512 px haben. Dieses Icon erscheint in Zukunft neben dem Website-Namen im Browser-Tab und bei den Suchergebnissen im Browser. Falls ein Besucher deine Website zu seinen Favoriten im Browser hinzufügt oder deren Link beispielsweise auf dem Home Screen ablegt, ersetzt dein Icon den sonst üblichen Platzhalter.
Logo mit Text
Falls dein Logo nur aus Text, zum Beispiel deinem eigenen oder Unternehmensnamen, besteht, ist es nicht für ein Favicon geeignet. Aufgrund der Verkleinerung im Browser sind Textzeilen nicht mehr lesbar. Dann solltest du entweder ein kleines Bildzeichen erstellen oder nur ein, zwei Anfangsbuchstaben in ausreichendeer Größe verwenden.
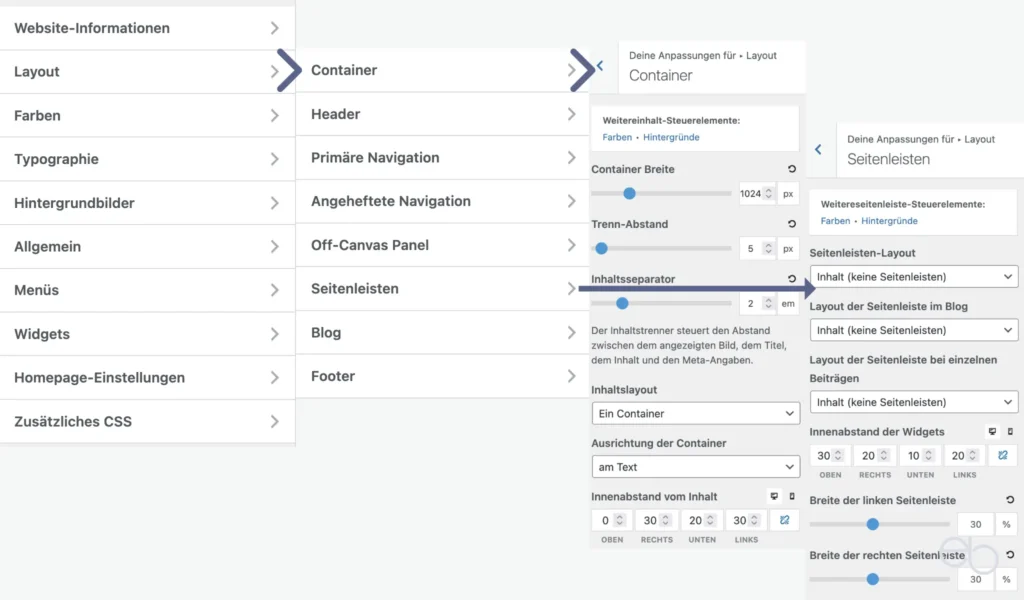
WordPress Design – Layout
In den Layout-Einstellungen für das WordPress Design passt du die Breite und Höhe einzelner Elemente an. Je nach Theme gilt das für den Container, den Header, die Navigation, die Seitenleisten und die Fußzeile. Außerdem hast du bei manchen Themes auch die Möglichkeit, eigene Einstellungen für mobile Geräte festzulegen.
Dazu gehört beispielsweise der Breakpoint für mobil-freundliche – responsive – Websites, welche heute eigentlich Standard sein sollten. Der Breakpoint bestimmt, ab welcher Pixel-Breite deine Website von der Desktop- zur mobilen Ansicht wechselt.
Des weiteren findest du hier auch die Option anzugeben, welche allgemeinen Informationen website-übergreifend auf der Blog- und den Archivseiten sowie unterhalb der Titel von Beiträgen und Seiten erscheinen sollen. Dazu gehören beispielsweise
- Länge des Auszugs
- Beitragsdatum
- Beitrgasautor
- Kategorien und Schlagwörter
- Kommentarzähler
- Weiterlesen-Button
- Beitragsbild.
Wenn du mit den Voreinstellungen nicht zufrieden bist, entferne den entsprechenden Haken oder fügen einen bei einer anderen Option hinzu. Darüber hinaus trägst du unter Fußzeile den Wortlaut des Copyright-Hinweises ein. Bei kostenlosen Themes ist dies jedoch normalerweise nicht möglich, sondern es erscheint automatisch der Hinweis auf den Theme-Entwickler oder der Name des WordPress Themes.

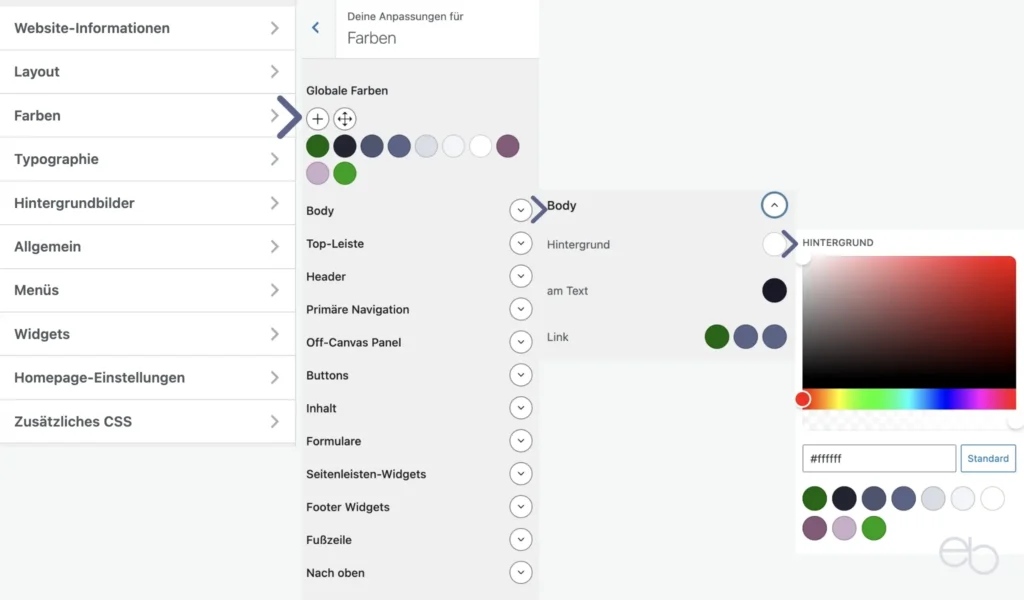
Farben
Ein nicht zu vernachlässigender Aspekt beim WordPress Design ist die Farbgebung. Kreiere dein eigenes Corporate Design, damit deine Website auf den ersten Bilck individuell und unverkennbar ist. So können deine Inhalte und Produkte sofort dir oder deinem Unternehmen zugeordnet werden. Für dein Farbschema entscheidest du dich für
- eine Primärfarbe,
- eventuell noch ein oder zwei Schattierungen dieser Farbe,
- eine komplementären Sekundärfarbe, zum Beispiel für Links und Buttons,
- dezente Hintergrundfarben sowie [1]
- Schwarz oder ein Dunkelgrau-Ton für die Schrift [1]
[1] Falls du deine Website mit einem dunklen oder schwarzen Hintergrund erstellst, sollte die Schriftfarbe natürlich Weiß oder ein sehr helles Grau sein.
Die Primärfarbe darf ins Auge fallen und bildet den roten, kann auch orange, blau, grün sein, Faden bei deinem WordPress Design. Wichtig ist, dass vor allem Texte gut lesbar sind, der Kontrast also ausreichend groß ist. Dasselbe gilt für die Farbe von Links sowie die Beschriftung von Buttons.

Am besten gehst du alle Unterpunkte des WordPress Design Farbmenüs einzeln durch. Auch hier gibt es je nach Theme Unterschiede in der Methode der Farbfestlegung. Bei einigen Themes ist eine Auswahl an Farben vorgegeben. Dagegen hast du bei anderen die Möglichkeit, für dein WordPress Design jede beliebige Farbe mittels Hexadezimal-Code – # – oder mit einem Farbauswahlwerkzeug festzulegen.
Farben gezielt einsetzen
Zwar könntest du theoretisch für jede Überschrift und den Fließtext jeweils eine andere Farbe festlegen, das sorgt für unnötige Verwirrung. Auf jeden Fall sollten Buttons und Links einheitlich in derselben Farbe hervorgehoben und farblich deutlich von Überschriften und dem Fließtext zu unterscheiden sein.
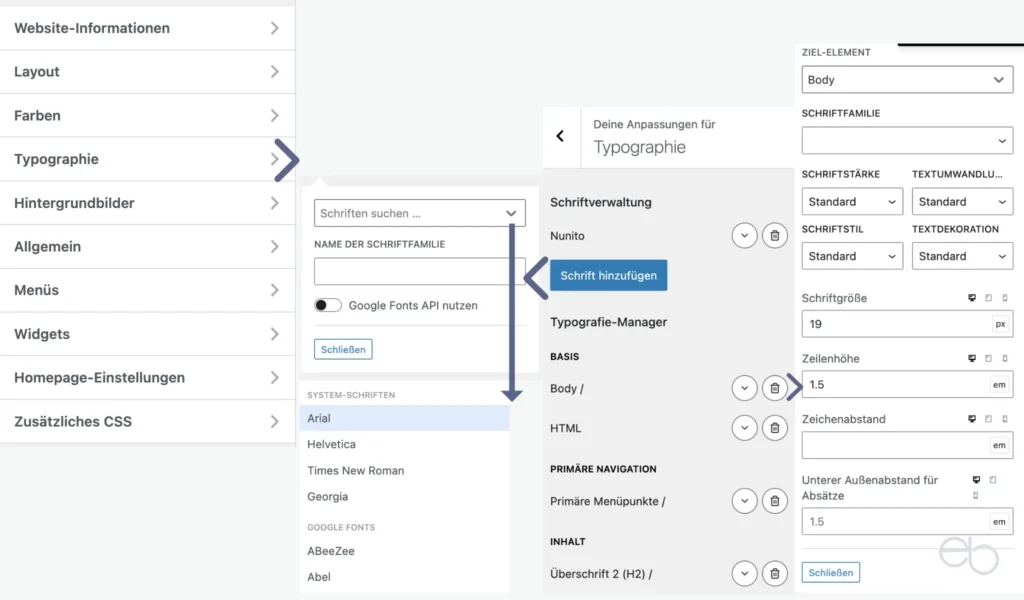
Typografie – Fonts
Die Schrift trägt ebenfalls zur Abrundung des Gesamtbilds bei. Außerdem gibt mehr oder weniger gut lesbare Schriften. So ermöglicht es das WordPress Design normalerweise sowohl die Schriftart als auch die Schriftgröße anzupassen. Hinsichtlich der Schriftart hast du die Wahl zwischen den Standard- oder Systemfonts wie unter anderem Arial, Verdana und Times, Google Fonts oder Fonts anderer Anbieter.
Der Vorteil der Standardfonts ist, dass sie auf allen Geräten und Browsern funktionieren und nicht erst von einem externen Server geladen werden müssen. Andererseits sind sie aber ziemlich langweilig. Deshalb bieten die meisten Theme-Entwickler auch Google Fonts an. Allerdings gibt es dabei Probleme mit dem EU-Datenschutz, da die Fonts von einem externen Server eines Unternehmens mit Sitz außerhalb der EU geladen werden.
Wenn du für dein WordPress Design einen Font eines anderen Anbieters verwenden möchtest, musst du ihn selbst hosten. Dazu lädst du die Schrift von der › Google Fonts Webseite oder der eines anderen Font-Anbieters herunter und auf deinen Server hoch. Anschließend bindest du sie in deine Website ein. Bei manchen Themes kann es jedoch Probleme mit der Einbindung insbesondere von Nicht-Google-Fonts auf deiner Website geben. Deshalb sind hierfür Programmier-Kenntnisse unbedingt zu empfehlen.
Falls dir das zu kompliziert oder es technisch nicht möglich ist, kannst du es mit einem speziellen Plug-in versuchen. Auch hierbei dürfen die Schriften nicht jedes Mal von externen Servern geladen werden! Jedoch ist es möglich, dass weder die Selbst-Hosting- noch die Plug-in Methode bei deinem Hosting-Anbieter funktionieren. Sicherer wäre es dann, auf die Verwendung von Google oder anderen Drittanbieter-Fonts beim WordPress Design zu verzichten. Eine datenschutzkonforme Einbindung von Schriften ist anders nicht möglich – siehe hierzu auch meinen Beitrag über Schriften auf Websites.
Lesbare Schriften verwenden
Maximal zwei Schriften, eine für den Text und eventuell eine andere für Überschriften reichen aus. Außerdem solltest du verspielte und verschnörkelte Schriftarten, wenn überhaupt, nur sehr dosiert und nicht für den Fließtext einsetzen. Im Gegensatz zu gedruckten Texten eignen sich auch Serifen-Schriften wie Times nicht besonders für Texte im Web. Als Überschrift sind sie aber akzeptabel.

Schriftgrößen
Welche Schriftgröße am besten geeignet ist, hängt maßgeblich von der Schriftart ab. Für den Fließtext gilt ein Richtwert von 16 bis 18 px. Die Überschriften sollten deutlich größer sein, jedoch auch wieder nicht viel größer als etwa 40px. Je nach Qualität des Themes kann es passieren, dass das Wörter bei zu großer Schrift auf kleineren Bildschirmen irgendwo getrennt werden und die restlichen Buchstaben in die Folgezeile rutschen.
Die Überschriften sollten von H1 nach H6 – H1 bis H3 reichen gewöhnlich aus – immer kleiner werden, aber dennoch größer als die des Texts bleiben. Ob du alle oder manche Überschriften fett darstellen möchtest, ist ebenfalls abhängig von deiner Schriftart. Wenn deine Schrift von vorne herein schon relativ breit ist, wirkt eine fette Überschrift oft zu dominant. Sind die einzelnen Buchstaben sehr dünn, kann fett sinnvoll sein.
Zueinander passende Schriften
Was meistens nicht gut aussieht, ist die Kombination ausgefallener, dominater Schriften, insbesondere, wenn sie auch noch groß und fett dargestellt sind. Das würde einem harmonischen Gesamteindruck deiner Beiträge schaden. Dasselbe gilt für die Verwendung mehrerer unterschiedlicher Schriften. Weicht eine extrem und auffällige von den anderen ab, könnte das irritieren und ein an sich stimmiges Gesamtkonzept stören.
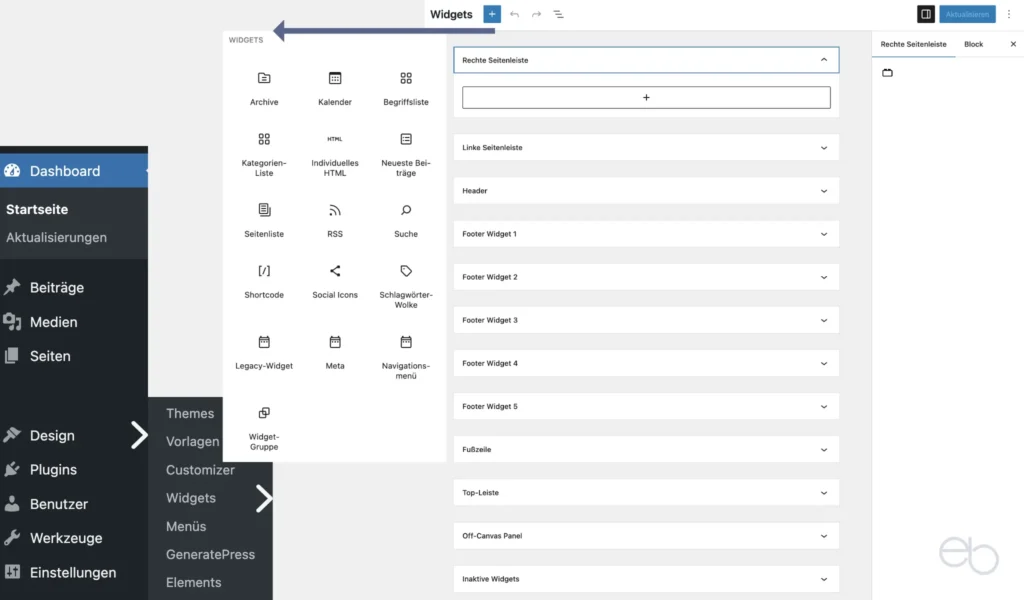
WordPress Design – Widgets
Zwar kannst du bei manchen Themes Widgets auch im Customizer einfügen. Bequemer ist es jedoch, wenn du über die Seitenleiste des Dashboards gehst. Nachdem du im Menü deines WordPress Dashboards auf Design und dann auf Widgets geklickt hast, öffnet sich ein neues Fenster. Dieses zeigt eine Liste mit allen Bereichen, in denen du Widgets für dein WordPress Design verwenden kannst. Welche das sind, bestimmt maßgeblich dein Theme.
Auch hier hängt die Auswahl an Widgets wiederum von deinem Theme und deinen Plug-ins ab. Neben den Standard-Widgets des WordPress Designs
- Archive – Seiten
- Kategorien – Schlagwörterwolke
- Navigationsmenü – Suche
- HTML – Text
- Bild – Galerie
- Audio – Video
- Neue Beiträge – Neue Kommentare
- Kalender – RSS – Meta
kannst du auch selbst gestaltete Gutenberg Blöcke einsetzen.
Zuerst klickst du immer auf den Bereich, in den du ein oder mehrere Widgets einfügen möchtest. Anschließend erscheint ein Feld mit einem Plus-Zeichen. Wenn du darauf klickst,
- öffnet sich die Liste mit
- allen dir zur Verfügung stehenden Blöcken,
- nach unten scrollen,
- Widgets,
- das Gewünschte auswählen und
- an deine Bedürfnisse anpassen.
Alternativ kannst du auch in der Kopfleiste oben links auf den blauen Plus-Button klicken, um die Liste der verfügbaren Blöcke zu öffnen.

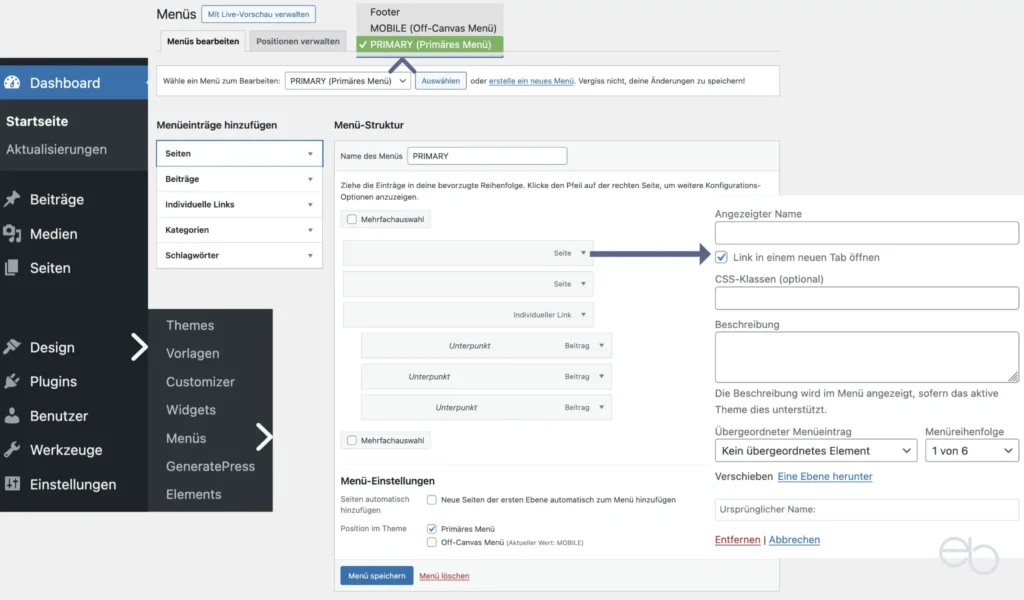
WordPress Design – Menüs
Ein wichtiger Punkt beim WordPress Design sind Menüs. Um deine Menüs zu gestalten, rufst du
- Design
- Menüs
auf und öffnest das Bearbeitungsfenster. Bei manchen Themes kannst du jdas Menü auch oder nur noch im Customizer bearbeiten. Einfacher und übersichtlicher ist es jedoch, den WordPress Menü-Editor zu benutzen.
Entweder wählst du in der Kopfleiste des Auswahlfensters ein schon existierendes Menü aus oder du erstellst ein neues, indem du ihm einen Namen gibst – zum Beipiel Footer – und es anschließend speicherst.
Links vom Bearbeitungsbereich siehst du eine Liste mit aufklappbaren Inhaltsarten:
- Seiten
- Beiträge
- Individuelle Links
- Kategorien
- Schlagwörter.
Dahinter verbergen sich alle Seiten, Beiträge und so weiter, die du bereits erstellt hast und zum Menü hinzufügen könntest. Kategorien oder Schlagwörter, die du zwar erstellt hast, die aber noch keine Beiträge enthalten, werden nicht angezeigt.
Um ein Navigations-Menü zu erstellen, wählst du zunächst das gewünschte Menü, beispielsweise Hauptmenü, aus. Dann
- öffnest du die entsprechende Liste – zum Beispiel Seiten
- setzt in das Kästchen vor der gewünschten Seite einen Haken
- und klickst auf den Button Zum Menü hinzufügen
Wenn du einen individuellen Link einsetzen möchtest, klickst du auf den entsprechenden Listenpunkt, gibst in das obere Feld die vollständige URL und in das untere eine Bezeichnung ein. Anschließend fügst du den Menüpunkt hinzu. Im Arbeitsbereich erscheinen nun alle Menüpunkte gleichberechtigt in der Reihenfolge, in der du sie hinzugefügt hast, untereinander. Das bedeutet, dass sie auf der Website in deinem Hauptmenü über den Seiten und Beiträgen nebeneinander angezeigt werden.

Bearbeitung der Menüpunkte
Da die Breite einer Website begrenzt ist, rutschen bei zu vielen Menüpunkten die letzten in eine zweite Zeite unter den vorhergehenden. Das ist nicht nur unpraktisch, sondern es sieht auch nicht schön aus. Deshalb hast du zwei Möglichkeiten. Entweder du reduzierst die Anzahl der Menüpunkte auf vier bis fünf, je nach Länge der Bezeichnung, oder du bildest Unterpunkte.
Dazu klickst du auf eine Karte, die sich unterhalb einer anderen befindet, und versetzt sie etwas nach rechts. Diesen Vorgang wiederholst du mit weiteren Karten, bis alles passt. Die erste Karte wäre dann der Hauptmenüpunkt und die anderen erscheinen auf der Website erst, nachdem du auf den Pfeil rechts davon klickst oder mit dem Cursor darüber fährst. Auf dieselbe Weise kannst du natürlich mehrere Hauptmenüpunkte mit Untermenüs erstellen. Theoretisch ist auch möglich, wiederum Untermenüs von Untermenüs einzurichten. Allerdings wird es dann recht unkomfortabel, diese aufzurufen.
Kein echtes Megamenü
Leider ist das Erstellen eines übersichtlichen Megamenüs im WordPress Design bisher noch nicht vorgesehen. Um ein solches zu verwerden, müsstest du ein paar Programmierkenntnisse besitzen und deinen eigenen Code dafür schreiben.
Zuletzt kontrollierst du auch noch die Reihenfolge der Menüpunkte. Falls du diese ändern möchtest, ist das per Drag & Drop möglich. Dazu hältst du eine Karte fest und ziehst sie sie in die Spalte oberhalb oder unterhalb einer anderen Karte. Dasselbe machst du auch, wenn einzelne Untermenüpunkte den Platz wechseln sollen oder du nachträglich noch neue Menüpunkte hinzufügst. Letztere erscheinen beim WordPress Design zunächst immer am Ende des bestehenden Menüs. Falls ein Menüpunkt Unterpunkte haben sollte, verschiebt sich bei einer Neusortierung immer das Gesamtpaket.
Beschriftung der Menüpunkte
Damit die Besucher deiner Website auch wissen, was sich hinter den Menüpunkten verbirgt, solltest du sie eindeutig beschriften. Nachdem du sie in das Bearbeitungsfeld eingefügt hast, zeigen sie zunächst den Titel der betreffenden Seite oder des Beitrags. Diese Beschriftung ist oft viel zu lang.
Zur Bearbeitung der Beschriftung und eventuell gewünschter weiterer Anpassungen klickst du auf eine deiner Menü-Karten. Dort hast du folgende Optionen:
- Angezeigten Namen ändern
- Haken bei Link in einem neuen Tab öffnen setzen
- eine CSS-Klasse – wie zum Beispiel button – oder eine
- Beschreibung hinzufügen und
- als letztes gegebenenfalls diesen Menüpunkt Entfernen
Indem du die URL eines Hauptmenüpunkts löschst, könntest du auch leere Menüpunkte zu erstellen, wenn beispielsweise ein Menüpunkt nur als Titel für ein Untermenü dienen soll. Später öffnet ein Klick darauf nur das Untermenü – beachte dazu den Hinweis am Ende dieses Abschnitts.
Bevor du das Menü speicherst, gibst du unterhalb der Menü-Karten noch an, wo das Menü auf deiner Webseite erscheinen soll: Als primäres, sekundäres, mobiles oder eigenes Navigationsmenü. Sofern die Menüpunkte jeweils dieselben sein sollen, kannst du ein Menü auch an zwei Orten anzeigen lassen, zum Beispiel als primäres und als mobiles Menü. Am Ende natürlich das Speichern nicht vergessen!
Bezeichnung der Menüpunte
Alle Menüpunkte sollten eine eindeutige und nicht zu lange Bezeichnung haben, die auch in der hinterlegten URL enthalten ist. Hinsichtlich der Suchmaschinen-Optimierung ist es weder ideal, Schaltflächen mit Fantasienamen noch solche ohne eine Verlinkung zu erstellen. Diese können von den Webcrawlern der Suchmaschinen nicht korrekt zugeordnet beziehungsweise gar nicht erst gelesen werden, was sich negativ auf die Bewertung deiner Website auswirkt.
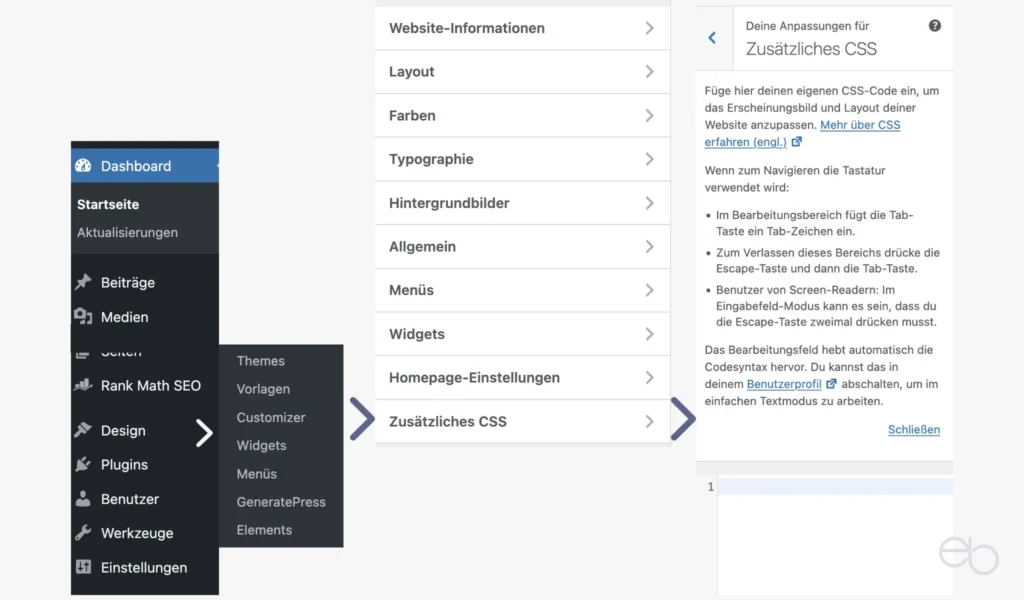
Zusätzliches CSS und Theme Editor
Wenn du kleinere Änderungen am WordPress Design vornehmen und zum Beispiel einen alternativen Button kreieren möchtest, kannst du den CSS-Code unter zusätzliches CSS einfügen. Falls der Code nicht korrekt ist, funktioniert der Button einfach nicht. Deine Website als solche wird davon aber nicht beeinflusst.

Anders sieht es bei Änderungen im Theme Editor aus. Je nach WordPress Installation hast du eventuell auch über dein WordPress Dashboard Zugriff auf die Original-Programmierung deines Themes oder deiner Plug-ins. Sofern du nur einen kurzen neuen Code hinzufügst, kann in in der Regel nicht allzu viel schief gehen.
Wenn du jedoch etwas an den vorhandenen Codes änderst, also das WordPress Design maßgeblich modifizierst, hat das unter Umständen mehr oder weniger gravierende Auswirkungen auf die Funktion der gesamten Website. Darüber hinaus ist zu berücksichtigen, dass Änderungen am Original-Code bei dem nächsten Theme- oder Plugin-Update überschrieben werden. Siehe hierzu auch das WordPress Tutorial Teil 4 – WordPress Plugins.
Vorsicht bei eigenen Codes
An eine echte Programmierung solltest du dich nur wagen, wenn du einerseits weißt, was du tust. Andererseits solltest du auch wissen, wie du eventuell auftretende Fehler wieder korrigierst und wie du eine abgestürzte Website wieder reaktivierst.
Deshalb ist für beabsichtigte größere Änderungen am WordPress Design immer die Installation eines Child Themes – siehe auch WordPress Tutorial Teil 5 – Themes und Templates – zu empfehlen. Grundsätzlich reichen jedoch für eine durchschnittliche Website die vorhandenen WordPress Design Optionen zur Gestaltung aus.

WEITERE WORDPRESS-TUTORIALS
- WP Login und Einstellungen
- Benutzer & Kommentatoren
- Werkzeuge – Datenschutz
- Plugins installieren
- Themes & Templates
- Mediathek
- Seiten & Beiträge
© eb | › Externe Verlinkungen: Dieser Beitrag enthält keine Affiliate-/Partner-Links.
Ergänzende Beiträge
GP Customizer | GeneratePress in 9 Schritten anpassen Farben für Webseiten | Tipps für das richtige Farbkonzept Schriften auf Websites | In 5 Schritten DSGVO-konform
